با دانش گوگل از دنیای واقعی، اپلیکیشن های عالی بسازید
موضوعات برتر را کاوش کنید

معرفی کردن
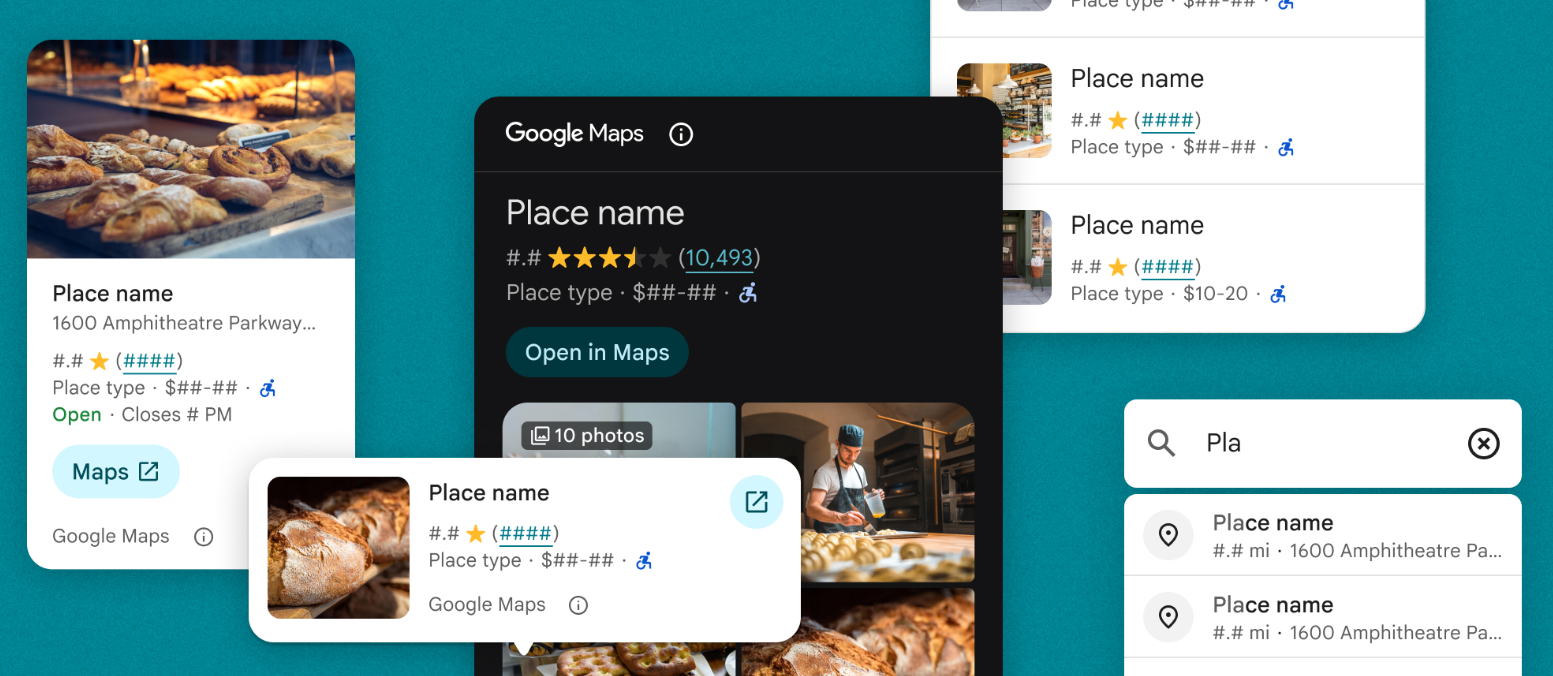
کیت UI مکان ها
تجربه کاربری آشنای Google Maps برای Places را به برنامه ها و صفحات وب خود بیاورید.

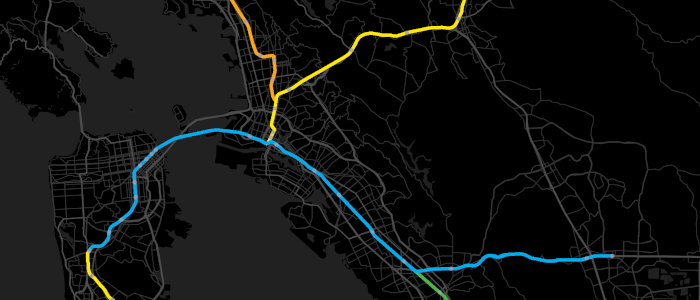
با Navigation SDK پیش بروید
ناوبری یکپارچه و سفارشی شده درون برنامه Google Maps را به برنامه های Android و iOS خود ارائه دهید.

یک نقشه سه بعدی متحرک بسازید
برای یادگیری نحوه افزودن یک نقشه سه بعدی متحرک با نشانگرها به برنامه وب خود، از این کد لبه استفاده کنید.

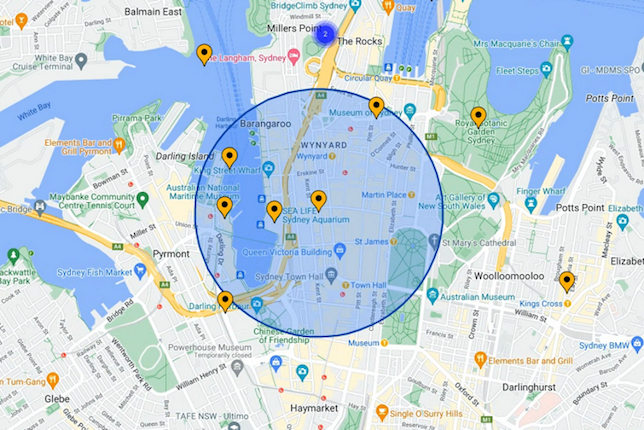
پاسخها را از Places Aggregate API دریافت کنید
درباره انتشار پیشنمایش یک API جدید برای بازیابی تراکم مکانها در یک منطقه جغرافیایی برای تجزیه و تحلیل و توصیههای قدرتمند بیاموزید.

اجزای React برای Maps JavaScript API
مهندسین اصلی پشت کتابخانه @vis.gl/react-google-map طراحی فنی آن را بررسی می کنند.
با Codelabs بیاموزید

یک نقشه گوگل را به برنامه React اضافه کنید
در این لبه کد، همه چیزهایی را که برای شروع با کتابخانه vis.gl/react-google-map برای Google Maps JavaScript API نیاز دارید، یاد می گیرید.

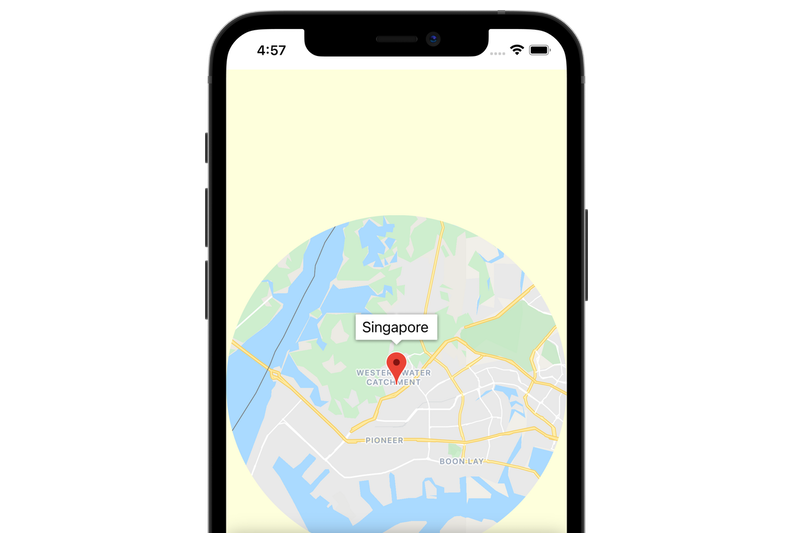
با SwiftUI یک نقشه به برنامه iOS خود اضافه کنید
با نحوه ادغام Maps SDK برای iOS در برنامه های تلفن همراه خود با استفاده از SwiftUI آشنا شوید.

با Compose یک نقشه به برنامه اندروید خود اضافه کنید
اصول استفاده از کتابخانه Maps Compose را با Maps SDK برای Android بیاموزید.

یک نقشه به برنامه Flutter خود اضافه کنید
برنامه های اندروید، iOS و وب را از یک فایل دارت تولید کنید.
ویدیوهای پلتفرم نقشه های گوگل را تماشا کنید
اعلام API جدید Places
با استفاده از API جدید Places، اکنون تعداد انواع مکانهای پشتیبانی شده از جمله ایستگاههای شارژ خودروهای الکتریکی، کافیشاپها، اقامتگاههای دسترسی در مقصد و غیره دو برابر شده است.
معرفی APIهای کیفیت هوا و گرده
به کاربران اجازه دهید از قرار گرفتن در معرض آلایندههای هوا و گردههای موجود در هوا در محل خود اجتناب کنند و تصمیمگیری روزانه آگاهانهتر مرتبط با سلامتی را تقویت کنند.
چگونه یک نقشه به برنامه Flutter خود اضافه کنیم
بیاموزید که چگونه با Dart و Flutter یک نقشه گوگل را به برنامه های بومی Android، iOS و وب اضافه کنید.
استفاده از React with Maps JavaScript API
نحوه بارگیری Maps JavaScript API و قرار دادن نشانگر روی نقشه در React را فقط در 5 دقیقه بیاموزید.
ادغام کامل deck.gl با WebGL Overlay View
تراویس مکفیل، سرپرست مهندسی، به اشتراک میگذارد که deck.gl اکنون با WebGL Overlay View یکپارچه شده است و به شما امکان میدهد تجسم دادههای سه بعدی شگفتانگیزی ایجاد کنید.
چگونه دومینو پیتزا را در هر جایی تحویل می دهد
ببینید Domino's چگونه از پلتفرم نقشه های Google برای تقویت ویژگی تحویل دقیق خود استفاده می کند.
چگونه APIها و SDK های پلتفرم نقشه های گوگل را فعال کنیم
با نحوه فعال کردن APIها و SDK های پلتفرم Google Maps در کنسول Google Cloud آشنا شوید. API و SDK برای Maps، Routes و Places در پلتفرمهای وب و موبایل در دسترس هستند.
معرفی پلتفرم نقشه های گوگل
در این ویدیو، آنجلا یو مروری بر آنچه از طریق APIها و SDK های پلتفرم نقشه های گوگل در دسترس است ارائه می دهد و نمونه کدی را برای استفاده از آنها به اشتراک می گذارد.
به انجمن توسعه دهندگان ما بپیوندید
لینکدین
آخرین اخبار تیم Google Maps Platform را دنبال کنید و پروژه های جامعه توسعه دهندگان را جشن بگیرید.
GitHub
ابزارهای منبع باز و برنامه های نمونه ما را بررسی کنید تا به شما در ساخت بهتر و سریعتر کمک کند.
یوتیوب
آموزش ها، نکات، اطلاعیه ها، داستان های توسعه دهندگان و موارد دیگر.
وبلاگ
همه آخرین اخبار و داستان های عمیق از دنیای پلتفرم نقشه های گوگل.
از آخرین اخبار و نکات تیم پلتفرم Google Maps به روز باشید.
اختلاف نظر
از سایر توسعه دهندگان کمک بگیرید و با تیم ما در سرور Discord پلتفرم Google Maps ملاقات کنید.






