Przegląd
Google Maps Platform jest dostępna w internecie (JS, TS), na Androidzie i iOS-ie. Udostępnia też interfejsy API usług internetowych do uzyskiwania informacji o miejscach, wskazówek dojazdu i odległości. Przykłady w tym przewodniku są napisane dla jednej platformy, ale podajemy linki do dokumentacji dotyczącej implementacji na innych platformach.
Gdy użytkownicy zobaczą Twoje produkty online, będą chcieli znaleźć najlepszy i najwygodniejszy sposób na złożenie zamówienia. Przewodnik po wdrażaniu lokalizatora produktów i wskazówki dotyczące dostosowywania to zalecana przez Google optymalna kombinacja interfejsów Google Maps Platform API, która pozwala tworzyć atrakcyjne lokalizatory produktów.
Dzięki temu przewodnikowi wdrożenia możesz pomóc klientom w znalezieniu szczegółowych informacji potrzebnych do wyszukania Twoich produktów oraz w uzyskaniu wskazówek dojazdu do sklepu, w którym jest dostępny dany produkt, niezależnie od tego, czy klient jedzie samochodem, rowerem, idzie pieszo czy korzysta z transportu publicznego.

Włącz interfejsy API
Aby wdrożyć lokalizator produktów, musisz włączyć te interfejsy API w konsoli Google Cloud: Poniższe hiperlinki prowadzą do konsoli Google Cloud, w której możesz włączyć poszczególne interfejsy API w wybranym projekcie:
- Maps JavaScript API
- Places API
- Geocoding API
- Distance Matrix API (starsza wersja)
- Directions API (starsza wersja)
Więcej informacji o konfiguracji znajdziesz w artykule Pierwsze kroki z Google Maps Platform.
Sekcje przewodnika po implementacji
Omawiamy tu te implementacje i dostosowania:
- Ikona wyboru to podstawowy krok implementacji.
- Ikona gwiazdki to opcjonalne, ale zalecane dostosowanie, które zwiększa skuteczność rozwiązania.
| Powiązywanie lokalizacji sklepów z miejscami w Google Maps Platform | Dopasuj lokalizację sklepu do miejsca w Google Maps Platform. | |
| Określanie lokalizacji użytkownika | Dodaj funkcję wpisywania w trakcie pisania, aby zwiększyć komfort użytkowników na wszystkich platformach i poprawić dokładność adresów przy minimalnej liczbie naciśnięć klawiszy. | |
| Znajdź najbliższe sklepy | Obliczaj odległość i czas podróży dla wielu punktów początkowych i docelowych, opcjonalnie określając różne formy transportu, takie jak pieszy, samochodowy, publiczny lub rowerowy. | |
| Wyświetlanie informacji o sklepie | Wyświetlaj szczegółowe informacje o swoich sklepach, aby ułatwić użytkownikom do nich dotarcie. | |
| Podawanie wskazówek dojazdu | Uzyskuj dane dotyczące wskazówek dojazdu z miejsca początkowego do docelowego różnymi środkami transportu, np. pieszo, samochodem, rowerem i transportem publicznym. | |
| Wysyłanie wskazówek dojazdu na urządzenie mobilne | Oprócz wyświetlania wskazówek na stronie możesz też wysyłać je na telefon użytkownika, aby mógł korzystać z nawigacji w Mapach Google w podróży. | |
| Wyświetlanie lokalizacji na interaktywnej mapie | Twórz niestandardowe znaczniki mapy, aby wyróżnić swoje lokalizacje, i dostosuj mapę do kolorów swojej marki. Wyświetlaj (lub ukrywaj) na mapie konkretne ważne miejsca, aby ułatwić użytkownikom orientację, oraz kontroluj ich zagęszczenie, aby uniknąć przeładowania mapy. | |
| Łączenie danych niestandardowych lokalizacji ze szczegółami miejsca | Łącz własne niestandardowe szczegóły lokalizacji ze szczegółami miejsca, aby udostępniać użytkownikom bogaty zestaw danych ułatwiający podejmowanie decyzji. |
Łączenie lokalizacji sklepów z miejscami w Google Maps Platform
Pobieranie identyfikatorów miejsc
| W tym przykładzie użyto: interfejsu Places API | Dostępne również: JavaScript |
Możesz mieć bazę danych swoich sklepów z podstawowymi informacjami, takimi jak nazwa lokalizacji, adres i numer telefonu, i chcesz powiązać ją z miejscem na platformie Google Maps jako zestawem miejsc docelowych, w których użytkownicy mogą odbierać produkty. Aby pobrać informacje o danym miejscu, które są dostępne w Google Maps Platform, w tym współrzędne geograficzne i informacje dodane przez użytkowników, znajdź identyfikator miejsca
odpowiadający każdemu ze sklepów w Twojej bazie danych.
Możesz wywołać
punkt końcowy Find Place w interfejsie Places API Place Search i poprosić tylko o pole place_id.
Poniżej znajdziesz przykład żądania identyfikatora miejsca dla biura Google w Londynie:
https://maps.googleapis.com/maps/api/place/findplacefromtext/json?input=google%20london&inputtype=textquery&fields=place_id&key=YOUR_API_KEY&solution_channel=GMP_guides_productlocator_v1_a
Możesz zapisać ten identyfikator miejsca w bazie danych wraz z pozostałymi danymi sklepu i używać go jako skutecznego sposobu na wysyłanie próśb o informacje o sklepie. Poniżej znajdziesz instrukcje dotyczące używania identyfikatora miejsca do geokodowania, pobierania szczegółów miejsca i wysyłania prośby o wskazówki dojazdu do miejsca.
Geokodowanie lokalizacji
| Ten przykład korzysta z: Geocoding API | Dostępne również: JavaScript |
Jeśli Twoja baza danych sklepów zawiera adresy, ale nie współrzędne geograficzne, użyj interfejsu Geocoding API, aby uzyskać szerokość i długość geograficzną tego adresu na potrzeby obliczania, które sklepy są najbliżej klienta. Możesz geokodować sklep po stronie serwera, przechowywać szerokości i długości geograficzne w bazie danych oraz odświeżać dane co najmniej raz na 30 dni.
Oto przykład użycia interfejsu Geocoding API do uzyskania szerokości i długości geograficznej identyfikatora miejsca zwróconego dla biura Google w Londynie:
```html
https://maps.googleapis.com/maps/api/geocode/json?place_id=ChIJVSZzVR8FdkgRTyQkxxLQmVU&key=YOUR_API_KEY&solution_channel=GMP_guides_productlocator_v1_a
```
Określanie lokalizacji użytkownika
| Ten przykład korzysta z: biblioteki Autouzupełnianie miejsc w Maps JavaScript API | Dostępne również na: Android | iOS |
Kluczowym elementem lokalizatora produktów jest określenie lokalizacji początkowej użytkownika. Możesz zaoferować użytkownikowi 2 opcje określania lokalizacji początkowej: wpisanie miejsca rozpoczęcia wyszukiwania lub przyznanie uprawnień do geolokalizacji w przeglądarce internetowej lub usług lokalizacyjnych na urządzeniu mobilnym.
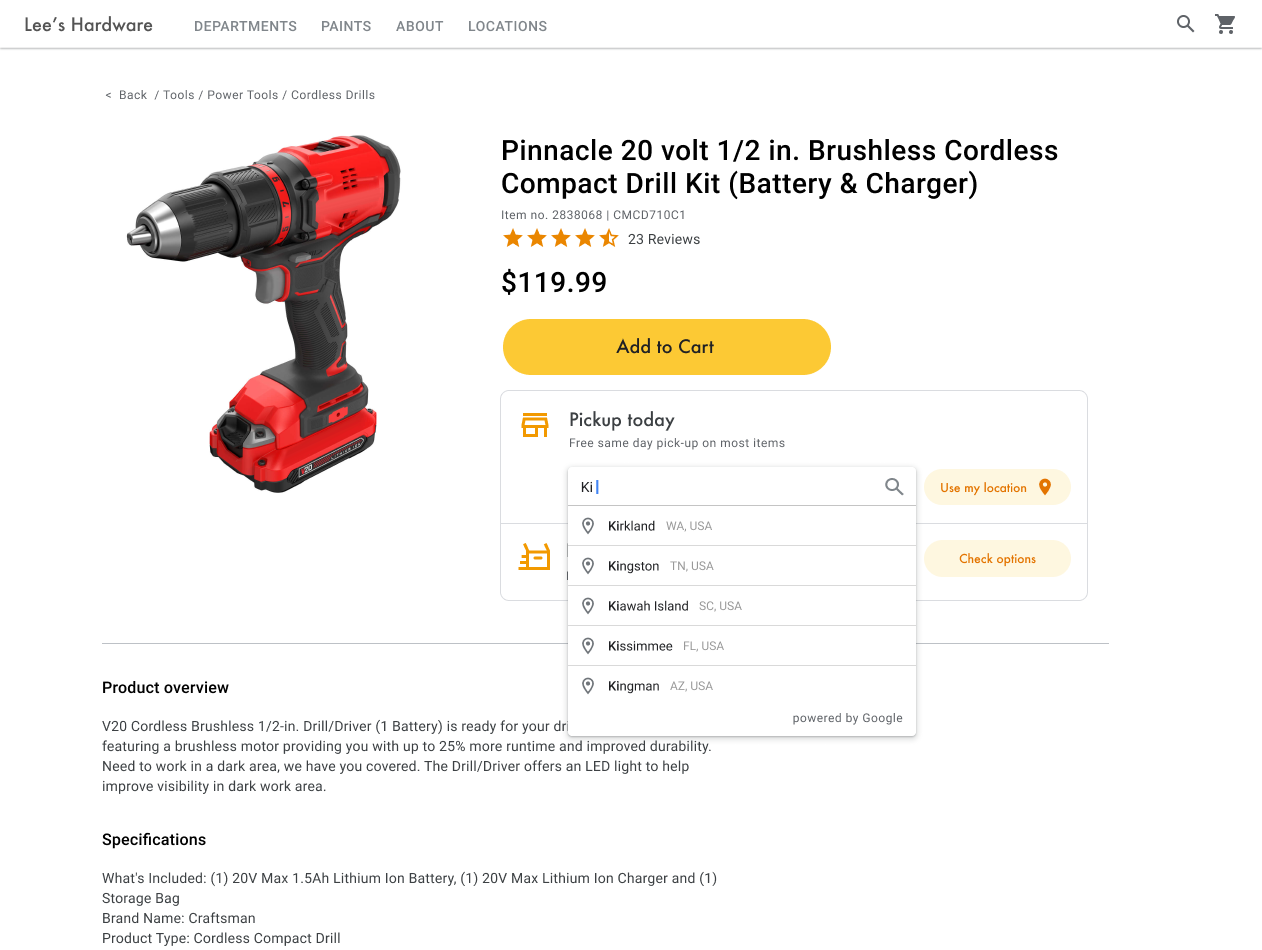
Obsługa wpisywanych pozycji za pomocą autouzupełniania
Obecni użytkownicy są przyzwyczajeni do funkcji autouzupełniania w konsumenckiej wersji Map Google. Tę funkcję można zintegrować z dowolną aplikacją za pomocą bibliotek Miejsc Google Maps Platform na urządzeniach mobilnych i w internecie. Gdy użytkownik wpisuje adres, autouzupełnianie wypełnia resztę za pomocą widżetów. Możesz też udostępnić własną funkcję autouzupełniania, korzystając bezpośrednio z bibliotek Places.

W poniższym przykładzie dodaj do witryny bibliotekę Autocomplete miejsc, dodając parametr libraries=places do adresu URL skryptu interfejsu Maps JavaScript API.
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&libraries=places&callback=initMap&solution_channel=GMP_guides_productlocator_v1_a" defer></script>Następnie dodaj do strony pole tekstowe, w którym użytkownik będzie mógł wpisać tekst:
<input id="autocomplete" placeholder="Enter
starting address, city, or zip code" type="text"></input>Na koniec musisz zainicjować usługę autouzupełniania i połączyć ją z nazwanym polem tekstowym. Ograniczenie prognoz autouzupełniania Miejsc do typów geokodowania
konfiguruje pole wprowadzania tak, aby akceptowało adresy ulic, dzielnice, miasta i kody pocztowe. Dzięki temu użytkownicy mogą wprowadzać dowolny poziom szczegółowości, aby opisać swoje miejsce pochodzenia. Pamiętaj, aby poprosić o pole geometry, aby odpowiedź zawierała szerokość i długość geograficzną miejsca pochodzenia użytkownika. Użyjesz tych współrzędnych mapy, aby określić relację między lokalizacjami a punktem początkowym.
// Create the autocomplete object, restricting the search predictions to // geographical location types. const autocomplete = new google.maps.places.Autocomplete( document.getElementById("autocomplete"), { types: ["geocode"], componentRestrictions: {'country': ['gb']}, fields: ['place_id', 'geometry', 'formatted_address'] } ); // When the user selects an address from the drop-down // zoom to the select location and add a marker. autocomplete.addListener("place_changed", searchFromOrigin); }
W tym przykładzie po wybraniu adresu przez użytkownika uruchamia się funkcja searchFromOrigin(). Pobiera geometrię dopasowanego wyniku, który jest lokalizacją użytkownika, a następnie wyszukuje najbliższe lokalizacje na podstawie tych współrzędnych jako punktu początkowego. Więcej informacji znajdziesz w sekcji Określanie najbliższych sklepów.

Rozwiń tę sekcję, aby obejrzeć filmy z instrukcjami dodawania autouzupełniania miejsc do aplikacji:
Witryna
Aplikacje na Androida
Aplikacje na iOS
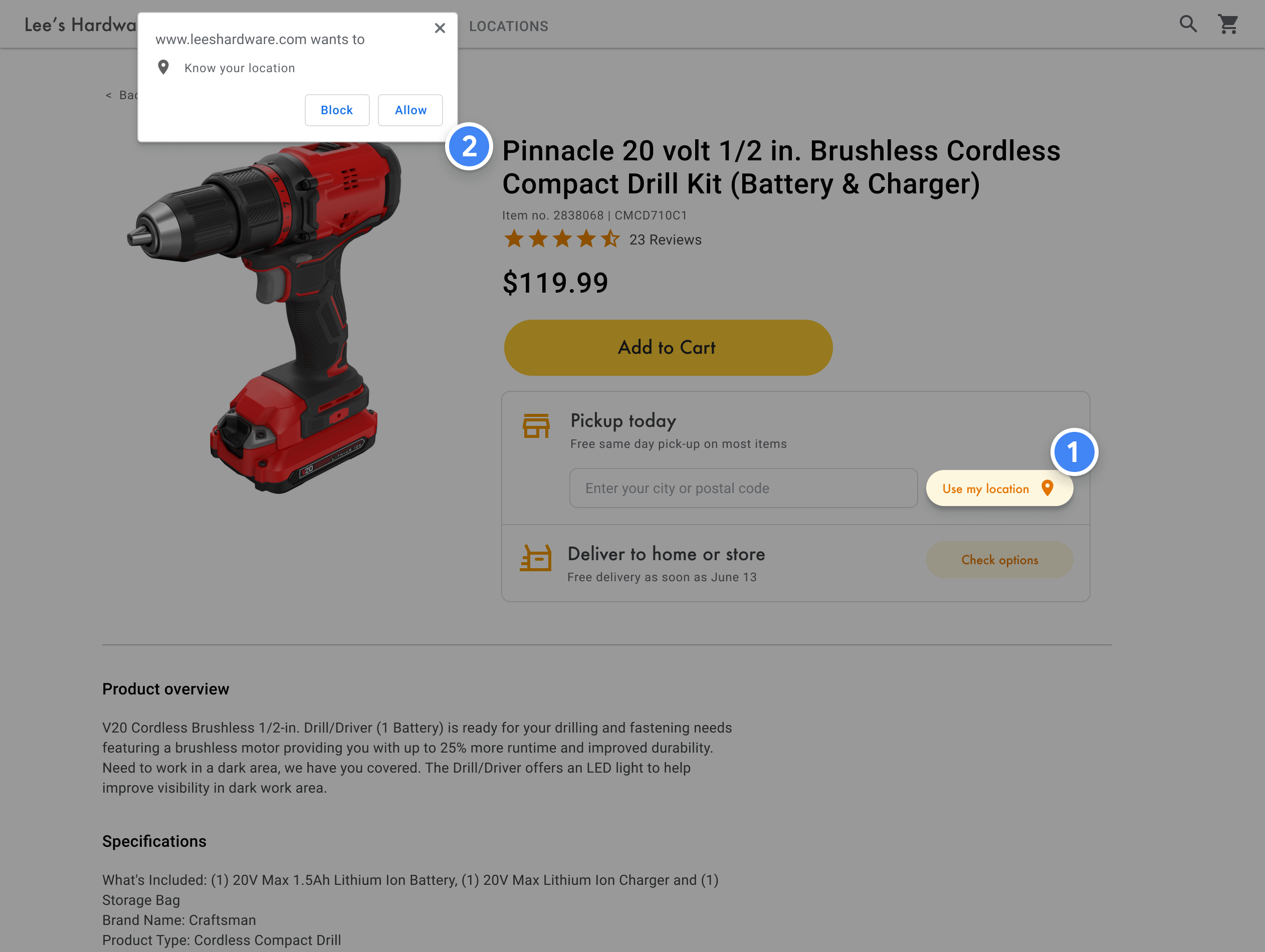
Korzystanie z lokalizacji geograficznej przeglądarki
Aby wysyłać żądania dotyczące geolokalizacji w przeglądarce HTML5 i je obsługiwać, dowiedz się, jak włączyć okno Użyj mojej lokalizacji:

Znajdź najbliższe sklepy
| Ten przykład korzysta z: Usługa macierzy odległości, Maps JavaScript API (starsza wersja) | Dostępne są też: Distance Matrix API (starsza wersja) |
Gdy uzyskasz lokalizację użytkownika, możesz ją porównać z lokalizacjami swoich sklepów. Korzystanie w tym celu z usługi macierzy odległości w starszej wersji interfejsu Maps JavaScript API pomaga użytkownikom wybrać lokalizację, do której najłatwiej dotrzeć, biorąc pod uwagę czas dojazdu lub odległość.
Standardowy sposób porządkowania listy lokalizacji to sortowanie ich według odległości. Często odległość jest obliczana po prostu jako linia prosta od użytkownika do lokalizacji, ale może to być mylące. Linia prosta może przebiegać nad nieprzejezdną rzeką lub przez ruchliwe drogi w czasie, gdy inne miejsce może być wygodniejsze. Jest to ważne, gdy masz kilka lokalizacji w odległości kilku kilometrów od siebie.
Usługa macierzy odległości w starszej wersji interfejsu Maps JavaScript API pobiera listę lokalizacji początkowych i docelowych, a następnie zwraca nie tylko odległość, ale też czas podróży między nimi. W przypadku użytkownika punkt początkowy to miejsce, w którym się obecnie znajduje, lub wybrany punkt początkowy, a punkty docelowe to lokalizacje. Początek i koniec trasy można określić jako pary współrzędnych lub adresy. Gdy wywołasz usługę, dopasuje ona adresy. Możesz użyć usługi macierzy odległości, Maps JavaScript API (starszej wersji) z dodatkowymi parametrami, aby wyświetlać wyniki na podstawie bieżącego lub przyszłego czasu przejazdu.
W przykładzie poniżej wywołujemy usługę macierzy odległości w interfejsie Maps JavaScript API (starsza wersja), podając lokalizację użytkownika i 25 lokalizacji sklepów naraz.
function getDistances(place) { let distanceMatrixService = new google.maps.DistanceMatrixService(); const origins = [place]; return new Promise((resolve, reject) => { const callback = (response, status) => { if (status === google.maps.DistanceMatrixStatus.OK && response) { resolve(response); } else { reject(status); } }; distanceMatrixService.getDistanceMatrix( { origins, destinations: stores.slice(0, 25).map((store) => store.location), travelMode: google.maps.TravelMode.DRIVING, unitSystem: google.maps.UnitSystem.IMPERIAL, }, callback ); }); } function update(location) { if (!location) { return; } // ... // sort by spherical distance stores.sort((a, b) => { return ( google.maps.geometry.spherical.computeDistanceBetween( new google.maps.LatLng(a.location), location ) - google.maps.geometry.spherical.computeDistanceBetween( new google.maps.LatLng(b.location), location ) ); }); // display travel distance and time getDistances(location) .then((response) => { for (let i = 0; i < response.rows[0].elements.length; i++) { stores[i].address = response.destinationAddresses[i]; stores[i].travelDistance = response.rows[0].elements[i].distance.value; stores[i].travelDistanceText = response.rows[0].elements[i].distance.text; stores[i].travelDuration = response.rows[0].elements[i].duration.value; stores[i].travelDurationText = response.rows[0].elements[i].duration.text; } }) .finally(() => { renderCards(stores); autocompleteInput.disabled = false; isUpdateInProgress = false; }); }
W przypadku każdej pobliskiej lokalizacji możesz wyświetlać stan asortymentu produktu na podstawie bazy danych asortymentu.
Wyświetlanie informacji o sklepie
| Ten przykład korzysta z: Biblioteki miejsc w Maps JavaScript API | Dostępne są też: Pakiet SDK Miejsc na Androida | Pakiet SDK Miejsc na iOS | Places API |
Możesz udostępniać szczegółowe informacje o miejscu, takie jak dane kontaktowe, godziny otwarcia i aktualny stan otwarcia, aby pomóc klientom wybrać preferowaną lokalizację lub sfinalizować zamówienie.
Po wywołaniu interfejsu Google Maps JavaScript API w celu uzyskania szczegółów miejsca możesz filtrować i renderować odpowiedź.

Aby poprosić o szczegóły miejsca, musisz mieć identyfikator miejsca każdej z Twoich lokalizacji. Aby pobrać identyfikator miejsca, w którym znajduje się Twoja firma, zapoznaj się z artykułem Pobieranie identyfikatorów miejsc.
Poniższa prośba o szczegóły miejsca zwraca adres, współrzędne, stronę internetową, numer telefonu, ocenę i godziny otwarcia dla identyfikatora miejsca Google London:
var request = { placeId: 'ChIJVSZzVR8FdkgRTyQkxxLQmVU', fields: ['name', 'formatted_phone_number', 'geometry', 'opening_hours', 'rating', 'utc_offset_minutes', 'website'] };service = new google.maps.places.PlacesService(map); service.getDetails(request, callback);
function callback(place, status) { if (status == google.maps.places.PlacesServiceStatus.OK) { createMarker(place); } }
Ulepszanie lokalizatora produktów
W zależności od potrzeb firmy lub użytkowników możesz dodatkowo zwiększyć komfort korzystania z usługi.
podawanie wskazówek nawigacyjnych,
| Ten przykład korzysta z: Usługa wyznaczania trasy w Maps JavaScript API | Dostępne są też: Directions API (starsza wersja) usługa internetowa do użytku na Androidzie i iOS, bezpośrednio z aplikacji lub zdalnie przez serwer proxy |
Gdy wyświetlasz użytkownikom wskazówki dojazdu w swojej witrynie lub aplikacji, nie muszą oni opuszczać Twojej witryny i rozpraszać się innymi stronami ani widzieć konkurencji na mapie. Możesz nawet wyświetlać emisję dwutlenku węgla w przypadku konkretnego środka transportu i pokazywać wpływ dowolnej podróży, korzystając z posiadanego zbioru danych o emisji dwutlenku węgla.
Usługa Kierunki ma też funkcje, które umożliwiają przetwarzanie wyników i łatwe wyświetlanie ich na mapie.
Poniżej znajdziesz przykład wyświetlania panelu z wskazówkami dojazdu. Więcej informacji o przykładzie znajdziesz w artykule Wyświetlanie tekstowych wskazówek dojazdu.
Wysyłanie trasy na urządzenie mobilne
Aby jeszcze bardziej ułatwić użytkownikom dotarcie do lokalizacji, możesz wysłać im SMS-a lub e-maila z linkiem do wskazówek dojazdu. Gdy klikną ten link, na ich telefonie uruchomi się aplikacja Mapy Google (jeśli jest zainstalowana) lub w przeglądarce na urządzeniu otworzy się strona maps.google.com. W obu przypadkach użytkownik ma możliwość skorzystania z nawigacji krok po kroku, w tym ze wskazówek głosowych, aby dotrzeć do miejsca docelowego.
Użyj
adresów URL Map, aby utworzyć adres URL z wskazówkami dojazdu, np. taki, w którym zakodowana w adresie URL nazwa miejsca jest parametrem destination, a identyfikator miejsca – parametrem destination_place_id. Tworzenie i używanie adresów URL Map Google jest bezpłatne, więc nie musisz umieszczać w nich klucza interfejsu API.
https://www.google.com/maps/dir/?api=1&destination=Google%20London&destination_place_id=ChIJVSZzVR8FdkgRTyQkxxLQmVU
Opcjonalnie możesz podać parametr zapytania origin w tym samym formacie adresu co miejsce docelowe. Jeśli go pominiesz, wskazówki dojazdu będą się zaczynać od bieżącej lokalizacji użytkownika, która może być inna niż miejsce, w którym korzystał on z Twojej aplikacji do wyszukiwania produktów.
Adresy URL Map
zawierają dodatkowe opcje parametrów zapytania, takie jak travelmode i dir_action=navigate, które umożliwiają uruchomienie wskazówek dojazdu z włączoną nawigacją.
Ten klikalny link, który rozszerza podany wyżej przykładowy adres URL, ustawia
origin jako stadion piłkarski w Londynie i używa
travelmode=transit, aby podać wskazówki dojazdu transportem publicznym do
miejsca docelowego.
Aby wysłać SMS-a lub e-maila zawierającego ten adres URL, zalecamy obecnie użycie aplikacji innej firmy, np. twilio. Jeśli korzystasz z App Engine, możesz używać usług zewnętrznych firm do wysyłania SMS-ów lub e-maili. Więcej informacji znajdziesz w artykule Wysyłanie wiadomości za pomocą usług innych firm.
Wyświetlanie lokalizacji na interaktywnej mapie
Korzystanie z map dynamicznych
| Ten przykład korzysta z: Maps JavaScript API | Dostępne też na: Android | iOS |
Lokalizator jest ważnym elementem wygody użytkowników. Niektóre witryny nie mają jednak nawet prostej mapy, co zmusza użytkowników do opuszczenia witryny lub aplikacji w celu znalezienia pobliskiego miejsca. Oznacza to, że użytkownicy, którzy muszą przechodzić między stronami, aby uzyskać potrzebne informacje, nie mają optymalnych wrażeń. Zamiast tego możesz ulepszyć tę funkcję, osadzając i dostosowując mapy w swoich aplikacjach.
Dodanie do strony mapy dynamicznej, czyli takiej, po której użytkownicy mogą się poruszać, powiększać i pomniejszać widok oraz uzyskiwać szczegółowe informacje o różnych lokalizacjach i interesujących miejscach, wymaga tylko kilku wierszy kodu.
Najpierw musisz umieścić na stronie interfejs Maps JavaScript API. W tym celu połącz ten skrypt ze stroną HTML.
<script defer src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap&solution_channel=GMP_guides_productlocator_v1_a"></script>Adres URL odwołuje się do funkcji JavaScript initMap, która jest uruchamiana po wczytaniu strony. W adresie URL możesz też zdefiniować język lub region mapy, aby mieć pewność, że jest ona sformatowana w odpowiedni sposób w przypadku kraju, na który kierujesz reklamy. Ustawienie regionu zapewnia też, że działanie aplikacji używanych poza Stanami Zjednoczonymi będzie dostosowane do wybranego regionu. Pełną listę obsługiwanych języków i regionów znajdziesz w szczegółach zasięgu Google Maps Platform. Dowiedz się więcej o używaniu regionparametrów.
Następnie potrzebujesz elementu HTML div, aby umieścić mapę na stronie.
To miejsce, w którym będzie wyświetlana mapa.
<div id="map"></div>Następnym krokiem jest ustawienie podstawowych funkcji mapy. Odbywa się to w initMapfunkcji skryptu określonej w adresie URL skryptu. W tym skrypcie, który pokazujemy w przykładzie poniżej, możesz ustawić początkową lokalizację, typ mapy i elementy sterujące, które będą dostępne na mapie dla użytkowników. Zwróć uwagę, że getElementById() odnosi się do identyfikatora „map” div powyżej.
function initMap() { const map = new google.maps.Map(document.getElementById("map"), { zoom: 12, center: { lat: 51.485925, lng: -0.129500 }, zoomControl: false }); }
W przypadku lokalizatora zwykle interesuje Cię ustawienie początkowej lokalizacji, punktu środkowego lub granic oraz poziomu powiększenia (jak bardzo mapa jest powiększona w tej lokalizacji). Większość pozostałych elementów, takich jak dostrajanie elementów sterujących, jest opcjonalna, ponieważ to Ty określasz poziom interakcji z mapą.
Dostosowywanie mapy
Wygląd i szczegóły mapy możesz zmieniać na wiele sposobów. Możesz na przykład:
- Utwórz własne niestandardowe znaczniki, aby zastąpić domyślne pinezki na mapie.
- Zmień kolory elementów mapy, aby odzwierciedlały Twoją markę.
- Możesz kontrolować, które punkty orientacyjne (atrakcje, restauracje, hotele itp.) i w jakim zagęszczeniu są wyświetlane, dzięki czemu możesz skupić uwagę użytkowników na swoich lokalizacjach, a jednocześnie wyróżnić punkty orientacyjne, które pomogą im dotrzeć do najbliższej lokalizacji.
Tworzenie niestandardowych znaczników mapy
Możesz dostosować znaczniki, zmieniając domyślny kolor (może on wskazywać, czy lokalizacja jest obecnie otwarta) lub zastępując znacznik niestandardowym obrazem, np. logo Twojej marki. Okienka informacyjne lub wyskakujące okienka mogą dostarczać użytkownikom dodatkowych informacji, takich jak godziny otwarcia, numer telefonu czy nawet zdjęcia. Możesz też tworzyć niestandardowe markery rastrowe, wektorowe, przesuwane, a nawet animowane.
Poniżej znajdziesz przykładową mapę z użyciem niestandardowych znaczników. (Zobacz kod źródłowy w temacie dotyczącym niestandardowych znaczników w interfejsie Maps JavaScript API).
Szczegółowe informacje znajdziesz w dokumentacji znaczników dla JavaScriptu (internet), Android i iOS.
Nadaj styl mapie
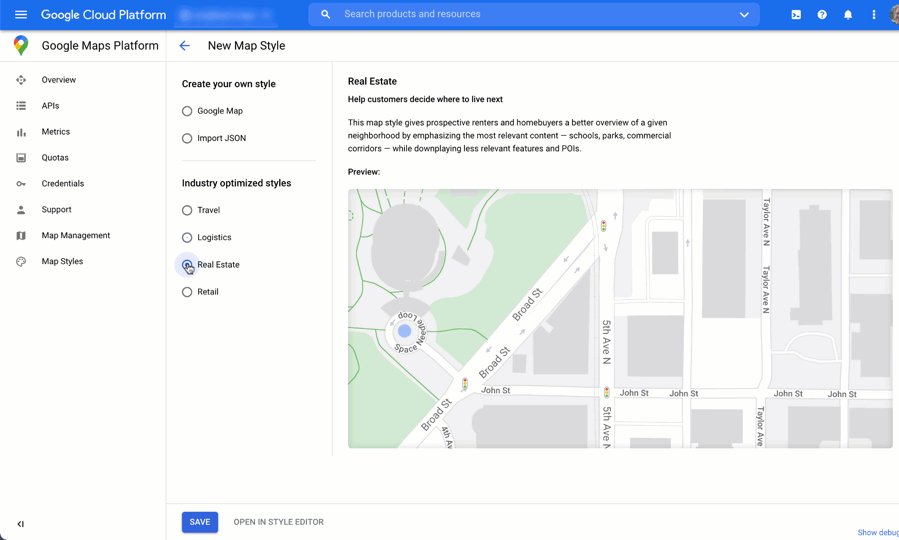
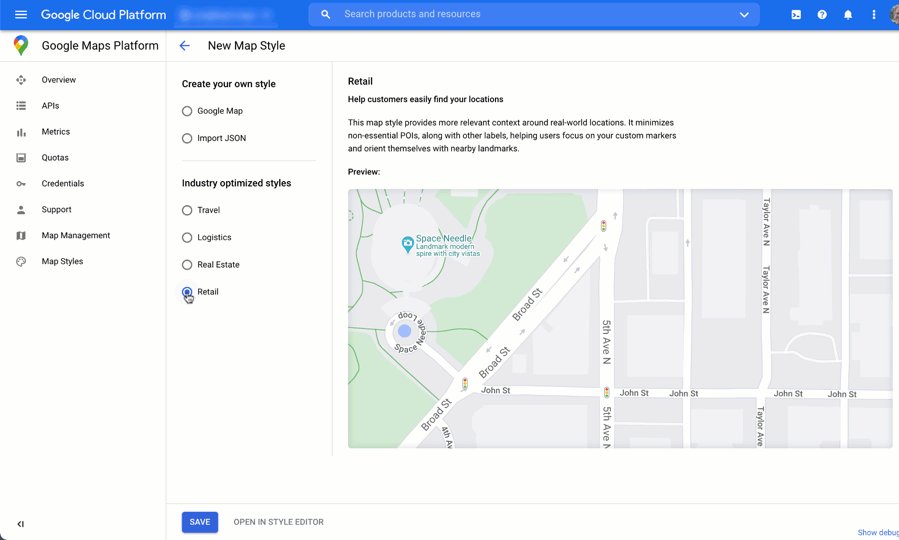
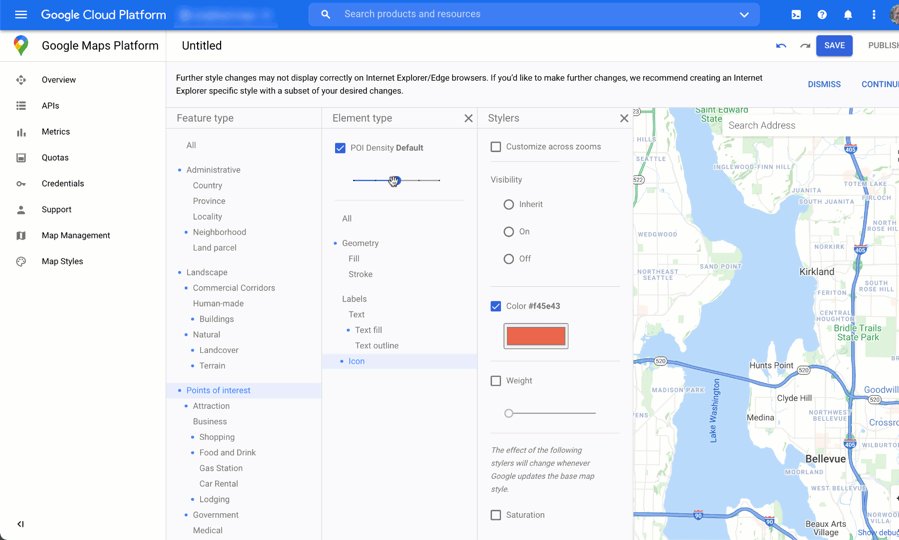
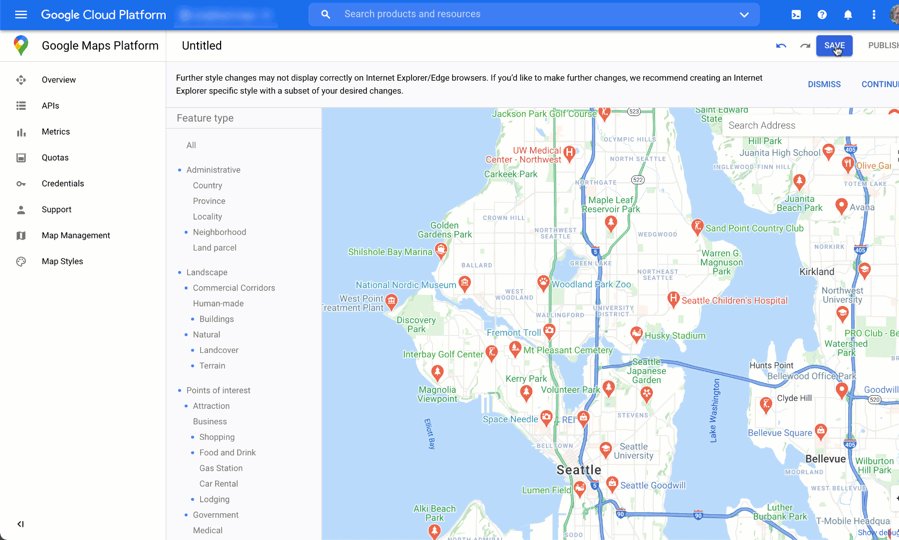
Google Maps Platform umożliwia dostosowywanie mapy w taki sposób, aby użytkownicy mogli znaleźć najbliższą lokalizację i jak najszybciej do niej dotrzeć, a Ty mogłeś wzmocnić swoją markę. Możesz na przykład zmienić kolory mapy, aby dopasować je do swojej marki, a także zmniejszyć liczbę elementów rozpraszających uwagę na mapie, kontrolując punkty orientacyjne widoczne dla użytkowników. Google Maps Platform udostępnia też wiele szablonów map startowych, z których niektóre są zoptymalizowane pod kątem różnych branż, takich jak turystyka, logistyka, nieruchomości i handel detaliczny.
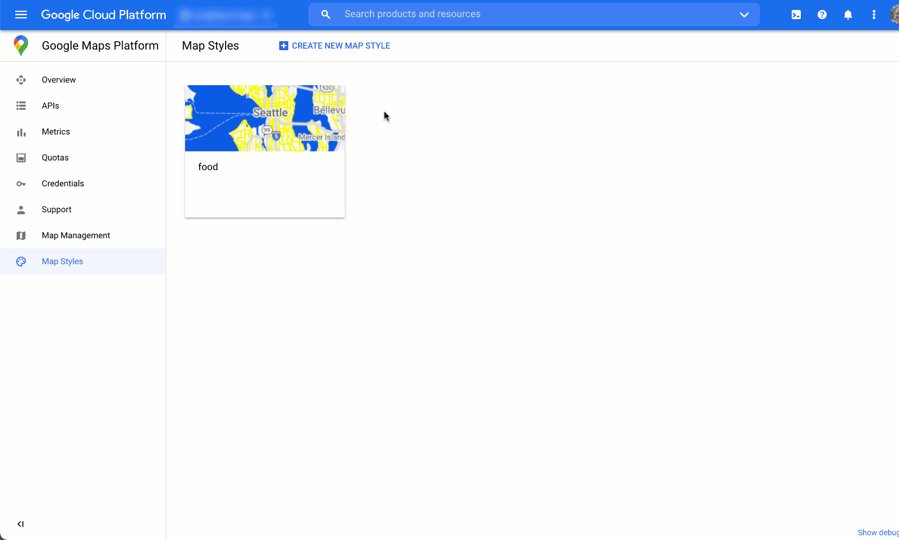
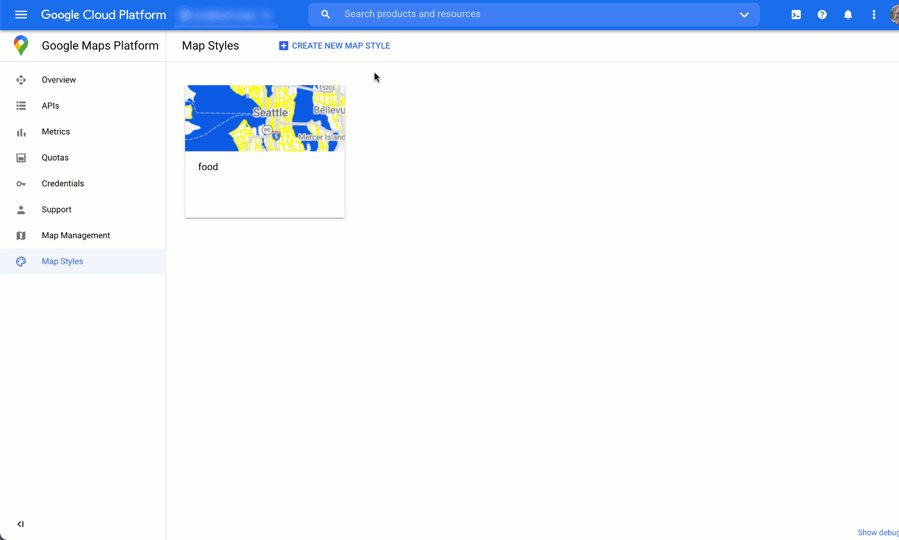
Style mapy możesz tworzyć i modyfikować w konsoli Google Cloud na stronie Style mapy w swoim projekcie.
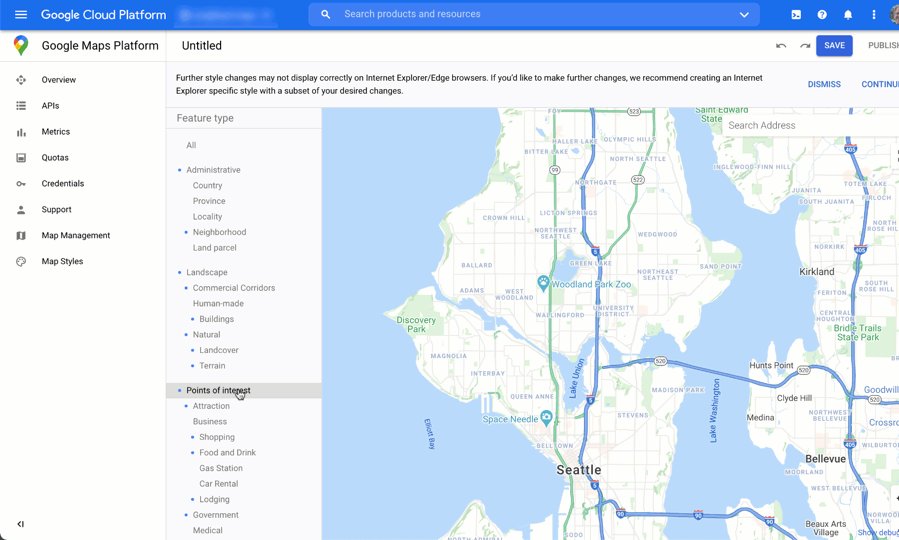
Rozwiń, aby zobaczyć animacje tworzenia i stylizowania stylu mapy w konsoli Google Cloud:
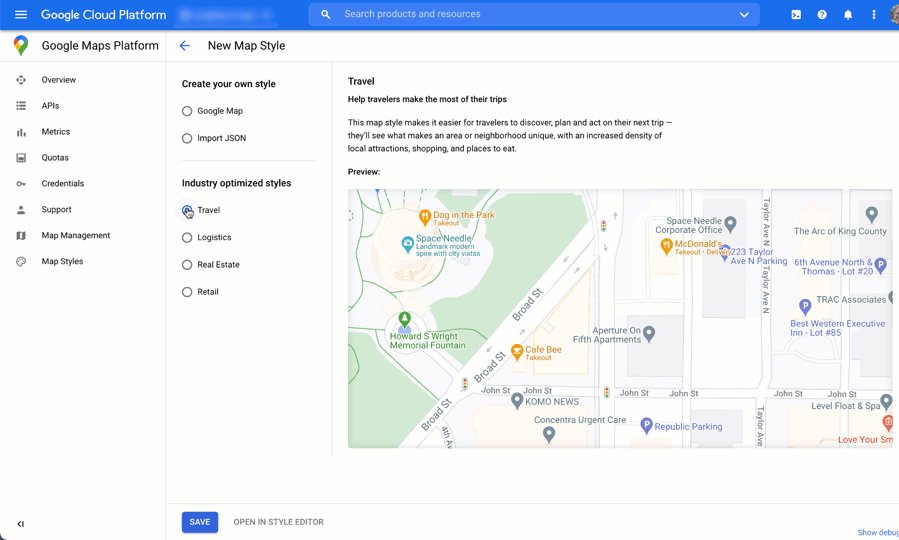
Style mapy branżowej
Animacja pokazująca gotowe style mapy dostosowane do konkretnych branż, z których możesz korzystać. Te style stanowią optymalny punkt wyjścia dla każdego rodzaju branży. Na przykład styl mapy „Handel detaliczny” ogranicza liczbę ciekawych miejsc na mapie, dzięki czemu użytkownicy mogą skupić się na Twoich lokalizacjach oraz punktach orientacyjnych, które pomogą im jak najszybciej i najłatwiej dotrzeć do najbliższej lokalizacji.

Sterowanie ciekawymi miejscami
Ta animacja ustawia kolor znacznika dla ciekawych miejsc i zwiększa ich zagęszczenie w stylu mapy. Im większa gęstość, tym więcej znaczników ważnych miejsc pojawia się na mapie.

Każdy styl mapy ma własny identyfikator. Po opublikowaniu stylu w konsoli Cloud możesz odwoływać się do tego identyfikatora mapy w kodzie. Oznacza to, że możesz aktualizować styl mapy w czasie rzeczywistym bez refaktoryzacji aplikacji. Nowy wygląd automatycznie pojawi się w istniejącej aplikacji i będzie używany na wszystkich platformach. Poniższe przykłady pokazują, jak dodać identyfikator mapy do strony internetowej za pomocą interfejsu Maps JavaScript API.
Jeśli w adresie URL skryptu umieścisz co najmniej jeden znak map_ids, interfejs Maps JavaScript API automatycznie udostępni te style, co przyspieszy renderowanie mapy, gdy wywołasz te style w kodzie.
<script
src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&map_ids=MAP_IDs&callback=initMap&solution_channel=GMP_guides_productlocator_v1_a">
</script>Poniższy kod wyświetla na stronie internetowej mapę ze stylem. (Nie pokazano elementu HTML <div id="map"></div>, w którym mapa będzie wyświetlana na stronie).
map = new google.maps.Map(document.getElementById('map'), { center: {lat: 51.485925, lng: -0.129500}, zoom: 12, mapId: '1234abcd5678efgh' });
Dowiedz się więcej o wdrażaniu stylów map opartych na chmurze w JavaScript (w internecie), Android i iOS.
Łączenie niestandardowych danych o lokalizacji ze szczegółami miejsca
W poprzedniej sekcji Wyświetlanie lokalizacji na interaktywnej mapie omówiliśmy używanie szczegółów miejsca, aby dostarczać użytkownikom bogate informacje o Twoich lokalizacjach, takie jak godziny otwarcia, zdjęcia i opinie.
Warto poznać koszt różnych pól danych w informacjach o miejscu, które są podzielone na kategorie: dane podstawowe, dane kontaktowe i dane dotyczące atmosfery. Aby zarządzać kosztami, możesz połączyć informacje, które już masz o swoich lokalizacjach, z nowymi informacjami (zwykle podstawowymi danymi i danymi kontaktowymi) z Map Google, takimi jak tymczasowe zamknięcie, godziny pracy w okresie świątecznym oraz oceny, zdjęcia i opinie użytkowników. Jeśli masz już dane kontaktowe swoich sklepów, nie musisz prosić o te pola w szczegółach miejsca i możesz ograniczyć żądanie do pobierania tylko pól danych podstawowych lub dotyczących atmosfery, w zależności od tego, co chcesz wyświetlać.
Możesz mieć własne dane o miejscach, które uzupełniają lub zastępują informacje o miejscach. Codelab lokalizatora pełnoekranowego zawiera przykład użycia GeoJSON z bazą danych do przechowywania i pobierania własnych szczegółów lokalizacji.

