
Với tính năng Liên kết gói thuê bao, javascript phía máy khách là cách duy nhất để tạo mối liên kết mới giữa PPID và Tài khoản Google của người đọc. Trên một trang đã định cấu hình, trình đọc sẽ thấy một hộp thoại yêu cầu họ liên kết gói thuê bao. Sau khi người đọc nhấp vào nút "Tiếp tục bằng Google", họ có thể chọn một tài khoản để liên kết và được chuyển về trang đã định cấu hình sau khi hoàn tất.
Tính năng Liên kết gói thuê bao không yêu cầu người đọc sử dụng cookie của bên thứ ba hoặc phiên Google đang hoạt động. Điều này cho phép linh hoạt khởi chạy trải nghiệm liên kết bất cứ lúc nào trong trải nghiệm của người đọc, chứ không chỉ sau khi mua hàng. Nếu chưa đăng nhập vào Tài khoản Google, người đọc sẽ có cơ hội đăng nhập trong quy trình.
Ví dụ về mã
Các ví dụ về mã phía máy khách này minh hoạ cách bắt đầu một đường liên kết, nội dung của một phản hồi hợp lệ và (không bắt buộc) cách sử dụng eventManager swg.js để nghe các sự kiện phân tích và định tuyến các sự kiện đó cho phù hợp.
Liên kết một ấn bản
Bạn có thể liên kết PPID với tài khoản của người đọc cho một ấn bản bằng cách sử dụng phương thức linkSubscription trong swg.js.
Cách sử dụng tương tự như tính năng Liên kết tài khoản trước đó (ví dụ), nhưng thay vì truyền một lời hứa, phương thức này chấp nhận một đối tượng chứa PPID.
const result = await subscriptions.linkSubscription({publisherProvidedId:6789})
Phản hồi mẫu (giao diện)
Phản hồi hợp lệ từ một tài khoản đã liên kết thành công chứa cả PPID được sử dụng trong đường liên kết và trạng thái boolean success.
{
publisherProvidedId: 6789,
success: true
}
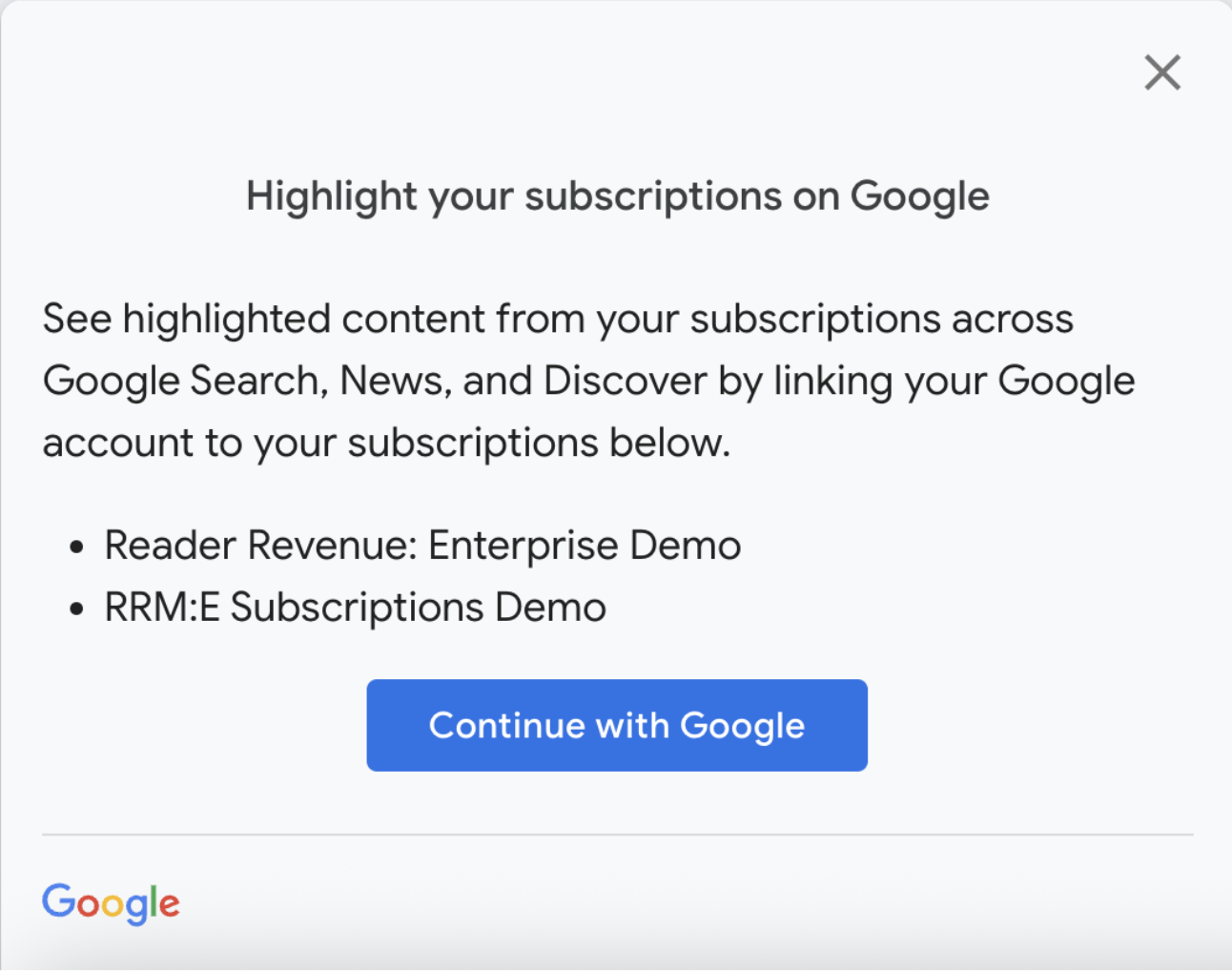
Gói nhiều ấn bản

Bạn có thể gói nhiều ấn bản để Liên kết gói thuê bao cùng một lúc bằng cách truyền một đối tượng làm đối số cho hàm linkSubscriptions. Thuộc tính linkTo là một mảng đối tượng, trong đó mỗi đối tượng đại diện cho một publicationId cụ thể và publisherProvidedId (PPID) tương ứng sẽ được liên kết.
const result = await subscriptions.linkSubscriptions({linkTo: [
{ publicationId: 'pubId1', publisherProvidedId: 'ppid1' },
{ publicationId: 'pubId2', publisherProvidedId: 'ppid2' },
…
]});
Phản hồi mẫu (giao diện)
Các trường anyFailure (boolean) và anySuccess (boolean) cho biết liệu có lỗi nào xảy ra hay không trong quá trình liên kết gói thuê bao. Trường links chứa thông tin chi tiết về kết quả cho từng ấn bản.
Đã liên kết thành công với tất cả ấn bản
{
"anyFailure": false,
"anySuccess": true,
"links": [{
"publicationId": "CAowqfCKCw",
"publisherProvidedId": "370720",
"success": true
},
{
"publicationId": "CAow5rTUCw",
"publisherProvidedId": "171385",
"success": true
}]
}
Không liên kết được ấn bản nào
{
"anyFailure": true,
"anySuccess": true,
"links": [{
"publicationId": "CAowqfCKCw",
"publisherProvidedId": "370720",
"success": false
},
{
"publicationId": "CAow5rTUCw",
"publisherProvidedId": "171385",
"success": true
}]
}
Ví dụ hoàn chỉnh về phía máy khách cho linkSubscription
<script
async
type="application/javascript"
subscriptions-control="manual"
src="https://news.google.com/swg/js/v1/swg.js">
</script>
<script>
function linkSubscription(ppid) {
self.SWG.push(async (subscriptions) => {
try {
const result = await subscriptions.linkSubscription({
publisherProvidedId: ppid,
})
console.log(result)
} catch(e) {
console.log(e)
}
})
}
document.addEventListener('DOMContentLoaded', function () {
(self.SWG = self.SWG || []).push(subscriptions => {
subscriptions.init("PUBLICATION_ID");
//Configure the event manager for analytics integration
subscriptions.getEventManager().then(manager => {
manager.registerEventListener((event) => {
// Add code here to send the event to your analytics
// sendToAnalytics(event);
console.log(event);
});
});
});
document
.querySelector("SELECTOR")
.addEventListener('click', function(){
linkSubscription(PPID)
})
});
</script>
Tạo mã ứng dụng khách OAuth
Mặc dù không bắt buộc phải có ứng dụng khách OAuth để Liên kết gói thuê bao, nhưng bạn có thể sử dụng ứng dụng khách OAuth để tạo danh sách cho phép các miền được uỷ quyền cho dự án của mình.
Miền được uỷ quyền là danh sách các miền mà javascript phía máy khách được phép thực hiện lệnh gọi. Ấn bản của bạn có thể đã có mã ứng dụng OAuth được định cấu hình trong Trung tâm xuất bản để sử dụng với swg.js.
- Nếu lệnh gọi javascript phía máy khách Liên kết gói thuê bao bắt nguồn từ một tên miền đã được xác thực trước đó, thì bạn không cần làm gì cả.
- Nếu javascript chạy từ một tên miền mới, hãy làm theo hướng dẫn định cấu hình mã ứng dụng khách OAuth SwG.
Thử nghiệm
Để kiểm thử việc triển khai tính năng Liên kết gói thuê bao ở phía máy khách, bạn phải chạy mã từ một máy chủ có nguồn gốc javascript được uỷ quyền.
- Đối với mục đích sử dụng chính thức, nguồn gốc được uỷ quyền có thể đến từ Ứng dụng OAuth đã định cấu hình hoặc từ danh sách miền đã xác minh trong phần cài đặt ấn bản trong Publisher Center.
- Để phát triển hoặc sử dụng trong giai đoạn thử nghiệm, với một miền không xác minh được (ví dụ: localhost hoặc máy chủ không công khai), miền đó phải được liệt kê trong Ứng dụng OAuth đã định cấu hình.
Khắc phục lỗi
Vấn đề phổ biến nhất khi kiểm thử javascript phía máy khách là nhận được lỗi 403 - Not Authorized khi cố gắng chạy javascript. Để giải quyết vấn đề này, hãy đảm bảo rằng bạn đang chạy javascript từ một miền đã được xác thực trong Publisher Center hoặc bạn đang chạy mã trên một máy chủ lưu trữ nằm trong nguồn gốc js được uỷ quyền của ứng dụng OAuth được liên kết.
Bước tiếp theo
Chúc mừng bạn đã hoàn tất việc tích hợp JavaScript phía máy khách. Bây giờ, bạn có thể chuyển sang tích hợp phía máy chủ.
Đây là bước bắt buộc để đồng bộ hoá quyền của độc giả. Khi triển khai và sử dụng hàm UpdateReaderEntitlements bắt buộc phía máy chủ, bạn sẽ đảm bảo rằng các bài viết phù hợp được làm nổi bật cho đúng người đăng ký.
