Topics API 支持针对用户兴趣投放广告 (IBA),而无需跟踪用户访问的网站。
实现状态
- Topics API 已完成公开讨论阶段,目前可供 99% 的用户使用,扩容到可以达到 100%。
- 如需提供关于 Topics API 的反馈,请在 Topics 铺垫消息中创建一个问题,或参与改进网络广告业务群组中的讨论。解释器中有一些尚未解决的问题,但仍需进一步定义。
- Privacy Sandbox 时间表提供了 Topics API 和其他 Privacy Sandbox 提案的实现时间表。
- Topics API:最新更新详细介绍了 Topics API 和实现的相关变更和增强功能。
什么是 Topics API?
Topics API 是一种 Privacy Sandbox 机制,旨在保护隐私,同时允许浏览器与第三方分享有关用户兴趣的信息。它支持针对用户兴趣投放广告 (IBA),而无需跟踪用户访问的网站。
针对用户兴趣投放广告是 Topics API 中的一个关键概念。这是一种个性化广告,根据用户最近访问过的网站推断出的兴趣,为他们选择广告。这种广告不同于内容相关广告,后者旨在根据用户正在访问的网页内容来展示广告。
针对用户兴趣投放广告对广告客户(希望宣传产品或服务的网站)和发布商(利用广告帮助通过内容创收的网站)都有帮助:
- IBA 可帮助广告客户覆盖潜在客户。
- IBA 可以对背景信息进行补充,帮助发布商利用广告为网站提供资金。
Topics API 提供了一种新的针对用户兴趣投放广告的方式,这种广告使用主题(兴趣类别),根据用户的近期活动分配给浏览器。这些主题可以对背景信息进行补充,从而有助于选择合适的广告。
工作原理
过去,开发者使用第三方 Cookie 和其他机制来跟踪用户在各个网站上的浏览行为,以推断他们感兴趣的主题。这些机制正在逐步淘汰。
借助 Topics API,浏览器会根据用户的浏览活动观测并记录他们可能感兴趣的主题。此信息记录在用户的设备上。然后,Topics API 可以向 API 调用方(例如广告技术平台)授予对用户感兴趣的主题的访问权限,但不会透露有关用户浏览活动的额外信息。
观察祖先主题
从 Chrome 114 开始,当调用方在网页上观察到某个用户的主题时,浏览器也会将调用方视为已观察到该主题的所有祖先实体。
例如,如果浏览器记录调用方为某个用户观察了 Shopping/Apparel/Footwear/Boots,则该主题的祖先也被视为已观察到:Shopping/Apparel/Footwear、Shopping/Apparel 和 Shopping。
以前,为了让浏览器将调用方视为已观察到(例如)Shopping/Apparel,API 必须将该特定主题作为观察到的主题返回。这意味着,如果在某个网页上观察到用户的调用方的 Shopping/Apparel,在另一个网页上观察到 Shopping/Apparel/Footwear/Boots,则 API 会将 Shopping/Apparel 视为在两个网页上都观察到。
周期
当然,Topics API 必须确保其提供的感兴趣的主题始终保持最新状态。浏览器会根据用户在某个时间段(称为一个“纪元”,当前为一周)内的浏览活动推断主题。每个用户都有自己的周期(周期是“每个用户”),并且初始开始时间是随机的。系统会从用户在每个周期内最感兴趣的前五个主题中随机挑选一个主题作为该时间段的主题。为了进一步加强隐私保护并确保所有主题都得到展示,从兴趣分类中的所有可能主题中随机选择主题的几率为 5%。
Topics API 有三项主要任务:
- 将浏览器活动映射到您感兴趣的主题。采用当前的 Topics API 设计时,系统会根据用户所访问页面的主机名推断出主题。例如,对于与水族箱相关的网站,系统推断的主题可能是/宠物和动物/宠物/鱼类与水族箱。
- 根据用户的近期浏览活动计算其热门主题。
- 提供访问用户当前感兴趣的主题的机制,以帮助选择适当的广告。
Topics API 提供人类可读、易于理解的主题,因此可以为用户提供有意义的控制。
如何挑选和选择主题
主题是从分类中选择的,分类包含层级类别,例如 /Arts &娱乐/音乐与音频/灵魂乐和R&B 和/商业与工业/农业和林业。Chrome 精心挑选了这些主题进行初始测试,但我们的目标是让分类成为由可信的生态系统贡献者维护的资源。类目需要足够小,以便许多用户查看浏览器都会与各个主题关联起来。目前主题数为 469,但我们希望最终的主题数在几百到几千之间。
为避免出现敏感类别,主题必须设为公开、经过人工挑选并保持最新状态。Chrome 提议用于测试的初始分类是人工挑选的,用于排除通常被视为敏感的类别,例如种族或性取向。
对于排名前 50,000 的网站,Chrome 中的 Topics API 实现会使用手动精选的公开替换列表将主机名映射到主题。对于其他网站,Topics API 使用机器学习模型根据主机名推断主题。
通过实现 Topics API,Chrome 会下载表示模型的 TensorFlow Lite 文件,以便在用户设备本地使用该文件。
您可以访问 TensorFlow Lite 模型文件,以及通过 chrome://topics-internals 为主机名推断的主题。
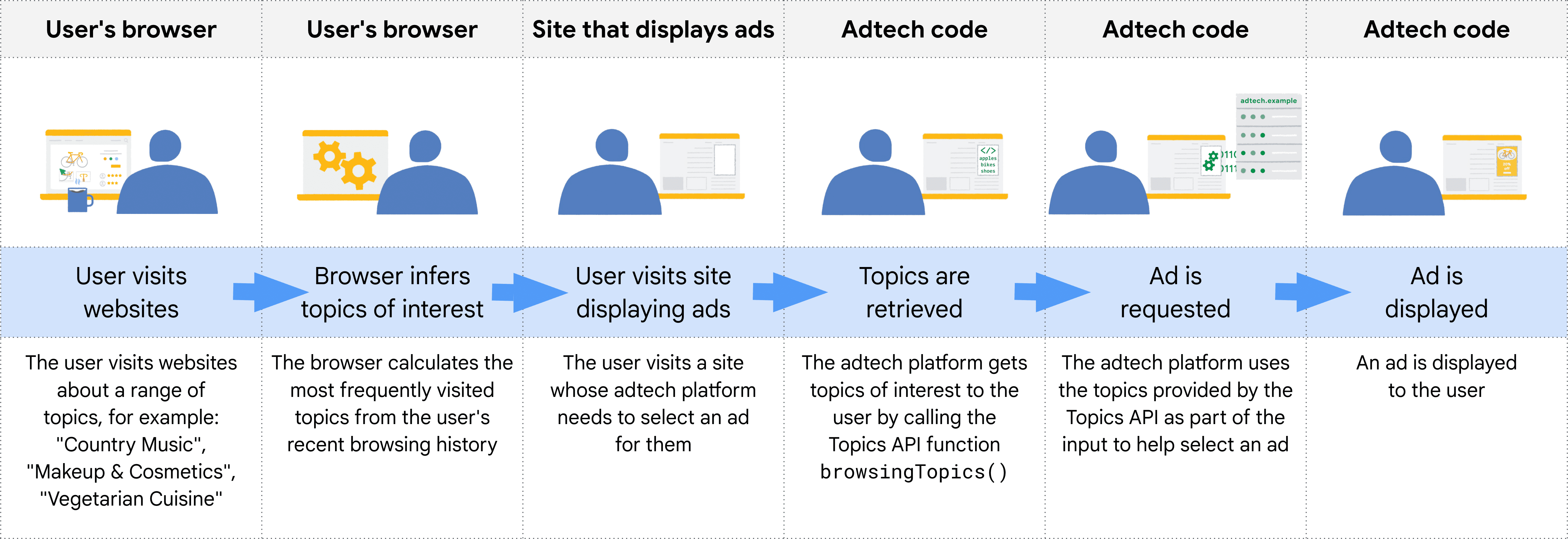
下图展示了一个简化示例,演示了 Topics API 如何帮助广告技术平台选择合适的广告。该示例假定用户的浏览器已有可将网站主机名映射到主题的模型。
<ph type="x-smartling-placeholder">
API 调用方仅接收它们观察到的主题
Topics API 的一个设计目标是,在不与目前使用第三方 Cookie 的情况下,与更多实体共享信息的情况下实现针对用户兴趣投放广告。Topics API 的设计方式是,系统仅针对在限定时间范围内已观察到主题的 API 调用方返回主题。如果 API 调用方在 Topics API 已映射到某个用户主题的网站所包含的代码中调用了 document.browsingTopics() 方法,则认为该调用方已观察到该主题。
该 API 仅返回调用方在最近三个周期内观察到的主题。除了该 API 所取代的技术(包括第三方 Cookie)之外,这样做有助于阻止与更多实体共享用户的相关信息。
返回的主题数取决于 API 调用方之前观察到的主题数量,以及用户可用的主题数量(例如累积数据的周数)。可以返回 0 到 3 个主题的任意值,因为可以为最近三个周期中的每个周期指定一个主题
如需详细了解如何使用和测试 Topics API,请参阅 Topics API 开发者指南。
该 API 如何减少数字“指纹”收集
Topics API 提供了多种机制,有助于确保仅使用 Topics API 难以重新识别各网站上的大量用户:
- 由于主题分类提供粗略的主题,因此每个主题预计会拥有大量用户。事实上,每个主题的用户数量下限是有保证的,因为返回的主题有 5% 的时间是随机的。
- 系统会从用户的前 5 个热门主题中随机返回主题。
- 如果用户经常访问同一个网站(例如每周),该网站上运行的代码每周最多可以学习一个新主题。
- 不同的网站将在同一周期收到同一用户的不同主题。在一个网站上为用户返回的主题与在另一个网站上返回的主题匹配的概率只有五分之一。这样就更加难以确定他们是否为同一用户。
- 用户的主题每周更新一次,这限制了信息共享的速度。换句话说,该 API 不会过于频繁地提供主题更新,有助于减少数字“指纹”收集的风险。
- 仅会为最近观察到同一用户的同一主题的 API 调用方返回主题。这种方法有助于限制实体了解(或分享)他们未曾观察到的用户兴趣相关信息的可能性。
该 API 如何解决与 FLoC 有关的问题
2021 年对 FLoC 的源试用获得了广告技术和 Web 生态系统贡献者的广泛反馈。具体而言,有人担心 FLoC 同类群组可能会被用作识别用户身份的数字“指纹”收集途径,或者可能会揭示用户与敏感类别之间的关联。还有人要求提高 FLoC 的透明度,使用户更容易理解。
Topics API 在设计时就已充分考虑了上述反馈。其目标在于探索其他方式来支持针对用户兴趣投放广告,例如提高透明度、提供更强的隐私保障以及采用不同的方式来过滤敏感类别。
后续步骤
详细了解什么是主题及其工作原理。
如果您是广告技术开发者,可以进行实验并参与 Topics API 的试用。如需更深入的资源,请参阅开发者指南。
互动和分享反馈
- GitHub:阅读 Topics API 说明,以及在 API 代码库中提出问题和关注相关问题的讨论。
- W3C:在 Improving Web Advertising Business Group(改进网络广告业务小组)中讨论行业用例。
- 通告:加入或查看邮寄名单。
- Privacy Sandbox 开发者支持:在 Privacy Sandbox 开发者支持代码库中提问并加入讨论。
- Chromium:提交 Chromium 错误,以询问有关目前可在 Chrome 中测试的实现的问题。

