ภาพรวม
Google Maps Platform พร้อมใช้งานสำหรับเว็บ (JS, TS), Android และ iOS และยังมี API ของบริการบนเว็บสำหรับรับข้อมูลเกี่ยวกับสถานที่ เส้นทาง และระยะทางด้วย ตัวอย่างในคู่มือนี้เขียนขึ้นสำหรับแพลตฟอร์มหนึ่ง แต่มีลิงก์เอกสารประกอบสำหรับใช้ในแพลตฟอร์มอื่นๆ
เมื่อผู้ใช้เห็นผลิตภัณฑ์ทางออนไลน์ พวกเขาย่อมต้องการหาวิธีที่ดีที่สุดและสะดวกที่สุดในการสั่งซื้อ คู่มือการติดตั้งใช้งานเครื่องระบุตำแหน่งผลิตภัณฑ์และเคล็ดลับการปรับแต่งที่เราให้ในหัวข้อนี้คือส่วนผสมที่เหมาะสมที่สุดของ Google Maps Platform API เพื่อสร้างประสบการณ์ของผู้ใช้เครื่องระบุตำแหน่งผลิตภัณฑ์ที่ยอดเยี่ยม
การปฏิบัติตามคู่มือการใช้งานนี้จะทำให้คุณช่วยให้ลูกค้าเห็นข้อมูลโดยละเอียดที่จำเป็นในการค้นหาผลิตภัณฑ์ของคุณ รวมถึงแสดงเส้นทางไปยังร้านค้าที่มีสินค้านั้น ไม่ว่าจะเป็นการขับรถ ปั่นจักรยาน เดินเท้า หรือใช้บริการขนส่งสาธารณะ

กำลังเปิดใช้ API
หากต้องการใช้งาน Product Locator คุณต้องเปิดใช้ API ต่อไปนี้ใน Google Cloud Console ไฮเปอร์ลิงก์ต่อไปนี้จะส่งคุณไปยัง Google Cloud Console เพื่อเปิดใช้ API แต่ละรายการสำหรับโปรเจ็กต์ที่เลือก
ดูข้อมูลเพิ่มเติมเกี่ยวกับการตั้งค่าได้ที่การเริ่มต้นใช้งาน Google Maps Platform
ส่วนคู่มือการใช้งาน
ต่อไปนี้คือการใช้งานและการปรับแต่งที่เราจะกล่าวถึงในหัวข้อนี้
- ไอคอนเครื่องหมายถูกเป็นขั้นตอนการติดตั้งใช้งานหลัก
- ไอคอนดาวเป็นการปรับแต่งที่ไม่บังคับแต่แนะนำให้ทำเพื่อเพิ่มประสิทธิภาพโซลูชัน
| การเชื่อมโยงสถานที่ตั้งร้านค้ากับสถานที่ต่างๆ ใน Google Maps Platform | จับคู่ตำแหน่งร้านค้ากับสถานที่ใน Google Maps Platform | |
| การระบุตำแหน่งของผู้ใช้ | เพิ่มฟังก์ชันประเภทที่ใช้ทันทีเพื่อปรับปรุงประสบการณ์ของผู้ใช้ในทุกแพลตฟอร์มและปรับปรุงความถูกต้องของที่อยู่โดยใช้การกดแป้นพิมพ์ขั้นต่ำ | |
| การระบุร้านค้าที่ใกล้ที่สุด | คำนวณระยะทางและเวลาในการเดินทางจากต้นทางและจุดหมายหลายแห่ง โดยอาจระบุการขนส่งรูปแบบต่างๆ เช่น การเดิน การขับรถ ขนส่งสาธารณะ หรือการปั่นจักรยาน | |
| การแสดงข้อมูลร้านค้า | แสดงข้อมูลร้านค้าที่มีข้อมูลจำนวนมากเพื่อให้ผู้ใช้ไปยังร้านค้าได้ง่ายขึ้น | |
| การแจ้งเส้นทางการนำทาง | รับข้อมูลเส้นทางจากต้นทางถึงปลายทางโดยใช้การขนส่งหลายรูปแบบ เช่น การเดิน การขับรถ การปั่นจักรยาน และขนส่งสาธารณะ | |
| การส่งเส้นทางไปยังอุปกรณ์เคลื่อนที่ | นอกเหนือจากการแสดงเส้นทางบนหน้าเว็บของคุณ คุณยังสามารถส่งเส้นทางไปยังโทรศัพท์ของผู้ใช้เพื่อการนำทางโดยใช้ Google Maps ได้ทุกที่ทุกเวลา | |
| การแสดงสถานที่ตั้งของคุณบนแผนที่แบบอินเทอร์แอกทีฟ | สร้างเครื่องหมายบนแผนที่ที่กำหนดเองเพื่อช่วยให้สถานที่ของคุณโดดเด่น และจัดรูปแบบแผนที่ให้เข้ากับสีของแบรนด์ แสดง (หรือซ่อน) จุดที่น่าสนใจ (POI) ที่เจาะจงในแผนที่เพื่อช่วยให้ผู้ใช้ปรับทิศทางตนเองได้ดีขึ้น และควบคุมความหนาแน่นของจุดที่น่าสนใจเพื่อไม่ให้แผนที่รกตา | |
| การรวมข้อมูลตำแหน่งที่กำหนดเองเข้ากับรายละเอียดสถานที่ | รวมรายละเอียดสถานที่ตั้งที่คุณกำหนดเองเข้ากับรายละเอียดสถานที่เพื่อให้ผู้ใช้ได้รับข้อมูลที่สมบูรณ์สำหรับการตัดสินใจ |
การเชื่อมโยงสถานที่ตั้งร้านค้ากับสถานที่ต่างๆ ใน Google Maps Platform
กำลังรับรหัสสถานที่
| ตัวอย่างนี้ใช้ Places API | ที่มีให้บริการ: JavaScript |
คุณอาจมีฐานข้อมูลของร้านค้าที่มีข้อมูลพื้นฐาน เช่น ชื่อสถานที่ตั้ง ที่อยู่ และหมายเลขโทรศัพท์ และคุณต้องการเชื่อมโยงฐานข้อมูลกับสถานที่ใน Google Maps Platform เป็นชุดปลายทางสุดท้ายที่ผู้ใช้มารับสินค้าได้ หากต้องการดึงข้อมูลที่ Google Maps Platform มีเกี่ยวกับสถานที่นั้น รวมถึงพิกัดทางภูมิศาสตร์และข้อมูลที่ได้จากผู้ใช้ ให้ค้นหารหัสสถานที่ที่ตรงกับร้านค้าแต่ละแห่งในฐานข้อมูลของคุณ
คุณสามารถเรียกใช้
Find Place ปลายทางใน Places API Place Search และส่งคำขอเฉพาะฟิลด์ place_id
ตัวอย่างต่อไปนี้แสดงตัวอย่างการขอรหัสสถานที่สำหรับสำนักงานของ Google ลอนดอน
https://maps.googleapis.com/maps/api/place/findplacefromtext/json?input=google%20london&inputtype=textquery&fields=place_id&key=YOUR_API_KEY&solution_channel=GMP_guides_productlocator_v1_a
คุณสามารถจัดเก็บรหัสสถานที่นี้ในฐานข้อมูลพร้อมกับข้อมูลร้านค้าที่เหลือ และใช้เป็นวิธีที่มีประสิทธิภาพในการขอข้อมูลเกี่ยวกับร้านค้า ต่อไปนี้เป็นคำแนะนำเกี่ยวกับการใช้รหัสสถานที่เพื่อเข้ารหัสพิกัดภูมิศาสตร์ เรียกดูรายละเอียดสถานที่ และขอเส้นทางไปยังสถานที่นั้น
การระบุพิกัดทางภูมิศาสตร์ของสถานที่ของคุณ
| ตัวอย่างนี้ใช้ API การระบุพิกัดทางภูมิศาสตร์ | ที่มีให้บริการ: JavaScript |
หากฐานข้อมูลของร้านค้ามีที่อยู่แต่ไม่มีพิกัดทางภูมิศาสตร์ ให้ใช้ Geocoding API เพื่อรับข้อมูลละติจูดและลองจิจูดของที่อยู่ดังกล่าวเพื่อคำนวณหาว่าร้านใดอยู่ใกล้ลูกค้าที่สุด คุณสามารถเข้ารหัสพิกัดภูมิศาสตร์ของร้านบนฝั่งเซิร์ฟเวอร์ จัดเก็บละติจูดและลองจิจูดในฐานข้อมูล และรีเฟรชอย่างน้อยทุกๆ 30 วัน
ต่อไปนี้คือตัวอย่างการใช้ Geocoding API เพื่อรับละติจูดและลองจิจูดของรหัสสถานที่ที่ส่งคืนสำหรับสำนักงาน Google ลอนดอน
https://maps.googleapis.com/maps/api/geocode/json?place_id=ChIJVSZzVR8FdkgRTyQkxxLQmVU&key=YOUR_API_KEY&solution_channel=GMP_guides_productlocator_v1_a
การระบุตำแหน่งของผู้ใช้
| ตัวอย่างนี้ใช้ข้อมูลต่อไปนี้ ไลบรารีเติมข้อความอัตโนมัติใน Places ใน Maps JavaScript API | ที่มีให้บริการ: Android | iOS |
องค์ประกอบสำคัญใน Product Locator คือการระบุตำแหน่งเริ่มต้นของผู้ใช้ คุณสามารถเสนอ 2 ตัวเลือกให้ผู้ใช้ระบุตำแหน่งเริ่มต้นของตนเอง ได้แก่ การพิมพ์ต้นทางของการค้นหา หรือการให้สิทธิ์ในการเข้าถึงตำแหน่งทางภูมิศาสตร์ของเว็บเบราว์เซอร์ หรือบริการระบุตำแหน่งสำหรับอุปกรณ์เคลื่อนที่
การจัดการรายการที่พิมพ์โดยใช้การเติมข้อความอัตโนมัติ
ผู้ใช้ในปัจจุบันคุ้นเคยกับฟังก์ชันการเติมข้อความอัตโนมัติล่วงหน้าใน Google Maps เวอร์ชันของผู้บริโภค ฟังก์ชันนี้สามารถผสานรวมเข้ากับแอปพลิเคชันต่างๆ โดยใช้ไลบรารี Places ของ Google Maps Platform บนอุปกรณ์เคลื่อนที่และเว็บ เมื่อผู้ใช้พิมพ์ที่อยู่ การเติมข้อความอัตโนมัติจะเติมข้อความที่เหลือผ่านการใช้วิดเจ็ต นอกจากนี้ คุณยังสามารถใช้ฟังก์ชันเติมข้อความอัตโนมัติของคุณเองได้ โดยใช้ไลบรารี Places โดยตรง

ในตัวอย่างต่อไปนี้ ให้เพิ่มไลบรารีเติมข้อความสถานที่อัตโนมัติลงในเว็บไซต์โดยเพิ่มพารามิเตอร์ libraries=places ลงใน URL สคริปต์ JavaScript API ของ Maps
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&libraries=places&callback=initMap&solution_channel=GMP_guides_productlocator_v1_a" defer></script>จากนั้น เพิ่มกล่องข้อความลงในหน้าเว็บของคุณเพื่อป้อนข้อมูลของผู้ใช้ ดังนี้
<input id="autocomplete" placeholder="Enter
starting address, city, or zip code" type="text"></input>สุดท้าย คุณต้องเริ่มต้นบริการเติมข้อความอัตโนมัติและลิงก์กับกล่องข้อความที่มีชื่อ การจำกัดการคาดคะเนการเติมข้อความอัตโนมัติในสถานที่นี้ตามประเภทรหัสพิกัดภูมิศาสตร์ กำหนดค่าช่องป้อนข้อมูลให้ยอมรับที่อยู่ ย่านใกล้เคียง เมือง และรหัสไปรษณีย์ เพื่อให้ผู้ใช้ป้อนข้อมูลที่เจาะจงในระดับใดก็ได้เพื่ออธิบายที่มา โปรดส่งคำขอในช่อง geometry เพื่อให้คำตอบมีละติจูดและลองจิจูดของต้นทางของผู้ใช้ คุณจะใช้พิกัดแผนที่เหล่านี้เพื่อระบุความสัมพันธ์ของสถานที่ตั้งกับต้นทาง
// Create the autocomplete object, restricting the search predictions to
// geographical location types.
const autocomplete = new google.maps.places.Autocomplete(
document.getElementById("autocomplete"),
{ types: ["geocode"],
componentRestrictions: {'country': ['gb']},
fields: ['place_id', 'geometry', 'formatted_address'] }
);
// When the user selects an address from the drop-down
// zoom to the select location and add a marker.
autocomplete.addListener("place_changed", searchFromOrigin);
}
ในตัวอย่างนี้ เมื่อผู้ใช้เลือกอีเมลแล้ว ฟังก์ชัน searchFromOrigin() จะเริ่มขึ้น ซึ่งจะใช้เรขาคณิตของผลการค้นหาที่ตรงกันซึ่งเป็นตำแหน่งของผู้ใช้ แล้วค้นหาตำแหน่งที่ใกล้ที่สุดตามพิกัดเหล่านั้นเป็นต้นทาง ซึ่งกล่าวถึงในส่วนการระบุร้านค้าที่ใกล้ที่สุด

ขยายหน้านี้เพื่อดูคำแนะนำแบบวิดีโอแสดงการเพิ่มการเติมข้อความอัตโนมัติในสถานที่ลงในแอป
เว็บไซต์
แอป Android
แอป iOS
การใช้ตำแหน่งทางภูมิศาสตร์ของเบราว์เซอร์
หากต้องการส่งคำขอและจัดการตำแหน่งทางภูมิศาสตร์ของเบราว์เซอร์ HTML5 โปรดดูวิธีเปิดใช้หน้าต่างใช้ตำแหน่งของฉัน ดังนี้

ระบุร้านค้าที่ใกล้ที่สุด
| ตัวอย่างนี้ใช้ บริการ Distance Matrix, Maps JavaScript API | ตัวเลือกที่พร้อมใช้งานเพิ่มเติม: Distance Matrix API |
เมื่อคุณมีตำแหน่งของผู้ใช้แล้ว คุณสามารถเปรียบเทียบตำแหน่งนี้กับตำแหน่งร้านค้าของคุณได้ Maps JavaScript API ช่วยให้ Maps JavaScript API ทำงานด้วยบริการ Distance Matrix Service ซึ่งจะช่วยให้ผู้ใช้เลือกตำแหน่งที่สะดวกที่สุด ด้วยระยะเวลาขับรถหรือระยะทางตามท้องถนน
วิธีมาตรฐานในการจัดระเบียบรายการสถานที่คือการจัดเรียงสถานที่ตามระยะทาง บ่อยครั้งที่ระยะทางนี้คำนวณง่ายๆ โดยใช้เส้นตรงจากผู้ใช้ไปยังตำแหน่งนั้น แต่อาจทำให้เข้าใจผิดได้ แนวเส้นตรงอาจข้ามแม่น้ำที่เข้าไม่ได้หรือตัดผ่านถนนพลุกพล่านในช่วงเวลาที่สถานที่อื่นอาจสะดวกกว่า วิธีนี้สำคัญมากเมื่อคุณมีสถานที่หลายแห่ง ภายในระยะทาง 2-3 กิโลเมตร
Maps JavaScript API ซึ่งเป็นบริการ Distance Matrix Service จะทำงานโดยบันทึกรายการตำแหน่งต้นทางและจุดหมาย และไม่เพียงแสดงผลระยะทางของการเดินทาง แต่ยังส่งคืนเวลาระหว่างสถานที่เหล่านั้นด้วย ในกรณีของผู้ใช้ ต้นทางอาจอยู่ที่จุดที่ผู้ใช้อยู่หรือจุดเริ่มต้นที่ผู้ใช้ต้องการ และปลายทางควรเป็นสถานที่นั้นๆ สามารถระบุต้นทางและปลายทางเป็นคู่พิกัดหรือเป็นที่อยู่ เมื่อคุณเรียกใช้บริการ บริการนั้นจะตรงกับที่อยู่ คุณสามารถใช้บริการ Distance Matrix Service, Maps JavaScript API กับพารามิเตอร์เพิ่มเติมเพื่อแสดงผลลัพธ์ตามเวลาการขับขี่ในปัจจุบันหรือในอนาคต
ตัวอย่างต่อไปนี้เรียกใช้บริการ Distance Matrix Service, Maps JavaScript API โดยระบุต้นทางของผู้ใช้และสถานที่ตั้งร้านค้า 25 แห่งพร้อมกัน
function getDistances(place) {
let distanceMatrixService = new google.maps.DistanceMatrixService();
const origins = [place];
return new Promise((resolve, reject) => {
const callback = (response, status) => {
if (status === google.maps.DistanceMatrixStatus.OK && response) {
resolve(response);
} else {
reject(status);
}
};
distanceMatrixService.getDistanceMatrix(
{
origins,
destinations: stores.slice(0, 25).map((store) => store.location),
travelMode: google.maps.TravelMode.DRIVING,
unitSystem: google.maps.UnitSystem.IMPERIAL,
},
callback
);
});
}
function update(location) {
if (!location) {
return;
}
// ...
// sort by spherical distance
stores.sort((a, b) => {
return (
google.maps.geometry.spherical.computeDistanceBetween(
new google.maps.LatLng(a.location),
location
) -
google.maps.geometry.spherical.computeDistanceBetween(
new google.maps.LatLng(b.location),
location
)
);
});
// display travel distance and time
getDistances(location)
.then((response) => {
for (let i = 0; i < response.rows[0].elements.length; i++) {
stores[i].address = response.destinationAddresses[i];
stores[i].travelDistance = response.rows[0].elements[i].distance.value;
stores[i].travelDistanceText =
response.rows[0].elements[i].distance.text;
stores[i].travelDuration = response.rows[0].elements[i].duration.value;
stores[i].travelDurationText =
response.rows[0].elements[i].duration.text;
}
})
.finally(() => {
renderCards(stores);
autocompleteInput.disabled = false;
isUpdateInProgress = false;
});
}
คุณแสดงสถานะสต็อกของผลิตภัณฑ์ตามฐานข้อมูลสินค้าคงคลังสำหรับสถานที่ตั้งแต่ละแห่งใกล้เคียงได้
การแสดงข้อมูลร้านค้า
| ตัวอย่างนี้ใช้ Places Library, Maps JavaScript API | ยังพร้อมใช้งาน: Places SDK สำหรับ Android | Places SDK สำหรับ iOS | Places API |
คุณสามารถแชร์รายละเอียดสถานที่ที่สมบูรณ์ เช่น ข้อมูลติดต่อ เวลาทําการ และสถานะการเปิดทําการปัจจุบัน เพื่อช่วยให้ลูกค้าเลือกสถานที่ที่ต้องการหรือสรุปคำสั่งซื้อ
หลังจากเรียก Maps JavaScript API เพื่อรับรายละเอียดสถานที่ แล้ว คุณจะกรองและแสดงผลคำตอบได้

ในการขอรายละเอียดสถานที่ คุณจะต้องใช้รหัสสถานที่ของสถานที่ตั้งแต่ละแห่ง ดูการรับรหัสสถานที่เพื่อเรียกข้อมูลรหัสสถานที่ของตำแหน่งของคุณ
คำขอรายละเอียดสถานที่ต่อไปนี้จะแสดงที่อยู่ พิกัด เว็บไซต์ หมายเลขโทรศัพท์ คะแนน และเวลาทำการของรหัสสถานที่ของ Google London
var request = {
placeId: 'ChIJVSZzVR8FdkgRTyQkxxLQmVU',
fields: ['name', 'formatted_phone_number', 'geometry', 'opening_hours', 'rating', 'utc_offset_minutes', 'website']
};
service = new google.maps.places.PlacesService(map);
service.getDetails(request, callback);
function callback(place, status) {
if (status == google.maps.places.PlacesServiceStatus.OK) {
createMarker(place);
}
}
การปรับปรุงเครื่องระบุตำแหน่งผลิตภัณฑ์
คุณสามารถปรับปรุงประสบการณ์ของผู้ใช้ให้ดียิ่งขึ้นได้ ทั้งนี้ขึ้นอยู่กับความต้องการทางธุรกิจหรือผู้ใช้
การแสดงเส้นทางในการนำทาง
| ตัวอย่างนี้ใช้ Maps JavaScript API Directions Service | นอกจากนี้ยังให้บริการเว็บ Directions API สำหรับใช้ใน Android และ iOS โดยตรงจากแอปพลิเคชันหรือจากระยะไกลผ่านพร็อกซีเซิร์ฟเวอร์ |
เมื่อคุณแสดงเส้นทางภายในเว็บไซต์หรือแอปพลิเคชัน ผู้ใช้ก็ไม่ต้องออกจากเว็บไซต์ของคุณไปและต้องเสียเวลาไปกับหน้าอื่นๆ หรือเห็นคู่แข่งบนแผนที่ คุณยังสามารถแสดงการปล่อยคาร์บอนของรูปแบบการเดินทางหนึ่งๆ และแสดงผลกระทบของการเดินทางที่เฉพาะเจาะจงโดยใช้ชุดข้อมูลคาร์บอนที่คุณมี
นอกจากนี้ บริการเส้นทางยังมีฟังก์ชันที่ช่วยให้คุณสามารถประมวลผลผลลัพธ์และแสดงผลลัพธ์บนแผนที่ได้อย่างง่ายดาย
ต่อไปนี้เป็นตัวอย่างการแสดงแผงเส้นทาง ดูข้อมูลเพิ่มเติมเกี่ยวกับตัวอย่างได้ที่การแสดงเส้นทางที่เป็นข้อความ
การส่งเส้นทางไปยังมือถือ
เพื่อให้ผู้ใช้เดินทางไปยังสถานที่ที่ต้องการได้ง่ายขึ้น คุณสามารถส่งข้อความหรือส่งอีเมลลิงก์เส้นทางให้กับผู้ใช้ เมื่อผู้ใช้คลิก แอป Google Maps จะเปิดขึ้นในโทรศัพท์ หากติดตั้งแอปไว้ หรือ maps.google.com จะโหลดในเว็บเบราว์เซอร์ของอุปกรณ์ ประสบการณ์ทั้งสองนี้ช่วยให้ผู้ใช้มีตัวเลือกในการใช้การนำทางแบบเลี้ยวต่อเลี้ยว รวมทั้งการนำทางด้วยเสียง เพื่อไปให้ถึงจุดหมาย
ใช้
URL ของ Maps เพื่อสร้าง URL เส้นทางดังตัวอย่างต่อไปนี้ โดยมีชื่อสถานที่ที่เข้ารหัส URL เป็นพารามิเตอร์ destination และรหัสสถานที่เป็นพารามิเตอร์ destination_place_id การเขียนหรือใช้ URL ของ Maps ไม่มีค่าใช้จ่าย ดังนั้นคุณจึงไม่จำเป็นต้องใส่คีย์ API ใน URL
https://www.google.com/maps/dir/?api=1&destination=Google%20London&destination_place_id=ChIJVSZzVR8FdkgRTyQkxxLQmVU
คุณจะระบุพารามิเตอร์การค้นหา origin โดยใช้รูปแบบที่อยู่เดียวกันกับปลายทางก็ได้ แต่ถ้าไม่ป้อน เส้นทางจะเริ่มจากตำแหน่งปัจจุบันของผู้ใช้ ซึ่งอาจแตกต่างจากที่เคยใช้แอป Product Locator
URL ของ Maps
จะให้ตัวเลือกพารามิเตอร์การค้นหาเพิ่มเติม เช่น travelmode และ
dir_action=navigate เพื่อเปิดเส้นทางพร้อมการนำทางที่เปิดไว้
ลิงก์ที่คลิกได้นี้ ซึ่งขยายจากตัวอย่าง URL ด้านบน ตั้งค่า origin เป็นสนามฟุตบอลในลอนดอน และใช้ travelmode=transit เพื่อแสดงเส้นทางขนส่งสาธารณะไปยังปลายทาง
หากต้องการส่งข้อความหรืออีเมลที่มี URL นี้ เราขอแนะนำให้ใช้แอปพลิเคชันของบุคคลที่สาม เช่น twilio หากคุณใช้ App Engine คุณสามารถใช้บริษัทบุคคลที่สามในการส่งข้อความ SMS หรืออีเมลได้ ดูข้อมูลเพิ่มเติมได้ที่ การส่งข้อความด้วยบริการของบุคคลที่สาม
การแสดงตำแหน่งของคุณบนแผนที่แบบโต้ตอบ
การใช้แผนที่แบบไดนามิก
| ตัวอย่างนี้ใช้ Maps JavaScript API | ที่มีให้บริการ: Android | iOS |
ตัวระบุตำแหน่งเป็นส่วนสำคัญในประสบการณ์ของผู้ใช้ อย่างไรก็ตาม บางเว็บไซต์อาจไม่มีแผนที่ธรรมดาๆ ซึ่งกำหนดให้ผู้ใช้ออกจากเว็บไซต์หรือแอปเพื่อค้นหาตำแหน่งใกล้เคียง ซึ่งหมายความว่าผู้ใช้ที่ต้องไปยังหน้าต่างๆ เพื่อให้ได้ข้อมูลที่ต้องการนั้นได้รับประสบการณ์ที่ไม่ดี แต่คุณสามารถเพิ่มประสิทธิภาพให้กับประสบการณ์นี้ได้ด้วยการฝังและปรับแต่งแผนที่ลงในแอปพลิเคชันของคุณ
การเพิ่มแผนที่แบบไดนามิกลงในหน้าเว็บ กล่าวคือ แผนที่ที่ผู้ใช้สามารถเลื่อนไปรอบๆ ซูมเข้าและออก และดูรายละเอียดเกี่ยวกับสถานที่และจุดที่น่าสนใจต่างๆ ได้โดยใช้โค้ดเพียงไม่กี่บรรทัด
ก่อนอื่น คุณต้องรวม Maps JavaScript API ไว้ในหน้าเว็บ ซึ่งทำได้โดยการลิงก์สคริปต์ต่อไปนี้ในหน้า HTML ของคุณ
<script defer src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap&solution_channel=GMP_guides_productlocator_v1_a"></script>URL อ้างอิงฟังก์ชัน initMap ของ JavaScript ที่ทำงานเมื่อโหลดหน้าเว็บ ใน URL คุณยังสามารถกำหนดภาษาหรือภูมิภาคของแผนที่เพื่อให้แน่ใจว่ามีการจัดรูปแบบอย่างถูกต้องสำหรับประเทศที่คุณกำลังกำหนดเป้าหมาย การตั้งค่าภูมิภาคยังช่วยให้มั่นใจได้ว่าลักษณะการทำงานของแอปที่ใช้นอกสหรัฐอเมริกามีความลำเอียงต่อภูมิภาคที่คุณตั้งค่าไว้ ดูรายการภาษาและภูมิภาคทั้งหมดที่รองรับได้ในรายละเอียดการครอบคลุมของ Google Maps Platform รวมถึงดูข้อมูลเพิ่มเติมเกี่ยวกับการใช้งานพารามิเตอร์ region
ขั้นต่อไป คุณต้องใช้ div ของ HTML เพื่อวางแผนที่ลงบนหน้าเว็บ
นี่คือสถานที่ที่จะแสดงแผนที่
<div id="map"></div>ขั้นตอนถัดไปคือการตั้งค่าฟังก์ชันการทำงานพื้นฐานของแผนที่ โดยทำในฟังก์ชันของสคริปต์ initMap ที่ระบุใน URL ของสคริปต์ ในสคริปต์นี้ดังที่แสดงในตัวอย่างต่อไปนี้ คุณสามารถกำหนดตำแหน่งเริ่มต้น ประเภทของแผนที่ และการควบคุมที่จะพร้อมใช้งานบนแผนที่สำหรับผู้ใช้ของคุณ สังเกตว่า getElementById() อ้างอิงรหัส div "แผนที่" ด้านบน
function initMap() {
const map = new google.maps.Map(document.getElementById("map"), {
zoom: 12,
center: { lat: 51.485925, lng: -0.129500 },
zoomControl: false
});
}
สำหรับตัวระบุตำแหน่ง คุณมักจะสนใจในการตั้งค่าตำแหน่งเริ่มต้น จุดศูนย์กลางหรือขอบเขต และระดับการซูม (ปริมาณการซูมของแผนที่ไปที่ตำแหน่งนั้น) องค์ประกอบอื่นๆ ส่วนใหญ่ เช่น การปรับแต่งการควบคุม เป็นตัวเลือกที่ไม่บังคับเมื่อคุณกำหนดระดับการโต้ตอบกับแผนที่
การกำหนดค่าแผนที่ของคุณ
คุณสามารถเปลี่ยนลักษณะและรายละเอียดของแผนที่ได้หลายวิธี ตัวอย่างเช่น คุณสามารถทำสิ่งต่อไปนี้ได้
- สร้างเครื่องหมายที่กำหนดเองเพื่อแทนที่หมุดแผนที่เริ่มต้น
- เปลี่ยนสีของจุดสนใจบนแผนที่เพื่อแสดงถึงแบรนด์ของคุณ
- ควบคุมจุดสนใจที่คุณแสดง (สถานที่น่าสนใจ อาหาร ที่พัก และอื่นๆ) และความหนาแน่นของระดับ เพื่อช่วยให้คุณสามารถดึงความสนใจของผู้ใช้ไปที่สถานที่ของคุณ พร้อมทั้งไฮไลต์จุดสังเกตที่ช่วยให้ผู้ใช้ไปยังสถานที่ตั้งที่ใกล้ที่สุดได้
การสร้างเครื่องหมายบนแผนที่ที่กำหนดเอง
คุณสามารถปรับแต่งเครื่องหมายโดยเปลี่ยนสีเริ่มต้น (ซึ่งอาจแสดงว่าสถานที่เปิดอยู่ในปัจจุบันหรือไม่) หรือแทนที่เครื่องหมายด้วยรูปภาพที่กำหนดเอง เช่น โลโก้ของแบรนด์ หน้าต่างข้อมูล หรือหน้าต่างป๊อปอัป สามารถให้ข้อมูลเพิ่มเติมแก่ผู้ใช้ เช่น เวลาทำการ หมายเลขโทรศัพท์ หรือแม้กระทั่งรูปภาพ คุณยังสามารถสร้างเครื่องหมายแบบกำหนดเองที่เป็นแรสเตอร์ เวกเตอร์ แบบลากได้ หรือแม้แต่ภาพเคลื่อนไหว
ต่อไปนี้เป็นตัวอย่างแผนที่ที่ใช้เครื่องหมายที่กำหนดเอง (ดูซอร์สโค้ดใน หัวข้อตัวทำเครื่องหมายที่กำหนดเองของ Maps JavaScript API)
ดูข้อมูลโดยละเอียดได้จากเอกสารประกอบเกี่ยวกับเครื่องหมายสำหรับ JavaScript (เว็บ), Android และ iOS
การจัดรูปแบบแผนที่ของคุณ
Google Maps Platform ช่วยให้คุณสามารถจัดรูปแบบแผนที่ให้ช่วยผู้ใช้ค้นหา ตำแหน่งที่ใกล้ที่สุด ไปถึงที่หมายโดยเร็วที่สุด และช่วยเสริมแบรนด์ของคุณ ตัวอย่างเช่น คุณสามารถเปลี่ยนสีแผนที่ให้เข้ากับแบรนด์ของคุณ และช่วยลดสิ่งรบกวนบนแผนที่โดยการควบคุมจุดสนใจที่แสดงต่อผู้ใช้ นอกจากนี้ Google Maps Platform ยังมีเทมเพลตเริ่มต้นสำหรับแผนที่จำนวนหนึ่ง ซึ่งบางเทมเพลตได้รับการเพิ่มประสิทธิภาพให้เหมาะกับอุตสาหกรรมต่างๆ เช่น การท่องเที่ยว โลจิสติกส์ อสังหาริมทรัพย์ และการค้าปลีก
คุณสร้างหรือแก้ไขรูปแบบแผนที่ได้ในหน้ารูปแบบแผนที่ในคอนโซล Google Cloud ในโปรเจ็กต์
ขยายเพื่อดูภาพเคลื่อนไหวของการสร้างรูปแบบแผนที่และการจัดรูปแบบใน Cloud Console
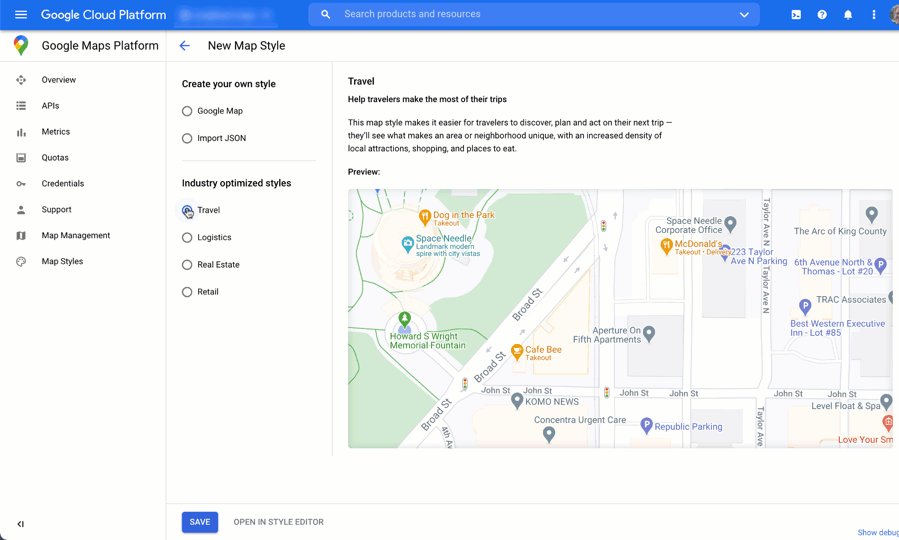
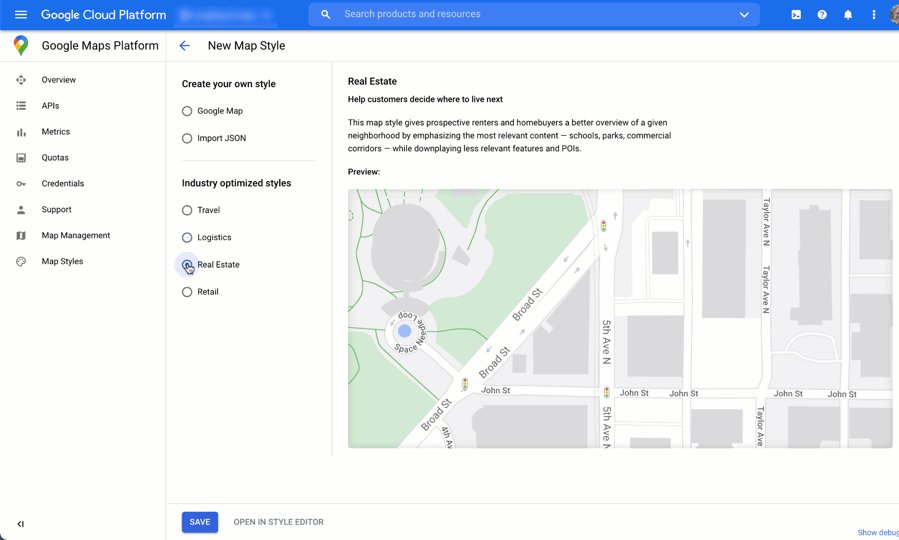
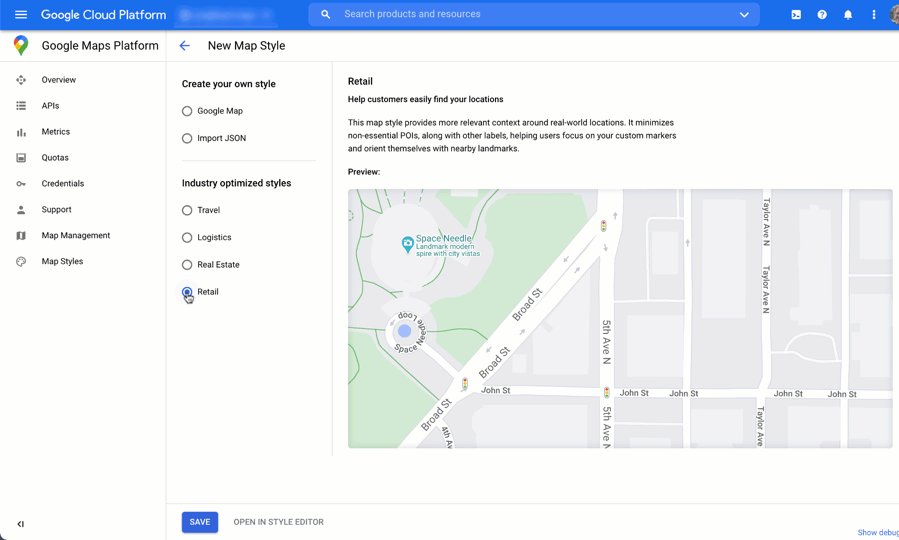
รูปแบบแผนที่อุตสาหกรรม
ภาพเคลื่อนไหวนี้แสดงรูปแบบแผนที่เฉพาะอุตสาหกรรมที่กําหนดไว้ล่วงหน้าซึ่งคุณใช้ได้ สไตล์เหล่านี้เป็นจุดเริ่มต้นที่ดีที่สุดสำหรับอุตสาหกรรมแต่ละประเภท ตัวอย่างเช่น รูปแบบแผนที่ค้าปลีกจะลดจุดสนใจ บนแผนที่ เพื่อให้ผู้ใช้สามารถโฟกัสที่ สถานที่ตั้งของคุณ และ จุดสังเกต เพื่อช่วยให้ผู้ใช้ไปถึงตำแหน่งที่ใกล้ที่สุดได้อย่างรวดเร็วและ มั่นใจมากที่สุด

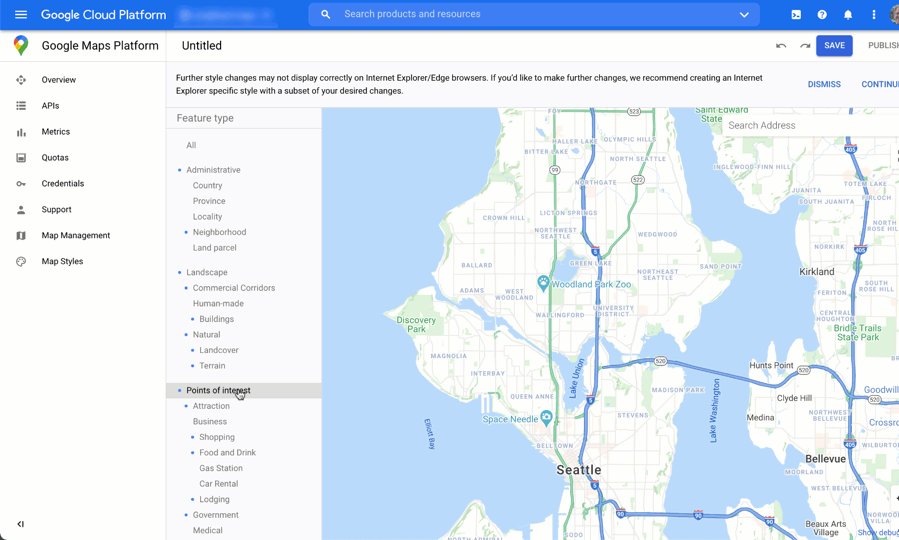
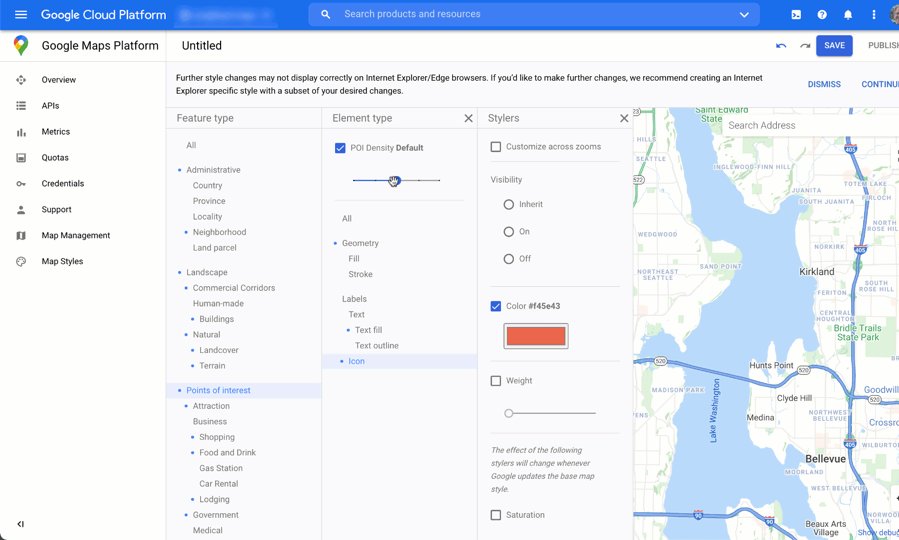
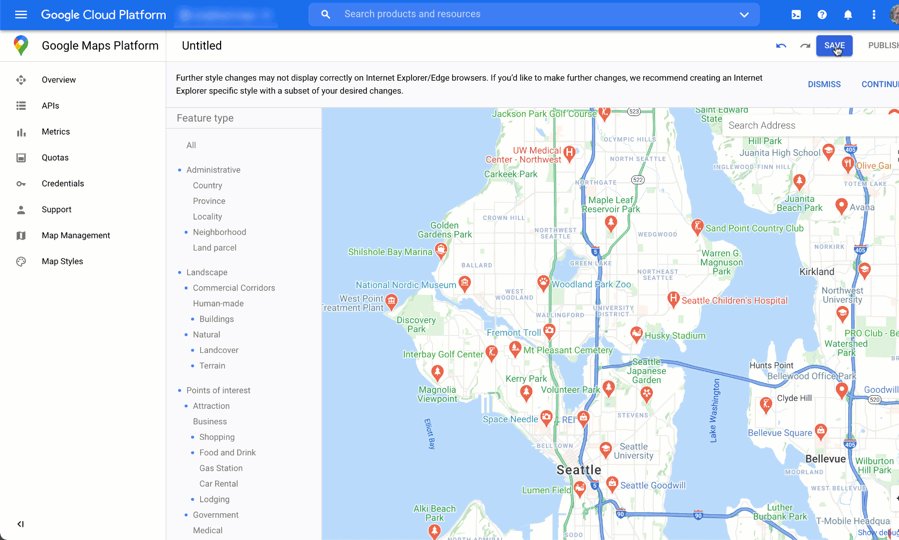
ส่วนควบคุมจุดที่น่าสนใจ
ภาพเคลื่อนไหวนี้จะกำหนดสีเครื่องหมายของจุดสนใจและเพิ่มความหนาแน่นของจุดที่น่าสนใจในรูปแบบแผนที่ ยิ่งความหนาแน่นสูงเท่าไหร่ เครื่องหมายจุดที่น่าสนใจก็จะปรากฏบนแผนที่มากขึ้นเท่านั้น

รูปแบบแผนที่แต่ละรูปแบบจะมีรหัสของตัวเอง หลังจากเผยแพร่รูปแบบใน Cloud Console แล้ว คุณจะอ้างอิงรหัสแผนที่นั้นในโค้ด ซึ่งหมายความว่าคุณสามารถอัปเดตรูปแบบแผนที่ได้ในแบบเรียลไทม์โดยไม่ต้องเปลี่ยนโครงสร้างแอป รูปลักษณ์ใหม่จะปรากฏในแอปพลิเคชันที่มีอยู่โดยอัตโนมัติและใช้ข้ามแพลตฟอร์ม ตัวอย่างต่อไปนี้แสดงวิธีเพิ่มรหัสแผนที่ลงในหน้าเว็บโดยใช้ Maps JavaScript API
การใส่ map_ids อย่างน้อย 1 รายการใน URL ของสคริปต์
Maps JavaScript API จะทำให้รูปแบบเหล่านั้นพร้อมแสดงผลแผนที่ที่เร็วขึ้นโดยอัตโนมัติเมื่อคุณเรียกใช้รูปแบบดังกล่าวในโค้ด
<script
src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&map_ids=MAP_IDs&callback=initMap&solution_channel=GMP_guides_productlocator_v1_a">
</script>
รหัสต่อไปนี้แสดงแผนที่ที่มีการจัดรูปแบบในหน้าเว็บ (ไม่แสดงเป็นองค์ประกอบ HTML <div id="map"></div> ที่แผนที่จะปรากฏบนหน้าเว็บ)
map = new google.maps.Map(document.getElementById('map'), {
center: {lat: 51.485925, lng: -0.129500},
zoom: 12,
mapId: '1234abcd5678efgh'
});
ดูข้อมูลเพิ่มเติมเกี่ยวกับการผสานการจัดรูปแบบแผนที่ในระบบคลาวด์ใน JavaScript (เว็บ), Android และ iOS
การรวมข้อมูลตำแหน่งที่กำหนดเองเข้ากับรายละเอียดสถานที่
ในส่วนการแสดงสถานที่ตั้งของคุณบนแผนที่แบบอินเทอร์แอกทีฟก่อนหน้านี้ เรากล่าวถึงการใช้รายละเอียดสถานที่เพื่อช่วยให้ผู้ใช้ได้รับข้อมูลที่หลากหลายเกี่ยวกับสถานที่ตั้งของคุณ เช่น เวลาทำการ รูปภาพ และรีวิว
คุณควรทราบค่าใช้จ่ายของช่องข้อมูลที่แตกต่างกันในรายละเอียดสถานที่ซึ่งจัดอยู่ในหมวดหมู่พื้นฐาน ข้อมูลติดต่อ และข้อมูลบรรยากาศ วิธีจัดการค่าใช้จ่าย กลยุทธ์หนึ่งคือการรวมข้อมูลที่มีอยู่แล้วเกี่ยวกับสถานที่ของคุณเข้ากับข้อมูลใหม่ (โดยปกติจะเป็นข้อมูลพื้นฐานและข้อมูลติดต่อ) จาก Google Maps เช่น การปิดชั่วคราว เวลาทำการในช่วงวันหยุด และการให้คะแนนของผู้ใช้ รูปภาพ และรีวิว หากคุณมีข้อมูลติดต่อ สำหรับร้านค้าอยู่แล้ว คุณไม่จำเป็นต้องขอช่องเหล่านั้นจาก รายละเอียดสถานที่ และสามารถบังคับให้ขอดึงเฉพาะช่องข้อมูล พื้นฐานหรือบรรยากาศ โดยขึ้นอยู่กับสิ่งที่คุณต้องการแสดง
คุณอาจมีข้อมูลสถานที่ของคุณเองเพื่อเสริมหรือใช้แทนรายละเอียดสถานที่ Codelab สำหรับตัวระบุตำแหน่งทั้งสแต็กมีตัวอย่างของการใช้ GeoJSON กับฐานข้อมูลเพื่อจัดเก็บและเรียกรายละเอียดตำแหน่งของคุณเอง

