استخدام وظيفة "مساحة التخزين المشتركة" لتحديد العملاء المعروفين.
Shared Storage API هي اقتراح ضمن "مبادرة حماية الخصوصية" مخصّص للاستخدام العام ومساحة التخزين على مواقع إلكترونية متعددة، ويتوافق مع العديد من حالات الاستخدام الممكنة أحد الأمثلة على ذلك هو تحديد العملاء المعروفين، وهو متاح للاختبار في Chrome 104.0.5086.0 والإصدارات الأحدث.
يمكنك تخزين ما إذا كان المستخدم قد سجّل على موقعك الإلكتروني في "مساحة التخزين المشتركة"، ثم عرض عنصر منفصل استنادًا إلى ما إذا كان المستخدم قد تم تخزينه أم لا (هل المستخدم "عميل معروف").
إعداد العملاء المعروفين
لتجربة تحديد العملاء المعروفين في مساحة التخزين المشتركة، تأكَّد
من استخدام Chrome 104.0.5086.0 أو إصدار أحدث. بعد ذلك، فعِّل علامة
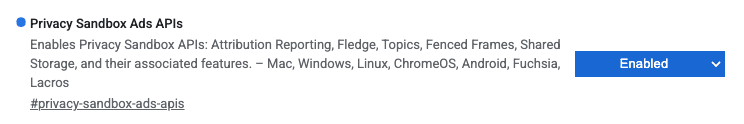
تجربة واجهات برمجة التطبيقات لإعلانات "مبادرة حماية الخصوصية" على chrome://flags/#privacy-sandbox-ads-apis.

يمكنك أيضًا تفعيل "مساحة التخزين المشتركة" باستخدام العلامة --enable-features=PrivacySandboxAdsAPIsOverride,OverridePrivacySandboxSettingsLocalTesting,SharedStorageAPI,FencedFrames في سطر الأوامر.
تجربة عيّنات التعليمات البرمجية
قد تحتاج إلى عرض عنصر مختلف استنادًا إلى ما إذا كان المستخدم قد تمت رؤيته على موقع مختلف. على سبيل المثال، قد يرغب مقدّم خدمات الدفع في عرض الزر "تسجيل" أو "اشترِ الآن" استنادًا إلى ما إذا كان المستخدم قد سجّل في الموقع الإلكتروني لمقدّم خدمات الدفع. يمكن استخدام مساحة التخزين المشتركة لضبط حالة المستخدم وتخصيص تجربته بناءً على تلك الحالة.
في هذا المثال:
- تم تضمين
known-customer.jsفي إطار. يعيِّن هذا النص البرمجي الخيارات التي ينبغي عرض الزر عليها في أحد المواقع الإلكترونية، مثل "التسجيل" أو "الشراء الآن". known-customer-worklet.jsهو الوظيفة الصغيرة لمساحة التخزين المشتركة التي تحدّد ما إذا كان المستخدم معروفًا. إذا كان المستخدم معروفًا، يتم عرض المعلومات. إذا كان المستخدم غير معروف، يتم عرض هذه المعلومات لعرض الزر "تسجيل" ويتم وضع علامة على المستخدم بأنّه معروف للمستقبل.
// The first URL for the "register" button is rendered for unknown users.
const BUTTON_URLS = [
{ url: `https://${advertiserUrl}/ads/register-button.html` },
{ url: `https://${advertiserUrl}/ads/buy-now-button.html` },
];
async function injectButton() {
// Load the worklet module
await window.sharedStorage.worklet.addModule('known-customer-worklet.js');
// Set the initial status to unknown ('0' is unknown and '1' is known)
window.sharedStorage.set('known-customer', 0, {
ignoreIfPresent: true,
});
// Run the URL selection operation to choose the button based on the user status
const fencedFrameConfig = await window.sharedStorage.selectURL('known-customer', BUTTON_URLS, {
resolveToConfig: true
});
// Render the opaque URL into a fenced frame
document.getElementById('button-slot').src = fencedFrameConfig;
}
injectButton();
class SelectURLOperation {
async run(urls) {
const knownCustomer = await this.sharedStorage.get('known-customer');
// '0' is unknown and '1' is known
return parseInt(knownCustomer);
}
}
register('known-customer', SelectURLOperation);
حالات الاستخدام
هذه ليست سوى بعض حالات الاستخدام المحتملة لمساحة التخزين المشتركة. وسنواصل إضافة الأمثلة عندما نتلقّى الملاحظات ونكتشف حالات استخدام جديدة.
اختيار المحتوى
يمكنك اختيار محتوى مختلف وعرضه على مواقع إلكترونية مختلفة في إطارات محدّّدة استنادًا إلى المعلومات التي يتم جمعها في "مساحة التخزين المشتركة". وتتمثل بوابة الإخراج لحالات الاستخدام هذه في اختيار عنوان URL.
- عرض تصميم الإعلان بالتناوب: يمكنك تخزين البيانات، مثل رقم تعريف تصميم الإعلان وعدد المشاهدات وتفاعل المستخدمين، لتحديد تصاميم الإعلانات التي ستظهر لمستخدِمي المواد الإبداعية في المواقع الإلكترونية المختلفة.
- اختبار A/B: يمكنك تخصيص مستخدم لمجموعة تجارب، ثم تخزين تلك المجموعة في مساحة تخزين مشتركة للوصول إليها من مواقع إلكترونية مختلفة.
- تجارب مخصّصة للمستخدِم: يمكنك مشاركة محتوى مخصّص وعبارات الحث على اتّخاذ إجراء استنادًا إلى حالة تسجيل المستخدِم أو حالاته الأخرى.
إنشاء تقارير تلخيصية
جمع المعلومات باستخدام "مساحة التخزين المشتركة" وإنشاء تقرير ملخّص مجمّع صاخب بوابة الإخراج لحالات الاستخدام هذه هي Private Aggregation API.
- قياس مدى الوصول الفريد: يريد العديد من منتجي المحتوى والمعلنين معرفة عدد المستخدمين الفرديين الذين رأوا المحتوى الخاص بهم. استخدِم "مساحة التخزين المشتركة" لتسجيل المرة الأولى التي يشاهد فيها المستخدم إعلانك أو فيديو مضمّنًا أو جهة نشر، وتمنع الحساب المتكرر لهذا المستخدم نفسه على مواقع إلكترونية مختلفة. يمكنك بعد ذلك استخدام واجهة برمجة التطبيقات Private Aggregation API لإعداد تقرير ملخّص عن مدى وصولك إلى الجمهور.
- قياس الخصائص الديمغرافية: غالبًا ما يريد منتجو المحتوى فهم الخصائص الديمغرافية للجمهور. يمكنك استخدام "مساحة التخزين المشتركة" لتسجيل البيانات الديمغرافية للمستخدمين في سياق يتوفّر لديك ذلك، مثل الموقع الإلكتروني للطرف الأول، واستخدام التقارير المجمّعة لإعداد تقارير عنها على العديد من المواقع الإلكترونية الأخرى، مثل المحتوى المضمَّن.
- قياس معدل التكرار بـ K+: في بعض الأحيان، يكون هناك حد أدنى لعدد مرات المشاهدة حتى يتمكن المستخدم من التعرف على محتوى معين أو تذكُّره (غالبًا في سياق مشاهدات الإعلان). يمكنك استخدام مساحة التخزين المشتركة لإنشاء تقارير عن المستخدمين الفريدين الذين شاهدوا محتوى ما لا يقل عن ألف مرة.
التفاعل مع الملاحظات ومشاركتها
يخضع اقتراح مساحة التخزين المشتركة للمناقشة النشطة ويخضع للتغيير في المستقبل. إذا جربت واجهة برمجة التطبيقات هذه ولديك تعليقات، يسعدنا سماعها.
- GitHub: يمكنك قراءة الاقتراح وطرح الأسئلة والمشاركة في المناقشة.
- إشعارات واجهة برمجة التطبيقات الخاصة بمساحة التخزين المشتركة: يمكنك الانضمام إلى الإشعارات السابقة أو الاطّلاع عليها في القائمة البريدية.
- فريق دعم المطوّرين: يمكنك طرح الأسئلة والانضمام إلى المناقشات من خلال مستودع دعم المطوّرين في "مبادرة حماية الخصوصية".

