개요
이 감사에서는 광고 스크립트가 페이지에 삽입되는지 여부를 확인합니다. 페이지의 다른 리소스는 삽입된 스크립트가 실행되면 광고 로드가 지연됩니다. 어떤 경우에는 스크립트를 전혀 가져올 수 없어 광고가 있습니다.
권장사항
비동기 스크립트 태그를 통해 스크립트를 로드하여 속도를 높입니다. 브라우저 미리 로드 스캐너 렌더링 차단 리소스가 차단되고 있더라도 스크립트 태그를 더 일찍 가져올 수 있음 스크립트 실행을 수정합니다.
| 올바르지 않음 |
<script>
var el = document.createElement('script');
el.src = 'https://securepubads.g.doubleclick.net/tag/js/gpt.js';
var node = document.getElementsByTagName('script')[0];
node.parentNode.insertBefore(el, node);
</script> |
| 올바름 |
<script async src="https://securepubads.g.doubleclick.net/tag/js/gpt.js"></script> |
삽입된 광고 스크립트의 소스 확인하기
때로는 광고 스크립트가 페이지에 삽입되는 방식과 아예 분사되고 있다고 상상해 보세요. 예를 들어 소스 코드를 스크립트가 로드되면 삽입된 스크립트 태그가 정적으로 로드된 태그와 구분할 수 없는 것입니다.
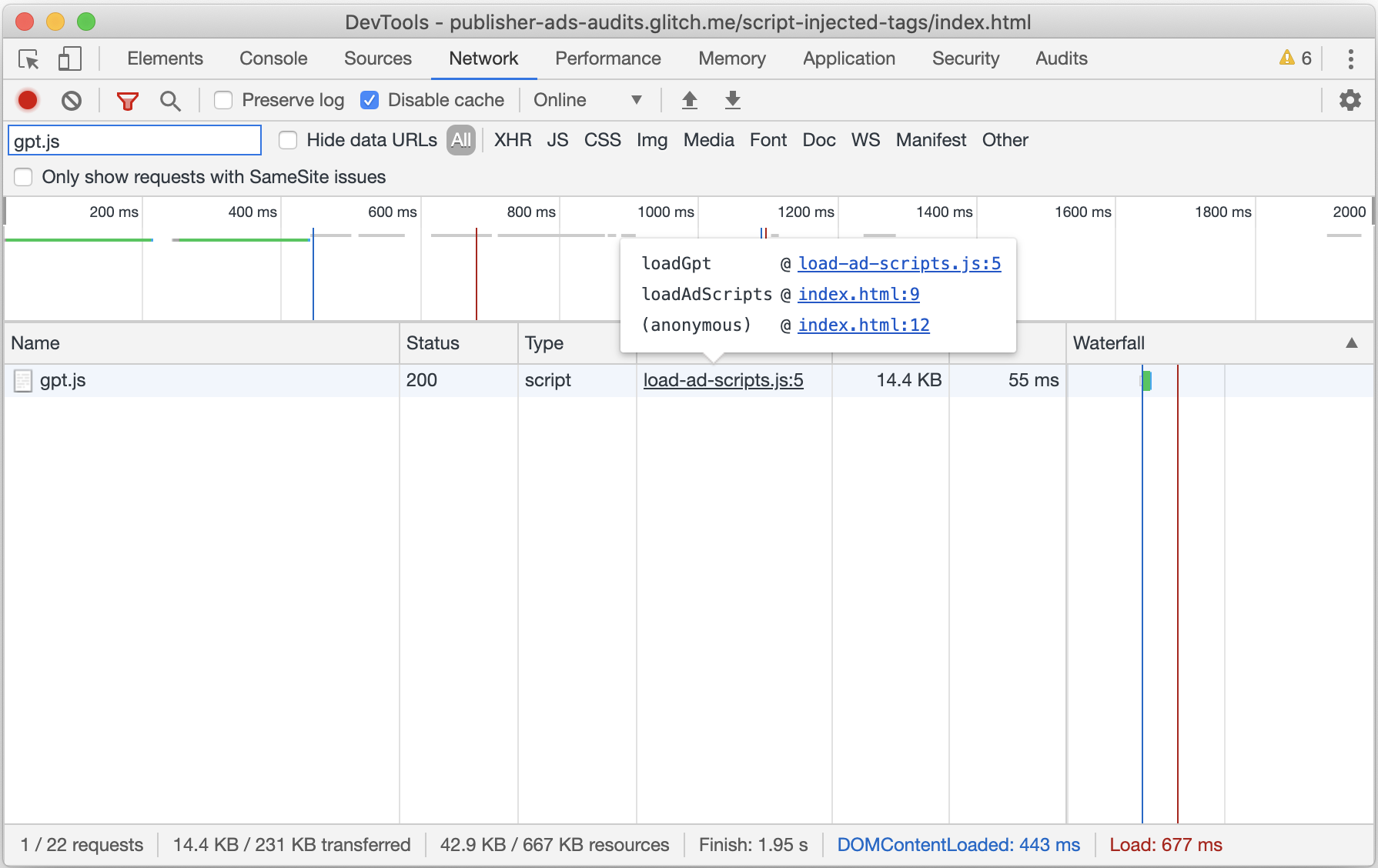
이 경우 Chrome DevTools의 '네트워크' 탭을 사용하여 소스를 결정하세요. 광고 스크립트를 삽입할 수 있습니다
Control+Shift+J또는Command+Option+J(Mac)를 눌러 DevTools를 엽니다.- 네트워크 탭으로 이동합니다.
- 아직 표시되지 않으면 필터를 클릭합니다.
 를 눌러 필터 표시줄을 열고
이 감사에서 신고한 스크립트의 이름을 텍스트 상자에 입력합니다.
를 눌러 필터 표시줄을 열고
이 감사에서 신고한 스크립트의 이름을 텍스트 상자에 입력합니다. - 표시되지 않은 경우 표 헤더를 마우스 오른쪽 버튼으로 클릭하고 네트워크 요청에 Initiator 열을 포함하는 Initiator(시작자) 폭포식 구조 테이블
- 페이지를 새로고침하여 네트워크 트래픽을 캡처합니다.

위의 스크린샷에서 볼 수 있듯이 '시작자' 열에는 정보를 제공해 주세요 소스 링크를 클릭하면 광고 스크립트 요청 실행을 담당하는 코드로 바로 이동하는 경우 소스 링크 위로 마우스를 가져가면 요청으로 이어지는 모든 호출을 확인할 수 있습니다.
추가 정보
이 감사는 안전한 것으로 알려진 광고 스크립트의 허용 목록에 대해 작동합니다. 정적으로 로드됩니다. 현재 목록은 다음과 같습니다.
| 라이브러리 | 스크립트 |
|---|---|
| 애드센스 |
pagead2.googlesyndication.com/pagead/js/adsbygoogle.js
|
| Amazon 게시자 서비스 |
amazon-adsystem.com/aax2/apstag.js
|
| Criteo 직접 입찰자 |
static.criteo.net/js/*/publishertag.js
|
| Google 게시자 태그 |
|
| Index Exchange |
js-sec.indexww.com/ht/p/*.js
|
document.write()에 대한 개입
스크립트 삽입 '비동기 스크립트' 유해한 것으로 간주됨
비동기 스니펫 속도 향상

