Buat aplikasi yang mengagumkan menggunakan pengetahuan Google tentang dunia nyata
Jelajahi topik teratas

Memperkenalkan
Places UI Kit
Hadirkan pengalaman pengguna Google Maps yang sudah dikenal untuk Tempat ke aplikasi dan halaman web Anda.

Mulai menggunakan Navigation SDK
Menyediakan navigasi Google Maps dalam aplikasi yang lancar dan disesuaikan untuk aplikasi Android dan iOS Anda.

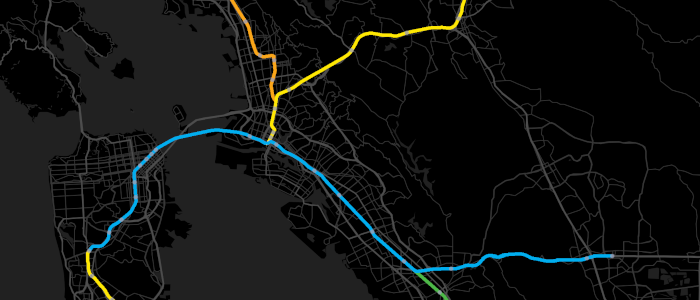
Membuat peta 3D animasi
Ikuti codelab ini untuk mempelajari cara menambahkan peta 3D animasi dengan penanda ke aplikasi web Anda.

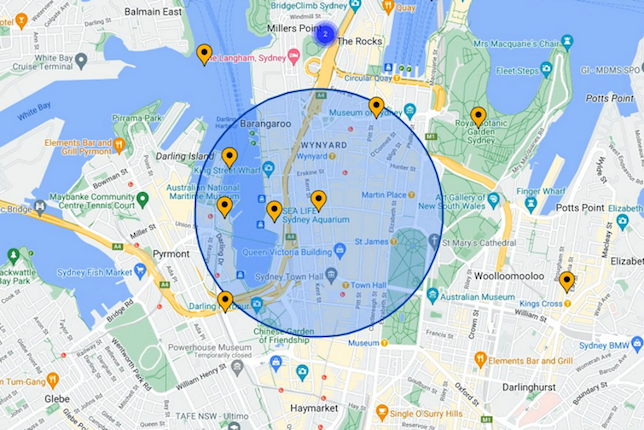
Mendapatkan jawaban dari Places Aggregate API
Pelajari rilis Pratinjau API baru untuk mengambil kepadatan tempat dalam area geografis untuk analisis dan rekomendasi yang efektif.

Komponen React untuk Maps JavaScript API
Para engineer utama di balik library @vis.gl/react-google-map menjelaskan desain teknisnya.
Belajar dengan Codelab

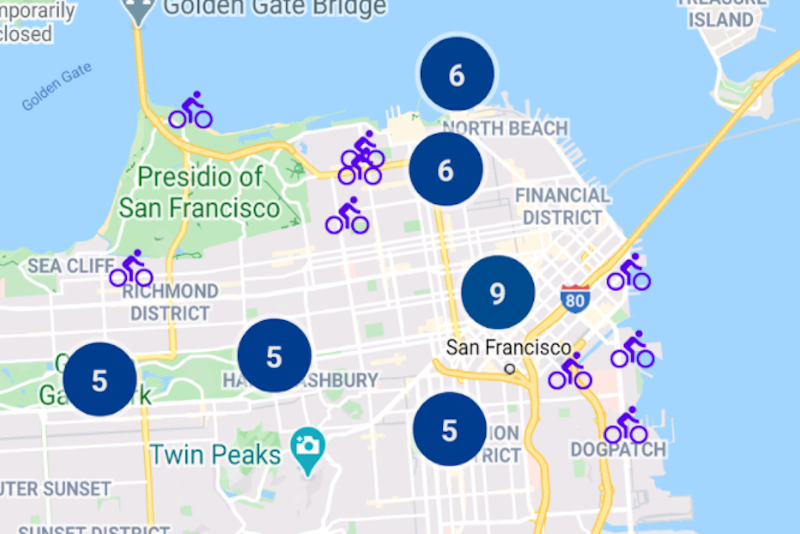
Menambahkan peta Google ke aplikasi React
Dalam codelab ini, Anda akan mempelajari semua yang diperlukan untuk mulai menggunakan library vis.gl/react-google-map untuk Google Maps JavaScript API.

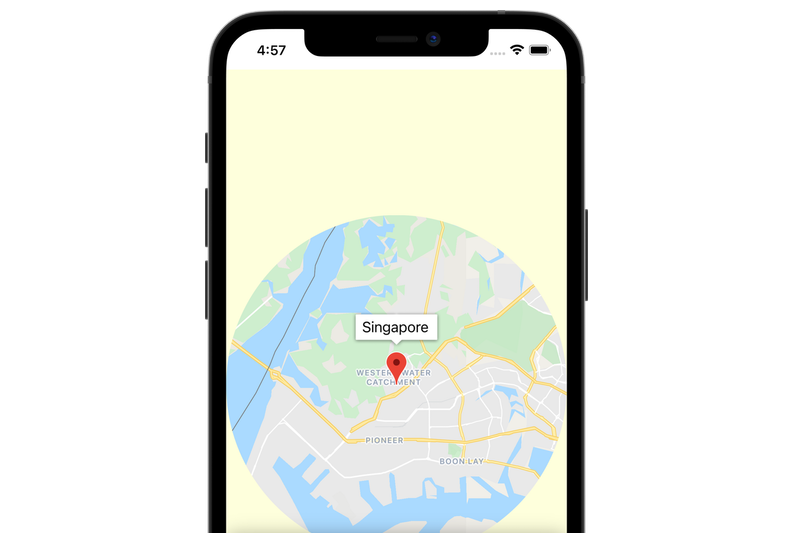
Menambahkan peta ke aplikasi iOS dengan SwiftUI
Pelajari cara mengintegrasikan Maps SDK for iOS ke aplikasi seluler Anda menggunakan SwiftUI.

Menambahkan peta ke aplikasi Android dengan Compose
Pelajari dasar-dasar penggunaan library Maps Compose dengan Maps SDK for Android.

Menambahkan peta ke aplikasi Flutter Anda
Buat aplikasi Android, iOS, dan web dari satu file Dart.
Bentuk masa depan Google Maps Platform
Program Google Maps Platform Innovators membantu developer seperti Anda dengan menyediakan resource dan peluang untuk meningkatkan pengalaman Anda dengan Google Maps Platform. Dapatkan akses awal ke produk dan fitur baru, akses ke komunitas developer, dan lainnya.
Tonton video Google Maps Platform
Mengumumkan Places API yang baru
Dengan Places API yang baru, jumlah jenis tempat yang didukung kini meningkat dua kali lipat, termasuk Stasiun Pengisian Kendaraan Listrik Umum, kedai kopi, akomodasi aksesibilitas di tujuan, dan banyak lagi.
Memperkenalkan API Kualitas Udara dan Serbuk sari
Memungkinkan pengguna menghindari paparan polutan udara dan serbuk sari udara di lokasi mereka, serta memberdayakan pengambilan keputusan harian terkait kesehatan yang lebih tepat.
Cara menambahkan peta ke aplikasi Flutter Anda
Pelajari cara menambahkan peta Google ke aplikasi Android, iOS, dan web native dengan Dart dan Flutter.
Menggunakan React dengan Maps JavaScript API
Pelajari cara memuat Maps JavaScript API dan menempatkan penanda pada peta di React hanya dalam 5 menit.
Integrasi penuh deck.gl dengan Tampilan Overlay WebGL
Travis McPhail, Engineering Lead, menginformasikan bahwa deck.gl kini terintegrasi dengan Tampilan Overlay WebGL, sehingga Anda dapat membuat visualisasi data 3D yang luar biasa.
Cara Domino's mengantar pizza ke mana saja
Lihat cara Domino's menggunakan Google Maps Platform untuk mendukung fitur Pengiriman Pinpoint.
Cara mengaktifkan API dan SDK Google Maps Platform
Pelajari cara mengaktifkan API dan SDK Google Maps Platform di Google Cloud Console. API dan SDK tersedia untuk Maps, Rute, dan Tempat di seluruh platform web dan seluler.
Pengantar Google Maps Platform
Dalam video ini, Angela Yu memberikan ringkasan tentang apa yang tersedia melalui API dan SDK Google Maps Platform serta membagikan beberapa kode contoh untuk penggunaannya.
Bergabunglah dengan komunitas developer kami
Ikuti berita terbaru dari tim Google Maps Platform dan rayakan project komunitas developer.
GitHub
Lihat utilitas open source dan contoh aplikasi kami untuk membantu Anda membuat aplikasi dengan lebih baik dan cepat.
YouTube
Tutorial, tips, pengumuman, kisah developer, dan lainnya.
Blog
Semua berita mendalam dan artikel terbaru seputar Google Maps Platform.
Dapatkan berita & tips terbaru dari tim Google Maps Platform.
Discord
Get help from other developers and meet our team on the Google Maps Platform Discord server.





