Google की असल दुनिया की जानकारी की मदद से, शानदार ऐप्लिकेशन बनाएं
Google Maps Platform की नई सुविधाओं, Maps, रास्तों, और जगहों की जानकारी की मदद से, जगहों को रीयल-टाइम में और रीयल टाइम में अनुभव करें. Google टीम ने इसे हर जगह के डेवलपर के लिए बनाया है.
खास विषयों को एक्सप्लोर करें

Google I/O '24 राउंडअप
जनरेटिव एआई का इस्तेमाल करने से लेकर बेहतरीन अनुभव देने के नए तरीकों तक, इस साल के I/O इवेंट देखें.

हमारा तकनीकी सत्र देखें
Maps JavaScript API की मदद से, शानदार अनुभव देने के नए तरीके जानें. साथ ही, Places API में Gemini के मॉडल की सुविधाओं का इस्तेमाल करें.

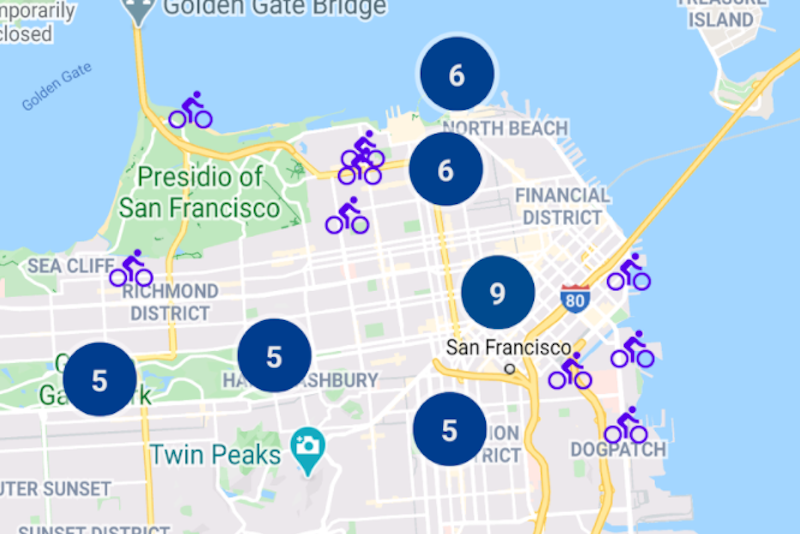
Maps Compose लाइब्रेरी वर्कशॉप
Android डेवलपर के लिए बने इस कोडलैब और सिलसिलेवार तरीके से दिए गए निर्देशों की मदद से, मैप को कंपोज़ेबल के तौर पर इंटिग्रेट करने, पसंद के मुताबिक बनाने, और क्लस्टर मार्कर का इस्तेमाल करने का तरीका जानें. साथ ही, मैप पर पॉलीगॉन बनाने का तरीका भी जानें.

प्रतिक्रिया वाले कॉम्पोनेंट अब पहले से बेहतर तरीके से काम कर रहे हैं
React Google Maps की लाइब्रेरी अब तैयार है. इससे React ऐप्लिकेशन में तेज़ी और आसानी से जियोस्पेशियल अनुभव देने में मदद मिलती है.
दस्तावेज़ देखें
SDK टूल और एपीआई

मैप
Maps SDK टूल
वेब और मोबाइल के लिए डाइनैमिक मैप की मदद से, उपयोगकर्ताओं को असल दुनिया से रूबरू कराएं.
स्टैटिक maps
अपनी वेबसाइट पर स्टैटिक मैप दिखाना.
Street View की तस्वीरें
अपने ऐप्लिकेशन के लिए, 360° Street View तस्वीरों का संग्रह जोड़ें.
ऊंचाई
एक या एक से ज़्यादा जगहों की ऊंचाई पता करें.
एरियल व्यू
Google की 3D भू-स्थानिक तस्वीरों का इस्तेमाल करके एरियल व्यू वाले वीडियो बनाएं और दिखाएं.
मैप टाइल
हाई-रिज़ॉल्यूशन वाली फ़ोटोरियलिस्टिक 3D टाइल, 2D टाइल, और स्ट्रीट व्यू टाइल उपलब्ध कराता है.
मैप डेटासेट (Pre-GA)
Google Maps Platform ऐप्लिकेशन में इस्तेमाल करने के लिए, अपने डेटा को डेटासेट पर अपलोड करें.

रास्ते
रास्ते
दिशा-निर्देशों का एपीआई और दूरी के मैट्रिक्स का ऑप्टिमाइज़ किया गया वर्शन, जिसमें अन्य सुविधाएं भी हैं.
सड़कें
निर्देशांकों का इस्तेमाल करके आस-पास की सड़कों की पहचान करें.
निर्देश
रीयल-टाइम ट्रैफ़िक की जानकारी देने वाले कई परिवहन मोड के लिए निर्देश दें.
दूरी का मैट्रिक्स
एक से ज़्यादा जगहों और जगहों की यात्रा करने के समय और दूरी का हिसाब लगाना.
रास्ते का ऑप्टिमाइज़ेशन
एक या ज़्यादा वाहनों के लिए, एक से ज़्यादा स्टॉप वाले रास्तों को आसान और बेहतर तरीके से ऑप्टिमाइज़ करें.

पसंदीदा जगहें
Places API और SDK टूल
Google के स्थान की जानकारी, खोज और अपने ऐप्लिकेशन में अपने आप पूरा करें को इंटिग्रेट करें.
जियोकोडिंग
निर्देशांकों को पतों और पतों को निर्देशांकों में बदलें.
भौगोलिक स्थान
आस-पास के सेल टावर और वाई-फ़ाई नोड का इस्तेमाल करके, डिवाइस की जगह की अनुमानित जानकारी पाएं.
पते की पुष्टि करना
पते और उसके कॉम्पोनेंट की पुष्टि करें.
समय क्षेत्र
निर्देशांकों के किसी सेट के लिए समय क्षेत्र तय करें.

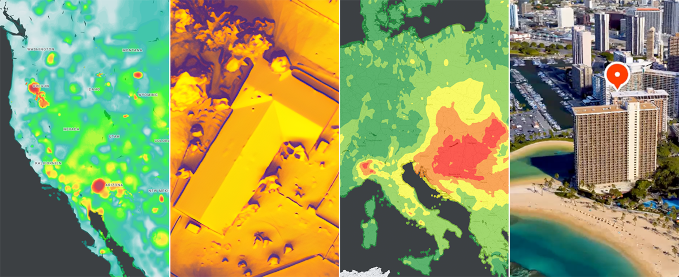
एनवायरमेंट
सोलर पैनल
यह पता लगाएं कि किन इमारतों की छतों पर सौर ऊर्जा का इस्तेमाल किया जा सकता है.
एयर क्वालिटी
अलग-अलग जगहों के हिसाब से एयर क्वालिटी इंडेक्स, प्रदूषण फैलाने वाले कॉम्पोनेंट, और स्वास्थ्य से जुड़े सुझाव पाएं.
पराग
अलग-अलग जगहों, पौधों, और इंडेक्स की जगहों के पराग कणों की जानकारी पाएं.
Google Maps Platform के वीडियो देखना
नए Places API की घोषणा
नए Places API की मदद से, अब उन जगहों की संख्या दोगुनी हो गई है जहां यह सुविधा काम करती है. जैसे, ईवी चार्जिंग स्टेशन, कॉफ़ी शॉप, डेस्टिनेशन पर सुलभता सुविधा वगैरह.
पेश हैं एयर क्वालिटी और पराग कण एपीआई
इन ऐप्लिकेशन की मदद से लोग, अपनी जगह पर वायु प्रदूषण फैलाने वाले कॉम्पोनेंट और वायु प्रदूषण के संपर्क में आने से बच सकते हैं. साथ ही, सेहत से जुड़े रोज़ाना के हिसाब से फ़ैसले ले सकते हैं.
अपने Flutter ऐप्लिकेशन में मैप जोड़ने का तरीका
Dart और Flutter की मदद से, Android, iOS, और वेब ऐप्लिकेशन में Google मैप जोड़ने का तरीका जानें.
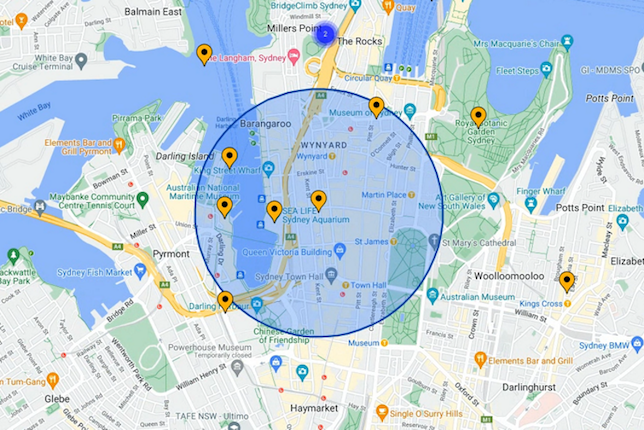
Maps JavaScript API की मदद से प्रतिक्रिया देने की सुविधा का इस्तेमाल करना
बस पांच मिनट में, 'मैप JavaScript एपीआई' को लोड करने और मैप पर मार्कर रखने का तरीका जानें.
WebGL ओवरले व्यू के साथ, deck.gl का पूरा इंटिग्रेशन
इंजीनियरिंग लीड ट्रैविस मैकफ़ेल ने बताया कि डेक.gl अब WebGL ओवरले व्यू के साथ इंटिग्रेट किया गया है. इससे आप शानदार 3D डेटा विज़ुअलाइज़ेशन बना सकते हैं.
Domino's पिज़्ज़ा कहीं भी डिलीवर कैसे करता है
देखें कि Domino's अपनी Pinpoint Delivery सुविधा को बेहतर बनाने के लिए Google Maps Platform का इस्तेमाल कैसे करता है.
Google Maps Platform के एपीआई और SDK टूल चालू करने का तरीका
Google Cloud Console में, Google Maps Platform API और SDK टूल चालू करने का तरीका जानें. एपीआई और SDK टूल, वेब और मोबाइल प्लैटफ़ॉर्म पर Maps, रास्तों, और जगहों के लिए उपलब्ध हैं.
Google Maps Platform के बारे में जानकारी
इस वीडियो में, एंजेला यू Google Maps Platform APIs और SDK टूल की मदद से उपलब्ध जानकारी की खास जानकारी देती हैं. साथ ही, उनका इस्तेमाल करने के लिए कुछ सैंपल कोड शेयर करती हैं.
कोड लैब की मदद से सीखें

React ऐप्लिकेशन में Google मैप जोड़ना
इस कोडलैब में, आपको Google Maps JavaScript API की vis.gl/react-google-map की लाइब्रेरी से अपने काम की सारी जानकारी मिलेगी.

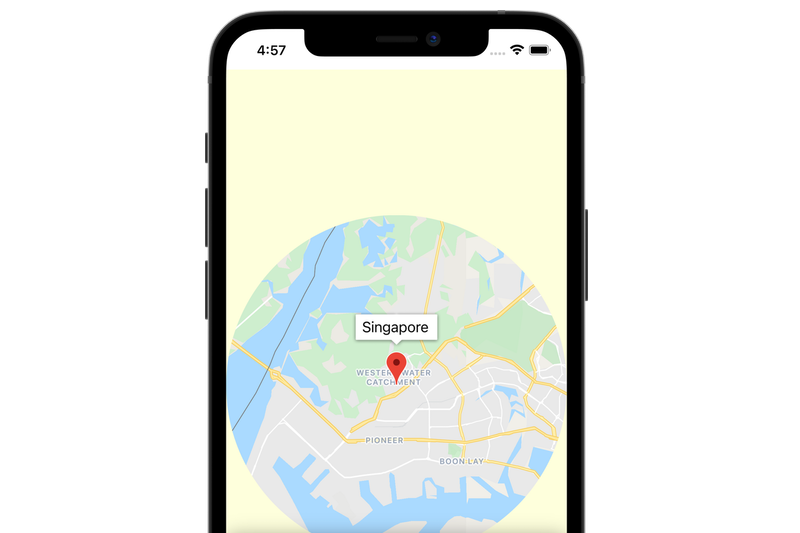
कोडलैब: iOS के SwiftUI की मदद से अपने मोबाइल ऐप्लिकेशन में मैप जोड़ना
SwiftUI का इस्तेमाल करके, iOS के लिए Maps SDK टूल को अपने मोबाइल ऐप्लिकेशन के साथ इंटिग्रेट करने का तरीका जानें.

कोडलैब (कोड बनाना सीखना): अपने Android ऐप्लिकेशन में मैप जोड़ना - Compose के साथ Kotlin
Android के लिए Maps SDK टूल के साथ, Maps Compose लाइब्रेरी का इस्तेमाल करने की बुनियादी बातें जानें.

Flutter के साथ Google Maps Platform का इस्तेमाल करना
Google Maps Platform की मदद से Flutter ऐप्लिकेशन बनाएं.
हमारे डेवलपर समुदाय में शामिल हों
Google Maps Platform की टीम से मिलने वाली ताज़ा खबरों और सलाह के बारे में अप-टू-डेट रहें.
GitHub
बेहतर बनाने और तेज़ी से काम करने में मदद पाने के लिए, हमारे ओपन सोर्स यूटिलिटी ऐप्लिकेशन और उदाहरण वाले ऐप्लिकेशन देखें.
YouTube
ट्यूटोरियल, सलाह, सूचनाएं, डेवलपर कहानियां वगैरह.
ब्लॉग
Google Maps Platform के बारे में पूरी जानकारी और खबरें पाएं.
Google Dev लाइब्रेरी
दुनिया भर के डेवलपर के योगदान से बनाए गए कोड और कॉन्टेंट की लाइब्रेरी से सीखें.
Discord
Google Maps Platform के Discord सर्वर पर, अन्य डेवलपर से मदद पाएं और हमारी टीम से मिलें.
मदद पाएं
स्टैक ओवरफ़्लो
मदद पाएं चुनें. मदद करें. Maps वर्मा बनाएं.
समस्या को ट्रैक करने वाला टूल
किसी गड़बड़ी की शिकायत करें या किसी सुविधा के लिए अनुरोध खोलें.
प्लैटफ़ॉर्म की स्थिति
प्लैटफ़ॉर्म के इस्तेमाल और उससे जुड़ी रुकावटों के बारे में जानें.
सहायता
सहायता टीम से मदद पाएं. वह सहायता सेवा चुनें जो आपके लिए सबसे बेहतर हो.
Google Maps Platform को बेहतर बनाने में मदद करें
रिसर्च में हिस्सा लेने के लिए साइन अप करें, भले ही अभी हमारे प्रॉडक्ट इस्तेमाल न किए जा रहे हों.