हम Chrome की मदद से होने वाली टेस्टिंग के लिए, दो टेस्टिंग मोड उपलब्ध करा रहे हैं. इनसे साइटों को यह देखने की सुविधा मिलती है कि तीसरे पक्ष की कुकी इस्तेमाल किए बिना साइट कैसा व्यवहार करती है और वह कैसे काम करती है. इस गाइड में, Chrome के टेस्टिंग मोड और एक्सपेरिमेंट ग्रुप लेबल को ऐक्सेस करने के तरीके के बारे में खास जानकारी दी गई है.
इस संदर्भ में, Chrome ब्राउज़र का मतलब Chrome क्लाइंट से है: किसी डिवाइस पर Chrome का इंस्टॉलेशन. हर उपयोगकर्ता की डेटा डायरेक्ट्री एक अलग क्लाइंट होती है.
एक्सपेरिमेंट ग्रुप: Chrome ब्राउज़र का एक सेट, जिसके लिए कुछ सुविधाएं चालू, बंद या कॉन्फ़िगर की गई हैं. Chrome की मदद से की जाने वाली जांच के संदर्भ में, उन ब्राउज़र का सेट जिनके लिए लेबल सेट किए गए हैं.
लेबल: इस संदर्भ में, अनुरोध हेडर की वैल्यू, जो किसी एक्सपेरिमेंट ग्रुप से जुड़े ब्राउज़र के लिए सेट की जाती है. एक्सपेरिमेंट ग्रुप में शामिल हर ब्राउज़र, Chrome की सुविधा वाले टेस्टिंग पीरियड के दौरान उस ग्रुप में ही रहेगा. इससे यह पक्का किया जा सकेगा कि टेस्टर के लिए, ब्राउज़र का लेबल एक जैसा रहे.
हमने दो अलग-अलग मोड उपलब्ध कराए हैं:
- मोड A: नवंबर 2023 से, PS R&M API को टेस्ट करने वाले संगठन, Chrome ब्राउज़र के सबसेट पर एक जैसे लेबल पाने के लिए ऑप्ट-इन कर सकते हैं. इससे, अलग-अलग टेस्टर के बीच टेस्ट को बेहतर तरीके से मैनेज किया जा सकता है.
- मोड B: Chrome ने 4 जनवरी, 2024 से, कुछ Chrome ब्राउज़र के लिए तीसरे पक्ष की कुकी को दुनिया भर में बंद कर दिया है.
हमने CMA के साथ मिलकर काम किया है, ताकि यह पक्का किया जा सके कि ये टेस्टिंग मोड, तीसरे पक्ष के लिए टेस्टिंग फ़्रेमवर्क (और टाइमलाइन) के मुताबिक हों. इनके बारे में इंडस्ट्री टेस्टिंग के दिशा-निर्देशों में बताया गया है. इसलिए, सीएमए को उम्मीद है कि इन मोड में टेस्टिंग के नतीजों का इस्तेमाल, प्राइवसी सैंडबॉक्स के आकलन में किया जा सकता है. सीएमए ने बताया है कि वे एक्सपेरिमेंटल डिज़ाइन 2 के नतीजों पर ज़्यादा भरोसा कर सकते हैं. इस डिज़ाइन में, मोड B लेबल और मोड A कंट्रोल 1 लेबल का इस्तेमाल किया जाता है. एक्सपेरिमेंटल डिज़ाइन 2 के बारे में ज़्यादा जानकारी के लिए, सीएमए का 26 अक्टूबर का दिशा-निर्देश देखें.
लेबल को एचटीटीपी हेडर या JavaScript API से मिलने वाली, कुछ समय के लिए उपलब्ध Sec-Cookie-Deprecation वैल्यू का इस्तेमाल करके ऐक्सेस किया जा सकता है. लागू करने से जुड़ी जानकारी के लिए, Sec-Cookie-Deprecation वैल्यू का इस्तेमाल करके लेबल ऐक्सेस करना सेक्शन देखें.
हम इस प्रस्ताव को सामान्य Blink डेवलपमेंट प्रोसेस के ज़रिए भी भेजेंगे. इस प्रोसेस में, तकनीकी डिज़ाइन और Chrome रिलीज़ के माइलस्टोन को फ़ाइनल किया जाएगा. हम इस तरीके को लागू करना चाहते हैं. हालांकि, इस बारे में और बातचीत और अनुमति मिलने के बाद, इन जानकारी में बदलाव हो सकता है. हम इस पेज को अपडेट करते रहेंगे. साथ ही, आपके पास सुझाव देने या सवाल पूछने का विकल्प रहेगा.
मोड A: लेबल किए गए ब्राउज़र ग्रुप
टेस्टिंग में हिस्सा लेने वाले संगठन, Chrome ब्राउज़र के सबसेट के लिए लेबल का एक ऐसा सेट पाने के लिए ऑप्ट-इन कर सकते हैं जो हमेशा मौजूद रहेगा. इससे, ब्राउज़र के एक ही सेट पर अलग-अलग AdTech के साथ मिलकर प्रयोग किए जा सकेंगे.
उदाहरण के लिए, अगर कोई ब्राउज़र label_only_3 एक्सपेरिमेंट ग्रुप में आता है (जैसा कि नीचे दी गई टेबल में दिखाया गया है), तो एक्सपेरिमेंट में हिस्सा लेने वाली सभी विज्ञापन टेक्नोलॉजी एक ही label_only_3 लेबल देख पाएंगी और उसी के हिसाब से काम कर पाएंगी: PS R&M API का इस्तेमाल करें, लेकिन तीसरे पक्ष की कुकी का इस्तेमाल न करें. हम उम्मीद करते हैं कि पेज में हिस्सा लेने वाले लोग, लेबल को दूसरे लोगों को फ़ॉरवर्ड करें, ताकि विज्ञापन चुनने और मेज़रमेंट की पूरी प्रोसेस में लगातार प्रयोग किया जा सके.
उदाहरण के लिए, इससे कई लोगों को ब्राउज़र के एक ग्रुप में, तीसरे पक्ष की कुकी के बिना सुरक्षित ऑडियंस नीलामियां चलाने की अनुमति मिलती है. नीलामी में हिस्सा लेने वाले सेलर, जांचे गए लेबल को खरीदारों को फ़ॉरवर्ड करेंगे, ताकि एक साथ टेस्टिंग की जा सके.
लेबल से, Chrome के उन इंस्टेंस में किसी भी तरह का असर नहीं पड़ता. इनमें तीसरे पक्ष की कुकी की उपलब्धता भी शामिल है. लेबल, अलग-अलग और एक साथ किए जाने वाले एक्सपेरिमेंट के लिए ग्रुपिंग की सुविधा देते हैं. हालांकि, एक्सपेरिमेंट के लिए ज़रूरी पैरामीटर लागू करने का काम, इसमें हिस्सा लेने वाली पार्टियों को करना होता है. अगर तीसरे पक्ष की कुकी हटाने के असर की जांच की जा रही है, तो उस लेबल वाले ब्राउज़र के लिए, तीसरे पक्ष की कुकी के डेटा को बाहर रखने की ज़िम्मेदारी हर व्यक्ति की होगी.
इसका मकसद ऐसे ग्रुप बनाना है जो सामान्य Chrome ट्रैफ़िक के बारे में बताते हों. इसका मतलब है कि तीसरे पक्ष की कुकी और PS R&M API, दोनों उपलब्ध होने चाहिए. हालांकि, हो सकता है कि कुछ उपयोगकर्ताओं ने सुविधाओं को बदलने या बंद करने के लिए, सेटिंग या एक्सटेंशन का इस्तेमाल किया हो.
आम तौर पर, लेबल Chrome में ब्राउज़िंग सेशन के दौरान और सभी सेशन में बने रहेंगे. हालांकि, इस बात की कोई गारंटी नहीं है, क्योंकि कुछ मामलों में ब्राउज़र को पूरी तरह से रीसेट करने पर, मौजूदा लेबल भी रीसेट हो सकता है.
हम मोड A के लिए, Chrome के 8.5% स्टैबल ब्राउज़र को शामिल करने वाले हैं. हमारे शुरुआती प्रस्ताव में, इस संख्या को नौ ग्रुप में बांटा गया है. छोटे सबग्रुप का मकसद, विज्ञापन टेक्नोलॉजी विशेषज्ञों को लेबल को जोड़ने में आसानी देना है, ताकि वे अलग-अलग साइज़ के अपने एक्सपेरिमेंट बना सकें. ग्रुप ओवरलैप नहीं होते.
ध्यान दें कि control_1.* लेबल का इस्तेमाल "कंट्रोल 1" के तौर पर किया जाना चाहिए. इस बारे में, सीएमए के इंडस्ट्री टेस्टिंग के दिशा-निर्देशों में बताया गया है. इसलिए, टेस्ट में हिस्सा लेने वाले लोगों को इस ट्रैफ़िक के लिए, Topics API का इस्तेमाल नहीं करना चाहिए या Protected Audiences की नीलामियां नहीं चलानी चाहिए. लेबल से ब्राउज़र के व्यवहार पर असर नहीं पड़ता. इसलिए, control_1.* ग्रुप लेबल का पता चलने पर, हिस्सा लेने वाले लोगों को निगरानी में रखे गए विषयों को पास नहीं करना चाहिए या सुरक्षित ऑडियंस की नीलामियां नहीं चलानी चाहिए.
हम इस बारे में सुझाव, शिकायत या राय पाने के लिए हमेशा तैयार हैं कि क्या इन ग्रुप के चुने जाने से, कार्यक्रम में हिस्सा लेने वाले संगठनों की ज़रूरतें पूरी होंगी.
| लेबल | स्थिर ट्रैफ़िक का प्रतिशत |
|---|---|
control_1.1 |
0.25 |
control_1.2 |
0.25 |
control_1.3 |
0.25 |
control_1.4 |
0.25 |
label_only_1 |
1.5 |
label_only_2 |
1.5 |
label_only_3 |
1.5 |
label_only_4 |
1.5 |
label_only_5 |
1.5 |
मोड A label_only_ ब्राउज़र ग्रुप, नवंबर 2023 से उपलब्ध हैं. साथ ही, मोड A control_1_* ग्रुप 4 जनवरी, 2024 से उपलब्ध हैं.
मोड B: तीसरे पक्ष की 1% कुकी बंद करना
Chrome ने 4 जनवरी, 2024 से, Chrome के स्टैबल ब्राउज़र के करीब 1% के लिए तीसरे पक्ष की कुकी इस्तेमाल करने की सुविधा बंद कर दी है. साथ ही, साल 2023 की चौथी तिमाही में, डेवलपर, कैनरी, और बीटा ब्राउज़र के लिए भी ऐसा किया है. PS R&M API की जांच करने वाले संगठनों को इस मोड के लिए ऑप्ट इन करने की ज़रूरत नहीं है, क्योंकि यह पूरे ब्राउज़र पर एक जैसा लागू होता है. अगर साइट ने अब तक कोई दूसरा समाधान नहीं अपनाया है, तो साइट की कुछ सुविधाओं पर असर पड़ सकता है. जैसे, CHIPS या मिलती-जुलती वेबसाइट के सेट.
इसके अलावा, हम मोड B में कुछ ट्रैफ़िक उपलब्ध कराने जा रहे हैं, जिसमें पीएस आर&एम एपीआई बंद हैं. मिलती-जुलती वेबसाइट के सेट, CHIPS, और FedCM जैसे अन्य एपीआई बंद नहीं किए जाएंगे. हमें उम्मीद है कि यह कॉम्बिनेशन, तीसरे पक्ष की कुकी और PS R&M API के बिना, ब्राउज़र की परफ़ॉर्मेंस का बेसलाइन तय करने में मददगार होगा.
मोड B के तहत, हम उन ब्राउज़र के लिए भी लेबल उपलब्ध कराते हैं जिन पर असर पड़ा है. एपीआई बंद होने के दौरान भी लेबल उपलब्ध होते हैं. हम लोगों को तीन treatment_1.* ग्रुप में बांटने का सुझाव दे रहे हैं. इनमें से पहले दो ग्रुप में तीसरे पक्ष की कुकी बंद होंगी, लेकिन PS R&M API उपलब्ध होंगे. तीसरे ग्रुप में दोनों तीसरे पक्ष की कुकी और PS R&M API बंद होंगे.control_2
Attribution Reporting API और Private Aggregation API के इंटिग्रेशन को डीबग करने में मदद करने के लिए, ARA डीबग रिपोर्ट और Private Aggregation डीबग रिपोर्ट, अब भी ब्राउज़र के लिए मोड B में उपलब्ध रहेंगी. हालांकि, ऐसा तब तक ही होगा, जब तक उपयोगकर्ता ने तीसरे पक्ष की कुकी को साफ़ तौर पर ब्लॉक नहीं किया है. डिबग रिपोर्ट, control_2 में उपलब्ध नहीं होंगी, क्योंकि उस स्लाइस में PS R&M API उपलब्ध नहीं हैं.
- एट्रिब्यूशन रिपोर्टिंग एपीआई के लिए, तीसरे पक्ष की कुकी बंद होने की वजह से, रिपोर्टिंग ऑरिजिन
ar_debugकुकी सेट नहीं कर पाएगा. साथ ही, उसे डीबगिंग रिपोर्ट पाने के लिए,debug_keyफ़ील्ड (एट्रिब्यूशन की सफलता की रिपोर्ट के लिए) औरdebug_reportingफ़ील्ड (ज़्यादा जानकारी वाली रिपोर्ट के लिए) सेट करने पर भरोसा करना चाहिए. - Private Aggregation API के लिए, रिपोर्टिंग ऑरिजिन को डिबगिंग रिपोर्ट पाने के लिए ऑप्ट-इन को कंट्रोल करने के लिए,
enableDebugMode()को कॉल करना चाहिए. कंपनियों को यह सोचना चाहिए कि कानूनी दायित्वों का असर, एट्रिब्यूशन रिपोर्टिंग एपीआई और निजी एग्रीगेशन एपीआई के इस्तेमाल पर कैसे पड़ सकता है. इसमें डीबग रिपोर्ट भी शामिल हैं.
मोड A चलता रहता है और ये ग्रुप, मोड A ग्रुप से अलग होते हैं. ऐसा इसलिए होता है, क्योंकि कोई उपयोगकर्ता या तो मोड A में होगा, या मोड B में या फिर इनमें से किसी में भी नहीं होगा. टेस्ट में हिस्सा लेने वाले लोगों को control_1.* ट्रैफ़िक का इस्तेमाल, तीसरे पक्ष की कुकी के साथ मौजूदा स्थिति को दिखाने वाले कंट्रोल ग्रुप के तौर पर करना चाहिए.
| लेबल | स्थिर ट्रैफ़िक का प्रतिशत |
|---|---|
treatment_1.1 |
0.25 |
treatment_1.2 |
0.25 |
treatment_1.3 |
0.25 |
control_2 |
0.25 |
Chrome ने Chrome Canary, Dev, और Beta क्लाइंट के 20% के लिए भी कुकी पर पाबंदी लगा दी है.
| लेबल | स्टैबल होने से पहले का ट्रैफ़िक |
|---|---|
prestable_treatment_1 |
10% |
prestable_control_2 |
10% |
इनमें से किसी एक एक्सपेरिमेंट ग्रुप में शामिल होने का असर, स्टेबल वर्शन में शामिल होने जैसा ही होगा.
मोड A की तरह, यह गारंटी नहीं है कि PS R&M APIs उपलब्ध होंगे, क्योंकि उपयोगकर्ता उन्हें Chrome की निजता और सुरक्षा सेटिंग से बंद कर सकते हैं. इसी तरह, इस बात की कोई गारंटी नहीं है कि control_2 ग्रुप के हर सदस्य के लिए तीसरे पक्ष की कुकी बंद होंगी. ऐसा इसलिए, क्योंकि उपयोगकर्ता किसी साइट के लिए तीसरे पक्ष की कुकी की अनुमति देने के लिए, ब्राउज़र यूज़र इंटरफ़ेस (यूआई) को ऐक्सेस कर सकते हैं.
एक्सपेरिमेंट की निगरानी करना
हर ट्रैटमेंट और कंट्रोल लेबल के ट्रैफ़िक की तुलना करें. treatment_1.1 पर उतना ही ट्रैफ़िक होना चाहिए जितना treatment_1.2 और treatment_1.3 पर है.
हमारा सुझाव है कि आप 120 से पहले के Chrome वर्शन से आने वाले लेबल वाले ट्रैफ़िक के बारे में सावधानी बरतें. अगर अमान्य ट्रैफ़िक को मैनेज करने वाली आपकी टीम, अमान्य ट्रैफ़िक की विशेषताएं दिखाने वाले यूज़र एजेंट की पहचान करती है, तो इन्हें टेस्टिंग के नतीजों से फ़िल्टर करना सही होगा.
अवधि से पहले के लेबल
हमने जनवरी 2024 तक, एक्सपेरिमेंट के कई ग्रुप के लिए प्री-पीरियड चलाए. इस समयावधि से पहले के समय की मदद से, Chrome ने सटीक तौर पर ग्रुप का साइज़ तय किया और आंकड़ों के हिसाब से बिना किसी पक्षपात के ग्रुप चुने. ये प्री-पीरियड, उन सभी ग्रुप के लिए चलाए गए थे जिन्हें जनवरी में शुरू करने के लिए शेड्यूल किया गया था: Mode B ग्रुप और Control_1.* ग्रुप. यहां डेवलपर या साइट की कार्रवाई की ज़रूरत नहीं है—इससे पहले की अवधि के इन ग्रुप के व्यवहार या एपीआई की उपलब्धता में कोई बदलाव नहीं होगा—हालांकि, आपको पता होना चाहिए कि कुछ मामलों में आपको preperiod लेबल दिख सकता है. preperiod लेबल पाने वाले ब्राउज़र, एक्सपेरिमेंट के किसी एक ग्रुप में ट्रांज़िशन कर सकते हैं. हालांकि, इसकी कोई गारंटी नहीं है. इसलिए, हमारा सुझाव है कि इस लेबल वाले ब्राउज़र के एक्सपेरिमेंट में शामिल होने की गारंटी न लें.
एक्सपेरिमेंट ग्रुप, स्टडी में शामिल लोगों का सबसेट होता है. इस मामले में, यह लेबल किए गए ग्रुप में से एक होता है.
Sec-Cookie-Deprecation वैल्यू का इस्तेमाल करके लेबल ऐक्सेस करना
मोड A और मोड B के दौरान, हमने एक अस्थायी Sec-Cookie-Deprecation वैल्यू को जोड़ा है. इसे ऐक्सेस करने के लिए, ऑप्ट-इन एचटीटीपी हेडर और JavaScript API का इस्तेमाल किया जा सकता है. यह वैल्यू, ब्राउज़र के लागू मोड A या B एक्सपेरिमेंट ग्रुप के लिए लेबल उपलब्ध कराती है. यह लेबल, ऊपर दिए गए प्रतिशत के हिसाब से दिया जाता है.
लेबल ऐक्सेस करने के लिए, उपयोगकर्ता के डिवाइस पर सेव की गई जानकारी को ऐक्सेस करना ज़रूरी है. हमें पता है कि कुछ अधिकार क्षेत्रों (जैसे, ईयू और यूके) में, यह गतिविधि कुकी के इस्तेमाल से मिलती-जुलती है. इसलिए, लेबल ऐक्सेस करने के लिए, असली उपयोगकर्ता की सहमति लेना ज़रूरी है. हमारा सुझाव है कि लेबल का अनुरोध करने से पहले, आप किसी वकील से सलाह लें कि सहमति लेने की यह ज़रूरी शर्त आप पर लागू होती है या नहीं.
Sec-Cookie-Deprecation एचटीटीपी हेडर को ऐक्सेस करना
Sec-Cookie-Deprecation अनुरोध हेडर पाने के लिए, किसी साइट को पहले receive-cookie-deprecation कुकी सेट करनी होगी. इस कुकी में Partitioned एट्रिब्यूट का इस्तेमाल करना ज़रूरी है. इसका मतलब है कि हेडर पाने के लिए, हर टॉप लेवल साइट के लिए ऑप्ट-इन करना ज़रूरी है.
उदाहरण के लिए, अगर 3p-example.site को example.com पर एम्बेड किए गए अपने रिसॉर्स पर Sec-Cookie-Deprecation हेडर चाहिए, तो 3p-example.site को उस संदर्भ में यह कुकी सेट करनी होगी.
Set-Cookie: receive-cookie-deprecation=1; Secure; HttpOnly; Path=/; SameSite=None; Partitioned; Max-Age=15552000
Secure, HttpOnly, SameSite, और Partitioned कुकी एट्रिब्यूट की वैल्यू देना ज़रूरी है. Domain, Path, Expires, और Max-Age एट्रिब्यूट को अपनी ज़रूरतों के हिसाब से सेट किया जा सकता है. हालांकि, Path=/ एक अच्छा डिफ़ॉल्ट विकल्प है. यहां दिए गए उदाहरण में Max-Age=15552000 सेट किया गया है, ताकि कुकी 180 दिनों के बाद तक खत्म न हो.
Chrome की सुविधा वाले टेस्टिंग पीरियड के शुरू होने से पहले, receive-cookie-deprecation=1 कुकी सेट करना शुरू किया जा सकता है. इससे यह पक्का किया जा सकता है कि एक्सपेरिमेंट ग्रुप के ब्राउज़र में, Sec-Cookie-Deprecation अनुरोध हेडर उपलब्ध होते ही शामिल हो जाए.
उदाहरण के लिए, मान लें कि ब्राउज़र example_label_1 ग्रुप में है, तो इस कुकी वाले बाद के अनुरोधों में Sec-Cookie-Deprecation हेडर भी शामिल होगा.
Sec-Cookie-Deprecation: example_label_1
अगर ब्राउज़र किसी ग्रुप का हिस्सा नहीं है, तो हेडर नहीं भेजा जाएगा.
लेबल, कुकी की मौजूदगी से जुड़े होते हैं. इसलिए, अगर कुकी मिटाई जाती है, पूरी तरह से ब्लॉक की जाती है या किसी खास साइट के लिए ब्लॉक की जाती है, तो लेबल नहीं भेजे जाएंगे. Partitioned एट्रिब्यूट का मकसद, तीसरे पक्ष की कुकी के पूरी तरह बंद होने के बाद भी, इसका इस्तेमाल जारी रखना है. इसका मतलब है कि तीसरे पक्ष की कुकी ब्लॉक होने पर, Partitioned कुकी सेट की जा सकती हैं.
cookieDeprecationLabel JavaScript API को ऐक्सेस करना
Sec-Cookie-Deprecation वैल्यू को navigator.cookieDeprecationLabel.getValue() JavaScript API का इस्तेमाल करके भी ऐक्सेस किया जा सकता है. इससे एक प्रोमिस मिलता है, जो लागू ग्रुप लेबल वाली स्ट्रिंग में बदल जाता है. उदाहरण के लिए, अगर ब्राउज़र example_label_1 ग्रुप में था, तो:
// Feature detect temporary API first
if ('cookieDeprecationLabel' in navigator) {
// Request value and resolve promise
navigator.cookieDeprecationLabel.getValue().then((label) => {
console.log(label);
// Expected output: "example_label_1"
});
}
अगर ब्राउज़र किसी ग्रुप का हिस्सा नहीं है, तो एपीआई उपलब्ध नहीं होगा या वैल्यू खाली स्ट्रिंग होगी. इसलिए, पक्का करें कि आपने सुविधा का पता लगाया हो.
receive-cookie-deprecation कुकी मौजूद होने पर भी, JavaScript API को कॉल किया जा सकता है. हालांकि, अगर कुकी पूरी तरह से ब्लॉक की गई हैं या खास तौर पर साइट के लिए ब्लॉक की गई हैं, तो एपीआई फिर से उपलब्ध नहीं होगा या खाली स्ट्रिंग दिखाएगा.
क्लाइंट की ओर से दी गई किसी भी वैल्यू की तरह ही, इस्तेमाल करने से पहले हेडर या JavaScript API से वैल्यू को साफ़ और पुष्टि कर लें.
डेमो और जांच
Chrome 120 और उसके बाद के वर्शन में, लेबल के लिए अनुरोध करने और उन्हें पढ़ने की स्थानीय डेवलपर जांच करने की सुविधा चालू करने के लिए फ़्लैग उपलब्ध हैं.
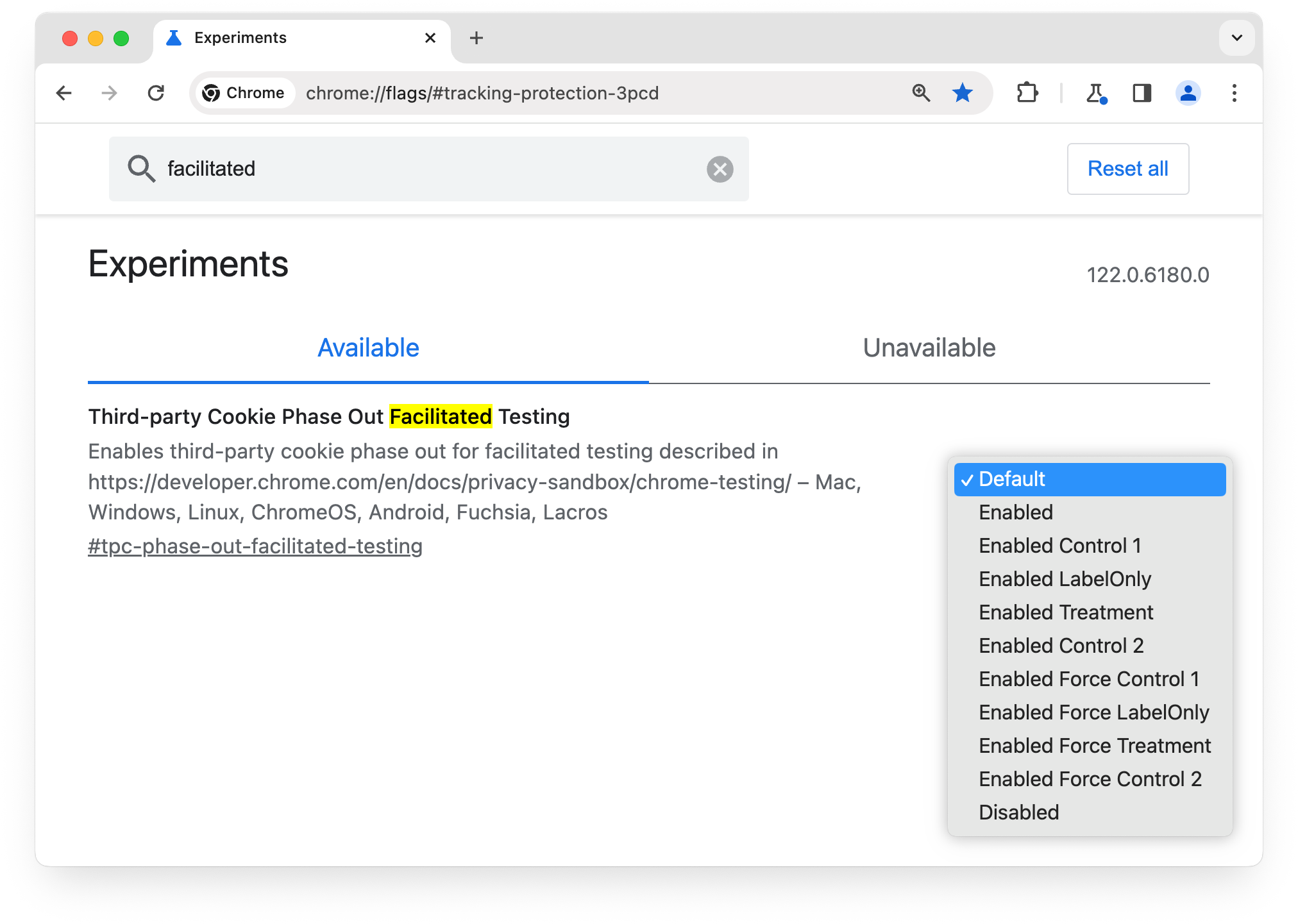
chrome://flags/#tpc-phase-out-facilitated-testing फ़्लैग की मदद से, चुनिंदा टेस्ट लेबल चालू किए जा सकते हैं. इन लेबल को fake_ से शुरू किया जाता है, ताकि इन्हें असली लेबल से अलग किया जा सके. फ़्लैग चालू करने से, ब्राउज़र को किसी भी एक्सपेरिमेंट ग्रुप में ऑप्ट इन नहीं किया जाता.
goo.gle/cft-demo पर जाकर, लेबल को काम करते हुए देखा जा सकता है.
Privacy Sandbox के काम के होने और मेज़रमेंट एपीआई के लिए, रजिस्टर करना ज़रूरी है. इसलिए, हो सकता है कि आपको लोकल टेस्टिंग के लिए, chrome://flags/#privacy-sandbox-enrollment-overrides का इस्तेमाल करके और डेमो ऑरिजिन की जानकारी देकर, रजिस्टर करने की ज़रूरी शर्त को बदलना पड़े. इसके अलावा, अगर Chrome को टर्मिनल से चलाया जा रहा है, तो कमांड-लाइन में यह फ़्लैग शामिल करें:
--args --disable-features=EnforcePrivacySandboxAttestations

फ़्लैग ड्रॉप-डाउन में कई विकल्प होते हैं. टेस्टर को मुख्य रूप से "फ़ोर्स" के तौर पर मार्क की गई एंट्री में दिलचस्पी होगी, क्योंकि इससे यह पक्का होता है कि डिवाइस के अन्य कॉन्फ़िगरेशन के बावजूद, एक्सपेरिमेंट का व्यवहार चालू है.
सिर्फ़ एक्सपेरिमेंट ग्रुप लेबल की जांच करने के लिए, "फ़ोर्स कंट्रोल 1 चालू है" या "फ़ोर्स लेबल चालू है" चुनें. इनकी वजह से, ब्राउज़र "fake_control_1.1" या "fake_label_only_1.1" लेबल भेजेगा.
Chrome M120 या इसके बाद के वर्शन में, इन एंट्री का भी इस्तेमाल किया जा सकता है.
तीसरे पक्ष की कुकी ब्लॉक करने की सुविधा की जांच करने के लिए, "फ़ोर्स ट्रीटमेंट चालू है" को चुनें. इससे "fake_treatment_1.1" एक्सपेरिमेंट ग्रुप का लेबल भेजा जाएगा. साथ ही, तीसरे पक्ष की कुकी को ब्लॉक करने के लिए, कुकी सेटिंग पेज और मौजूदा कुकी सेटिंग में भी बदलाव किया जाएगा.
निजी विज्ञापनों के एपीआई के बिना, तीसरे पक्ष की कुकी को ब्लॉक करने की सुविधा को टेस्ट करने के लिए, "कंट्रोल 2 को ज़बरदस्ती लागू करें" चुनें. इससे "fake_control_2" एक्सपेरिमेंट ग्रुप का लेबल भेजा जाएगा, कुकी सेटिंग पेज को अपडेट किया जाएगा, तीसरे पक्ष की कुकी को ब्लॉक किया जाएगा, और निजी विज्ञापन दिखाने वाले नए एपीआई को भी रोका जाएगा.
ध्यान दें, एक समस्या है. फ़्लैग बंद करने के बाद भी, ब्राउज़र नई कुकी सेटिंग वाले पेज और तीसरे पक्ष की कुकी को ब्लॉक करने वाली सेटिंग पर बना रहेगा. हम इस समस्या को ठीक करने की कोशिश कर रहे हैं. हालांकि, इस दौरान --user-data-dir=<new dir> कमांड-लाइन फ़्लैग की मदद से Chrome को लॉन्च करके, इन फ़्लैग वैल्यू को Chrome की अलग डेटा डायरेक्ट्री में टेस्ट किया जा सकता है.
सुझाव/राय दें या शिकायत करें
हम सवालों को मैनेज करने के लिए, GitHub पर डेवलपर सहायता रिपॉज़िटरी में "chrome-testing" लेबल का इस्तेमाल करते हैं. शुरुआती सवालों के बारे में, हमें आपके सुझाव, राय, और चर्चा का स्वागत है:
- क्या आपको मोड A, मोड B या दोनों का इस्तेमाल करके टेस्ट करना है?
- Chrome की मदद से होने वाली टेस्टिंग के लिए लेबल के साइज़ चुनना
- Chrome की मदद से टेस्टिंग के लिए क्लाइंट हिंट का इस्तेमाल करना
"Chrome की मदद से टेस्टिंग" टेंप्लेट का इस्तेमाल करके, रिपॉज़िटरी में नए सवाल पूछे जा सकते हैं या चर्चाएं की जा सकती हैं.

