Esta página explica os detalhes de implementação para que os autores de chamadas da API Topics observem e acessem tópicos. Antes de começar a implementar a solução, verifique se o navegador está configurado corretamente. Consulte a seção de visão geral para saber como os autores de chamadas observam e acessam os tópicos dos usuários.
Observar e acessar tópicos
Há duas maneiras de observar e acessar os temas de um usuário: cabeçalhos HTTP e API JavaScript.
Cabeçalhos HTTP
Os cabeçalhos HTTP são uma abordagem recomendada para observar e acessar os tópicos do usuário. Essa abordagem pode ter muito mais performance do que a API JavaScript. Ao usar cabeçalhos HTTP, o URL da solicitação fornece o domínio registrável que é registrado como o domínio do autor da chamada. Este é o domínio que observou os temas do usuário.
Iniciar solicitação
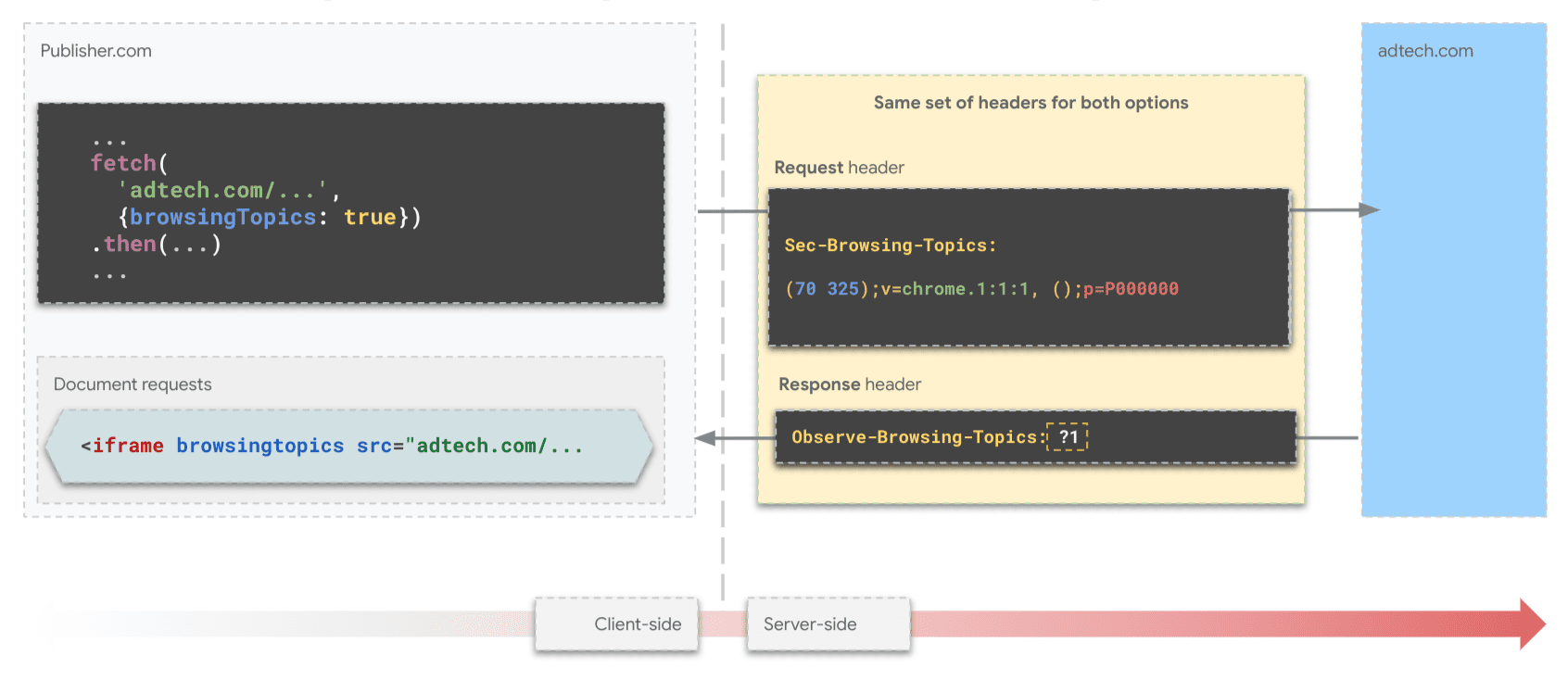
Há duas maneiras de usar a API Topics com cabeçalhos:
- Acessando os cabeçalhos de solicitação e resposta em uma solicitação
fetch()que inclui uma opçãobrowsingTopics: true. - Acessando cabeçalhos de um elemento iframe que inclui um atributo
browsingtopics.
Iniciar a solicitação com uma busca
Usando o fetch, o autor da chamada da API faz uma solicitação que inclui {browsingTopics: true} no parâmetro de opções. A origem do parâmetro de URL da solicitação de busca é a origem que observou os tópicos.
fetch('<topics_caller_eTLD+1>', { browsingTopics: true })
.then((response) => {
// Process the response
});
Iniciar uma solicitação com um iframe
Adicione o atributo browsingtopics ao elemento <iframe>. O navegador vai incluir o cabeçalho Sec-Browsing-Topics na solicitação do iframe, com a origem do iframe como o autor da chamada.
<iframe src="https://adtech.example" browsingtopics></iframe>
Interpretar os valores do cabeçalho da solicitação
Para as duas abordagens (fetch e iframe), os tópicos observados para um usuário podem ser recuperados
no servidor pelo cabeçalho de solicitação Sec-Browsing-Topics. A API Topics vai
incluir os temas do usuário no cabeçalho automaticamente na solicitação fetch() ou iframe.
Se a API retornar um ou mais temas, uma solicitação de busca para a origem em que
os temas foram observados vai incluir um cabeçalho Sec-Browsing-Topics como este:
(325);v=chrome.1:1:1, ();p=P000000000
Se nenhum tema for retornado pela API, o cabeçalho vai ficar assim:
();p=P0000000000000000000000000000000
Os redirecionamentos serão seguidos, e os tópicos enviados na solicitação de redirecionamento serão específicos para o URL de redirecionamento.
Os valores do cabeçalho Sec-Browsing-Topics são preenchidos para reduzir o risco de um invasor descobrir o número de tópicos com escopo para um autor da chamada com base no comprimento do cabeçalho.
Processar a resposta do servidor
Se a resposta à solicitação incluir um cabeçalho Observe-Browsing-Topics: ?1, isso sinaliza que o navegador precisa marcar os tópicos da solicitação como observados e incluir a visita à página atual no próximo cálculo de tópico de época do usuário.
Inclua o cabeçalho Observe-Browsing-Topics: ?1 na resposta no código do lado do servidor:
res.setHeader('Observe-Browsing-Topics', '?1');

fetch().Compartilhar tópicos observados com parceiros
Como as SSPs só têm presença do lado do editor, as DSPs podem querer compartilhar os temas que observam nos sites do anunciante com as SSPs parceiras. Para isso, faça uma solicitação fetch() com o cabeçalho de tópicos para as SSPs do contexto de nível superior do anunciante.
const response = await fetch("partner-ssp.example", {
browsingTopics: true
});
Observar e acessar tópicos com JavaScript
O método document.browsingTopics() da API JavaScript Topics oferece uma maneira de observar e recuperar os temas de interesse de um usuário no ambiente do navegador:
- Observação de registro:informa ao navegador que o autor da chamada observou o usuário visitando a página atual. Essa observação contribui para o cálculo do tema do usuário para o autor da chamada em épocas futuras.
- Acesso a temas:recupera os temas que o autor da chamada observou anteriormente para o usuário. O método retorna uma matriz de até três objetos de tema, um para cada uma das épocas mais recentes, em ordem aleatória.
Recomendamos que você faça um fork da demonstração da API JavaScript dos Tópicos e a use como ponto de partida para seu código.
de disponibilidade da API
Antes de usar a API, verifique se ela tem suporte e está disponível:
if ('browsingTopics' in document && document.featurePolicy.allowsFeature('browsing-topics')) {
console.log('document.browsingTopics() is supported on this page');
} else {
console.log('document.browsingTopics() is not supported on this page');
}
Incorporar um iframe
Um iframe entre origens precisa ser usado para a chamada, porque o contexto em que a API é invocada é usado para garantir que o navegador retorne os tópicos adequados ao autor da chamada. Inclua um elemento <iframe> no HTML:
<iframe src="https://example.com" browsingtopics></iframe>
Também é possível criar um iframe dinamicamente usando JavaScript:
const iframe = document.createElement('iframe');
iframe.setAttribute('src', 'https://adtech.example/');
document.body.appendChild(iframe);
Chamar a API no iframe
try {
// Get the array of top topics for this user.
const topics = await document.browsingTopics();
// Request an ad creative, providing topics information.
const response = await fetch('https://ads.example/get-creative', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify(topics)
})
// Get the JSON from the response.
const creative = await response.json();
// Display ad.
} catch (error) {
// Handle error.
}
Por padrão, o método document.browsingTopics() também faz com que o navegador registre a visita à página atual, conforme observado pelo autor da chamada, para que ela possa ser usada posteriormente no cálculo de temas. O método pode receber um argumento opcional para pular a gravação da visita à página: {skipObservation:true}.
// current page won't be included in the calculation of topics:
const topics = await document.browsingTopics({skipObservation:true});
Entender a resposta
Um máximo de três temas são retornados: um ou zero para cada uma das últimas três semanas, dependendo se os temas foram observados ou não. Somente os temas observados pelo autor da chamada para o usuário atual são retornados. Confira um exemplo do que a API retorna:
[{
'configVersion': chrome.2,
'modelVersion': 4,
'taxonomyVersion': 4,
'topic': 309,
'version': chrome.2:2:4
}]
- configVersion: uma string que identifica a versão da configuração do algoritmo de tópicos do navegador.
- modelVersion: uma string que identifica o classificador de aprendizado de máquina usado para inferir temas.
- taxonomyVersion: uma string que identifica o conjunto de temas em uso pelo navegador.
- topic: um número que identifica o tema na taxonomia.
- versão: uma string que concatena
configVersion,taxonomyVersionemodelVersion. Os parâmetros descritos neste guia e os detalhes da API, como o tamanho da taxonomia, o número de temas calculados por semana e o número de temas retornados por chamada, estão sujeitos a mudanças à medida que o feedback do ecossistema é incorporado e a iteração da API é feita.
Consulte a página Testar e ativar para saber qual resposta esperar e como usar os temas como um indicador extra para anúncios mais relevantes.
Next steps
Test & go live
Tooling
See also
Check out our resources to better understand the Topics API on the Web.
- Check out Topics demos, collab and walkthrough videos.
- See the list of Chrome flags that allow developers to customize the Topics API for testing.
- See how users and developers can control the API.
- Check out the resources for technical explainers and support. Ask questions, engage and share feedback.

