ওভারভিউ
Google মানচিত্র প্ল্যাটফর্ম ওয়েব (JS, TS), Android, এবং iOS-এর জন্য উপলব্ধ, এবং স্থান, দিকনির্দেশ এবং দূরত্ব সম্পর্কে তথ্য পাওয়ার জন্য ওয়েব পরিষেবা APIগুলিও অফার করে৷ এই গাইডের নমুনাগুলি একটি প্ল্যাটফর্মের জন্য লেখা হয়েছে, তবে অন্যান্য প্ল্যাটফর্মে বাস্তবায়নের জন্য ডকুমেন্টেশন লিঙ্কগুলি প্রদান করা হয়েছে।
Google ক্লাউড কনসোলে কুইক বিল্ডার আপনাকে একটি ইন্টারেক্টিভ UI ব্যবহার করে ঠিকানা ফর্ম স্বয়ংসম্পূর্ণতা তৈরি করতে দেয় যা আপনার জন্য জাভাস্ক্রিপ্ট কোড তৈরি করে।
ব্যবহারকারীরা এমন একটি ডিজিটাল বিশ্বে বসবাস এবং পরিচালনা করতে অভ্যস্ত হয়ে উঠেছে যেখানে সুবিধা, গতি এবং নিরাপত্তা বেসলাইন প্রত্যাশা। যখন তারা ক্রেডিট কার্ড, ব্যাঙ্ক অ্যাকাউন্ট বা ঋণের মতো কিছুর জন্য আবেদন করে, তখন তারা আশা করে যে প্রক্রিয়াটি দ্রুত এবং সহজ হবে।
যত বেশি ব্যবহারকারীদের ডুপ্লিকেট ডেটা টাইপ করতে হবে বা প্রবেশ করতে হবে, গ্রাহক হিসাবে তাদের ধরে রাখার সম্ভাবনা তত কম হবে। একটি দ্রুত, সহজ এবং যাচাইকৃত সাইন-আপ অভিজ্ঞতা তৈরি করা ব্যবহারকারীর অভিজ্ঞতাকে উন্নত করবে এবং আপনাকে আপনার সাইটে ব্যবহারকারীদের ধরে রাখতে সাহায্য করবে।
ম্যানুয়ালি প্রবেশ করা ঠিকানাগুলি কম রূপান্তর, ভুল CRM ডেটা এবং ব্যয়বহুল ডেলিভারি ভুল হতে পারে। দ্রুত ও যাচাইকৃত সাইন-আপ সাইন-আপকে দ্রুত করে তোলে, তাৎক্ষণিকভাবে শুধুমাত্র কয়েকটি থাম্ব ট্যাপের মাধ্যমে কাছাকাছি ঠিকানার পরামর্শ দেয় এবং ভিজ্যুয়াল নিশ্চিতকরণের জন্য ইনপুট করা ঠিকানা প্রদর্শন করে, ব্যবহারকারীকে আত্মবিশ্বাসী বোধ করতে সাহায্য করে যে তারা সঠিক ঠিকানাটি প্রবেশ করেছে। ব্যবহারকারীর বর্তমান অবস্থান ব্যবহার করে তার ঠিকানা যাচাই করা জালিয়াতি প্রতিরোধে সহায়তা করে এবং আপনার পণ্য এবং পরিষেবাগুলিতে ব্যবহারকারীর আস্থা জোরদার করে৷ যাচাইকরণ তাৎক্ষণিকভাবে ভার্চুয়াল ব্যাঙ্ক এবং ক্রেডিট কার্ড প্রদানে আপনার আস্থা বাড়াতে পারে।
এই বিষয়টি Google মানচিত্র প্ল্যাটফর্মের সাথে একটি দ্রুত ও যাচাইকৃত সাইন-আপ অভিজ্ঞতা তৈরি করার জন্য বাস্তবায়ন নির্দেশিকা প্রদান করে। যেহেতু ব্যবহারকারীরা সম্ভবত মোবাইল ডিভাইসে সাইন আপ করবে, তাই এই বিষয়ের বেশিরভাগ বাস্তবায়ন উদাহরণ Android-এ ফোকাস করে। (আপনি এখানে সম্পূর্ণ নমুনা উৎস দেখতে পারেন)। আপনি একই জিনিসগুলি সম্পন্ন করতে iOS SDK ব্যবহার করতে পারেন।
নিম্নলিখিত চিত্রটি সমাধান তৈরিতে জড়িত মূল APIগুলি দেখায় (বড় করতে ক্লিক করুন)।
এপিআই সক্ষম করা হচ্ছে
এই সুপারিশগুলি বাস্তবায়ন করতে, আপনাকে অবশ্যই Google ক্লাউড কনসোলে নিম্নলিখিত APIগুলি সক্ষম করতে হবে:
- Android এর জন্য মানচিত্র SDK (বা আপনার পছন্দের প্ল্যাটফর্মের জন্য API)
- স্থান API
- জিওকোডিং API
সেটআপ সম্পর্কে আরও তথ্যের জন্য, Google মানচিত্র প্ল্যাটফর্মের সাথে শুরু করা দেখুন।
সেরা অনুশীলন বিভাগ
নিম্নলিখিত অনুশীলন এবং কাস্টমাইজেশনগুলি আমরা এই বিষয়ে কভার করব৷
- চেক মার্ক আইকন একটি মূল সেরা অনুশীলন।
- তারা আইকন একটি ঐচ্ছিক কিন্তু সমাধান উন্নত করার জন্য সুপারিশকৃত কাস্টমাইজেশন।
| ইনপুট ক্ষেত্রে স্বয়ংসম্পূর্ণ যোগ করা হচ্ছে | একটি ঠিকানা ফর্ম স্বয়ংক্রিয়ভাবে পূরণ করুন. সমস্ত প্ল্যাটফর্মে ব্যবহারকারীর অভিজ্ঞতা উন্নত করতে এবং ন্যূনতম কীস্ট্রোকের সাহায্যে ঠিকানার নির্ভুলতা উন্নত করতে টাইপ-অ্যাজ-ইউ-গো কার্যকারিতা যোগ করুন। | |
| ঠিকানার চাক্ষুষ নিশ্চিতকরণ প্রদান | ব্যবহারকারীদের একটি ম্যাপে তাদের ঠিকানা দেখতে দিন একটি ভিজ্যুয়াল নিশ্চিতকরণ হিসাবে যে তারা সঠিক ঠিকানাটি প্রবেশ করেছে৷ | |
| ডিভাইসের অবস্থানের সাথে ব্যবহারকারীর প্রবেশ করা ঠিকানার তুলনা করা হচ্ছে | ব্যবহারকারীর নির্বাচিত বা প্রবেশ করা ঠিকানাকে তাদের বর্তমান ডিভাইস অবস্থানের সাথে তুলনা করুন যে তারা নির্দেশিত ঠিকানায় আছে তা নির্ধারণ করতে সহায়তা করুন। (এটি কাজ করার জন্য, ব্যবহারকারীরা সাইন আপ করার সময় বাড়িতে থাকা উচিত।) | |
| দ্রুত এবং যাচাইকৃত সাইন আপ আরও উন্নত করার টিপস৷ | স্বয়ংসম্পূর্ণ উইজেটের চেহারা এবং অনুভূতি কাস্টমাইজ করা বা ব্যবহারকারীদের ঠিকানা হিসাবে একটি ব্যবসা বা ল্যান্ডমার্কের নাম নির্বাচন করতে দেওয়ার মতো সংযোজনগুলির সাথে আপনি ঠিকানা এন্ট্রিকে আরও উন্নত করতে পারেন৷ |
ইনপুট ক্ষেত্রে স্বয়ংসম্পূর্ণ যোগ করা হচ্ছে
| এই উদাহরণটি ব্যবহার করে: Android এর জন্য SDK স্থানগুলি | এছাড়াও উপলব্ধ: iOS | জাভাস্ক্রিপ্ট |
প্লেস স্বয়ংসম্পূর্ণ আপনার অ্যাপ্লিকেশনে ঠিকানা এন্ট্রিকে সহজ করতে পারে, যা উচ্চতর রূপান্তর হার এবং আপনার গ্রাহকদের জন্য একটি বিরামহীন অভিজ্ঞতার দিকে নিয়ে যায়। স্বয়ংসম্পূর্ণ একটি একক, দ্রুত-এন্ট্রি ক্ষেত্র প্রদান করে "টাইপ-আগে" ঠিকানার পূর্বাভাস যা একটি সাইন-আপ ঠিকানা ফর্ম স্বয়ংক্রিয়ভাবে পূরণ করতে ব্যবহার করা যেতে পারে। আপনার সাইন-আপ প্রবাহে স্থান স্বয়ংসম্পূর্ণ অন্তর্ভুক্ত করে, আপনি করতে পারেন:
- ঠিকানা এন্ট্রি ত্রুটি হ্রাস.
- সাইন আপ প্রক্রিয়ায় ধাপের সংখ্যা কমিয়ে দিন।
- মোবাইল বা পরিধানযোগ্য ডিভাইসে ঠিকানা প্রবেশের অভিজ্ঞতা সহজ করুন।
- উল্লেখযোগ্যভাবে কীস্ট্রোক এবং একজন গ্রাহকের সাইন আপ করার জন্য প্রয়োজনীয় মোট সময় কমিয়ে দিন।
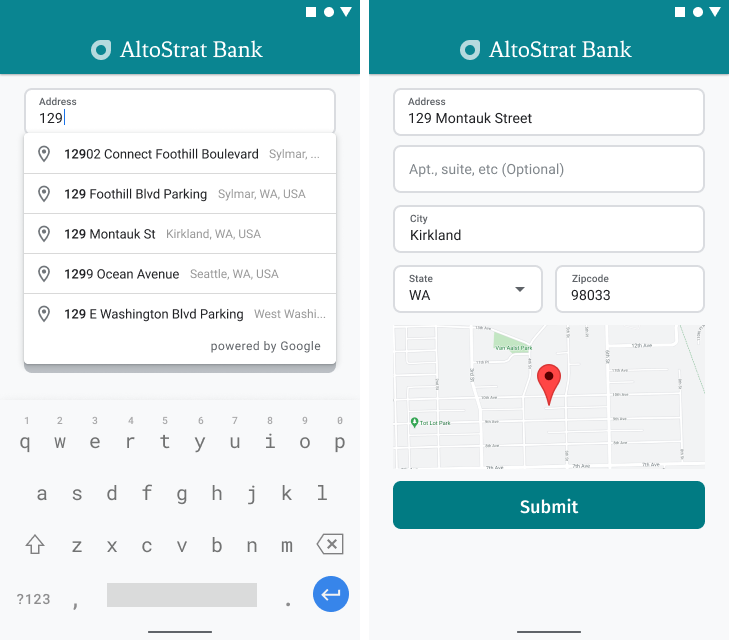
যখন ব্যবহারকারী স্বয়ংসম্পূর্ণ এন্ট্রি বাক্সটি নির্বাচন করে এবং টাইপ করা শুরু করে, তখন ঠিকানার পূর্বাভাসের একটি তালিকা উপস্থিত হয়।
যখন ব্যবহারকারী ভবিষ্যদ্বাণীগুলির তালিকা থেকে একটি ঠিকানা নির্বাচন করে, আপনি ঠিকানাটি যাচাই করতে এবং অবস্থান পেতে প্রতিক্রিয়া ব্যবহার করতে পারেন। আপনার আবেদনটি তখন ঠিকানা এন্ট্রি ফর্মের সঠিক ক্ষেত্রগুলি পূরণ করতে পারে, যেমনটি নিম্নলিখিত চিত্রে দেখানো হয়েছে।

ভিডিও: প্লেস স্বয়ংসম্পূর্ণ সহ ঠিকানা ফর্মগুলি উন্নত করুন৷
ঠিকানা ফর্ম
অ্যান্ড্রয়েড
iOS
ওয়েব
Google মানচিত্র প্ল্যাটফর্ম মোবাইল প্ল্যাটফর্ম এবং ওয়েবের জন্য একটি স্থান স্বয়ংসম্পূর্ণ উইজেট প্রদান করে। পূর্ববর্তী পরিসংখ্যানে দেখানো উইজেটটি অন্তর্নির্মিত স্বয়ংসম্পূর্ণ কার্যকারিতা সহ একটি অনুসন্ধান ডায়ালগ প্রদান করে যা আপনি অবস্থান-স্কোপড অনুসন্ধানের জন্যও অপ্টিমাইজ করতে পারেন।
দ্রুত ও যাচাইকৃত সাইন-আপের জন্য স্থান স্বয়ংসম্পূর্ণ কীভাবে বাস্তবায়ন করা যায় তা এই বিভাগে বর্ণনা করে।
স্থান স্বয়ংসম্পূর্ণ উইজেট যোগ করা হচ্ছে
অ্যান্ড্রয়েডে, আপনি একটি স্বয়ংসম্পূর্ণ অভিপ্রায় ব্যবহার করে স্বয়ংসম্পূর্ণ উইজেট যোগ করতে পারেন যা ঠিকানা লাইন 1 ইনপুট ক্ষেত্র থেকে স্থান স্বয়ংসম্পূর্ণ চালু করে, যেখানে ব্যবহারকারী তাদের ঠিকানা লিখতে শুরু করবে। যখন তারা টাইপ করা শুরু করবে, তারা স্বয়ংসম্পূর্ণ পূর্বাভাসের তালিকা থেকে তাদের ঠিকানা নির্বাচন করতে সক্ষম হবে।
প্রথমে, ActivityResultLauncher ব্যবহার করে একটি অ্যাক্টিভিটি লঞ্চার প্রস্তুত করুন, যা লঞ্চ করা অ্যাক্টিভিটি থেকে ফলাফল শুনতে পাবে। ফলাফল কলব্যাকে ব্যবহারকারী স্বয়ংসম্পূর্ণ ভবিষ্যদ্বাণী থেকে যে ঠিকানাটি নির্বাচন করেন তার সাথে সংশ্লিষ্ট একটি স্থান বস্তু থাকবে৷
private final ActivityResultLauncher<Intent> startAutocomplete = registerForActivityResult(
new ActivityResultContracts.StartActivityForResult(),
result -> {
if (result.getResultCode() == Activity.RESULT_OK) {
Intent intent = result.getData();
if (intent != null) {
Place place = Autocomplete.getPlaceFromIntent(intent);
// Write a method to read the address components from the Place
// and populate the form with the address components
Log.d(TAG, "Place: " + place.getAddressComponents());
fillInAddress(place);
}
} else if (result.getResultCode() == Activity.RESULT_CANCELED) {
// The user canceled the operation.
Log.i(TAG, "User canceled autocomplete");
}
});
এর পরে, প্লেস স্বয়ংসম্পূর্ণ অভিপ্রায়ের ক্ষেত্র, অবস্থান এবং টাইপ বৈশিষ্ট্যগুলি সংজ্ঞায়িত করুন এবং এটি Autocomplete.IntentBuilder দিয়ে তৈরি করুন। অবশেষে, পূর্ববর্তী কোড নমুনায় সংজ্ঞায়িত ActivityResultLauncher ব্যবহার করে অভিপ্রায় চালু করুন।
private void startAutocompleteIntent() {
// Set the fields to specify which types of place data to
// return after the user has made a selection.
List<Place.Field> fields = Arrays.asList(Place.Field.ADDRESS_COMPONENTS,
Place.Field.LAT_LNG, Place.Field.VIEWPORT);
// Build the autocomplete intent with field, country, and type filters applied
Intent intent = new Autocomplete.IntentBuilder(AutocompleteActivityMode.OVERLAY, fields)
.setCountries(Arrays.asList("US"))
.setTypesFilter(new ArrayList<String>() {{
add(TypeFilter.ADDRESS.toString().toLowerCase());
}})
.build(this);
startAutocomplete.launch(intent);
}
স্থান স্বয়ংসম্পূর্ণ দ্বারা ফেরত ঠিকানা পরিচালনা করা
ActivityResultLauncher এর আগেও সংজ্ঞায়িত করা হয়েছে যে কলব্যাকে অ্যাক্টিভিটি ফলাফল ফিরে আসলে কী করা উচিত। ব্যবহারকারী একটি ভবিষ্যদ্বাণী নির্বাচন করলে, এটি ফলাফল বস্তুর মধ্যে থাকা অভিপ্রায়ে বিতরণ করা হবে। যেহেতু অভিপ্রায়টি Autocomplete.IntentBuilder দ্বারা তৈরি করা হয়েছিল, পদ্ধতি Autocomplete.getPlaceFromIntent() এটি থেকে স্থান বস্তুটি বের করতে পারে।
private final ActivityResultLauncher<Intent> startAutocomplete = registerForActivityResult(
new ActivityResultContracts.StartActivityForResult(),
result -> {
if (result.getResultCode() == Activity.RESULT_OK) {
Intent intent = result.getData();
if (intent != null) {
Place place = Autocomplete.getPlaceFromIntent(intent);
// Write a method to read the address components from the Place
// and populate the form with the address components
Log.d(TAG, "Place: " + place.getAddressComponents());
fillInAddress(place);
}
} else if (result.getResultCode() == Activity.RESULT_CANCELED) {
// The user canceled the operation.
Log.i(TAG, "User canceled autocomplete");
}
});
সেখান থেকে, Place.getAddressComponents() কল করুন এবং প্রতিটি ঠিকানার উপাদানকে ঠিকানা ফর্মের সংশ্লিষ্ট ইনপুট ক্ষেত্রের সাথে মেলে, ব্যবহারকারীর নির্বাচিত স্থান থেকে মান দিয়ে ক্ষেত্রটি পূরণ করুন।
ম্যানুয়ালি প্রবেশ করা ঠিকানার পরিবর্তে ভবিষ্যদ্বাণী থেকে ঠিকানা ডেটা ক্যাপচার করা ঠিকানার সঠিকতা নিশ্চিত করতে সাহায্য করে, নিশ্চিত করে যে ঠিকানাটি পরিচিত এবং বিতরণ করা যেতে পারে এবং ব্যবহারকারীর কীস্ট্রোকগুলি হ্রাস করে।
স্থান স্বয়ংসম্পূর্ণ বাস্তবায়ন করার সময় বিবেচনা
Place Autocomplete-এর অনেকগুলি বিকল্প রয়েছে যা এটিকে বাস্তবায়নের সাথে নমনীয় হতে দেয় যদি আপনি শুধুমাত্র উইজেট ব্যবহার করতে চান। সঠিক উপায়ে একটি অবস্থানের সাথে আপনার যা প্রয়োজন তা পেতে আপনি পরিষেবাগুলির সংমিশ্রণ ব্যবহার করতে পারেন৷
একটি ADDRESS ফর্মের জন্য, মিলগুলি সম্পূর্ণ রাস্তার ঠিকানাগুলিতে সীমাবদ্ধ করতে
addressপ্রকারের প্যারামিটার সেট করুন৷ প্লেস স্বয়ংসম্পূর্ণ অনুরোধে সমর্থিত প্রকারগুলি সম্পর্কে আরও জানুন৷আপনার যদি বিশ্বব্যাপী অনুসন্ধানের প্রয়োজন না হয় তবে উপযুক্ত বিধিনিষেধ এবং পক্ষপাত সেট করুন। এমন অনেকগুলি পরামিতি রয়েছে যা শুধুমাত্র নির্দিষ্ট অঞ্চলের সাথে কোনো মিলকে পক্ষপাতিত্ব করতে বা সীমাবদ্ধ করতে ব্যবহার করা যেতে পারে।
একটি এলাকার জন্য সীমাবদ্ধ করার জন্য আয়তক্ষেত্রাকার সীমানা সেট করতে
RectangularBoundsসীমানা ব্যবহার করুন, শুধুমাত্র সেই এলাকার ঠিকানাগুলি ফেরত দেওয়া হয়েছে তা নিশ্চিত করতেsetLocationRestriction()ব্যবহার করুন।একটি নির্দিষ্ট সেট দেশের প্রতিক্রিয়া সীমাবদ্ধ করতে
setCountries()ব্যবহার করুন।
ম্যাচ থেকে নির্দিষ্ট ক্ষেত্র মিস হলে ক্ষেত্রগুলি সম্পাদনাযোগ্য ছেড়ে দিন এবং প্রয়োজনে গ্রাহকদের ঠিকানা আপডেট করার অনুমতি দিন। যেহেতু প্লেস স্বয়ংসম্পূর্ণ দ্বারা প্রত্যাবর্তিত বেশিরভাগ ঠিকানাগুলিতে অ্যাপার্টমেন্ট, স্যুট বা ইউনিট নম্বরগুলির মতো সাবপ্রিমাইজ নম্বর থাকে না, তাই আপনি প্রয়োজনে ব্যবহারকারীকে সেই তথ্য পূরণ করতে উত্সাহিত করতে ঠিকানা লাইন 2-এ ফোকাস নিয়ে যেতে পারেন।
ঠিকানার চাক্ষুষ নিশ্চিতকরণ প্রদান
| এই উদাহরণটি ব্যবহার করে: Android এর জন্য Maps SDK৷ | এছাড়াও উপলব্ধ: iOS | জাভাস্ক্রিপ্ট |
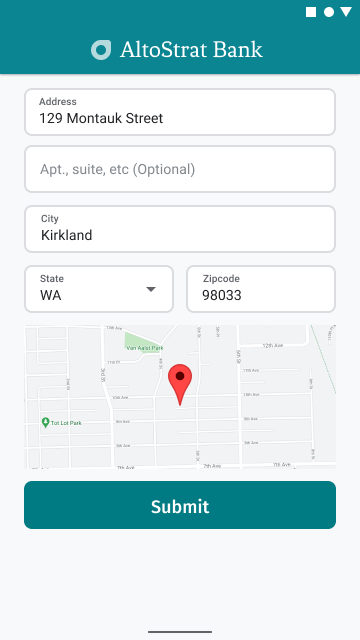
ঠিকানা এন্ট্রির অংশ হিসাবে, ব্যবহারকারীদের একটি মানচিত্রে ঠিকানার ভিজ্যুয়াল নিশ্চিতকরণ প্রদান করুন। এটি ব্যবহারকারীদের অতিরিক্ত আশ্বাস দেয় যে ঠিকানাটি সঠিক।
নীচের চিত্রটি ঠিকানার নীচে একটি মানচিত্র দেখায় যেখানে প্রবেশ করা ঠিকানায় একটি পিন রয়েছে।

নিম্নলিখিত উদাহরণটি অ্যান্ড্রয়েডে একটি মানচিত্র যুক্ত করার জন্য প্রাথমিক পদক্ষেপগুলি অনুসরণ করে৷ আরো বিস্তারিত জানার জন্য ডকুমেন্টেশন পড়ুন.
-
SupportMapFragmentযোগ করা (এই ক্ষেত্রে, গতিশীলভাবে একটি খণ্ড যোগ করা) - খণ্ডের একটি হ্যান্ডেল পাওয়া এবং কলব্যাক নিবন্ধন করা
- স্টাইলিং এবং মানচিত্রে একটি মার্কার যোগ করা
- মানচিত্র নিয়ন্ত্রণ অক্ষম করা হচ্ছে
SupportMapFragment যোগ করা হচ্ছে
প্রথমে লেআউট XML ফাইলে একটি SupportMapFragment ফ্র্যাগমেন্ট যোগ করুন।
<fragment
android:name="com.google.android.gms.maps.SupportMapFragment"
android:id="@+id/confirmation_map"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
তারপরে, প্রোগ্রাম্যাটিকভাবে খণ্ডটি যোগ করুন যদি এটি এখনও বিদ্যমান না থাকে।
private void showMap(Place place) {
coordinates = place.getLatLng();
// It isn't possible to set a fragment's id programmatically so we set a tag instead and
// search for it using that.
mapFragment = (SupportMapFragment)
getSupportFragmentManager().findFragmentByTag(MAP_FRAGMENT_TAG);
// We only create a fragment if it doesn't already exist.
if (mapFragment == null) {
mapPanel = ((ViewStub) findViewById(R.id.stub_map)).inflate();
GoogleMapOptions mapOptions = new GoogleMapOptions();
mapOptions.mapToolbarEnabled(false);
// To programmatically add the map, we first create a SupportMapFragment.
mapFragment = SupportMapFragment.newInstance(mapOptions);
// Then we add it using a FragmentTransaction.
getSupportFragmentManager()
.beginTransaction()
.add(R.id.confirmation_map, mapFragment, MAP_FRAGMENT_TAG)
.commit();
mapFragment.getMapAsync(this);
} else {
updateMap(coordinates);
}
}
খণ্ডের একটি হ্যান্ডেল পাওয়া এবং কলব্যাক নিবন্ধন করা
খণ্ডটির একটি হ্যান্ডেল পেতে,
FragmentManager.findFragmentByIdপদ্ধতিতে কল করুন এবং এটিকে আপনার লেআউট ফাইলে খণ্ডটির রিসোর্স আইডি পাস করুন৷ আপনি যদি খণ্ডটি গতিশীলভাবে যোগ করেন তবে এই ধাপটি এড়িয়ে যান কারণ আপনি ইতিমধ্যে হ্যান্ডেলটি পুনরুদ্ধার করেছেন।ফ্র্যাগমেন্টে কলব্যাক সেট করতে
getMapAsyncপদ্ধতিতে কল করুন।
উদাহরণস্বরূপ, যদি আপনি স্থিরভাবে খণ্ডটি যোগ করেন:
কোটলিন
val mapFragment = supportFragmentManager
.findFragmentById(R.id.map) as SupportMapFragment
mapFragment.getMapAsync(this)
জাভা
SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager()
.findFragmentById(R.id.map);
mapFragment.getMapAsync(this);
স্টাইলিং এবং মানচিত্রে একটি মার্কার যোগ করা
মানচিত্র প্রস্তুত হলে, শৈলী সেট করুন, ক্যামেরা কেন্দ্রীভূত করুন এবং প্রবেশ করা ঠিকানার স্থানাঙ্কে একটি মার্কার যোগ করুন। নিম্নলিখিত কোডটি JSON অবজেক্টে সংজ্ঞায়িত স্টাইলিং ব্যবহার করে অথবা আপনি বিকল্পভাবে একটি মানচিত্র আইডি লোড করতে পারেন যা ক্লাউড-ভিত্তিক মানচিত্র স্টাইলিং দিয়ে সংজ্ঞায়িত করা হয়েছে।
@Override
public void onMapReady(@NonNull GoogleMap googleMap) {
map = googleMap;
try {
// Customise the styling of the base map using a JSON object defined
// in a string resource.
boolean success = map.setMapStyle(
MapStyleOptions.loadRawResourceStyle(this, R.raw.style_json));
if (!success) {
Log.e(TAG, "Style parsing failed.");
}
} catch (Resources.NotFoundException e) {
Log.e(TAG, "Can't find style. Error: ", e);
}
map.moveCamera(CameraUpdateFactory.newLatLngZoom(coordinates, 15f));
marker = map.addMarker(new MarkerOptions().position(coordinates));
}
মানচিত্র নিয়ন্ত্রণ অক্ষম করা হচ্ছে
অতিরিক্ত মানচিত্র নিয়ন্ত্রণ (যেমন কম্পাস, টুলবার, বা অন্যান্য অন্তর্নির্মিত বৈশিষ্ট্য) ছাড়াই অবস্থান দেখিয়ে মানচিত্রটিকে সহজ রাখতে, আপনার প্রয়োজনীয় না বলে নিয়ন্ত্রণগুলি নিষ্ক্রিয় করার কথা বিবেচনা করুন। অ্যান্ড্রয়েডে, আরেকটি বিকল্প হল সীমিত ইন্টারঅ্যাক্টিভিটি প্রদান করতে লাইট মোড সক্ষম করা।
ডিভাইসের অবস্থানের সাথে ব্যবহারকারীর প্রবেশ করা ঠিকানার তুলনা করা হচ্ছে
ঠিকানার প্রমাণ প্রাপ্তি—ব্যবহারকারী যে ঠিকানায় রয়েছে সে বিষয়ে আত্মবিশ্বাসী হওয়া—প্রত্যন্ত ব্যবহারকারীর অবস্থান, ব্যবহারকারীরা একটি নতুন ঠিকানায় চলে যাওয়া, অথবা ডিজিটাল ব্যবসায় (যেমন ডিজিটাল ব্যাঙ্ক) যেগুলি নেই এমন কারণগুলির দ্বারা জটিল হতে পারে প্রকৃত অবস্থান যেখানে ব্যবহারকারীরা ইউটিলিটি বিল বা অন্যান্য ডকুমেন্টেশন সহ ঠিকানার প্রমাণ দিতে যেতে পারেন। ব্যবহারকারীর ঠিকানা যাচাই করার ডিজিটাল উপায় প্রদান করা আপনাকে একটি দ্রুত, ঘর্ষণহীন সাইন-আপ অভিজ্ঞতা প্রদান করতে দেয়।
ঠিকানা চেক পাওয়ার ক্ষেত্রে নিরাপত্তা সবচেয়ে গুরুত্বপূর্ণ, বিশেষ করে একটি ডিজিটাল সাইন-আপ প্রক্রিয়ার সাথে। সাইন-আপের সময় ব্যবহারকারীর অবস্থান তাদের নিজের হিসাবে যে ঠিকানাটি লিখেছে তার সাথে মেলে কিনা তা পরীক্ষা করার জন্য এই বিভাগটি নির্দেশিকা এবং নমুনা সরবরাহ করে৷
একটি প্রবেশ করা ঠিকানা একটি ডিভাইস অবস্থানের সাথে তুলনা করার প্রক্রিয়াটি নিম্নলিখিত পদক্ষেপগুলি অন্তর্ভুক্ত করে:
- ব্যবহারকারীর প্রবেশ করা ঠিকানাটিকে ভৌগলিক স্থানাঙ্কে রূপান্তর করা হচ্ছে ।
- ব্যবহারকারীকে তাদের ডিভাইসের অবস্থান প্রাপ্ত করার অনুমতির জন্য অনুরোধ করা ।
- প্রবেশ করা ঠিকানা এবং ডিভাইসের অবস্থানের মধ্যে দূরত্ব গণনা করা হচ্ছে । ঠিকানা-অবস্থানের মিলের জন্য আপনি সর্বাধিক দূরত্ব নির্ধারণ করতে পারবেন।
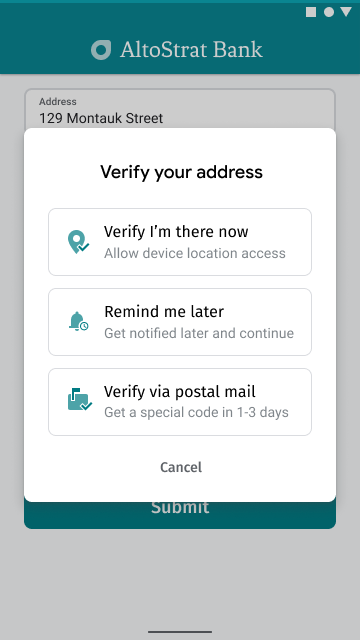
নিম্নলিখিত চিত্রটি একটি উদাহরণ যে আপনি কীভাবে ব্যবহারকারীদের তাদের বর্তমান অবস্থানের সাথে প্রবেশ করা ঠিকানার তুলনা করতে অনুরোধ করতে পারেন।

ব্যবহারকারীর প্রবেশ করা ঠিকানাটিকে ভৌগলিক স্থানাঙ্কে রূপান্তর করা হচ্ছে
| এই উদাহরণটি ব্যবহার করে: Android এর জন্য SDK স্থানগুলি | এছাড়াও উপলব্ধ: iOS | জাভাস্ক্রিপ্ট | জিওকোডিং API |
ব্যবহারকারীরা ঠিকানা যাচাইকরণে সম্মত হওয়ার পরে (পূর্ববর্তী চিত্রে "আমি এখন সেখানে আছি" এ স্পর্শ করে), বর্তমান অবস্থানের সাথে ঠিকানার তুলনা করার প্রথম ধাপ হল প্রবেশ করা ঠিকানাটিকে ভৌগলিক স্থানাঙ্কে রূপান্তর করা।
যদি ব্যবহারকারী প্লেস স্বয়ংসম্পূর্ণ দিয়ে তাদের ঠিকানা নির্বাচন করে থাকেন, তাহলে অবশ্যই Place.Field.LAT_LNG অনুরোধ করতে ভুলবেন না যেন স্থান স্বয়ংসম্পূর্ণ ক্ষেত্র তালিকায় স্থানের স্বয়ংসম্পূর্ণ উইজেট কোড স্নিপেটে যোগ করা দেখানো হয়েছে, এবং ভৌগলিক প্রাপ্তির জন্য Place.getLatLng() পদ্ধতিতে কল করুন। নির্বাচিত ঠিকানার স্থানাঙ্ক।
coordinates = place.getLatLng();
যদি ব্যবহারকারী ম্যানুয়ালি তাদের ঠিকানা প্রবেশ করান বা প্লেস স্বয়ংসম্পূর্ণ ক্ষেত্রগুলি পূরণ করার পরে সম্পাদনা করেন তবে সেই ঠিকানার সাথে সম্পর্কিত স্থানাঙ্কগুলি সন্ধান করতে Android জিওকোডার পরিষেবা বা জিওকোডিং API ব্যবহার করুন৷
উদাহরণ
https://maps.googleapis.com/maps/api/geocode/json?address=1600%20Amphitheatre%2BParkway%2C%20Mountain%20View%2C%20CA%2094043&key= YOUR_API_KEY
জিওকোডিং এপিআই-তে কলটিকে ইউআরএল এনকোড করতে ভুলবেন না।
URL এনকোডিং দ্রুত রেফারেন্স: %20 = স্থান, %2B = + (প্লাস), %2C = , (কমা)
ব্যবহারকারীকে তাদের ডিভাইসের অবস্থান প্রাপ্ত করার অনুমতির জন্য অনুরোধ করা
ব্যবহারকারীর ডিভাইসের অবস্থান পেতে, আপনাকে অবস্থান পরিষেবাগুলি সক্ষম করার জন্য ব্যবহারকারীর অনুমতির অনুরোধ করতে হবে৷ অবস্থান-সচেতন অ্যাপ তৈরি করার বিষয়ে অ্যান্ড্রয়েড ডকুমেন্টেশনে নির্দেশিকা ব্যবহার করে, নিম্নলিখিত প্রবাহটি বাস্তবায়ন করুন:
একটি সুনির্দিষ্ট স্তরে, এককালীন অনুদান হিসাবে অবস্থানের অনুমতির অনুরোধ করুন (
ACCESS_FINE_LOCATION)।ব্যবহারকারী লোকেশন অ্যাক্সেস মঞ্জুর করলে, ব্যবহারকারীর অবস্থান পান।
ব্যবহারকারী লোকেশন অ্যাক্সেস প্রত্যাখ্যান করলে, প্রত্যাখ্যানটি সদয়ভাবে পরিচালনা করুন। উদাহরণস্বরূপ, আপনি নিম্নলিখিত ধরনের বার্তা উপস্থাপন করতে পারেন (অনুমান করে আপনি ব্যবহারকারীর বর্তমান অবস্থান সংরক্ষণ করছেন না):
"আপনি যদি অ্যাপটিকে আপনার সুনির্দিষ্ট অবস্থান জানাতে না দেন, তাহলে আপনার অ্যাকাউন্ট সক্রিয় করতে আপনাকে মেল দ্বারা যাচাই করতে হবে৷ [ঠিক আছে]"
নিম্নলিখিত চিত্রটি ব্যবহারকারীদের ডিভাইসের অবস্থান পাওয়ার অনুমতি দেওয়ার জন্য একটি উদাহরণ প্রম্পট দেখায়।

অবস্থানের অনুমতি পরীক্ষা করতে, একটি অ্যাক্টিভিটি লঞ্চার প্রস্তুত করুন যেটি ActivityResultLauncher এর মাধ্যমে লঞ্চ করা অ্যাক্টিভিটি থেকে ফলাফল শুনতে পাবে। ফলাফল কলব্যাকে একটি স্ট্রিং থাকবে যা নির্দেশ করে যে ব্যবহারকারী অনুরোধকৃত অনুমতি দিয়েছেন বা অস্বীকার করেছেন।
// Register the permissions callback, which handles the user's response to the
// system permissions dialog. Save the return value, an instance of
// ActivityResultLauncher, as an instance variable.
private final ActivityResultLauncher<String> requestPermissionLauncher =
registerForActivityResult(new ActivityResultContracts.RequestPermission(), isGranted -> {
if (isGranted) {
// Since ACCESS_FINE_LOCATION is the only permission in this sample,
// run the location comparison task once permission is granted.
// Otherwise, check which permission is granted.
getAndCompareLocations();
} else {
// Fallback behavior if user denies permission
Log.d(TAG, "User denied permission");
}
});
তারপর, অ্যাপটির ইতিমধ্যেই ACCESS_FINE_LOCATION অনুমতি আছে কিনা তা পরীক্ষা করুন৷ যদি এটি না হয়, পূর্ববর্তী ধাপে সংজ্ঞায়িত লঞ্চার ব্যবহার করে অনুমতি অনুরোধের কার্যকলাপ চালু করে ব্যবহারকারীকে এটির জন্য জিজ্ঞাসা করুন৷
private void checkLocationPermissions() {
if (ContextCompat.checkSelfPermission(this, ACCESS_FINE_LOCATION)
== PackageManager.PERMISSION_GRANTED) {
getAndCompareLocations();
} else {
requestPermissionLauncher.launch(
ACCESS_FINE_LOCATION);
}
}
একবার ACCESS_FINE_LOCATION অনুমতি দেওয়া হলে, ডিভাইসের সর্বশেষ পরিচিত অবস্থান পেতে এবং এটি থেকে একটি LatLng বস্তু তৈরি করতে ফিউজড অবস্থান প্রদানকারী ব্যবহার করুন।
FusedLocationProviderClient fusedLocationClient =
LocationServices.getFusedLocationProviderClient(this);
fusedLocationClient.getLastLocation()
.addOnSuccessListener(this, location -> {
// Got last known location. In some rare situations this can be null.
if (location == null) {
return;
}
deviceLocation = new LatLng(location.getLatitude(), location.getLongitude());
// ...
});
}
প্রবেশ করা ঠিকানা এবং ডিভাইসের অবস্থানের মধ্যে দূরত্ব গণনা করা হচ্ছে
দুটি অক্ষাংশ/দ্রাঘিমাংশ স্থানাঙ্কের (প্রবেশ করা ঠিকানা এবং ডিভাইসের অবস্থান) মধ্যে দূরত্ব গণনা করতে গণিত ব্যবহার করুন। অ্যান্ড্রয়েড ইউটিলিটি লাইব্রেরির জন্য ওপেন সোর্স মানচিত্র SDK-এ পৃথিবীর দুটি বিন্দুর মধ্যে গোলাকার দূরত্ব গণনা করার জন্য কিছু সহজ পদ্ধতি রয়েছে৷
প্রথমে, আপনার অ্যাপের build.gradle.kts ফাইলে নিম্নলিখিত নির্ভরতা যোগ করে Android ইউটিলিটি লাইব্রেরির জন্য Maps SDK ইনস্টল করুন:
dependencies {
// Utility Library for Maps SDK for Android
// You do not need to add a separate dependency for the Maps SDK for Android
// since this library builds in the compatible version of the Maps SDK.
implementation("com.google.maps.android:android-maps-utils:3.8.2")
}
তারপর, সর্বশেষ পরিচিত ডিভাইসের অবস্থান পাওয়ার পরে কার্যকলাপ ফাইলে ফিরে, দুটি অবস্থানকে "মিলিত" হিসাবে বিবেচনা করার জন্য মিটারে একটি ব্যাসার্ধ সংজ্ঞায়িত করুন। ব্যাসার্ধটি GPS নির্ভুলতার পরিবর্তনশীলতার জন্য এবং ব্যবহারকারীর প্রবেশ করা ঠিকানায় স্থানের আকারের জন্য যথেষ্ট বড় হওয়া উচিত। যেমন:
private static final double acceptableProximity = 150;
তারপর, ডিভাইসের অবস্থান এবং ব্যবহারকারীর প্রবেশ করা ঠিকানা অবস্থানের মধ্যে দূরত্ব গণনা করতে ইউটিলিটি লাইব্রেরি পদ্ধতি computeDistanceBetween() ব্যবহার করুন। যদি দূরত্ব উপরে সংজ্ঞায়িত ব্যাসার্ধের মধ্যে পড়ে, তাহলে মিলিত অবস্থানগুলি বিবেচনা করুন।
// Use the computeDistanceBetween function in the Maps SDK for Android Utility Library
// to use spherical geometry to compute the distance between two Lat/Lng points.
double distanceInMeters = computeDistanceBetween(deviceLocation, enteredLocation);
if (distanceInMeters <= acceptedProximity) {
Log.d(TAG, "location matched");
// TODO: Display UI based on the locations matching
} else {
Log.d(TAG, "location not matched");
// TODO: Display UI based on the locations not matching
}
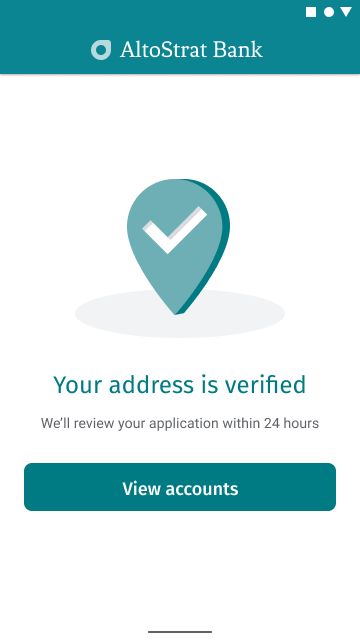
ঠিকানা এবং অবস্থান মিলে গেলে, অ্যাপে একটি নিশ্চিতকরণ প্রদর্শন করুন, যেমনটি নিচের চিত্রে দেখানো হয়েছে।

দ্রুত এবং যাচাইকৃত সাইন আপ আরও উন্নত করার টিপস৷
ব্যবহারকারীদের একটি ব্যবসা বা পয়েন্ট-অফ-ইন্টারেস্ট নামের উপর ভিত্তি করে একটি ঠিকানা লিখতে অনুমতি দিন। "এগিয়ে টাইপ করুন" ভবিষ্যদ্বাণী পরিষেবাটি কেবল ঠিকানাগুলির জন্যই কাজ করে না, তবে আপনি ব্যবহারকারীদের ব্যবসা বা ল্যান্ডমার্কের নাম লিখতে দেওয়াও বেছে নিতে পারেন৷ ঠিকানা এবং প্রতিষ্ঠানের নাম উভয়ই প্রবেশ করার অনুমতি দিতে, স্বয়ংসম্পূর্ণ সংজ্ঞা থেকে types বৈশিষ্ট্যগুলি সরিয়ে দিন।
আপনার ওয়েবসাইট শৈলীর সাথে মেলে প্লেস স্বয়ংসম্পূর্ণ বক্সের চেহারা এবং অনুভূতি কাস্টমাইজ করুন। আপনি যদি Google-এর উইজেট ব্যবহার না করে আপনার অ্যাপে Place Autocomplete-এর চেহারা এবং অনুভূতি নিয়ন্ত্রণ করতে পছন্দ করেন, তাহলে আপনি Place Autocomplete পরিষেবার মাধ্যমে তৈরি করা UIটিকে পাওয়ার জন্য প্রোগ্রাম্যাটিকভাবে Place Autocomplete ব্যবহার করতে পারেন।


