概览
Google Maps Platform 适用于 Web(JS、TS)、Android 和 iOS,还提供用于获取地点、路线和距离相关信息的网络服务 API。本指南中的示例仅基于其中一种平台,如需在其他平台实现定位工具,请参阅提供的文档链接。
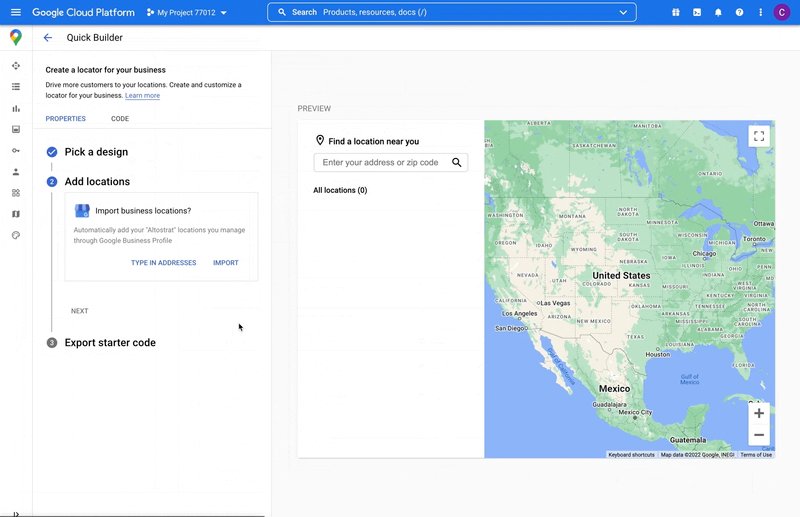
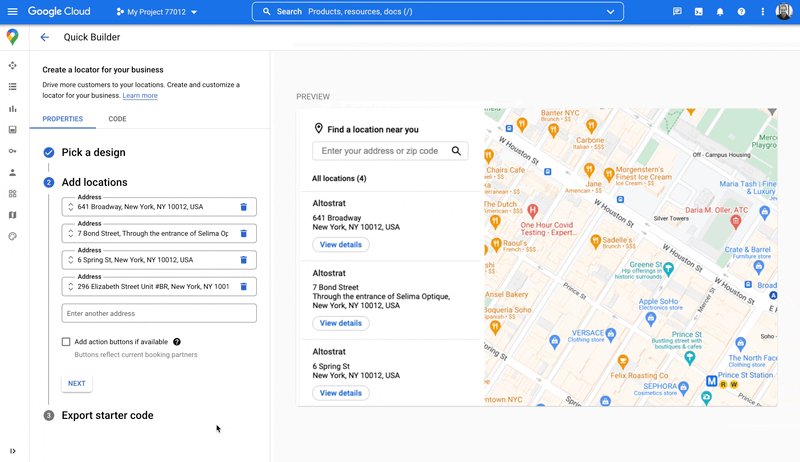
借助 Google Cloud 控制台中的 快速构建器,您可以快速构建定位工具,包括导入商家资料中的商家信息,以及自动嵌入来自第三方提供商的预约链接。借助交互式界面,您只需几分钟即可生成代码并部署到云。
您的用户希望在线研究各种商品和服务,并找到最好且最便于前往、预约或提货的营业地点。他们希望尽快到达您的营业地点,而您希望为他们提供丰富的在线体验,以提高实体店客流量和用户满意度,并减少支持通话次数。此外,您还希望衡量定位工具的成效,以便判断客户是否可以找到您的营业地点,并了解需要改进的地方。
在本主题中,我们介绍了定位工具 Plus 版指南和自定义设置提示,建议利用各种 Google Maps Platform API 的最优组合,打造出色的定位工具用户体验。通过遵循这些做法,您可以帮助用户在地图上找到您的营业地点,为他们提供做出决策所需的详细信息,并提供驾车、骑行、步行或乘坐公共交通工具的路线。
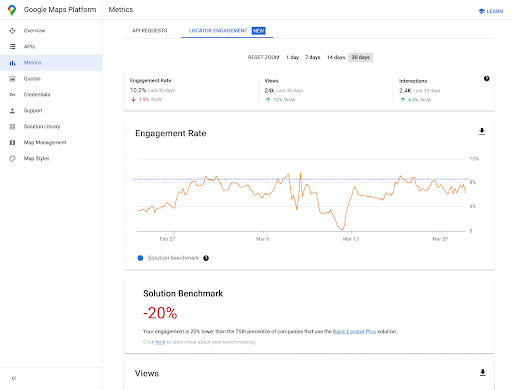
对于定位工具 Plus 版用户,分析信息中心有助于您分析和生成数据分析结果,让您清楚地了解您的买家与店铺定位工具的互动情况。如要访问此报告,请前往控制台的互动度报告部分。如需详细了解该报告,请参阅互动度报告。
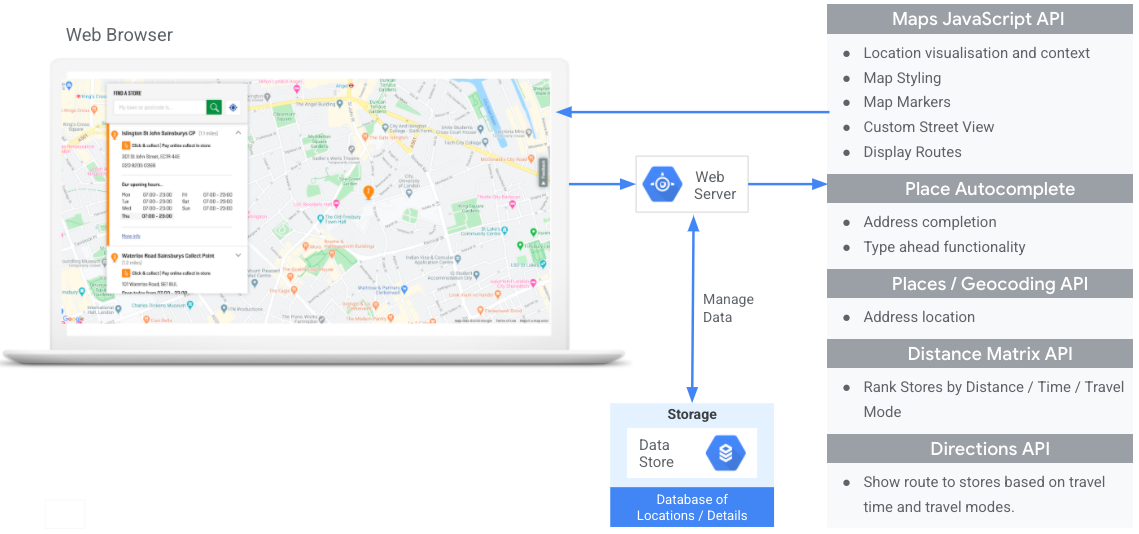
下图显示了实现定位工具 Plus 版所需的核心 API。该图还显示了包含您自己的位置数据的数据库,您可以将这些位置数据与地点详情相结合,尽可能为用户提供最优质、最完整的信息集(点击可放大)。

启用 API
若要实现这些做法,您必须在 Google Cloud 控制台中启用以下 API: 如需详细了解设置方法,请参阅 Google Maps Platform 使用入门。实现部分
以下是本主题涵盖的实践和自定义设置。
- 对勾标记图标表示核心实践。
- 星形图标表示可选但建议采用的自定义设置,可以强化解决方案。
| 在互动式地图上显示您的营业地点 |
制作一个可供用户查看营业地点详情、四处移动并进行缩放的地图。 或者浏览快速构建器定位工具 Plus 版解决方案以快速构建地图,包括轻松从您的商家资料详情中导入商家详细信息、嵌入预约链接,以及部署到 Google Cloud Storage。 |
|
| 提供地点详情 | 用户在地图上找到最近的营业地点后,请为他们提供相关营业地点的实用地点详情,帮助他们做出决策。 | |
| 以 45° 视角展示营业地点 | 以 45 度角卫星视图展示您的营业地点,以便为用户提供更直观的体验。 | |
| 确定用户所在位置 | 添加“提前输入”(type-as-you-go) 功能,以改进所有平台上的用户体验,在尽可能减少按键操作的同时,提高地址的准确性。 | |
| 显示到最近营业地点的行程时间和距离 | 计算多个出发地和目的地之间的行程距离与行程时间,还可选择指定各种交通方式,例如步行、驾车或骑行。 | |
| 协助用户进行预约 |
让用户在“地点详情”侧边栏中进行预约。 或者浏览快速构建器定位工具 Plus 版解决方案以快速构建地图,包括轻松从您的商家资料详情中导入商家详细信息、嵌入预约链接,以及部署到 Google Cloud Storage。 |
|
| 显示本地优惠 | 在“地点详情”侧边栏中向用户显示可点击的本地优惠。 | |
| 提供导航路线 | 获取从起点前往目的地的路线数据,可选各种交通方式,例如步行、驾车、骑行和公共交通。 | |
| 自定义地图 | 创建自定义地图标记,让您的营业地点脱颖而出,并根据品牌颜色设置地图样式。在地图上显示或隐藏特定地图注点 (POI),帮助用户更准确地定位自己的位置;控制地图注点密度,以防地图杂乱无章。 | |
| 使用数据分析功能,获取使用情况分析数据 | 配置并使用 Google Analytics,获取关于定位工具策略和实现的数据分析。 | |
| 向移动设备发送路线 | 除了在定位工具上显示路线之外,您还可以将路线发送到用户的手机上,以便用户随时随地使用 Google 地图进行导航。 | |
| 显示街景,向用户直观呈现营业地点 | 通过 360 度视图为用户提供街景图像,帮助用户更准确地确定方位,更快找到您的营业地点。 | |
| 通过地理定位确定用户所在位置 | 如果您不想依靠设备中的位置信息服务,请使用地理定位功能确定用户所在的位置。 | |
| 整合自定义位置数据和地点详情 | 整合您的自定义营业地点详情和地点详情,为用户提供丰富数据,以便他们做出决策。 |
在互动式地图上显示您的营业地点
定位工具是用户体验中的重要一环。但是,某些网站可能连简单的地图都不会提供,导致用户在查找附近的营业地点时,必须离开网站或应用。这会给用户带来不理想的体验,他们必须浏览多个页面才能获得所需信息。相反,您可以在应用中嵌入并自定义地图来改善这方面的体验。
您可以通过多种方式来启用此功能:(1) 使用快速构建器定位工具 Plus 版解决方案提供此功能(开箱即用),以及 (2) 使用您自己的动态地图实现。本部分详细介绍了这些选项。
使用快速构建器定位工具 Plus 版
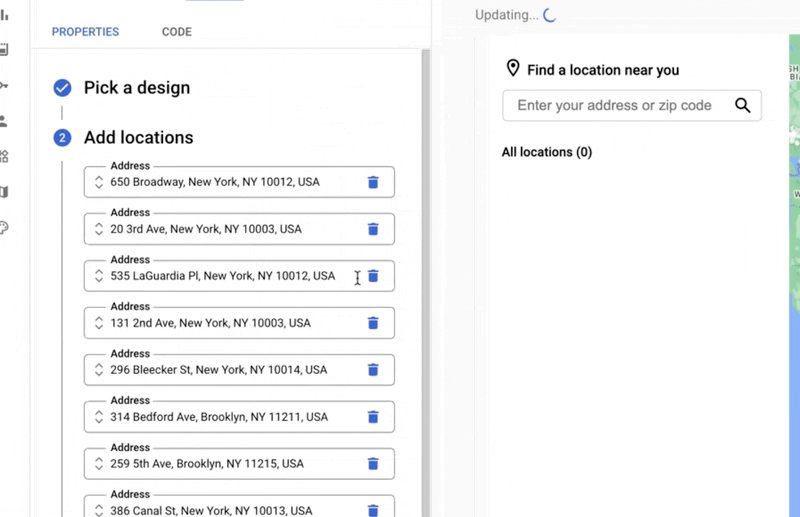
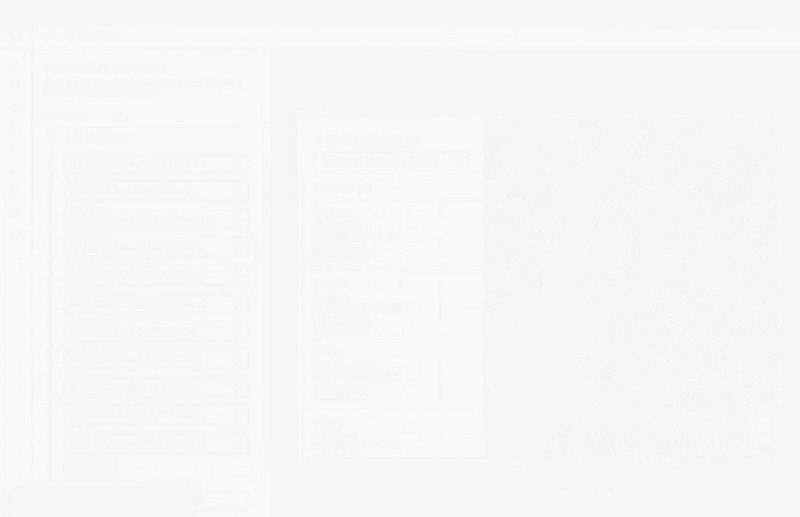
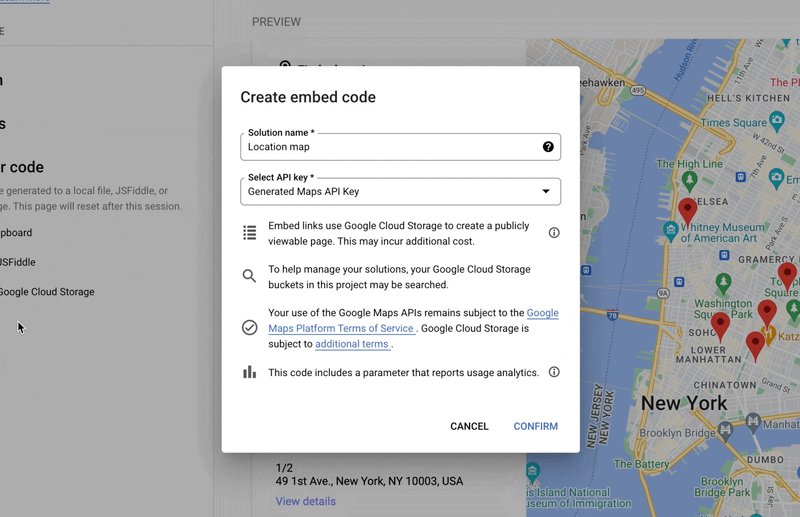
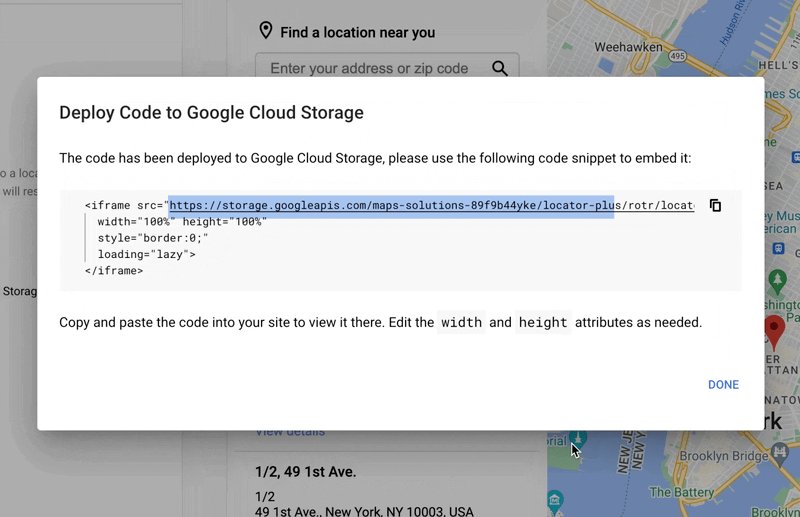
您可以使用快速构建器定位工具 Plus 版解决方案从商家资料中导入商家详细信息。因此,如果商家资料中的商家详细信息发生了变化,相应变化将反映在您网站上的店铺定位工具中。包括对营业时间、联系信息、照片、服务选项等内容的更改。 借助快速构建器,您可以在几分钟内快速浏览在地图上设置的营业地点、生成可部署的代码,或直接部署到 Google Cloud Storage。


使用您自己的动态地图实现
| 此示例使用:Maps JavaScript API | 同样适用于:Android | iOS |
只需几行代码即可将动态地图添加到您的页面中,这样用户就可以在地图中四处移动、缩放地图,并获取不同营业地点和地图注点的详细信息。
首先,您需要将 Maps JavaScript API 添加到页面中。可通过在 HTML 页面中关联以下脚本来完成此操作。
<script defer src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap&solution_channel=GMP_guides_locatorplus_v2_a"></script>
网址会引用页面加载时运行的 JavaScript initMap 函数。您还可以在网址中定义地图语言或区域,确保地图格式符合您定位到的具体国家/地区。设置区域还能确保在美国以外的国家/地区使用的应用在行为上偏向您设置的区域。查看 Google Maps Platform 覆盖范围详情,获取支持的语言和地区的完整列表,并详细了解 region 参数用法。
然后,您需要一个 HTML div 来将地图放置在页面上。该代码的位置就是地图在页面中的显示位置。
<div id="map"></div>
接下来要设置地图的基本功能。可通过在脚本网址中指定的 initMap 脚本函数来完成此操作。在下例所示的脚本中,您可以设置初始位置、地图类型,以及用户可在地图上使用的控件。请注意,getElementById() 引用了上方的“map”div ID。
function initMap() { const map = new google.maps.Map(document.getElementById("map"), { zoom: 12, center: { lat: 51.485925, lng: -0.129500 }, zoomControl: false }); }
对于定位工具,您通常希望设置初始位置、中心点或边界,以及缩放级别(相应位置在地图上的缩放程度)。在您确定地图的互动级别时,大多数其他元素(例如控件微调)都是可选的。
获取地点 ID
| 此示例使用:Places API | 同样适用于:JavaScript |
您可能会有一个包含营业地点名称、地址和电话号码等基本信息的营业地点数据库。若要从 Google Maps Platform 中获取此地点的相关信息(包括地理坐标和用户贡献的信息),请查找与您数据库中的每个营业地点对应的地点 ID。您可以在 Places API Place Search(“地点搜索”)中调用 Find Place(“查找地点”)端点,并仅请求字段 place_id。以下示例展示了如何请求 Google 伦敦办事处的地点 ID:
https://maps.googleapis.com/maps/api/place/findplacefromtext/json?input=google%20london&inputtype=textquery&fields=place_id&key=YOUR_API_KEY&solution_channel=GMP_guides_locatorplus_v2_a
您可以在数据库中存储此地点 ID,以便高效请求地点信息。下文说明了如何使用地点 ID 进行地理编码、检索地点详情以及查询前往相应地点的路线。
对营业地点进行地理编码
| 此示例使用:Geocoding API | 同样适用于:JavaScript |
如果您的营业地点数据库包含街道地址但没有地理坐标,请使用 Geocoding API 获取该地址的经纬度,以便在地图上放置标记。您可以在服务器端对地址进行地理编码,将经度和纬度存储在数据库中,并且每 30 天至少刷新一次。
下例展示了如何使用 Geocoding API 获取针对 Google 伦敦办事处返回的地点 ID 的经纬度:
https://maps.googleapis.com/maps/api/geocode/json?place_id=ChIJVSZzVR8FdkgRTyQkxxLQmVU&key=YOUR_API_KEY&solution_channel=GMP_guides_locatorplus_v2_a将营业地点添加到地图中
接下来要将营业地点添加到地图中。最常见的做法是将标记添加到地图中,但也有许多其他选项供您使用,例如数据层。
有了营业地点的经度和纬度后,就可以将标记添加到地图中,如下例所示:
var marker = new google.maps.Marker({ position: { lat: 51.493073, lng: -0.146550 }, label:"A", title:"Location Name" }); // To add the marker to the map, call setMap(); marker.setMap(map);
通过多个标记,您可以同时看到多个营业地点的位置。

如果营业地点数量过多,可以考虑使用适用于 JavaScript、Android 或 iOS 的标记聚类实用程序。下面的示例展示了 JavaScript 店铺定位工具 GitHub 示例中的标记聚类。
提供地点详情
| 此示例使用:Maps JavaScript API | 同样适用于:API | Android | iOS |
在用户前往您的某个营业地点之前,您可以分享用户需要了解的地点详情。有了丰富的地点详情(例如联系信息、营业时间、用户评分、用户照片,以及暂停营业状态),用户对贵商家的各个方面就可以心中有数了。调用 Places API 后,您可以通过信息窗口、网页边栏或其他您喜欢的方式过滤并呈现响应结果。
如需查询地点详情,您需要每个营业地点的地点 ID。请参阅获取地点 ID 来检索营业地点的地点 ID。
展开即可观看视频,了解如何查询地点详情:
获取营业时间
查看打烊时间
控制费用
以下示例使用 Maps JavaScript API 地点库检索地点详情,并将这些详情添加到 InfoWindow(“信息窗口”)中。此实现方式采用了节省成本的策略,即仅当用户点击标记来请求详情时才会触发地点详情请求,而不是无视用户关注点而预先获取所有营业地点的详情。
const marker = new google.maps.Marker({ map, position: { lat: 51.493073, lng: -0.14655 }, }); const request = { placeId: "ChIJVSZzVR8FdkgRTyQkxxLQmVU", fields: ["name", "formatted_address", "rating", "website"], }; const infowindow = new google.maps.InfoWindow(); const service = new google.maps.places.PlacesService(map); google.maps.event.addListener(marker, "click", function () { service.getDetails(request, (place, status) => { if (status === google.maps.places.PlacesServiceStatus.OK && place) { infowindow.setContent( "<div><strong>" + place.name + "</strong><br>" + place.formatted_address + "<br>" + "Rating: " + place.rating + " stars<br>" + place.website + "</div>" ); infowindow.open(map, this); } }); });
以 45° 视角展示营业地点
| 此示例使用:Maps JavaScript API | 同样适用于:Android | iOS |
为用户提供营业地点的航拍视图,帮助他们更清楚地了解周围环境,从而更轻松地找到相应地点。您可以采取适当的设置,让用户在选择查看某个营业地点的详情时可以放大该营业地点,以便展示以 45° 角拍摄的卫星图像(如有)。
以下代码示例可将地图设为高缩放级别、兼容的地图类型,以及可显示 45° 角航拍图像(如有)的倾斜角度。如需详细了解 45° 角航拍图像的适用情形,请参阅该文档。
function seeDetail(location) {
map.setCenter(location);
map.setZoom(19);
map.setMapTypeId(google.maps.MapTypeId.HYBRID);
map.setTilt(45);
}重置为初始地图视图
用户常常希望可以在单个营业地点的详细视图和多个附近地点的摘要视图之间来回切换。为此,请添加监听器,以检测用户在地图中互动或查看列表时离开详细视图的时间。例如,监听到 map 对象上发生 zoom_changed 事件,即表明用户手动缩小了详细视图,或者调用的其他函数更新了缩放级别。在本示例中,缩小视图可将地图重置为原来的地图类型和倾斜角度。
let originalMapTypeId = google.maps.MapTypeId.ROADMAP; map.addListener("zoom_changed", () => { const newZoom = map.getZoom()!; if (newZoom < 19) { map.setTilt(0); map.setMapTypeId(originalMapTypeId); } });
确定用户所在位置
| 此示例使用:Maps JavaScript API | 同样适用于:Android | iOS |
在任何定位工具中,下一个关键环节都是确定用户的出发位置。 默认情况下,您可以使用移动位置信息服务和网络浏览器地理定位来请求用户权限,以便将出发地设为用户的当前位置。但是,用户可能会拒绝这些权限请求,或想将其他位置设为出发地。
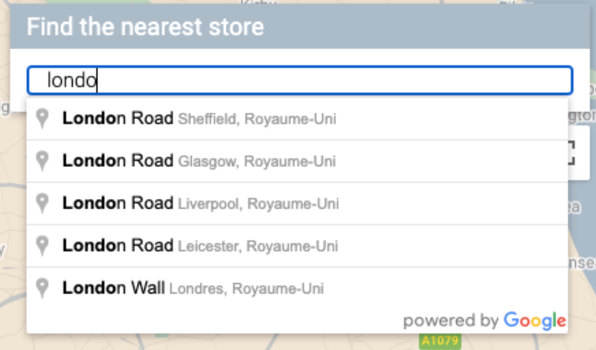
如今用户已习惯使用 Google 地图个人用户版的自动补全提前输入功能。该功能可集成到移动设备和网页上使用 Google Maps Platform 地点库的任何应用中。当用户开始输入地址时,自动补全功能就会通过 widget 来填充地址的其余部分。您还可以直接使用地点库来自行提供自动补全功能。
只需向 Maps JavaScript API 脚本网址添加几个查询参数,即可将地点自动补全库添加到您的网站中。在以下示例中,添加的代码为 libraries=places。
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&libraries=places&callback=initMap&solution_channel=GMP_guides_locatorplus_v2_a" defer></script>然后向您的页面添加文本框,以供用户输入内容。
<input id="autocomplete" placeholder="Enter starting address, city, or zip code" type="text"></input>
最后,您需要初始化自动补全服务,并将其与已命名的文本框相关联。通过将地点自动补全预测结果限制为地理编码类型,您可以将输入字段配置为接受街道地址、街区、城市和邮政编码,以便用户可以输入具体到任意程度的信息来描述出发地。请务必请求 geometry 字段,以便响应结果包含用户出发地的经纬度信息。您将使用这些地图坐标来重新设定地图的中心,并指明您的营业地点和出发地之间的关系。
// Create the autocomplete object, restricting the search predictions to // geographical location types. const autocomplete = new google.maps.places.Autocomplete( document.getElementById("autocomplete"), { types: ["geocode"], componentRestrictions: {'country': ['gb']}, fields: ['place_id', 'geometry', 'formatted_address'] } ); // When the user selects an address from the drop-down // zoom to the select location and add a marker. autocomplete.addListener("place_changed", addUserLocation); }
在此示例中,用户选择地址后,系统会执行 addUserLocation() 函数。该操作将获取匹配结果(即用户所在位置)的几何图形,然后将地图移动到相应位置并添加标记。
function addUserLocation() { // Get the place details from the autocomplete object. const place = autocomplete.getPlace(); // Add a marker to the map. const marker = new google.maps.Marker({ map: map }); marker.setLabel("C"); marker.setPosition(place.geometry.location); // Zoom the map to the marker. map.panTo(place.geometry.location); map.setZoom(12); }
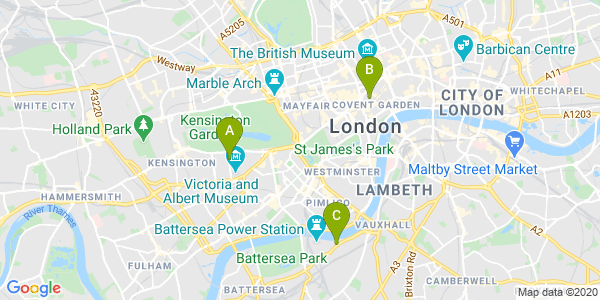
之后您就可以看到用户和任意特定营业地点之间的关系,如下图所示。

展开即可观看视频演示,了解如何向应用添加地点自动补全功能:
网站
Android 应用
iOS 应用
显示到最近营业地点的行程时间和距离
| 此示例使用: Distance Matrix API(旧版) | 同样适用于: Maps JavaScript API(旧版)的距离矩阵服务 |
了解用户所在位置后,您可以将该位置与您的营业地点进行比较。使用 Maps JavaScript API(旧版)距离矩阵服务执行此操作,以便用户按照行驶时间或道路距离选择最方便的营业地点。
显示用户附近的营业地点表示您已经填充了您的营业地点。在使用您自己的营业地点数据库时,关键在于确保数据采用可在地图中使用的格式(例如 GeoJSON),具体说明请参阅数据层主题。
按照距离排序是整理营业地点列表的标准方式。通常该距离是根据用户到营业地点的直线距离计算的,可能会有误导性。该直线可能会经过无法通过的河流,或者经过某个时段交通拥堵的道路,而此时去另一个营业地点可能更加方便。如果您有多个营业地点,而且彼此相距不到几公里,则要特别注意这一点。
距离矩阵服务的运作方式是获取出发地和目的地位置的列表,然后不仅返回行程距离,还返回行程时间。从用户的角度来说,出发地是他们当前所处的位置或其他希望出发的位置,目的地则是他们要前往的地点。您可以将出发地和目的地指定为坐标对或地址;调用服务时,系统会对地址进行匹配。您可以结合使用距离矩阵及多种额外的参数,根据当前或未来行驶时间显示结果。
以下示例会调用距离矩阵服务,指定用户出发地和所在位置。该示例显示了地图中心到 Google 在伦敦的 3 个办事处之间的距离。
网址编码快速参考:%2C = , (comma), %3A = : (colon),
and %7C = | (pipe)。
https://maps.googleapis.com/maps/api/distancematrix/json?origins=51.493490%2C-0.097288
&destinations=place_id%3AChIJVSZzVR8FdkgRTyQkxxLQmVU%7Cplace_id%3AChIJVSZzVR8FdkgR-HklrBMO0Hc%7Cplace_id%3AChIJ4abvVDwbdkgRDZVFR7A6Bcc
&units=metric
&mode=driving
&key=YOUR_API_KEY
&solution_channel=GMP_guides_locatorplus_v2_a以下是您可以复制并运行的版本:
https://maps.googleapis.com/maps/api/distancematrix/json?key=YOUR_API_KEY&origins=51.493490%2C-0.097288&destinations=place_id%3AChIJVSZzVR8FdkgRTyQkxxLQmVU%7Cplace_id%3AChIJVSZzVR8FdkgR-HklrBMO0Hc%7Cplace_id%3AChIJ4abvVDwbdkgRDZVFR7A6Bcc&units=metric&mode=driving&solution_channel=GMP_guides_locatorplus_v2_a服务的实际响应结果是一个包含匹配地址、距离和所需时间的列表,与以下示例类似:
展开即可查看示例响应结果:
{ "destination_addresses": [ "123 Buckingham Palace Rd, Victoria, London SW1W 9SH, UK", "1-13 St Giles High St, West End, London WC2H 8AG, UK", "6 Pancras Square, Kings Cross, London N1C 4AG, UK" ], "origin_addresses": [ "Unnamed Road, London, UK" ], "rows": [ { "elements": [ { "distance": { "text": "4.5 km", "value": 4540 }, "duration": { "text": "15 mins", "value": 924 }, "status": "OK" }, { "distance": { "text": "5.0 km", "value": 5043 }, "duration": { "text": "17 mins", "value": 1044 }, "status": "OK" }, { "distance": { "text": "6.9 km", "value": 6919 }, "duration": { "text": "23 mins", "value": 1357 }, "status": "OK" } ] } ], "status": "OK" }
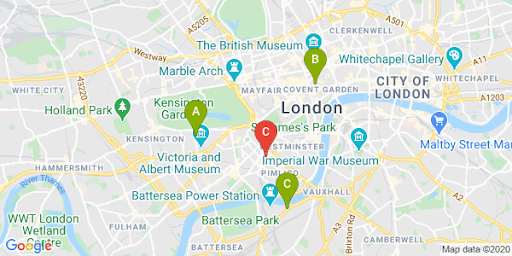
下图显示了出发地(红色标记 C)和目的地在地图上的位置:

直线距离和路线距离通常不一致,如下表所示。
| 位置 | 直线距离 | 出行路线距离/时间 |
|---|---|---|
| 位置 A | 3.32 公里 | 4.5 公里/15 分钟 |
| 位置 B | 3.20 公里 | 5.0 公里/17 分钟 |
| 位置 C | 4.84 公里 | 6.9 公里/23 分钟 |
尽管位置 B 距离最近,但由于位置 A 可通过公路到达,因此到达位置 B 的路线和时间较长。
发出此请求后,您可以处理匹配,并按照行驶时间对响应结果进行排序。您可以在定位工具 Codelab 中找到此类函数的示例。
提供导航路线
| 此示例使用:Maps JavaScript API 路线服务 | 同样适用于:Android 和 iOS 上使用的 Directions API(旧版) 网络服务,可以直接在应用中使用,也可通过服务器代理远程使用 |
直接在网站或应用中向用户显示路线意味着,用户无需离开您的网站,因此就不会被其他页面分散注意力,也不会在地图上看到您的竞争对手。您甚至可以显示特定出行方式的碳排放量,以及特定行程的影响。
路线服务还提供一些其他功能,可让您处理结果并轻松显示在地图上。
以下示例显示了路线面板。如需详细了解示例,请参阅以文本形式显示路线。
如需详细了解这些地图项,请参阅 Maps JavaScript API 文档,或按照 Codelab 分步操作来构建定位工具。
协助用户进行预约
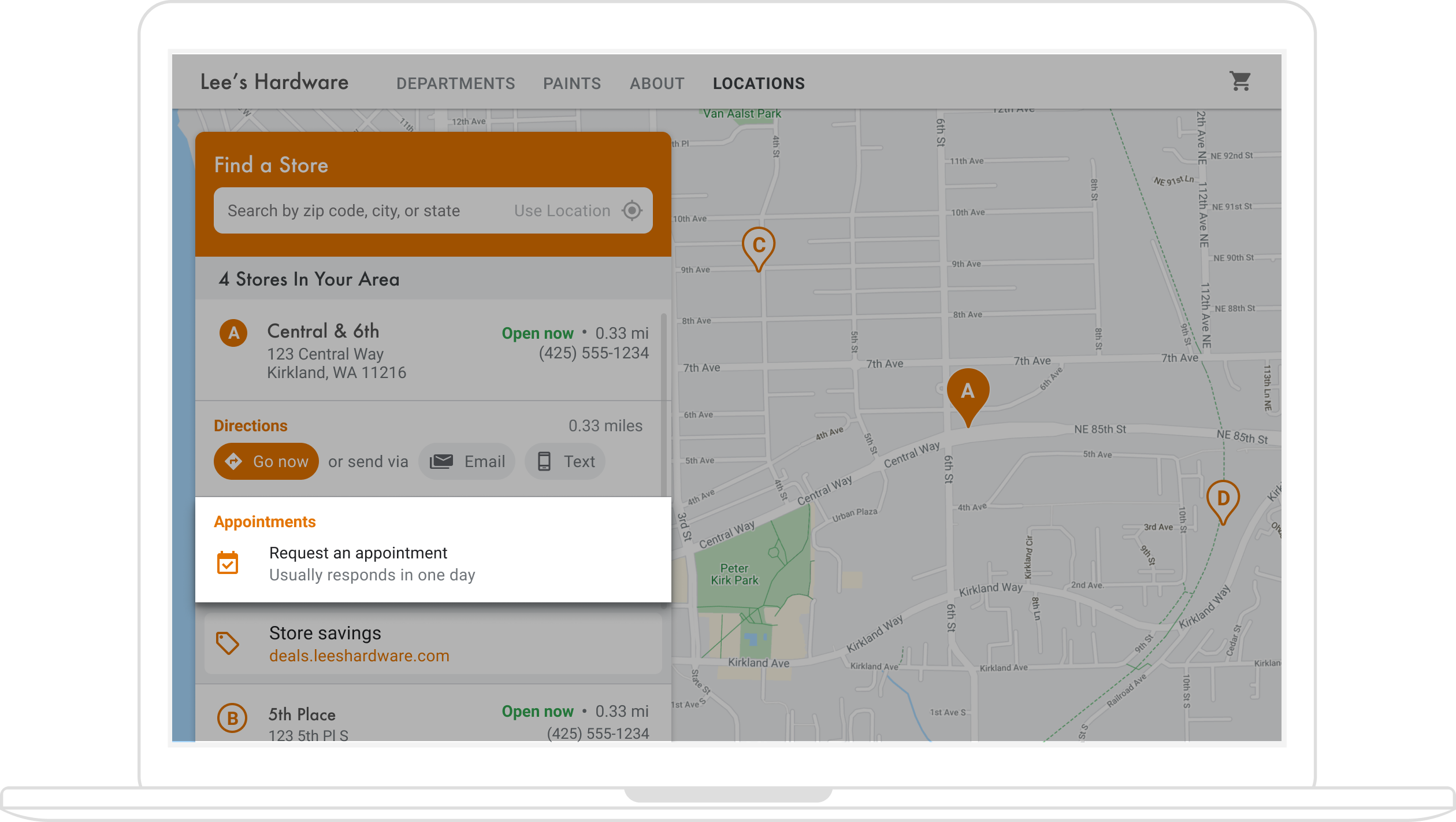
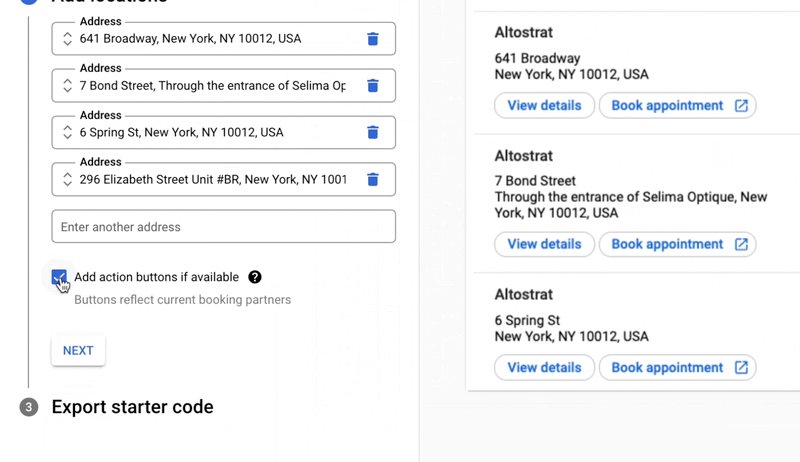
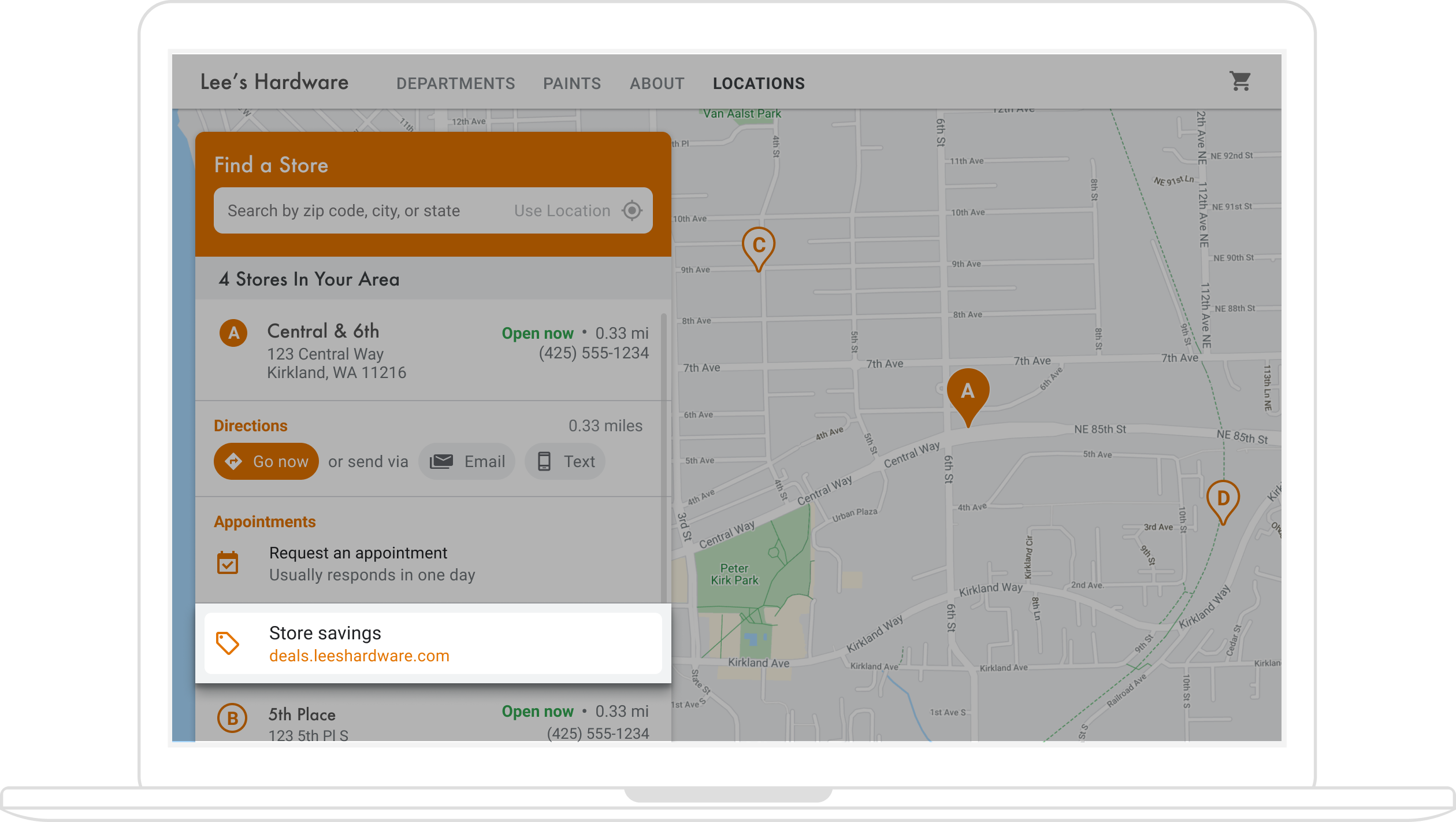
您可以在侧边栏中提供预约按钮(如下图所示),让用户在查看营业地点的地点详情时只需点击一下便可进行预约。

您可以通过多种方式来启用此功能:(1) 使用快速构建器定位工具 Plus 版解决方案提供此功能(开箱即用),以及 (2) 使用您的商家资料。本部分详细介绍了这些选项。
使用快速构建器定位工具 Plus 版
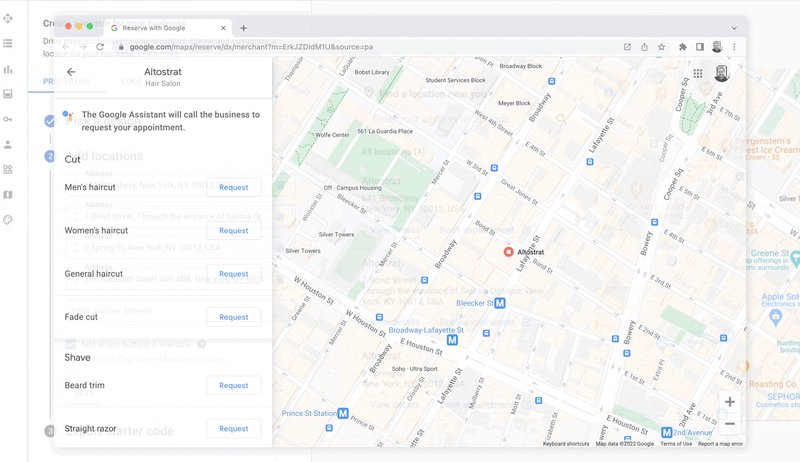
您可以使用快速构建器定位工具 Plus 版解决方案,轻松地从您的商家资料中导入商家详细信息。导入到快速构建器工具后,您可以使用通过 Google 预订功能为您的营业地点启用嵌入式预约链接(如果可用)。即使您没有与 Google 账号相关联的商家资料,仍然可以使用快速构建器,利用“通过 Google 预订”功能为已与第三方预订服务提供商合作的商家嵌入预订链接*。

*“通过 Google 预订”功能仅在特定国家/地区提供,适用于与受支持的预订服务提供商 合作的商家。如果您希望使用“通过 Google 预订”功能,但目前并未与“通过 Google 预订”合作伙伴合作,请让您的提供商填写并提交此意向调查表,并查看我们的文档,了解如何开始使用。如果您尚未与预订服务提供商合作,可以在商家资料管理中心内的“预订”部分查看符合条件的提供商。

使用商家资料实现预约功能
通过商家资料管理在线品牌形象时,您创建的营业地点会与 Google Maps Platform 地点 ID 相关联,以将地图绘制功能与商家数据相集成。
您可以使用 Business Profile API 创建可在自己的应用中检索和显示的操作(例如预约),但需要执行一些手动步骤才能启用此功能,如下所述。
用户在侧边栏中查看您的某个营业地点的地点详情时,您可以为他们提供预约链接。本部分介绍了具体的操作方法。
-
为营业地点创建
APPOINTMENT、ONLINE_APPOINTMENT或DINING_RESERVATION类型的 Business Profile APIplaceActionLink。您将使用placeActionLink对象在侧边栏中添加预约链接(如果您已创建所需的预约操作链接,请跳到下一步)。以下是成功的placeActionLinks.createPOST 操作的示例响应:{ "name": "locations/15899957830169237700/placeActionLinks/9c984be778a7ebbc", "providerType": "MERCHANT", "isEditable": true, "uri": "https://example.com/reservation-uri", "placeActionType": "DINING_RESERVATION", "createTime": "2021-05-01T01:17:41.609161Z", "updateTime": "2021-05-01T01:17:41.609161Z" } -
找到与 Google Maps Platform 地点 ID 相关联的商家资料营业地点。
用户查看地点详情时,他们会看到 Google Maps Platform 地点 ID 的详细信息。该地点 ID 与商家资料营业地点 ID 相关联,因此您需要根据地图上的地点 ID 找到对应的营业地点 ID,以检索并显示您创建的预约链接。进行以下 Business Profile API 调用:
- 列出您的项目的账号。
- 列出账号中的所有营业地点。
- 在账号的营业地点中,
LocationKey包含 Google Maps Platform 地点 ID,可将其与用户查看的营业地点的地点 ID 进行对照。
-
确定营业地点 ID 后,您就可以获取所需的操作链接。如需检索现有预约
placeActionLink,您应列出相应营业地点的现有placeActionLinks,并过滤出placeActionType,以找到要使用的预约链接(APPOINTMENT、ONLINE_APPOINTMENT或DINING_RESERVATION)。以下示例显示了 LIST 调用响应中的 APPOINTMENT
placeActionLink。{ "placeActionLinks": [ { "name": "locations/15899957830169237700/placeActionLinks/9c984be778a7ebbc", "providerType": "MERCHANT", "isEditable": true, "uri": "https://example.com/", "placeActionType": "APPOINTMENT", "createTime": "2021-05-01T01:17:41.609161Z", "updateTime": "2021-05-01T01:17:41.609161Z" } ] } - 在侧边栏中创建
<div>,并在其中填入来自placeActionLink对象的相关数据,尤其是预约链接的 URI。
添加预约链接的其他替代方案
如果您不是商家资料的管理者,或者不想使用快速构建器定位工具 Plus 版解决方案,请查看您的预约平台上的文档,了解如何将预订 widget 嵌入到网站或应用中。您还可以使用 Google Cloud 来添加预约链接,例如可用于构建产品目录管理系统的 Cloud Spanner(视频)。
显示本地优惠
在营业地点的“地点详情”侧边栏中,您可以向用户显示可点击的本地优惠。您可以使用 Google My Business API 创建和检索与您的营业地点相关联的“帖子”(例如本地优惠帖)。下图显示了“地点详情”侧边栏中本地优惠的示例。

(快捷构建器部分中的架构图显示了可用于向定位工具添加优惠的技术。)
本地优惠与营业地点相关联,因此您需要根据用户正在查看的营业地点的 Google Maps Platform 地点 ID,找出与其相关联的商家资料营业地点 ID。确定商家资料营业地点 ID 后,您就可以检索相关优惠,并以 localPost 的形式将其显示在“地点详情”侧边栏中。具体步骤如下:
- 您可以使用 Google My Business API 创建想要展示的任何包含优惠信息的帖子,类型为
OFFER。 -
找到与地图上的地点 ID 相关联的商家资料营业地点/营业地点 ID。
用户查看地点详情时,他们会看到 Google Maps Platform 地点 ID 的详细信息。该地点 ID 与商家资料营业地点 ID 相关联,因此您需要根据地图上的地点 ID 找到对应的营业地点 ID,以检索并显示相应营业地点的本地优惠链接。进行以下 Business Profile API 调用:
- 列出您的项目的账号。
- 列出账号中的所有营业地点。
- 在账号的营业地点中,
LocationKey包含地图上的地点 ID,可将其与用户查看的营业地点的地点 ID 进行对照。
以下是 Business Profile API 中针对某个营业地点详情的示例请求:
https://mybusiness.googleapis.com/v4/accounts/111098884960588804666/locations/15899957830169237700
响应中包含
locationKey字段,也就是可用于 Google Maps Platform 请求的地点 ID。展开即可查看示例响应结果。
{ "name": "accounts/111098884960588804666/locations/15899957830169237700", "locationName": "Sushi Sushi", "primaryPhone": "+49 2222 22222", "primaryCategory": { "displayName": "Restaurant", "categoryId": "gcid:restaurant", }, "regularHours": { "periods": [ { "openDay": "MONDAY", "openTime": "09:00", "closeDay": "MONDAY", "closeTime": "09:10" }, { "openDay": "TUESDAY", "openTime": "11:30", "closeDay": "TUESDAY", "closeTime": "24:00" } ] }, "locationKey": { "placeId": "ChIJs4wtL04X2jERbc8qHd_wZzk", "requestId": "2c72cbcb-ea2e-4d66-b684-0ef5f090300c" }, "latlng": { "latitude": 1.3670033, "longitude": 103.8556385 }, "openInfo": { "status": "OPEN", "canReopen": true }, "locationState": { "isGoogleUpdated": true, "canUpdate": true, "canDelete": true, "isVerified": true, "isPublished": true, "canHaveFoodMenus": true }, "attributes": [ { "attributeId": "has_delivery", "valueType": "BOOL", "values": [ false ] }, { "attributeId": "requires_masks_customers", "valueType": "BOOL", "values": [ true ] }, { "attributeId": "url_order_ahead", "valueType": "URL", "urlValues": [ { "url": "https://example.com/" }, ] }, { "attributeId": "pay_credit_card_types_accepted", "valueType": "REPEATED_ENUM", "repeatedEnumValue": { "setValues": [ "visa" ], "unsetValues": [ "american_express" ] } } ], "address": { "regionCode": "SG", "languageCode": "en-US", "postalCode": "560445", "addressLines": [ "445 Ang Mo Kio Ave 10" ] }, "profile": { "description": "Example restaurant" } } -
确定营业地点 ID 后,您就可以获取所需的优惠信息。如需检索包含优惠信息的现有帖子,您应列出相应营业地点的现有
localPosts,然后过滤出OFFER的topicType,找到要使用的优惠内容。以下是列出某个营业地点的有效本地帖子的示例请求:
https://mybusiness.googleapis.com/v4/accounts/111098884960588804666/locations/15899957830169237700/localPosts
以下示例显示了响应中的
OFFERlocalPost。展开即可查看示例响应结果。
{ "localPosts": [ { "name": "accounts/111098884960588804666/locations/15899957830169237700/localPosts/2524928563578730680", "languageCode": "en", "summary": "Buy One Get One Free on all order-ahead bento boxes today!", "state": "LIVE", "event": { "title": "Bento BOGO", "schedule": { "startDate": { "year": 2020, "month": 1, "day": 20 }, "startTime": {}, "endDate": { "year": 2021, "month": 1, "day": 21 }, "endTime": {} } }, "updateTime": "2020-09-11T10:56:22.594Z", "createTime": "2020-09-11T10:56:22.594Z", "searchUrl": "https://local.google.com/place?id=4156539623820808045&use=posts&lpsid=2524928563578730680", "media": [ { "name": "accounts/111098884960588804666/locations/15899957830169237700/media/localPosts/AF1QipOBQCIf40SbF_PPJxb_zvfCHmaTbv9Zw02PoYPS", "mediaFormat": "PHOTO", "googleUrl": "https://lh3.googleusercontent.com/p/AF1QipOBQCIf40SbF_PPJxb_zvfCHmaTbv9Zw02PoYPS" } ], "topicType": "OFFER", "offer": { "couponCode": "BOGO-JET-CODE", "redeemOnlineUrl": "https://www.example.com/redeem", "termsConditions": "Offer only valid for order-ahead orders placed online." } }, ], } - 在侧边栏中创建
<div>,并在其中填入来自localPost对象的相关数据。
自定义地图
您可以通过多种方式更改地图的外观和详细信息。例如,您可以:
- 创建自定义标记来替换默认的地图图钉。
- 更改地图项的颜色,使之契合品牌形象。
- 控制您要显示的地图注点(景点、美食、住宿等)和注点密度,让用户将注意力集中在您的营业地点,并突出显示有助于用户到达最近营业地点的地标。
创建自定义地图标记
您可以自定义设置标记,方法是更改默认颜色(可能显示某个营业地点目前是否营业),或用自定义图片(例如品牌徽标)替换标记图标。信息窗口或弹出式窗口可为用户提供更多信息,例如营业时间、电话号码甚至是照片。您还可以创建自定义标记,并设置为光栅、矢量、可拖动甚至是动画形式。
以下是使用自定义标记的示例地图。(请参阅 Maps JavaScript API 自定义标记主题中的源代码。)
如需了解详情,请参阅适用于 JavaScript (web)、Android 和 iOS 的标记文档。
设置地图样式
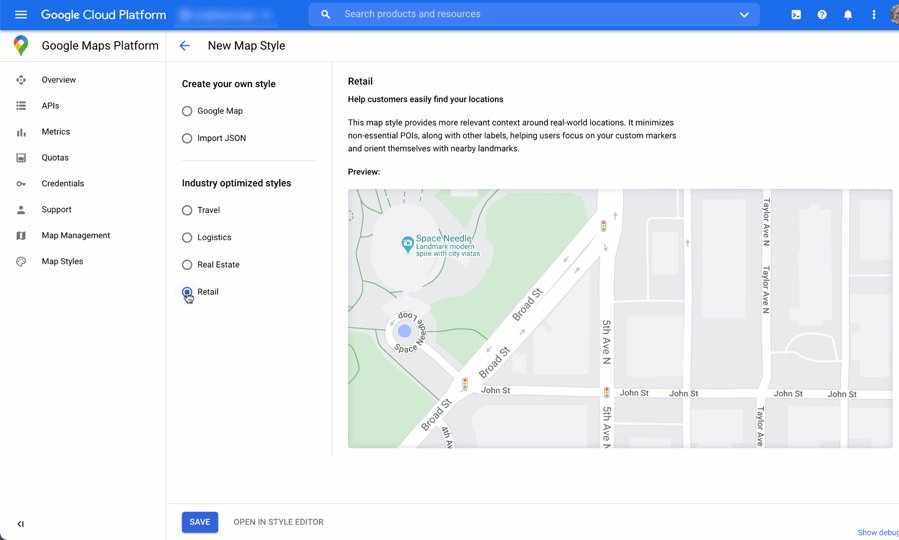
借助 Google Maps Platform 设置地图样式,以便帮助用户找到距离最近的营业地点并尽快到达,并强化您的品牌形象。例如,您可以更改地图颜色,使其贴合您的品牌形象。此外,您还可以控制向用户显示的地图注点,减少地图上的干扰因素。Google Maps Platform 还提供多种地图入门模板,其中某些模板已针对旅游、物流、房地产和零售等不同行业进行了优化。
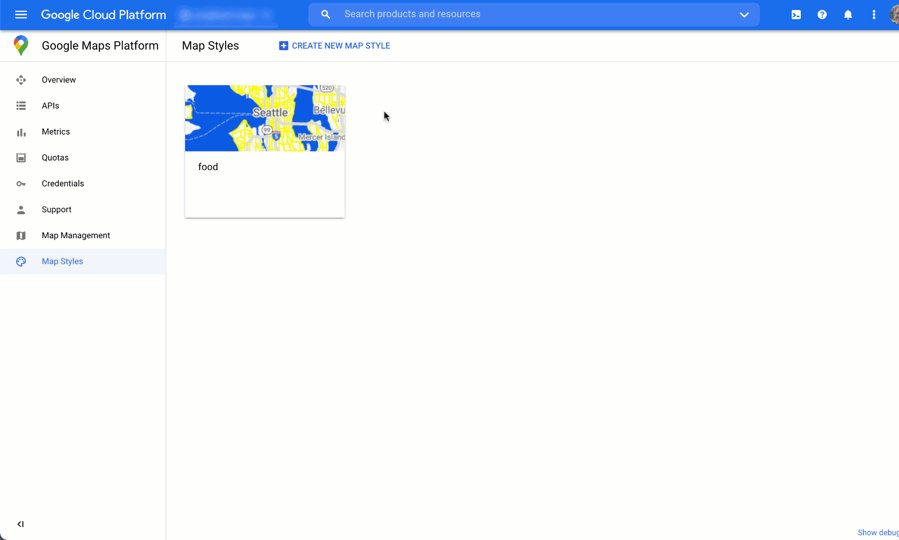
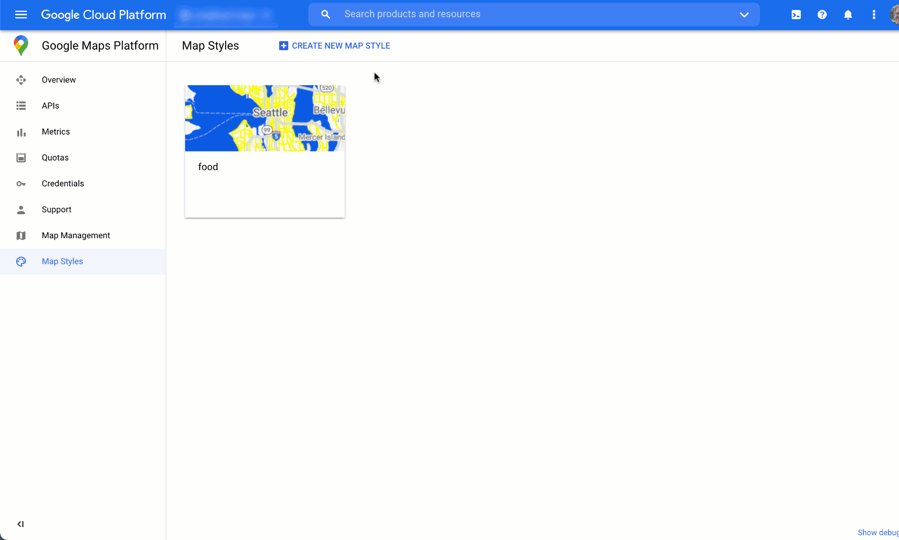
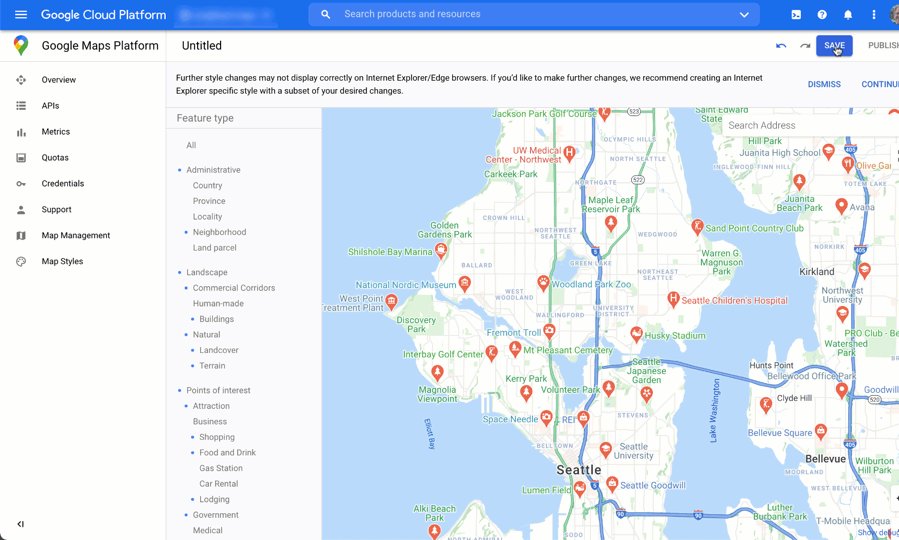
您可以在项目的 Google Cloud 控制台地图样式页面中创建或修改地图样式。
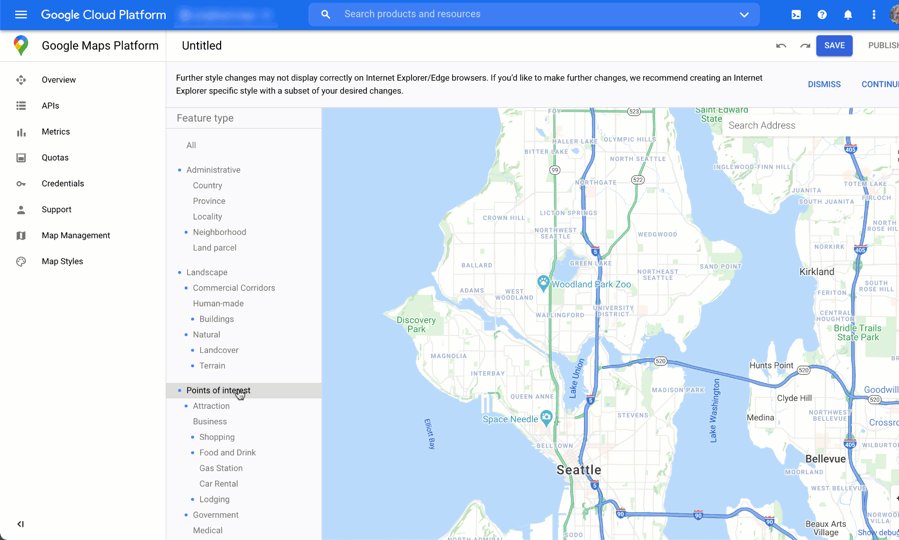
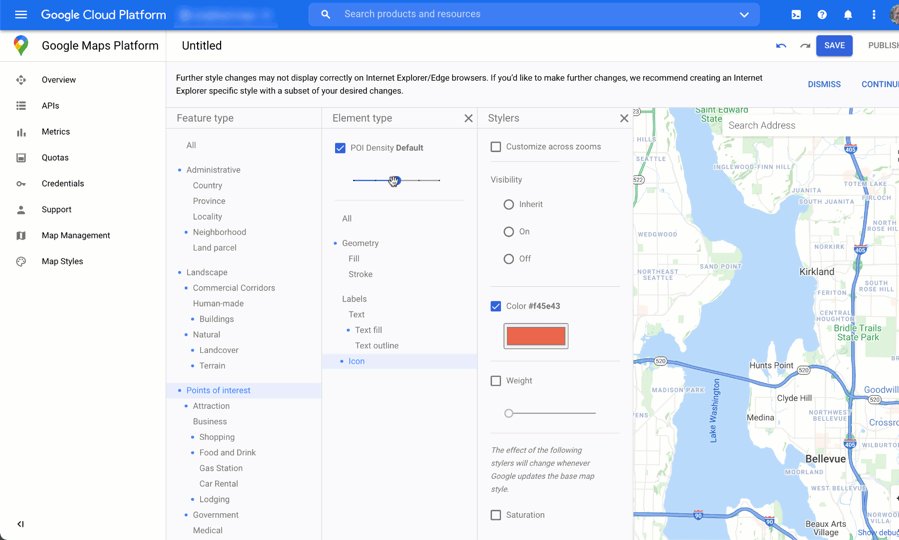
展开即可观看动画,了解如何在 Cloud 控制台中创建地图样式和设置样式:
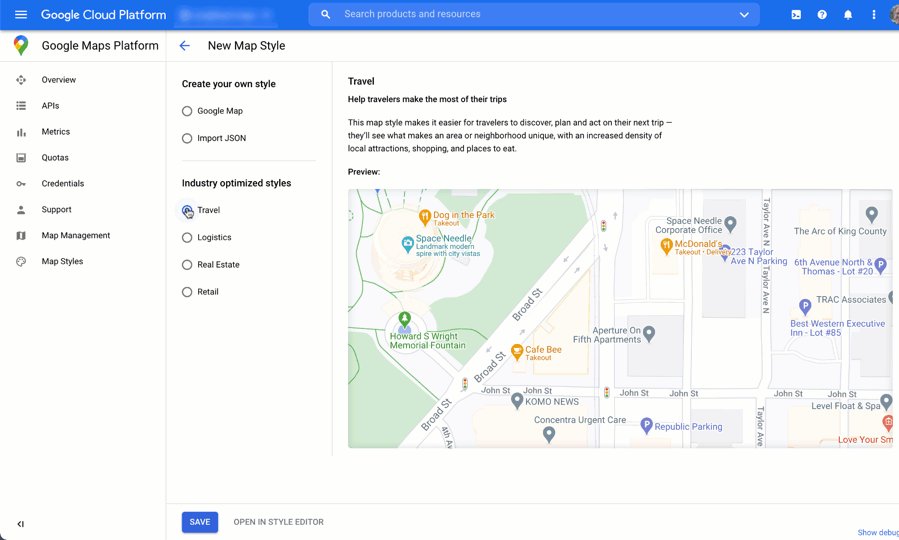
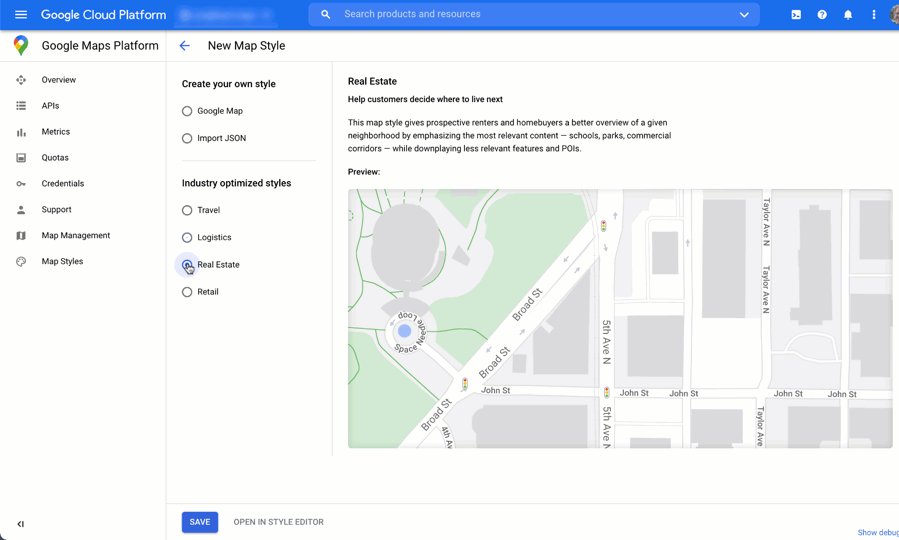
行业地图样式
该动画显示了您可以使用的行业专用预定义地图样式。这些样式为各类行业提供了理想的切入点。例如,零售地图样式可减少地图上的地图注点,让用户的注意力集中在您的营业地点上,同时还提供地标,帮助用户尽可能快速顺利地找到最近的营业地点。

地图注点控制
该动画演示了如何设置地图注点的标记颜色,并增大地图样式上的地图注点密度。密度越高,地图上显示的地图注点标记就越多。

每个地图样式都有自己的 ID。在 Cloud 控制台中发布样式后,您就可以在代码中引用该地图 ID,这意味着您可以实时更新地图样式,而无需重构应用。新外观将自动显示在现有应用中,并用于所有平台。以下示例显示了如何使用 Maps JavaScript API 将地图 ID 添加到网页中。
将一个或多个 map_ids 添加到脚本网址后,Maps JavaScript API 会自动使这些样式处于可用状态,以便在您通过代码调用这些样式时更快地呈现地图。
<script
src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&map_ids=MAP_IDs&callback=initMap&solution_channel=GMP_guides_locatorplus_v2_a">
</script>
以下代码会在网页上显示自定样式的地图。(未包含用于表示页面中地图显示位置的 HTML <div id="map"></div> 元素。)
map = new google.maps.Map(document.getElementById('map'), { center: {lat: 51.485925, lng: -0.129500}, zoom: 12, mapId: '1234abcd5678efgh' });
详细了解如何在 JavaScript (Web)、Android 和 iOS 中采用云端地图样式设置。
使用数据分析功能,获取使用情况分析数据
通过 Google Analytics,您可以获取关于用户如何与定位工具互动的实用数据分析。本部分介绍了如何配置并监控 Google Analytics 和商家资料数据分析,以跟踪您最感兴趣的数据。对于快速构建器定位工具 Plus 版用户,分析信息中心有助于您分析和生成数据分析结果,让您根据匿名数据了解网站访问者与店铺定位工具的互动情况。

如需访问此报告,请前往 Cloud 控制台中的“互动度报告”部分。如需详细了解此报告,请参阅互动度报告。
Google Analytics 功能强大,可以灵活运用,因此本文不会提供详尽的设置和使用信息。不过,我们会为您提供一些重要的文档和说明,供您深入了解,同时重点强调一些对定位工具应用而言至关重要的数据分析注意事项。
设置 Google Analytics
如果您已经在自己的应用中使用 Google Analytics,可以跳过此部分。
以下是可以粘贴到网站上来启用 Google Analytics 的“全局代码”示例。
<!-- Global site tag (gtag.js) - Google Analytics --> <script async src="https://www.googletagmanager.com/ gtag/js?id=G-XR5B5D4NW0"></script> <script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'G-XR5B5D4NW0'); </script>
无论您是使用 Google 跟踪代码管理器,还是将 Google Analytics 直接添加到网站上,关键是要了解如何使用 Google Analytics 实现方法执行以下操作:
使用自定义事件
以下是在定位工具中定义自定义事件的示例:
gtag('event', 'location', { 'method': 'address' });
请务必为 event 和 method 指定足够明确的名称,以帮助您了解报告中的事件。针对要衡量的特定互动(例如当用户从“自动补全”下拉列表中选择地址时)来触发这些事件,如下图所示。

您可以将以下使用您定义的事件和方法的跟踪调用发送至 Google Analytics。(每个查询参数各占一行,方便阅读。)
https://www.google-analytics.com/g/collect?v=2 &tid=G-XR5B5D4NW0 >m=2oe550 &_p=64678170 &sr=1920x1200 &ul=fr &cid=489856786.1598861364 &_s=2 &dl=http%3A%2F%2.storelocator.html &dt=Store%20Locator &sid=1620827159 &sct=1 &seg=1 &en=location &_et=6032 &ep.method=address
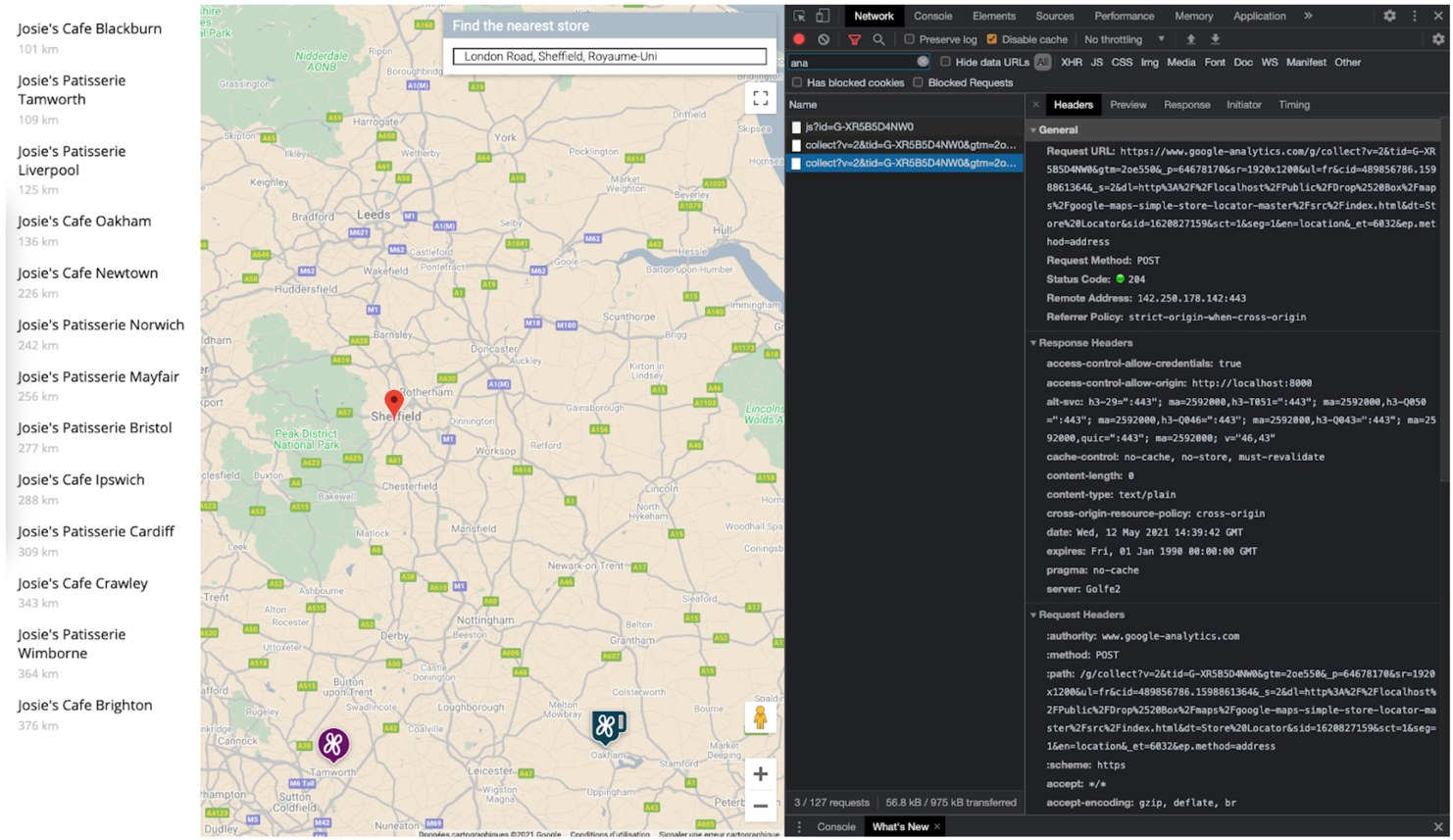
在下图中,Google Analytics 调用显示在浏览器的“Inspect”(检查)视图中的“Network”(网络)标签页上(点击可放大)。

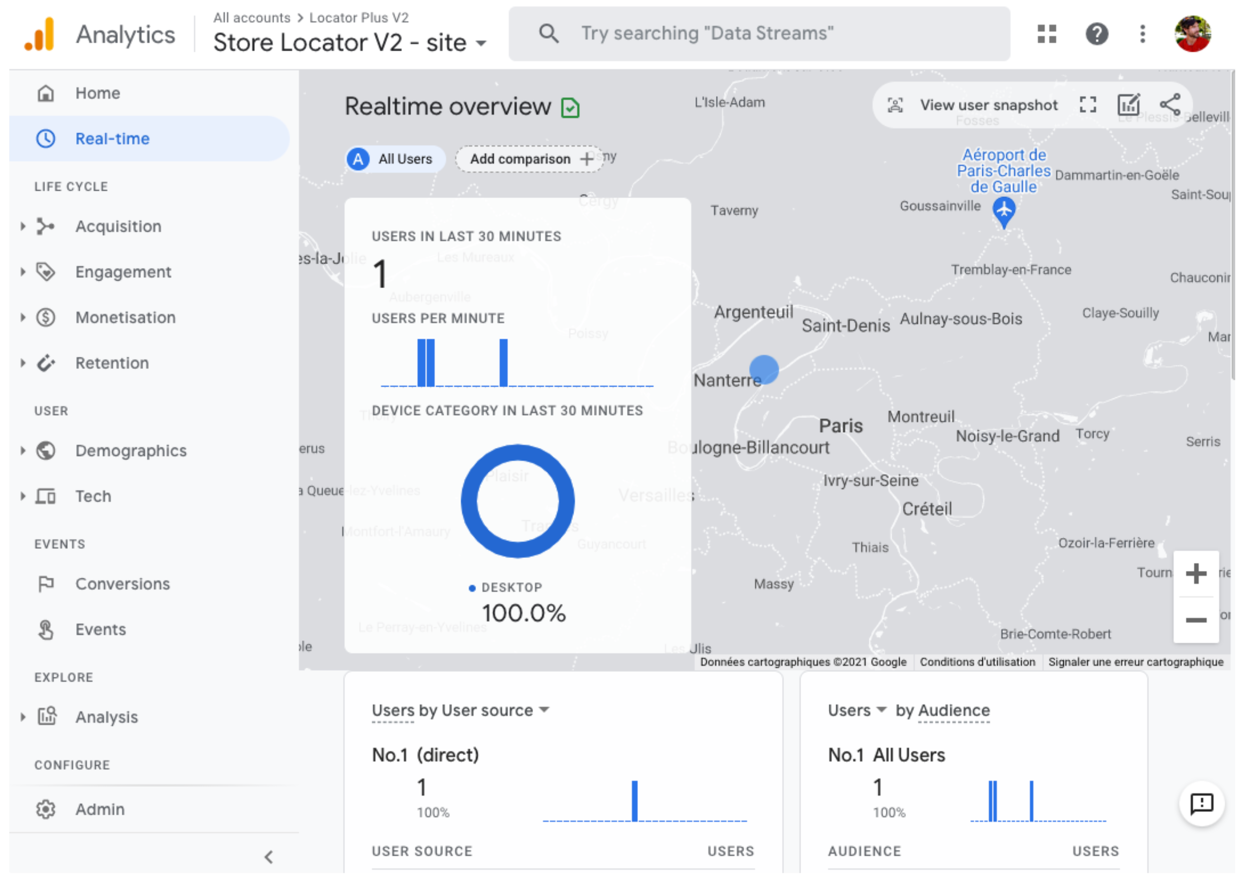
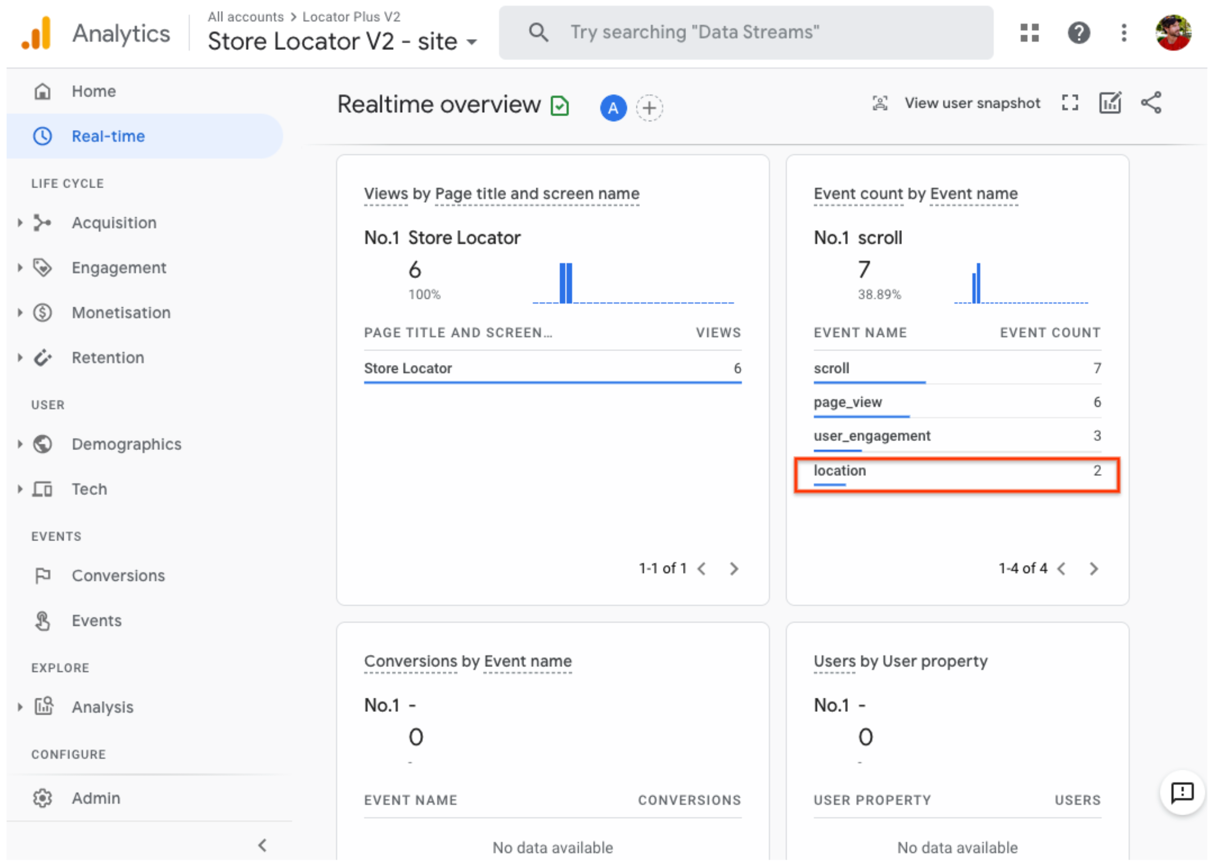
您可以查看 Google Analytics 中的“实时”视图,以验证系统是否正确捕获了您的自定义事件代码。例如,之前为“地点自动补全”设置的“营业地点”事件会显示在 Google Analytics 中,如下图所示。


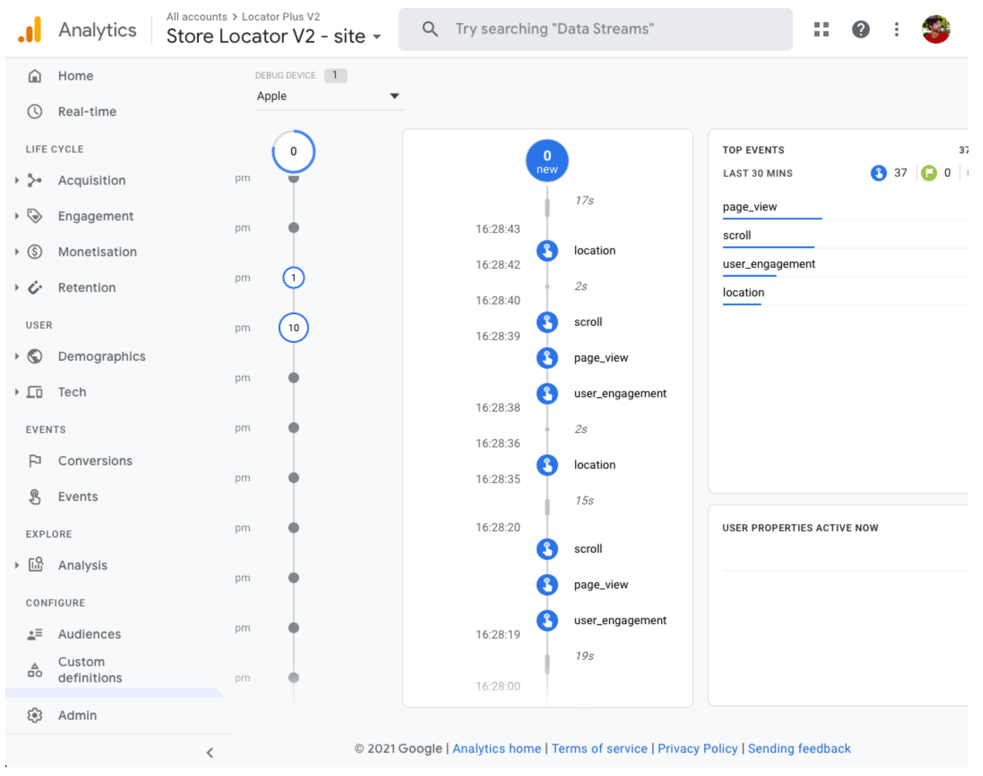
另外,您也可以使用 DebugView 监控实时事件,如下图所示。请注意,您必须等待 24 小时才能访问完整的事件报告,报告可在 Google Analytics 的互动 > 事件部分获取。

您也可以制定并衡量策略,以通过定位工具应用提升实体店客流量。例如,Google Analytics 提供实体店客流量指标,可将实体店客流量数据分析(由 Google Ads 衡量)关联到定位工具数据分析。您也可以制定自己的应用和营业地点联动策略,例如提供可在实体店兑换的在线优惠。
商家资料指标
除了使用 Google Analytics 跟踪您感兴趣的事件、指标和维度之外,您还可以利用商家资料自带的指标。例如,如果您在定位工具中添加预约链接和本地优惠链接,就可以获取这两个链接的查看次数和点击次数指标。
下面这个对 Business Profile API 的示例请求展示了如何请求使用多种类型的指标。若要跟踪优惠的点击情况,最适合使用的指标为 LOCAL_POST_VIEWS_SEARCH 和 LOCAL_POST_ACTIONS_CALL_TO_ACTION。
展开即可查看示例请求。
POST https://mybusiness.googleapis.com/v4/accounts/111098884960528804666/locations:reportInsights
Body:
{
"locationNames": [
"accounts/111098884960528804666/locations/15899957830169237700"
],
"basicRequest": {
"metricRequests": [
{
"metric": "QUERIES_DIRECT"
},
{
"metric": "QUERIES_INDIRECT"
},
{
"metric": "VIEWS_MAPS"
},
{
"metric": "VIEWS_SEARCH"
},
{
"metric": "ACTIONS_DRIVING_DIRECTIONS"
},
{
"metric": "LOCAL_POST_VIEWS_SEARCH"
},
{
"metric": "LOCAL_POST_ACTIONS_CALL_TO_ACTION"
}
],
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
}
}展开即可查看示例响应结果。
{
"locationMetrics": [
{
"locationName": "accounts/111098884960528804666/locations/15899957830169237700",
"timeZone": "Asia/Singapore",
"metricValues": [
{
"metric": "QUERIES_DIRECT",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "82"
}
},
{
"metric": "QUERIES_INDIRECT",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "1493"
}
},
{
"metric": "VIEWS_MAPS",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "1571"
}
},
{
"metric": "VIEWS_SEARCH",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "631"
}
},
{
"metric": "ACTIONS_DRIVING_DIRECTIONS",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "3"
}
},
{
"metric": "LOCAL_POST_ACTIONS_CALL_TO_ACTION",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "42"
}
},
{
"metric": "LOCAL_POST_VIEWS_SEARCH",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "11"
}
}
]
}
]
}
在响应包含的指标中,最值得注意的是以下几个:
- 该营业地点在 Google 地图上获得 1571 次查看。
- 该营业地点在 Google 搜索上获得 631 次查看。
- 获得 3 次查询前往该营业地点的行车路线的请求。
LOCAL_POST_ACTIONS_CALL_TO_ACTION优惠获得 42 次点击。- 本地帖子在 Google 搜索上获得 11 次查看。
另一个指标选项涉及到使用通过 Google 预订功能创建操作链接。用户点击您使用“通过 Google 预订”功能创建的操作链接后,您可以将这些操作记录到 Google Analytics 中,从而在 Google Analytics 中跟踪转化情况。如需了解详情,请参阅转化跟踪文档。
无论使用何种指标策略,衡量都不只是为了确定自己是否达到 KPI。这些数据还可以帮助您了解针对定位工具进行这些改进会对业务产生哪些影响。此外,您也可以比较 Google Analytics 提供的定位工具指标与商家资料中的指标。例如,通过比较这些指标,您可以了解有多少客户从定位工具和 Google 地图中查询路线,然后光顾您的实体店。
增强定位工具 Plus 版
根据您的业务需求或用户需求,您可以进一步改善用户体验。
向移动设备发送路线
您可以使用短信或电子邮件向用户发送路线链接,让他们更轻松地到达某个营业地点。用户点击相应链接后,会启动他们手机上已安装的 Google 地图应用;如果用户未安装地图应用,则会打开其设备上的网络浏览器并加载 maps.google.com。这两种体验都能为用户提供精细导航(包括语音导航),帮助他们到达目的地。
使用地图网址合成如下所示的路线网址,并以经过网址编码的地点名称作为 destination 参数,以地点 ID 作为 destination_place_id 参数。合成或使用地图网址不会产生任何费用,因此您无需在网址中添加 API 密钥。
https://www.google.com/maps/dir/?api=1&destination=Google%20London&destination_place_id=ChIJVSZzVR8FdkgRTyQkxxLQmVU
您可以选择使用与目的地相同的地址格式提供 origin 查询参数。但如果忽略查询参数,路线就会以用户的当前位置为起点,该位置可能与用户使用定位工具 Plus 版应用时的位置不同。地图网址可提供其他查询参数选项,例如用于启动路线导航的 travelmode 和 dir_action=navigate。
这个可点击的链接扩展了上方的示例网址,将 origin 设为伦敦的某个足球场,并使用 travelmode=transit 提供前往目的地的公交路线。
如需发送包含此网址的短信或电子邮件,目前建议使用 twilio 等第三方应用来发送。 如果您使用的是 App Engine,则可以使用第三方公司发送短信或电子邮件。如需了解详情,请参阅使用第三方服务发送消息。
显示街景,向用户直观呈现营业地点
全球的许多营业地点都可以使用街景来展示其外部景象,让用户在前往相应地点之前直观了解该地点。您可以提供互动式 (Web) 街景或静态 (API) 街景,具体取决于您是否想让用户 360 度“环视”相应区域。街景功能同样适用于 Android 和 iOS。
通过地理定位确定用户所在位置
在大多数情况下,您可以使用用户设备或浏览器中内置的位置信息服务来精确定位用户位置。我们提供了一个有关使用浏览器的 HTML5 地理定位功能在 Google 地图上显示用户或设备地理位置的示例,以及有关在 Android 和 iOS 设备中请求权限和获取位置信息的文档。但是,在某些情况下,例如设备的位置信息服务被停用,或您担心设备位置存在伪造时,您可能需要使用其他位置查找工具。
Geolocation API 是服务器端 API,可根据客户端可检测到的手机基站和 Wi-Fi 节点的相关信息,返回位置和准确度半径。您可以使用地理定位作为确定用户位置的备用机制,也可以将其用于交叉检查设备报告的位置。
整合自定义位置数据和地点详情
在之前的提供地点详情部分,我们介绍了如何使用地点详情为用户提供有关您的营业地点的丰富信息,例如营业时间、照片和评价。
了解地点详情中不同数据字段的费用会大有裨益,这些数据可分为基本数据、联系人数据和氛围数据。为管理费用,您可以整合已有的营业地点信息与 Google 地图中的最新信息(通常为基本数据和联系人数据),例如暂停营业、节假日营业时间、用户评分、照片和评价。如果您已有营业地点的联系信息,则无需从地点详情中请求这些字段,并根据要显示的内容,将请求限制为仅提取基本数据或氛围数据字段。
您可将自己的地点数据用作补充数据,或使用这些数据取代地点详情。全栈定位工具的 Codelab 展示了一个示例,该示例使用 GeoJSON 和数据库来存储和检索您的营业地点详情。

