نظرة عامة
تتوفّر "منصة خرائط Google" على الويب (JS وTS) وAndroid وiOS، كما توفّر واجهات برمجة تطبيقات لخدمات الويب للحصول على معلومات حول الأماكن والاتجاهات والمسافات. تمت كتابة النماذج في هذا الدليل لمنصة واحدة، ولكن يتم توفير روابط المستندات لتنفيذها على منصات أخرى.
تتيح لك أداة Quick Builder في Google Cloud Console إنشاء ميزة الإكمال التلقائي لنماذج العناوين باستخدام واجهة مستخدم تفاعلية تنشئ رمز JavaScript نيابةً عنك.
اعتاد المستخدمون على العيش والعمل في عالم رقمي تُعد فيه الراحة والسرعة والأمان من التوقعات الأساسية. وعندما يقدّمون طلبًا للحصول على بطاقة ائتمان أو فتح حساب مصرفي أو الحصول على قرض، يتوقّعون أن تكون العملية سريعة وسهلة.
وكلما زاد عدد المرات التي يضطر فيها المستخدمون إلى كتابة البيانات المكررة أو إدخالها، قلّت فرص الاحتفاظ بهم كعملاء. إنّ توفير تجربة تسجيل سريعة وسهلة ومؤكَّدة سيؤدي إلى تحسين تجربة المستخدمين، كما سيساعدك في الحفاظ على تفاعلهم مع موقعك الإلكتروني.
يمكن أن تؤدي العناوين التي يتم إدخالها يدويًا إلى انخفاض الإحالات الناجحة، وبيانات CRM خاطئة، وأخطاء مكلفة في التسليم. تتيح ميزة "اشتراك سريع ومؤكَّد" إكمال عملية الاشتراك بشكل أسرع، إذ تقترح على الفور عناوين قريبة ببضع نقرات فقط بالإبهام، وتعرض العنوان الذي تم إدخاله لتأكيده بصريًا، ما يساعد المستخدم على التأكّد من أنّه أدخل العنوان الصحيح. يساعد التحقّق من عنوان المستخدم باستخدام موقعه الجغرافي الحالي أيضًا في منع الاحتيال ويعزّز ثقة المستخدم في منتجاتك وخدماتك. يمكن أن تزيد عملية إثبات الملكية أيضًا من ثقتك في تقديم بطاقات الائتمان والبطاقات المصرفية الافتراضية على الفور.
يقدّم هذا الموضوع إرشادات حول تنفيذ تجربة "الاشتراك السريع والمعتمَد" باستخدام "منصة خرائط Google". بما أنّ المستخدمين سيشتركون على الأرجح باستخدام الأجهزة الجوّالة، تركّز معظم أمثلة التنفيذ في هذا الموضوع على نظام التشغيل Android. (يمكنك الاطّلاع على رمز المصدر الخاص بالمثال الكامل هنا). يمكنك أيضًا استخدام حِزم تطوير البرامج (SDK) لنظام التشغيل iOS لتنفيذ الإجراءات نفسها.
يوضّح الرسم البياني التالي واجهات برمجة التطبيقات الأساسية المستخدَمة في إنشاء الحلّ (انقر للتكبير).
تفعيل واجهات برمجة التطبيقات
لتنفيذ هذه الاقتراحات، يجب تفعيل واجهات برمجة التطبيقات التالية في Google Cloud Console:
- حزمة تطوير البرامج بالاستناد إلى بيانات "خرائط Google" لتطبيقات Android (أو واجهة برمجة التطبيقات للنظام الأساسي الذي تختاره)
- Places API
- Geocoding API
لمزيد من المعلومات حول عملية الإعداد، يُرجى الاطّلاع على البدء في استخدام "منصة خرائط Google".
أقسام أفضل الممارسات
في هذا الموضوع، سنتناول الممارسات وعمليات التخصيص التالية.
- يُعدّ رمز علامة الاختيار من أفضل الممارسات الأساسية.
- رمز النجمة هو تخصيص اختياري ولكن يُنصح به لتحسين الحلّ.
| إضافة ميزة الإكمال التلقائي إلى حقول الإدخال | ملء نموذج عنوان تلقائيًا أضِف وظيفة الكتابة أثناء التنقل لتحسين تجربة المستخدم على جميع المنصات وتحسين دقة العناوين بأقل عدد من ضغطات المفاتيح. | |
| تقديم تأكيد مرئي للعنوان | السماح للمستخدمين بالاطّلاع على عناوينهم على خريطة كتأكيد مرئي على أنّهم أدخلوا العنوان الصحيح | |
| مقارنة العنوان الذي أدخله المستخدم بالموقع الجغرافي للجهاز | مقارنة العنوان الذي اختاره المستخدم أو أدخله بالموقع الجغرافي الحالي لجهازه للمساعدة في التأكّد من أنّه في العنوان المحدّد (لكي تنجح هذه العملية، يجب أن يكون المستخدمون في المنزل عند الاشتراك.) | |
| نصائح لتحسين ميزة "الاشتراك السريع والمؤكّد" | يمكنك تحسين عملية إدخال العناوين بشكل أكبر من خلال إضافة ميزات، مثل تخصيص مظهر وأسلوب أداة الإكمال التلقائي أو السماح للمستخدمين باختيار اسم نشاط تجاري أو معلَم كعنوان. |
إضافة ميزة الإكمال التلقائي إلى حقول الإدخال
| يستخدم هذا المثال: حزمة تطوير البرامج بالاستناد إلى بيانات "خرائط Google" لأجهزة Android | يتوفّر أيضًا: iOS | JavaScript |
يمكن أن تبسّط ميزة "الإكمال التلقائي" عملية إدخال العناوين في تطبيقك، ما يؤدي إلى زيادة معدّلات الإحالات الناجحة وتوفير تجربة سلسة لعملائك. توفّر ميزة "الإكمال التلقائي" حقل إدخال واحدًا وسريعًا مع ميزة "التوقّع أثناء الكتابة" الخاصة بالعناوين، ويمكن استخدامها لتعبئة نموذج عنوان الاشتراك تلقائيًا. من خلال دمج ميزة "الإكمال التلقائي في خرائط Google" في عملية الاشتراك، يمكنك إجراء ما يلي:
- الحدّ من أخطاء إدخال العناوين
- تقليل عدد الخطوات في عملية الاشتراك
- تبسيط تجربة إدخال العناوين على الأجهزة الجوّالة أو القابلة للارتداء
- تقليل عدد ضغطات المفاتيح والوقت الإجمالي المطلوب من العميل للاشتراك بشكل كبير
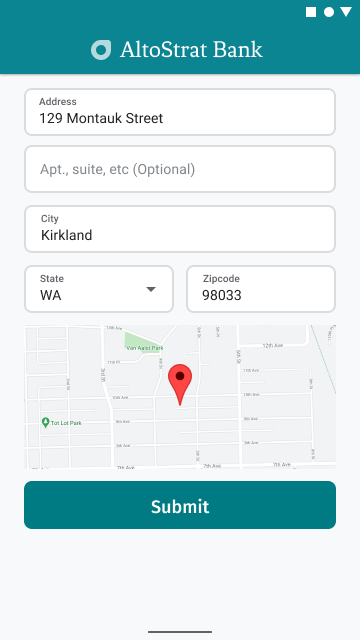
عندما يختار المستخدم مربّع إدخال "الإكمال التلقائي" ويبدأ الكتابة، تظهر قائمة باقتراحات العناوين.
عندما يختار المستخدم عنوانًا من قائمة النتائج المتوقّعة، يمكنك استخدام الردّ للتحقّق من العنوان والحصول على الموقع الجغرافي. يمكن لتطبيقك بعد ذلك ملء الحقول الصحيحة في نموذج إدخال العنوان، كما هو موضّح في الشكل التالي.

فيديوهات: تحسين نماذج العناوين باستخدام ميزة "الإكمال التلقائي للأماكن"
نماذج العناوين
Android
iOS
الويب
توفّر "منصة خرائط Google" أداة Place Autocomplete للأنظمة الأساسية المتوافقة مع الأجهزة الجوّالة والويب. توفّر الأداة، الموضّحة في الأشكال السابقة، مربّع حوار بحث يتضمّن وظيفة إكمال تلقائي يمكنك حتى تحسينها للبحث على مستوى الموقع الجغرافي.
يوضّح هذا القسم كيفية تنفيذ ميزة "الإكمال التلقائي لاسم المكان" في ميزة "الاشتراك السريع والمؤكّد".
إضافة أداة الإكمال التلقائي للأماكن
في نظام التشغيل Android، يمكنك إضافة أداة الإكمال التلقائي باستخدام intent الإكمال التلقائي الذي يشغّل ميزة "الإكمال التلقائي للأماكن" من حقل الإدخال "سطر العنوان 1"، حيث سيبدأ المستخدم في إدخال عنوانه. عندما يبدأ المستخدم الكتابة، سيتمكّن من اختيار عنوانه من قائمة التوقّعات التي تقدّمها ميزة "الإكمال التلقائي".
أولاً، عليك إعداد مشغّل نشاط باستخدام
ActivityResultLauncher،
والذي سيتمكّن من الاستماع إلى نتيجة
من النشاط الذي تم تشغيله. سيحتوي برنامج معالجة النتائج على عنصر Place
يتوافق مع العنوان الذي يختاره المستخدم من توقعات التعبئة التلقائية.
private final ActivityResultLauncher<Intent> startAutocomplete = registerForActivityResult( new ActivityResultContracts.StartActivityForResult(), result -> { if (result.getResultCode() == Activity.RESULT_OK) { Intent intent = result.getData(); if (intent != null) { Place place = Autocomplete.getPlaceFromIntent(intent); // Write a method to read the address components from the Place // and populate the form with the address components Log.d(TAG, "Place: " + place.getAddressComponents()); fillInAddress(place); } } else if (result.getResultCode() == Activity.RESULT_CANCELED) { // The user canceled the operation. Log.i(TAG, "User canceled autocomplete"); } });
بعد ذلك، حدِّد الحقول والموقع الجغرافي وخصائص النوع الخاصة بغرض Place Autocomplete وأنشئه باستخدام Autocomplete.IntentBuilder.
أخيرًا، شغِّل الغرض باستخدام ActivityResultLauncher المحدّد في نموذج الرمز السابق.
private void startAutocompleteIntent() { // Set the fields to specify which types of place data to // return after the user has made a selection. List<Place.Field> fields = Arrays.asList(Place.Field.ADDRESS_COMPONENTS, Place.Field.LOCATION, Place.Field.VIEWPORT); // Build the autocomplete intent with field, country, and type filters applied Intent intent = new Autocomplete.IntentBuilder(AutocompleteActivityMode.OVERLAY, fields) .setCountries(List.of("US")) .setTypesFilter(List.of("establishment")) .build(this); startAutocomplete.launch(intent); }
التعامل مع العنوان الذي تعرضه ميزة "الإكمال التلقائي للمكان"
وقد حدّد تعريف ActivityResultLauncher في وقت سابق أيضًا الإجراء الذي يجب اتّخاذه عند عرض نتيجة النشاط في دالة معاودة الاتصال. إذا اختار المستخدم
توقّعًا، سيتم عرضه في الغرض المضمّن في
عنصر النتيجة. بما أنّ الغرض تم إنشاؤه بواسطة Autocomplete.IntentBuilder،
يمكن للإجراء Autocomplete.getPlaceFromIntent() استخراج كائن المكان
منه.
private final ActivityResultLauncher<Intent> startAutocomplete = registerForActivityResult( new ActivityResultContracts.StartActivityForResult(), result -> { if (result.getResultCode() == Activity.RESULT_OK) { Intent intent = result.getData(); if (intent != null) { Place place = Autocomplete.getPlaceFromIntent(intent); // Write a method to read the address components from the Place // and populate the form with the address components Log.d(TAG, "Place: " + place.getAddressComponents()); fillInAddress(place); } } else if (result.getResultCode() == Activity.RESULT_CANCELED) { // The user canceled the operation. Log.i(TAG, "User canceled autocomplete"); } });
بعد ذلك، اتّصِل بالدالة Place.getAddressComponents() وطابِق كل مكوّن من مكونات العنوان مع حقل الإدخال المناسب في نموذج العنوان، مع ملء الحقل بالقيمة من "المكان" الذي اختاره المستخدم.
يساعد جمع بيانات العنوان من التوقّع بدلاً من العنوان الذي تم إدخاله يدويًا في ضمان دقة العنوان، والتأكّد من أنّ العنوان معروف ويمكن التسليم إليه، كما يقلّل من عدد ضغطات المفاتيح التي يجريها المستخدم.
اعتبارات عند تنفيذ ميزة "الإكمال التلقائي للأماكن"
تتضمّن ميزة "الإكمال التلقائي للمكان" عددًا من الخيارات التي تتيح لها أن تكون مرنة في طريقة تنفيذها إذا كنت تريد استخدام أكثر من مجرد الأداة. يمكنك استخدام مجموعة من الخدمات للحصول على ما تحتاج إليه بالضبط لمطابقة موقع جغرافي بالطريقة الصحيحة.
بالنسبة إلى نموذج ADDRESS، اضبط المَعلمة types على
addressلحصر النتائج المطابقة على عناوين الشوارع الكاملة. مزيد من المعلومات حول الأنواع المتوافقة في طلبات Place Autocompleteاضبط القيود والتحيزات المناسبة إذا لم تكن بحاجة إلى البحث على مستوى العالم. هناك عدد من المَعلمات التي يمكن استخدامها لتفضيل أي تطابق أو حصره في مناطق معيّنة فقط.
استخدِم
RectangularBoundsلضبط الحدود المستطيلة التي يجب الالتزام بها في منطقة معيّنة، واستخدِمsetLocationRestriction()للتأكّد من عرض العناوين في تلك المناطق فقط.استخدِم
setCountries()لحصر الردود على مجموعة معيّنة من البلدان.
اترك الحقول قابلة للتعديل في حال عدم توفّر بعض الحقول في عملية المطابقة، واسمح للعملاء بتعديل العنوان إذا لزم الأمر. بما أنّ معظم العناوين التي تعرضها خدمة "الإكمال التلقائي للمكان" لا تتضمّن أرقامًا فرعية مثل أرقام الشقق أو الأجنحة أو الوحدات، يمكنك نقل التركيز إلى "سطر العنوان 2" لتشجيع المستخدم على ملء هذه المعلومات إذا لزم الأمر.
توفير تأكيد مرئي للعنوان
| يستخدم هذا المثال: حزمة تطوير البرامج بالاستناد إلى بيانات "خرائط Google" لتطبيقات Android | يتوفّر أيضًا: iOS | JavaScript |
كجزء من عملية إدخال العنوان، قدِّم للمستخدمين تأكيدًا مرئيًا للعنوان على الخريطة. ويوفّر ذلك للمستخدمين تأكيدًا إضافيًا بأنّ العنوان صحيح.
تعرض الصورة التالية خريطة أسفل العنوان مع دبوس في العنوان الذي تم إدخاله.

يتّبع المثال التالي الخطوات الأساسية لإضافة خريطة في Android. يُرجى الرجوع إلى المستندات للحصول على مزيد من التفاصيل.
- إضافة
SupportMapFragment(في هذه الحالة، إضافة جزء بشكلٍ ديناميكي) - الحصول على معرّف للجزء وتسجيل وظيفة معاودة الاتصال
- تنسيق علامة وإضافتها إلى الخريطة
- إيقاف عناصر التحكّم في الخريطة
جارٍ إضافة SupportMapFragment
أولاً، أضِف جزء SupportMapFragment إلى
ملف XML للتصميم.
<fragment
android:name="com.google.android.gms.maps.SupportMapFragment"
android:id="@+id/confirmation_map"
android:layout_width="match_parent"
android:layout_height="match_parent"/>بعد ذلك، أضِف الجزء برمجيًا إذا لم يكن متوفّرًا بعد.
private void showMap(Place place) {
coordinates = place.getLocation();
// It isn't possible to set a fragment's id programmatically so we set a tag instead and
// search for it using that.
mapFragment = (SupportMapFragment)
getSupportFragmentManager().findFragmentByTag(MAP_FRAGMENT_TAG);
// We only create a fragment if it doesn't already exist.
if (mapFragment == null) {
mapPanel = ((ViewStub) findViewById(R.id.stub_map)).inflate();
GoogleMapOptions mapOptions = new GoogleMapOptions();
mapOptions.mapToolbarEnabled(false);
// To programmatically add the map, we first create a SupportMapFragment.
mapFragment = SupportMapFragment.newInstance(mapOptions);
// Then we add it using a FragmentTransaction.
getSupportFragmentManager()
.beginTransaction()
.add(R.id.confirmation_map, mapFragment, MAP_FRAGMENT_TAG)
.commit();
mapFragment.getMapAsync(this);
} else {
updateMap(coordinates);
}
}الحصول على معرّف للجزء وتسجيل وظيفة رد الاتصال
للحصول على معرّف للجزء، استدعِ طريقة
FragmentManager.findFragmentByIdومرِّر إليها رقم تعريف المورد الخاص بالجزء في ملف التصميم. إذا أضفت الجزء بشكل ديناميكي، يمكنك تخطّي هذه الخطوة لأنّك سبق أن استرجعت المعرّف.استدعِ طريقة
getMapAsyncلضبط دالة معاودة الاتصال في الجزء.
على سبيل المثال، إذا أضفت الجزء بشكل ثابت:
Kotlin
val mapFragment = supportFragmentManager .findFragmentById(R.id.map) as SupportMapFragment mapFragment.getMapAsync(this)
Java
SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager() .findFragmentById(R.id.map); mapFragment.getMapAsync(this);
تنسيق الخريطة وإضافة علامة إليها
عندما تصبح الخريطة جاهزة، اضبط النمط، ووسِّط الكاميرا، وأضِف علامة في إحداثيات العنوان الذي تم إدخاله. يستخدم الرمز البرمجي التالي تصميمًا محدّدًا في عنصر JSON، أو يمكنك بدلاً من ذلك تحميل معرّف خريطة تم تحديده باستخدام تصميم الخرائط باستخدام السحابة الإلكترونية.
@Override public void onMapReady(@NonNull GoogleMap googleMap) { map = googleMap; try { // Customise the styling of the base map using a JSON object defined // in a string resource. boolean success = map.setMapStyle( MapStyleOptions.loadRawResourceStyle(this, R.raw.style_json)); if (!success) { Log.e(TAG, "Style parsing failed."); } } catch (Resources.NotFoundException e) { Log.e(TAG, "Can't find style. Error: ", e); } map.moveCamera(CameraUpdateFactory.newLatLngZoom(coordinates, 15f)); marker = map.addMarker(new MarkerOptions().position(coordinates)); }
(الاطّلاع على عينة التعليمات البرمجية الكاملة)
إيقاف عناصر التحكّم في الخريطة
لإبقاء الخريطة بسيطة من خلال عرض الموقع الجغرافي بدون عناصر تحكّم إضافية في الخريطة (مثل البوصلة أو شريط الأدوات أو الميزات الأخرى المضمّنة)، ننصحك بإيقاف عناصر التحكّم التي لا تراها ضرورية. على أجهزة Android، يمكنك أيضًا تفعيل الوضع البسيط لتوفير تفاعل محدود.
مقارنة العنوان الذي أدخله المستخدم بالموقع الجغرافي للجهاز
قد يكون الحصول على مستند إثبات العنوان أمرًا معقّدًا بسبب عوامل مثل الموقع الجغرافي البعيد للمستخدم أو انتقال المستخدمين إلى عنوان جديد أو الأنشطة التجارية الرقمية (مثل البنوك الرقمية) التي ليس لديها موقع جغرافي يمكن للمستخدمين زيارته لتقديم مستند إثبات العنوان باستخدام فواتير الخدمات أو مستندات أخرى. إنّ توفير طرق رقمية للتحقّق من عناوين المستخدمين يتيح لك تقديم تجربة تسجيل أسرع وأكثر سلاسة.
تُعدّ الأمانة أمرًا بالغ الأهمية عند الحصول على تأكيد العنوان، خاصةً مع عملية الاشتراك الرقمية. يقدّم هذا القسم إرشادات ونماذج للتحقّق مما إذا كان الموقع الجغرافي للمستخدم أثناء عملية الاشتراك يتطابق مع العنوان الذي يدخله كعنوانه.
تتضمّن عملية مقارنة عنوان تم إدخاله بموقع جغرافي للجهاز الخطوات التالية:
- تحويل العنوان الذي أدخله المستخدم إلى إحداثيات جغرافية:
- مطالبة المستخدم بمنح الإذن للحصول على الموقع الجغرافي لجهازه
- حساب المسافة بين العنوان الذي تم إدخاله والموقع الجغرافي للجهاز يمكنك تحديد الحد الأقصى للمسافة التي يتم احتسابها كمطابقة بين العنوان والموقع الجغرافي.
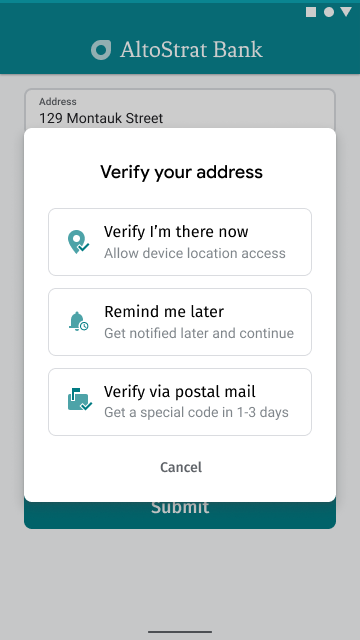
يوضّح الشكل التالي مثالاً على كيفية مطالبة المستخدمين بمقارنة العنوان الذي أدخلوه بموقعهم الجغرافي الحالي.

تحويل العنوان الذي أدخله المستخدم إلى إحداثيات جغرافية
| يستخدم هذا المثال: حزمة تطوير البرامج بالاستناد إلى بيانات "خرائط Google" لأجهزة Android | تتوفّر أيضًا: iOS | JavaScript | Geocoding API |
بعد موافقة المستخدمين على إثبات صحة العنوان (من خلال النقر على "إثبات صحة العنوان" في الشكل السابق)، تتمثل الخطوة الأولى في مقارنة العنوان بالموقع الجغرافي الحالي في تحويل العنوان الذي تم إدخاله إلى إحداثيات جغرافية.
إذا اختار المستخدم عنوانه باستخدام ميزة "الإكمال التلقائي للمكان"، احرص على طلب
Place.Field.LAT_LNG في قائمة حقول ميزة "الإكمال التلقائي للمكان" كما هو موضّح في
مقتطف الرمز إضافة أداة "الإكمال التلقائي للمكان"، واستدعِ طريقة
Place.getLatLng()
للحصول على الإحداثيات الجغرافية للعنوان المحدّد.
coordinates = place.getLatLng();
إذا أدخل المستخدم عنوانه يدويًا أو أجرى تعديلات بعد أن ملأت خدمة الإكمال التلقائي للأماكن الحقول، استخدِم خدمة الترميز الجغرافي في Android أو Geocoding API للبحث عن الإحداثيات التي تتوافق مع هذا العنوان.
مثال
https://maps.googleapis.com/maps/api/geocode/json?address=1600%20Amphitheatre%2BParkway%2C%20Mountain%20View%2C%20CA%2094043&key=YOUR_API_KEY
احرص على ترميز عنوان URL للطلب الذي يتم إرساله إلى Geocoding API.
مرجع سريع لترميز عناوين URL: %20 = مسافة، %2B = + (علامة الجمع)، %2C = , (فاصلة)
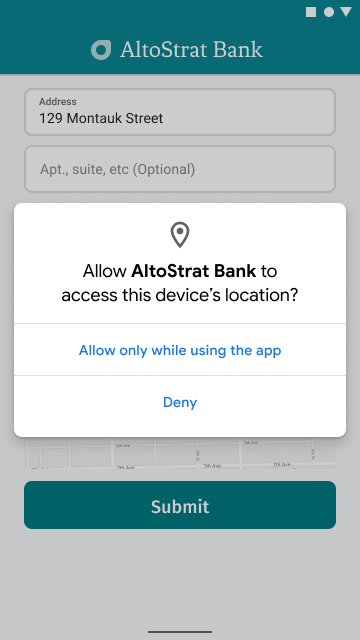
مطالبة المستخدم بمنح الإذن للحصول على الموقع الجغرافي لجهازه
للحصول على الموقع الجغرافي لجهاز المستخدم، عليك طلب إذن المستخدم لتفعيل خدمات الموقع الجغرافي. استخدِم الإرشادات الواردة في مستندات Android حول إنشاء تطبيقات التعرّف على الموقع الجغرافي، ونفِّذ الخطوات التالية:
طلب إذن تحديد الموقع الجغرافي، كإذن لمرة واحدة، على مستوى دقيق (
ACCESS_FINE_LOCATION)إذا منح المستخدم إذن الوصول إلى الموقع الجغرافي، احصل على الموقع الجغرافي للمستخدم.
إذا رفض المستخدم منح الإذن بالوصول إلى الموقع الجغرافي، يجب التعامل مع هذا الرفض بشكل مناسب. على سبيل المثال، يمكنك عرض نوع الرسالة التالي (بافتراض أنّك لا تخزّن الموقع الجغرافي الحالي للمستخدم):
"إذا لم تسمح للتطبيق بمعرفة موقعك الجغرافي الدقيق، عليك تأكيد حسابك عبر البريد لتفعيله. [حسنًا]"
يعرض الشكل التالي مثالاً على طلب من المستخدمين بمنح الإذن للحصول على الموقع الجغرافي للجهاز.

للتحقّق من إذن الوصول إلى الموقع الجغرافي، عليك إعداد مشغّل نشاط يستمع إلى نتيجة من النشاط الذي تم تشغيله باستخدام ActivityResultLauncher.
سيحتوي معاودة الاتصال الخاصة بالنتيجة على سلسلة تشير إلى ما إذا كان المستخدم قد منح الإذن المطلوب أو رفضه.
// Register the permissions callback, which handles the user's response to the // system permissions dialog. Save the return value, an instance of // ActivityResultLauncher, as an instance variable. private final ActivityResultLauncher<String> requestPermissionLauncher = registerForActivityResult(new ActivityResultContracts.RequestPermission(), isGranted -> { if (isGranted) { // Since ACCESS_FINE_LOCATION is the only permission in this sample, // run the location comparison task once permission is granted. // Otherwise, check which permission is granted. getAndCompareLocations(); } else { // Fallback behavior if user denies permission Log.d(TAG, "User denied permission"); } });
بعد ذلك، تحقَّق مما إذا كان التطبيق لديه إذن ACCESS_FINE_LOCATION.
إذا لم يكن الأمر كذلك، اطلب من المستخدم الحصول على الإذن من خلال تشغيل نشاط طلب الإذن باستخدام مشغّل التطبيق المحدّد في الخطوة السابقة.
private void checkLocationPermissions() { if (ContextCompat.checkSelfPermission(this, ACCESS_FINE_LOCATION) == PackageManager.PERMISSION_GRANTED) { getAndCompareLocations(); } else { requestPermissionLauncher.launch( ACCESS_FINE_LOCATION); } }
بعد منح إذن ACCESS_FINE_LOCATION، استخدِم موفّر الموقع الجغرافي المدمج من أجل الحصول على آخر موقع جغرافي معروف للجهاز وإنشاء عنصر LatLng منه.
FusedLocationProviderClient fusedLocationClient =
LocationServices.getFusedLocationProviderClient(this);
fusedLocationClient.getLastLocation()
.addOnSuccessListener(this, location -> {
// Got last known location. In some rare situations this can be null.
if (location == null) {
return;
}
deviceLocation = new LatLng(location.getLatitude(), location.getLongitude());
// ...
});
}حساب المسافة بين العنوان الذي تم إدخاله والموقع الجغرافي للجهاز
استخدام الرياضيات لحساب المسافة بين إحداثيات خطوط الطول والعرض (العنوان الذي تم إدخاله والموقع الجغرافي للجهاز) تتضمّن مكتبة أدوات حزمة تطوير البرامج بالاستناد إلى بيانات "خرائط Google" لنظام التشغيل Android المفتوحة المصدر بعض الطرق المفيدة لحساب المسافة الكروية بين نقطتين على الأرض.
أولاً، ثبِّت مكتبة أدوات "حزمة تطوير البرامج بالاستناد إلى بيانات خرائط Google للتطبيقات المتوافقة مع Android" من خلال إضافة التبعية التالية إلى ملف build.gradle.kts في تطبيقك:
dependencies { // Utility Library for Maps SDK for Android // You do not need to add a separate dependency for the Maps SDK for Android // since this library builds in the compatible version of the Maps SDK. implementation("com.google.maps.android:android-maps-utils:3.19.0") }
بعد ذلك، ارجع إلى ملف النشاط بعد الحصول على آخر موقع جغرافي معروف للجهاز، وحدِّد نطاقًا جغرافيًا بالأمتار لاعتبار الموقعَين "متطابقَين". يجب أن يكون نصف القطر كبيرًا بما يكفي لاستيعاب التفاوت في دقة نظام تحديد المواقع العالمي (GPS) وحجم المكان في العنوان الذي أدخله المستخدم. على سبيل المثال:
private static final double acceptableProximity = 150;
بعد ذلك، استخدِم طريقة مكتبة الأدوات المساعدة computeDistanceBetween()
لحساب المسافة بين الموقع الجغرافي للجهاز والموقع الجغرافي للعنوان الذي أدخله المستخدم. إذا كانت المسافة تقع ضمن النطاق الجغرافي المحدّد أعلاه،
اعتبِر المواقع الجغرافية متطابقة.
// Use the computeDistanceBetween function in the Maps SDK for Android Utility Library // to use spherical geometry to compute the distance between two Lat/Lng points. double distanceInMeters = computeDistanceBetween(deviceLocation, enteredLocation); if (distanceInMeters <= acceptedProximity) { Log.d(TAG, "location matched"); // TODO: Display UI based on the locations matching } else { Log.d(TAG, "location not matched"); // TODO: Display UI based on the locations not matching }
(الاطّلاع على عينة التعليمات البرمجية الكاملة)
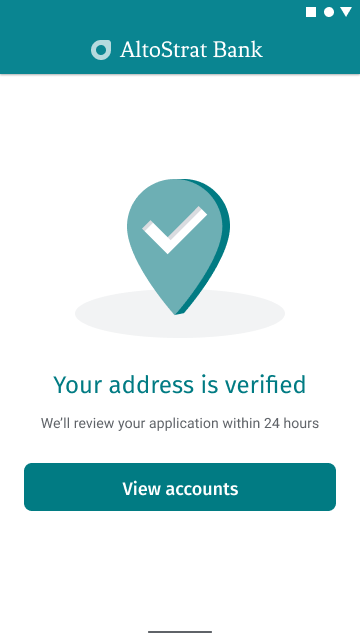
إذا تطابق العنوان والموقع الجغرافي، اعرض تأكيدًا في التطبيق، كما هو موضّح في الشكل التالي.

نصائح لتعزيز ميزة "التسجيل السريع والمؤكَّد"
السماح للمستخدمين بإدخال عنوان استنادًا إلى اسم نشاط تجاري أو نقطة اهتمام لا تعمل خدمة التوقّع "الكتابة المسبقة" مع العناوين فقط،
بل يمكنك أيضًا السماح للمستخدمين بإدخال أسماء الأنشطة التجارية أو المعالم.
للسماح بإدخال كلّ من العناوين وأسماء المؤسسات، أزِل السمة types من تعريف الإكمال التلقائي.
تخصيص مظهر مربّع "الإكمال التلقائي لأسماء الأماكن" ليتوافق مع نمط موقعك الإلكتروني إذا كنت تفضّل التحكّم في شكل ومظهر ميزة "الإكمال التلقائي للأماكن" في تطبيقك بدلاً من استخدام أداة Google، يمكنك استخدام الإكمال التلقائي للأماكن آليًا لتشغيل واجهة المستخدم التي تنشئها باستخدام خدمة "الإكمال التلقائي للأماكن".


