Mit der Shared Storage API können Websites Daten speichern und darauf zugreifen, die nicht von der Website der obersten Ebene isoliert sind. So werden websiteübergreifende Anwendungsfälle ermöglicht und erleichtert, während gleichzeitig der Datenschutz der Nutzer gewahrt bleibt.
Chrome verwendet zwar partitionierten Speicher und wird zu einer neuen Version migriert, die Nutzer mehr Möglichkeiten bei der Auswahl von Drittanbieter-Cookies bietet, aber es gibt eine Reihe legitimer Anwendungsfälle, die auf nicht partitioniertem Speicher basieren und ohne neue Web-APIs nicht möglich wären. Ein Content-Produzent möchte beispielsweise die Reichweite seiner Inhalte auf verschiedenen Websites messen, ohne sich auf websiteübergreifende Kennungen verlassen zu müssen. Die Shared Storage API bietet einen datenschutzfreundlicheren Mechanismus zum Speichern und Abrufen nicht partitionierter Daten auf verschiedenen Websites.
Was ist die Shared Storage API?
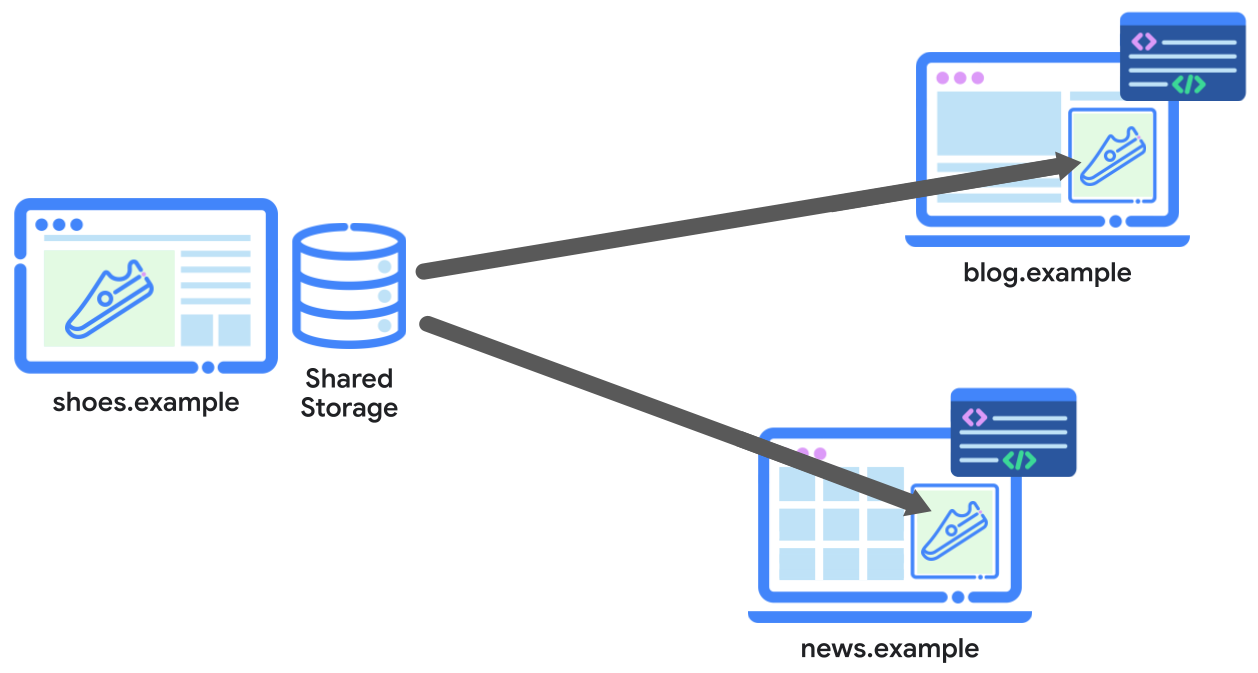
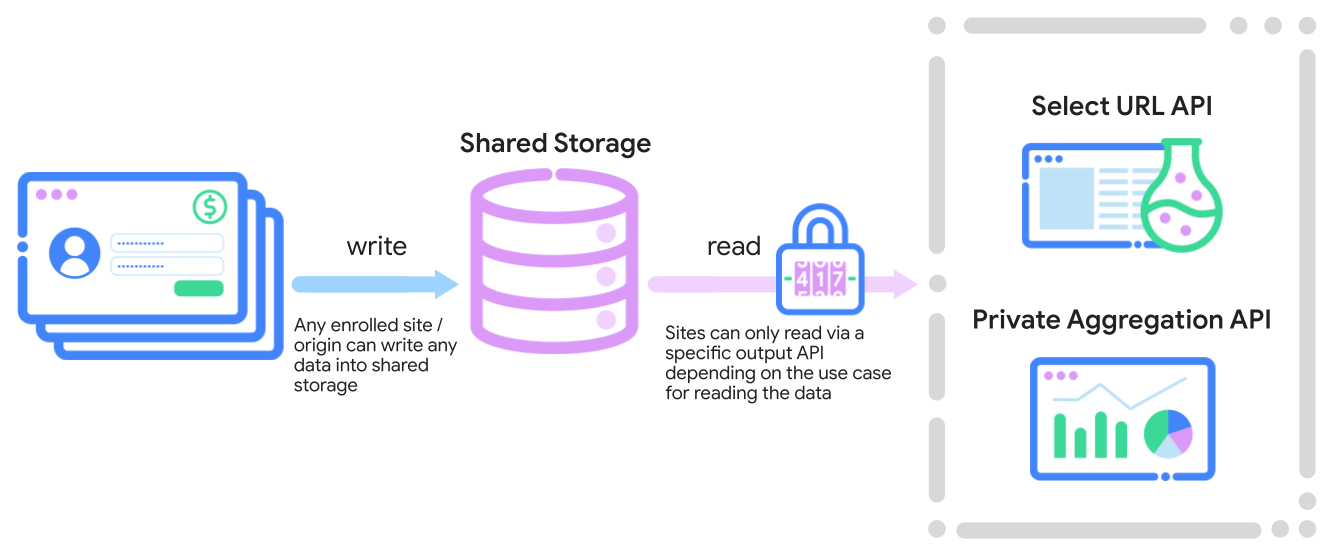
Die Shared Storage API ist ein allgemeiner Speicher, der für datenschutzfreundliche standortübergreifende Anwendungsfälle entwickelt wurde. Der Shared Storage ist ein Schlüssel/Wert-Speicher, in den jederzeit Daten geschrieben werden können. Er ähnelt den APIs localStorage und sessionStorage. Im Gegensatz zu anderen Web Storage APIs können Shared Storage-Daten für verschiedene Websites auf oberster Ebene freigegeben werden. Sie können jedoch nur aus einer sicheren Umgebung gelesen und mit eingeschränkten Output APIs ausgegeben werden.

Im vorherigen Diagramm kann die Website shoes.example in andere Publisher-Websites wie news.example eingebettet werden und weiterhin auf dieselben Daten zugreifen.
Diese Funktion für den freigegebenen Speicher ermöglicht websiteübergreifende Funktionen und schützt gleichzeitig die Privatsphäre der Nutzer, indem das Tracking einzelner Websitebesucher verhindert und der Datenzugriff eingeschränkt wird. Der Zugriff auf Daten ist nur in einer sicheren Umgebung mit eingeschränkten Ausgabefunktionen (Worklets) möglich.

Shared Storage ist die zugrunde liegende Speicherinfrastruktur für eine begrenzte Anzahl von Output APIs. Eine Output API ist die einzige Möglichkeit, Shared Storage-Daten zu verwenden. Die Ausgabe-APIs sind:
- URL auswählen: Wählen Sie basierend auf den gespeicherten Daten eine URL aus einer Liste aus und rendern Sie die Inhalte dann in einem abgegrenzten Frame.
- Private Aggregation: Senden Sie websiteübergreifende Daten über die Private Aggregation API, um einen Zusammenfassungsbericht zu generieren.
Warum benötigen wir freigegebenen Speicher?
Die Shared Storage API ist ein flexibler Speichermechanismus, den Webentwickler in Kombination mit den Ausgabe-APIs für viele Anwendungsfälle verwenden können, z. B. für den Ersatz mehrerer vorhandener Verwendungen von Drittanbieter-Cookies. Weitere Informationen zu potenziellen Anwendungsfällen der Ausgabe-APIs finden Sie unter URL auswählen und Private Aggregation.
Sucht Ihr Unternehmen nach standortübergreifenden Speicherlösungen, die noch nicht berücksichtigt wurden? Sie können Ihren Anwendungsfall teilen und ein Problem im GitHub-Repository für Shared Storage erstellen.
Ausgabe-APIs und Anwendungsfälle, die mit freigegebenen Speichern kompatibel sind
| Output API | Anwendungsfall | Beschreibung |
|---|---|---|
| URL auswählen | Creatives rotieren | Sie können Daten wie Creative-ID, Aufrufzahlen und Nutzerinteraktionen speichern, um zu ermitteln, welches Creative Nutzer auf verschiedenen Websites sehen. So kannst du die Aufrufe ausbalancieren und eine Übersättigung bestimmter Inhalte vermeiden, was sich negativ auf die Nutzerfreundlichkeit auswirken kann. |
| URL auswählen | A/B-Tests durchführen | Bei einem A/B-Test werden zwei oder mehr Versionen einer Konfiguration verglichen, um diejenige zu ermitteln, die die beste Leistung erzielt. Sie können einen Nutzer einer Testgruppe zuweisen und diese Gruppe dann im freigegebenen Speicher für den websiteübergreifenden Zugriff speichern. |
| URL auswählen | Nutzerfreundlichkeit für bekannte Kunden anpassen | Sie können benutzerdefinierte Inhalte und Calls-to-Action basierend auf dem Registrierungsstatus oder anderen Nutzerstatus teilen. |
| URL auswählen, Private Aggregation | Maßnahmen zur Missbrauchsprävention | Organisationen, die sich gegen Missbrauch, Betrug und Websicherheit einsetzen, verwenden häufig proprietäre Methoden, um schädliche Nutzer zu erkennen, unabhängig davon, ob es sich um automatisierte Bots oder echte Menschen handelt, die Schaden anrichten wollen. In diesem Anwendungsfall können viele verschiedene Strategien getestet werden, z. B. die Verwendung der Select URL API zum Codieren einer Bewertung der Vertrauenswürdigkeit von Nutzern oder die Verwendung der Private Aggregation API zum Erstellen von Datensätzen für die Anomalieerkennung. |
| Private Aggregation | Unique Reach messen | Viele Creator und Werbetreibende möchten oft wissen, wie viele einzelne Nutzer sich ihre angezeigten Inhalte angesehen haben. Mithilfe von freigegebenen Speichern können Sie erfassen, wann ein Nutzer Ihre Anzeige, Ihr eingebettetes Video oder Ihre Publikation zum ersten Mal sieht. Sie können verhindern, dass derselbe Nutzer auf einer anderen Website doppelt gezählt wird, und einen aggregierten Bericht mit ungenauen Daten zur ungefähren Reichweite Ihrer individuellen Inhalte erstellen. |
| Private Aggregation | Demografische Merkmale von Nutzern messen | Inhaltsersteller möchten die demografischen Merkmale ihrer Zielgruppe kennen. Mit dem freigegebenen Speicher können Sie demografische Nutzerdaten auf Ihrer Website erheben und aggregierte Berichte nutzen, um diese Informationen auf verschiedenen anderen Plattformen zu analysieren, z. B. in eingebetteten Inhalten. |
| Private Aggregation | Reichweite bei einer bestimmten Häufigkeit messen | Manchmal wird dies auch als „effektive Häufigkeit“ bezeichnet. Es gibt oft eine Mindestanzahl von Aufrufen, bevor ein Nutzer bestimmte Inhalte erkennt oder sich daran erinnert (häufig im Zusammenhang mit Anzeigenaufrufen). Mit dem gemeinsamen Speicher können Sie Berichte zu einzelnen Nutzern erstellen, die sich einen Inhalt mindestens K-mal angesehen haben. |
Wie funktioniert der freigegebene Speicher?
Mit dem freigegebenen Speicher können Sie fundierte Entscheidungen auf der Grundlage von websiteübergreifenden Daten treffen, ohne Nutzerdaten wie den Browserverlauf oder andere personenbezogene Details mit einer Website zu teilen, in die sie eingebettet sind, oder Daten auf Ihre eigenen Server zu exfiltrieren.
Sie können jederzeit auf den freigegebenen Speicherplatz schreiben, aber die Werte des freigegebenen Speicherplatzes können nur in einer sicheren Umgebung gelesen werden, die als Worklet bezeichnet wird.
In Shared Storage-Worklets fügen Sie Ihre Geschäftslogik hinzu und lesen und verarbeiten dann einen Wert aus Shared Storage, ohne den genauen Wert direkt an den Worklet-Aufrufer zurückzugeben. Sie können entweder die Private Aggregation API oder die Select URL Output API verwenden, um Informationen aus dem Worklet zu extrahieren. Sobald neue Anwendungsfälle gemeldet werden, stehen möglicherweise weitere Ausgabe-APIs zur Verfügung.
API-Status
Die Shared Storage API ist allgemein verfügbar. Folgen Sie der Anleitung, um sich für die Privacy Sandbox zu registrieren, die API zu verwenden oder für die lokale Entwicklung zu aktivieren.
| Vorschlag | Status |
|---|---|
| Schreiben aus Antwortheadern zulassen Erläuterung GitHub-Problem |
Verfügbar in M124. Kann in M119-M123 manuell aktiviert werden |
| Fehlerbehebung bei Shared Storage-Worklets mithilfe der DevTools-Seite |
Verfügbar in M120 |
| Speicherplatzlimit für geteilten Speicher auf 5 MB erhöht Erläuterung |
Verfügbar in M124 |
createWorklet(), um ursprungsübergreifende Worklets ohne iframe zu erstellen |
Verfügbar in M125 |
Cross-Origin-Script in addModule() zulassen und createWorklet() entsprechend ausrichten |
Verfügbar in M130 |
Feedback geben und erhalten
Der Vorschlag für die Shared Storage API befindet sich in der aktiven Diskussion und Entwicklung und kann sich daher ändern.
Wir würden uns sehr über Ihr Feedback zur Shared Storage API freuen.
- Angebot: Sehen Sie sich das detaillierte Angebot an.
- Diskussion: Nehmen Sie an der laufenden Diskussion teil, um Fragen zu stellen und Ihre Erkenntnisse zu teilen.
Auf dem Laufenden bleiben
- Mailingliste: Melden Sie sich für unsere Mailingliste an, um die neuesten Updates und Ankündigungen im Zusammenhang mit der Shared Storage API zu erhalten.
Benötigst du Hilfe?
- Entwicklersupport: Im Repository für den Privacy Sandbox-Entwicklersupport können Sie sich mit anderen Entwicklern austauschen und Antworten auf Ihre Fragen erhalten.

