本页介绍了 Topics API 调用方用于监控和访问主题的实现细节。在开始实现解决方案之前,请确保您的浏览器设置正确。请参阅概览部分,详细了解调用方如何观察和访问用户的主题。
观察和访问主题
您可以通过两种方式观察和访问用户的兴趣:HTTP 标头和 JavaScript API。
HTTP 标头
建议使用 HTTP 标头来观察和访问用户主题。与使用 JavaScript API 相比,这种方法的性能要高得多。使用 HTTP 标头时,请求的网址会提供可注册的域名,该域名会被记录为调用方域名。这是观察到用户的主题的网域。
发起请求
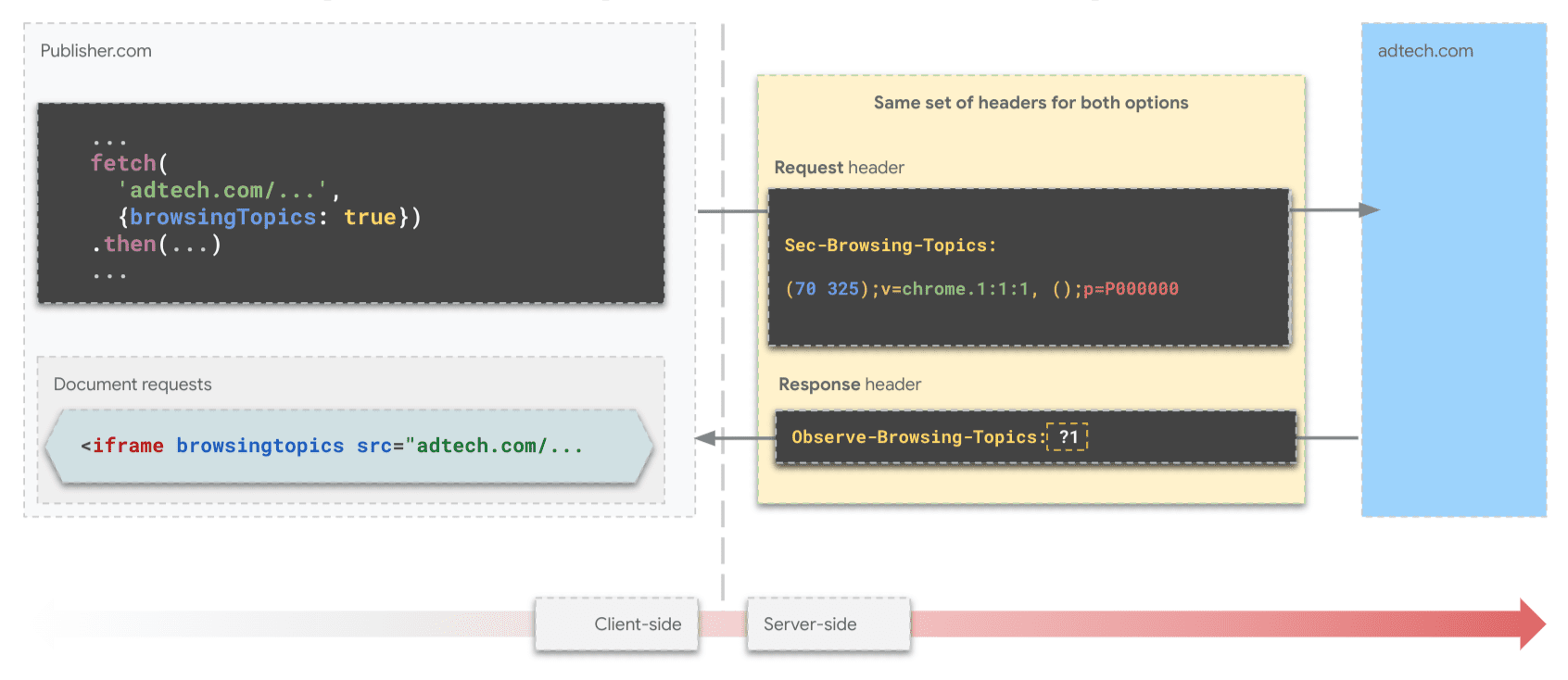
您可以通过以下两种方式将 Topics 与标题搭配使用:
- 通过访问包含
browsingTopics: true选项的fetch()请求中的请求和响应标头。 - 通过访问包含
browsingtopics属性的 iframe 元素的标头。
使用提取功能发起请求
使用 fetch,API 调用方会发出一个请求,其中 options 参数包含 {browsingTopics: true}。提取请求的网址参数的来源是观察到有观察主题的来源。
fetch('<topics_caller_eTLD+1>', { browsingTopics: true })
.then((response) => {
// Process the response
});
使用 iframe 发起请求
将 browsingtopics 属性添加到 <iframe> 元素中。浏览器将在 iframe 的请求中添加 Sec-Browsing-Topics 标头,并将 iframe 的来源作为调用方。
<iframe src="https://adtech.example" browsingtopics></iframe>
解读请求标头值
对于这两种方法(提取和 iframe),您都可以在服务器上从 Sec-Browsing-Topics 请求标头中检索为用户观察到的主题。Topics API 会在收到 fetch() 或 iframe 请求时自动在标头中添加用户主题。如果该 API 返回一个或多个主题,则发送到观察到这些主题的来源的提取请求将包含一个 Sec-Browsing-Topics 标头,如下所示:
(325);v=chrome.1:1:1, ();p=P000000000
如果 API 未返回任何主题,标头将如下所示:
();p=P0000000000000000000000000000000
系统会跟踪重定向,并且在重定向请求中发送的主题将特定于重定向网址。Sec-Browsing-Topics 标头值会进行填充,以降低攻击者根据标头长度了解调用方所涵盖主题数量的风险。
处理服务器端响应
如果对请求的响应包含 Observe-Browsing-Topics: ?1 标头,则表示浏览器应将随附请求中的主题标记为已观察到,并将当前网页访问包含在用户的下一个主题计算周期中。
在服务器端代码的响应中添加 Observe-Browsing-Topics: ?1 标头:
res.setHeader('Observe-Browsing-Topics', '?1');

fetch() 的标头。与合作伙伴分享观察到的主题
由于 SSP 仅在发布商端存在,因此 DSP 可能希望与其合作伙伴 SSP 分享他们在广告客户网站上观察到的主题。为此,他们可以从广告客户的顶级上下文向 SSP 发出包含 topics 标头的 fetch() 请求。
const response = await fetch("partner-ssp.example", {
browsingTopics: true
});
使用 JavaScript 观察和访问 Topics
Topics JavaScript API 方法 document.browsingTopics() 提供了一种在浏览器环境中观察和检索用户感兴趣的主题的方法:
- 记录观察:告知浏览器调用方已观察到用户访问当前网页。此观察结果有助于在未来的周期中为调用方计算用户的主题。
- 访问主题:检索调用方之前为用户观察到的主题。该方法会按随机顺序返回一个最多包含三个主题对象的数组,最近的三个周期中的每个周期各对应一个主题。
我们建议您分叉 Topics 的 JavaScript API 演示版,并将其用作代码的起点。
API 可用性
在使用该 API 之前,请确保该 API 受支持且可用:
if ('browsingTopics' in document && document.featurePolicy.allowsFeature('browsing-topics')) {
console.log('document.browsingTopics() is supported on this page');
} else {
console.log('document.browsingTopics() is not supported on this page');
}
嵌入 iframe
必须使用跨源 iframe 进行调用,因为用于调用 API 的上下文用于确保浏览器返回适合调用方的主题。在 HTML 中添加 <iframe> 元素:
<iframe src="https://example.com" browsingtopics></iframe>
您还可以使用 JavaScript 动态创建 iframe:
const iframe = document.createElement('iframe');
iframe.setAttribute('src', 'https://adtech.example/');
document.body.appendChild(iframe);
从 iframe 内调用 API
try {
// Get the array of top topics for this user.
const topics = await document.browsingTopics();
// Request an ad creative, providing topics information.
const response = await fetch('https://ads.example/get-creative', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify(topics)
})
// Get the JSON from the response.
const creative = await response.json();
// Display ad.
} catch (error) {
// Handle error.
}
默认情况下,document.browsingTopics() 方法还会导致浏览器记录调用方观察到的当前网页访问,以便稍后在计算主题时使用。您可以向该方法传递一个可选参数,以跳过记录网页访问:{skipObservation:true}。
// current page won't be included in the calculation of topics:
const topics = await document.browsingTopics({skipObservation:true});
了解响应
最多会返回三个主题:过去三周各一个或零个,具体取决于是否观察到主题。系统只会返回调用方为当前用户观察到的主题。以下是该 API 返回的内容示例:
[{
'configVersion': chrome.2,
'modelVersion': 4,
'taxonomyVersion': 4,
'topic': 309,
'version': chrome.2:2:4
}]
- configVersion:一个字符串,用于标识浏览器的主题算法配置版本。
- modelVersion:用于标识用于推断主题的机器学习分类器的字符串。
- taxonomyVersion:一个字符串,用于标识浏览器使用的一组主题。
- topic:用于标识分类中主题的数字。
- version:一个字符串,用于串联
configVersion、taxonomyVersion和modelVersion。随着我们采纳生态系统反馈并对该 API 反复改进,本指南中所述的参数和该 API 的详细信息(例如分类大小、每周计算的主题数以及每次调用返回的主题数)随时可能会发生变化。
请参阅测试和发布页面,了解预期的响应以及如何将“主题”用作额外信号,以投放更相关的广告。
Next steps
Test & go live
Tooling
See also
Check out our resources to better understand the Topics API on the Web.
- Check out Topics demos, collab and walkthrough videos.
- See the list of Chrome flags that allow developers to customize the Topics API for testing.
- See how users and developers can control the API.
- Check out the resources for technical explainers and support. Ask questions, engage and share feedback.

