앱에서 증강 얼굴 기능을 사용하는 방법을 알아보세요.
샘플 앱 빌드 및 실행
AugmentedFaces 자바 앱을 빌드하고 실행하려면 다음 안내를 따르세요.
Android 스튜디오 버전 3.1 이상을 엽니다. 증강 얼굴로 작업하려면 Android Emulator가 아닌 실제 기기를 사용하는 것이 좋습니다. 기기는 USB를 통해 개발 머신에 연결되어야 합니다. 자세한 단계는 Android 빠른 시작을 참조하세요.
AugmentedFaces 자바 샘플을 프로젝트로 가져옵니다.
Android 스튜디오에서 Run
 을 클릭합니다. 그런 다음 기기를 배포 대상으로 선택하고 OK를 클릭하여 기기에서 샘플 앱을 실행합니다.
을 클릭합니다. 그런 다음 기기를 배포 대상으로 선택하고 OK를 클릭하여 기기에서 샘플 앱을 실행합니다.승인을 클릭하여 카메라에 샘플 앱에 대한 액세스 권한을 부여합니다.
앱에서 전면 카메라를 열고 카메라 피드에서 즉시 얼굴을 추적해야 합니다. 여우 귀의 이미지를 이마 양쪽에 배치하고 여우 코를 내 코 위에 배치합니다.
장면 양식에 증강 얼굴 사용
애셋을 장면 모드로 가져오기
증강 얼굴에 사용하는 애셋의 크기 및 위치가 올바른지 확인합니다. 도움말과 증세는 증강 얼굴 애셋 만들기를 참고하세요.
장면의 증강된 얼굴 메시에 텍스처 및 3D 모델과 같은 애셋을 적용하려면 먼저 애셋을 가져옵니다.
런타임 시 ModelRenderable.Builder를 사용하여 *.sfb 모델을 로드하고 Texture.Builder를 사용하여 얼굴의 텍스처를 로드합니다.
// To ensure that the asset doesn't cast or receive shadows in the scene,
// ensure that setShadowCaster and setShadowReceiver are both set to false.
ModelRenderable.builder()
.setSource(this, R.raw.fox_face)
.build()
.thenAccept(
modelRenderable -> {
faceRegionsRenderable = modelRenderable;
modelRenderable.setShadowCaster(false);
modelRenderable.setShadowReceiver(false);
});
// Load the face mesh texture.
Texture.builder()
.setSource(this, R.drawable.fox_face_mesh_texture)
.build()
.thenAccept(texture -> faceMeshTexture = texture);
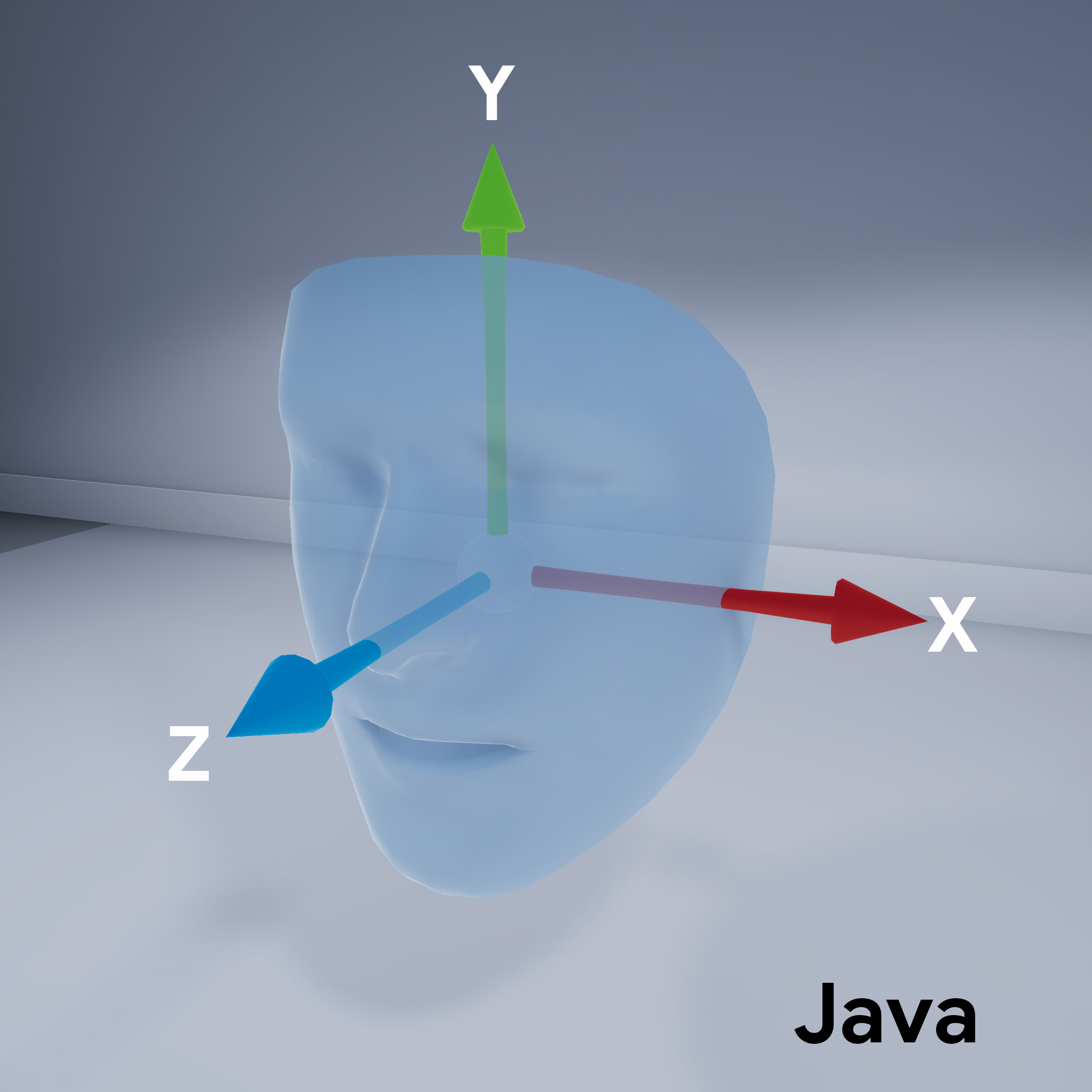
얼굴 메시 방향
장면 양식의 얼굴 메시 방향을 확인합니다.
ARCore 세션 구성
증강된 얼굴의 경우 전면 (셀카) 카메라를 사용하고 얼굴 메시 지원을 사용하도록 ARCore 세션을 구성해야 합니다. sceneform에서 이렇게 하려면 ARfragment 클래스를 확장하고 구성을 재정의합니다.
@Override
protected Set<Session.Feature> getSessionFeatures() {
return EnumSet.of(Session.Feature.FRONT_CAMERA);
}
@Override
protected Config getSessionConfiguration(Session session) {
Config config = new Config(session);
config.setAugmentedFaceMode(AugmentedFaceMode.MESH3D);
return config;
}
활동 레이아웃에서 서브클래스화된 ArFragment 클래스를 참조하세요.
인식된 얼굴에 액세스
AugmentedFace 클래스는 Trackable 클래스를 확장합니다. 앱 활동에서 AugmentedFace를 사용하여 감지된 얼굴에 액세스하려면 addOnUpdateListener() 메서드에서 호출합니다.
// Get list of detected faces.
Collection<AugmentedFace> faceList = session.getAllTrackables(AugmentedFace.class);
얼굴 효과 렌더링
효과를 렌더링하려면 다음 단계를 따르세요.
for (AugmentedFace face : faceList) {
// Create a face node and add it to the scene.
AugmentedFaceNode faceNode = new AugmentedFaceNode(face);
faceNode.setParent(scene);
// Overlay the 3D assets on the face.
faceNode.setFaceRegionsRenderable(faceRegionsRenderable);
// Overlay a texture on the face.
faceNode.setFaceMeshTexture(faceMeshTexture);
…
}