Halaman ini menjelaskan detail implementasi untuk pemanggil Topics API guna mengamati dan mengakses topik. Sebelum mulai menerapkan solusi, pastikan browser Anda disiapkan dengan benar. Lihat bagian ringkasan untuk mempelajari lebih lanjut cara pemanggil mengamati dan mengakses topik pengguna.
Mengamati dan mengakses Topik
Ada dua cara untuk mengamati dan mengakses topik pengguna: header HTTP dan JavaScript API.
Header HTTP
Header HTTP adalah pendekatan yang direkomendasikan untuk mengamati dan mengakses topik pengguna. Menggunakan pendekatan ini dapat memberikan performa yang jauh lebih baik daripada menggunakan JavaScript API. Saat menggunakan header HTTP, URL permintaan akan memberikan domain yang dapat didaftarkan yang dicatat sebagai domain pemanggil. Ini adalah domain yang terlihat telah mengamati topik pengguna.
Memulai Permintaan
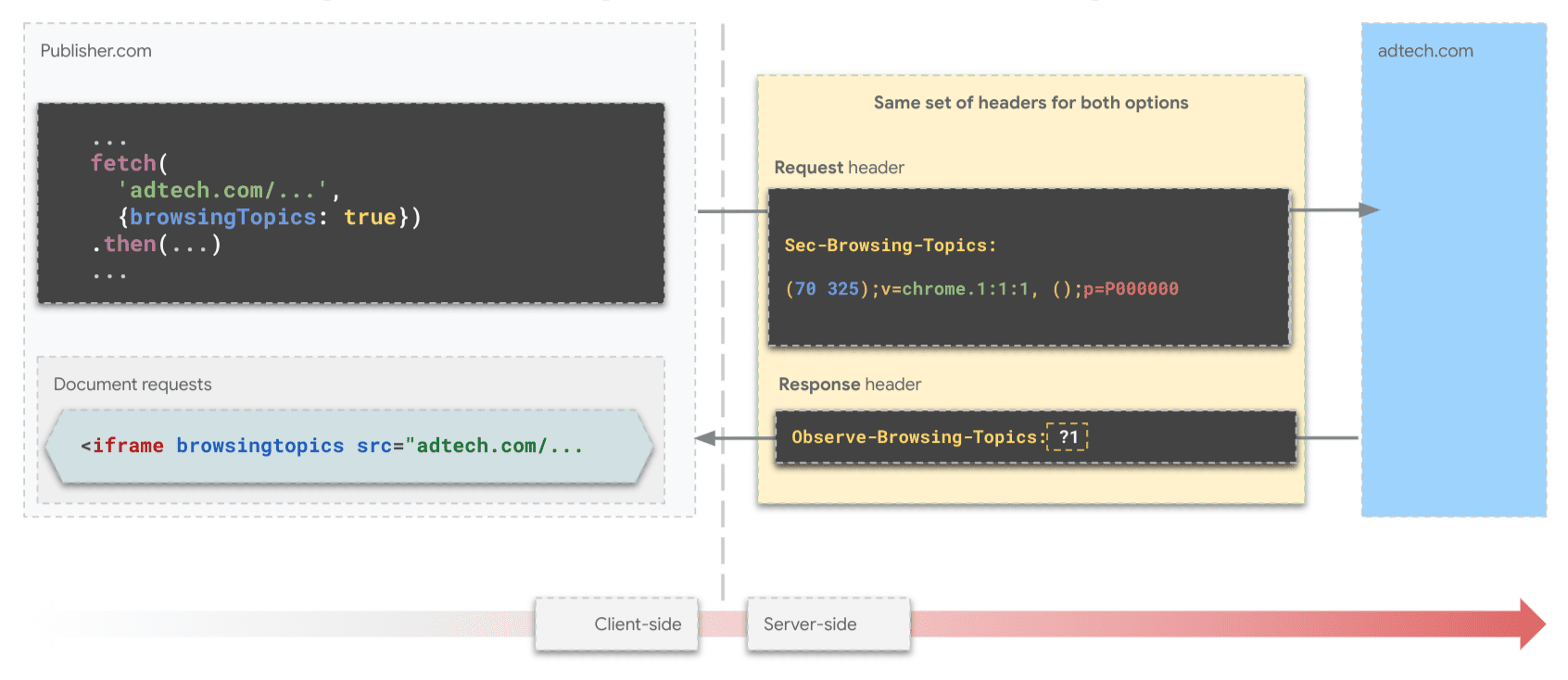
Ada dua cara untuk menggunakan Topics dengan header:
- Dengan mengakses header permintaan dan respons pada permintaan
fetch()yang menyertakan opsibrowsingTopics: true. - Dengan mengakses header untuk elemen iframe yang menyertakan atribut
browsingtopics.
Memulai permintaan dengan pengambilan
Dengan pengambilan, pemanggil API membuat permintaan yang menyertakan {browsingTopics: true} dalam parameter opsi. Asal parameter URL permintaan pengambilan adalah asal yang terlihat telah mengamati topik.
fetch('<topics_caller_eTLD+1>', { browsingTopics: true })
.then((response) => {
// Process the response
});
Memulai permintaan dengan iframe
Tambahkan atribut browsingtopics ke elemen <iframe>. Browser akan menyertakan header Sec-Browsing-Topics dalam permintaan iframe, dengan asal iframe sebagai pemanggil.
<iframe src="https://adtech.example" browsingtopics></iframe>
Menafsirkan nilai header permintaan
Untuk kedua pendekatan (pengambilan dan iframe), topik yang diamati untuk pengguna dapat diambil
di server dari header permintaan Sec-Browsing-Topics. Topics API akan
menyertakan topik pengguna di header secara otomatis pada permintaan fetch() atau iframe.
Jika API menampilkan satu atau beberapa topik, permintaan pengambilan ke origin tempat
topik diamati akan menyertakan header Sec-Browsing-Topics seperti ini:
(325);v=chrome.1:1:1, ();p=P000000000
Jika tidak ada topik yang ditampilkan oleh API, header akan terlihat seperti ini:
();p=P0000000000000000000000000000000
Pengalihan akan diikuti, dan topik yang dikirim dalam permintaan pengalihan akan spesifik untuk URL pengalihan.
Nilai header Sec-Browsing-Topics diisi, untuk mengurangi risiko penyerang mempelajari jumlah topik yang dicakup untuk pemanggil berdasarkan panjang header.
Menangani respons sisi server
Jika respons terhadap permintaan menyertakan header Observe-Browsing-Topics: ?1, hal ini menandakan bahwa browser harus menandai topik dari permintaan yang menyertainya seperti yang diamati, dan menyertakan kunjungan halaman saat ini dalam penghitungan topik epoch berikutnya pengguna.
Sertakan header Observe-Browsing-Topics: ?1 dalam respons di kode sisi server Anda:
res.setHeader('Observe-Browsing-Topics', '?1');

fetch().Membagikan topik yang diamati kepada partner
Karena SSP hanya ada di sisi penayang, DSP mungkin ingin membagikan topik yang mereka amati di situs pengiklan kepada SSP partner mereka. Mereka dapat melakukannya dengan membuat permintaan fetch() dengan header topik ke SSP dari konteks tingkat atas pengiklan.
const response = await fetch("partner-ssp.example", {
browsingTopics: true
});
Mengamati dan mengakses Topik dengan JavaScript
Metode Topics JavaScript API document.browsingTopics() menyediakan cara untuk mengamati dan mengambil topik minat pengguna dalam lingkungan browser:
- Record Observation: Memberi tahu browser bahwa pemanggil telah mengamati pengguna yang mengunjungi halaman saat ini. Pengamatan ini berkontribusi pada penghitungan topik pengguna untuk pemanggil di epoch mendatang.
- Access Topics: Mengambil topik yang sebelumnya telah diamati pemanggil untuk pengguna. Metode ini menampilkan array hingga tiga objek topik, satu untuk setiap epoch terbaru, dalam urutan acak.
Sebaiknya buat fork demo JavaScript API Topics dan gunakan sebagai titik awal untuk kode Anda.
Ketersediaan API
Sebelum menggunakan API, pastikan API tersebut didukung dan tersedia:
if ('browsingTopics' in document && document.featurePolicy.allowsFeature('browsing-topics')) {
console.log('document.browsingTopics() is supported on this page');
} else {
console.log('document.browsingTopics() is not supported on this page');
}
Menyematkan iframe
Iframe lintas origin harus digunakan untuk panggilan, karena konteks tempat API dipanggil digunakan untuk memastikan browser menampilkan topik yang sesuai dengan pemanggil. Sertakan elemen <iframe> dalam HTML Anda:
<iframe src="https://example.com" browsingtopics></iframe>
Anda juga dapat membuat iframe secara dinamis menggunakan JavaScript:
const iframe = document.createElement('iframe');
iframe.setAttribute('src', 'https://adtech.example/');
document.body.appendChild(iframe);
Memanggil API dari dalam iframe
try {
// Get the array of top topics for this user.
const topics = await document.browsingTopics();
// Request an ad creative, providing topics information.
const response = await fetch('https://ads.example/get-creative', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify(topics)
})
// Get the JSON from the response.
const creative = await response.json();
// Display ad.
} catch (error) {
// Handle error.
}
Secara default, metode document.browsingTopics() juga menyebabkan browser merekam kunjungan halaman saat ini seperti yang diamati oleh pemanggil, sehingga nantinya dapat digunakan dalam penghitungan topik. Metode ini dapat diteruskan argumen opsional untuk melewati kunjungan halaman agar tidak dicatat: {skipObservation:true}.
// current page won't be included in the calculation of topics:
const topics = await document.browsingTopics({skipObservation:true});
Memahami respons
Maksimum tiga topik ditampilkan: satu atau nol untuk setiap tiga minggu terakhir, bergantung pada apakah topik diamati atau tidak. Hanya topik yang diamati oleh pemanggil untuk pengguna saat ini yang ditampilkan. Berikut adalah contoh yang ditampilkan API:
[{
'configVersion': chrome.2,
'modelVersion': 4,
'taxonomyVersion': 4,
'topic': 309,
'version': chrome.2:2:4
}]
- configVersion: string yang mengidentifikasi versi konfigurasi algoritma topik browser.
- modelVersion: string yang mengidentifikasi pengklasifikasi machine learning yang digunakan untuk menyimpulkan topik.
- taxonomyVersion: string yang mengidentifikasi kumpulan topik yang digunakan oleh browser.
- topic: angka yang mengidentifikasi topik dalam taksonomi.
- version: string yang menyambungkan
configVersion,taxonomyVersion, danmodelVersion. Parameter yang dijelaskan dalam panduan ini, dan detail API (seperti ukuran taksonomi, jumlah topik yang dihitung per minggu, dan jumlah topik yang ditampilkan per panggilan) dapat berubah sewaktu-waktu saat kami menyertakan masukan ekosistem dan melakukan iterasi pada API.
Lihat halaman Menguji & mengaktifkan untuk mempelajari respons yang akan diterima dan cara menggunakan Topics sebagai sinyal tambahan untuk iklan yang lebih relevan.
Next steps
Test & go live
Tooling
See also
Check out our resources to better understand the Topics API on the Web.
- Check out Topics demos, collab and walkthrough videos.
- See the list of Chrome flags that allow developers to customize the Topics API for testing.
- See how users and developers can control the API.
- Check out the resources for technical explainers and support. Ask questions, engage and share feedback.

