نمای کلی
پلتفرم نقشههای گوگل برای وب (JS، TS)، اندروید و iOS در دسترس است و همچنین APIهای خدمات وب را برای دریافت اطلاعات درباره مکانها، مسیرها و مسافتها ارائه میدهد. نمونههای این راهنما برای یک پلتفرم نوشته شدهاند، اما پیوندهای مستندسازی برای پیادهسازی در پلتفرمهای دیگر ارائه شدهاند.
Quick Builder در کنسول Google Cloud به شما امکان میدهد با استفاده از یک رابط کاربری تعاملی که کد جاوا اسکریپت را برای شما ایجاد میکند، تکمیل خودکار فرم آدرس بسازید.
کاربران به زندگی و فعالیت در دنیای دیجیتالی عادت کردهاند که در آن راحتی، سرعت و امنیت انتظارات اصلی است. وقتی آنها برای چیزی مانند کارت اعتباری، حساب بانکی یا وام درخواست می کنند، انتظار دارند که این روند سریع و آسان باشد.
هرچه کاربران بیشتری مجبور به تایپ یا وارد کردن داده های تکراری باشند، شانس کمتری برای حفظ آنها به عنوان مشتری خواهید داشت. ایجاد یک تجربه ثبت نام سریع، آسان و تایید شده، تجربه کاربری را بهبود می بخشد و در عین حال به شما کمک می کند تا کاربران را در سایت خود نگه دارید.
آدرسهای وارد شده به صورت دستی میتواند منجر به کاهش تبدیل، دادههای CRM اشتباه و اشتباهات پرهزینه در تحویل شود. ثبتنام سریع و تأیید شده، ثبتنام را سریعتر میکند، بلافاصله آدرسهای نزدیک را تنها با چند ضربه انگشت نشان میدهد و نشانی ورودی را برای تأیید بصری نشان میدهد، و به کاربر کمک میکند مطمئن شود که آدرس صحیح را وارد کرده است. تأیید آدرس کاربر با استفاده از موقعیت مکانی فعلی آنها نیز به جلوگیری از کلاهبرداری کمک می کند و اعتماد کاربر را نسبت به محصولات و خدمات شما تقویت می کند. تأیید همچنین می تواند اعتماد شما را در ارائه فوری بانک های مجازی و کارت های اعتباری افزایش دهد.
این مبحث راهنمایی پیاده سازی را برای ایجاد تجربه ثبت نام سریع و تایید شده با پلتفرم Google Maps ارائه می دهد. از آنجایی که کاربران به احتمال زیاد در دستگاه های تلفن همراه ثبت نام می کنند، بیشتر نمونه های پیاده سازی در این مبحث بر روی اندروید تمرکز دارند. ( نمونه کامل منبع را می توانید اینجا ببینید). همچنین می توانید از SDK های iOS برای انجام کارهای مشابه استفاده کنید.
نمودار زیر API های اصلی در ساخت راه حل را نشان می دهد (برای بزرگنمایی کلیک کنید).
فعال کردن API ها
برای اجرای این توصیهها، باید APIهای زیر را در کنسول Google Cloud فعال کنید:
- Maps SDK برای Android (یا API برای پلتفرم انتخابی شما)
- Places API
- API کدگذاری جغرافیایی
برای اطلاعات بیشتر درباره راهاندازی، شروع به کار با Google Maps Platform را ببینید.
بخش های بهترین شیوه ها
در زیر شیوه ها و سفارشی سازی هایی است که در این مبحث به آنها خواهیم پرداخت.
- نماد علامت چک یک بهترین تمرین اصلی است.
- نماد ستاره یک سفارشی سازی اختیاری است اما توصیه می شود برای بهبود راه حل.
| افزودن تکمیل خودکار به فیلدهای ورودی | تکمیل خودکار فرم آدرس برای بهبود تجربه کاربری در همه پلتفرمها و بهبود دقت آدرس با حداقل فشار کلید، قابلیت نوع هر لحظه را اضافه کنید. | |
| ارائه تایید بصری آدرس | به کاربران اجازه دهید آدرس خود را روی نقشه به عنوان تأیید بصری وارد کردن آدرس صحیح ببینند. | |
| مقایسه آدرس وارد شده توسط کاربر با مکان دستگاه | آدرس انتخابی یا وارد شده کاربر را با مکان فعلی دستگاه خود مقایسه کنید تا مشخص شود که آنها در آدرس مشخص شده هستند. (برای انجام این کار، کاربران باید هنگام ثبت نام در خانه باشند.) | |
| نکاتی برای بهبود بیشتر ثبت نام سریع و تأیید شده | میتوانید با افزودنیهایی مانند شخصیسازی ظاهر و احساس ویجت تکمیل خودکار یا اینکه به کاربران اجازه میدهید نام یک کسبوکار یا علامت مشخصه را به عنوان آدرس انتخاب کنند، ورود آدرس را حتی بیشتر افزایش دهید. |
افزودن تکمیل خودکار به فیلدهای ورودی
| این مثال از: Places SDK برای Android استفاده می کند | همچنین موجود است: iOS | جاوا اسکریپت |
تکمیل خودکار مکان میتواند ورود آدرس در برنامه شما را ساده کند و منجر به نرخ تبدیل بالاتر و تجربه یکپارچه برای مشتریان شما شود. تکمیل خودکار یک فیلد منفرد با ورود سریع با پیشبینی آدرس «نوع پیشرو» را فراهم میکند که میتواند برای پر کردن خودکار فرم آدرس ثبتنام استفاده شود. با گنجاندن تکمیل خودکار مکان در جریان ثبت نام، می توانید:
- خطاهای ورود آدرس را کاهش دهید.
- تعداد مراحل فرآیند ثبت نام را کاهش دهید.
- تجربه ورود آدرس را در دستگاه های تلفن همراه یا پوشیدنی ساده کنید.
- به طور قابل توجهی فشار دادن کلید و کل زمان لازم برای ثبت نام مشتری را کاهش دهید.
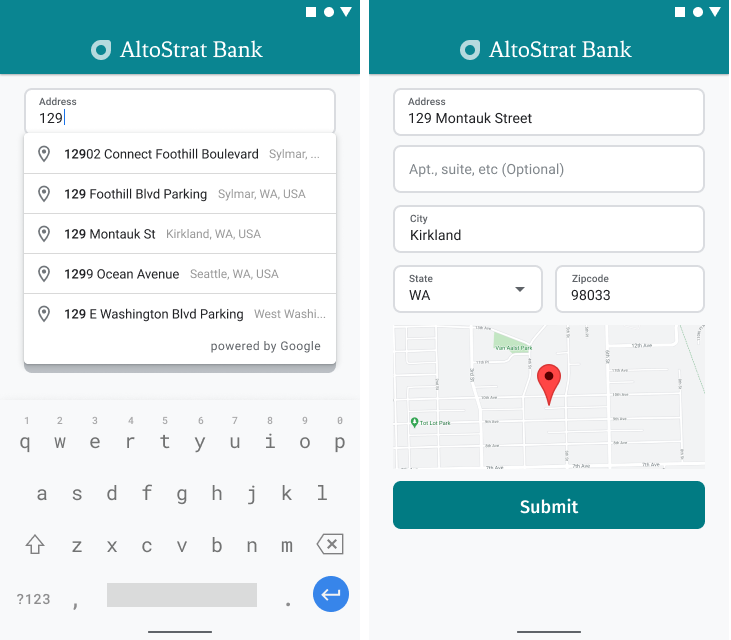
هنگامی که کاربر کادر ورودی تکمیل خودکار را انتخاب می کند و شروع به تایپ می کند، لیستی از پیش بینی های آدرس ظاهر می شود.
هنگامی که کاربر آدرسی را از لیست پیش بینی ها انتخاب می کند، می توانید از پاسخ برای تأیید آدرس و دریافت مکان استفاده کنید. سپس درخواست شما می تواند فیلدهای صحیح فرم ورود آدرس را پر کند، همانطور که در شکل زیر نشان داده شده است.

ویدئوها: فرمهای آدرس را با تکمیل خودکار مکان بهبود دهید
فرم های آدرس
اندروید
iOS
وب
پلتفرم نقشه های گوگل ویجت تکمیل خودکار مکان را برای پلتفرم های موبایل و وب ارائه می دهد. ویجت، که در شکلهای قبلی نشان داده شده است، یک گفتگوی جستجو با قابلیت تکمیل خودکار داخلی ارائه میکند که حتی میتوانید آن را برای جستجوی محدوده مکان بهینه کنید.
این بخش نحوه پیاده سازی Place Autocomplete برای ثبت نام سریع و تایید شده را توضیح می دهد.
افزودن ویجت تکمیل خودکار مکان
در Android، میتوانید ویجت تکمیل خودکار را با استفاده از یک هدف تکمیل خودکار اضافه کنید که تکمیل خودکار مکان را از قسمت ورودی خط 1 نشانی راهاندازی میکند، جایی که کاربر شروع به وارد کردن آدرس خود میکند. وقتی شروع به تایپ می کنند، می توانند آدرس خود را از لیست پیش بینی های تکمیل خودکار انتخاب کنند.
ابتدا با استفاده از ActivityResultLauncher یک راهانداز فعالیت آماده کنید تا به نتیجه فعالیت راهاندازی شده گوش دهد . پاسخ تماس نتیجه شامل یک شی مکان مربوط به آدرسی است که کاربر از پیش بینی های تکمیل خودکار انتخاب می کند.
private final ActivityResultLauncher<Intent> startAutocomplete = registerForActivityResult( new ActivityResultContracts.StartActivityForResult(), result -> { if (result.getResultCode() == Activity.RESULT_OK) { Intent intent = result.getData(); if (intent != null) { Place place = Autocomplete.getPlaceFromIntent(intent); // Write a method to read the address components from the Place // and populate the form with the address components Log.d(TAG, "Place: " + place.getAddressComponents()); fillInAddress(place); } } else if (result.getResultCode() == Activity.RESULT_CANCELED) { // The user canceled the operation. Log.i(TAG, "User canceled autocomplete"); } });
در مرحله بعد، فیلدها، مکان و خصوصیات نوع هدف Place Autocomplete را تعریف کنید و آن را با Autocomplete.IntentBuilder بسازید. در نهایت، intent را با استفاده از ActivityResultLauncher تعریف شده در نمونه کد قبلی اجرا کنید.
private void startAutocompleteIntent() { // Set the fields to specify which types of place data to // return after the user has made a selection. List<Place.Field> fields = Arrays.asList(Place.Field.ADDRESS_COMPONENTS, Place.Field.LOCATION, Place.Field.VIEWPORT); // Build the autocomplete intent with field, country, and type filters applied Intent intent = new Autocomplete.IntentBuilder(AutocompleteActivityMode.OVERLAY, fields) .setCountries(List.of("US")) .setTypesFilter(List.of("establishment")) .build(this); startAutocomplete.launch(intent); }
مدیریت آدرس بازگردانده شده توسط Place Autocomplete
تعریف ActivityResultLauncher قبلاً همچنین مشخص می کند که وقتی نتیجه فعالیت در تماس برگشتی برگردانده می شود چه کاری باید انجام شود. اگر کاربر یک پیشبینی را انتخاب کرد، آن را در هدف موجود در شیء نتیجه تحویل میدهد. از آنجایی که intent توسط Autocomplete.IntentBuilder ساخته شده است، روش Autocomplete.getPlaceFromIntent() می تواند شی Place را از آن استخراج کند.
private final ActivityResultLauncher<Intent> startAutocomplete = registerForActivityResult( new ActivityResultContracts.StartActivityForResult(), result -> { if (result.getResultCode() == Activity.RESULT_OK) { Intent intent = result.getData(); if (intent != null) { Place place = Autocomplete.getPlaceFromIntent(intent); // Write a method to read the address components from the Place // and populate the form with the address components Log.d(TAG, "Place: " + place.getAddressComponents()); fillInAddress(place); } } else if (result.getResultCode() == Activity.RESULT_CANCELED) { // The user canceled the operation. Log.i(TAG, "User canceled autocomplete"); } });
از آنجا، Place.getAddressComponents() را فراخوانی کنید و هر جزء آدرس را با فیلد ورودی مربوطه در فرم آدرس مطابقت دهید و فیلد را با مقدار مکان انتخابی کاربر پر کنید.
گرفتن دادههای آدرس از پیشبینی بهجای یک آدرس وارد شده بهصورت دستی به اطمینان از صحت آدرس کمک میکند، اطمینان میدهد که آدرس شناخته شده است و میتواند به آن تحویل داده شود، و ضربههای کلید کاربر را کاهش میدهد.
ملاحظات هنگام اجرای تکمیل خودکار مکان
تکمیل خودکار مکان تعدادی گزینه دارد که به آن اجازه میدهد در اجرای آن انعطافپذیر باشد، اگر میخواهید بیشتر از ویجت استفاده کنید. می توانید از ترکیبی از خدمات استفاده کنید تا دقیقاً آنچه را که برای مطابقت با یک مکان به روش صحیح نیاز دارید به دست آورید.
برای فرم ADDRESS، پارامتر انواع را روی
addressتنظیم کنید تا مطابقت ها را به آدرس های کامل خیابان محدود کنید. درباره انواع پشتیبانی شده در درخواست های تکمیل خودکار مکان بیشتر بیاموزید.اگر نیازی به جستجو در سراسر جهان ندارید، محدودیت ها و سوگیری های مناسب را تنظیم کنید. تعدادی پارامتر وجود دارد که میتوان از آنها برای تعصب یا محدود کردن هر تطابق فقط به مناطق خاص استفاده کرد.
از
RectangularBoundsبرای تنظیم محدودیت های مستطیلی برای یک ناحیه استفاده کنید، ازsetLocationRestriction()استفاده کنید تا مطمئن شوید که فقط آدرس ها در آن مناطق برگردانده می شوند.از
setCountries()برای محدود کردن پاسخ ها به مجموعه خاصی از کشورها استفاده کنید.
درصورتیکه فیلدهای خاصی از مسابقه حذف شدند، فیلدها را قابل ویرایش بگذارید و به مشتریان اجازه دهید در صورت لزوم آدرس را بهروزرسانی کنند. از آنجایی که اکثر آدرسهای ارسال شده توسط Place Autocomplete حاوی اعداد فرعی مانند شماره آپارتمان، مجموعه، یا واحد نیستند، میتوانید تمرکز را به خط آدرس ۲ منتقل کنید تا کاربر را تشویق کنید در صورت لزوم آن اطلاعات را پر کند.
ارائه تایید بصری آدرس
| این مثال از: Maps SDK برای Android استفاده می کند | همچنین موجود است: iOS | جاوا اسکریپت |
به عنوان بخشی از ورود آدرس، تأیید بصری آدرس را روی نقشه به کاربران ارائه دهید. این به کاربران اطمینان بیشتری از درست بودن آدرس می دهد.
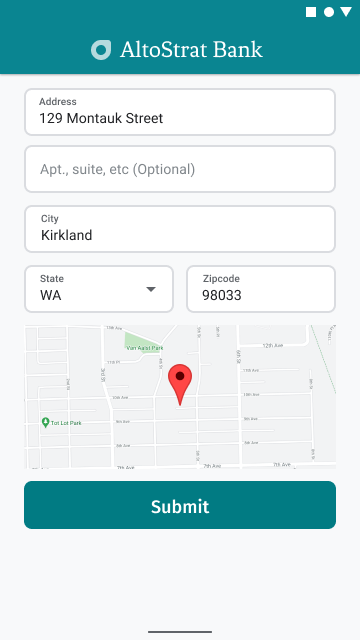
شکل زیر نقشه ای را در زیر آدرس با پین در آدرس وارد شده نشان می دهد.

مثال زیر مراحل اولیه اضافه کردن نقشه در اندروید را دنبال می کند. برای جزئیات بیشتر به مستندات مراجعه کنید.
- اضافه کردن
SupportMapFragment(در این مورد، افزودن یک قطعه به صورت پویا) - گرفتن یک دسته برای قطعه و ثبت پاسخ تماس
- یک ظاهر طراحی و اضافه کردن یک نشانگر به نقشه
- غیرفعال کردن کنترل های نقشه
اضافه کردن SupportMapFragment
ابتدا یک قطعه SupportMapFragment به فایل XML layout اضافه کنید.
<fragment
android:name="com.google.android.gms.maps.SupportMapFragment"
android:id="@+id/confirmation_map"
android:layout_width="match_parent"
android:layout_height="match_parent"/>سپس، اگر قطعه هنوز وجود ندارد، آن را به صورت برنامهنویسی اضافه کنید.
private void showMap(Place place) {
coordinates = place.getLocation();
// It isn't possible to set a fragment's id programmatically so we set a tag instead and
// search for it using that.
mapFragment = (SupportMapFragment)
getSupportFragmentManager().findFragmentByTag(MAP_FRAGMENT_TAG);
// We only create a fragment if it doesn't already exist.
if (mapFragment == null) {
mapPanel = ((ViewStub) findViewById(R.id.stub_map)).inflate();
GoogleMapOptions mapOptions = new GoogleMapOptions();
mapOptions.mapToolbarEnabled(false);
// To programmatically add the map, we first create a SupportMapFragment.
mapFragment = SupportMapFragment.newInstance(mapOptions);
// Then we add it using a FragmentTransaction.
getSupportFragmentManager()
.beginTransaction()
.add(R.id.confirmation_map, mapFragment, MAP_FRAGMENT_TAG)
.commit();
mapFragment.getMapAsync(this);
} else {
updateMap(coordinates);
}
}گرفتن یک دسته برای قطعه و ثبت پاسخ تماس
برای بدست آوردن دسته ای از قطعه، متد
FragmentManager.findFragmentByIdرا فراخوانی کنید و شناسه منبع قطعه را در فایل طرح بندی خود ارسال کنید. اگر قطعه را به صورت پویا اضافه کردید ، از این مرحله بگذرید زیرا قبلاً دسته را بازیابی کرده اید.متد
getMapAsyncرا فراخوانی کنید تا پاسخ تماس را روی قطعه تنظیم کنید.
به عنوان مثال، اگر قطعه را به صورت ایستا اضافه کنید:
کاتلین
val mapFragment = supportFragmentManager .findFragmentById(R.id.map) as SupportMapFragment mapFragment.getMapAsync(this)
جاوا
SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager() .findFragmentById(R.id.map); mapFragment.getMapAsync(this);
یک ظاهر طراحی و اضافه کردن یک نشانگر به نقشه
وقتی نقشه آماده شد، سبک را تنظیم کنید، دوربین را در مرکز قرار دهید و یک نشانگر در مختصات آدرس وارد شده اضافه کنید. کد زیر از استایل تعریف شده در یک شی JSON استفاده می کند یا می توانید یک شناسه نقشه را که با استایل Maps مبتنی بر Cloud تعریف شده است بارگیری کنید.
@Override public void onMapReady(@NonNull GoogleMap googleMap) { map = googleMap; try { // Customise the styling of the base map using a JSON object defined // in a string resource. boolean success = map.setMapStyle( MapStyleOptions.loadRawResourceStyle(this, R.raw.style_json)); if (!success) { Log.e(TAG, "Style parsing failed."); } } catch (Resources.NotFoundException e) { Log.e(TAG, "Can't find style. Error: ", e); } map.moveCamera(CameraUpdateFactory.newLatLngZoom(coordinates, 15f)); marker = map.addMarker(new MarkerOptions().position(coordinates)); }
غیرفعال کردن کنترل های نقشه
برای ساده نگه داشتن نقشه با نشان دادن مکان بدون کنترلهای نقشه اضافی (مانند قطبنما، نوار ابزار یا سایر ویژگیهای داخلی)، کنترلهایی را که لازم نمیدانید غیرفعال کنید. در اندروید، گزینه دیگر فعال کردن حالت Lite برای ارائه تعامل محدود است.
مقایسه آدرس وارد شده توسط کاربر با مکان دستگاه
به دست آوردن مدرک نشانی - اطمینان از اینکه کاربر در آدرسی است که وارد کرده است - می تواند توسط عواملی مانند موقعیت مکانی کاربر از راه دور، جابجایی کاربران به آدرس جدید، یا کسب و کارهای دیجیتالی (مانند بانک های دیجیتال) که مکان فیزیکی ندارند که کاربران بتوانند برای ارائه اثبات آدرس همراه با قبض های آب و برق یا سایر اسناد مراجعه کنند، پیچیده شود. ارائه راههای دیجیتالی برای تأیید آدرسهای کاربر به شما امکان میدهد تجربه ثبتنام سریعتر و بدون اصطکاک را ارائه دهید.
امنیت در به دست آوردن بررسی آدرس، به ویژه با فرآیند ثبت نام دیجیتال، بسیار مهم است. این بخش راهنمایی و نمونه هایی را برای بررسی اینکه آیا موقعیت مکانی کاربر در حین ثبت نام با آدرسی که وارد می کند مطابقت دارد یا خیر ارائه می دهد.
فرآیند مقایسه یک آدرس وارد شده با یک مکان دستگاه شامل مراحل زیر است:
- تبدیل آدرس وارد شده توسط کاربر به مختصات جغرافیایی .
- درخواست مجوز از کاربر برای به دست آوردن موقعیت مکانی دستگاهش .
- محاسبه فاصله بین آدرس وارد شده و مکان دستگاه . شما می توانید حداکثر فاصله ای را که برای تطابق آدرس و مکان به حساب می آید، تعیین کنید.
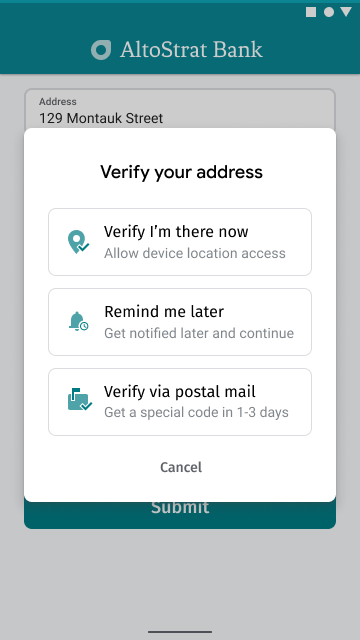
شکل زیر نمونهای از این است که چگونه میتوانید از کاربران بخواهید آدرسی را که وارد کردهاند با مکان فعلیشان مقایسه کنند.

تبدیل آدرس وارد شده توسط کاربر به مختصات جغرافیایی
| این مثال از: Places SDK برای Android استفاده می کند | همچنین موجود است: iOS | جاوا اسکریپت | API کدگذاری جغرافیایی |
پس از اینکه کاربران با تأیید آدرس موافقت کردند (با لمس "تأیید من اکنون آنجا هستم" در شکل قبلی)، اولین مرحله در مقایسه آدرس با مکان فعلی، تبدیل آدرس وارد شده به مختصات جغرافیایی است.
اگر کاربر آدرس خود را با Place Autocomplete انتخاب کرده است، حتماً در لیست فیلد Place Autocomplete همانطور که در قطعه کد ویجت Adding the Place Autocomplete Autocomplete نشان داده شده است، درخواست Place.Field.LAT_LNG کرده و برای بدست آوردن مختصات جغرافیایی آدرس انتخابی، متد Place.getLatLng() را فراخوانی کنید.
coordinates = place.getLatLng();
اگر کاربر پس از تکمیل خودکار مکان، آدرس خود را به صورت دستی وارد کرده یا ویرایش هایی انجام داده است، از سرویس Android Geocoder یا Geocoding API برای جستجوی مختصات مربوط به آن آدرس استفاده کنید.
مثال
https://maps.googleapis.com/maps/api/geocode/json?address=1600%20Amphitheatre%2BParkway%2C%20Mountain%20View%2C%20CA%2094043&key= YOUR_API_KEY
مطمئن شوید که URL تماس با API Geocoding را کد می کند .
مرجع سریع کدگذاری URL: %20 = فاصله، %2B = + (به علاوه)، %2C =، (کاما)
درخواست مجوز از کاربر برای به دست آوردن موقعیت مکانی دستگاهش
برای به دست آوردن موقعیت مکانی دستگاه کاربر، باید برای فعال کردن خدمات مکان، اجازه کاربر را درخواست کنید. با استفاده از راهنمایی در مستندات Android در مورد ساخت برنامه های آگاه از موقعیت مکانی ، جریان زیر را پیاده سازی کنید:
درخواست مجوز مکان، به عنوان کمک هزینه یک بار مصرف، در یک سطح دقیق (
ACCESS_FINE_LOCATION).اگر کاربر اجازه دسترسی به موقعیت مکانی را می دهد، مکان کاربر را دریافت کنید.
اگر کاربر دسترسی به موقعیت مکانی را رد کرد، رد را با مهربانی انجام دهید. به عنوان مثال، می توانید نوع پیام زیر را ارائه دهید (با فرض اینکه مکان فعلی کاربر را ذخیره نمی کنید):
"اگر به برنامه اجازه ندهید مکان دقیق شما را بداند، برای فعال کردن حساب خود باید از طریق ایمیل تأیید کنید. [OK]"
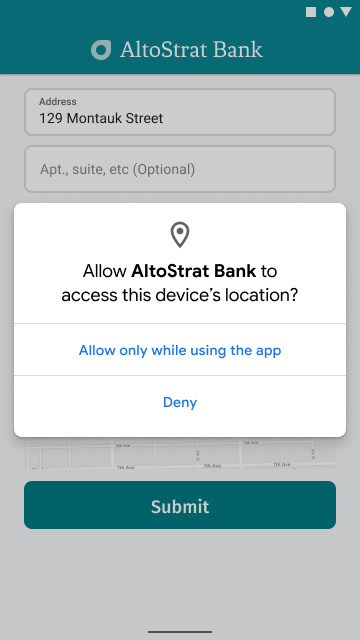
شکل زیر نمونه ای از اعلان برای کاربران را نشان می دهد که اجازه دسترسی به مکان دستگاه را می دهند.

برای بررسی مجوز مکان، یک راهانداز فعالیت آماده کنید که به نتایج فعالیت راهاندازی شده با ActivityResultLauncher گوش دهد. پاسخ تماس نتیجه شامل یک رشته خواهد بود که نشان می دهد کاربر مجوز درخواستی را اعطا کرده یا رد کرده است.
// Register the permissions callback, which handles the user's response to the // system permissions dialog. Save the return value, an instance of // ActivityResultLauncher, as an instance variable. private final ActivityResultLauncher<String> requestPermissionLauncher = registerForActivityResult(new ActivityResultContracts.RequestPermission(), isGranted -> { if (isGranted) { // Since ACCESS_FINE_LOCATION is the only permission in this sample, // run the location comparison task once permission is granted. // Otherwise, check which permission is granted. getAndCompareLocations(); } else { // Fallback behavior if user denies permission Log.d(TAG, "User denied permission"); } });
سپس، بررسی کنید که آیا برنامه قبلاً مجوز ACCESS_FINE_LOCATION را دارد یا خیر. اگر اینطور نیست، با راه اندازی فعالیت درخواست مجوز با استفاده از راه اندازی تعریف شده در مرحله قبل، آن را از کاربر بخواهید.
private void checkLocationPermissions() { if (ContextCompat.checkSelfPermission(this, ACCESS_FINE_LOCATION) == PackageManager.PERMISSION_GRANTED) { getAndCompareLocations(); } else { requestPermissionLauncher.launch( ACCESS_FINE_LOCATION); } }
پس از اعطای مجوز ACCESS_FINE_LOCATION ، از ارائهدهنده مکان ذوب شده برای دریافت آخرین مکان شناخته شده دستگاه و ایجاد یک شی LatLng از آن استفاده کنید.
FusedLocationProviderClient fusedLocationClient =
LocationServices.getFusedLocationProviderClient(this);
fusedLocationClient.getLastLocation()
.addOnSuccessListener(this, location -> {
// Got last known location. In some rare situations this can be null.
if (location == null) {
return;
}
deviceLocation = new LatLng(location.getLatitude(), location.getLongitude());
// ...
});
}محاسبه فاصله بین آدرس وارد شده و مکان دستگاه
از ریاضی برای محاسبه فاصله بین دو مختصات طول و عرض جغرافیایی (آدرس وارد شده و مکان دستگاه) استفاده کنید. Maps SDK منبع باز برای کتابخانه ابزار اندروید دارای روشهای مفیدی برای محاسبه فاصله کروی بین دو نقطه روی زمین است.
ابتدا Maps SDK for Android Utility Library را با افزودن وابستگی زیر به فایل build.gradle.kts برنامه خود نصب کنید:
dependencies { // Utility Library for Maps SDK for Android // You do not need to add a separate dependency for the Maps SDK for Android // since this library builds in the compatible version of the Maps SDK. implementation("com.google.maps.android:android-maps-utils:3.19.0") }
سپس، پس از به دست آوردن آخرین مکان شناخته شده دستگاه، به فایل اکتیویتی برگردید، شعاع را بر حسب متر تعریف کنید تا دو مکان را به عنوان "همسان" در نظر بگیرید. شعاع باید به اندازه کافی بزرگ باشد تا تغییرات دقت GPS و اندازه مکان در آدرس وارد شده کاربر را در نظر بگیرد. به عنوان مثال:
private static final double acceptableProximity = 150;
سپس، از روش کتابخانه ابزار computeDistanceBetween() برای محاسبه فاصله بین مکان دستگاه و مکان آدرس وارد شده توسط کاربر استفاده کنید. اگر فاصله در شعاع تعریف شده در بالا قرار دارد، مکان های مطابقت داده شده را در نظر بگیرید.
// Use the computeDistanceBetween function in the Maps SDK for Android Utility Library // to use spherical geometry to compute the distance between two Lat/Lng points. double distanceInMeters = computeDistanceBetween(deviceLocation, enteredLocation); if (distanceInMeters <= acceptedProximity) { Log.d(TAG, "location matched"); // TODO: Display UI based on the locations matching } else { Log.d(TAG, "location not matched"); // TODO: Display UI based on the locations not matching }
اگر آدرس و مکان مطابقت دارند، همانطور که در شکل زیر نشان داده شده است، تأییدیه را در برنامه نمایش دهید.

نکاتی برای بهبود بیشتر ثبت نام سریع و تأیید شده
به کاربران اجازه دهید آدرسی را بر اساس نام تجاری یا نقطه مورد علاقه وارد کنند. سرویس پیشبینی «نوع پیشبینی» نه تنها برای آدرسها کار میکند، بلکه میتوانید به کاربران اجازه دهید نامهای تجاری یا نقاط عطف را وارد کنند. برای اینکه هم آدرس ها و هم نام مؤسسات وارد شوند، ویژگی types را از تعریف تکمیل خودکار حذف کنید.
ظاهر و احساس کادر تکمیل خودکار مکان را برای مطابقت با سبک وب سایت خود سفارشی کنید. اگر ترجیح میدهید به جای استفاده از ویجت Google، ظاهر و احساس «تکمیل خودکار مکان» را در برنامه خود کنترل کنید، میتوانید از «تکمیل خودکار مکان» به صورت برنامهنویسی برای تقویت رابط کاربری که با سرویس «تکمیل خودکار مکان» میسازید استفاده کنید.


