Tổng quan
Nền tảng Google Maps có sẵn cho web (JS, TS), Android và iOS, đồng thời cung cấp các API dịch vụ web để lấy thông tin về địa điểm, đường đi và khoảng cách. Các mẫu trong hướng dẫn này được viết cho một nền tảng, nhưng các đường liên kết đến tài liệu được cung cấp để triển khai trên các nền tảng khác.
Trình tạo nhanh trong Google Cloud Console cho phép bạn tạo tính năng tự động hoàn thành biểu mẫu địa chỉ bằng giao diện người dùng tương tác tạo mã JavaScript cho bạn.
Người dùng đã quen với việc sinh sống và hoạt động trong một thế giới kỹ thuật số, nơi sự thuận tiện, tốc độ và tính bảo mật là những kỳ vọng cơ bản. Khi đăng ký một dịch vụ nào đó, chẳng hạn như thẻ tín dụng, tài khoản ngân hàng hoặc khoản vay, họ mong muốn quy trình diễn ra nhanh chóng và dễ dàng.
Càng có nhiều người dùng phải nhập hoặc nhập dữ liệu trùng lặp, bạn càng ít có cơ hội giữ chân họ làm khách hàng. Việc tạo ra một trải nghiệm đăng ký nhanh chóng, dễ dàng và đã được xác minh sẽ cải thiện trải nghiệm người dùng, đồng thời giúp bạn có lợi thế trong việc giữ chân người dùng trên trang web của mình.
Địa chỉ được nhập theo cách thủ công có thể dẫn đến việc giảm số lượt chuyển đổi, dữ liệu CRM sai và lỗi giao hàng tốn kém. Tính năng Đăng ký nhanh và được xác minh giúp quá trình đăng ký diễn ra nhanh hơn, ngay lập tức đề xuất các địa chỉ lân cận chỉ bằng một vài lần nhấn ngón tay cái và hiển thị địa chỉ đã nhập để xác nhận bằng hình ảnh, giúp người dùng cảm thấy yên tâm rằng họ đã nhập đúng địa chỉ. Xác minh địa chỉ của người dùng bằng vị trí hiện tại của họ cũng giúp ngăn chặn hành vi gian lận và củng cố lòng tin của người dùng đối với sản phẩm và dịch vụ của bạn. Quy trình xác minh cũng có thể giúp bạn tự tin hơn khi cung cấp thẻ tín dụng và thẻ ngân hàng ảo ngay lập tức.
Chủ đề này cung cấp hướng dẫn triển khai để tạo trải nghiệm Đăng ký nhanh và được xác minh bằng Nền tảng Google Maps. Vì người dùng có nhiều khả năng đăng ký trên thiết bị di động, nên hầu hết các ví dụ triển khai trong chủ đề này đều tập trung vào Android. (Bạn có thể xem toàn bộ nguồn mẫu tại đây). Bạn cũng có thể dùng các SDK iOS để thực hiện những việc tương tự.
Sơ đồ sau đây cho thấy các API cốt lõi liên quan đến việc xây dựng giải pháp (nhấp để phóng to).
Bật API
Để triển khai những đề xuất này, bạn phải bật các API sau trong Google Cloud Console:
- Maps SDK dành cho Android (hoặc API cho nền tảng mà bạn chọn)
- Places API
- Geocoding API
Để biết thêm thông tin về cách thiết lập, hãy xem bài viết Bắt đầu sử dụng Nền tảng Google Maps.
Các phần về phương pháp hay nhất
Sau đây là các phương pháp và hoạt động tuỳ chỉnh mà chúng ta sẽ đề cập trong chủ đề này.
- Biểu tượng dấu đánh dấu là một phương pháp hay nhất cốt lõi.
- Biểu tượng ngôi sao là một lựa chọn tuỳ chỉnh không bắt buộc nhưng nên dùng để nâng cao giải pháp.
| Thêm tính năng tự động hoàn thành vào các trường nhập | Tự động điền biểu mẫu địa chỉ. Thêm chức năng nhập liệu trong khi nhập để cải thiện trải nghiệm người dùng trên mọi nền tảng và cải thiện độ chính xác của địa chỉ với số lần nhấn phím tối thiểu. | |
| Cung cấp thông tin xác nhận bằng hình ảnh về địa chỉ | Cho phép người dùng xem địa chỉ của họ trên bản đồ để xác nhận bằng hình ảnh rằng họ đã nhập đúng địa chỉ. | |
| So sánh địa chỉ do người dùng nhập với vị trí thiết bị | So sánh địa chỉ mà người dùng đã chọn hoặc nhập với vị trí hiện tại của thiết bị để giúp xác định rằng họ đang ở địa chỉ được chỉ định. (Để tính năng này hoạt động, người dùng phải ở nhà khi đăng ký.) | |
| Mẹo giúp cải thiện hơn nữa tính năng Đăng ký nhanh và có xác minh | Bạn có thể cải thiện hơn nữa việc nhập địa chỉ bằng cách thêm các tính năng như tuỳ chỉnh giao diện của tiện ích Tự động hoàn thành hoặc cho phép người dùng chọn tên của một doanh nghiệp hoặc địa điểm nổi tiếng làm địa chỉ. |
Thêm tính năng tự động hoàn thành vào các trường nhập
| Ví dụ này sử dụng: Places SDK for Android | Cũng có sẵn: iOS | JavaScript |
Tính năng Tự động hoàn thành địa chỉ có thể đơn giản hoá việc nhập địa chỉ trong ứng dụng của bạn, giúp tăng tỷ lệ chuyển đổi và mang lại trải nghiệm liền mạch cho khách hàng. Tính năng tự động hoàn thành cung cấp một trường nhập liệu duy nhất, nhanh chóng với tính năng dự đoán địa chỉ "nhập trước" mà bạn có thể dùng để tự động điền vào biểu mẫu địa chỉ đăng ký. Bằng cách kết hợp tính năng Tự động hoàn thành địa điểm vào quy trình đăng ký, bạn có thể:
- Giảm lỗi nhập địa chỉ.
- Giảm số bước trong quy trình đăng ký.
- Đơn giản hoá trải nghiệm nhập địa chỉ trên thiết bị di động hoặc thiết bị đeo.
- Giảm đáng kể số lần nhấn phím và tổng thời gian cần thiết để khách hàng đăng ký.
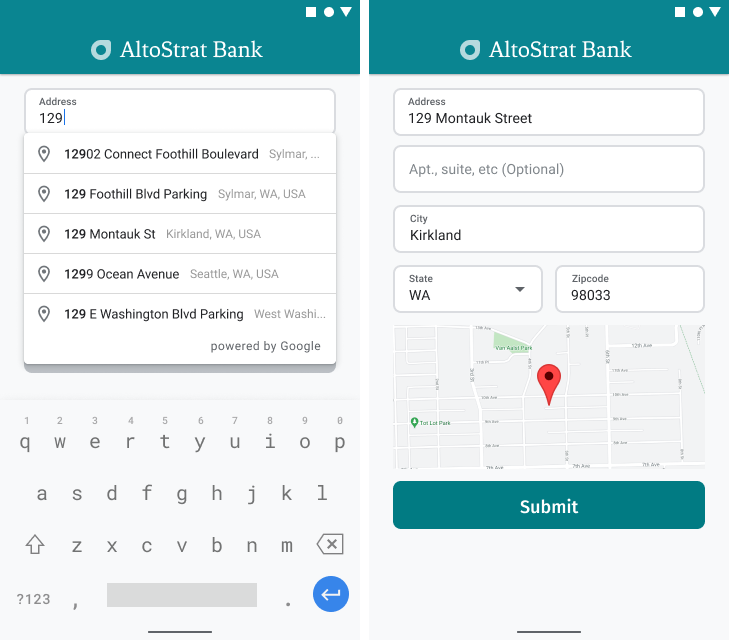
Khi người dùng chọn hộp nhập của tính năng Tự động hoàn thành và bắt đầu nhập, một danh sách các địa chỉ dự đoán sẽ xuất hiện.
Khi người dùng chọn một địa chỉ trong danh sách dự đoán, bạn có thể sử dụng phản hồi để xác minh địa chỉ và nhận vị trí. Sau đó, ứng dụng của bạn có thể điền sẵn các trường chính xác của biểu mẫu nhập địa chỉ, như minh hoạ trong hình sau.

Video: Nâng cao biểu mẫu địa chỉ bằng tính năng Tự động hoàn thành địa điểm
Biểu mẫu địa chỉ
Android
iOS
Web
Nền tảng Google Maps cung cấp một tiện ích Tự động hoàn thành địa điểm cho các nền tảng di động và web. Tiện ích này (xuất hiện trong các hình trước) cung cấp một hộp thoại tìm kiếm có chức năng tự động hoàn thành tích hợp mà bạn thậm chí có thể tối ưu hoá cho tìm kiếm theo phạm vi vị trí.
Phần này mô tả cách triển khai tính năng Tự động hoàn thành địa điểm cho tính năng Đăng ký nhanh và có xác minh.
Thêm tiện ích Place Autocomplete
Trong Android, bạn có thể thêm tiện ích tự động hoàn thành bằng cách sử dụng một Autocomplete intent (Ý định tự động hoàn thành) sẽ khởi chạy tính năng Place Autocomplete từ trường nhập Dòng địa chỉ 1, nơi người dùng sẽ bắt đầu nhập địa chỉ của họ. Khi bắt đầu nhập, họ sẽ có thể chọn địa chỉ của mình trong danh sách các dự đoán của tính năng Tự động hoàn thành.
Trước tiên, hãy chuẩn bị một trình chạy hoạt động bằng cách sử dụng ActivityResultLauncher. Trình chạy này sẽ lắng nghe kết quả từ hoạt động đã chạy. Lệnh gọi lại kết quả sẽ chứa một đối tượng Địa điểm tương ứng với địa chỉ mà người dùng chọn trong các đề xuất Tự động hoàn thành.
private final ActivityResultLauncher<Intent> startAutocomplete = registerForActivityResult( new ActivityResultContracts.StartActivityForResult(), result -> { if (result.getResultCode() == Activity.RESULT_OK) { Intent intent = result.getData(); if (intent != null) { Place place = Autocomplete.getPlaceFromIntent(intent); // Write a method to read the address components from the Place // and populate the form with the address components Log.d(TAG, "Place: " + place.getAddressComponents()); fillInAddress(place); } } else if (result.getResultCode() == Activity.RESULT_CANCELED) { // The user canceled the operation. Log.i(TAG, "User canceled autocomplete"); } });
Tiếp theo, hãy xác định các trường, vị trí và thuộc tính loại của ý định Tự động hoàn thành địa điểm rồi tạo ý định đó bằng Autocomplete.IntentBuilder.
Cuối cùng, hãy chạy ý định bằng cách sử dụng ActivityResultLauncher được xác định trong đoạn mã trước.
private void startAutocompleteIntent() { // Set the fields to specify which types of place data to // return after the user has made a selection. List<Place.Field> fields = Arrays.asList(Place.Field.ADDRESS_COMPONENTS, Place.Field.LAT_LNG, Place.Field.VIEWPORT); // Build the autocomplete intent with field, country, and type filters applied Intent intent = new Autocomplete.IntentBuilder(AutocompleteActivityMode.OVERLAY, fields) .setCountries(Arrays.asList("US")) .setTypesFilter(new ArrayList<String>() {{ add(TypeFilter.ADDRESS.toString().toLowerCase()); }}) .build(this); startAutocomplete.launch(intent); }
Xử lý địa chỉ do tính năng Place Autocomplete trả về
Việc xác định ActivityResultLauncher trước đó cũng xác định những việc cần làm khi kết quả hoạt động được trả về trong lệnh gọi lại. Nếu người dùng chọn một đề xuất, đề xuất đó sẽ được gửi trong ý định có trong đối tượng kết quả. Vì ý định được tạo bởi Autocomplete.IntentBuilder, nên phương thức Autocomplete.getPlaceFromIntent() có thể trích xuất đối tượng Place từ đó.
private final ActivityResultLauncher<Intent> startAutocomplete = registerForActivityResult( new ActivityResultContracts.StartActivityForResult(), result -> { if (result.getResultCode() == Activity.RESULT_OK) { Intent intent = result.getData(); if (intent != null) { Place place = Autocomplete.getPlaceFromIntent(intent); // Write a method to read the address components from the Place // and populate the form with the address components Log.d(TAG, "Place: " + place.getAddressComponents()); fillInAddress(place); } } else if (result.getResultCode() == Activity.RESULT_CANCELED) { // The user canceled the operation. Log.i(TAG, "User canceled autocomplete"); } });
Từ đó, hãy gọi Place.getAddressComponents() và so khớp từng thành phần địa chỉ với trường nhập tương ứng trong biểu mẫu địa chỉ, điền sẵn trường bằng giá trị từ Địa điểm mà người dùng đã chọn.
Việc thu thập dữ liệu địa chỉ từ thông tin dự đoán thay vì địa chỉ do người dùng nhập thủ công giúp đảm bảo độ chính xác của địa chỉ, đảm bảo rằng địa chỉ đã biết và có thể giao hàng đến, đồng thời giảm số lần nhấn phím của người dùng.
Những điều cần cân nhắc khi triển khai tính năng Tự động hoàn thành địa điểm
Tính năng Tự động hoàn thành địa điểm có một số lựa chọn cho phép tính năng này linh hoạt với việc triển khai nếu bạn muốn sử dụng nhiều hơn chỉ là tiện ích. Bạn có thể kết hợp nhiều dịch vụ để nhận được chính xác những gì bạn cần để so khớp một vị trí theo cách chính xác.
Đối với biểu mẫu ĐỊA CHỈ, hãy đặt tham số types thành
addressđể hạn chế các kết quả trùng khớp thành địa chỉ đường phố đầy đủ. Tìm hiểu thêm về các loại được hỗ trợ trong yêu cầu Tự động hoàn thành địa điểm.Đặt các hạn chế và thiên kiến phù hợp nếu bạn không cần tìm kiếm trên toàn thế giới. Có một số tham số có thể được dùng để thiên vị hoặc hạn chế mọi kết quả trùng khớp chỉ ở các khu vực cụ thể.
Dùng
RectangularBoundsđể đặt ranh giới hình chữ nhật nhằm giới hạn cho một khu vực, dùngsetLocationRestriction()để đảm bảo chỉ các địa chỉ trong những khu vực đó được trả về.Sử dụng
setCountries()để giới hạn phản hồi cho một nhóm quốc gia nhất định.
Để các trường có thể chỉnh sửa trong trường hợp một số trường bị thiếu trong kết quả khớp và cho phép khách hàng cập nhật địa chỉ nếu cần. Vì hầu hết địa chỉ do tính năng Tự động hoàn thành địa điểm trả về đều không chứa số phụ như số căn hộ, số phòng hoặc số đơn vị, nên bạn có thể di chuyển tiêu điểm đến Dòng địa chỉ 2 để khuyến khích người dùng điền thông tin đó nếu cần.
Cung cấp hình ảnh xác nhận địa chỉ
| Ví dụ này sử dụng: SDK Bản đồ dành cho Android | Cũng có sẵn: iOS | JavaScript |
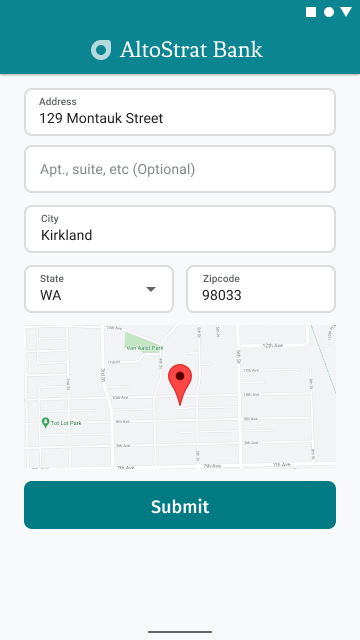
Trong quá trình nhập địa chỉ, hãy cung cấp cho người dùng thông tin xác nhận bằng hình ảnh về địa chỉ trên bản đồ. Điều này giúp người dùng yên tâm hơn rằng địa chỉ là chính xác.
Hình ảnh sau đây cho thấy một bản đồ bên dưới địa chỉ có một biểu tượng chiếc ghim tại địa chỉ đã nhập.

Ví dụ sau đây tuân theo các bước cơ bản để thêm bản đồ vào Android. Hãy tham khảo tài liệu để biết thêm thông tin chi tiết.
- Thêm
SupportMapFragment(trong trường hợp này, thêm một mảnh theo cách linh hoạt) - Lấy một đối tượng xử lý đến phân đoạn và đăng ký lệnh gọi lại
- Tạo kiểu và thêm điểm đánh dấu vào bản đồ
- Tắt các chế độ điều khiển trên bản đồ
Đang thêm SupportMapFragment
Trước tiên, hãy thêm một mảnh SupportMapFragment vào tệp XML bố cục.
<fragment
android:name="com.google.android.gms.maps.SupportMapFragment"
android:id="@+id/confirmation_map"
android:layout_width="match_parent"
android:layout_height="match_parent"/>Sau đó, hãy thêm mảnh theo phương thức lập trình nếu mảnh đó chưa tồn tại.
private void showMap(Place place) {
coordinates = place.getLatLng();
// It isn't possible to set a fragment's id programmatically so we set a tag instead and
// search for it using that.
mapFragment = (SupportMapFragment)
getSupportFragmentManager().findFragmentByTag(MAP_FRAGMENT_TAG);
// We only create a fragment if it doesn't already exist.
if (mapFragment == null) {
mapPanel = ((ViewStub) findViewById(R.id.stub_map)).inflate();
GoogleMapOptions mapOptions = new GoogleMapOptions();
mapOptions.mapToolbarEnabled(false);
// To programmatically add the map, we first create a SupportMapFragment.
mapFragment = SupportMapFragment.newInstance(mapOptions);
// Then we add it using a FragmentTransaction.
getSupportFragmentManager()
.beginTransaction()
.add(R.id.confirmation_map, mapFragment, MAP_FRAGMENT_TAG)
.commit();
mapFragment.getMapAsync(this);
} else {
updateMap(coordinates);
}
}Lấy một đối tượng xử lý đến phân mảnh và đăng ký lệnh gọi lại
Để lấy một đối tượng xử lý đến mảnh, hãy gọi phương thức
FragmentManager.findFragmentByIdrồi truyền mã nhận dạng tài nguyên của mảnh đó vào tệp bố cục. Nếu bạn đã thêm mảnh một cách linh hoạt, hãy bỏ qua bước này vì bạn đã truy xuất được giá trị nhận dạng.Gọi phương thức
getMapAsyncđể đặt lệnh gọi lại trên mảnh.
Ví dụ: nếu bạn thêm mảnh một cách tĩnh:
Kotlin
val mapFragment = supportFragmentManager .findFragmentById(R.id.map) as SupportMapFragment mapFragment.getMapAsync(this)
Java
SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager() .findFragmentById(R.id.map); mapFragment.getMapAsync(this);
Tạo kiểu và thêm điểm đánh dấu vào bản đồ
Khi bản đồ đã sẵn sàng, hãy đặt kiểu, căn giữa camera và thêm một điểm đánh dấu tại toạ độ của địa chỉ đã nhập. Đoạn mã sau đây sử dụng kiểu được xác định trong một đối tượng JSON hoặc bạn có thể tải một mã bản đồ đã được xác định bằng Tính năng định kiểu bản đồ dựa trên đám mây.
@Override public void onMapReady(@NonNull GoogleMap googleMap) { map = googleMap; try { // Customise the styling of the base map using a JSON object defined // in a string resource. boolean success = map.setMapStyle( MapStyleOptions.loadRawResourceStyle(this, R.raw.style_json)); if (!success) { Log.e(TAG, "Style parsing failed."); } } catch (Resources.NotFoundException e) { Log.e(TAG, "Can't find style. Error: ", e); } map.moveCamera(CameraUpdateFactory.newLatLngZoom(coordinates, 15f)); marker = map.addMarker(new MarkerOptions().position(coordinates)); }
Tắt các chế độ điều khiển trên bản đồ
Để giữ cho bản đồ đơn giản bằng cách chỉ hiển thị vị trí mà không có các chế độ kiểm soát bản đồ bổ sung (chẳng hạn như la bàn, thanh công cụ hoặc các tính năng tích hợp khác), hãy cân nhắc việc tắt các chế độ kiểm soát mà bạn cho là không cần thiết. Trên Android, bạn có thể bật chế độ đơn giản để cung cấp khả năng tương tác bị hạn chế.
So sánh địa chỉ do người dùng nhập với vị trí của thiết bị
Việc lấy bằng chứng về địa chỉ (đảm bảo rằng người dùng đang ở địa chỉ mà họ đã nhập) có thể trở nên phức tạp do các yếu tố như vị trí của người dùng ở xa, người dùng chuyển đến địa chỉ mới hoặc các doanh nghiệp kỹ thuật số (chẳng hạn như ngân hàng kỹ thuật số) không có địa điểm thực tế mà người dùng có thể đến để cung cấp bằng chứng về địa chỉ bằng hoá đơn điện nước hoặc các giấy tờ khác. Việc cung cấp các phương thức kỹ thuật số để xác minh địa chỉ người dùng giúp bạn mang đến trải nghiệm đăng ký nhanh chóng và mượt mà hơn.
Bảo mật là yếu tố tối quan trọng trong việc kiểm tra địa chỉ, đặc biệt là đối với quy trình đăng ký kỹ thuật số. Phần này cung cấp hướng dẫn và các mẫu để kiểm tra xem vị trí của người dùng trong quá trình đăng ký có khớp với địa chỉ mà họ nhập hay không.
Quy trình so sánh địa chỉ đã nhập với vị trí của thiết bị bao gồm các bước sau:
- Chuyển đổi địa chỉ do người dùng nhập thành toạ độ địa lý.
- Nhắc người dùng cấp quyền để lấy thông tin vị trí của thiết bị.
- Tính khoảng cách giữa địa chỉ đã nhập và vị trí của thiết bị. Bạn có thể xác định khoảng cách tối đa được tính là một kết quả khớp giữa địa chỉ và vị trí.
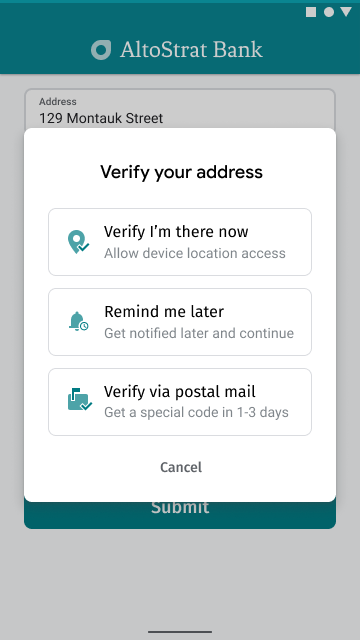
Hình sau đây là một ví dụ về cách bạn có thể nhắc người dùng so sánh địa chỉ mà họ đã nhập với vị trí hiện tại của họ.

Chuyển đổi địa chỉ do người dùng nhập thành toạ độ địa lý
| Ví dụ này sử dụng: Places SDK for Android | Cũng có sẵn: iOS | JavaScript | Geocoding API |
Sau khi người dùng đồng ý xác minh địa chỉ (bằng cách nhấn vào "Xác minh rằng tôi đang ở đó" trong hình trước), bước đầu tiên trong việc so sánh địa chỉ với vị trí hiện tại là chuyển đổi địa chỉ đã nhập thành toạ độ địa lý.
Nếu người dùng chọn địa chỉ của họ bằng tính năng Tự động hoàn thành địa điểm, hãy nhớ yêu cầu Place.Field.LAT_LNG trong danh sách trường Tự động hoàn thành địa điểm như minh hoạ trong đoạn mã Thêm tiện ích Tự động hoàn thành địa điểm và gọi phương thức Place.getLatLng() để lấy toạ độ địa lý của địa chỉ đã chọn.
coordinates = place.getLatLng();
Nếu người dùng nhập địa chỉ theo cách thủ công hoặc chỉnh sửa sau khi Place Autocomplete điền các trường, hãy sử dụng dịch vụ Android Geocoder hoặc Geocoding API để tra cứu toạ độ tương ứng với địa chỉ đó.
Ví dụ
https://maps.googleapis.com/maps/api/geocode/json?address=1600%20Amphitheatre%2BParkway%2C%20Mountain%20View%2C%20CA%2094043&key=YOUR_API_KEY
Hãy nhớ mã hoá URL lệnh gọi đến Geocoding API.
Thông tin tham khảo nhanh về việc mã hoá URL: %20 = dấu cách, %2B = + (dấu cộng), %2C = , (dấu phẩy)
Nhắc người dùng cấp quyền để lấy thông tin vị trí của thiết bị
Để lấy thông tin vị trí của thiết bị người dùng, bạn cần yêu cầu người dùng cấp quyền bật dịch vụ vị trí. Dựa vào hướng dẫn trong tài liệu Android về cách xây dựng ứng dụng nhận biết vị trí, hãy triển khai quy trình sau:
Yêu cầu cấp quyền truy cập thông tin vị trí ở cấp độ chính xác (
ACCESS_FINE_LOCATION) dưới dạng quyền được cấp một lần.Nếu người dùng cấp quyền truy cập thông tin vị trí, hãy lấy thông tin vị trí của người dùng.
Nếu người dùng từ chối quyền truy cập thông tin vị trí, hãy xử lý việc từ chối này một cách khéo léo. Ví dụ: bạn có thể trình bày loại thông báo sau (giả sử bạn không lưu trữ vị trí hiện tại của người dùng):
"Nếu không cho phép ứng dụng biết vị trí chính xác của bạn, bạn sẽ cần xác minh qua thư để kích hoạt tài khoản. [OK]"
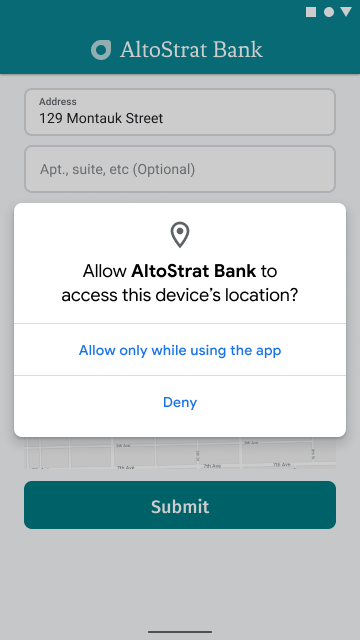
Hình sau đây minh hoạ một lời nhắc ví dụ để người dùng cho phép quyền truy cập thông tin vị trí của thiết bị.

Để kiểm tra quyền truy cập vào vị trí, hãy chuẩn bị một trình chạy hoạt động sẽ lắng nghe kết quả từ hoạt động đã khởi chạy bằng ActivityResultLauncher.
Lệnh gọi lại kết quả sẽ chứa một chuỗi cho biết người dùng đã cấp hay từ chối quyền được yêu cầu.
// Register the permissions callback, which handles the user's response to the // system permissions dialog. Save the return value, an instance of // ActivityResultLauncher, as an instance variable. private final ActivityResultLauncher<String> requestPermissionLauncher = registerForActivityResult(new ActivityResultContracts.RequestPermission(), isGranted -> { if (isGranted) { // Since ACCESS_FINE_LOCATION is the only permission in this sample, // run the location comparison task once permission is granted. // Otherwise, check which permission is granted. getAndCompareLocations(); } else { // Fallback behavior if user denies permission Log.d(TAG, "User denied permission"); } });
Sau đó, hãy kiểm tra xem ứng dụng đã có quyền ACCESS_FINE_LOCATION hay chưa.
Nếu không, hãy yêu cầu người dùng cấp quyền bằng cách chạy hoạt động yêu cầu cấp quyền bằng trình chạy được xác định trong bước trước.
private void checkLocationPermissions() { if (ContextCompat.checkSelfPermission(this, ACCESS_FINE_LOCATION) == PackageManager.PERMISSION_GRANTED) { getAndCompareLocations(); } else { requestPermissionLauncher.launch( ACCESS_FINE_LOCATION); } }
Sau khi được cấp quyền ACCESS_FINE_LOCATION, hãy sử dụng trình cung cấp vị trí kết hợp để lấy thông tin vị trí xác định gần đây nhất của thiết bị và tạo một đối tượng LatLng từ thông tin đó.
FusedLocationProviderClient fusedLocationClient =
LocationServices.getFusedLocationProviderClient(this);
fusedLocationClient.getLastLocation()
.addOnSuccessListener(this, location -> {
// Got last known location. In some rare situations this can be null.
if (location == null) {
return;
}
deviceLocation = new LatLng(location.getLatitude(), location.getLongitude());
// ...
});
}Tính khoảng cách giữa địa chỉ đã nhập và vị trí của thiết bị
Sử dụng toán học để tính khoảng cách giữa hai toạ độ vĩ độ/kinh độ (địa chỉ đã nhập và vị trí của thiết bị). Thư viện tiện ích SDK Maps dành cho Android mã nguồn mở có một số phương thức hữu ích để tính khoảng cách hình cầu giữa hai điểm trên Trái Đất.
Trước tiên, hãy cài đặt Thư viện tiện ích Maps SDK cho Android bằng cách thêm phần phụ thuộc sau vào tệp build.gradle.kts của ứng dụng:
dependencies { // Utility Library for Maps SDK for Android // You do not need to add a separate dependency for the Maps SDK for Android // since this library builds in the compatible version of the Maps SDK. implementation("com.google.maps.android:android-maps-utils:3.14.0") }
Sau đó, trong tệp hoạt động sau khi nhận được vị trí thiết bị được xác định gần đây nhất, hãy xác định bán kính tính bằng mét để coi 2 vị trí là "trùng khớp". Bán kính phải đủ lớn để tính đến sự biến động về độ chính xác của GPS và quy mô của địa điểm tại địa chỉ mà người dùng đã nhập. Ví dụ:
private static final double acceptableProximity = 150;
Sau đó, hãy sử dụng phương thức thư viện tiện ích computeDistanceBetween() để tính khoảng cách giữa vị trí của thiết bị và vị trí địa chỉ do người dùng nhập. Nếu khoảng cách nằm trong bán kính được xác định ở trên, hãy coi các vị trí đó là phù hợp.
// Use the computeDistanceBetween function in the Maps SDK for Android Utility Library // to use spherical geometry to compute the distance between two Lat/Lng points. double distanceInMeters = computeDistanceBetween(deviceLocation, enteredLocation); if (distanceInMeters <= acceptedProximity) { Log.d(TAG, "location matched"); // TODO: Display UI based on the locations matching } else { Log.d(TAG, "location not matched"); // TODO: Display UI based on the locations not matching }
Nếu địa chỉ và vị trí trùng khớp, hãy hiển thị thông báo xác nhận trong ứng dụng, như minh hoạ trong hình sau.

Mẹo để cải thiện hơn nữa tính năng Đăng ký nhanh và có xác minh
Cho phép người dùng nhập địa chỉ dựa trên tên doanh nghiệp hoặc địa điểm yêu thích. Dịch vụ dự đoán "nhập liệu trước" không chỉ hoạt động cho địa chỉ mà bạn cũng có thể chọn cho phép người dùng nhập tên doanh nghiệp hoặc địa danh.
Để cho phép nhập cả địa chỉ và tên cơ sở, hãy xoá thuộc tính types khỏi định nghĩa Autocomplete.
Tuỳ chỉnh giao diện của hộp tính năng Tự động hoàn thành địa điểm cho phù hợp với kiểu trang web của bạn. Nếu muốn kiểm soát giao diện của tính năng Tự động hoàn thành địa điểm trong ứng dụng thay vì sử dụng tiện ích của Google, bạn có thể sử dụng tính năng Tự động hoàn thành địa điểm theo phương thức lập trình để hỗ trợ giao diện người dùng mà bạn tạo bằng dịch vụ Tự động hoàn thành địa điểm.


