Обзор
Платформа Google Карт доступна для веб-приложений (JS, TS), Android и iOS, а также предлагает API веб-сервисов для получения информации о местах, маршрутах и расстояниях. Примеры в этом руководстве написаны для одной платформы, но для реализации на других платформах предоставляются ссылки на документацию.
Когда пользователи видят ваши товары онлайн, они хотят найти лучший и самый удобный способ оформить заказ. Руководство по внедрению и советы по настройке сервиса «Локатор товаров» — это оптимальное сочетание API платформы Google Карт, которое Google рекомендует для создания удобного пользовательского опыта поиска товаров.
Следуя этому руководству по внедрению, вы сможете помочь клиентам увидеть подробную информацию, необходимую для поиска ваших товаров, а также указать им направление к магазину, в котором продается их товар, независимо от того, едут ли они на машине, велосипеде, идут пешком или пользуются общественным транспортом.

Включить API
Для внедрения Product Locator необходимо включить следующие API в консоли Google Cloud. Перейдя по следующим ссылкам, вы сможете перейти в консоль Google Cloud и включить каждый API для выбранного проекта:
- API JavaScript Карт
- API мест
- API геокодирования
- API матрицы расстояний (устаревший)
- API маршрутов (устаревший)
Дополнительную информацию о настройке см. в разделе Начало работы с платформой Google Карт .
Разделы руководства по внедрению
Здесь рассматриваются следующие реализации и настройки:
- Значок галочки — это основной шаг реализации.
- Значок звезды является необязательной, но рекомендуемой настройкой для улучшения решения.
| Свяжите местоположения магазинов с местами на платформе Google Карт | Сопоставьте местоположение магазина с местом на платформе Google Maps. | |
| Определить местоположение пользователя | Добавьте функцию ввода текста по мере ввода, чтобы улучшить пользовательский интерфейс на всех платформах и повысить точность адресов с минимальным количеством нажатий клавиш. | |
| Определите ближайшие магазины | Рассчитайте расстояние и время в пути для нескольких пунктов отправления и назначения, при желании указав различные виды транспорта, например, ходьбу, поездку на автомобиле, общественный транспорт или езду на велосипеде. | |
| Отображение информации о магазине | Демонстрируйте подробную информацию о своих магазинах, чтобы пользователям было проще к ним переходить. | |
| Предоставьте указания по навигации | Получайте данные о маршрутах от пункта отправления до пункта назначения с использованием различных видов транспорта, таких как ходьба, поездка на автомобиле, велосипеде и общественный транспорт. | |
| Отправить указания на мобильный | Помимо отображения маршрутов на вашей веб-странице, вы также можете отправлять маршруты на телефон пользователя для навигации с использованием Google Maps в дороге. | |
| Покажите свои местоположения на интерактивной карте | Создавайте собственные маркеры на карте, чтобы ваши местоположения выделялись, и оформляйте карту в соответствии с цветами вашего бренда. Отображайте (или скрывайте) определённые точки интереса (POI) на карте, чтобы пользователям было проще ориентироваться, и контролируйте плотность точек интереса, чтобы избежать перегруженности карты. | |
| Объедините пользовательские данные о местоположении с подробностями места | Объедините собственные данные о местоположении с данными о месте, чтобы предоставить пользователям обширный набор данных для принятия решений. |
Свяжите местоположения магазинов с местами на платформе Google Карт
Получить идентификаторы мест
| В этом примере используется: Places API | Также доступно: JavaScript |
У вас может быть база данных магазинов с базовой информацией, такой как название, адрес и номер телефона, и вы хотите связать её с местом на платформе Google Карт в качестве конечных пунктов назначения, где пользователи могут забрать товары. Чтобы получить информацию об этом месте, хранящуюся в платформе Google Карт, включая географические координаты и информацию, предоставленную пользователями, найдите идентификатор места , соответствующий каждому магазину в вашей базе данных. Вы можете вызвать конечную точку Find Place в Place Search API Places и запросить только поле place_id .
Ниже показан пример запроса идентификатора места для лондонского офиса Google:
https://maps.googleapis.com/maps/api/place/findplacefromtext/json?input=google%20london&inputtype=textquery&fields=place_id&key=YOUR_API_KEY&solution_channel=GMP_guides_productlocator_v1_a
Вы можете сохранить этот идентификатор места в базе данных вместе с остальными данными о магазине и использовать его для эффективного запроса информации о нём. Ниже приведены инструкции по использованию идентификатора места для геокодирования, получения информации о месте и запроса маршрутов к нему.
Геокодируйте ваши местоположения
| В этом примере используется: API геокодирования | Также доступно: JavaScript |
Если в вашей базе данных магазинов есть адреса улиц, но нет географических координат, используйте API геокодирования, чтобы получить широту и долготу этого адреса для расчета ближайших к вашим клиентам магазинов. Вы можете геокодировать магазин на стороне сервера, хранить широту и долготу в базе данных и обновлять ее не реже одного раза в 30 дней .
Вот пример использования API геокодирования для получения широты и долготы идентификатора места, который был возвращен для лондонского офиса Google:
```html
https://maps.googleapis.com/maps/api/geocode/json?place_id=ChIJVSZzVR8FdkgRTyQkxxLQmVU&key=YOUR_API_KEY&solution_channel=GMP_guides_productlocator_v1_a
```
Определить местоположение пользователя
| В этом примере используется: библиотека автозаполнения мест в JavaScript API Карт. | Также доступно: Android | iOS |
Ключевым компонентом Product Locator является определение начального местоположения пользователя. Вы можете предложить пользователю два варианта указания начального местоположения: ввести источник поиска или предоставить разрешения на определение местоположения через веб-браузер или мобильные службы определения местоположения.
Обработка введенных данных с помощью автозаполнения
Современные пользователи привыкли к функции автодополнения с опережением ввода в потребительской версии Google Карт. Эту функцию можно интегрировать в любое приложение, используя библиотеки Places платформы Google Карт на мобильных устройствах и в интернете. Когда пользователь вводит адрес, автодополнение автоматически заполняет его с помощью виджетов. Вы также можете реализовать собственную функцию автодополнения, используя библиотеки Places напрямую.

В следующем примере добавьте библиотеку Place Autocomplete на свой сайт, добавив параметр libraries=places в URL-адрес скрипта Maps JavaScript API.
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&libraries=places&callback=initMap&solution_channel=GMP_guides_productlocator_v1_a" defer></script>Затем добавьте на страницу текстовое поле для ввода данных пользователем:
<input id="autocomplete" placeholder="Enter
starting address, city, or zip code" type="text"></input> Наконец, необходимо инициализировать службу автозаполнения и связать её с указанным текстовым полем. Ограничение подсказок автозаполнения мест геокодами настраивает поле ввода на прием улиц, районов, городов и почтовых индексов, чтобы пользователи могли вводить любую степень детализации для описания своего местоположения. Обязательно запросите поле geometry , чтобы ответ содержал широту и долготу точки отправления пользователя. Эти координаты на карте понадобятся вам для указания взаимосвязи ваших местоположений с точкой отправления.
// Create the autocomplete object, restricting the search predictions to // geographical location types. const autocomplete = new google.maps.places.Autocomplete( document.getElementById("autocomplete"), { types: ["geocode"], componentRestrictions: {'country': ['gb']}, fields: ['place_id', 'geometry', 'formatted_address'] } ); // When the user selects an address from the drop-down // zoom to the select location and add a marker. autocomplete.addListener("place_changed", searchFromOrigin); }
В этом примере после выбора пользователем адреса запускается функция searchFromOrigin() . Она берёт геометрию найденного результата, то есть местоположение пользователя, а затем ищет ближайшие местоположения на основе этих координат, используя их в качестве исходной точки. Об этом говорится в разделе «Определение ближайших магазинов ».

Разверните, чтобы увидеть видеоинструкции по добавлению Place Autocomplete в ваше приложение:
Веб-сайт
Android-приложения
приложения для iOS
Использовать геолокацию браузера
Чтобы запросить и обработать геолокацию браузера HTML5, узнайте, как включить окно «Использовать мое местоположение» :

Определите ближайшие магазины
| В этом примере используется: Distance Matrix Service, Maps JavaScript API (устаревший) | Также доступно: Distance Matrix API (устаревшая версия) |
Получив данные о местоположении пользователя, вы можете сравнить их с местонахождением ваших магазинов. С помощью сервиса Distance Matrix Service, Maps JavaScript API (Legacy) помогает вашим пользователям выбирать наиболее удобное для них местоположение с учётом времени в пути или расстояния.
Стандартный способ организации списка местоположений — сортировка по расстоянию. Часто это расстояние рассчитывается просто по прямой линии от пользователя до нужного места, но это может ввести в заблуждение. Прямая линия может проходить через непроходимую реку или оживлённые дороги, когда другое место может быть более удобным. Это важно, если у вас несколько мест, расположенных в пределах нескольких километров друг от друга.
Служба Distance Matrix Service, Maps JavaScript API (устаревшая версия), принимает список исходных и конечных точек и возвращает не только расстояние, но и время в пути между ними. В случае пользователя исходной точкой будет его текущее местоположение или желаемая отправная точка, а конечными точками — местоположение этих точек. Исходные и конечные точки можно указывать парами координат или адресами; при вызове службы она сопоставляет адреса. Вы можете использовать службу Distance Matrix Service, Maps JavaScript API (устаревшая версия) с дополнительными параметрами для отображения результатов на основе текущего или будущего времени в пути.
В следующем примере вызывается Distance Matrix Service, Maps JavaScript API (устаревшая версия), указывающий происхождение пользователя и 25 местоположений магазинов одновременно.
function getDistances(place) { let distanceMatrixService = new google.maps.DistanceMatrixService(); const origins = [place]; return new Promise((resolve, reject) => { const callback = (response, status) => { if (status === google.maps.DistanceMatrixStatus.OK && response) { resolve(response); } else { reject(status); } }; distanceMatrixService.getDistanceMatrix( { origins, destinations: stores.slice(0, 25).map((store) => store.location), travelMode: google.maps.TravelMode.DRIVING, unitSystem: google.maps.UnitSystem.IMPERIAL, }, callback ); }); } function update(location) { if (!location) { return; } // ... // sort by spherical distance stores.sort((a, b) => { return ( google.maps.geometry.spherical.computeDistanceBetween( new google.maps.LatLng(a.location), location ) - google.maps.geometry.spherical.computeDistanceBetween( new google.maps.LatLng(b.location), location ) ); }); // display travel distance and time getDistances(location) .then((response) => { for (let i = 0; i < response.rows[0].elements.length; i++) { stores[i].address = response.destinationAddresses[i]; stores[i].travelDistance = response.rows[0].elements[i].distance.value; stores[i].travelDistanceText = response.rows[0].elements[i].distance.text; stores[i].travelDuration = response.rows[0].elements[i].duration.value; stores[i].travelDurationText = response.rows[0].elements[i].duration.text; } }) .finally(() => { renderCards(stores); autocompleteInput.disabled = false; isUpdateInProgress = false; }); }
Для каждого ближайшего местоположения вы можете отобразить состояние запасов продукта на основе вашей базы данных по инвентаризации.
Отображение информации о магазине
| В этом примере используются: библиотека Places, JavaScript API Карт | Также доступно: Places SDK для Android | Places SDK для iOS | Places API |
Вы можете поделиться подробной информацией о месте, например контактной информацией, часами работы и текущим статусом открытости, чтобы помочь клиентам выбрать предпочитаемое место или завершить оформление заказа.
После вызова Maps JavaScript API для получения сведений о месте вы можете отфильтровать и отобразить ответ.

Чтобы запросить информацию о месте, вам понадобится идентификатор каждого из ваших местоположений. Чтобы получить идентификатор вашего местоположения , см. раздел «Получение идентификаторов мест».
Следующий запрос Place Details возвращает адрес, координаты, веб-сайт, номер телефона, рейтинг и часы работы для идентификатора места Google London:
var request = { placeId: 'ChIJVSZzVR8FdkgRTyQkxxLQmVU', fields: ['name', 'formatted_phone_number', 'geometry', 'opening_hours', 'rating', 'utc_offset_minutes', 'website'] };service = new google.maps.places.PlacesService(map); service.getDetails(request, callback);
function callback(place, status) { if (status == google.maps.places.PlacesServiceStatus.OK) { createMarker(place); } }
Улучшенный поиск продуктов
В зависимости от потребностей вашего бизнеса и пользователей вы можете дополнительно улучшить пользовательский опыт.
Предоставьте указания по навигации
| В этом примере используется: Maps JavaScript API Directions Service | Также доступно: веб-сервис Directions API (устаревший) для использования на Android и iOS, как напрямую из приложения, так и удаленно через прокси-сервер. |
Когда вы показываете пользователям маршруты с вашего сайта или приложений, им не нужно покидать сайт и отвлекаться на другие страницы или просматривать конкурентов на карте. Вы даже можете показать выбросы углерода для конкретного вида транспорта и оценить воздействие каждой конкретной поездки, используя набор данных об углекислом газе, которым вы можете владеть.
Служба маршрутов также имеет функции, позволяющие обрабатывать результаты и легко отображать их на карте.
Ниже приведён пример отображения панели маршрутов. Подробнее об этом примере см. в разделе Отображение текстовых маршрутов .
Отправить указания на мобильный
Чтобы пользователям было ещё проще добраться до нужного места, вы можете отправить им ссылку с маршрутом по SMS или электронной почте. При нажатии на неё на телефоне запустится приложение Google Карты (если оно установлено), или в веб-браузере устройства откроется сайт maps.google.com. Оба этих способа позволяют пользователю использовать пошаговую навигацию, включая голосовые подсказки, чтобы добраться до пункта назначения.
Используйте URL-адреса Карт для составления URL-адреса маршрута, как показано ниже, с закодированным в URL названием места в качестве параметра destination и идентификатором места в качестве параметра destination_place_id . Составление и использование URL-адресов Карт бесплатно, поэтому вам не нужно включать ключ API в URL-адрес.
https://www.google.com/maps/dir/?api=1&destination=Google%20London&destination_place_id=ChIJVSZzVR8FdkgRTyQkxxLQmVU
При желании вы можете указать параметр запроса origin , используя тот же формат адреса, что и пункт назначения. Однако, если его не указать, маршрут будет проложен из текущего местоположения пользователя, которое может отличаться от того, где он использовал ваше приложение Product Locator. URL-адреса карт предоставляют дополнительные параметры запроса, такие как travelmode и dir_action=navigate для запуска маршрута с включённой навигацией.
Эта интерактивная ссылка , которая расширяет URL-адрес из примера, приведенного выше, устанавливает origin как лондонский футбольный стадион и использует travelmode=transit для предоставления маршрутов общественного транспорта до пункта назначения.
Для отправки текстового сообщения или электронного письма, содержащего этот URL, мы рекомендуем использовать стороннее приложение, например, Twilio . Если вы используете App Engine, вы можете воспользоваться услугами сторонних компаний для отправки SMS-сообщений или электронных писем. Подробнее см. в разделе «Отправка сообщений с помощью сторонних сервисов» .
Покажите свои местоположения на интерактивной карте
Используйте динамические карты
| В этом примере используется: API JavaScript Карт | Также доступно: Android | iOS |
Локатор — важная часть пользовательского опыта. Однако на некоторых сайтах может отсутствовать даже простая карта, из-за чего пользователям приходится покидать сайт или приложение, чтобы найти ближайшее место. Это делает пользовательский опыт неоптимальным для пользователей, которым приходится перемещаться между страницами, чтобы получить необходимую информацию. Вместо этого вы можете улучшить этот опыт, встраивая и настраивая карты в свои приложения.
Добавить на страницу динамическую карту, то есть карту, которую пользователи могут перемещать, увеличивать и уменьшать масштаб, а также получать подробную информацию о различных местах и точках интереса, можно с помощью нескольких строк кода.
Во-первых, необходимо включить JavaScript API Карт на страницу. Это можно сделать, добавив следующий скрипт в HTML-страницу.
<script defer src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap&solution_channel=GMP_guides_productlocator_v1_a"></script> URL-адрес ссылается на функцию JavaScript initMap , которая запускается при загрузке страницы. В URL-адресе вы также можете указать язык или регион карты, чтобы убедиться, что она отформатирована правильно для целевой страны. Указание региона также гарантирует, что приложения, используемые за пределами США, будут работать в соответствии с выбранным вами регионом. Ознакомьтесь со сведениями о покрытии платформы Google Карт, чтобы ознакомиться с полным списком поддерживаемых языков и регионов, а также узнать больше об использовании параметра region .
Далее вам понадобится HTML- div для размещения карты на странице. Это место, где она будет отображаться.
<div id="map"></div> Следующий шаг — настройка базовой функциональности карты. Это делается в функции скрипта initMap , указанной в URL-адресе скрипта. В этом скрипте, показанном в следующем примере, вы можете задать начальное местоположение, тип карты и элементы управления, которые будут доступны пользователям на карте. Обратите внимание, что getElementById() ссылается на идентификатор div «map» выше.
function initMap() { const map = new google.maps.Map(document.getElementById("map"), { zoom: 12, center: { lat: 51.485925, lng: -0.129500 }, zoomControl: false }); }
Для локатора обычно требуется задать начальное местоположение, центральную точку или границы, а также уровень масштабирования (насколько карта приближена к этому месту). Большинство других элементов, таких как настройка элементов управления, необязательны, поскольку вы определяете уровень взаимодействия с картой.
Настройте свою карту
Вы можете изменить внешний вид и детали вашей карты несколькими способами. Например:
- Создайте собственные маркеры, которые заменят стандартные метки на карте.
- Измените цвета объектов карты в соответствии с вашим брендом.
- Контролируйте, какие именно объекты интереса вы будете отображать (достопримечательности, рестораны, гостиницы и т. д.) и с какой плотностью, что позволит вам сосредоточить внимание пользователей на ваших местоположениях, одновременно выделяя ориентиры, которые помогут пользователям добраться до ближайшего места.
Создавайте пользовательские маркеры на карте
Вы можете настроить маркеры, изменив цвет по умолчанию (например, показывающий, открыто ли заведение в данный момент) или заменив маркер собственным изображением, например, логотипом вашего бренда. Информационные окна (всплывающие окна) могут предоставлять пользователям дополнительную информацию, например, часы работы, номер телефона или даже фотографии. Вы также можете создавать собственные маркеры: растровые, векторные, перетаскиваемые и даже анимированные.
Ниже представлен пример карты, использующей пользовательские маркеры. (Исходный код см. в разделе «Пользовательские маркеры Maps JavaScript API» .)
Подробную информацию см. в документации по маркерам для JavaScript (web) , Android и iOS .
Создайте свой стиль карты
Платформа Google Карт позволяет оформить карту таким образом, чтобы пользователи могли найти ближайшее место, добраться туда как можно быстрее и укрепить ваш бренд. Например, вы можете изменить цвета карты в соответствии с вашим брендом и уменьшить количество отвлекающих факторов на карте, управляя видимыми пользователями точками интереса. Платформа Google Карт также предоставляет ряд шаблонов для создания карт, некоторые из которых оптимизированы для различных отраслей, таких как туризм, логистика, недвижимость и розничная торговля.
Вы можете создавать или изменять стили карт на странице «Стили карт» консоли Google Cloud в своем проекте.
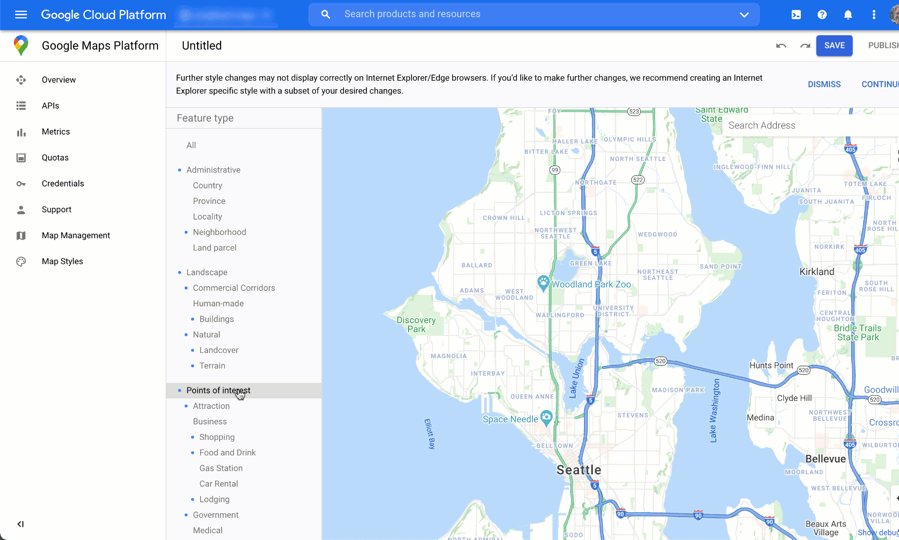
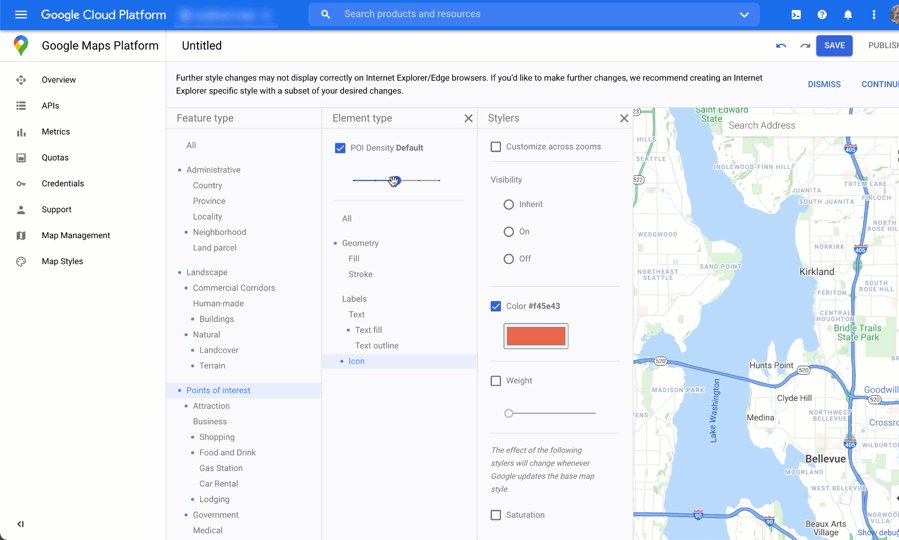
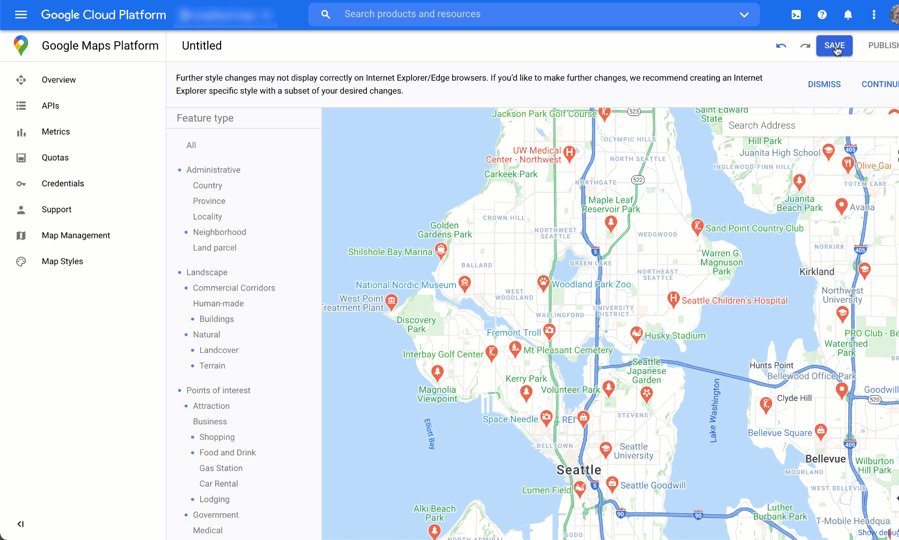
Разверните, чтобы увидеть анимацию создания и стилизации стиля карты в консоли Cloud:
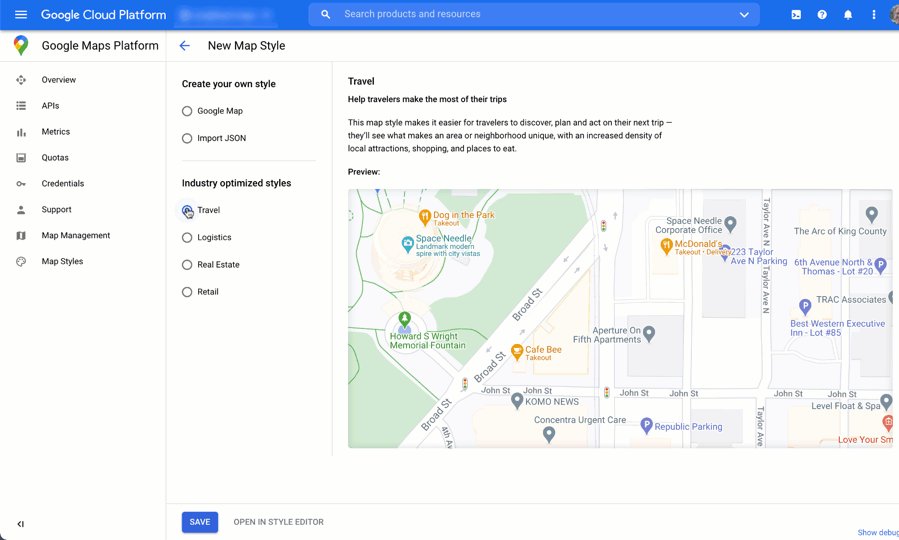
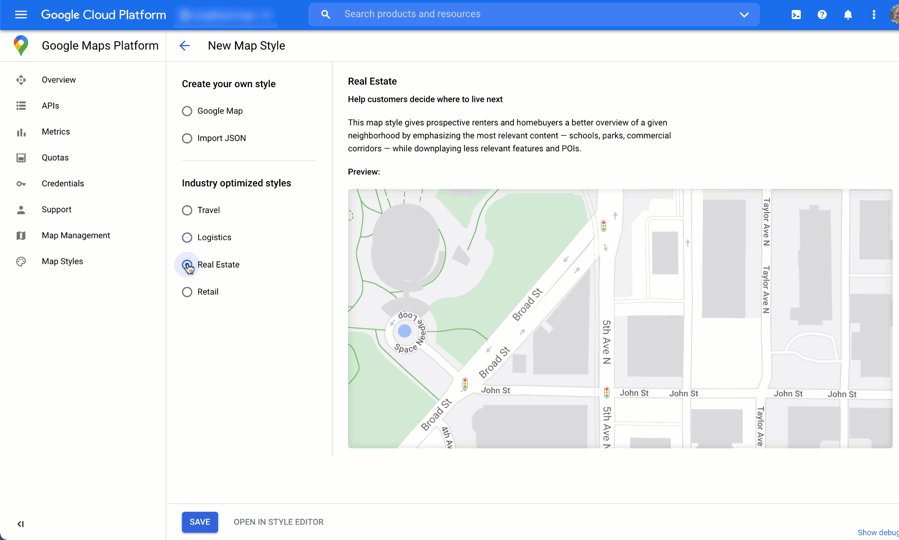
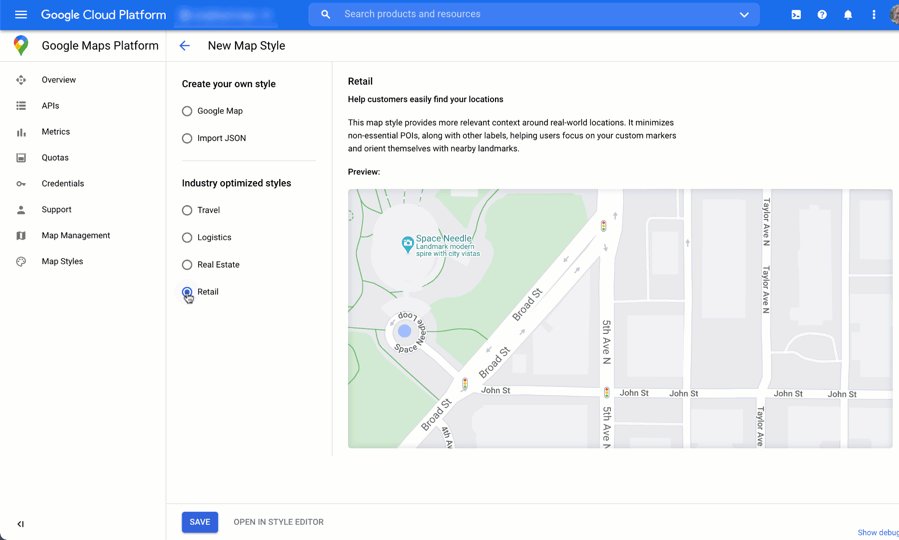
Стили отраслевых карт
Эта анимация демонстрирует готовые стили карт для разных отраслей, которые вы можете использовать. Эти стили обеспечивают оптимальную отправную точку для каждого типа отрасли. Например, стиль карты «Розничная торговля» уменьшает количество точек интереса на карте, позволяя пользователям сосредоточиться на ваших местоположениях, а также на ориентирах, помогая им добраться до ближайшего объекта максимально быстро и уверенно.

Контроль точек интереса
Эта анимация задаёт цвет маркеров для точек интереса и увеличивает плотность точек интереса на карте. Чем выше плотность, тем больше маркеров точек интереса отображается на карте.

Каждый стиль карты имеет свой идентификатор. После публикации стиля в Cloud Console вы ссылаетесь на этот идентификатор карты в своём коде, что позволяет обновлять стиль карты в режиме реального времени без рефакторинга приложения. Новый дизайн автоматически отобразится в существующем приложении и будет использоваться на всех платформах. В следующих примерах показано, как добавить идентификатор карты на веб-страницу с помощью Maps JavaScript API.
Включив один или несколько map_ids в URL-адрес скрипта, API JavaScript Карт автоматически делает эти стили доступными для более быстрой отрисовки карты при вызове этих стилей в своем коде.
<script
src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&map_ids=MAP_IDs&callback=initMap&solution_channel=GMP_guides_productlocator_v1_a">
</script>Следующий код отображает стилизованную карту на веб-странице. (Не показан элемент HTML <div id="map"></div> , в котором карта будет отображаться на странице.)
map = new google.maps.Map(document.getElementById('map'), { center: {lat: 51.485925, lng: -0.129500}, zoom: 12, mapId: '1234abcd5678efgh' });
Узнайте больше о внедрении стилей облачных карт в JavaScript (веб) , Android и iOS .
Объедините пользовательские данные о местоположении с подробностями места
В предыдущем разделе «Покажите свои местоположения на интерактивной карте» мы рассмотрели, как использовать функцию «Сведения о месте», чтобы предоставить пользователям подробную информацию о ваших местоположениях, например часы работы, фотографии и отзывы.
Полезно понимать стоимость различных полей данных в разделе «Описание места», которые подразделяются на «Базовые данные», «Контактные данные» и «Данные об атмосфере». Для управления расходами можно объединить уже имеющуюся информацию о ваших местах с актуальной информацией (обычно это базовые данные и данные о контактах) из Google Карт, такой как данные о временном закрытии, часы работы в праздничные дни, а также оценки пользователей, фотографии и отзывы. Если у вас уже есть контактная информация о ваших магазинах, вам не нужно запрашивать эти поля из раздела «Описание места», и вы можете ограничить свой запрос, выбирая только поля «Базовые данные» или «Данные об атмосфере» в зависимости от того, что вы хотите отобразить.
У вас могут быть собственные данные о местоположении, которые можно использовать в дополнение к сведениям о месте или вместо них. В практической работе по полнофункциональному локатору представлен пример использования GeoJSON с базой данных для хранения и извлечения данных о вашем местоположении.

