ภาพรวม
Google Maps Platform พร้อมให้บริการสำหรับเว็บ (JS, TS), Android และ iOS และยังมี API บริการเว็บสำหรับรับข้อมูลเกี่ยวกับสถานที่ เส้นทาง และระยะทางด้วย ตัวอย่างในคู่มือนี้เขียนขึ้นสำหรับแพลตฟอร์มเดียว แต่ มีลิงก์เอกสารประกอบสำหรับการติดตั้งใช้งานในแพลตฟอร์มอื่นๆ
เมื่อผู้ใช้เห็นผลิตภัณฑ์ของคุณทางออนไลน์ พวกเขาก็ต้องการหาวิธีที่ดีที่สุดและสะดวกที่สุดในการรับสินค้าที่สั่ง คำแนะนำในการติดตั้งใช้งานเครื่องมือระบุตำแหน่งผลิตภัณฑ์ และเคล็ดลับการปรับแต่งคือสิ่งที่ Google แนะนำว่าเป็น การผสมผสาน API ของ Google Maps Platform ที่ดีที่สุดในการสร้างประสบการณ์ของผู้ใช้เครื่องมือระบุตำแหน่งผลิตภัณฑ์ที่ยอดเยี่ยม
การทำตามคู่มือการติดตั้งใช้งานนี้จะช่วยให้ลูกค้าเห็นข้อมูลโดยละเอียดที่จำเป็นต่อการค้นหาผลิตภัณฑ์ของคุณ และให้เส้นทางไปยังร้านค้าที่มีสินค้าที่ลูกค้าต้องการ ไม่ว่าลูกค้าจะขับรถ ปั่นจักรยาน เดิน หรือใช้ระบบขนส่งสาธารณะ

เปิดใช้ API
หากต้องการใช้เครื่องมือระบุตำแหน่งผลิตภัณฑ์ คุณต้องเปิดใช้ API ต่อไปนี้ในคอนโซล Google Cloud ไฮเปอร์ลิงก์ต่อไปนี้จะนำคุณไปยังคอนโซล Google Cloud เพื่อเปิดใช้ API แต่ละรายการสำหรับโปรเจ็กต์ที่เลือก
ดูข้อมูลเพิ่มเติมเกี่ยวกับการตั้งค่าได้ที่เริ่มต้นใช้งาน Google Maps Platform
ส่วนของคู่มือการใช้งาน
การติดตั้งใช้งานและการปรับแต่งต่อไปนี้จะกล่าวถึงในที่นี้
- ไอคอนเครื่องหมายถูกเป็นขั้นตอนการติดตั้งใช้งานหลัก
- ไอคอนดาวเป็นตัวเลือกการปรับแต่งที่ไม่บังคับ แต่เราขอแนะนำ เพื่อเพิ่มประสิทธิภาพโซลูชัน
| เชื่อมโยงสถานที่ตั้งของร้านค้ากับสถานที่ใน Google Maps Platform | จับคู่ตำแหน่งร้านค้ากับสถานที่ใน Google Maps Platform | |
| ระบุตำแหน่งของผู้ใช้ | เพิ่มฟังก์ชันการพิมพ์ขณะที่พิมพ์เพื่อปรับปรุงประสบการณ์ของผู้ใช้ในทุกแพลตฟอร์ม และปรับปรุงความถูกต้องของที่อยู่ด้วยการกดแป้นพิมพ์น้อยที่สุด | |
| ระบุร้านค้าที่ใกล้ที่สุด | คำนวณระยะทางและเวลาในการเดินทางสำหรับต้นทางและ ปลายทางหลายแห่ง โดยอาจระบุรูปแบบการเดินทางต่างๆ เช่น การเดิน การขับรถ ขนส่งสาธารณะ หรือการปั่นจักรยาน | |
| แสดงข้อมูลร้านค้า | แสดงข้อมูลที่สมบูรณ์ในร้านค้าเพื่อให้ผู้ใช้ไปยังร้านค้าได้ง่ายขึ้น | |
| ให้เส้นทางนำทาง | รับข้อมูลเส้นทางจากต้นทางไปยังปลายทางโดยใช้รูปแบบการ เดินทางต่างๆ เช่น การเดิน การขับรถ การปั่นจักรยาน และการขนส่งสาธารณะ | |
| ส่งเส้นทางไปยังอุปกรณ์เคลื่อนที่ | นอกเหนือจากการแสดงเส้นทางในหน้าเว็บแล้ว คุณยังส่ง เส้นทางไปยังโทรศัพท์ของผู้ใช้เพื่อการนำทางโดยใช้ Google Maps ได้อีกด้วย | |
| แสดงตำแหน่งของคุณบนแผนที่แบบอินเทอร์แอกทีฟ | สร้างเครื่องหมายแผนที่ที่กำหนดเองเพื่อช่วยให้สถานที่ตั้งของคุณโดดเด่น และจัดรูปแบบ แผนที่ให้ตรงกับสีของแบรนด์ แสดง (หรือซ่อน) จุดที่น่าสนใจ (POI) ที่เฉพาะเจาะจงบนแผนที่เพื่อช่วยให้ผู้ใช้ทราบตำแหน่งของตนเองได้ดียิ่งขึ้น และควบคุมความหนาแน่นของ POI เพื่อป้องกันไม่ให้แผนที่รก | |
| รวมข้อมูลตำแหน่งที่กำหนดเองกับรายละเอียดสถานที่ | รวมรายละเอียดสถานที่ตั้งที่กำหนดเองของคุณเองเข้ากับรายละเอียดสถานที่เพื่อมอบชุดข้อมูลที่สมบูรณ์ให้แก่ผู้ใช้ในการตัดสินใจ |
เชื่อมโยงสถานที่ตั้งของร้านค้ากับสถานที่ใน Google Maps Platform
รับรหัสสถานที่
| ตัวอย่างนี้ใช้ Places API | นอกจากนี้ยังมี JavaScript |
คุณอาจมีฐานข้อมูลร้านค้าที่มีข้อมูลพื้นฐาน เช่น ชื่อ
ของสถานที่ตั้ง ที่อยู่ และหมายเลขโทรศัพท์ และต้องการเชื่อมโยง
ฐานข้อมูลดังกล่าวกับสถานที่ใน Google Maps Platform เป็นชุดจุดหมายปลายทางสุดท้ายที่
ผู้ใช้สามารถรับผลิตภัณฑ์ได้ หากต้องการดึงข้อมูลที่ Google Maps Platform มีเกี่ยวกับสถานที่นั้น ซึ่งรวมถึงพิกัดทางภูมิศาสตร์และข้อมูลที่ผู้ใช้มีส่วนร่วม ให้ค้นหารหัสสถานที่
ที่สอดคล้องกับร้านค้าแต่ละแห่งในฐานข้อมูล
คุณสามารถเรียกใช้
ปลายทาง Find Place ในการค้นหาสถานที่ของ Places API และ
ขอเฉพาะฟิลด์ place_id
ตัวอย่างการขอรหัสสถานที่สำหรับสำนักงาน Google ลอนดอนมีดังนี้
https://maps.googleapis.com/maps/api/place/findplacefromtext/json?input=google%20london&inputtype=textquery&fields=place_id&key=YOUR_API_KEY&solution_channel=GMP_guides_productlocator_v1_a
คุณสามารถจัดเก็บรหัสสถานที่นี้ ในฐานข้อมูลพร้อมกับข้อมูลร้านค้าอื่นๆ และใช้เป็นวิธีที่มีประสิทธิภาพ ในการขอข้อมูลเกี่ยวกับร้านค้า ต่อไปนี้เป็นวิธีการใช้ รหัสสถานที่เพื่อทำการแปลงพิกัดภูมิศาสตร์ ดึงรายละเอียดสถานที่ และขอเส้นทางไปยัง สถานที่
เข้ารหัสพิกัดภูมิศาสตร์ของสถานที่ตั้ง
| ตัวอย่างนี้ใช้ Geocoding API | นอกจากนี้ยังมี JavaScript |
หากฐานข้อมูลร้านค้ามีที่อยู่แบบถนนแต่ไม่มีพิกัดทางภูมิศาสตร์ ให้ใช้ Geocoding API เพื่อรับละติจูดและลองจิจูดของที่อยู่นั้น เพื่อวัตถุประสงค์ในการคำนวณว่าร้านค้าใดอยู่ใกล้ลูกค้ามากที่สุด คุณสามารถเข้ารหัสพิกัดภูมิศาสตร์ของร้านค้าในฝั่งเซิร์ฟเวอร์ จัดเก็บละติจูด และลองจิจูดในฐานข้อมูล และรีเฟรช อย่างน้อยทุก 30 วัน
ต่อไปนี้คือตัวอย่างการใช้ Geocoding API เพื่อรับละติจูดและลองจิจูดของรหัสสถานที่ที่ส่งคืนสำหรับสำนักงาน Google ลอนดอน
```html
https://maps.googleapis.com/maps/api/geocode/json?place_id=ChIJVSZzVR8FdkgRTyQkxxLQmVU&key=YOUR_API_KEY&solution_channel=GMP_guides_productlocator_v1_a
```
ระบุตำแหน่งของผู้ใช้
| ตัวอย่างนี้ใช้ ไลบรารีการเติมข้อความอัตโนมัติของสถานที่ใน Maps JavaScript API | นอกจากนี้ยังมี Android | iOS |
องค์ประกอบสำคัญในเครื่องมือระบุตำแหน่งผลิตภัณฑ์คือการระบุตำแหน่งเริ่มต้นของผู้ใช้ คุณสามารถเสนอ 2 ตัวเลือกให้ผู้ใช้ระบุต้นทาง ได้ ได้แก่ การพิมพ์ต้นทางของการค้นหา หรือการให้สิทธิ์ตำแหน่งทางภูมิศาสตร์ของเว็บ เบราว์เซอร์หรือบริการตำแหน่งบนอุปกรณ์เคลื่อนที่
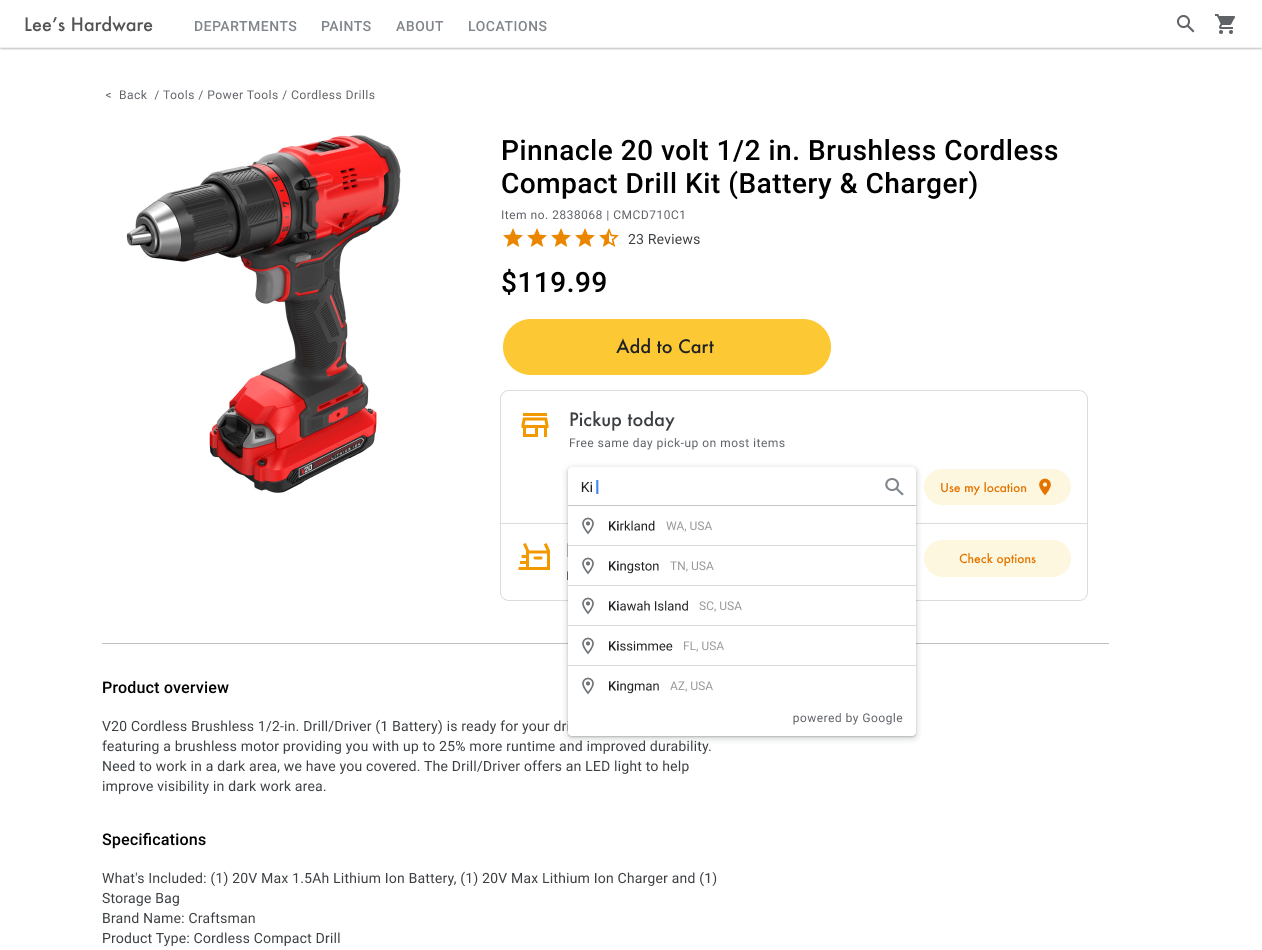
จัดการรายการที่พิมพ์โดยใช้การเติมข้อความอัตโนมัติ
ปัจจุบันผู้ใช้คุ้นเคยกับฟังก์ชันการทำงานของการเติมข้อความอัตโนมัติใน Google Maps เวอร์ชันสำหรับผู้บริโภค คุณผสานรวมฟังก์ชันนี้เข้ากับแอปพลิเคชันใดก็ได้โดยใช้ไลบรารี Places ของ Google Maps Platform บนอุปกรณ์เคลื่อนที่และเว็บ เมื่อผู้ใช้พิมพ์ที่อยู่ การเติมข้อความอัตโนมัติจะกรอกส่วนที่เหลือให้ ผ่านการใช้วิดเจ็ต นอกจากนี้ คุณยังระบุฟังก์ชันการเติมข้อความอัตโนมัติของคุณเองได้โดยใช้ไลบรารี Places โดยตรง

ในตัวอย่างต่อไปนี้ ให้เพิ่มไลบรารี Place Autocomplete ลงในเว็บไซต์โดย
เพิ่มพารามิเตอร์ libraries=places ลงใน
URL ของสคริปต์ Maps JavaScript API
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&libraries=places&callback=initMap&solution_channel=GMP_guides_productlocator_v1_a" defer></script>จากนั้นเพิ่มกล่องข้อความลงในหน้าเว็บเพื่อให้ผู้ใช้ป้อนข้อมูล
<input id="autocomplete" placeholder="Enter
starting address, city, or zip code" type="text"></input>สุดท้าย คุณต้องเริ่มต้นบริการเติมข้อความอัตโนมัติและลิงก์กับกล่องข้อความที่มีชื่อ การจำกัดการคาดคะเนการเติมข้อความอัตโนมัติของสถานที่ให้เป็นประเภทการเข้ารหัสพิกัดภูมิศาสตร์
จะกำหนดค่าช่องป้อนข้อมูลให้ยอมรับที่อยู่ ถนน ย่าน เมือง
และรหัสไปรษณีย์ เพื่อให้ผู้ใช้ป้อนระดับความเฉพาะเจาะจงใดก็ได้เพื่ออธิบาย
ต้นทางของตน อย่าลืมขอฟิลด์ geometry เพื่อให้การตอบกลับ
มีละติจูดและลองจิจูดของต้นทางของผู้ใช้ คุณจะใช้พิกัดแผนที่เหล่านี้
เพื่อระบุความสัมพันธ์ของสถานที่ตั้ง
กับต้นทาง
// Create the autocomplete object, restricting the search predictions to // geographical location types. const autocomplete = new google.maps.places.Autocomplete( document.getElementById("autocomplete"), { types: ["geocode"], componentRestrictions: {'country': ['gb']}, fields: ['place_id', 'geometry', 'formatted_address'] } ); // When the user selects an address from the drop-down // zoom to the select location and add a marker. autocomplete.addListener("place_changed", searchFromOrigin); }
ในตัวอย่างนี้ เมื่อผู้ใช้เลือกที่อยู่ ฟังก์ชัน
searchFromOrigin() จะเริ่มทำงาน ซึ่งจะใช้รูปเรขาคณิตของ
ผลการค้นหาที่ตรงกันซึ่งเป็นตำแหน่งของผู้ใช้ จากนั้นจะค้นหาสถานที่ที่ใกล้ที่สุด
โดยอิงตามพิกัดเหล่านั้นเป็นจุดเริ่มต้น ตามที่อธิบายไว้ในส่วนระบุร้านค้าที่ใกล้ที่สุด

ขยายส่วนนี้เพื่อดูวิดีโอแบบทีละขั้นตอนเกี่ยวกับการเพิ่มการเติมข้อความอัตโนมัติของสถานที่ลงในแอป
เว็บไซต์
แอป Android
แอป iOS
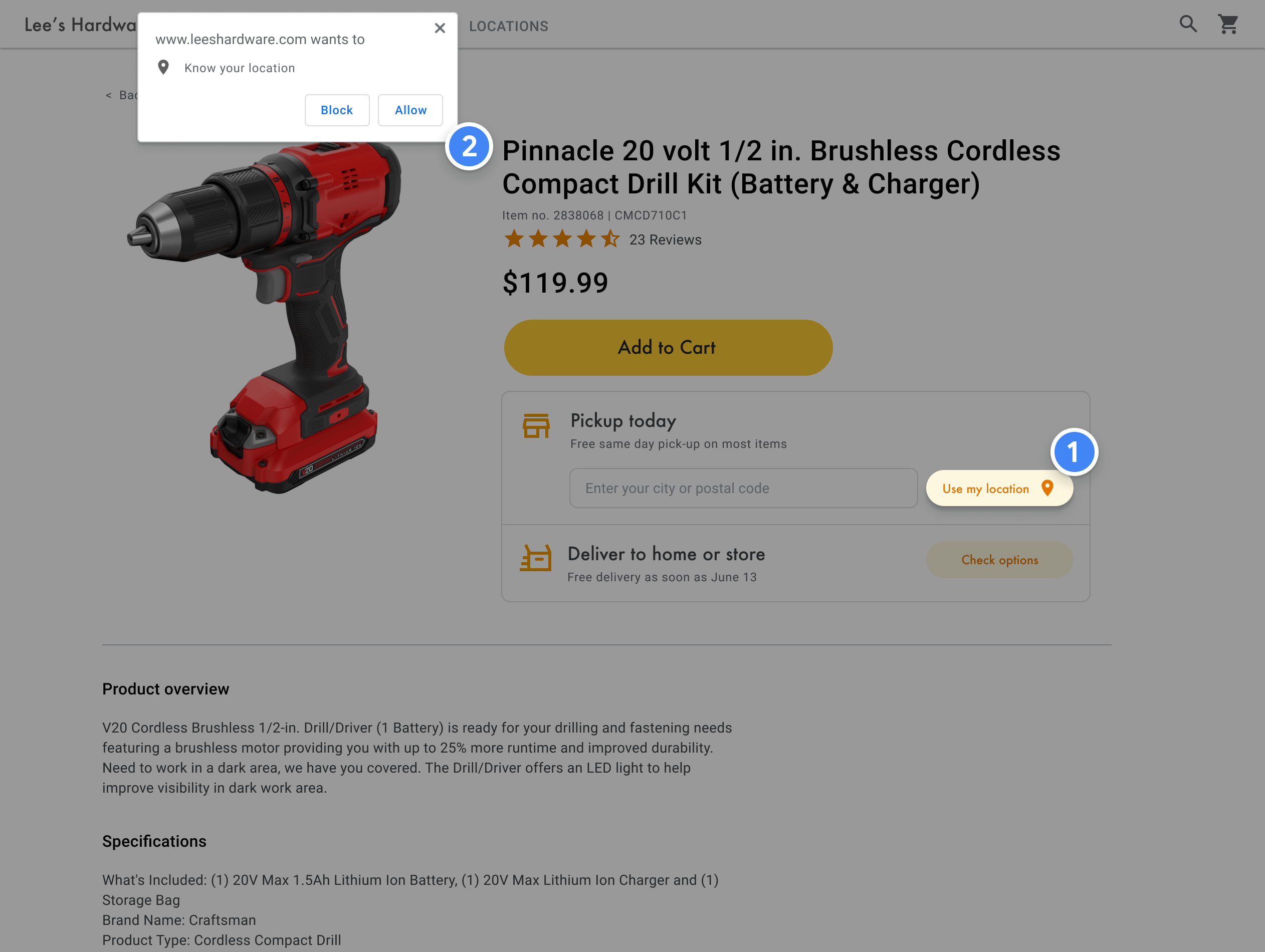
ใช้ตำแหน่งทางภูมิศาสตร์ของเบราว์เซอร์
หากต้องการขอและจัดการตำแหน่งทางภูมิศาสตร์ของเบราว์เซอร์ HTML5 โปรดดูวิธี เปิดใช้หน้าต่างใช้ตำแหน่งของฉัน

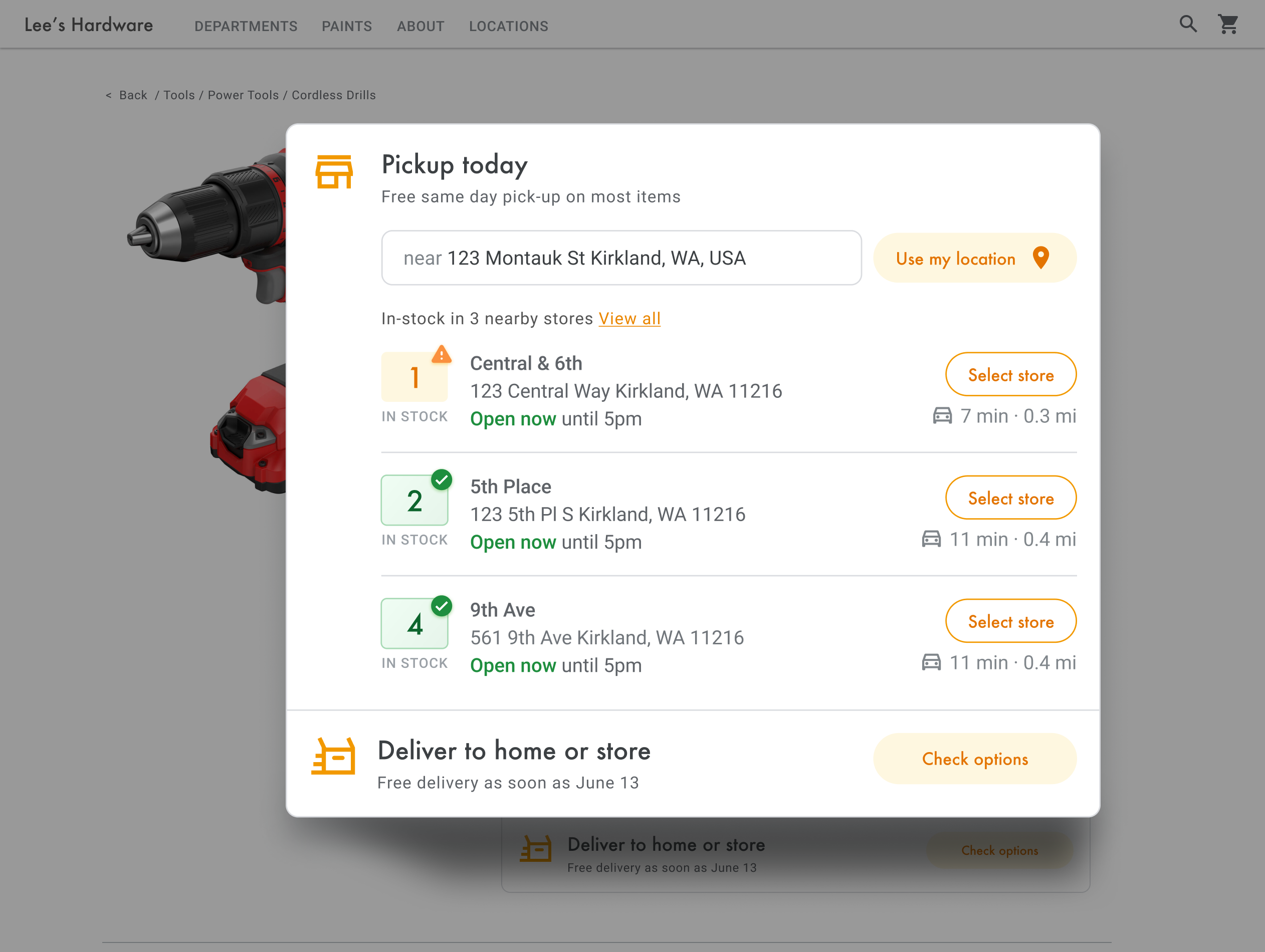
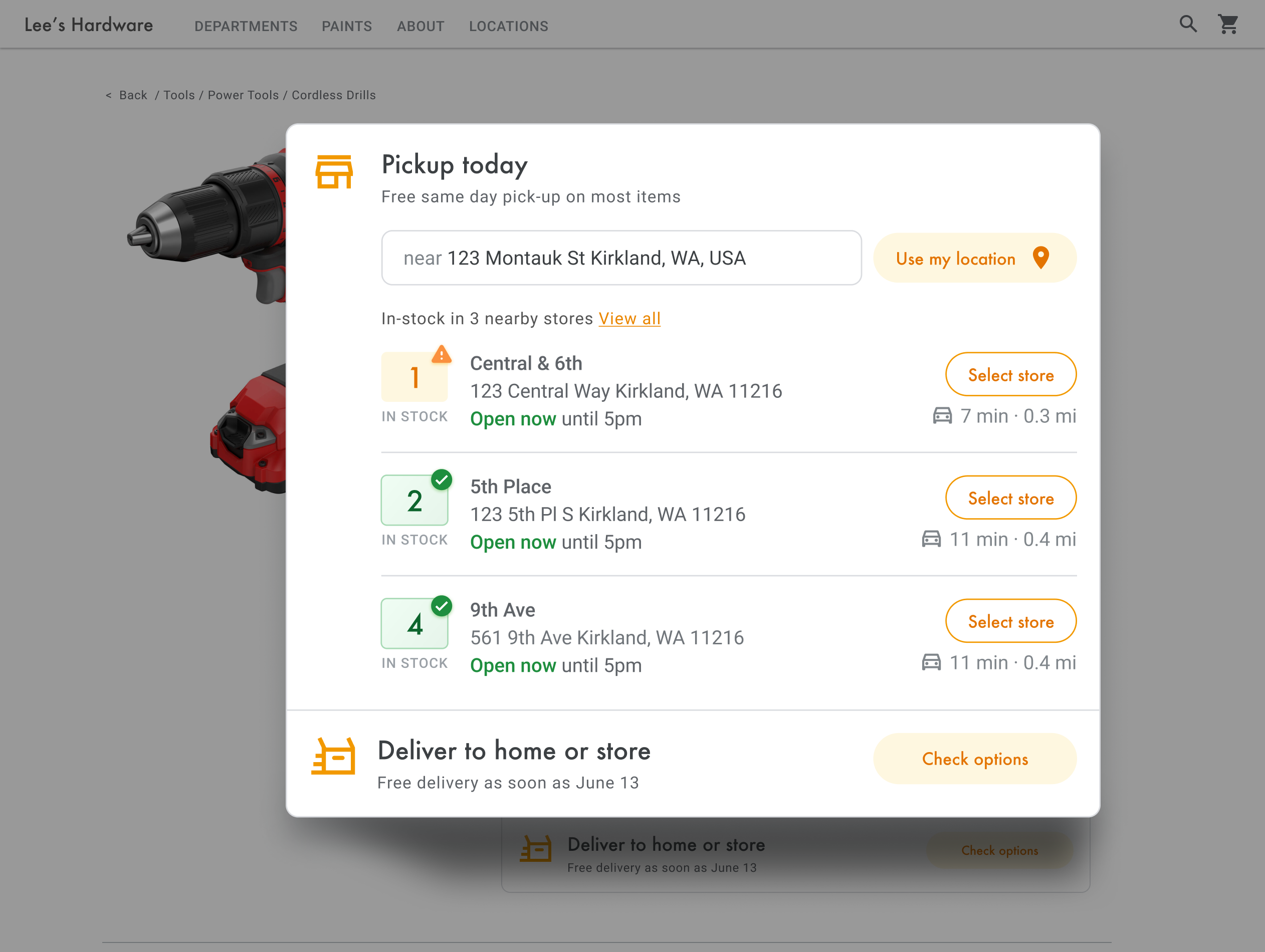
ระบุร้านค้าที่ใกล้ที่สุด
| ตัวอย่างนี้ใช้ บริการเมทริกซ์ระยะทาง, Maps JavaScript API (เดิม) | นอกจากนี้ยังมี Distance Matrix API (เดิม) |
เมื่อทราบตำแหน่งของผู้ใช้แล้ว คุณจะเปรียบเทียบตำแหน่งนี้กับตำแหน่งร้านค้าได้ การดำเนินการนี้ด้วย Distance Matrix Service, Maps JavaScript API (เดิม) จะช่วยให้ผู้ใช้เลือก สถานที่ตั้งที่สะดวกที่สุดสำหรับตนเองตามเวลาในการขับรถหรือระยะทางบนถนน
วิธีมาตรฐานในการจัดระเบียบรายการสถานที่คือการจัดเรียงตาม ระยะทาง โดยปกติแล้ว ระบบจะคำนวณระยะทางนี้โดยใช้เส้นตรง จากผู้ใช้ไปยังสถานที่ตั้ง แต่การทำเช่นนี้อาจทำให้เข้าใจผิดได้ เส้นตรงอาจ อยู่เหนือแม่น้ำที่ข้ามไม่ได้หรือผ่านถนนที่พลุกพล่านในเวลาที่ตำแหน่งอื่น อาจสะดวกกว่า ซึ่งเป็นสิ่งสำคัญเมื่อคุณมีสถานที่ตั้งหลายแห่งที่อยู่ห่างกันไม่กี่กิโลเมตร
บริการเมทริกซ์ระยะทาง, Maps JavaScript API (เดิม) ทำงานโดยรับ รายการสถานที่ต้นทางและปลายทาง แล้วส่งคืนไม่เพียงระยะทาง ในการเดินทาง แต่ยังรวมถึงเวลาที่ใช้ในการเดินทางระหว่างต้นทางกับปลายทางด้วย ในกรณีของผู้ใช้ ต้นทางคือตำแหน่งที่ผู้ใช้อยู่ในปัจจุบันหรือจุดเริ่มต้นที่ต้องการ และปลายทางคือตำแหน่งของสถานที่ คุณระบุต้นทางและปลายทางเป็น คู่พิกัดหรือเป็นที่อยู่ได้ เมื่อเรียกใช้บริการ บริการจะจับคู่ ที่อยู่ คุณสามารถใช้ บริการเมทริกซ์ระยะทาง, Maps JavaScript API (เดิม) กับ พารามิเตอร์เพิ่มเติมเพื่อแสดงผลลัพธ์ตามเวลาขับรถปัจจุบันหรือในอนาคต
ตัวอย่างต่อไปนี้เรียกใช้ Distance Matrix Service, Maps JavaScript API (เดิม) โดยระบุต้นทางของผู้ใช้และตำแหน่งร้านค้า 25 แห่งพร้อมกัน
function getDistances(place) { let distanceMatrixService = new google.maps.DistanceMatrixService(); const origins = [place]; return new Promise((resolve, reject) => { const callback = (response, status) => { if (status === google.maps.DistanceMatrixStatus.OK && response) { resolve(response); } else { reject(status); } }; distanceMatrixService.getDistanceMatrix( { origins, destinations: stores.slice(0, 25).map((store) => store.location), travelMode: google.maps.TravelMode.DRIVING, unitSystem: google.maps.UnitSystem.IMPERIAL, }, callback ); }); } function update(location) { if (!location) { return; } // ... // sort by spherical distance stores.sort((a, b) => { return ( google.maps.geometry.spherical.computeDistanceBetween( new google.maps.LatLng(a.location), location ) - google.maps.geometry.spherical.computeDistanceBetween( new google.maps.LatLng(b.location), location ) ); }); // display travel distance and time getDistances(location) .then((response) => { for (let i = 0; i < response.rows[0].elements.length; i++) { stores[i].address = response.destinationAddresses[i]; stores[i].travelDistance = response.rows[0].elements[i].distance.value; stores[i].travelDistanceText = response.rows[0].elements[i].distance.text; stores[i].travelDuration = response.rows[0].elements[i].duration.value; stores[i].travelDurationText = response.rows[0].elements[i].duration.text; } }) .finally(() => { renderCards(stores); autocompleteInput.disabled = false; isUpdateInProgress = false; }); }
คุณแสดงสถานะสต็อกของผลิตภัณฑ์สำหรับแต่ละสถานที่ใกล้เคียงได้โดยอิงตาม ฐานข้อมูลสินค้าคงคลัง
แสดงข้อมูลร้านค้า
| ตัวอย่างนี้ใช้ Places Library, Maps JavaScript API | นอกจากนี้ยังมี Places SDK สำหรับ Android | Places SDK สำหรับ iOS | Places API |
คุณสามารถแชร์รายละเอียดสถานที่ที่สมบูรณ์ เช่น ข้อมูลติดต่อ เวลาทำการ และสถานะเปิดทำการปัจจุบัน เพื่อช่วยให้ลูกค้าเลือกสถานที่ที่ต้องการหรือ สรุปคำสั่งซื้อได้
หลังจากเรียกใช้ Maps JavaScript API เพื่อรับรายละเอียดสถานที่ แล้ว คุณจะกรองและแสดงผลการตอบกลับได้

หากต้องการขอรายละเอียดสถานที่ คุณจะต้องมีรหัสสถานที่ของแต่ละสถานที่ ดูรับรหัสสถานที่เพื่อดึงรหัสสถานที่ของ สถานที่ตั้ง
คำขอรายละเอียดสถานที่ต่อไปนี้จะแสดงที่อยู่ พิกัด เว็บไซต์ หมายเลขโทรศัพท์ คะแนน และเวลาทำการสำหรับรหัสสถานที่ของ Google ลอนดอน
var request = { placeId: 'ChIJVSZzVR8FdkgRTyQkxxLQmVU', fields: ['name', 'formatted_phone_number', 'geometry', 'opening_hours', 'rating', 'utc_offset_minutes', 'website'] };service = new google.maps.places.PlacesService(map); service.getDetails(request, callback);
function callback(place, status) { if (status == google.maps.places.PlacesServiceStatus.OK) { createMarker(place); } }
ปรับปรุงเครื่องมือระบุตำแหน่งผลิตภัณฑ์
คุณสามารถปรับปรุงประสบการณ์ของผู้ใช้เพิ่มเติมได้ตามความต้องการของธุรกิจหรือผู้ใช้
แสดงเส้นทางในการนำทาง
| ตัวอย่างนี้ใช้ บริการเส้นทางของ Maps JavaScript API | นอกจากนี้ยังมี Directions API (เดิม) บริการเว็บสำหรับใช้ใน Android และ iOS ไม่ว่าจะจากแอปพลิเคชันโดยตรงหรือจากระยะไกล ผ่านพร็อกซีเซิร์ฟเวอร์ |
เมื่อแสดงเส้นทางแก่ผู้ใช้จากภายในเว็บไซต์หรือแอปพลิเคชัน ผู้ใช้จะไม่ต้องออกจากเว็บไซต์และเสียสมาธิไปกับหน้าอื่นๆ หรือเห็นคู่แข่งบนแผนที่ คุณยังแสดงการปล่อยก๊าซคาร์บอนของ รูปแบบการเดินทางที่เฉพาะเจาะจงและแสดงผลกระทบของการเดินทางใดๆ ได้โดยใช้ ชุดข้อมูลคาร์บอนที่คุณอาจเป็นเจ้าของ
นอกจากนี้ บริการเส้นทางยังมีฟังก์ชันที่ช่วยให้คุณประมวลผลผลลัพธ์และ แสดงผลลัพธ์บนแผนที่ได้อย่างง่ายดาย
ต่อไปนี้เป็นตัวอย่างการแสดงแผงเส้นทาง ดูข้อมูลเพิ่มเติม เกี่ยวกับตัวอย่างได้ที่การแสดงทิศทางของข้อความ
ส่งเส้นทางไปยังอุปกรณ์เคลื่อนที่
คุณสามารถส่งลิงก์เส้นทางให้ผู้ใช้ทางข้อความหรืออีเมล เพื่อให้ผู้ใช้เข้าถึงสถานที่ตั้งได้ง่ายยิ่งขึ้น เมื่อคลิกลิงก์ดังกล่าว แอป Google Maps จะเปิดขึ้นในโทรศัพท์หากมีการติดตั้งไว้ หรือ maps.google.com จะโหลดในเว็บเบราว์เซอร์ของอุปกรณ์ ทั้ง 2 ประสบการณ์นี้จะให้ตัวเลือกแก่ผู้ใช้ในการใช้ การนำทางแบบเลี้ยวต่อเลี้ยว รวมถึงคำแนะนำด้วยเสียง เพื่อไปยังจุดหมาย
ใช้
URL ของ Maps เพื่อสร้าง URL เส้นทาง เช่น URL ต่อไปนี้ โดยมีชื่อสถานที่ที่เข้ารหัส URL เป็นพารามิเตอร์ destination และรหัสสถานที่เป็นพารามิเตอร์ destination_place_id คุณไม่ต้องเสียค่าใช้จ่ายในการ
สร้างหรือใช้ URL ของ Maps จึงไม่จำเป็นต้องใส่คีย์ API
ใน URL
https://www.google.com/maps/dir/?api=1&destination=Google%20London&destination_place_id=ChIJVSZzVR8FdkgRTyQkxxLQmVU
คุณระบุoriginพารามิเตอร์การค้นหาโดยใช้รูปแบบที่อยู่เดียวกันกับปลายทางได้ (ไม่บังคับ) แต่หากไม่ระบุ ระบบจะเริ่มเส้นทางจาก
ตำแหน่งปัจจุบันของผู้ใช้ ซึ่งอาจแตกต่างจากตำแหน่งที่ผู้ใช้ใช้
แอปตัวระบุตำแหน่งผลิตภัณฑ์ของคุณ
URL ของ Maps
มีตัวเลือกพารามิเตอร์การค้นหาเพิ่มเติม เช่น travelmode และ
dir_action=navigate เพื่อเปิดเส้นทางพร้อมเปิดการนำทาง
ลิงก์ที่คลิกได้นี้ซึ่งขยาย URL ตัวอย่างด้านบน จะตั้งค่า
origin เป็นสนามฟุตบอลในลอนดอนและใช้
travelmode=transit เพื่อแสดงเส้นทางขนส่งสาธารณะไปยัง
จุดหมาย
หากต้องการส่งข้อความหรืออีเมลที่มี URL นี้ เราขอแนะนำให้ใช้แอปพลิเคชันของบุคคลที่สาม เช่น twilio หากใช้ App Engine คุณสามารถใช้บริษัทบุคคลที่สามเพื่อส่งข้อความ SMS หรืออีเมลได้ ดูข้อมูลเพิ่มเติมได้ที่ การส่งข้อความด้วยบริการของบุคคลที่สาม
แสดงตำแหน่งของคุณบนแผนที่แบบอินเทอร์แอกทีฟ
ใช้แผนที่แบบไดนามิก
| ตัวอย่างนี้ใช้ Maps JavaScript API | นอกจากนี้ยังมี Android | iOS |
เครื่องมือระบุตำแหน่งเป็นส่วนสำคัญของประสบการณ์ของผู้ใช้ อย่างไรก็ตาม บางเว็บไซต์อาจไม่มีแม้แต่แผนที่แบบง่ายๆ ทำให้ผู้ใช้ต้องออกจากเว็บไซต์หรือแอปเพื่อค้นหาสถานที่ใกล้เคียง ซึ่งหมายความว่าผู้ใช้จะได้รับประสบการณ์ที่ไม่ดีนักเนื่องจากต้อง ไปยังหน้าต่างๆ เพื่อรับข้อมูลที่ต้องการ แต่คุณสามารถปรับปรุงประสบการณ์การใช้งานนี้ได้โดยการฝังและปรับแต่งแผนที่ลงในแอปพลิเคชัน
การเพิ่มแผนที่แบบไดนามิกลงในหน้าเว็บ ซึ่งก็คือแผนที่ที่ผู้ใช้สามารถเลื่อนไปมา ซูมเข้าและออก รวมถึงดูรายละเอียดเกี่ยวกับสถานที่ต่างๆ และจุดที่น่าสนใจ สามารถทำได้ด้วยโค้ดเพียงไม่กี่บรรทัด
ก่อนอื่น คุณต้องรวม Maps JavaScript API ไว้ในหน้าเว็บ โดยทำผ่านการลิงก์สคริปต์ต่อไปนี้ในหน้า HTML
<script defer src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap&solution_channel=GMP_guides_productlocator_v1_a"></script>URL อ้างอิงถึงฟังก์ชัน JavaScript initMap ที่ทํางานเมื่อ
หน้าเว็บโหลด ใน URL คุณยังระบุภาษาหรือภูมิภาคของแผนที่เพื่อให้แน่ใจว่ามีการจัดรูปแบบอย่างถูกต้อง
สำหรับประเทศที่คุณกำหนดเป้าหมายได้ด้วย การตั้งค่าภูมิภาคยังช่วยให้มั่นใจได้ว่า
ลักษณะการทำงานของแอปที่ใช้ภายนอกสหรัฐอเมริกาจะอิงตาม
ภูมิภาคที่คุณตั้งค่า ดูรายการภาษาและภูมิภาคที่รองรับทั้งหมดได้ที่รายละเอียดความครอบคลุมของ Google Maps Platform
และดูข้อมูลเพิ่มเติมเกี่ยวกับ
region
การใช้พารามิเตอร์
จากนั้นคุณต้องมี HTML div เพื่อวางแผนที่ในหน้าเว็บ
นี่คือตำแหน่งที่จะแสดงแผนที่
<div id="map"></div>ขั้นตอนถัดไปคือการตั้งค่าฟังก์ชันพื้นฐานของแผนที่ โดยทำใน
initMapฟังก์ชันสคริปต์ที่ระบุใน URL ของสคริปต์ ในสคริปต์นี้
ที่แสดงในตัวอย่างต่อไปนี้ คุณสามารถตั้งค่าตำแหน่งเริ่มต้น
ประเภทแผนที่ และ
ตัวควบคุมที่จะพร้อมใช้งานในแผนที่สำหรับผู้ใช้ โปรดทราบว่า
getElementById() อ้างอิงรหัส "แผนที่" div ด้านบน
function initMap() { const map = new google.maps.Map(document.getElementById("map"), { zoom: 12, center: { lat: 51.485925, lng: -0.129500 }, zoomControl: false }); }
สำหรับเครื่องมือระบุตำแหน่ง โดยปกติแล้วคุณจะสนใจในการตั้งค่าตำแหน่งเริ่มต้น จุดกึ่งกลางหรือขอบเขต และระดับการซูม (ระดับการซูมแผนที่ไปยังตำแหน่งนั้น) องค์ประกอบอื่นๆ ส่วนใหญ่ เช่น การปรับแต่งตัวควบคุม เป็นส่วนที่ไม่บังคับเมื่อคุณ กำหนดระดับการโต้ตอบกับแผนที่
ปรับแต่งแผนที่ของคุณ
คุณเปลี่ยนลักษณะและรายละเอียดของแผนที่ได้หลายวิธี ตัวอย่างเช่น คุณสามารถทำสิ่งต่อไปนี้ได้
- สร้างเครื่องหมายที่กำหนดเองเพื่อแทนที่หมุดเริ่มต้นของแผนที่
- เปลี่ยนสีของฟีเจอร์แผนที่ให้สอดคล้องกับแบรนด์
- ควบคุมจุดที่น่าสนใจที่คุณแสดง (สถานที่ท่องเที่ยว อาหาร ที่พัก และอื่นๆ) และควบคุมความหนาแน่นของจุดที่น่าสนใจ เพื่อให้คุณมุ่งเน้นความสนใจของผู้ใช้ไปยังสถานที่ตั้งของคุณในขณะที่ไฮไลต์ จุดสังเกตที่ช่วยให้ผู้ใช้ไปยังสถานที่ตั้งที่ใกล้ที่สุด
สร้างเครื่องหมายแผนที่ที่กำหนดเอง
คุณปรับแต่งเครื่องหมายได้โดยเปลี่ยนสีเริ่มต้น (อาจแสดงว่าสถานที่ตั้งเปิดอยู่หรือไม่) หรือแทนที่เครื่องหมายด้วยรูปภาพที่กำหนดเอง เช่น โลโก้ของแบรนด์ หน้าต่างข้อมูลหรือหน้าต่างป๊อปอัปสามารถ ให้ข้อมูลเพิ่มเติมแก่ผู้ใช้ เช่น เวลาทำการ หมายเลขโทรศัพท์ หรือแม้แต่รูปภาพ นอกจากนี้ คุณยังสร้างเครื่องหมายที่กำหนดเองซึ่งเป็นแบบแรสเตอร์ แบบเวกเตอร์ ลากได้ และแม้แต่แบบเคลื่อนไหวได้ด้วย
ต่อไปนี้คือแผนที่ตัวอย่างที่ใช้เครื่องหมายที่กำหนดเอง (ดูซอร์สโค้ดใน หัวข้อเครื่องหมายที่กำหนดเองของ Maps JavaScript API)
ดูข้อมูลโดยละเอียดได้ที่เอกสารประกอบเกี่ยวกับเครื่องหมายสำหรับ JavaScript (เว็บ) Android และ iOS
จัดรูปแบบแผนที่
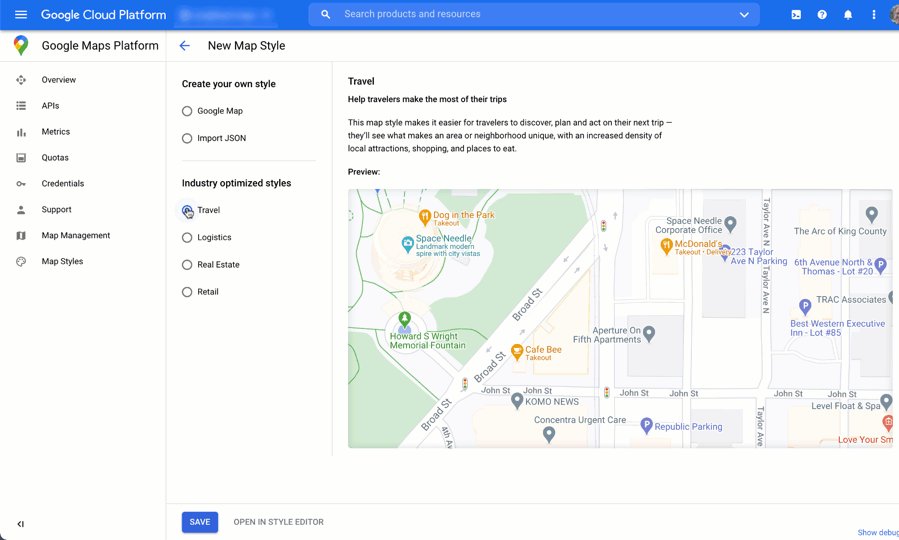
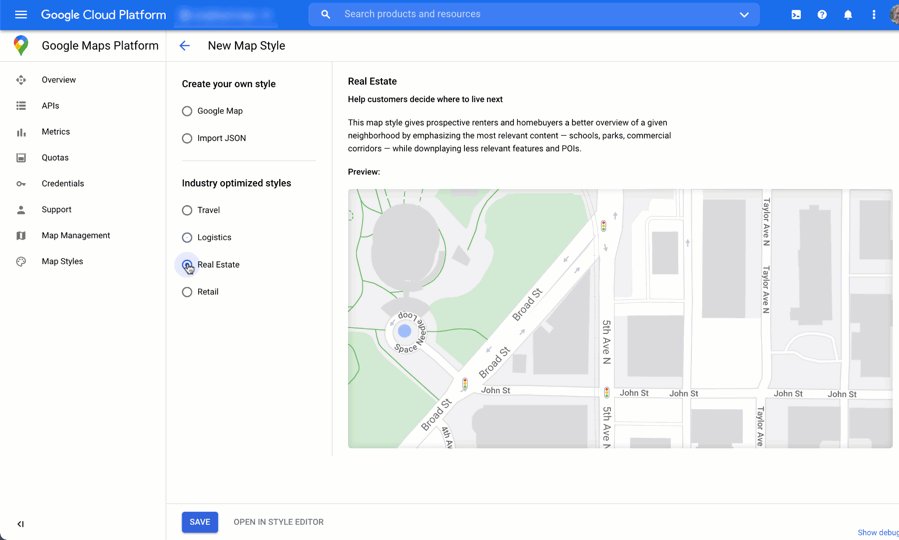
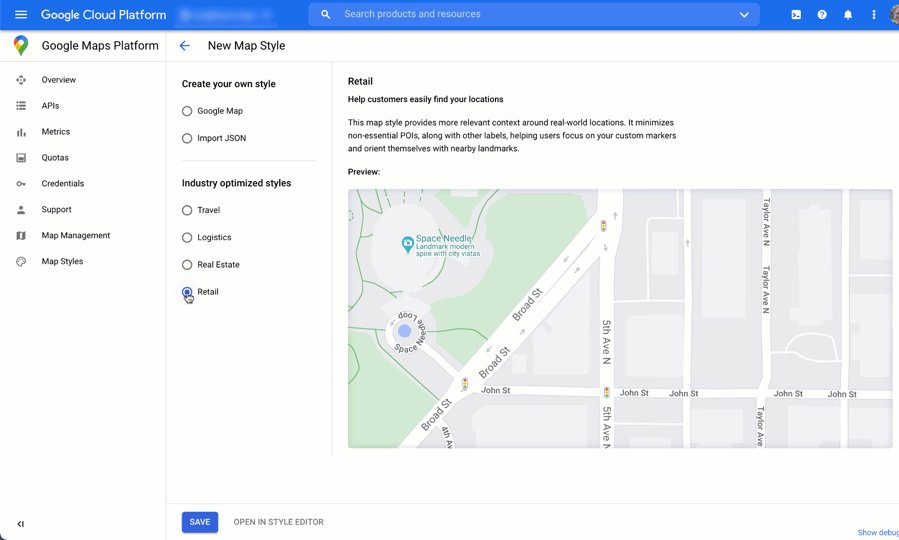
แพลตฟอร์ม Google Maps ช่วยให้คุณจัดรูปแบบแผนที่ในลักษณะที่ช่วยให้ผู้ใช้ค้นหา สถานที่ที่ใกล้ที่สุด ไปถึงที่นั่นได้เร็วที่สุด และช่วยเสริมสร้าง แบรนด์ของคุณ เช่น คุณสามารถเปลี่ยนสีแผนที่ให้ตรงกับการสร้างแบรนด์ และลดสิ่งรบกวนบนแผนที่ได้โดยควบคุมจุดที่น่าสนใจ ซึ่งผู้ใช้มองเห็น นอกจากนี้ Google Maps Platform ยังมีเทมเพลตเริ่มต้นของแผนที่หลายแบบ ซึ่งบางแบบได้รับการเพิ่มประสิทธิภาพสำหรับอุตสาหกรรมต่างๆ เช่น การท่องเที่ยว โลจิสติกส์ อสังหาริมทรัพย์ และการค้าปลีก
คุณสร้างหรือแก้ไขรูปแบบแผนที่ได้ในคอนโซล Google Cloud หน้ารูปแบบแผนที่ในโปรเจ็กต์
ขยายเพื่อดูภาพเคลื่อนไหวของการสร้างรูปแบบแผนที่และ การจัดรูปแบบใน Cloud Console
รูปแบบแผนที่อุตสาหกรรม
ภาพเคลื่อนไหวนี้แสดงรูปแบบแผนที่เฉพาะอุตสาหกรรมที่กำหนดไว้ล่วงหน้าซึ่งคุณใช้ได้ รูปแบบเหล่านี้เป็นจุดเริ่มต้นที่เหมาะสมที่สุดสำหรับอุตสาหกรรมแต่ละประเภท ตัวอย่างเช่น รูปแบบแผนที่สำหรับธุรกิจค้าปลีกจะลดจุดที่น่าสนใจ ในแผนที่ เพื่อให้ผู้ใช้มุ่งเน้นไปที่สถานที่ตั้งของคุณ รวมถึง จุดสังเกตที่จะช่วยให้ผู้ใช้ไปยังสถานที่ตั้งที่ใกล้ที่สุดได้อย่างรวดเร็วและ มั่นใจที่สุด

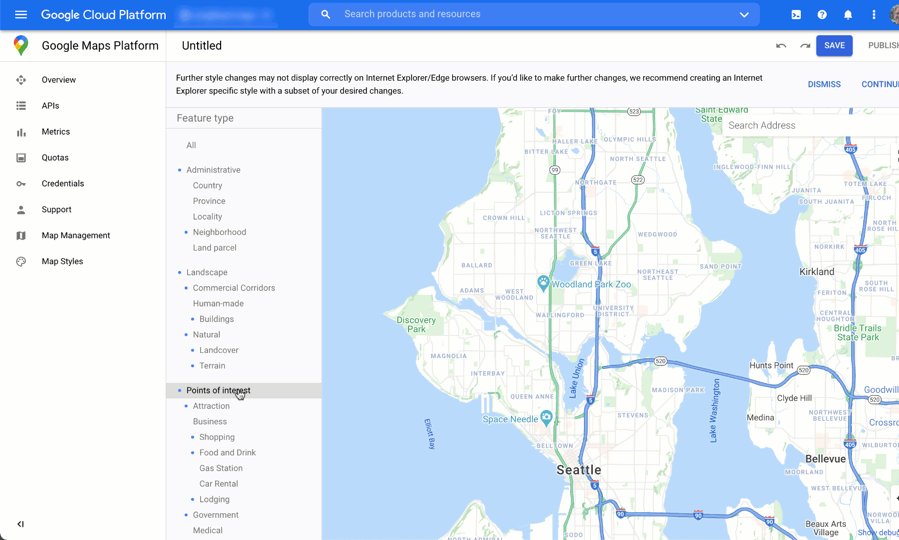
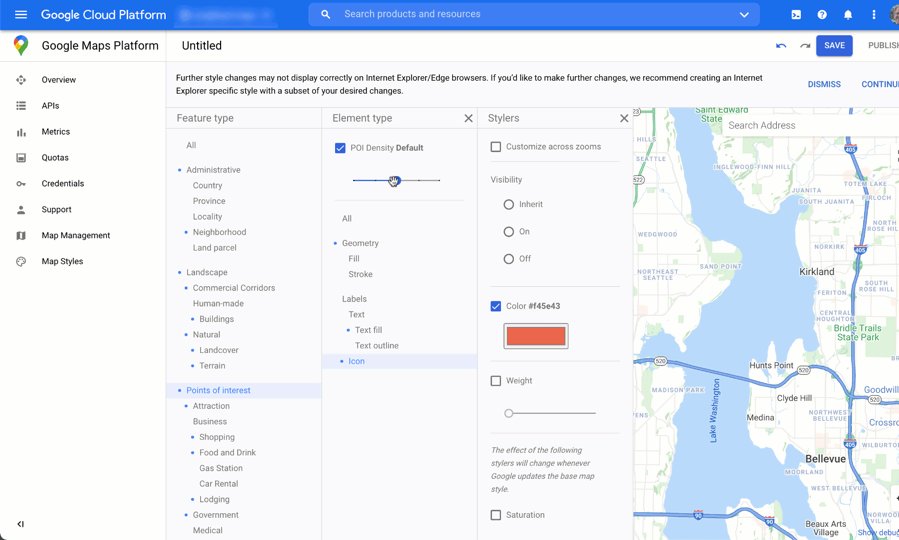
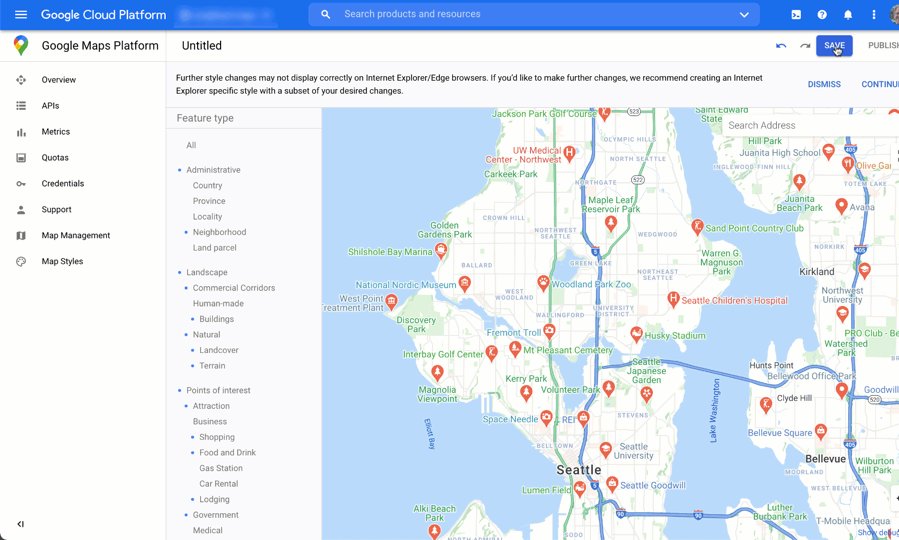
การควบคุมจุดที่น่าสนใจ
ภาพเคลื่อนไหวนี้จะกำหนดสีเครื่องหมายสำหรับจุดที่น่าสนใจและ เพิ่มความหนาแน่นของจุดที่น่าสนใจในรูปแบบแผนที่ ยิ่งความหนาแน่นสูงเท่าใด เครื่องหมายจุดที่น่าสนใจก็จะปรากฏบนแผนที่มากขึ้นเท่านั้น

รูปแบบแผนที่แต่ละรูปแบบจะมีรหัสของตัวเอง หลังจากเผยแพร่สไตล์ใน Cloud Console แล้ว คุณจะอ้างอิงรหัสแผนที่นั้นในโค้ด ซึ่งหมายความว่าคุณสามารถอัปเดตสไตล์แผนที่ได้แบบเรียลไทม์โดยไม่ต้องปรับโครงสร้างแอปใหม่ รูปลักษณ์ใหม่จะปรากฏในแอปพลิเคชันที่มีอยู่โดยอัตโนมัติและจะใช้ในทุกแพลตฟอร์ม ตัวอย่างต่อไปนี้แสดงวิธีเพิ่มรหัสแผนที่ลงในหน้าเว็บโดยใช้ Maps JavaScript API
การใส่ map_ids อย่างน้อย 1 รายการใน URL ของสคริปต์จะทำให้ Maps JavaScript API พร้อมใช้งานรูปแบบเหล่านั้นโดยอัตโนมัติ
เพื่อการแสดงแผนที่ที่เร็วขึ้นเมื่อคุณเรียกรูปแบบเหล่านั้นในโค้ด
<script
src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&map_ids=MAP_IDs&callback=initMap&solution_channel=GMP_guides_productlocator_v1_a">
</script>โค้ดต่อไปนี้จะแสดงแผนที่ที่จัดรูปแบบในหน้าเว็บ (ไม่ได้แสดงคือองค์ประกอบ HTML
<div id="map"></div> ที่แผนที่จะปรากฏ
ในหน้าเว็บ)
map = new google.maps.Map(document.getElementById('map'), { center: {lat: 51.485925, lng: -0.129500}, zoom: 12, mapId: '1234abcd5678efgh' });
ดูข้อมูลเพิ่มเติมเกี่ยวกับการรวมการจัดรูปแบบแผนที่บนระบบคลาวด์ใน JavaScript (เว็บ) Android และ iOS
รวมข้อมูลตำแหน่งที่กำหนดเองกับรายละเอียดสถานที่
ในส่วนแสดงสถานที่ตั้งของคุณบนแผนที่แบบอินเทอร์แอกทีฟ ก่อนหน้านี้ เราได้กล่าวถึงการใช้รายละเอียดสถานที่เพื่อมอบข้อมูล เกี่ยวกับสถานที่ตั้งของคุณในระดับที่ครอบคลุมแก่ผู้ใช้ เช่น เวลาเปิดทำการ รูปภาพ และรีวิว
การทำความเข้าใจค่าใช้จ่ายของฟิลด์ข้อมูลต่างๆ ในรายละเอียดสถานที่ซึ่งจัดหมวดหมู่เป็นข้อมูลพื้นฐาน ข้อมูลติดต่อ และข้อมูลบรรยากาศจะเป็นประโยชน์ กลยุทธ์หนึ่งในการจัดการต้นทุนคือการรวมข้อมูลที่คุณมีอยู่แล้วเกี่ยวกับสถานที่ตั้งเข้ากับข้อมูลใหม่ (โดยปกติคือข้อมูลพื้นฐานและข้อมูลติดต่อ) จาก Google Maps เช่น การปิดชั่วคราว เวลาทำการในช่วงวันหยุด และการให้คะแนน รูปภาพ และรีวิวของผู้ใช้ หากมี ข้อมูลติดต่อของร้านค้าอยู่แล้ว คุณก็ไม่จำเป็นต้องขอช่องเหล่านั้นจาก รายละเอียดสถานที่ และจำกัดคำขอให้ดึงเฉพาะช่องข้อมูลพื้นฐานหรือบรรยากาศ ได้ ทั้งนี้ขึ้นอยู่กับสิ่งที่คุณต้องการแสดง
คุณอาจมีข้อมูลสถานที่ของคุณเองเพื่อใช้เสริมหรือใช้แทน รายละเอียดสถานที่ Codelab สำหรับเครื่องมือระบุตำแหน่งแบบฟูลสแต็กมีตัวอย่างการใช้ GeoJSON กับฐานข้อมูล เพื่อจัดเก็บและดึงรายละเอียดตำแหน่งของคุณเอง

