Topics API מאפשר פרסום המבוסס על תחומי עניין (IBA) ללא צורך במעקב אחר האתרים שבהם המשתמש מבקר.
סטטוס ההטמעה
- Topics API השלים את שלב הדיון הציבורי והוא זמין כרגע ל-99% מהמשתמשים, עד 100 אחוזים.
- כדי לשלוח משוב על Topics API, אפשר ליצור בעיה בהסבר של Topics או להשתתף בדיונים ב-שיפור הקבוצה העסקית של הפרסום באינטרנט. הסבר מכיל מספר שאלות פתוחות שעדיין מחייבות הגדרה נוספת.
- לוח הזמנים של ארגז החול לפרטיות מספק לוחות זמנים להטמעה של Topics API והצעות אחרות של ארגז החול לפרטיות.
- ב-Topics API: העדכונים האחרונים מפורטים השינויים והשיפורים ב-Topics API ובהטמעות.
מה זה Topics API?
Topics API הוא מנגנון של ארגז החול לפרטיות שנועד לשמור על הפרטיות של המשתמשים, ובמקביל לאפשר לדפדפן לשתף מידע עם צדדים שלישיים לגבי תחומי העניין של המשתמשים. השיטה הזו מאפשרת פרסום המבוסס על תחומי עניין (IBA) בלי צורך במעקב אחר האתרים שבהם המשתמש מבקר.
פרסום המבוסס על תחומי עניין הוא מושג מפתח ב-Topics API. סוג הפרסום הזה הוא סוג של פרסום מותאם אישית שבו המשתמש בוחר מודעה על סמך תחומי העניין שלו, שהוסקו מהאתרים שבהם הוא ביקר לאחרונה. פרסום זה שונה מפרסום לפי הקשר, שנועד להתאים מודעות לתוכן בדף שבו המשתמש מבקר.
פרסום המבוסס על תחומי עניין יכול לעזור גם למפרסמים (אתרים שרוצים לפרסם את המוצרים או השירותים שלהם) וגם לבעלי אתרים (אתרים שמשתמשים במודעות כדי לייצר הכנסות מהתוכן שלהם):
- פרסום לפי תחומי עניין יכול לעזור למפרסמים להגיע ללקוחות פוטנציאליים.
- פרסום לפי הקשר יכול להשלים מידע לפי הקשר כדי לעזור לבעלי תוכן דיגיטלי להשתמש בפרסום כדי לממן אתרים.
Topics API מספק צורה חדשה של פרסום מבוסס-עניין באמצעות נושאים (קטגוריות של תחומי עניין) המשויכים לדפדפן על סמך הפעילות האחרונה של המשתמשים. הנושאים האלה יכולים לשמש כתוספת למידע לפי הקשר כדי לעזור בבחירת המודעות המתאימות.
איך זה עובד
בעבר נעשה שימוש בקובצי cookie של צד שלישי ובמנגנונים אחרים כדי לעקוב אחר התנהגות הגלישה של המשתמשים באתרים שונים, כדי להסיק מהם תחומי העניין. המנגנונים האלה יוצאו משימוש.
באמצעות Topics API, הדפדפן מודד ומתעד נושאים שנראים מעניינים למשתמשים על סמך פעילות הגלישה שלהם. המידע הזה מתועד במכשיר של המשתמש. לאחר מכן, Topics API יכול להעניק לקריאות ל-API (למשל פלטפורמות פרסום דיגיטלי) גישה לתחומי העניין של המשתמש, אבל בלי לחשוף מידע נוסף על פעילות הגלישה של המשתמש.
תצפית על נושאים שקשורים לישות אב
החל מגרסה 114 של Chrome, כשמבצע קריאה לנושא של משתמש בדף, הדפדפן מתייחס גם לקורא כאילו הוא ראה את כל ישויות האב של הנושא.
לדוגמה, אם הדפדפן מתעד את ה-Shopping/Apparel/Footwear/Boots של משתמש, האבות של הנושא הזה נחשבים גם לאובייקטים שנצפו: Shopping/Apparel/Footwear, Shopping/Apparel ו-Shopping.
בעבר, כדי שהדפדפן יתייחס למתקשר כצופה שצפה (לדוגמה) ב-Shopping/Apparel, ה-API היה צריך להחזיר את הנושא הספציפי הזה כנושא שהנושא שלו נצפה. כלומר, אם Shopping/Apparel מזוהה אצל משתמש בדף מסוים וShopping/Apparel/Footwear/Boots בדף אחר, ממשק ה-API יתייחס ל-Shopping/Apparel כאילו שהוא זוהה בשני הדפים.
תקופות של זמן מערכת
כמובן, צריך לעדכן את Topics API שהנושאים שמעניינים אותו מתעדכנים. הדפדפן מסיק אילו נושאים משויכים למשתמש על סמך פעילות הגלישה שלו במהלך תקופה שנקראת תקופת זמן לקביעת נושאים, שנכון לעכשיו הוא שבוע. לכל משתמש יש תקופות זמן משלו (תקופות הן "לכל משתמש") ושעת ההתחלה הראשונית היא אקראית. בכל תקופת זמן לקביעת נושאים נבחר באופן אקראי מתוך חמשת הנושאים המובילים של המשתמש באותה תקופה. כדי לשפר את הפרטיות ולהבטיח שכל הנושאים מיוצגים, יש סיכוי של 5% שהנושא נבחר באופן אקראי מתוך כל הנושאים האפשריים בטקסונומיה של תחומי עניין.
ל-Topics API יש שלוש משימות עיקריות:
- מיפוי של פעילות הדפדפן לפי תחומי עניין. בעיצוב הנוכחי של Topics API, המערכת מסיקה את הנושאים משמות המארחים של הדפים שבהם המשתמש ביקר. לדוגמה, הנושא שניתן להסיק לגבי אתר בנושא אקווריומים עשוי להיות /חיות מחמד & בעלי חיים/חיות מחמד/דגים ו אקווריה.
- אפשר לחשב את הנושאים המובילים אצל משתמש על סמך פעילות הגלישה האחרונה שלו.
- ספקו מנגנונים לצורך גישה לנושאים שמעניינים את המשתמש כרגע, כדי לבחור את המודעות המתאימות.
Topics API מספק נושאים שאנשים יכולים לקרוא ולהבין בקלות, כך שיש אפשרות לספק למשתמשים אמצעי בקרה משמעותיים.
איך אוספים ונבחרים נושאים
הנושאים נבחרים מתוך טקסונומיה שמורכבת מקטגוריות היררכיות, כמו /Arts & בידור/מוזיקה אודיו/סול ו אר-אנד-בי ו/עסקים ו תעשייה/חקלאות יער. הנושאים האלה נאספו על ידי Chrome לצורך בדיקות ראשוניות, אבל המטרה היא שהטקסונומיה הפכה למשאב שמתחזק על ידי שותפים מהימנים של הסביבה העסקית. הטקסונומיה צריכה להיות קטנה מספיק כדי שמשתמשים רבים דפדפנים ישויכו לכל נושא. בשלב זה מספר הנושאים הוא 469, אבל אנחנו צופים שמספר הנושאים הסופי יהיה בין כמה מאות לכמה אלפים.
כדי להימנע מקטגוריות רגישות, הנושאים חייבים להיות גלויים לכולם, כאלו שנבחרו על ידי בני אדם ונשארים עדכניים. הטקסונומיה הראשונית שהוצעה על ידי Chrome נבחרה כדי להחריג קטגוריות שנחשבות רגישות בדרך כלל, כמו מוצא אתני או נטייה מינית.
ב-50,000 אתרים מובילים, בהטמעה של Topics API ב-Chrome נעשה שימוש ברשימת שינויים שקובצו באופן ידני וזמינים לציבור כדי למפות שמות מארחים לנושאים. באתרים אחרים, Topics API משתמש במודל של למידת מכונה כדי להסיק נושאים משמות המארחים.
במסגרת ההטמעה של Topics API ב-Chrome, מתבצעת הורדה של קובץ TensorFlow Lite שמייצג את המודל, כך שאפשר להשתמש בו באופן מקומי במכשיר של המשתמש.
אפשר לגשת לקובץ המודל TensorFlow Lite ולנושאים שהוסקו לגבי שמות המארחים מ-chrome://topics-internals.
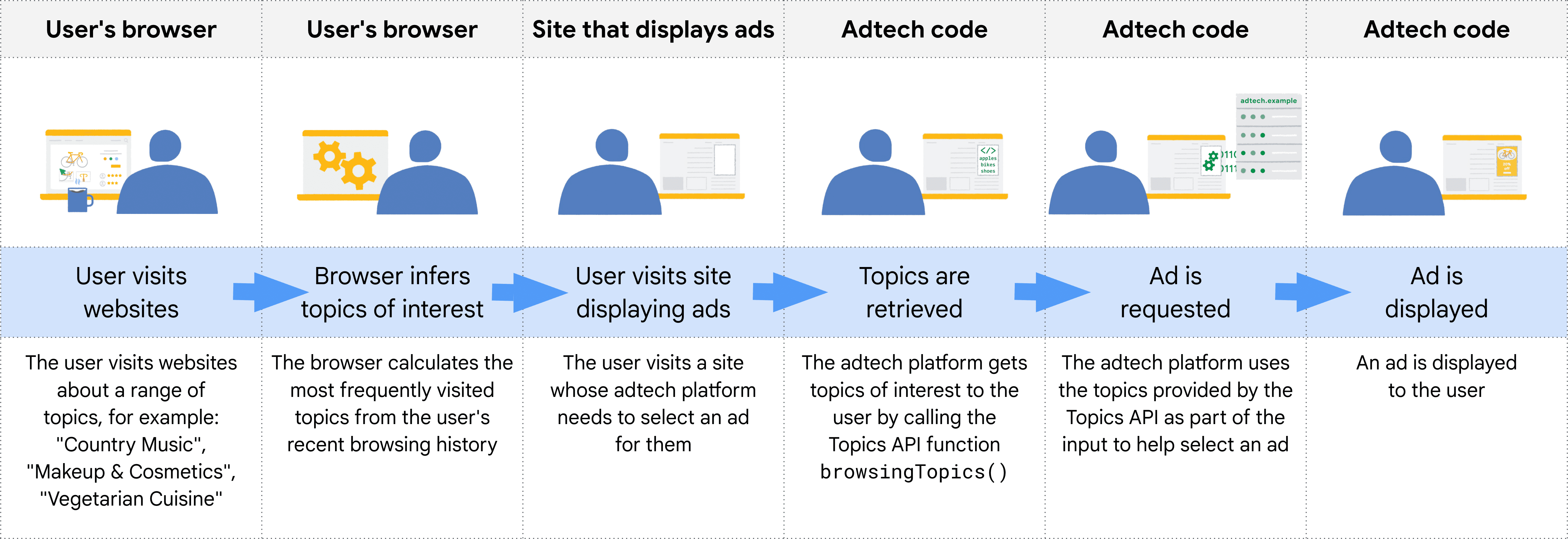
בתרשים הבא מוצגת דוגמה פשוטה שממחישה איך Topics API יכול לעזור לפלטפורמת פרסום דיגיטלי לבחור מודעה מתאימה. הדוגמה מבוססת על ההנחה שלדפדפן של המשתמש כבר יש מודל למיפוי שמות מארחים של אתרים לנושאים.

מתקשרים ל-API מקבלים רק נושאים שהם צפו בהם
מטרת התכנון של Topics API היא לאפשר פרסום המבוסס על תחומי עניין מבלי לשתף מידע עם יותר ישויות ממה שאפשר כרגע עם קובצי cookie של צד שלישי. Topics API תוכנן כך שאפשר להחזיר נושאים רק למתקשרים ל-API שכבר צפו בהם, בתוך פרק זמן מוגבל. אומרים שקורא המסך ל-API צפה בנושא של משתמש אם הוא קרא ל-method document.browsingTopics() בקוד הכלול באתר ש-Topics API מיפה לנושא הזה.
ה-API מחזיר רק נושאים שנצפו על ידי מבצע הקריאה החוזרת במהלך שלוש התקופות האחרונות. כך אפשר למנוע שיתוף של מידע על המשתמש עם יותר ישויות בהשוואה לטכנולוגיות שה-API מחליף (כולל קובצי cookie של צד שלישי).
מספר הנושאים המוחזרים תלוי במספר הנושאים שבהם המשתמש הופנה ל-API, ובמספר הנושאים שזמינים למשתמש (כמו מספר השבועות של נתונים שהצטברו). ניתן להחזיר בכל מקום בין אפס לשלושה נושאים, מאחר שניתן לציין נושא אחד לכל אחת משלוש התקופות האחרונות
מידע נוסף על אופן השימוש והבדיקה של Topics API זמין במדריך למפתחים של Topics API.
איך ה-API מפחית את האפשרות ליצירה של טביעת אצבע דיגיטלית (fingerprinting)
ל-Topics API יש כמה מנגנונים שעוזרים לוודא שיהיה קשה לזהות מחדש מספר משמעותי של משתמשים בכל האתרים באמצעות רק באמצעות Topics API:
- מאחר שהטקסונומיה של Topics מספקת נושאים ברמת פירוט גס, צפוי שכל נושא יכלול מספר רב של משתמשים. למעשה, יש מספר מינימלי מובטח של משתמשים לכל נושא, כי 5% מהפעמים הנושא המוחזר הוא אקראי.
- הנושאים מוחזרים באופן אקראי מתוך חמשת הנושאים המובילים של המשתמש.
- אם משתמש מבקר לעיתים קרובות באותו אתר (לדוגמה, מדי שבוע) קוד שפועל באתר יכול ללמוד נושא חדש אחד בשבוע, לכל היותר.
- אתרים שונים יקבלו נושאים שונים עבור אותו משתמש באותה תקופה. יש סיכוי של 1 מתוך 5 שהנושא שהוחזר עבור משתמש באתר אחד תואם לנושא שהוחזר עבורו באתר אחר. לכן קשה יותר לקבוע אם מדובר במשתמש זהה.
- הנושאים מתעדכנים עבור משתמש פעם בשבוע, ולכן קצב שיתוף המידע מוגבל. כלומר, ה-API לא מספק עדכוני נושא בתדירות גבוהה מדי, וכך מצמצמים את הסיכון ליצירה של טביעת אצבע דיגיטלית.
- נושא יוחזר רק למשתמש ששלח קריאה ל-API שראה בעבר את אותו הנושא לאותו משתמש. הגישה הזו עוזרת להגביל את הפוטנציאל של ישויות ללמוד על תחומי העניין של המשתמשים (או לשתף) מידע על תחומי העניין שלהם לא באופן אישי.
איך ה-API טיפל בבעיות שקשורות ל-FLoC
גרסת המקור לניסיון של FLoC בשנת 2021 קיבלה מגוון רחב של משוב ממומחים בתחום הפרסום הדיגיטלי (AdTech) ומהסביבה העסקית באינטרנט. באופן ספציפי, היו לנו חששות שיכול להיות שקבוצות של FLoC ישמשו כפלטפורמה ליצירה של טביעת אצבע דיגיטלית או לזיהוי משתמשים או לחשיפת שיוך של משתמשים לקטגוריה רגישה. היו גם בקשות להפוך את FLoC לברורה ומובנת יותר למשתמשים.
Topics API תוכנן בהתאם למשוב הזה. המטרה שלו היא לבחון דרכים אחרות לתמיכה בפרסום מבוסס-עניין, עם שקיפות משופרת, הבטחות לפרטיות קפדניות יותר וגישה שונה לקטגוריות רגישות.
השלבים הבאים
מידע נוסף על נושאים ואיך הם פועלים
אם אתם מפתחי טכנולוגיות פרסום, אתם יכולים להתנסות ב-Topics API ולהשתתף בו. למקורות מידע מעמיקים יותר, אפשר לעיין במדריך למפתחים.
עניין ושיתוף משוב
- GitHub: קוראים את ההסבר של Topics API, ומעלים שאלות ועוקבים אחרי דיונים בבעיות במאגר ה-API.
- W3C: דיון על מקרי שימוש בתחום בשיפור הקבוצה העסקית של הפרסום באינטרנט.
- הודעות: הצטרפות לרשימת התפוצה או הצגה של רשימת התפוצה
- תמיכה למפתחים של ארגז חול לפרטיות: אפשר לשאול שאלות ולהצטרף לדיונים על מאגר התמיכה למפתחים של ארגז החול לפרטיות.
- Chromium: דיווח על באג ב-Chromium כדי לשאול שאלות לגבי ההטמעה שזמינה כרגע לבדיקה ב-Chrome.

