סקירה כללית
הפלטפורמה של מפות Google זמינה לאינטרנט (JS, TS), ל-Android ול-iOS, והיא מציעה גם ממשקי API של שירותי אינטרנט לקבלת מידע על מקומות, מסלולים ומרחקים. הדוגמאות במדריך הזה נכתבו עבור פלטפורמה אחת, אבל יש קישורים לתיעוד להטמעה בפלטפורמות אחרות.
Quick Builder במסוף Google Cloud מאפשר לכם ליצור השלמה אוטומטית של טופס כתובת באמצעות ממשק משתמש אינטראקטיבי שמייצר בשבילכם קוד JavaScript.
המשתמשים התרגלו לחיות ולפעול בעולם דיגיטלי שבו נוחות, מהירות ואבטחה הם ציפיות בסיסיות. כשהם מגישים בקשה למשהו כמו כרטיס אשראי, חשבון בנק או הלוואה, הם מצפים שהתהליך יהיה מהיר וקל.
ככל שהמשתמשים יצטרכו להקליד או להזין נתונים כפולים יותר, כך יקטנו הסיכויים שהם יישארו לקוחות. יצירת חוויית הרשמה מהירה, קלה ומאומתת תשפר את חוויית המשתמש ותעזור לכם לשמור על המשתמשים באתר.
הזנה ידנית של כתובות עלולה להוביל לירידה במספר ההמרות, לנתוני CRM שגויים ולטעויות יקרות במשלוח. תהליך ההרשמה המהיר והמאומת מאפשר להירשם מהר יותר. המערכת מציעה באופן מיידי כתובות סמוכות אחרי כמה הקשות קלות, ומציגה את הכתובת שהוזנה כדי שהמשתמש יוכל לוודא שהיא נכונה. אימות הכתובת של המשתמש באמצעות המיקום הנוכחי שלו עוזר גם למנוע הונאות ומחזק את אמון המשתמשים במוצרים ובשירותים שלכם. האימות יכול גם להגביר את הביטחון שלכם במתן כרטיסי אשראי וכרטיסי בנק וירטואליים באופן מיידי.
במאמר הזה מוסבר איך להטמיע תהליך הרשמה מהיר ומאומת באמצעות הפלטפורמה של מפות Google. סביר להניח שהמשתמשים יירשמו במכשירים ניידים, ולכן רוב דוגמאות ההטמעה בנושא הזה מתמקדות ב-Android. (כאן אפשר לראות את קוד המקור המלא לדוגמה). אפשר גם להשתמש בערכות ה-SDK ל-iOS כדי לבצע את אותן פעולות.
בתרשים הבא מוצגים ממשקי ה-API המרכזיים שמשמשים לבניית הפתרון (אפשר ללחוץ כדי להגדיל).
הפעלת ממשקי API
כדי ליישם את ההמלצות האלה, צריך להפעיל את ממשקי ה-API הבאים במסוף Google Cloud:
- Maps SDK ל-Android (או ה-API לפלטפורמה שבחרתם)
- Places API
- Geocoding API
מידע נוסף על ההגדרה זמין במאמר תחילת העבודה עם הפלטפורמה של מפות Google.
הקטעים 'שיטות מומלצות'
בנושא הזה נסביר על שיטות עבודה מומלצות ועל התאמות אישיות.
- סמל סימן הווי הוא שיטה מומלצת בסיסית.
- סמל הכוכב הוא התאמה אישית אופציונלית, אבל מומלצת, לשיפור הפתרון.
| הוספת השלמה אוטומטית לשדות קלט | מילוי אוטומטי של טופס כתובת. להוסיף פונקציונליות של הקלדה תוך כדי תנועה כדי לשפר את חוויית המשתמש בכל הפלטפורמות ולשפר את דיוק הכתובת עם מינימום הקשות. | |
| אישור חזותי של הכתובת | לאפשר למשתמשים לראות את הכתובת שלהם במפה כאישור ויזואלי לכך שהם הזינו את הכתובת הנכונה. | |
| השוואה בין הכתובת שהמשתמש הזין לבין מיקום המכשיר | השוואה בין הכתובת שהמשתמש בחר או הזין לבין המיקום הנוכחי של המכשיר שלו, כדי לקבוע שהוא נמצא בכתובת שצוינה. (כדי שהפעולה הזו תצליח, המשתמשים צריכים להיות בבית כשהם נרשמים). | |
| טיפים לשיפור נוסף של ההרשמה המהירה והמאומתת | אפשר לשפר עוד יותר את הזנת הכתובת באמצעות תוספות כמו התאמה אישית של המראה והתחושה של הווידג'ט להשלמה אוטומטית, או לאפשר למשתמשים לבחור את השם של עסק או ציון דרך ככתובת. |
הוספת השלמה אוטומטית לשדות קלט
| בדוגמה הזו נעשה שימוש ב: Places SDK ל-Android | אפשר גם: iOS | JavaScript |
ההשלמה האוטומטית של מקומות יכולה לפשט את הזנת הכתובת באפליקציה, וכך להגדיל את שיעורי ההמרה ולספק ללקוחות חוויה חלקה. ההשלמה האוטומטית מספקת שדה יחיד להזנה מהירה עם חיזוי כתובת מסוג 'הקלדה מראש', שאפשר להשתמש בו כדי לאכלס אוטומטית טופס הרשמה עם כתובת. אם משלבים את ההשלמה האוטומטית של מקומות בתהליך ההרשמה, אפשר:
- הפחתת שגיאות בהזנת כתובות.
- להקטין את מספר השלבים בתהליך ההרשמה.
- לפשט את חוויית הזנת הכתובות במכשירים ניידים או במכשירים לבישים.
- לצמצם באופן משמעותי את מספר הקשות על המקשים ואת הזמן הכולל שנדרש ללקוח כדי להירשם.
כשהמשתמש בוחר בתיבת ההזנה של ההשלמה האוטומטית ומתחיל להקליד, מופיעה רשימה של כתובות חזויות.
כשהמשתמש בוחר כתובת מתוך רשימת החיזויים, אפשר להשתמש בתגובה כדי לאמת את הכתובת ולקבל את המיקום. לאחר מכן, האפליקציה יכולה לאכלס את השדות הנכונים בטופס הזנת הכתובת, כמו שמוצג באיור הבא.

סרטונים: שיפור טפסים של כתובות באמצעות השלמה אוטומטית של מקומות
טפסים של כתובות
Android
iOS
פיתוח אתרים
פלטפורמת Google Maps מספקת ווידג'ט של השלמה אוטומטית של מקומות לפלטפורמות לנייד ולאינטרנט. בווידג'ט, שמוצג באיורים הקודמים, יש תיבת דו-שיח לחיפוש עם פונקציונליות מובנית של השלמה אוטומטית, שאפשר אפילו לבצע בה אופטימיזציה לחיפוש בהיקף מיקום.
בקטע הזה מוסבר איך מטמיעים השלמה אוטומטית של מקומות לצורך הרשמה מהירה ומאומתת.
הוספת הווידג'ט של השלמה אוטומטית של מקומות
ב-Android, אפשר להוסיף את הווידג'ט של ההשלמה האוטומטית באמצעות intent של השלמה אוטומטית שמפעיל השלמה אוטומטית של מקומות משדה הקלט של שורה 1 של הכתובת, שבו המשתמש יתחיל להזין את הכתובת שלו. כשהם יתחילו להקליד, הם יוכלו לבחור את הכתובת שלהם מתוך רשימת ההשלמות האוטומטיות.
קודם צריך להכין כלי להפעלת פעילויות באמצעות ActivityResultLauncher, שיאזין לתוצאה מהפעילות שהופעלה. הקריאה החוזרת (callback) של התוצאה תכיל אובייקט Place שמתאים לכתובת שהמשתמש בוחר מתוך ההשלמות האוטומטיות.
private final ActivityResultLauncher<Intent> startAutocomplete = registerForActivityResult( new ActivityResultContracts.StartActivityForResult(), result -> { if (result.getResultCode() == Activity.RESULT_OK) { Intent intent = result.getData(); if (intent != null) { Place place = Autocomplete.getPlaceFromIntent(intent); // Write a method to read the address components from the Place // and populate the form with the address components Log.d(TAG, "Place: " + place.getAddressComponents()); fillInAddress(place); } } else if (result.getResultCode() == Activity.RESULT_CANCELED) { // The user canceled the operation. Log.i(TAG, "User canceled autocomplete"); } });
לאחר מכן מגדירים את השדות, המיקום ומאפייני הסוג של כוונת השלמה אוטומטית של מקום, ויוצרים אותה באמצעות Autocomplete.IntentBuilder.
לבסוף, מפעילים את ה-Intent באמצעות ActivityResultLauncher שמוגדר בדוגמת הקוד הקודמת.
private void startAutocompleteIntent() { // Set the fields to specify which types of place data to // return after the user has made a selection. List<Place.Field> fields = Arrays.asList(Place.Field.ADDRESS_COMPONENTS, Place.Field.LOCATION, Place.Field.VIEWPORT); // Build the autocomplete intent with field, country, and type filters applied Intent intent = new Autocomplete.IntentBuilder(AutocompleteActivityMode.OVERLAY, fields) .setCountries(List.of("US")) .setTypesFilter(List.of("establishment")) .build(this); startAutocomplete.launch(intent); }
טיפול בכתובת שמוחזרת על ידי השלמה אוטומטית של מקומות
הגדרת ActivityResultLauncher קודם לכן הגדירה גם מה צריך לעשות כשתוצאת הפעילות מוחזרת בקריאה החוזרת. אם המשתמש בחר חיזוי, הוא יועבר בכוונת שכלולה באובייקט התוצאה. מכיוון שהכוונה נוצרה על ידי Autocomplete.IntentBuilder, השיטה Autocomplete.getPlaceFromIntent() יכולה לחלץ ממנה את אובייקט המקום.
private final ActivityResultLauncher<Intent> startAutocomplete = registerForActivityResult( new ActivityResultContracts.StartActivityForResult(), result -> { if (result.getResultCode() == Activity.RESULT_OK) { Intent intent = result.getData(); if (intent != null) { Place place = Autocomplete.getPlaceFromIntent(intent); // Write a method to read the address components from the Place // and populate the form with the address components Log.d(TAG, "Place: " + place.getAddressComponents()); fillInAddress(place); } } else if (result.getResultCode() == Activity.RESULT_CANCELED) { // The user canceled the operation. Log.i(TAG, "User canceled autocomplete"); } });
משם, מתקשרים אל Place.getAddressComponents() ומתאימים כל רכיב של הכתובת לשדה הקלט המתאים בטופס הכתובת, ומאכלסים את השדה בערך מהמקום שנבחר על ידי המשתמש.
כשמשתמשים בחיזוי כדי להזין את כתובת, במקום להזין אותה ידנית, הכתובת מדויקת, ידועה וניתן לשלוח אליה את המוצר. בנוסף, המשתמש לא צריך להקליד הרבה.
שיקולים בהטמעה של השלמה אוטומטית של מקומות
ל-Place Autocomplete יש מספר אפשרויות שמאפשרות גמישות בהטמעה שלו אם רוצים להשתמש ביותר מאשר בווידג'ט. אתם יכולים להשתמש בשילוב של שירותים כדי לקבל בדיוק את מה שאתם צריכים להתאמה למיקום בצורה הנכונה.
בטופס ADDRESS, מגדירים את הפרמטר types לערך
addressכדי להגביל את ההתאמות לכתובות רחוב מלאות. מידע נוסף על סוגים שנתמכים בבקשות להשלמה אוטומטית של מקומותאם לא צריך לחפש בכל העולם, מגדירים את ההגבלות וההטיות המתאימות. יש מספר פרמטרים שאפשר להשתמש בהם כדי להטות או להגביל התאמה לאזורים ספציפיים בלבד.
כדי להגביל את החיפוש לאזור מסוים, משתמשים ב-
RectangularBoundsכדי להגדיר את הגבולות המלבניים, וב-setLocationRestriction()כדי לוודא שיוחזרו רק כתובות באזורים האלה.כדי להגביל את התגובות לקבוצה מסוימת של מדינות, צריך להשתמש במדיניות
setCountries().
כדאי להשאיר את השדות ניתנים לעריכה למקרה ששדות מסוימים לא יזוהו בהתאמה, ולאפשר ללקוחות לעדכן את הכתובת אם צריך. מכיוון שרוב הכתובות שמוחזרות על ידי השלמה אוטומטית של מקומות לא מכילות מספרי משנה כמו מספר דירה, סוויטה או יחידה, אפשר להעביר את המיקוד לשדה 'כתובת – שורה 2' כדי לעודד את המשתמש למלא את המידע הזה אם יש צורך.
אישור חזותי של הכתובת
| בדוגמה הזו נעשה שימוש ב: Maps SDK ל-Android | אפשר גם: iOS | JavaScript |
כחלק מהזנת הכתובת, מספקים למשתמשים אישור חזותי של הכתובת במפה. כך המשתמשים יכולים להיות בטוחים שהכתובת נכונה.
באיור הבא מוצגת מפה מתחת לכתובת עם סיכה בכתובת שהוזנה.

בדוגמה הבאה מוסבר איך להוסיף מפה ב-Android. פרטים נוספים מופיעים במסמכי התיעוד.
- הוספה של
SupportMapFragment(במקרה הזה, הוספה של קטע באופן דינמי) - קבלת נקודת אחיזה לרכיב ורישום הקריאה החוזרת
- הוספת סמן למפה ושינוי הסגנון שלו
- השבתת אמצעי הבקרה במפה
מתבצעת הוספה של SupportMapFragment
קודם כול, מוסיפים SupportMapFragmentfragment לקובץ ה-XML של הפריסה.
<fragment
android:name="com.google.android.gms.maps.SupportMapFragment"
android:id="@+id/confirmation_map"
android:layout_width="match_parent"
android:layout_height="match_parent"/>לאחר מכן, מוסיפים את הקטע באופן פרוגרמטי אם הוא עדיין לא קיים.
private void showMap(Place place) {
coordinates = place.getLocation();
// It isn't possible to set a fragment's id programmatically so we set a tag instead and
// search for it using that.
mapFragment = (SupportMapFragment)
getSupportFragmentManager().findFragmentByTag(MAP_FRAGMENT_TAG);
// We only create a fragment if it doesn't already exist.
if (mapFragment == null) {
mapPanel = ((ViewStub) findViewById(R.id.stub_map)).inflate();
GoogleMapOptions mapOptions = new GoogleMapOptions();
mapOptions.mapToolbarEnabled(false);
// To programmatically add the map, we first create a SupportMapFragment.
mapFragment = SupportMapFragment.newInstance(mapOptions);
// Then we add it using a FragmentTransaction.
getSupportFragmentManager()
.beginTransaction()
.add(R.id.confirmation_map, mapFragment, MAP_FRAGMENT_TAG)
.commit();
mapFragment.getMapAsync(this);
} else {
updateMap(coordinates);
}
}קבלת נקודת אחיזה לרכיב Fragment ורישום הקריאה החוזרת
כדי לקבל הפניה אל ה-Fragment, קוראים לשיטה
FragmentManager.findFragmentByIdומעבירים לה את מזהה המשאב של ה-Fragment בקובץ הפריסה. אם הוספתם את הפראגמנט באופן דינמי, אפשר לדלג על השלב הזה כי כבר אחזרתם את ה-handle.מפעילים את המתודה
getMapAsyncכדי להגדיר את הקריאה החוזרת בקטע.
לדוגמה, אם הוספתם את הפרגמנט באופן סטטי:
Kotlin
val mapFragment = supportFragmentManager .findFragmentById(R.id.map) as SupportMapFragment mapFragment.getMapAsync(this)
Java
SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager() .findFragmentById(R.id.map); mapFragment.getMapAsync(this);
עיצוב והוספה של סמן למפה
כשהמפה מוכנה, מגדירים את הסגנון, ממקמים את המצלמה במרכז ומוסיפים סמן בקואורדינטות של הכתובת שהוזנה. בדוגמה הבאה נעשה שימוש בסגנון שמוגדר באובייקט JSON. לחלופין, אפשר לטעון מזהה מפה שהוגדר באמצעות עיצוב מפות מבוסס-ענן.
@Override public void onMapReady(@NonNull GoogleMap googleMap) { map = googleMap; try { // Customise the styling of the base map using a JSON object defined // in a string resource. boolean success = map.setMapStyle( MapStyleOptions.loadRawResourceStyle(this, R.raw.style_json)); if (!success) { Log.e(TAG, "Style parsing failed."); } } catch (Resources.NotFoundException e) { Log.e(TAG, "Can't find style. Error: ", e); } map.moveCamera(CameraUpdateFactory.newLatLngZoom(coordinates, 15f)); marker = map.addMarker(new MarkerOptions().position(coordinates)); }
השבתת הכלים לעריכת המפה
כדי שהמפה תהיה פשוטה יותר, אפשר להשבית את אמצעי הבקרה שאתם לא צריכים, כמו מצפן, סרגל כלים או תכונות מובנות אחרות. כך המיקום יוצג בלי אמצעי בקרה נוספים במפה. ב-Android, אפשרות נוספת היא להפעיל את מצב Lite כדי לספק אינטראקטיביות מוגבלת.
השוואה בין הכתובת שהמשתמש הזין לבין מיקום המכשיר
קבלת הוכחת כתובת – כדי לוודא שהמשתמש נמצא בכתובת שהוא הזין – יכולה להיות מסובכת בגלל גורמים כמו מיקום מרוחק של המשתמש, מעבר של משתמשים לכתובת חדשה או עסקים דיגיטליים (כמו בנקים דיגיטליים) שאין להם מיקום פיזי שהמשתמשים יכולים לבקר בו כדי לספק הוכחת כתובת באמצעות חשבונות שירות או מסמכים אחרים. אם תספקו דרכים דיגיטליות לאימות כתובות של משתמשים, תוכלו לספק חוויית הרשמה מהירה וחלקה יותר.
האבטחה היא בעלת חשיבות עליונה כשמבצעים בדיקת כתובת, במיוחד בתהליך הרשמה דיגיטלי. בקטע הזה מופיעים הנחיות ודוגמאות לבדיקה אם המיקום של המשתמש בזמן ההרשמה תואם לכתובת שהוא מזין ככתובת שלו.
התהליך של השוואת כתובת שהוזנה למיקום של מכשיר כולל את השלבים הבאים:
- המרת הכתובת שהמשתמש הזין לקואורדינטות גאוגרפיות.
- בקשת הרשאה מהמשתמש לקבלת המיקום של המכשיר.
- חישוב המרחק בין הכתובת שהוזנה לבין מיקום המכשיר. אתם קובעים את המרחק המקסימלי שבו כתובת נחשבת למיקום תואם.
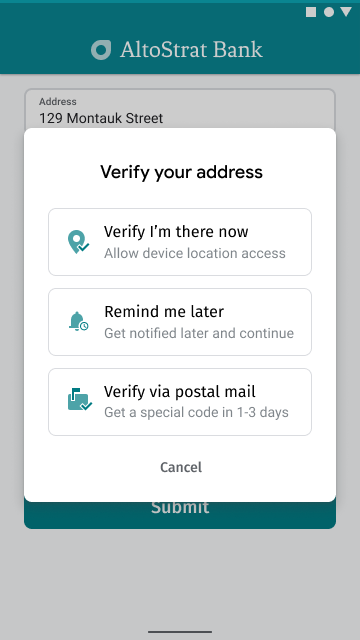
באיור הבא מוצגת דוגמה לאופן שבו אפשר להציע למשתמשים להשוות בין הכתובת שהם הזינו לבין המיקום הנוכחי שלהם.

המרת הכתובת שהמשתמש הזין לקואורדינטות גיאוגרפיות
| בדוגמה הזו נעשה שימוש ב: Places SDK ל-Android | אפשר גם: iOS | JavaScript | Geocoding API |
אחרי שהמשתמשים מאשרים את אימות הכתובת (על ידי הקשה על 'אימות הנוכחות שלי במקום' בתמונה הקודמת), השלב הראשון בהשוואה בין הכתובת למיקום הנוכחי הוא המרת הכתובת שהוזנה לקואורדינטות גיאוגרפיות.
אם המשתמש בחר את הכתובת שלו באמצעות Place Autocomplete, צריך לוודא שביקשתם את Place.Field.LAT_LNG ברשימת השדות של Place Autocomplete, כמו שמוצג בקטע הקוד Adding the Place Autocomplete widget, ולקרוא לשיטה Place.getLatLng() כדי לקבל את הקואורדינטות הגיאוגרפיות של הכתובת שנבחרה.
coordinates = place.getLatLng();
אם המשתמש הזין את הכתובת שלו באופן ידני או ביצע שינויים אחרי שהשדות הושלמו אוטומטית באמצעות Place Autocomplete, צריך להשתמש בשירות הקידוד הגיאוגרפי של Android או ב-Geocoding API כדי לחפש את הקואורדינטות שמתאימות לכתובת הזו.
דוגמה
https://maps.googleapis.com/maps/api/geocode/json?address=1600%20Amphitheatre%2BParkway%2C%20Mountain%20View%2C%20CA%2094043&key=YOUR_API_KEY
חשוב לקודד את כתובת ה-URL של הקריאה ל-Geocoding API.
טבלת קידודי תווים לכתובות URL: %20 = רווח, %2B = + (פלוס), %2C = , (פסיק)
בקשת הרשאה מהמשתמש לקבל את מיקום המכשיר שלו
כדי לקבל את מיקום המכשיר של המשתמש, צריך לבקש ממנו הרשאה להפעיל את שירותי המיקום. בעזרת ההנחיות במסמכי התיעוד של Android בנושא יצירת אפליקציות שמודעות למיקום, מטמיעים את התהליך הבא:
שליחת בקשה להרשאת מיקום, כהרשאה חד-פעמית, ברמה מדויקת (
ACCESS_FINE_LOCATION).אם המשתמש מעניק גישה למיקום, מקבלים את מיקום המשתמש.
אם המשתמש דוחה את הגישה למיקום, צריך לטפל בדחייה בצורה חלקה. לדוגמה, אפשר להציג את סוג ההודעה הבא (בהנחה שאתם לא שומרים את המיקום הנוכחי של המשתמש):
"אם לא תאפשרו לאפליקציה לדעת את המיקום המדויק שלכם, תצטרכו לאמת את החשבון באמצעות דואר כדי להפעיל אותו. [OK]"
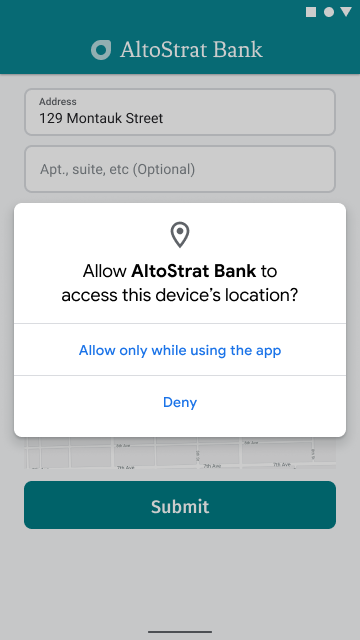
באיור הבא מוצגת דוגמה לבקשה שמוצגת למשתמשים כדי לאשר הרשאה לקבל את מיקום המכשיר.

כדי לבדוק את הרשאת המיקום, צריך להכין כלי להפעלת פעילות שיאזין לתוצאה מהפעילות שהופעלה עם ActivityResultLauncher.
הקריאה החוזרת (callback) של התוצאה תכיל מחרוזת שמציינת אם המשתמש העניק או דחה את ההרשאה המבוקשת.
// Register the permissions callback, which handles the user's response to the // system permissions dialog. Save the return value, an instance of // ActivityResultLauncher, as an instance variable. private final ActivityResultLauncher<String> requestPermissionLauncher = registerForActivityResult(new ActivityResultContracts.RequestPermission(), isGranted -> { if (isGranted) { // Since ACCESS_FINE_LOCATION is the only permission in this sample, // run the location comparison task once permission is granted. // Otherwise, check which permission is granted. getAndCompareLocations(); } else { // Fallback behavior if user denies permission Log.d(TAG, "User denied permission"); } });
לאחר מכן, בודקים אם לאפליקציה כבר יש הרשאה לACCESS_FINE_LOCATION.
אם לא, מבקשים מהמשתמש את ההרשאה על ידי הפעלת פעילות בקשת ההרשאה באמצעות מרכז האפליקציות שהוגדר בשלב הקודם.
private void checkLocationPermissions() { if (ContextCompat.checkSelfPermission(this, ACCESS_FINE_LOCATION) == PackageManager.PERMISSION_GRANTED) { getAndCompareLocations(); } else { requestPermissionLauncher.launch( ACCESS_FINE_LOCATION); } }
אחרי שמעניקים את ההרשאה ACCESS_FINE_LOCATION, משתמשים בספק המיקום המשולב כדי לקבל את המיקום הידוע האחרון של המכשיר וליצור ממנו אובייקט LatLng.
FusedLocationProviderClient fusedLocationClient =
LocationServices.getFusedLocationProviderClient(this);
fusedLocationClient.getLastLocation()
.addOnSuccessListener(this, location -> {
// Got last known location. In some rare situations this can be null.
if (location == null) {
return;
}
deviceLocation = new LatLng(location.getLatitude(), location.getLongitude());
// ...
});
}חישוב המרחק בין הכתובת שהוזנה למיקום המכשיר
שימוש במתמטיקה כדי לחשב את המרחק בין שתי קואורדינטות של קו רוחב וקו אורך (הכתובת שהוזנה ומיקום המכשיר). בספריית כלי העזר Maps SDK for Android Utility Library בקוד פתוח יש כמה שיטות שימושיות לחישוב המרחק הכדורי בין שתי נקודות בכדור הארץ.
קודם כול, מתקינים את ספריית כלי העזר של Maps SDK for Android על ידי הוספת התלות הבאה לקובץ build.gradle.kts של האפליקציה:
dependencies { // Utility Library for Maps SDK for Android // You do not need to add a separate dependency for the Maps SDK for Android // since this library builds in the compatible version of the Maps SDK. implementation("com.google.maps.android:android-maps-utils:3.19.0") }
לאחר מכן, בקובץ הפעילות אחרי קבלת המיקום הידוע האחרון של המכשיר, מגדירים רדיוס במטרים כדי שהמיקומים ייחשבו כ "תואמים". הרדיוס צריך להיות גדול מספיק כדי להתחשב בשינויים ברמת הדיוק של ה-GPS ובגודל המקום בכתובת שהמשתמש הזין. לדוגמה:
private static final double acceptableProximity = 150;
לאחר מכן, משתמשים בשיטה computeDistanceBetween() של ספריית כלי העזר כדי לחשב את המרחק בין מיקום המכשיר לבין מיקום הכתובת שהמשתמש הזין. אם המרחק נמצא בתוך הרדיוס שמוגדר למעלה,
המיקומים נחשבים לתואמים.
// Use the computeDistanceBetween function in the Maps SDK for Android Utility Library // to use spherical geometry to compute the distance between two Lat/Lng points. double distanceInMeters = computeDistanceBetween(deviceLocation, enteredLocation); if (distanceInMeters <= acceptedProximity) { Log.d(TAG, "location matched"); // TODO: Display UI based on the locations matching } else { Log.d(TAG, "location not matched"); // TODO: Display UI based on the locations not matching }
אם הכתובת והמיקום תואמים, מוצג אישור באפליקציה, כמו שמוצג באיור הבא.

טיפים לשיפור נוסף של תהליך ההרשמה המהיר והמאומת
אפשר למשתמשים להזין כתובת על סמך שם של עסק או נקודת עניין. שירות החיזוי 'הקלדה חכמה' לא פועל רק לכתובות, אלא גם לשמות של עסקים או ציוני דרך.
כדי לאפשר הזנה של כתובות וגם של שמות עסקים, צריך להסיר את המאפיין types מהגדרת ההשלמה האוטומטית.
התאמה אישית של הסגנון והעיצוב של תיבת ההשלמה האוטומטית של מקומות, כך שיתאימו לסגנון האתר. אם אתם מעדיפים לשלוט במראה ובתחושה של ההשלמה האוטומטית של מקומות באפליקציה שלכם במקום להשתמש בווידג'ט של Google, אתם יכולים להשתמש בהשלמה אוטומטית של מקומות באופן פרוגרמטי כדי להפעיל את ממשק המשתמש שאתם יוצרים באמצעות שירות ההשלמה האוטומטית של מקומות.


