Đề xuất trong khuôn khổ Hộp cát về quyền riêng tư là bước đầu tiên trong nhiều bước cần thiết để tạo các tính năng nền tảng web.
Các tính năng nền tảng web này có thể trở thành tiêu chuẩn web (còn được gọi là thông số hoặc thông số kỹ thuật), là các tài liệu kỹ thuật trình bày chính xác cách nên hoạt động và xác định cách các kỹ sư nên triển khai trong trình duyệt web. Ví dụ: Tiêu chuẩn Ứng dụng Internet đa dạng thức có thể truy cập (WAI-ARIA) (thường được gọi là "ARIA") xác định các cách kỹ thuật để giúp môi trường web mà người khuyết tật có thể sử dụng. Các thông số kỹ thuật này được phát triển cho và bởi World Wide Web Consortium (W3C), một cộng đồng quốc tế với những nhân viên toàn thời gian, các tổ chức thành viên và ý kiến phản hồi từ công chúng.
Sau khi thảo luận, thử nghiệm và điều chỉnh theo tỷ lệ , một số API và đề xuất Hộp cát về quyền riêng tư sẽ trở thành thông số kỹ thuật. Việc chúng tôi nhận được ý kiến phản hồi là rất quan trọng từ các nhà phát triển và các nhà lãnh đạo trong ngành (có và không có công nghệ web kiến thức) để đảm bảo chúng tôi tạo ra các tính năng web bền vững với tiện ích và các biện pháp bảo vệ quyền riêng tư mạnh mẽ cho người dùng.

Chromium (dự án nguồn mở xây dựng cho nhiều trình duyệt hiện đại) đã viết về quy trình phát triển tính năng cho tất cả các công nghệ nhằm mục đích trở thành tiêu chuẩn web. Vì bản chất tối quan trọng của quyền riêng tư và bảo mật trên web, chúng tôi kỳ vọng và khuyến khích rất nhiều ý kiến phản hồi và thảo luận trước khi bắt đầu thử nghiệm.
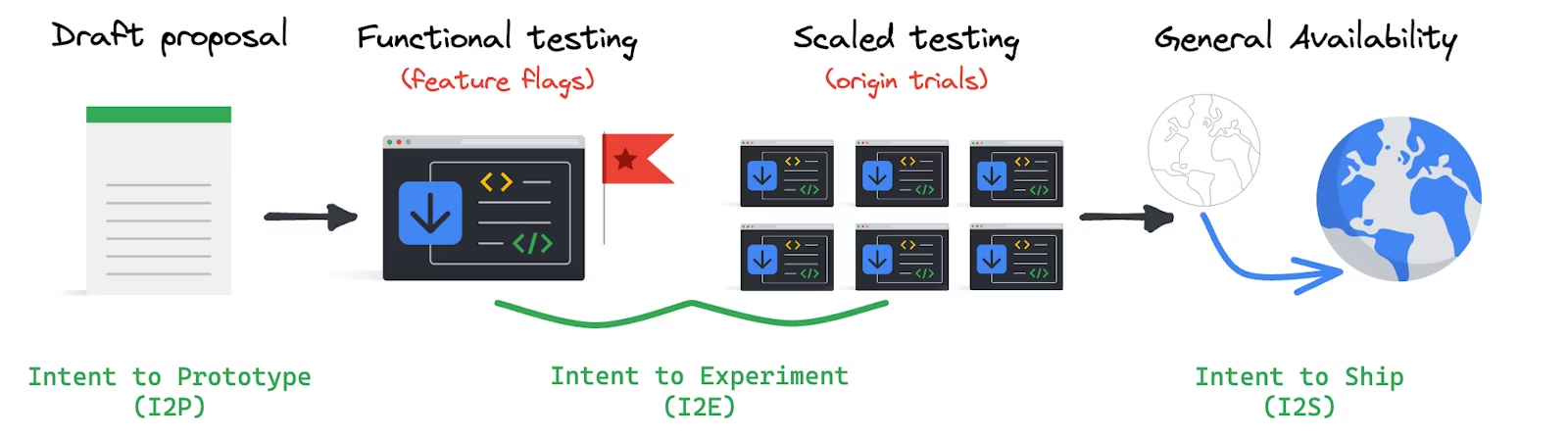
Chuyển đề xuất thành tiêu chuẩn web
Ở mỗi giai đoạn phát triển, hệ sinh thái cung cấp những phản hồi quan trọng, sẽ định hình Hộp cát về quyền riêng tư. Quy trình này có thể quen thuộc với các nhà phát triển web, nhưng có thể là mới đối với các bên liên quan khác trong ngành, những người sẽ sử dụng Các API có kiến thức chuyên môn quan trọng đối với sáng kiến này.
Bắt đầu thảo luận

Có hàng chục giải pháp bảo đảm quyền riêng tư đề xuất do Chrome và các nhà cung cấp khác cung cấp trong vài năm qua. Bạn có thể đọc những thông tin này đề xuất, đặt câu hỏi, đưa ra ý tưởng để cải thiện chúng và xem người khác nói gì.
Bạn có thể tham gia hoặc giám sát một số nhóm W3C, tuỳ thuộc vào mục đích sử dụng trường hợp bạn quan tâm:
- Cải thiện hoạt động kinh doanh quảng cáo trên web Nhóm
- Cộng đồng công nghệ quảng cáo riêng tư Nhóm
- Nhóm cộng đồng về quyền riêng tư
- Nhóm cộng đồng Web Platform Incubator
- Nhóm cộng đồng liên kết danh tính
Giai đoạn thảo luận có thể đòi hỏi mức độ tương tác cao.
Ví dụ: Protected Đối tượng (trước đây được gọi là FLEDGE) là một đề xuất hỗ trợ quảng cáo dựa trên mối quan tâm mà không cần theo dõi trên nhiều trang web. Với ý kiến đóng góp của những người ủng hộ quyền riêng tư và nhiều ngành các bên liên quan, Protected Audience API đã được phát triển từ 2 đề xuất trước đây (PIGIN và TURTLEDOVE). Hơn 100 người đã tham gia W3C nhằm giúp tinh chỉnh phiên bản hiện tại, cùng với hơn 300 cuộc thảo luận trực tuyến luồng.
Ngoài ra còn có hơn nửa chục đề xuất khác do các nhà cung cấp khác trong cùng một không gian giải pháp. Thông qua quá trình hợp tác liên tục, chúng tôi hy vọng để xác định một lộ trình chuyển tiếp.
Thử nghiệm cho Protected Audience và các API khác được cung cấp sau cờ Chrome để nhà phát triển có thể truy cập chúng sớm.
Không phải mọi đề xuất đều trải qua giai đoạn ươm mầm căng thẳng như Protected Audience, một số API sẽ di chuyển nhanh hơn nhiều nhưng mỗi API nhận thông tin đầu vào từ khắp hệ sinh thái. Đây là những ý tưởng mới và có thể mất nhiều thời gian phải làm rất nhiều việc để sửa lỗi.
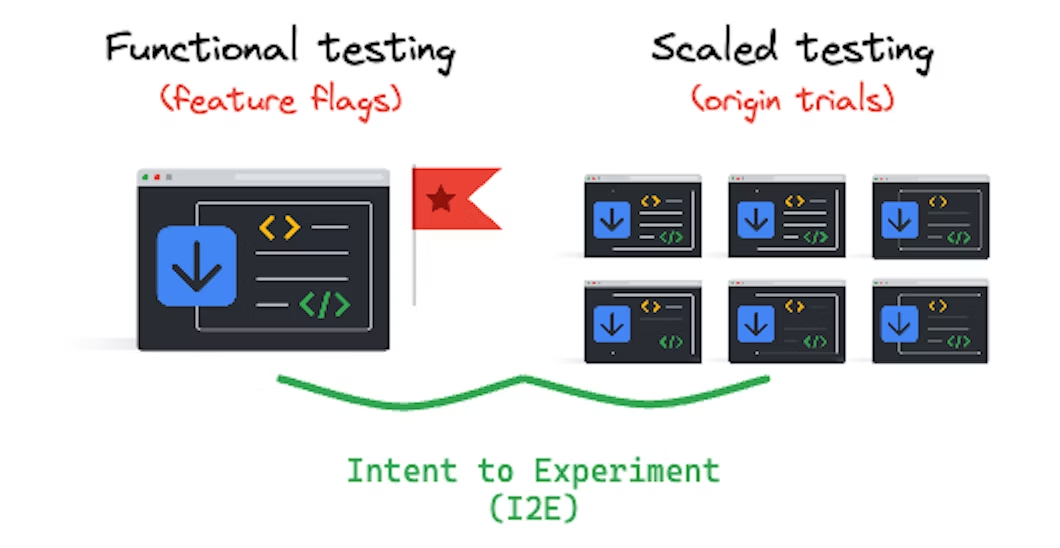
Nhà phát triển thử nghiệm và chia sẻ ý kiến phản hồi

Chúng tôi tin tưởng rằng nhà phát triển sẽ đưa ra ý kiến phản hồi về những cải tiến đối với những công nghệ này và chia sẻ những vấn đề có thể cần thay đổi đến việc thiết kế và triển khai API. Nhiều công nghệ Hộp cát về quyền riêng tư đều có để thử nghiệm với nhiều lựa chọn. Ví dụ: để thử nghiệm các chủ đề API, bạn có thể đặt khoảng thời gian bắt đầu của hệ thống và các tham số với cờ Chrome.
Thông thường, các kỹ sư của Chrome triển khai các tính năng đằng sau cờ để cho phép kiểm thử cục bộ mà không cần theo mặc định tính năng này trên nhiều trình duyệt. Nhà phát triển phải bật một tính năng để dùng thử. Tính năng đó có sẵn hay không sẽ phụ thuộc vào phiên bản Chrome. Nhà phát triển có thể sẽ gặp phải một số vấn đề khi quá trình phát triển vẫn tiếp diễn.
Bản dùng thử theo nguyên gốc của Chrome cho phép nhà phát triển bật tính năng cho một nhóm nhỏ người dùng Chrome. Để tham gia, nhà phát triển có thể đăng ký tham gia trang web hoặc dịch vụ của bạn. Điều này mang lại cho bạn cơ hội dùng thử tính năng về lưu lượng truy cập sản xuất và đưa ra phản hồi về trải nghiệm thực tế.
Hộp cát về quyền riêng tư đã chạy bản dùng thử theo nguyên gốc hợp nhất cho API đo lường và mức độ liên quan (hiện đã hoàn chỉnh).
Khi một tính năng được cung cấp lần đầu cho mục đích thử nghiệm, tâm điểm thường sẽ là về kiểm thử chức năng hoặc kỹ thuật. Với mã mới, có khả năng là những người đóng góp sẽ phát hiện và báo cáo lỗi, cũng như cung cấp bản sửa lỗi những lỗi đó. Điều này có nghĩa là tính ổn định và hình dạng của một đối tượng địa lý có thể thay đổi nhanh chóng trong khoảng thời gian này. Nhận ý kiến phản hồi về trải nghiệm của nhà phát triển và quá trình tích hợp là rất quan trọng để đảm bảo có thể tạo dịch vụ hỗ trợ công cụ và gỡ lỗi cùng với tính năng này.
Khi các tính năng ngày càng phát triển và ổn định hơn, trọng tâm sẽ thay đổi để mở rộng quy mô thử nghiệm hiệu quả hoặc tiện ích. Mục tiêu của việc kiểm thử phần mềm tiện ích là tìm hiểu hiệu suất của tính năng dựa trên các trường hợp sử dụng dự kiến, trên quy mô lớn. Ở giai đoạn này, số người dùng Chrome được bao gồm trong thử nghiệm tăng lên để thu được mẫu lớn hơn, đại diện hơn. Trong giai đoạn này, chúng tôi hy vọng thấy các trang web chạy thử nghiệm dài hạn hơn so với lưu lượng truy cập của riêng họ để xác thực tính năng dựa trên hoạt động kinh doanh của họ của bạn.
Thành công của quy trình này phụ thuộc vào việc nhà phát triển thực hiện những thử nghiệm này, thì chia sẻ những gì các em học được. Chúng tôi cũng đang thử nghiệm, đồng thời trên mỗi và chúng tôi chia sẻ kết quả thông qua nhiều kênh dự án riêng lẻ thông qua các bản tóm tắt thường xuyên xuyên suốt dự án trong Tiến trình trong loạt blog về Hộp cát về quyền riêng tư và báo cáo phản hồi hằng quý theo là một phần trong cam kết của chúng tôi với CMA.
Bạn có chia sẻ thử nghiệm của mình ở nơi công cộng như W3C, biểu mẫu phản hồi hay không thông qua các kênh đối tác trực tiếp, chúng tôi hy vọng nhận được ý kiến phản hồi của bạn.
Việc thử nghiệm trong trình duyệt, thông qua cờ tính năng hay bản dùng thử theo nguyên gốc, không phải là cách duy nhất để khám phá xem công nghệ mới có thể hoạt động như thế nào. Một số công ty cũng xây dựng các mô phỏng dựa trên các khái niệm Hộp cát về quyền riêng tư.
Khởi chạy để áp dụng trên quy mô lớn

Sau khi API được kiểm thử và sẵn sàng để sử dụng chung trong Chrome, chúng tôi sẽ thông báo triển khai và đảm bảo tài liệu công khai đã sẵn sàng cho hệ sinh thái mở rộng việc áp dụng.
Chúng tôi đã vận chuyển một số mốc quan trọng, còn nhiều cột mốc nữa cần thực hiện đến. Hiện đã có các công nghệ sau:
- Giảm tác nhân người dùng: Giới hạn theo cách bị động dữ liệu trình duyệt được chia sẻ để giảm lượng thông tin nhạy cảm dẫn đến đến tạo vân tay số. Chúng tôi đã bắt đầu giảm các giá trị này từ tháng 5 năm 2022 và dự định giảm hoàn thành vào tháng 5 năm 2023.
- CHIPS: Cho phép nhà phát triển chọn chấp nhận cookie bộ nhớ được phân vùng, với một ngăn cookie riêng cho mỗi trang web cấp cao nhất. Cookie có trạng thái được phân vùng độc lập (CHIPS) đã có trong Kênh chính thức từ tháng 2 năm 2023.
- Nhóm bên thứ nhất: Khai báo mối quan hệ giữa các trang web để cho phép truy cập hạn chế vào cookie trên nhiều trang web bằng cách sử dụng Storage Access API (API Truy cập bộ nhớ). Nhóm bên thứ nhất đang dần ra mắt trên Chrome Phiên bản ổn định 113, tuần này.
- Quản lý thông tin xác thực liên kết (FedCM): Hỗ trợ danh tính được liên kết mà không cần chia sẻ địa chỉ email của người dùng hoặc thông tin khác nhận dạng thông tin của bạn với dịch vụ hoặc trang web của bên thứ ba, trừ phi người dùng đồng ý làm như vậy một cách rõ ràng. FedCM vận chuyển vào tháng 11 năm 2022.
Tháng 7 năm 2023, API Mức độ liên quan và Đo lường đã trở thành có sẵn để áp dụng trên quy mô lớn. Điều này có nghĩa là những API này có sẵn trong Chrome theo mặc định. Giờ đây, nhà phát triển có thể sử dụng các công nghệ này mà không bị gắn cờ của trình duyệt hoặc không tham gia vào các bản dùng thử theo nguyên gốc.
Tóm lại, những API này đã sẵn sàng cho 99% người dùng ở quy mô lớn trong quá trình phát hành công khai môi trường.
Ra mắt theo giai đoạn
Một số công nghệ sẽ dần ra mắt. Điều này cho phép nhóm chúng tôi và nhà phát triển cần theo dõi và giải quyết các vấn đề tiềm ẩn. Ngoài ra, khả năng sử dụng đầy đủ không có nghĩa là 100% lưu lượng truy cập đã bật API.
Ví dụ: Tính năng Gợi ý ứng dụng tác nhân người dùng (UA-CH) ra mắt theo giai đoạn trong Chrome bắt đầu trong năm 2021. Giảm thiểu tác nhân người dùng từ tháng 4 năm 2022 và hoàn thành vào tháng 3 năm 2023. Nhờ đó, nhà phát triển có nhiều thời gian chuyển đổi cách trang web dựa vào chuỗi Tác nhân người dùng.
Các chế độ kiểm soát API
Một số API (như API mức độ liên quan và API đo lường) có các lựa chọn về cấu hình cho người dùng. Điều này bao gồm cả khả năng bật và tắt các API này.
Điều quan trọng là phải xây dựng phát hiện tính năng. Phát hiện tính năng có thể giúp xác định xem trình duyệt có hỗ trợ một số mã nhất định hay không đồng thời cho phép bạn cung cấp mã thay thế. Điều này giúp đảm bảo rằng trang web của bạn tiếp tục hoạt động như mong đợi, ngay cả khi một API đã bị người dùng tắt hoặc người dùng đang ở trong một trình duyệt không hỗ trợ một công nghệ cụ thể.
Hãy cân nhắc sử dụng Chính sách về quyền kiểm soát quyền truy cập của bên thứ nhất và bên thứ ba vào các tính năng của trình duyệt.
Chia sẻ ý kiến phản hồi của bạn
Chúng tôi sẽ tiếp tục giải thích điều gì đang diễn ra, cung cấp khả năng hiển thị nhiều nhất trong tương lai nhất có thể, khuyến khích bạn tham gia và lắng nghe ý kiến đóng góp của bạn.
- Tìm hiểu về nhiều cách mà bạn có thể gửi ý kiến phản hồi.
- Đọc chi tiết kỹ thuật và cách triển khai nguyên tắc.
- Chia sẻ ý kiến phản hồi của bạn với @ChromiumDev trên Twitter.
- Gửi Vấn đề cho bộ phận hỗ trợ nhà phát triển kho lưu trữ.

