ภาพรวม
แพลตฟอร์ม Google Maps พร้อมให้บริการบนเว็บ (JS, TS), Android และ iOS รวมถึงมี API บริการเว็บสําหรับรับข้อมูลเกี่ยวกับสถานที่ เส้นทาง และระยะทาง ตัวอย่างในคู่มือนี้เขียนขึ้นสำหรับแพลตฟอร์มเดียว แต่มีลิงก์เอกสารประกอบสำหรับการใช้งานในแพลตฟอร์มอื่นๆ
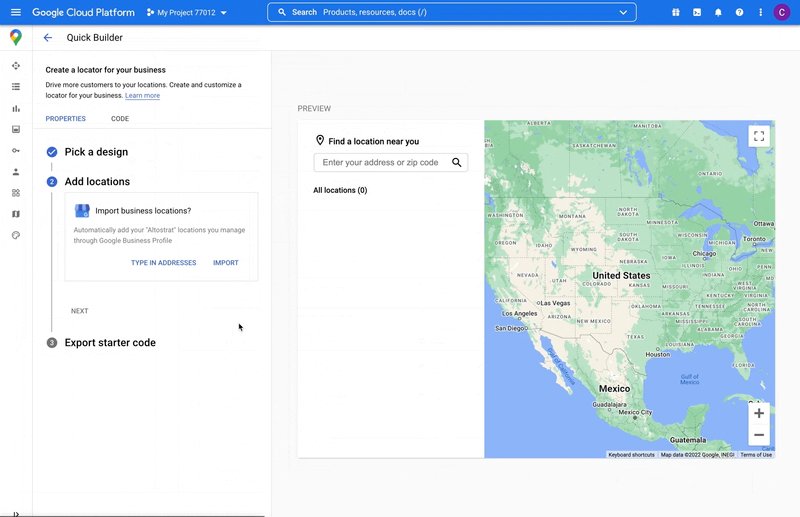
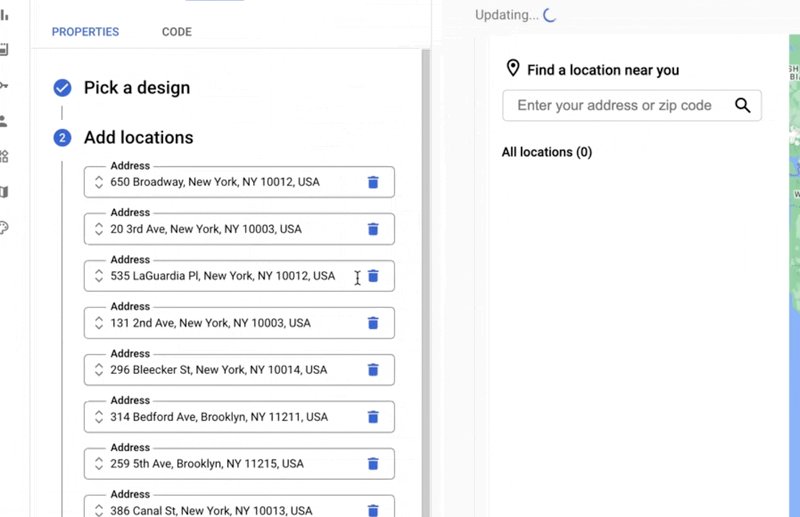
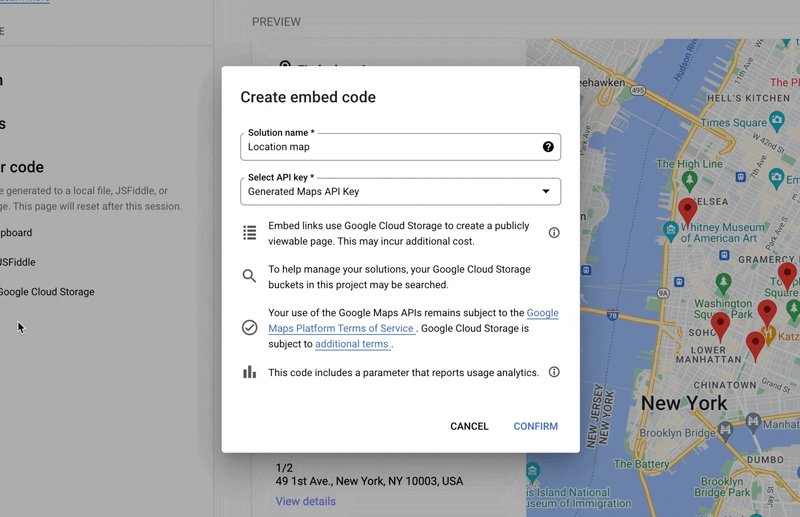
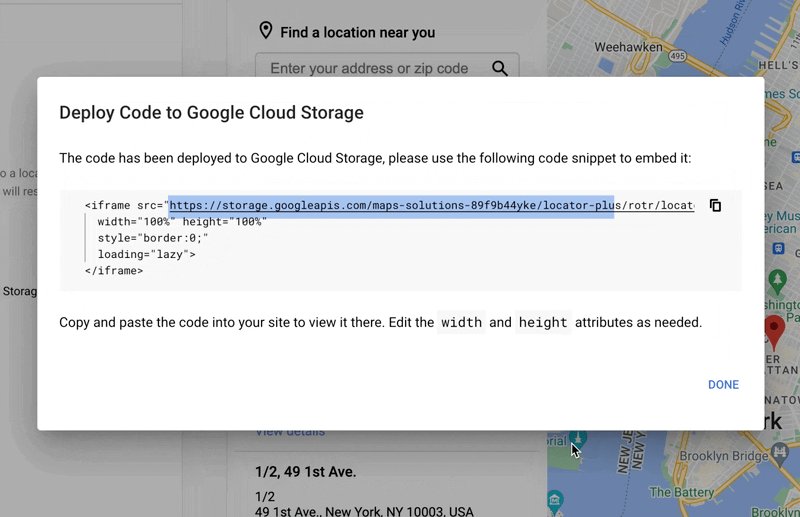
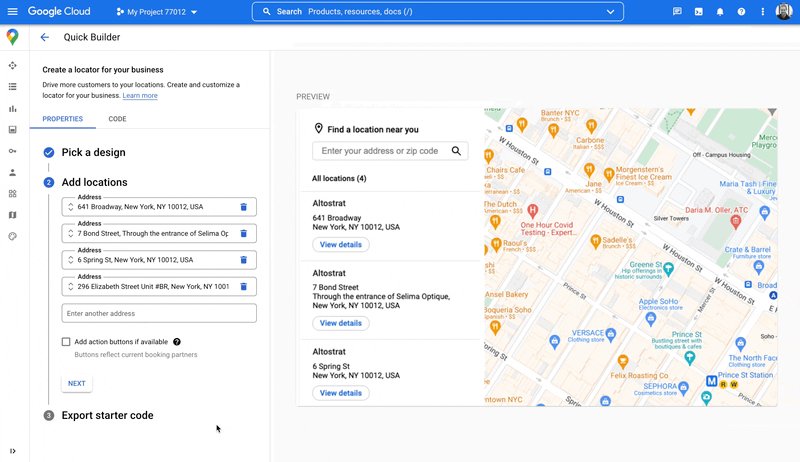
เครื่องมือสร้างด่วนในคอนโซล Google Cloud ช่วยให้คุณสร้างเครื่องมือระบุตำแหน่งได้อย่างรวดเร็ว ซึ่งรวมถึงการนำเข้าข้อมูล Business Profile และการฝังลิงก์การจองการนัดหมายจากผู้ให้บริการบุคคลที่สามโดยอัตโนมัติ UI แบบอินเทอร์แอกทีฟช่วยให้คุณสร้างโค้ดและทำให้ใช้งานได้ใน Cloud ได้ภายในไม่กี่นาที
ผู้ใช้ต้องการค้นหาข้อมูลเกี่ยวกับผลิตภัณฑ์และบริการทางออนไลน์ รวมถึงค้นหาสถานที่ที่ดีที่สุดและสะดวกที่สุดในการเข้าชม นัดหมาย หรือมารับคำสั่งซื้อ ผู้ใช้ต้องการไปยังสถานที่ตั้งของคุณโดยเร็วที่สุด และคุณต้องการมอบประสบการณ์การใช้งานออนไลน์ที่สมบูรณ์แบบซึ่งจะเพิ่มการเข้าชมสถานที่ตั้งจริงของคุณ เพิ่มความพึงพอใจของผู้ใช้ และลดการโทรขอรับการสนับสนุน นอกจากนี้ คุณยังต้องวัดความสําเร็จของเครื่องมือระบุตําแหน่งเพื่อดูว่าลูกค้าค้นหาตําแหน่งของคุณได้หรือไม่ และต้องการทําความเข้าใจตําแหน่งที่ต้องปรับปรุง
Locator Plus ซึ่งเป็นคําแนะนําและเคล็ดลับการปรับแต่งที่เราให้ไว้ในหัวข้อนี้เป็นสิ่งที่เราแนะนําให้ใช้ร่วมกับ API ของ Google Maps Platform อย่างเหมาะสมที่สุดเพื่อสร้างประสบการณ์การใช้งานตัวระบุตำแหน่งที่ยอดเยี่ยม เมื่อทำตามแนวทางปฏิบัติเหล่านี้ คุณจะช่วยเหลือผู้ใช้ในการค้นหาตำแหน่งของคุณบนแผนที่ ดูข้อมูลที่ละเอียดซึ่งผู้ใช้ต้องใช้ในการตัดสินใจ และบอกเส้นทางให้ผู้ใช้ไม่ว่าจะขับรถ ขี่จักรยาน เดิน หรือใช้ขนส่งสาธารณะ
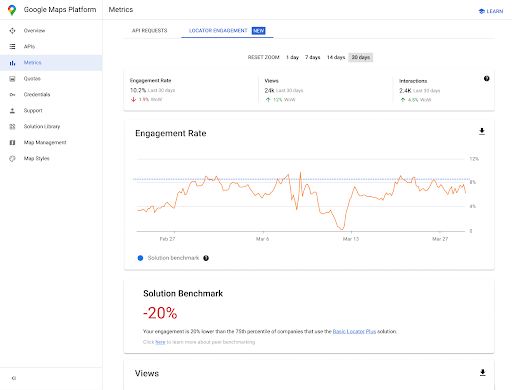
สําหรับผู้ใช้ Locator Plus แดชบอร์ดข้อมูลวิเคราะห์จะช่วยคุณวิเคราะห์และสร้างข้อมูลเชิงลึกจากข้อมูลของคุณ ซึ่งจะช่วยให้คุณเห็นภาพชัดเจนว่าผู้เลือกซื้อมีส่วนร่วมกับเครื่องมือระบุตำแหน่งร้านค้าของคุณได้ดีเพียงใด หากต้องการเข้าถึงรายงานนี้ ให้ไปที่ส่วนรายงานการมีส่วนร่วมของคอนโซล ดูรายละเอียดเพิ่มเติมเกี่ยวกับรายงานนี้ได้ที่ รายงานการมีส่วนร่วม
แผนภาพต่อไปนี้แสดง API หลักที่เกี่ยวข้องกับการติดตั้งใช้งาน Locator Plus แผนภาพยังแสดงฐานข้อมูลของข้อมูลตำแหน่งของคุณเองที่คุณสามารถรวมเข้ากับรายละเอียดสถานที่เพื่อให้ผู้ใช้ได้รับชุดข้อมูลที่สมบูรณ์และดีที่สุด (คลิกเพื่อขยาย)

กำลังเปิดใช้ API
หากต้องการใช้แนวทางปฏิบัติเหล่านี้ คุณต้องเปิดใช้ API ต่อไปนี้ในคอนโซล Google Cloud ดูข้อมูลเพิ่มเติมเกี่ยวกับการตั้งค่าได้ที่หัวข้อเริ่มต้นใช้งาน Google Maps Platformส่วนการติดตั้งใช้งาน
แนวทางปฏิบัติและการปรับเปลี่ยนที่เราจะกล่าวถึงในหัวข้อนี้มีดังนี้
- ไอคอนเครื่องหมายถูกเป็นแนวทางปฏิบัติหลัก
- ไอคอนดาวเป็นการปรับแต่งที่ไม่บังคับแต่แนะนําเพื่อปรับปรุงโซลูชัน
| การแสดงตำแหน่งของคุณบนแผนที่แบบอินเทอร์แอกทีฟ |
สร้างแผนที่ที่ช่วยให้ผู้ใช้เห็นรายละเอียดตำแหน่ง เลื่อนไปรอบๆ และซูมเข้าและออก หรือดู วิธีใช้โซลูชัน Quick Builder Locator Plus เพื่อสร้างแผนที่อย่างรวดเร็ว ซึ่งรวมถึงการนําเข้ารายละเอียดธุรกิจจากข้อมูลใน Business Profile ได้อย่างง่ายดาย ฝังลิงก์การจองการนัดหมาย และติดตั้งใช้งานใน Google Cloud Storage |
|
| การให้รายละเอียดสถานที่ | หลังจากผู้ใช้พบสถานที่ตั้งที่อยู่ใกล้ที่สุดบนแผนที่แล้ว ให้รายละเอียดสถานที่ที่เป็นประโยชน์เพื่อช่วยในการตัดสินใจ | |
| การแสดงสถานที่จากมุมมอง 45° | แสดงภาพสถานที่ตั้งของคุณในมุมมองจากดาวเทียมจากมุม 45 องศาเพื่อให้ผู้ใช้เห็นภาพได้ดีขึ้น | |
| การระบุตําแหน่งของผู้ใช้ | เพิ่มฟังก์ชันการพิมพ์ไปเรื่อยๆ เพื่อปรับปรุงประสบการณ์ของผู้ใช้ในทุกแพลตฟอร์มและเพิ่มความแม่นยำของที่อยู่ด้วยการกดแป้นพิมพ์เพียงไม่กี่ครั้ง | |
| แสดงเวลาเดินทางและระยะทางไปยังสถานที่ใกล้เคียงที่สุด | คํานวณระยะทางและเวลาในการเดินทางจากต้นทางและปลายทางหลายแห่ง โดยระบุรูปแบบการเดินทางต่างๆ ได้ เช่น เดิน ขับรถ หรือปั่นจักรยาน | |
| ช่วยให้ผู้ใช้จองการนัดหมายได้ |
อนุญาตให้ผู้ใช้จองการนัดหมายจากแผงด้านข้างของรายละเอียดสถานที่ หรือดู โซลูชัน Quick Builder Locator Plus เพื่อสร้างแผนที่อย่างรวดเร็ว ซึ่งรวมถึงการนําเข้ารายละเอียดธุรกิจจากข้อมูลใน Business Profile ได้อย่างง่ายดาย ฝังลิงก์การจองการนัดหมาย และติดตั้งใช้งานใน Google Cloud Storage |
|
| การแสดงข้อเสนอในพื้นที่ | แสดงข้อเสนอในพื้นที่ที่ผู้ใช้คลิกได้ในแผงด้านข้างของรายละเอียดสถานที่ | |
| การระบุเส้นทางการนำทาง | ดูข้อมูลเส้นทางจากต้นทางไปยังปลายทางโดยใช้รูปแบบการเดินทางต่างๆ เช่น เดิน ขับรถ ปั่นจักรยาน และขนส่งสาธารณะ | |
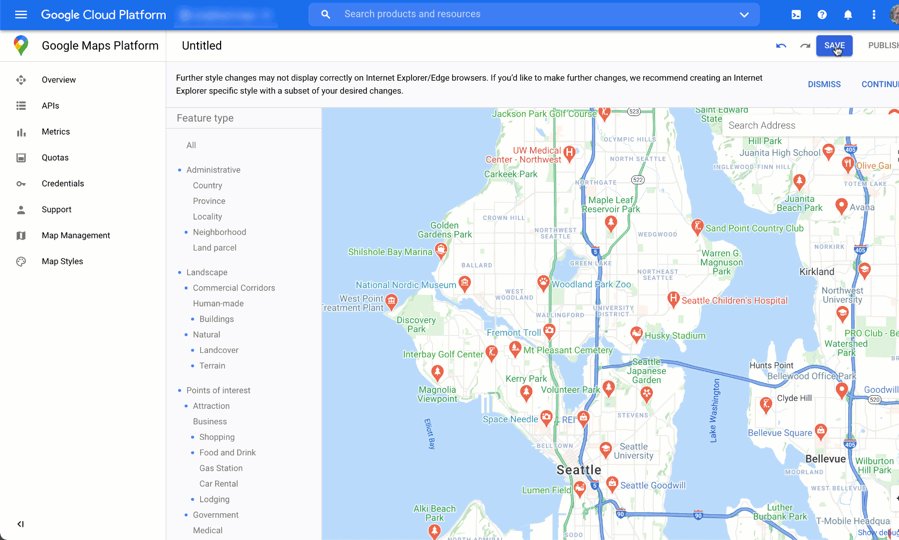
| การปรับแต่งแผนที่ | สร้างเครื่องหมายแผนที่ที่กำหนดเองเพื่อช่วยให้สถานที่ของคุณโดดเด่น และจัดสไตล์แผนที่ให้เข้ากับสีของแบรนด์ แสดง (หรือซ่อน) จุดที่น่าสนใจ (POI) ที่เฉพาะเจาะจงบนแผนที่เพื่อช่วยให้ผู้ใช้ได้ทราบทิศทางของตนเองได้ดียิ่งขึ้น และควบคุมความหนาแน่นของ POI เพื่อป้องกันไม่ให้แผนที่รก | |
| รับข้อมูลเชิงลึกเกี่ยวกับการใช้งานด้วยข้อมูลวิเคราะห์ | กำหนดค่าและใช้ Google Analytics เพื่อรับข้อมูลเชิงลึกเกี่ยวกับกลยุทธ์และการใช้งานอุปกรณ์ระบุตำแหน่ง | |
| การส่งเส้นทางไปยังอุปกรณ์เคลื่อนที่ | นอกจากการแสดงเส้นทางบนอุปกรณ์ระบุตำแหน่งแล้ว คุณยังส่งเส้นทางไปยังโทรศัพท์ของผู้ใช้เพื่อนำทางโดยใช้ Google Maps ขณะเดินทางได้ด้วย | |
| การแสดง Street View เพื่อช่วยผู้ใช้เห็นภาพสถานที่ | แสดงภาพ Street View ที่มีมุมมอง 360 องศาแก่ผู้ใช้เพื่อให้ผู้ใช้มีจุดอ้างอิงที่ดียิ่งขึ้นและช่วยให้ค้นหาสถานที่ของคุณได้เร็วขึ้น | |
| การระบุตําแหน่งผู้ใช้ด้วยตําแหน่งทางภูมิศาสตร์ | หากไม่ต้องการใช้บริการตำแหน่งในอุปกรณ์ ให้ใช้ตำแหน่งทางภูมิศาสตร์เพื่อช่วยระบุตำแหน่งของผู้ใช้ | |
| การรวมข้อมูลตำแหน่งที่กำหนดเองเข้ากับรายละเอียดสถานที่ | รวมรายละเอียดสถานที่ที่กำหนดเองของคุณเองเข้ากับรายละเอียดสถานที่เพื่อให้ผู้ใช้มีชุดข้อมูลที่สมบูรณ์สำหรับการตัดสินใจ |
การแสดงตำแหน่งของคุณบนแผนที่แบบอินเทอร์แอกทีฟ
เครื่องมือระบุตำแหน่งเป็นส่วนสำคัญของประสบการณ์ของผู้ใช้ อย่างไรก็ตาม บางเว็บไซต์อาจไม่มีแม้แต่แผนที่ง่ายๆ ซึ่งทำให้ผู้ใช้ต้องออกจากเว็บไซต์หรือแอปเพื่อค้นหาสถานที่ใกล้เคียง ซึ่งหมายความว่าผู้ใช้จะต้องไปยังหน้าต่างๆ เพื่อค้นหาข้อมูลที่จําเป็น ซึ่งทำให้ได้รับประสบการณ์การใช้งานที่ไม่เหมาะสม แต่คุณสามารถปรับปรุงประสบการณ์นี้ด้วยการฝังและปรับแต่งแผนที่ลงในแอปพลิเคชันแทน
การเปิดใช้ฟีเจอร์นี้ทำได้หลายวิธี ได้แก่ (1) การใช้ โซลูชัน Quick Builder Locator Plus เพื่อมอบฟังก์ชันการทำงานนี้ให้พร้อมใช้งานทันที และ (2) การใช้แผนที่แบบไดนามิกของคุณเอง ส่วนนี้จะอธิบายตัวเลือกเหล่านี้อย่างละเอียด
การใช้ Quick Builder Locator Plus
คุณสามารถใช้ โซลูชัน Quick Builder Locator Plus เพื่อนำเข้ารายละเอียดทางธุรกิจจาก Business Profile ดังนั้นตอนนี้ การเปลี่ยนแปลงรายละเอียดธุรกิจของ Business Profile จะแสดงในเครื่องมือค้นหาร้านค้าบนเว็บไซต์ การเปลี่ยนแปลงเหล่านี้อาจรวมถึงเวลาทําการ ข้อมูลติดต่อ รูปภาพ ตัวเลือกบริการ และอื่นๆ เครื่องมือสร้างด่วนช่วยให้คุณสำรวจการตั้งค่าสถานที่ตั้งธุรกิจบนแผนที่ สร้างโค้ดที่ใช้งานได้ หรือทำให้ใช้งานได้ใน Google Cloud Storage โดยตรงได้อย่างรวดเร็วภายในไม่กี่นาที


การใช้แผนที่แบบไดนามิกของคุณเอง
| ตัวอย่างนี้ใช้ Maps JavaScript API | พร้อมให้บริการบนแพลตฟอร์มต่อไปนี้ด้วย Android | iOS |
การเพิ่มแผนที่แบบไดนามิกลงในหน้าเว็บ ซึ่งก็คือแผนที่ที่ผู้ใช้สามารถเลื่อนไปรอบๆ ซูมเข้าและออก รวมถึงดูรายละเอียดเกี่ยวกับสถานที่ตั้งและจุดที่น่าสนใจต่างๆ ได้ ทำได้โดยใช้โค้ดเพียงไม่กี่บรรทัด
ก่อนอื่น คุณต้องใส่ Maps JavaScript API ในหน้าเว็บ ซึ่งทำได้ด้วยการลิงก์สคริปต์ต่อไปนี้ในหน้า HTML
<script defer src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap&solution_channel=GMP_guides_locatorplus_v2_a"></script>
URL อ้างอิงฟังก์ชัน initMap JavaScript ที่ทำงานเมื่อหน้าเว็บโหลด ใน URL คุณยังกําหนดภาษาหรือภูมิภาคของแผนที่เพื่อให้แน่ใจว่ามีการจัดรูปแบบแผนที่อย่างถูกต้องสําหรับประเทศที่กําหนดเป้าหมาย การตั้งค่าภูมิภาคยังช่วยให้มั่นใจได้ว่าลักษณะการทํางานของแอปที่ใช้นอกสหรัฐอเมริกาจะเอนเอียงไปทางภูมิภาคที่คุณตั้งไว้ ดูรายละเอียดความครอบคลุมของ Google Maps Platform เพื่อดูรายการภาษาและภูมิภาคที่รองรับทั้งหมด รวมถึงดูข้อมูลเพิ่มเติมเกี่ยวกับการใช้พารามิเตอร์ region
ถัดไป คุณต้องมี div ของ HTML เพื่อวางแผนที่ในหน้าเว็บ
ซึ่งเป็นตำแหน่งที่แผนที่จะแสดง
<div id="map"></div>
ขั้นตอนถัดไปคือการตั้งค่าฟังก์ชันพื้นฐานของแผนที่ ซึ่งทำได้ในฟังก์ชันสคริปต์ initMap ที่ระบุไว้ใน URL ของสคริปต์ ในสคริปต์นี้ซึ่งแสดงในตัวอย่างต่อไปนี้ คุณสามารถตั้งค่าตำแหน่งเริ่มต้น ประเภทแผนที่ และตัวควบคุมที่จะพร้อมใช้งานบนแผนที่สําหรับผู้ใช้ โปรดทราบว่า getElementById() อ้างอิงรหัส "map" div ด้านบน
function initMap() { const map = new google.maps.Map(document.getElementById("map"), { zoom: 12, center: { lat: 51.485925, lng: -0.129500 }, zoomControl: false }); }
สําหรับตัวระบุตำแหน่ง ปกติแล้วคุณจะต้องการตั้งค่าตําแหน่งเริ่มต้น จุดศูนย์กลางหรือขอบเขต และระดับการซูม (ระดับการซูมแผนที่ไปยังตําแหน่งนั้น) องค์ประกอบอื่นๆ ส่วนใหญ่ เช่น การปรับการควบคุม จะเป็นตัวเลือกที่คุณเลือกได้เมื่อกำหนดระดับการโต้ตอบกับแผนที่
การรับรหัสสถานที่
| ตัวอย่างนี้ใช้ Places API | มีให้บริการด้วย: JavaScript |
คุณอาจมีฐานข้อมูลของสถานที่ตั้งพร้อมข้อมูลพื้นฐาน เช่น ชื่อสถานที่ตั้ง ที่อยู่ และหมายเลขโทรศัพท์ หากต้องการดึงข้อมูลที่มีใน Google Maps Platform เกี่ยวกับสถานที่นั้น ซึ่งรวมถึงพิกัดทางภูมิศาสตร์และข้อมูลที่ผู้ใช้มีส่วนร่วม ให้ค้นหา รหัสสถานที่ที่สอดคล้องกับสถานที่แต่ละแห่งในฐานข้อมูล คุณสามารถเรียกใช้
ปลายทาง "ค้นหาสถานที่" ในการค้นหาสถานที่ของ Places API และขอเฉพาะช่อง place_id ตัวอย่างคำขอรหัสสถานที่สำหรับสำนักงาน Google ในลอนดอนมีดังนี้
https://maps.googleapis.com/maps/api/place/findplacefromtext/json?input=google%20london&inputtype=textquery&fields=place_id&key=YOUR_API_KEY&solution_channel=GMP_guides_locatorplus_v2_a
คุณสามารถจัดเก็บรหัสสถานที่นี้ในฐานข้อมูลและใช้เพื่อขอข้อมูลเกี่ยวกับสถานที่ได้อย่างมีประสิทธิภาพ ต่อไปนี้คือวิธีการใช้รหัสสถานที่เพื่อจับคู่พิกัด ดึงข้อมูลรายละเอียดสถานที่ และขอเส้นทางไปยังสถานที่
การแปลงพิกัดภูมิศาสตร์ของสถานที่ตั้ง
| ตัวอย่างนี้ใช้ Geocoding API | มีให้บริการด้วย: JavaScript |
หากฐานข้อมูลสถานที่มีที่อยู่ แต่ไม่มีพิกัดทางภูมิศาสตร์ ให้ใช้ Geocoding API เพื่อรับละติจูดและลองจิจูดของที่อยู่นั้นเพื่อวางเครื่องหมายบนแผนที่ คุณสามารถจับคู่ที่อยู่ของคุณกับพิกัดภูมิศาสตร์ฝั่งเซิร์ฟเวอร์ จัดเก็บละติจูดและลองจิจูดไว้ในฐานข้อมูล และรีเฟรชอย่างน้อยทุก 30 วัน
ต่อไปนี้คือตัวอย่างการใช้ Geocoding API เพื่อรับละติจูดและลองจิจูดของรหัสสถานที่ซึ่งแสดงผลสําหรับสำนักงาน Google ในลอนดอน
https://maps.googleapis.com/maps/api/geocode/json?place_id=ChIJVSZzVR8FdkgRTyQkxxLQmVU&key=YOUR_API_KEY&solution_channel=GMP_guides_locatorplus_v2_aการเพิ่มสถานที่ลงในแผนที่
ขั้นตอนถัดไปคือการเพิ่มสถานที่ตั้งลงในแผนที่ ซึ่งโดยปกติจะทําโดยการเพิ่มเครื่องหมายลงในแผนที่ แม้ว่าจะมีตัวเลือกอื่นๆ อีกหลายรายการที่คุณใช้ได้ เช่น เลเยอร์ข้อมูล
เมื่อทราบละติจูดและลองจิจูดของตำแหน่งแล้ว ตัวอย่างการเพิ่มเครื่องหมายลงในแผนที่มีดังนี้
var marker = new google.maps.Marker({ position: { lat: 51.493073, lng: -0.146550 }, label:"A", title:"Location Name" }); // To add the marker to the map, call setMap(); marker.setMap(map);
คุณสามารถดูตำแหน่งของสถานที่หลายแห่งพร้อมกันได้โดยใช้เครื่องหมายเพียงไม่กี่แห่ง

หากมีสถานที่ตั้งจํานวนมาก คุณอาจพิจารณาใช้ยูทิลิตีการจัดกลุ่มเครื่องหมายสําหรับ JavaScript, Android หรือ iOS ต่อไปนี้คือตัวอย่างการคลัสเตอร์เครื่องหมายในตัวอย่าง GitHub ของเครื่องมือระบุตำแหน่งร้านค้า JavaScript
การให้รายละเอียดสถานที่
| ตัวอย่างนี้ใช้ Maps JavaScript API | พร้อมใช้งานในแพลตฟอร์มต่อไปนี้ด้วย API | Android | iOS |
คุณสามารถแชร์รายละเอียดสถานที่ที่ผู้ใช้จําเป็นต้องทราบก่อนที่จะเข้าชมสถานที่ของคุณ รายละเอียดสถานที่อย่างละเอียด เช่น ข้อมูลติดต่อ เวลาทําการ คะแนนของผู้ใช้ รูปภาพของผู้ใช้ และสถานะการปิดชั่วคราว จะช่วยให้ผู้ใช้ทราบสิ่งที่จะพบเมื่อไปที่สถานที่ของคุณ หลังจากเรียกใช้ Places API แล้ว คุณสามารถกรองและแสดงผลลัพธ์ในการตอบกลับในหน้าต่างข้อมูล แถบด้านข้างของเว็บ หรือวิธีอื่นๆ ที่ต้องการ
หากต้องการขอรายละเอียดสถานที่ คุณจะต้องมีรหัสสถานที่ของสถานที่แต่ละแห่ง ดูการรับรหัสสถานที่เพื่อเรียกดูรหัสสถานที่ตั้งของคุณ
ขยายเพื่อดูวิดีโอสำหรับการขอรายละเอียดสถานที่
ดูเวลาทําการ
ตรวจสอบการปิด
ควบคุมค่าใช้จ่าย
ตัวอย่างต่อไปนี้ใช้ไลบรารี Places, Maps JavaScript API เพื่อดึงรายละเอียดสถานที่และเพิ่มลงใน InfoWindow การใช้งานนี้ใช้กลยุทธ์การประหยัดค่าใช้จ่ายในการเรียกใช้คำขอรายละเอียดสถานที่เฉพาะเมื่อผู้ใช้ขอรายละเอียดโดยคลิกเครื่องหมายแทนการดึงข้อมูลรายละเอียดของสถานที่ทั้งหมดไว้ล่วงหน้าโดยไม่คำนึงถึงความสนใจของผู้ใช้
const marker = new google.maps.Marker({ map, position: { lat: 51.493073, lng: -0.14655 }, }); const request = { placeId: "ChIJVSZzVR8FdkgRTyQkxxLQmVU", fields: ["name", "formatted_address", "rating", "website"], }; const infowindow = new google.maps.InfoWindow(); const service = new google.maps.places.PlacesService(map); google.maps.event.addListener(marker, "click", function () { service.getDetails(request, (place, status) => { if (status === google.maps.places.PlacesServiceStatus.OK && place) { infowindow.setContent( "<div><strong>" + place.name + "</strong><br>" + place.formatted_address + "<br>" + "Rating: " + place.rating + " stars<br>" + place.website + "</div>" ); infowindow.open(map, this); } }); });
แสดงสถานที่จากมุมมอง 45°
| ตัวอย่างนี้ใช้ Maps JavaScript API | พร้อมให้บริการบนแพลตฟอร์มต่อไปนี้ด้วย Android | iOS |
การให้ผู้ใช้ได้ดูภาพมุมสูงของสถานที่ตั้งจะช่วยให้ผู้ใช้เห็นภาพสถานที่ชัดเจนขึ้น ซึ่งจะช่วยให้ผู้ใช้ค้นหาสถานที่ได้ง่ายขึ้น เมื่อผู้ใช้เลือกสถานที่ตั้งเดียวเพื่อดูรายละเอียดเพิ่มเติม คุณสามารถซูมเข้าสถานที่ตั้งนั้นเพื่อแสดงภาพถ่ายดาวเทียมที่มีจากมุม 45°
โค้ดตัวอย่างต่อไปนี้จะตั้งค่าแผนที่เป็นระดับการซูมสูง ประเภทแผนที่ที่เข้ากันได้ และมุมเอียงที่จะแสดงภาพระดับ 45° (หากมี) ดูรายละเอียดเกี่ยวกับความพร้อมใช้งานของภาพมุม 45° ได้ในเอกสารประกอบ
function seeDetail(location) {
map.setCenter(location);
map.setZoom(19);
map.setMapTypeId(google.maps.MapTypeId.HYBRID);
map.setTilt(45);
}รีเซ็ตเป็นมุมมองแผนที่เดิม
ผู้ใช้มักต้องการสลับไปมาระหว่างมุมมองแบบละเอียดของสถานที่หนึ่งๆ กับมุมมองแบบสรุปของสถานที่ใกล้เคียงหลายแห่ง ในการอำนวยความสะดวกนี้ ให้เพิ่มตัวรับฟังเพื่อตรวจหาเมื่อผู้ใช้ออกจากมุมมองรายละเอียดในการโต้ตอบกับแผนที่หรือในมุมมองรายการ ตัวอย่างเช่น การรอเหตุการณ์ zoom_changed ในออบเจ็กต์ map บ่งบอกว่าผู้ใช้ซูมออกจากมุมมองแบบละเอียดด้วยตนเองหรือเรียกใช้ฟังก์ชันอื่นที่อัปเดตระดับการซูม ในตัวอย่างนี้ การซูมออกจะรีเซ็ตแผนที่เป็นแผนที่ประเภทเดิมและการเอียง
let originalMapTypeId = google.maps.MapTypeId.ROADMAP; map.addListener("zoom_changed", () => { const newZoom = map.getZoom()!; if (newZoom < 19) { map.setTilt(0); map.setMapTypeId(originalMapTypeId); } });
การระบุตําแหน่งของผู้ใช้
| ตัวอย่างนี้ใช้: Maps JavaScript API | พร้อมให้บริการบนแพลตฟอร์มต่อไปนี้ด้วย Android | iOS |
องค์ประกอบหลักถัดไปในอุปกรณ์ระบุตำแหน่งคือการกำหนดตำแหน่งเริ่มต้นของผู้ใช้ โดยค่าเริ่มต้น คุณสามารถใช้บริการตำแหน่งของอุปกรณ์เคลื่อนที่และตำแหน่งทางภูมิศาสตร์ของเว็บเบราว์เซอร์เพื่อขอสิทธิ์จากผู้ใช้ในการตั้งค่าต้นทางเป็นตำแหน่งปัจจุบันของผู้ใช้ อย่างไรก็ตาม ผู้ใช้อาจปฏิเสธสิทธิ์เหล่านั้นหรือต้องการตั้งค่าสถานที่อื่นเป็นจุดเริ่มต้น
ผู้ใช้ในปัจจุบันคุ้นเคยกับฟังก์ชันการพิมพ์ข้อความอัตโนมัติใน Google Maps เวอร์ชันสำหรับผู้บริโภค ฟังก์ชันการทำงานนี้ผสานรวมเข้ากับแอปพลิเคชันใดก็ได้โดยใช้ไลบรารี Places ของ Google Maps Platform บนอุปกรณ์เคลื่อนที่และเว็บ เมื่อผู้ใช้พิมพ์ที่อยู่ ระบบจะเติมส่วนที่เหลือให้โดยอัตโนมัติผ่านการใช้วิดเจ็ต นอกจากนี้ คุณยังระบุฟังก์ชันการเติมข้อความอัตโนมัติของคุณเองได้โดยใช้ไลบรารีสถานที่โดยตรง
การเพิ่มไลบรารีการเติมข้อความอัตโนมัติของสถานที่ลงในเว็บไซต์นั้นทำได้ง่ายๆ ด้วยการเพิ่มพารามิเตอร์การค้นหา 2-3 รายการลงใน URL สคริปต์ Maps JavaScript API ในตัวอย่างนี้ การบวกคือ libraries=places
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&libraries=places&callback=initMap&solution_channel=GMP_guides_locatorplus_v2_a" defer></script>ถัดไป ให้เพิ่มกล่องข้อความลงในหน้าเว็บสําหรับป้อนข้อมูลของผู้ใช้
<input id="autocomplete" placeholder="Enter starting address, city, or zip code" type="text"></input>
สุดท้าย คุณต้องเริ่มต้นบริการป้อนข้อความอัตโนมัติและลิงก์กับกล่องข้อความที่มีชื่อ
การจำกัด
การคาดคะเนการเติมข้อความอัตโนมัติของสถานที่เป็นประเภทพิกัดภูมิศาสตร์จะกำหนดค่าช่องป้อนข้อมูลให้ยอมรับที่อยู่ ย่าน เมือง และรหัสไปรษณีย์ เพื่อให้ผู้ใช้ป้อนระดับความเฉพาะเจาะจงใดก็ได้เพื่ออธิบายต้นทาง อย่าลืมขอฟิลด์ geometry
เพื่อให้การตอบกลับมีละติจูดและลองจิจูดของต้นทางของผู้ใช้ คุณจะใช้พิกัดแผนที่เหล่านี้เพื่อตั้งศูนย์กลางของแผนที่ใหม่และระบุความสัมพันธ์ของตำแหน่งของคุณกับจุดเริ่มต้น
// Create the autocomplete object, restricting the search predictions to // geographical location types. const autocomplete = new google.maps.places.Autocomplete( document.getElementById("autocomplete"), { types: ["geocode"], componentRestrictions: {'country': ['gb']}, fields: ['place_id', 'geometry', 'formatted_address'] } ); // When the user selects an address from the drop-down // zoom to the select location and add a marker. autocomplete.addListener("place_changed", addUserLocation); }
ในตัวอย่างนี้ เมื่อผู้ใช้เลือกที่อยู่แล้ว ระบบจะเรียกใช้ฟังก์ชัน addUserLocation() ซึ่งจะนําเรขาคณิตของผลการค้นหาที่ตรงกัน ซึ่งเป็นตําแหน่งผู้ใช้ จากนั้นย้ายแผนที่ไปยังตําแหน่งนั้นและเพิ่มเครื่องหมาย
function addUserLocation() { // Get the place details from the autocomplete object. const place = autocomplete.getPlace(); // Add a marker to the map. const marker = new google.maps.Marker({ map: map }); marker.setLabel("C"); marker.setPosition(place.geometry.location); // Zoom the map to the marker. map.panTo(place.geometry.location); map.setZoom(12); }
จากนั้นคุณจะเห็นความสัมพันธ์ระหว่างผู้ใช้กับสถานที่หนึ่งๆ ดังที่แสดงในภาพต่อไปนี้

ขยายส่วนนี้เพื่อดูวิดีโอแนะนำเกี่ยวกับการเพิ่มฟีเจอร์เติมข้อความอัตโนมัติของสถานที่ในแอป
เว็บไซต์
แอป Android
แอป iOS
แสดงเวลาเดินทางและระยะทางไปยังสถานที่ใกล้เคียงที่สุด
| ตัวอย่างนี้ใช้ Distance Matrix API (เดิม) | มีให้บริการด้วย: บริการเมทริกซ์ระยะทาง, Maps JavaScript API (เดิม) |
เมื่อทราบตําแหน่งของผู้ใช้แล้ว คุณสามารถเปรียบเทียบกับตําแหน่งของคุณ การทำเช่นนี้ด้วยบริการเมทริกซ์ระยะทาง, Maps JavaScript API (เดิม) จะช่วยให้ผู้ใช้เลือกสถานที่ที่สะดวกที่สุดสำหรับตนตามเวลาในการขับรถหรือระยะทางบนถนน
การแสดงสถานที่ที่อยู่ใกล้ผู้ใช้หมายความว่าคุณป้อนข้อมูลสถานที่ตั้งแล้ว เมื่อใช้ฐานข้อมูลสถานที่ตั้งของคุณเอง สิ่งที่สำคัญคือต้องตรวจสอบว่าข้อมูลอยู่ในรูปแบบที่ใช้ในแผนที่ได้ เช่น GeoJSON ตามที่อธิบายไว้ในหัวข้อชั้นข้อมูล
วิธีมาตรฐานในการจัดระเบียบรายการสถานที่ตั้งคือการจัดเรียงตามระยะทาง บ่อยครั้งที่ระยะทางนี้คำนวณโดยใช้เส้นตรงจากผู้ใช้ไปยังสถานที่ตั้ง แต่วิธีนี้อาจทำให้เข้าใจผิดได้ เส้นตรงอาจผ่านแม่น้ำที่ข้ามไม่ได้หรือผ่านถนนที่คับคั่งในเวลาที่สถานที่อื่นอาจสะดวกกว่า ซึ่งสำคัญเมื่อคุณมีหลายสถานที่ตั้งที่ห่างกันเพียงไม่กี่กิโลเมตร
บริการตารางเมตริกระยะทางจะทำงานโดยนำรายการต้นทางและปลายทางมาแสดงผล ไม่ใช่แค่ระยะทางในการเดินทาง แต่ยังแสดงเวลาระหว่างต้นทางและปลายทางด้วย ในกรณีของผู้ใช้ จุดต้นทางคือตำแหน่งปัจจุบันของผู้ใช้หรือจุดเริ่มต้นที่ต้องการ และจุดหมายคือตำแหน่งของสถานที่ คุณระบุต้นทางและปลายทางเป็นคู่พิกัดหรือเป็นที่อยู่ก็ได้ โดยระบบจะจับคู่ที่อยู่เมื่อเรียกใช้บริการ คุณสามารถใช้ตารางระยะทางร่วมกับพารามิเตอร์เพิ่มเติมจำนวนหนึ่งเพื่อแสดงผลลัพธ์ตามเวลาขับรถในปัจจุบันหรือในอนาคต
ตัวอย่างต่อไปนี้เรียกใช้บริการตารางระยะทาง โดยระบุต้นทางและสถานที่ตั้งของผู้ใช้ ตัวอย่างนี้แสดงระยะทางจากศูนย์กลางแผนที่ไปยังสำนักงานของ Google 3 แห่งในลอนดอน
ข้อมูลอ้างอิงสั้นๆ เกี่ยวกับการเข้ารหัส URL: %2C = , (คอมมา), %3A = : (โคลอน) และ %7C = | (ไปป์)
https://maps.googleapis.com/maps/api/distancematrix/json?origins=51.493490%2C-0.097288
&destinations=place_id%3AChIJVSZzVR8FdkgRTyQkxxLQmVU%7Cplace_id%3AChIJVSZzVR8FdkgR-HklrBMO0Hc%7Cplace_id%3AChIJ4abvVDwbdkgRDZVFR7A6Bcc
&units=metric
&mode=driving
&key=YOUR_API_KEY
&solution_channel=GMP_guides_locatorplus_v2_aนี่เป็นเวอร์ชันที่คุณคัดลอกและเรียกใช้ได้
https://maps.googleapis.com/maps/api/distancematrix/json?key=YOUR_API_KEY&origins=51.493490%2C-0.097288&destinations=place_id%3AChIJVSZzVR8FdkgRTyQkxxLQmVU%7Cplace_id%3AChIJVSZzVR8FdkgR-HklrBMO0Hc%7Cplace_id%3AChIJ4abvVDwbdkgRDZVFR7A6Bcc&units=metric&mode=driving&solution_channel=GMP_guides_locatorplus_v2_aการตอบกลับจริงจากบริการจะเป็นรายการที่อยู่ ระยะทาง และระยะเวลาที่ตรงกัน ซึ่งคล้ายกับที่แสดงในตัวอย่างต่อไปนี้
ขยายเพื่อดูตัวอย่างคำตอบ
{ "destination_addresses": [ "123 Buckingham Palace Rd, Victoria, London SW1W 9SH, UK", "1-13 St Giles High St, West End, London WC2H 8AG, UK", "6 Pancras Square, Kings Cross, London N1C 4AG, UK" ], "origin_addresses": [ "Unnamed Road, London, UK" ], "rows": [ { "elements": [ { "distance": { "text": "4.5 km", "value": 4540 }, "duration": { "text": "15 mins", "value": 924 }, "status": "OK" }, { "distance": { "text": "5.0 km", "value": 5043 }, "duration": { "text": "17 mins", "value": 1044 }, "status": "OK" }, { "distance": { "text": "6.9 km", "value": 6919 }, "duration": { "text": "23 mins", "value": 1357 }, "status": "OK" } ] } ], "status": "OK" }
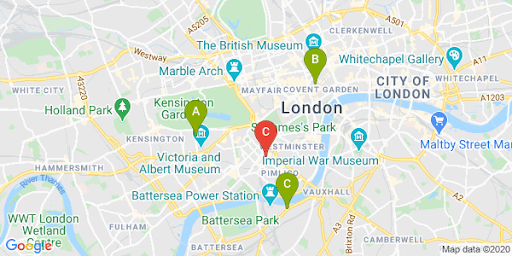
รูปภาพต่อไปนี้แสดงต้นทาง (เครื่องหมายสีแดง C) และปลายทางบนแผนที่

ระยะทางเส้นตรงและระยะทางเส้นทางมักจะแตกต่างกัน ดังที่แสดงในตารางต่อไปนี้
| ตำแหน่ง | ระยะทางตรง | ถนนที่การจราจรติดขัด / เวลา |
|---|---|---|
| ตำแหน่ง ก | 3.32 กม. | 4.5 กม. / 15 นาที |
| สถานที่ตั้ง ข | 3.20 กม. | 5.0 กม. / 17 นาที |
| ตำแหน่ง C | 4.84 กม. | 6.9 กม. / 23 นาที |
แม้ว่าสถานที่ ข จะใกล้ที่สุดตามระยะทาง แต่เส้นทางและเวลาในการไปถึงสถานที่ดังกล่าวจะนานกว่าเนื่องจากสถานที่ ก เข้าถึงได้โดยใช้ทางหลวง
เมื่อส่งคำขอนี้แล้ว คุณจะประมวลผลการจับคู่เพื่อจัดเรียงคำตอบตามระยะเวลาในการขับรถได้ คุณดูตัวอย่างฟังก์ชันดังกล่าวได้ใน codelabs
การให้คำแนะนำการนำทาง
| ตัวอย่างนี้ใช้ Maps JavaScript API Directions Service | มีให้บริการด้วย: Directions API (เดิม) เว็บเซอร์วิสสำหรับใช้ใน Android และ iOS จากแอปพลิเคชันโดยตรงหรือจากระยะไกลผ่านพร็อกซีเซิร์ฟเวอร์ |
การแสดงเส้นทางจากภายในเว็บไซต์หรือแอปพลิเคชันหมายความว่าผู้ใช้ไม่จําเป็นต้องออกจากเว็บไซต์ของคุณ ซึ่งหมายความว่าผู้ใช้จะไม่เสียสมาธิกับหน้าอื่นๆ หรือเห็นคู่แข่งบนแผนที่ คุณยังแสดงปริมาณการปล่อยก๊าซคาร์บอนของรูปแบบการเดินทางที่เฉพาะเจาะจงและแสดงผลกระทบของการเดินทางหนึ่งๆ ได้ด้วย
บริการเส้นทางยังมีฟังก์ชันที่ช่วยให้คุณประมวลผลผลลัพธ์และแสดงผลลัพธ์บนแผนที่ได้อย่างง่ายดาย
ต่อไปนี้เป็นตัวอย่างการแสดงแผงเส้นทาง ดูข้อมูลเพิ่มเติมเกี่ยวกับตัวอย่างได้ที่ การแสดงเส้นทางแบบข้อความ
หากต้องการดูข้อมูลเพิ่มเติมเกี่ยวกับฟีเจอร์ Maps เหล่านี้ โปรดอ่านเอกสารประกอบ Maps JavaScript API หรือดูcodelabsแบบทีละขั้นตอนเพื่อสร้างเครื่องระบุตำแหน่ง
ช่วยให้ผู้ใช้จองการนัดหมายได้
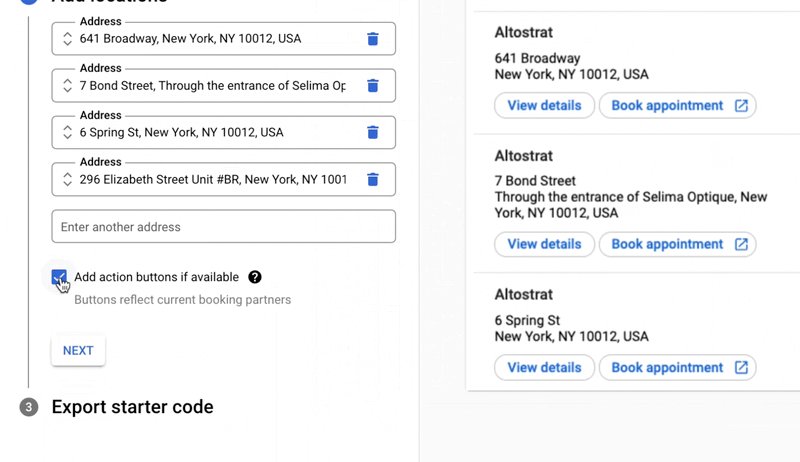
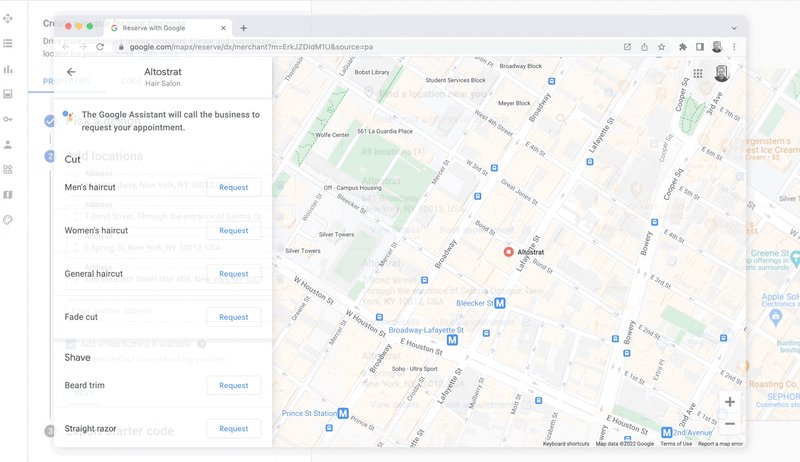
เมื่อผู้ใช้ดูรายละเอียดสถานที่ตั้งในแผงด้านข้าง คุณสามารถมอบความสะดวกในการจองการนัดหมายด้วยการคลิกปุ่มดังที่แสดงในภาพต่อไปนี้

การเปิดใช้ทำได้หลายวิธี ได้แก่ (1) การใช้ โซลูชัน Quick Builder Locator Plus เพื่อมอบฟังก์ชันการทำงานนี้ให้พร้อมใช้งานทันที และ (2) การใช้ Business Profile ส่วนนี้จะอธิบายตัวเลือกเหล่านี้อย่างละเอียด
ใช้ Quick Builder Locator Plus
คุณสามารถใช้ โซลูชัน Quick Builder Locator Plus เพื่อนำเข้ารายละเอียดทางธุรกิจจาก Business Profile ได้อย่างง่ายดาย เมื่อนำเข้าข้อมูลไปยังเครื่องมือสร้างด่วนแล้ว คุณจะเปิดใช้ลิงก์การจองการนัดหมายที่ฝังไว้สำหรับสถานที่ตั้งธุรกิจ (หากมี) ผ่าน การจองกับ Google ได้ แม้ว่าจะไม่มี Business Profile ที่เชื่อมโยงกับบัญชี Google คุณก็ยังคงใช้เครื่องมือสร้างด่วนเพื่อฝังลิงก์การจองสําหรับธุรกิจที่เปิดใช้กับผู้ให้บริการการจองบุคคลที่สามผ่าน "จองกับ Google" อยู่แล้วได้*

*ฟีเจอร์ "จองกับ Google" มีให้บริการในบางประเทศ/ภูมิภาคเท่านั้น โดยธุรกิจต้องทำงานร่วมกับผู้ให้บริการการจอง ที่เรารองรับ หากคุณสนใจ "จองกับ Google" แต่ปัจจุบันไม่ได้ทำงานร่วมกับพาร์ทเนอร์ "จองกับ Google" โปรดแจ้งให้ผู้ให้บริการของคุณส่งความตั้งใจโดยกรอกแบบฟอร์มแสดงความสนใจนี้ และอ่านเอกสารประกอบเพื่อดูวิธีเริ่มต้นใช้งาน หากยังไม่ได้ทำงานร่วมกับผู้ให้บริการการจอง คุณสามารถดูผู้ให้บริการที่มีสิทธิ์ได้ในส่วนการจองภายในเครื่องมือจัดการ Business Profile

ใช้ Business Profile เพื่อเปิดใช้การจองการนัดหมาย
เมื่อคุณจัดการตัวตนบนโลกออนไลน์ด้วย Business Profile ระบบจะเชื่อมโยงสถานที่ตั้งของธุรกิจที่คุณสร้างกับรหัสสถานที่ของแพลตฟอร์ม Google Maps เพื่อเปิดใช้ฟังก์ชันการแมปแบบรวมกับข้อมูลทางธุรกิจ
Business Profile API ช่วยให้คุณสร้างการดำเนินการต่างๆ เช่น การจองการนัดหมาย ซึ่งคุณสามารถเรียกข้อมูลและแสดงในแอปได้ แต่ต้องดำเนินการด้วยตนเองตามขั้นตอนที่อธิบายไว้ด้านล่างเพื่อเปิดใช้การดำเนินการนี้
เมื่อผู้ใช้ดูรายละเอียดสถานที่ตั้งของสถานที่ใดสถานที่หนึ่งของคุณในแผงด้านข้าง คุณสามารถระบุลิงก์เพื่อให้ผู้ใช้นัดหมายได้ ส่วนนี้จะอธิบายวิธีการ
-
สร้าง
placeActionLinkBusiness Profile API สำหรับสถานที่ตั้งประเภทAPPOINTMENT,ONLINE_APPOINTMENTหรือDINING_RESERVATIONplaceActionLinkจะเป็นออบเจ็กต์ที่คุณใช้สำหรับลิงก์การนัดหมายในแผงด้านข้าง (หากสร้างลิงก์การดำเนินการนัดหมายที่ต้องการแล้ว ให้ข้ามไปยังขั้นตอนถัดไป) ต่อไปนี้คือตัวอย่างการตอบกลับจากการดำเนินการplaceActionLinks.createPOST ที่สำเร็จ{ "name": "locations/15899957830169237700/placeActionLinks/9c984be778a7ebbc", "providerType": "MERCHANT", "isEditable": true, "uri": "https://example.com/reservation-uri", "placeActionType": "DINING_RESERVATION", "createTime": "2021-05-01T01:17:41.609161Z", "updateTime": "2021-05-01T01:17:41.609161Z" } -
ค้นหาสถานที่ตั้งของ Business Profile ที่เชื่อมโยงกับรหัสสถานที่ของแพลตฟอร์ม Google Maps
เมื่อผู้ใช้ดูรายละเอียดสถานที่ แสดงว่าผู้ใช้กำลังดูรายละเอียดสำหรับรหัสสถานที่ของ Google Maps Platform รหัสสถานที่เชื่อมโยงกับรหัสสถานที่ตั้งของ Business Profile คุณจึงต้องค้นหารหัสสถานที่ตั้งตามรหัสสถานที่ในแผนที่เพื่อดึงข้อมูลและแสดงลิงก์การจองการนัดหมายที่คุณสร้างขึ้น เรียกใช้ Business Profile API ต่อไปนี้
- แสดงรายการบัญชีของโปรเจ็กต์
- แสดงรายการสถานที่ทั้งหมดภายในบัญชี
- ในสถานที่ตั้งของบัญชี
LocationKeyจะมีรหัสสถานที่ของแพลตฟอร์ม Google Maps ซึ่งคุณสามารถเปรียบเทียบกับรหัสสถานที่ของสถานที่ที่กำลังดูอยู่
-
รหัสสถานที่ช่วยให้คุณได้รับลิงก์การดําเนินการที่ต้องการ หากต้องการเรียกข้อมูลการนัดหมาย
placeActionLinkที่มีอยู่ ให้แสดงรายการที่มีอยู่placeActionLinksสำหรับสถานที่ตั้ง แล้วกรองเพื่อหาplaceActionTypeเพื่อค้นหาลิงก์การนัดหมายที่ต้องการใช้ (APPOINTMENT,ONLINE_APPOINTMENTหรือDINING_RESERVATION)ตัวอย่างต่อไปนี้แสดง APPOINTMENT
placeActionLinkในคำตอบจากคอล LIST{ "placeActionLinks": [ { "name": "locations/15899957830169237700/placeActionLinks/9c984be778a7ebbc", "providerType": "MERCHANT", "isEditable": true, "uri": "https://example.com/", "placeActionType": "APPOINTMENT", "createTime": "2021-05-01T01:17:41.609161Z", "updateTime": "2021-05-01T01:17:41.609161Z" } ] } - สร้างและป้อนข้อมูล
<div>ในแผงด้านข้างด้วยข้อมูลจากออบเจ็กต์placeActionLinkที่เกี่ยวข้อง โดยเฉพาะ URI สำหรับลิงก์การจองการนัดหมาย
ทางเลือกอื่นๆ ในการเพิ่มลิงก์การนัดหมาย
หากคุณไม่ได้จัดการ Business Profile หรือไม่ต้องการใช้ วิธีแก้ปัญหา Quick Builder Locator Plus ให้ตรวจสอบเอกสารประกอบเกี่ยวกับการฝังวิดเจ็ตการจองลงในเว็บไซต์หรือแอปในแพลตฟอร์มการจองการนัดหมาย อีกทางเลือกหนึ่งคือการใช้ Google Cloud เช่น Cloud Spanner สำหรับการจัดการสินค้าคงคลัง (วิดีโอ)
การแสดงข้อเสนอในพื้นที่
ในแผงด้านข้างของรายละเอียดสถานที่ คุณสามารถแสดงข้อเสนอในพื้นที่เพื่อให้ผู้ใช้คลิกได้ Google My Business API ช่วยให้คุณสร้างและเรียกข้อมูล "โพสต์" (เช่น ข้อเสนอในพื้นที่) ที่เชื่อมโยงกับสถานที่ตั้งได้ รูปภาพต่อไปนี้แสดงตัวอย่างข้อเสนอในพื้นที่ในแผงด้านข้างของ "รายละเอียดสถานที่"

(ผังสถาปัตยกรรมในส่วนเครื่องมือสร้างด่วนจะแสดงเทคโนโลยีที่ใช้ได้สำหรับการเพิ่มข้อเสนอลงในเครื่องมือระบุตำแหน่ง)
เนื่องจากข้อเสนอในพื้นที่เชื่อมโยงกับสถานที่ตั้ง คุณจะต้องค้นหารหัสสถานที่ตั้ง Business Profile ที่เชื่อมโยงกับรหัสสถานที่ของ Google Maps Platform สำหรับสถานที่ตั้งที่ผู้ใช้กําลังดู
เมื่อคุณมีรหัสสถานที่ตั้งของ Business Profile แล้ว คุณจะเรียกข้อมูลข้อเสนอที่เกี่ยวข้องเป็น localPost เพื่อแสดงในแผงด้านข้างของรายละเอียดสถานที่ได้ มีขั้นตอนดังนี้
- Google My Business API ช่วยให้คุณสร้างโพสต์ข้อเสนอที่ต้องการแสดงได้ ซึ่งต้องเป็นประเภท
OFFER -
ค้นหาสถานที่ตั้ง Business Profile / รหัสสถานที่ตั้งที่เชื่อมโยงกับรหัสสถานที่บนแผนที่
เมื่อผู้ใช้ดูรายละเอียดสถานที่ แสดงว่าผู้ใช้กำลังดูรายละเอียดของรหัสสถานที่ใน Google Maps Platform รหัสสถานที่เชื่อมโยงกับรหัสสถานที่ตั้งของ Business Profile คุณจึงต้องค้นหารหัสสถานที่ตั้งตามรหัสสถานที่ในแผนที่เพื่อดึงข้อมูลและแสดงลิงก์ข้อเสนอในพื้นที่สำหรับสถานที่ตั้งของคุณ เรียกใช้ Business Profile API ต่อไปนี้
- แสดงรายการบัญชีของโปรเจ็กต์
- แสดงรายการสถานที่ทั้งหมดภายในบัญชี
- ในสถานที่ตั้งของบัญชี
LocationKeyจะมีรหัสสถานที่ของ Maps ซึ่งคุณสามารถเปรียบเทียบกับรหัสสถานที่ของตำแหน่งที่กำลังดูอยู่
ต่อไปนี้คือตัวอย่างคำขอรายละเอียดของสถานที่ตั้งใน Business Profile API
https://mybusiness.googleapis.com/v4/accounts/111098884960588804666/locations/15899957830169237700
การตอบกลับจะมีฟิลด์
locationKeyซึ่งเป็นรหัสสถานที่ที่คุณสามารถใช้กับคำขอ Google Maps Platform ได้ขยายเพื่อดูตัวอย่างคำตอบ
{ "name": "accounts/111098884960588804666/locations/15899957830169237700", "locationName": "Sushi Sushi", "primaryPhone": "+49 2222 22222", "primaryCategory": { "displayName": "Restaurant", "categoryId": "gcid:restaurant", }, "regularHours": { "periods": [ { "openDay": "MONDAY", "openTime": "09:00", "closeDay": "MONDAY", "closeTime": "09:10" }, { "openDay": "TUESDAY", "openTime": "11:30", "closeDay": "TUESDAY", "closeTime": "24:00" } ] }, "locationKey": { "placeId": "ChIJs4wtL04X2jERbc8qHd_wZzk", "requestId": "2c72cbcb-ea2e-4d66-b684-0ef5f090300c" }, "latlng": { "latitude": 1.3670033, "longitude": 103.8556385 }, "openInfo": { "status": "OPEN", "canReopen": true }, "locationState": { "isGoogleUpdated": true, "canUpdate": true, "canDelete": true, "isVerified": true, "isPublished": true, "canHaveFoodMenus": true }, "attributes": [ { "attributeId": "has_delivery", "valueType": "BOOL", "values": [ false ] }, { "attributeId": "requires_masks_customers", "valueType": "BOOL", "values": [ true ] }, { "attributeId": "url_order_ahead", "valueType": "URL", "urlValues": [ { "url": "https://example.com/" }, ] }, { "attributeId": "pay_credit_card_types_accepted", "valueType": "REPEATED_ENUM", "repeatedEnumValue": { "setValues": [ "visa" ], "unsetValues": [ "american_express" ] } } ], "address": { "regionCode": "SG", "languageCode": "en-US", "postalCode": "560445", "addressLines": [ "445 Ang Mo Kio Ave 10" ] }, "profile": { "description": "Example restaurant" } } -
เมื่อคุณมีรหัสตำแหน่งแล้ว คุณจะได้รับข้อเสนอที่ต้องการ หากต้องการเรียกข้อมูลโพสต์ข้อเสนอที่มีอยู่ ให้แสดงรายการ
localPostsที่มีอยู่สำหรับสถานที่ตั้ง แล้วกรองหาtopicTypeของOFFERเพื่อค้นหาเนื้อหาข้อเสนอที่ต้องการใช้ตัวอย่างคําขอแสดงโพสต์ในพื้นที่ที่ใช้งานอยู่สําหรับสถานที่หนึ่งๆ มีดังนี้
https://mybusiness.googleapis.com/v4/accounts/111098884960588804666/locations/15899957830169237700/localPosts
ตัวอย่างต่อไปนี้แสดง
OFFERlocalPostในการตอบกลับขยายเพื่อดูตัวอย่างคำตอบ
{ "localPosts": [ { "name": "accounts/111098884960588804666/locations/15899957830169237700/localPosts/2524928563578730680", "languageCode": "en", "summary": "Buy One Get One Free on all order-ahead bento boxes today!", "state": "LIVE", "event": { "title": "Bento BOGO", "schedule": { "startDate": { "year": 2020, "month": 1, "day": 20 }, "startTime": {}, "endDate": { "year": 2021, "month": 1, "day": 21 }, "endTime": {} } }, "updateTime": "2020-09-11T10:56:22.594Z", "createTime": "2020-09-11T10:56:22.594Z", "searchUrl": "https://local.google.com/place?id=4156539623820808045&use=posts&lpsid=2524928563578730680", "media": [ { "name": "accounts/111098884960588804666/locations/15899957830169237700/media/localPosts/AF1QipOBQCIf40SbF_PPJxb_zvfCHmaTbv9Zw02PoYPS", "mediaFormat": "PHOTO", "googleUrl": "https://lh3.googleusercontent.com/p/AF1QipOBQCIf40SbF_PPJxb_zvfCHmaTbv9Zw02PoYPS" } ], "topicType": "OFFER", "offer": { "couponCode": "BOGO-JET-CODE", "redeemOnlineUrl": "https://www.example.com/redeem", "termsConditions": "Offer only valid for order-ahead orders placed online." } }, ], } - สร้างและป้อนข้อมูล
<div>ในแผงด้านข้างด้วยข้อมูลจากออบเจ็กต์localPost
การปรับแต่งแผนที่
คุณเปลี่ยนลักษณะและรายละเอียดของแผนที่ได้หลายวิธี ตัวอย่างเช่น คุณจะดำเนินการต่อไปนี้ได้
- สร้างเครื่องหมายที่กำหนดเองของคุณเองเพื่อแทนที่หมุดแผนที่เริ่มต้น
- เปลี่ยนสีขององค์ประกอบแผนที่ให้สอดคล้องกับแบรนด์ของคุณ
- ควบคุมจุดที่น่าสนใจที่จะแสดง (สถานที่ท่องเที่ยว อาหาร ที่พัก และอื่นๆ) และจำนวนจุดที่น่าสนใจ ซึ่งจะช่วยให้คุณดึงดูดความสนใจของผู้ใช้ไปยังสถานที่ของคุณได้ พร้อมทั้งไฮไลต์จุดสังเกตที่ช่วยให้ผู้ใช้ไปยังสถานที่ที่ใกล้ที่สุดได้
การสร้างเครื่องหมายแผนที่ที่กำหนดเอง
คุณสามารถปรับแต่งเครื่องหมายได้โดยเปลี่ยนสีเริ่มต้น (อาจแสดงสถานะว่าสถานที่เปิดอยู่หรือไม่) หรือแทนที่เครื่องหมายด้วยรูปภาพที่กําหนดเอง เช่น โลโก้ของแบรนด์ หน้าต่างข้อมูลหรือหน้าต่างป๊อปอัปสามารถให้ข้อมูลเพิ่มเติมแก่ผู้ใช้ เช่น เวลาทําการ หมายเลขโทรศัพท์ หรือแม้แต่รูปภาพ นอกจากนี้ คุณยังสร้างเครื่องหมายที่กำหนดเองซึ่งเป็นแบบแรสเตอร์ เวกเตอร์ ลากได้ และแม้แต่แบบเคลื่อนไหวได้ด้วย
ต่อไปนี้เป็นแผนที่ตัวอย่างที่ใช้เครื่องหมายที่กำหนดเอง (ดูซอร์สโค้ดในหัวข้อ หัวข้อเครื่องหมายที่กำหนดเองของ Maps JavaScript API)
ดูข้อมูลโดยละเอียดได้ในเอกสารประกอบเกี่ยวกับเครื่องหมายสำหรับ JavaScript (เว็บ), Android และ iOS
การจัดรูปแบบแผนที่
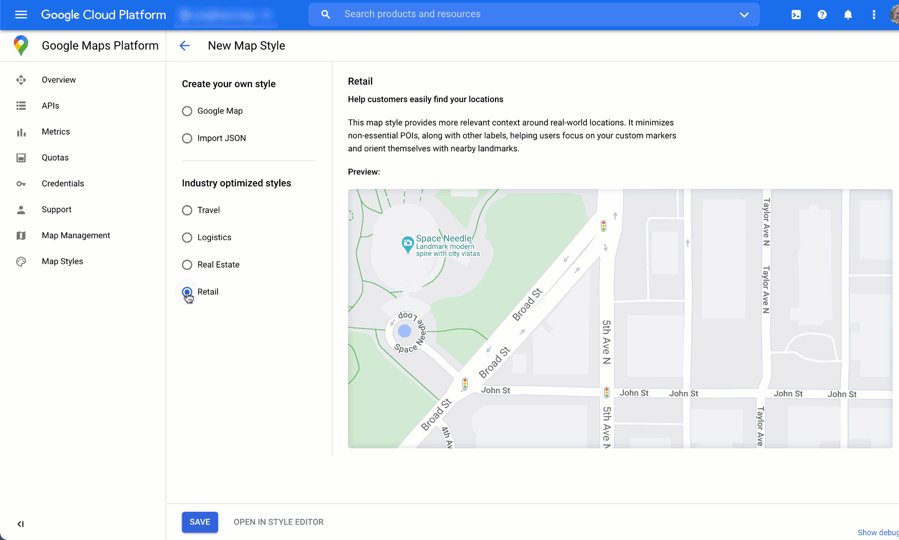
Google Maps Platform ช่วยให้คุณจัดสไตล์แผนที่ในลักษณะที่ช่วยให้ผู้ใช้ค้นหาสถานที่ที่ใกล้ที่สุด ไปถึงที่หมายได้เร็วที่สุด และช่วยเสริมสร้างแบรนด์ของคุณ เช่น คุณสามารถเปลี่ยนสีแผนที่ให้เข้ากับการสร้างแบรนด์ และลดสิ่งรบกวนในแผนที่ได้ด้วยการควบคุมจุดที่น่าสนใจที่ผู้ใช้เห็น นอกจากนี้ Google Maps Platform ยังมีเทมเพลตแผนที่เริ่มต้นจํานวนหนึ่ง ซึ่งบางรายการได้รับการเพิ่มประสิทธิภาพสําหรับอุตสาหกรรมต่างๆ เช่น การท่องเที่ยว โลจิสติกส์ อสังหาริมทรัพย์ ค้าปลีก
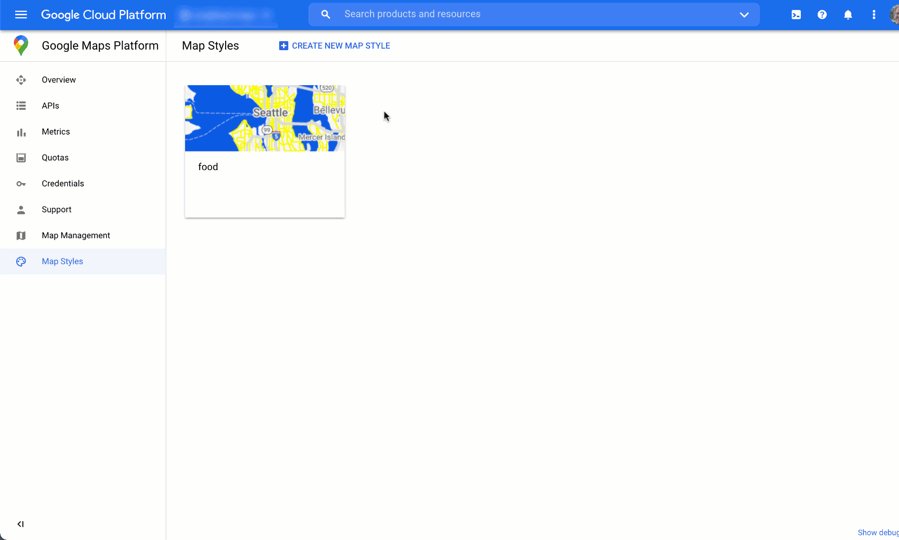
คุณสร้างหรือแก้ไขรูปแบบแผนที่ได้ในคอนโซล Google Cloud ในหน้ารูปแบบแผนที่ในโปรเจ็กต์
ขยายเพื่อดูภาพเคลื่อนไหวของการสร้างและการจัดสไตล์แผนที่ใน Cloud Console
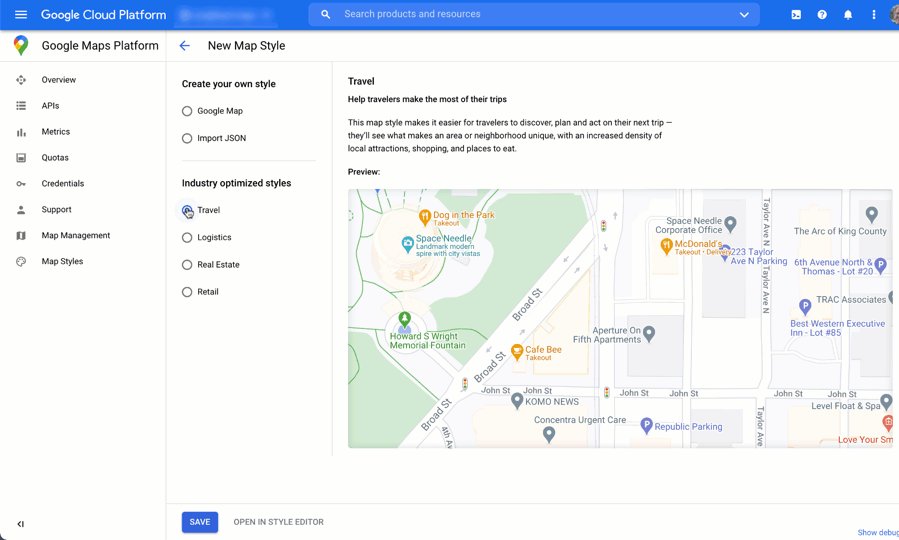
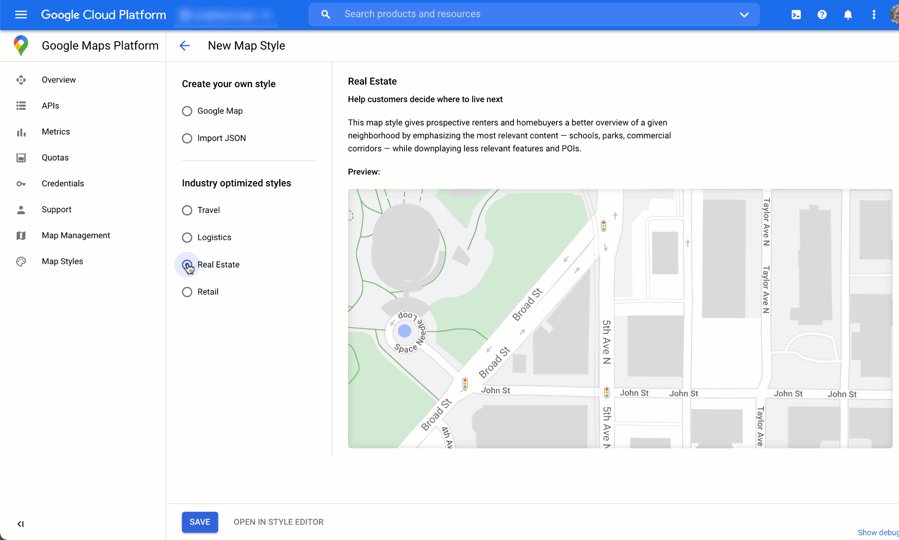
รูปแบบแผนที่อุตสาหกรรม
ภาพเคลื่อนไหวนี้แสดงรูปแบบแผนที่เฉพาะอุตสาหกรรมที่กำหนดไว้ล่วงหน้าซึ่งคุณใช้ได้ รูปแบบเหล่านี้เป็นจุดเริ่มต้นที่ดีที่สุดสําหรับอุตสาหกรรมแต่ละประเภท ตัวอย่างเช่น แผนที่สไตล์ค้าปลีกจะลดจุดที่น่าสนใจบนแผนที่ ซึ่งช่วยให้ผู้ใช้มุ่งเน้นที่สถานที่ตั้งของคุณ รวมถึงจุดสังเกตต่างๆ เพื่อช่วยในการไปยังสถานที่ที่ใกล้ที่สุดได้อย่างรวดเร็วและมั่นใจที่สุด

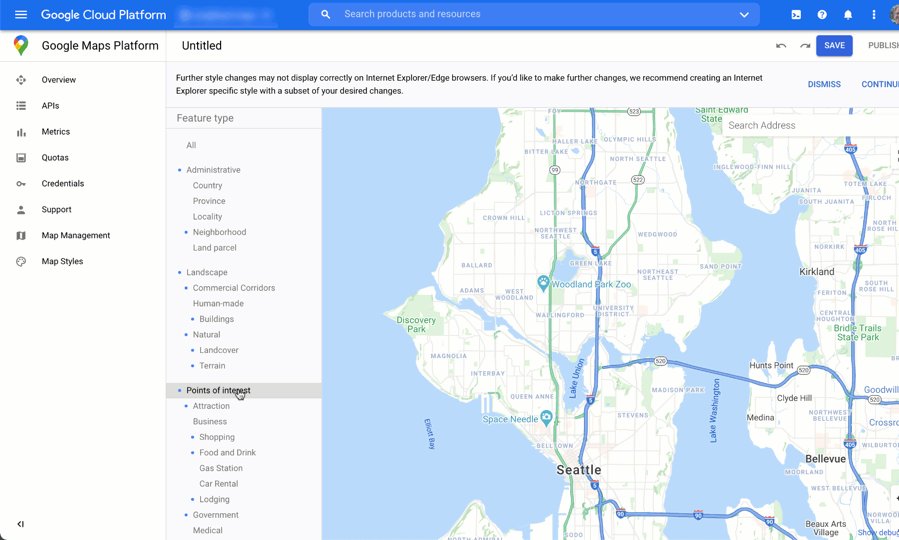
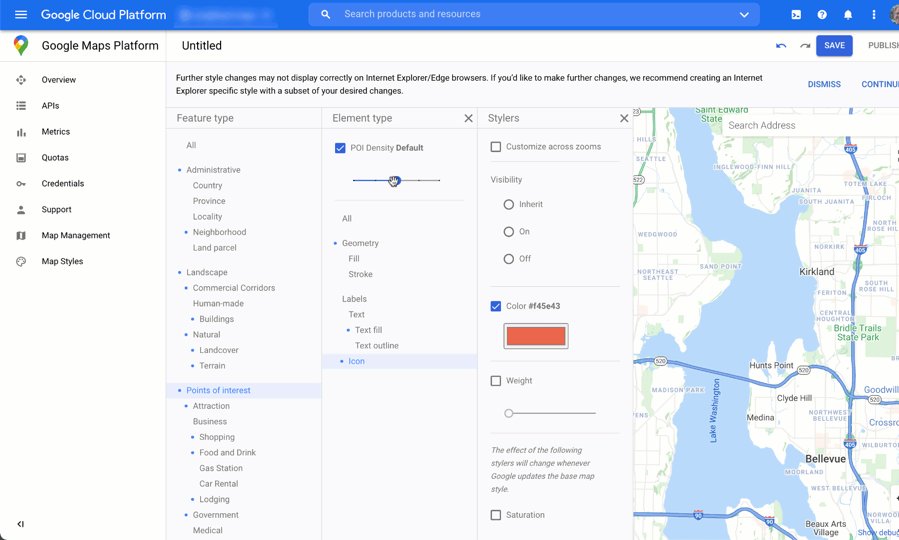
การควบคุมจุดที่น่าสนใจ
ภาพเคลื่อนไหวนี้กำหนดสีเครื่องหมายสำหรับจุดที่น่าสนใจและเพิ่มความหนาแน่นของจุดที่น่าสนใจในสไตล์แผนที่ ยิ่งความหนาแน่นสูงเท่าใด เครื่องหมายจุดที่น่าสนใจก็จะปรากฏบนแผนที่มากขึ้นเท่านั้น

สไตล์แผนที่แต่ละสไตล์จะมีรหัสของตัวเอง หลังจากเผยแพร่รูปแบบในคอนโซลระบบคลาวด์แล้ว ให้อ้างอิงรหัสแผนที่นั้นในโค้ด ซึ่งหมายความว่าคุณจะอัปเดตรูปแบบแผนที่ได้แบบเรียลไทม์โดยไม่ต้องรีแฟกทอริงแอป รูปลักษณ์ใหม่จะปรากฏในแอปพลิเคชันที่มีอยู่โดยอัตโนมัติและใช้งานได้ในแพลตฟอร์มต่างๆ ตัวอย่างต่อไปนี้แสดงวิธีเพิ่มรหัสแผนที่ลงในหน้าเว็บโดยใช้ Maps JavaScript API
เมื่อคุณใส่ map_ids อย่างน้อย 1 รายการใน URL สคริปต์ Maps JavaScript API จะทําให้รูปแบบเหล่านั้นพร้อมใช้งานโดยอัตโนมัติสําหรับการแสดงผลแผนที่ที่เร็วขึ้นเมื่อคุณเรียกรูปแบบเหล่านั้นในโค้ด
<script
src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&map_ids=MAP_IDs&callback=initMap&solution_channel=GMP_guides_locatorplus_v2_a">
</script>
โค้ดต่อไปนี้แสดงแผนที่ที่มีสไตล์ในหน้าเว็บ (ไม่ได้แสดงคือองค์ประกอบ <div id="map"></div> ของ HTML ที่แผนที่จะปรากฏในหน้าเว็บ)
map = new google.maps.Map(document.getElementById('map'), { center: {lat: 51.485925, lng: -0.129500}, zoom: 12, mapId: '1234abcd5678efgh' });
ดูข้อมูลเพิ่มเติมเกี่ยวกับการรวมการจัดสไตล์แผนที่แบบระบบคลาวด์ใน JavaScript (เว็บ), Android และ iOS
รับข้อมูลเชิงลึกเกี่ยวกับการใช้งานด้วยข้อมูลวิเคราะห์
การใช้ข้อมูลวิเคราะห์จะช่วยให้คุณได้รับข้อมูลเชิงลึกที่มีประโยชน์เกี่ยวกับวิธีที่ผู้ใช้โต้ตอบกับโปรแกรมระบุตำแหน่ง ส่วนนี้จะให้คําแนะนําเกี่ยวกับการกําหนดค่าและตรวจสอบข้อมูลวิเคราะห์ของ Google Analytics และ Business Profile เพื่อติดตามข้อมูลที่สนใจมากที่สุด สําหรับผู้ใช้เครื่องมือสร้างด่วน Locator Plus แดชบอร์ดข้อมูลวิเคราะห์จะช่วยคุณวิเคราะห์และสร้างข้อมูลเชิงลึก ซึ่งจะแสดงให้เห็นว่าผู้เข้าชมเว็บไซต์มีส่วนร่วมกับเครื่องมือค้นหาร้านค้าได้ดีเพียงใด โดยอิงตามข้อมูลที่ลบการระบุตัวตน

หากต้องการเข้าถึงรายงานนี้ ให้ไปที่ ส่วนรายงานการมีส่วนร่วมของคอนโซล Cloud ดูรายละเอียดเพิ่มเติมเกี่ยวกับรายงานนี้ได้ที่รายงานการมีส่วนร่วม
เนื่องจาก Google Analytics มีความยืดหยุ่นและมีประสิทธิภาพสูง เราจึงไม่ได้พยายามให้ข้อมูลการตั้งค่าและการใช้งานที่ครอบคลุม แต่เราจะชี้แนะนําเอกสารประกอบสําคัญสําหรับการอ่านเพิ่มเติมและวิธีการ พร้อมทั้งไฮไลต์ข้อควรพิจารณาด้านการวิเคราะห์ที่สําคัญสําหรับแอประบุตําแหน่งของคุณ
การตั้งค่า Google Analytics
หากใช้ Google Analytics กับแอปอยู่แล้ว ให้ข้ามส่วนนี้
ต่อไปนี้คือตัวอย่าง "แท็กที่ติดทั่วเว็บไซต์" ที่คุณวางในเว็บไซต์เพื่อเปิดใช้ Google Analytics
<!-- Global site tag (gtag.js) - Google Analytics --> <script async src="https://www.googletagmanager.com/ gtag/js?id=G-XR5B5D4NW0"></script> <script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'G-XR5B5D4NW0'); </script>
ไม่ว่าคุณจะใช้ Google Tag Manager หรือเพิ่ม Google Analytics ลงในเว็บไซต์โดยตรง สิ่งสำคัญคือต้องทําความเข้าใจวิธีใช้การติดตั้งใช้งาน Google Analytics เพื่อทำสิ่งต่อไปนี้
- ทริกเกอร์การโต้ตอบของผู้ใช้ เช่น การคลิก ซึ่งวัดได้โดยไม่ขึ้นอยู่กับการดูหน้าเว็บของเว็บไซต์ (เหตุการณ์)
- ดูข้อมูลดิบ (เมตริก) ในการจัดกลุ่มที่สื่อความหมาย (มิติข้อมูลหรือมิติข้อมูลที่กําหนดเอง)
การใช้เหตุการณ์ที่กําหนดเอง
ต่อไปนี้คือตัวอย่างการกําหนดเหตุการณ์ที่กําหนดเองในเครื่องระบุตำแหน่ง
gtag('event', 'location', { 'method': 'address' });
คุณควรตั้งชื่อ event และ method ให้ชัดเจนพอที่จะทําความเข้าใจเหตุการณ์ในการรายงาน ทริกเกอร์เหตุการณ์สําหรับการโต้ตอบที่เฉพาะเจาะจงที่คุณต้องการวัด เช่น เมื่อผู้ใช้เลือกและป้อนที่อยู่จากรายการแบบเลื่อนลง "เติมข้อความอัตโนมัติ" ดังที่แสดงในรูปภาพต่อไปนี้

คุณสามารถส่งการเรียกการติดตามต่อไปนี้ไปยัง Google Analytics โดยใช้เหตุการณ์และวิธีการที่คุณกําหนด (เราจะแสดงพารามิเตอร์การค้นหาแต่ละรายการในบรรทัดแยกกันเพื่อให้อ่านได้ง่าย)
https://www.google-analytics.com/g/collect?v=2 &tid=G-XR5B5D4NW0 >m=2oe550 &_p=64678170 &sr=1920x1200 &ul=fr &cid=489856786.1598861364 &_s=2 &dl=http%3A%2F%2.storelocator.html &dt=Store%20Locator &sid=1620827159 &sct=1 &seg=1 &en=location &_et=6032 &ep.method=address
รูปภาพต่อไปนี้แสดงลักษณะที่การเรียกใช้ Google Analytics ปรากฏในมุมมอง "ตรวจสอบ" ของเบราว์เซอร์ในแท็บ "เครือข่าย" (คลิกเพื่อขยาย)

คุณสามารถยืนยันได้ว่าระบบบันทึกแท็กเหตุการณ์ที่กําหนดเองอย่างถูกต้องโดยดูมุมมอง "แบบเรียลไทม์" ใน Google Analytics เช่น เหตุการณ์ "location" ที่กําหนดไว้ก่อนหน้านี้สําหรับการเติมข้อความอัตโนมัติของสถานที่จะปรากฏใน Google Analytics ดังที่แสดงในภาพต่อไปนี้


หรือจะตรวจสอบเหตุการณ์แบบเรียลไทม์โดยใช้ DebugView ก็ได้ ดังที่แสดงในรูปภาพต่อไปนี้ โปรดทราบว่าคุณต้องรอ 24 ชั่วโมงก่อนเข้าถึงรายงานเหตุการณ์แบบเต็มในส่วนการมีส่วนร่วม > เหตุการณ์ของ Google Analytics

นอกจากนี้ คุณยังพัฒนาและวัดผลกลยุทธ์เพื่อกระตุ้นจํานวนผู้เข้าชมสถานที่ตั้งจริงจากแอประบุตําแหน่งได้ด้วย เช่น Google Analytics มีข้อเสนอการเข้าชมร้านค้าใน Analytics ที่ลิงก์ข้อมูลวิเคราะห์การเข้าชมร้านค้าจริง (วัดโดย Google Ads) เข้ากับข้อมูลวิเคราะห์ตัวระบุตําแหน่ง นอกจากนี้ คุณยังพัฒนากลยุทธ์แอปกับสถานที่ตั้งของคุณเองได้ด้วย เช่น ข้อเสนอออนไลน์ที่แลกสิทธิ์รับได้ที่สถานที่ตั้งจริง
เมตริก Business Profile
นอกจากการติดตามเหตุการณ์ เมตริก และมิติข้อมูลที่คุณสนใจด้วย Google Analytics แล้ว Business Profile ยังมีเมตริกเป็นของตัวเองด้วย เช่น หากเพิ่มลิงก์การจองการนัดหมายและข้อเสนอในพื้นที่ลงในเครื่องมือระบุตำแหน่ง คุณจะได้รับเมตริกเกี่ยวกับยอดดูและการคลิกเหล่านั้น
ตัวอย่างคําขอ Business Profile API ต่อไปนี้จะขอเมตริกหลายประเภท สําหรับการติดตามการคลิกข้อเสนอ เมตริก LOCAL_POST_VIEWS_SEARCH และ LOCAL_POST_ACTIONS_CALL_TO_ACTION จะมีความเกี่ยวข้องมากที่สุด
ขยายเพื่อดูตัวอย่างคำขอ
POST https://mybusiness.googleapis.com/v4/accounts/111098884960528804666/locations:reportInsights
Body:
{
"locationNames": [
"accounts/111098884960528804666/locations/15899957830169237700"
],
"basicRequest": {
"metricRequests": [
{
"metric": "QUERIES_DIRECT"
},
{
"metric": "QUERIES_INDIRECT"
},
{
"metric": "VIEWS_MAPS"
},
{
"metric": "VIEWS_SEARCH"
},
{
"metric": "ACTIONS_DRIVING_DIRECTIONS"
},
{
"metric": "LOCAL_POST_VIEWS_SEARCH"
},
{
"metric": "LOCAL_POST_ACTIONS_CALL_TO_ACTION"
}
],
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
}
}ขยายเพื่อดูตัวอย่างคำตอบ
{
"locationMetrics": [
{
"locationName": "accounts/111098884960528804666/locations/15899957830169237700",
"timeZone": "Asia/Singapore",
"metricValues": [
{
"metric": "QUERIES_DIRECT",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "82"
}
},
{
"metric": "QUERIES_INDIRECT",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "1493"
}
},
{
"metric": "VIEWS_MAPS",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "1571"
}
},
{
"metric": "VIEWS_SEARCH",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "631"
}
},
{
"metric": "ACTIONS_DRIVING_DIRECTIONS",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "3"
}
},
{
"metric": "LOCAL_POST_ACTIONS_CALL_TO_ACTION",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "42"
}
},
{
"metric": "LOCAL_POST_VIEWS_SEARCH",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "11"
}
}
]
}
]
}
การตอบกลับจะมีเมตริกต่างๆ ซึ่งที่สำคัญที่สุด ได้แก่
- ยอดดูสถานที่บน Google Maps 1,571 ครั้ง
- ยอดดูสถานที่ตั้ง 631 ครั้งใน Google Search
- คำขอเส้นทางการขับขี่ไปยังสถานที่ตั้ง 3 รายการ
- การคลิกข้อเสนอ
LOCAL_POST_ACTIONS_CALL_TO_ACTION42 ครั้ง - การดูโพสต์ในพื้นที่ 11 ครั้งใน Google Search
ตัวเลือกเมตริกอีกอย่างหนึ่งเกี่ยวข้องกับการใช้จองกับ Google เพื่อสร้างลิงก์การดําเนินการ เมื่อผู้ใช้คลิกลิงก์การดําเนินการที่สร้างขึ้นในส่วนจองกับ Google คุณสามารถบันทึกการดําเนินการเหล่านั้นไปยัง Google Analytics ซึ่งจะช่วยให้คุณติดตาม Conversion ใน Google Analytics ได้ ดูข้อมูลเพิ่มเติมในเอกสารประกอบเกี่ยวกับเครื่องมือวัด Conversion
ไม่ว่าคุณจะใช้กลยุทธ์เมตริกใด การวัดผลนั้นสำคัญกว่าการดูประสิทธิภาพเทียบกับ KPI ตัวเลขเหล่านี้ยังช่วยให้คุณเข้าใจผลกระทบที่การปรับปรุงตัวระบุตำแหน่งเหล่านี้มีต่อธุรกิจด้วย นอกจากนี้ คุณยังเปรียบเทียบเมตริกจาก Google Analytics ในเครื่องมือระบุตำแหน่งกับเมตริก Business Profile ได้ด้วย ตัวอย่างเช่น เมื่อเปรียบเทียบเมตริกเหล่านี้ คุณจะเห็นว่ามีจำนวนลูกค้าที่ขอเส้นทางจากเครื่องมือระบุตำแหน่งและ Google Maps เพื่อไปยังสถานที่ตั้งจริงของคุณเท่าใด
การปรับปรุง Locator Plus
คุณสามารถปรับปรุงประสบการณ์ของผู้ใช้ให้ดียิ่งขึ้นได้ ทั้งนี้ขึ้นอยู่กับความต้องการทางธุรกิจหรือความต้องการของผู้ใช้
การส่งเส้นทางไปยังอุปกรณ์เคลื่อนที่
คุณสามารถส่งลิงก์เส้นทางทางข้อความหรืออีเมลเพื่อให้ผู้ใช้ไปยังสถานที่ตั้งได้ง่ายขึ้น เมื่อคลิกแล้ว แอป Google Maps จะเปิดขึ้นในโทรศัพท์หากมีการติดตั้งไว้ หรือ maps.google.com จะโหลดในเว็บเบราว์เซอร์ของอุปกรณ์ ประสบการณ์การใช้งานทั้ง 2 รูปแบบนี้ให้ตัวเลือกแก่ผู้ใช้ในการใช้การนำทางแบบเลี้ยวต่อเลี้ยว รวมถึงคำแนะนำด้วยเสียงเพื่อไปยังจุดหมาย
ใช้
URL ของ Maps เพื่อเขียน URL เส้นทางอย่างต่อไปนี้ โดยให้ชื่อสถานที่ที่เข้ารหัส URL เป็นพารามิเตอร์ destination และรหัสสถานที่เป็นพารามิเตอร์ destination_place_id การสร้างหรือการใช้ URL ของ Maps ไม่มีค่าใช้จ่าย คุณจึงไม่จำเป็นต้องใส่คีย์ API ใน URL
https://www.google.com/maps/dir/?api=1&destination=Google%20London&destination_place_id=ChIJVSZzVR8FdkgRTyQkxxLQmVU
คุณระบุพารามิเตอร์การค้นหา origin โดยใช้รูปแบบที่อยู่เดียวกับปลายทางได้ (ไม่บังคับ) แต่การละเว้นจะทําให้เส้นทางเริ่มต้นจากตําแหน่งปัจจุบันของผู้ใช้ ซึ่งอาจแตกต่างจากตําแหน่งที่ผู้ใช้ใช้แอป Locator Plus
URL ของ Maps มีตัวเลือกพารามิเตอร์การค้นหาเพิ่มเติม เช่น travelmode และ dir_action=navigate เพื่อเปิดเส้นทางโดยเปิดการนําทาง
ลิงก์ที่คลิกได้นี้ซึ่งขยาย URL ตัวอย่างด้านบนจะตั้งค่า origin เป็นสนามฟุตบอลในลอนดอน และใช้ travelmode=transit เพื่อแสดงเส้นทางขนส่งสาธารณะไปยังปลายทาง
หากต้องการส่งข้อความหรืออีเมลที่มี URL นี้ เราขอแนะนำให้ใช้แอปพลิเคชันของบุคคลที่สาม เช่น twilio หากใช้ App Engine คุณสามารถใช้บริษัทบุคคลที่สามเพื่อส่ง SMS หรืออีเมลได้ ดูข้อมูลเพิ่มเติมได้ที่ การส่งข้อความด้วยบริการของบุคคลที่สาม
การแสดง Street View เพื่อช่วยให้ผู้ใช้ได้ภาพสถานที่
สำหรับสถานที่หลายแห่งทั่วโลก คุณสามารถใช้ Street View เพื่อแสดงภาพด้านนอกของสถานที่ได้ ซึ่งจะช่วยให้ผู้ใช้เห็นภาพสถานที่ก่อนที่จะไปถึง คุณสามารถระบุ Street View ในรูปแบบอินเทอร์แอกทีฟ (เว็บ) หรือแบบคงที่ (API) ทั้งนี้ขึ้นอยู่กับว่าคุณต้องการให้ผู้ใช้ "มองไปรอบๆ" พื้นที่ในมุมมอง 360 องศาหรือไม่ นอกจากนี้ Street View ยังพร้อมให้บริการใน Android และ iOS ด้วย
การกำหนดตำแหน่งของผู้ใช้ด้วยตำแหน่งทางภูมิศาสตร์
ในกรณีส่วนใหญ่ คุณสามารถระบุตําแหน่งของผู้ใช้ได้โดยใช้บริการตําแหน่งที่ตั้งไว้ในอุปกรณ์หรือเบราว์เซอร์ เรามีตัวอย่าง การใช้ฟีเจอร์ตำแหน่งทางภูมิศาสตร์ HTML5 ของเบราว์เซอร์เพื่อแสดงตำแหน่งทางภูมิศาสตร์ของผู้ใช้หรืออุปกรณ์บน Google Maps และเอกสารประกอบเกี่ยวกับการขอสิทธิ์และรับตำแหน่งใน Android และ iOS อย่างไรก็ตาม อาจมีบางกรณีที่คุณต้องการเครื่องมือค้นหาตำแหน่งอื่น เช่น หากบริการตำแหน่งของอุปกรณ์ปิดอยู่หรือคุณกังวลว่าตำแหน่งของอุปกรณ์อาจถูกปลอมแปลง
Geolocation API เป็น API ฝั่งเซิร์ฟเวอร์ที่แสดงผลตำแหน่งและรัศมีความแม่นยำโดยอิงตามข้อมูลเกี่ยวกับหอคอยสัญญาณโทรศัพท์และโหนด Wi-Fi ที่ไคลเอ็นต์ตรวจพบ คุณสามารถใช้ตำแหน่งทางภูมิศาสตร์เป็นกลไกสำรองในการระบุตำแหน่งของผู้ใช้ หรือจะใช้เพื่อตรวจสอบตำแหน่งที่อุปกรณ์รายงานก็ได้
การรวมข้อมูลตำแหน่งที่กำหนดเองเข้ากับรายละเอียดสถานที่
ในส่วนการให้รายละเอียดสถานที่ก่อนหน้านี้ เราได้พูดถึงการใช้รายละเอียดสถานที่เพื่อให้ผู้ใช้ได้รับข้อมูลเกี่ยวกับสถานที่ของคุณอย่างละเอียด เช่น เวลาเปิดทำการ รูปภาพ และรีวิว
คุณควรทำความเข้าใจค่าบริการของช่องข้อมูลต่างๆ ในรายละเอียดสถานที่ ซึ่งแบ่งออกเป็นข้อมูลพื้นฐาน ข้อมูลติดต่อ และข้อมูลบรรยากาศ กลยุทธ์ในการจัดการค่าใช้จ่ายอย่างหนึ่งคือการรวมข้อมูลที่คุณมีอยู่แล้วเกี่ยวกับสถานที่ตั้งเข้ากับข้อมูลล่าสุด (โดยปกติคือข้อมูลพื้นฐานและข้อมูลติดต่อ) จาก Google Maps เช่น การปิดชั่วคราว เวลาทำการในช่วงวันหยุด ตลอดจนการให้คะแนน รูปภาพ และรีวิวของผู้ใช้ หากมีข้อมูลติดต่อของสถานที่อยู่แล้ว คุณจะไม่จําเป็นต้องขอช่องเหล่านั้นจากรายละเอียดสถานที่ และสามารถจํากัดคําขอให้ดึงข้อมูลเฉพาะช่องข้อมูลพื้นฐานหรือข้อมูลบรรยากาศ ทั้งนี้ขึ้นอยู่กับสิ่งที่คุณต้องการแสดง
คุณอาจมีข้อมูลสถานที่ตั้งของคุณเองเพื่อเสริมหรือใช้แทนรายละเอียดสถานที่ codelabสำหรับตัวระบุตำแหน่งแบบ Full-Stack มีตัวอย่างการใช้ GeoJSON กับฐานข้อมูลเพื่อจัดเก็บและเรียกดูรายละเอียดตำแหน่งของคุณเอง

