실제 세상에 대한 Google의 정보를 활용하여 멋진 앱 빌드하기
인기 주제 살펴보기

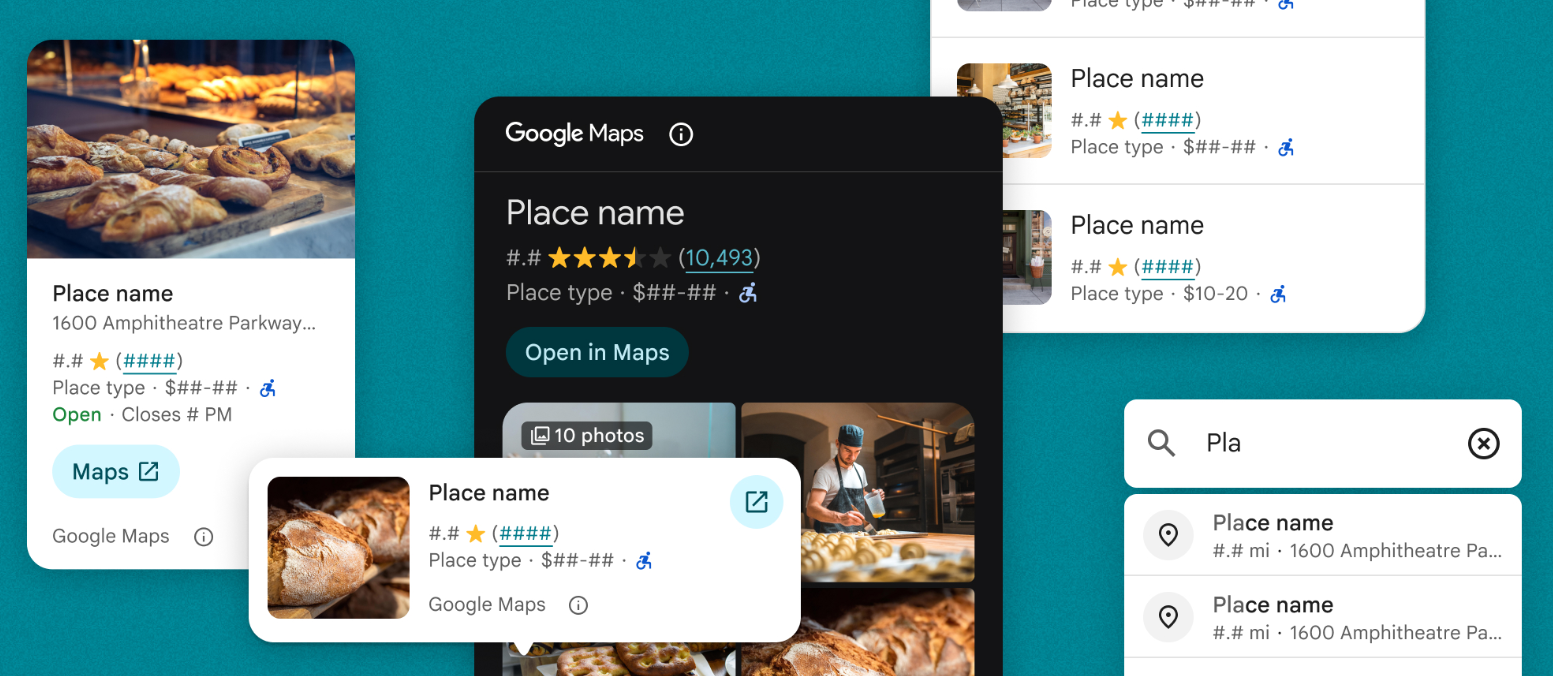
장소 UI 키트 소개
앱과 웹페이지에 장소에 대한 익숙한 Google 지도 사용자 경험을 구현할 수 있습니다.

Navigation SDK 시작하기
Android 및 iOS 앱에 원활하고 맞춤설정된 인앱 Google 지도 내비게이션을 제공하세요.

애니메이션 3D 지도 만들기
이 Codelab을 통해 마커가 있는 애니메이션 3D 지도를 웹 앱에 추가하는 방법을 알아보세요.

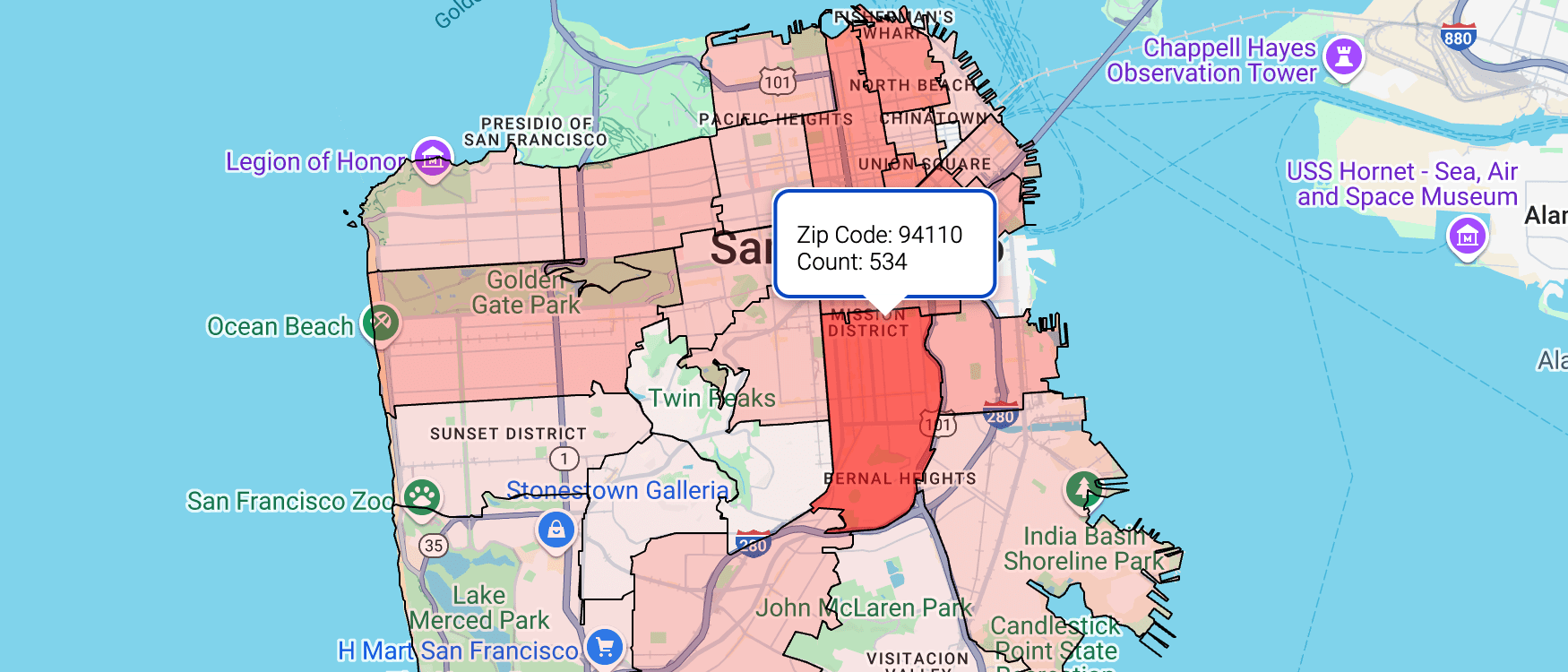
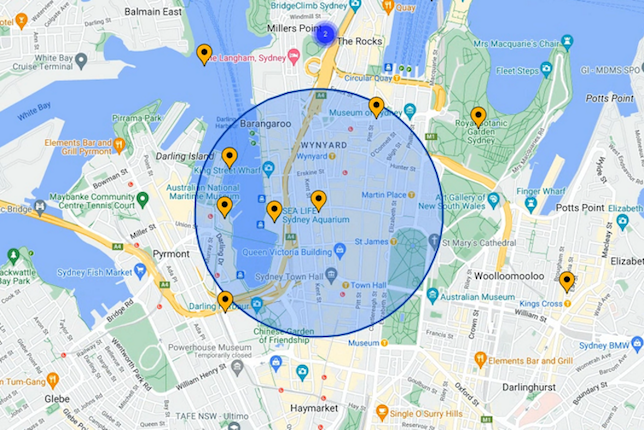
Places Aggregate API에서 답변 받기
강력한 분석 및 추천을 위해 지리적 영역 내 장소의 밀도를 가져오는 새로운 API의 미리보기 버전에 대해 알아보세요.

Maps JavaScript API용 React 구성요소
@vis.gl/react-google-map 라이브러리를 개발한 수석 엔지니어가 기술 설계를 설명합니다.
Codelabs로 학습하기

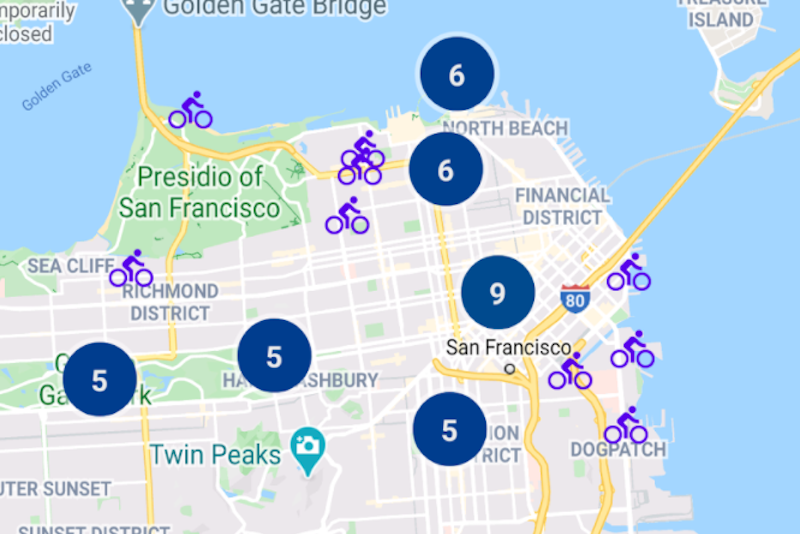
React 앱에 Google 지도 추가하기
이 Codelab에서는 Google Maps JavaScript API용 vis.gl/react-google-map 라이브러리를 시작하는 데 필요한 모든 사항을 알아봅니다.

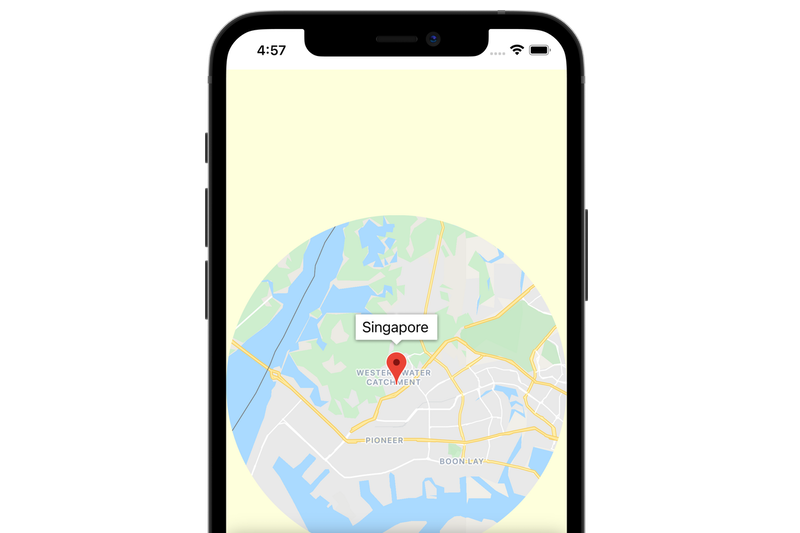
SwiftUI를 사용하여 iOS 앱에 지도 추가하기
SwiftUI를 사용하여 iOS용 Maps SDK를 모바일 앱에 통합하는 방법에 대해 알아보세요.

Compose를 사용하여 Android 앱에 지도 추가
Android용 Maps SDK에서 지도 Compose 라이브러리를 사용하는 기본 사항을 알아보세요.

Flutter 앱에 지도 추가
단일 Dart 파일에서 Android, iOS, 웹 앱을 생성합니다.
Google Maps Platform 동영상 보기
새로운 Places API 발표
새로운 Places API를 사용하면 전기자동차 충전소, 커피숍, 목적지의 접근성 시설 등을 포함하여 지원되는 장소 유형의 수가 두 배로 늘어났습니다.
Air Quality and Pollen API 소개
사용자가 현재 위치에서 대기 오염 물질 및 대기 꽃가루에 노출되지 않도록 하고, 정보에 입각한 건강 관련 의사 결정을 내릴 수 있도록 지원합니다.
Flutter 앱에 지도를 추가하는 방법
Dart 및 Flutter를 사용하여 Google 지도를 네이티브 Android, iOS, 웹 앱에 추가하는 방법을 알아봅니다.
Maps JavaScript API와 함께 React 사용
5분 만에 Maps JavaScript API를 로드하고 React의 지도에 마커를 배치하는 방법을 알아보세요.
WebGL Overlay View와 전체 deck.gl 통합
엔지니어링 책임자인 트래피브 맥페일은 deck.gl이 이제 WebGL Overlay View와 통합되어 놀라운 3D 데이터 시각화를 구현할 수 있다고 설명합니다.
Domino's가 어디서나 피자를 배달하는 방법
Domino's가 Google Maps Platform을 사용하여 Pinpoint Delivery 기능을 지원하는 방법을 알아보세요.
Google Maps Platform API 및 SDK를 사용 설정하는 방법
Google Cloud 콘솔에서 Google Maps Platform API 및 SDK를 사용 설정하는 방법을 알아보세요. API와 SDK는 웹과 모바일 플랫폼 전반에 걸쳐 지도, 경로, 장소에 사용할 수 있습니다.
Google Maps Platform 소개
이 동영상에서는 Angela Yu가 Google Maps Platform API 및 SDK를 통해 이용할 수 있는 기능에 대해 간략하게 설명하고 이러한 기능을 사용하기 위한 샘플 코드를 알려 드립니다.
개발자 커뮤니티 가입하기
Google Maps Platform팀의 최신 뉴스를 확인하고 개발자 커뮤니티 프로젝트를 지원하세요.
GitHub
보다 효과적이고 빠르게 빌드하는 데 도움이 되는 Google의 오픈소스 유틸리티 및 예시 앱을 확인해 보세요.
YouTube
튜토리얼, 도움말, 공지사항, 개발자 스토리 등을 확인해 보세요.
블로그
Google Maps Platform과 관련된 최신 심층 뉴스와 스토리를 모두 확인해 보세요.
Google Maps Platform팀으로부터 최신 뉴스와 팁을 지속적으로 받아 보세요.
Discord
Google Maps Platform Discord 서버에서 다른 개발자의 도움을 받고 Google팀을 만나 보세요.






