Renderable là mô hình 3D và bao gồm các đỉnh, vật liệu, hoạ tiết, v.v. Bạn có thể đính kèm tệp này vào Node và kết xuất trong cảnh. Trang này mô tả cách tạo và sửa đổi
Renderable.
Tạo từ tiện ích Android
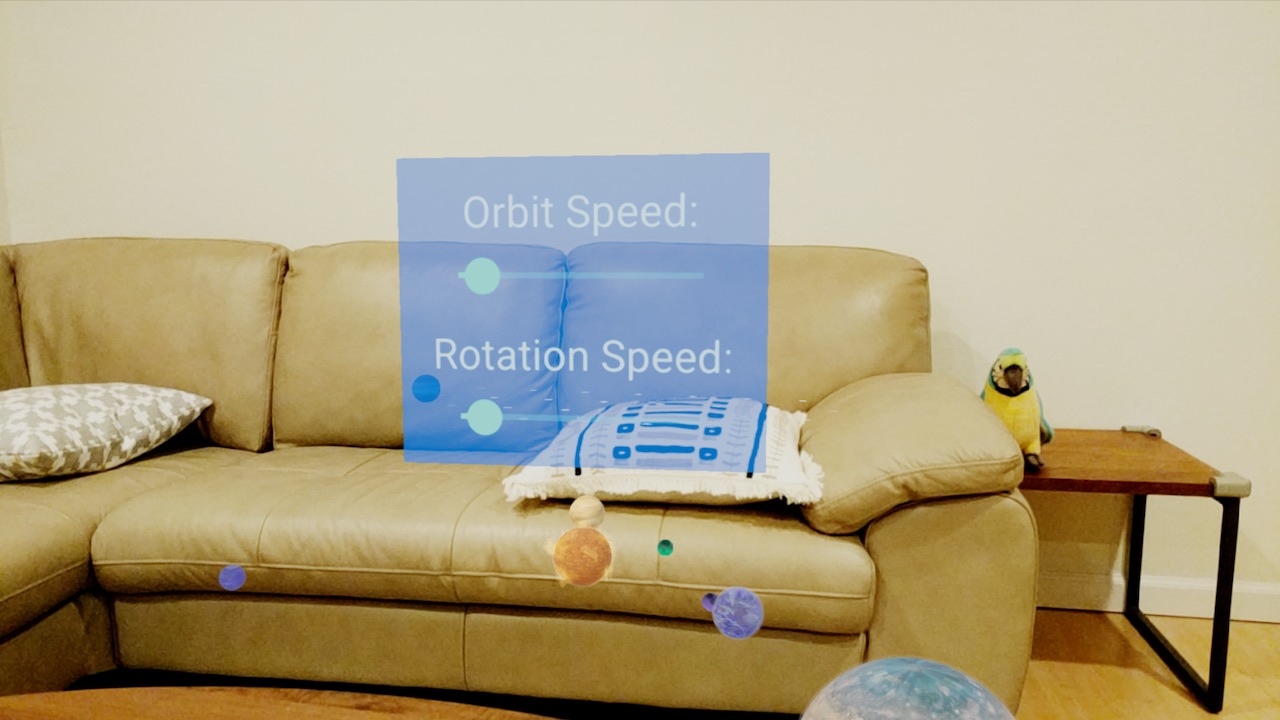
Bạn có thể tạo ViewRenderable qua các tiện ích Android tiêu chuẩn. Các thành phần này được hiển thị dưới dạng thẻ phẳng trong cảnh.
Để tạo tài khoản:
Tạo tệp bố cục trong res > layout. Ví dụ:
<TextView xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/planetInfoCard" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:background="@drawable/rounded_bg" android:gravity="center" android:orientation="vertical" android:padding="6dp" android:text="Test" android:textAlignment="center" />Tạo
ViewRenderable.ViewRenderable.builder() .setView(this, R.layout.test_view) .build() .thenAccept(renderable -> testViewRenderable = renderable);Phiên bản này của
setView()sẽ lấy mã tài nguyên của tệp bố cục được tăng cường. Bạn cũng có thể gọisetView(View)để tạo trình kết xuất từ các thành phần hiển thị được tạo theo phương thức lập trình.
Tất cả các phương thức build() trong Dạng biểu mẫu đều trả về CompletableFuture.
Đối tượng này được xây dựng trên một luồng riêng biệt và hàm callback được thực thi trên luồng chính.
Kích thước của phần kết xuất được dựa trên kích thước của đối tượng View. Theo mặc định, mỗi 250dp cho thành phần hiển thị đó sẽ trở thành 1 mét để hiển thị. Hãy sử dụng
setSizer(ViewSizer)
để thay đổi cách tính kích thước của thành phần hiển thị.
Các thay đổi đối với chế độ xem cơ bản ảnh hưởng đến cách hiển thị nội dung hiển thị. Các nút có chế độ xem có thể hiển thị được đính kèm sẽ gửi sự kiện chạm đến chế độ xem đó, chẳng hạn như bạn có thể phản hồi về thao tác nhấn nút.
// update button text when the renderable's node is tapped
Button button = (Button) renderable.getView();
button.setOnClickListener((button) -> button.setText("clicked"));
Tạo từ thành phần 3D
Sceneform cung cấp các công cụ và trình bổ trợ để chuyển đổi tệp tài sản 3D (OBJ, FBX, glTF) thành tài sản nhị phân Sceneform (SFB), sau đó được tích hợp vào ModelRenderable.
Để biết thêm thông tin, hãy xem phần Nhập và xem trước thành phần 3D.
Tạo các hình dạng đơn giản trong thời gian chạy
Bạn có thể tạo các hình dạng đơn giản như hình lập phương, hình cầu và hình trụ bằng
ShapeFactory
và
MaterialFactory
để tạo các đối tượng có thể kết xuất từ các hình dạng và vật liệu đơn giản.
Sau đây là cách tạo hình cầu màu đỏ:
MaterialFactory.makeOpaqueWithColor(this, new Color(android.graphics.Color.RED))
.thenAccept(
material -> {
redSphereRenderable =
ShapeFactory.makeSphere(0.1f, new Vector3(0.0f, 0.15f, 0.0f), material); });
Tải mô hình 3D trong thời gian chạy
Bạn có thể tải các mô hình 3D được lưu trữ dưới dạng tệp glTF hoặc glb trong thời gian chạy mà không cần
chuyển đổi. Việc này giúp cải thiện đáng kể tính linh hoạt của các mô hình kết xuất trong ứng dụng. Tuy nhiên, sự đánh đổi là mô hình này được đọc trong thời gian chạy và không hưởng lợi từ việc tối ưu hoá được thực hiện trong quá trình chuyển đổi thời gian tạo bản dựng sang sfb. Do đó, bạn nên kiểm thử ứng dụng và mô hình 3D của mình trên nhiều loại thiết bị và điều kiện mạng để đảm bảo người dùng có trải nghiệm tuyệt vời.
Để sử dụng tính năng tải tài sản trong thời gian chạy, bạn cần thêm phần phụ thuộc vào thư viện tài sản trong app/build.gradle:
dependencies {
implementation 'com.google.ar.sceneform:assets:1.15.0'
}
Lớp
RenderableSource
xử lý việc tải tệp glTF và tạo đối tượng nguồn cho
ModelRenderable.Builder để tạo đối tượng có thể kết xuất.
Chẳng hạn, việc tải một mô hình từ Internet sẽ có dạng như sau:
private static final String GLTF_ASSET =
"https://github.com/KhronosGroup/glTF-Sample-Models/raw/master/2.0/Duck/glTF/Duck.gltf";
/* When you build a Renderable, Sceneform loads model and related resources
* in the background while returning a CompletableFuture.
* Call thenAccept(), handle(), or check isDone() before calling get().
*/
ModelRenderable.builder()
.setSource(this, RenderableSource.builder().setSource(
this,
Uri.parse(GLTF_ASSET),
RenderableSource.SourceType.GLTF2)
.setScale(0.5f) // Scale the original model to 50%.
.setRecenterMode(RenderableSource.RecenterMode.ROOT)
.build())
.setRegistryId(GLTF_ASSET)
.build()
.thenAccept(renderable -> duckRenderable = renderable)
.exceptionally(
throwable -> {
Toast toast =
Toast.makeText(this, "Unable to load renderable " +
GLTF_ASSET, Toast.LENGTH_LONG);
toast.setGravity(Gravity.CENTER, 0, 0);
toast.show();
return null;
});
Lưu ý: Để truy cập tài nguyên từ xa, bạn cần đưa quyền truy cập Internet vào tệp AndroidManifest.xml:
<manifest …>
<!-- Needed to load a glTF from the internet. -->
<uses-permission android:name="android.permission.INTERNET"/>
</manifest>
Sửa đổi tính năng kết xuất trong thời gian chạy
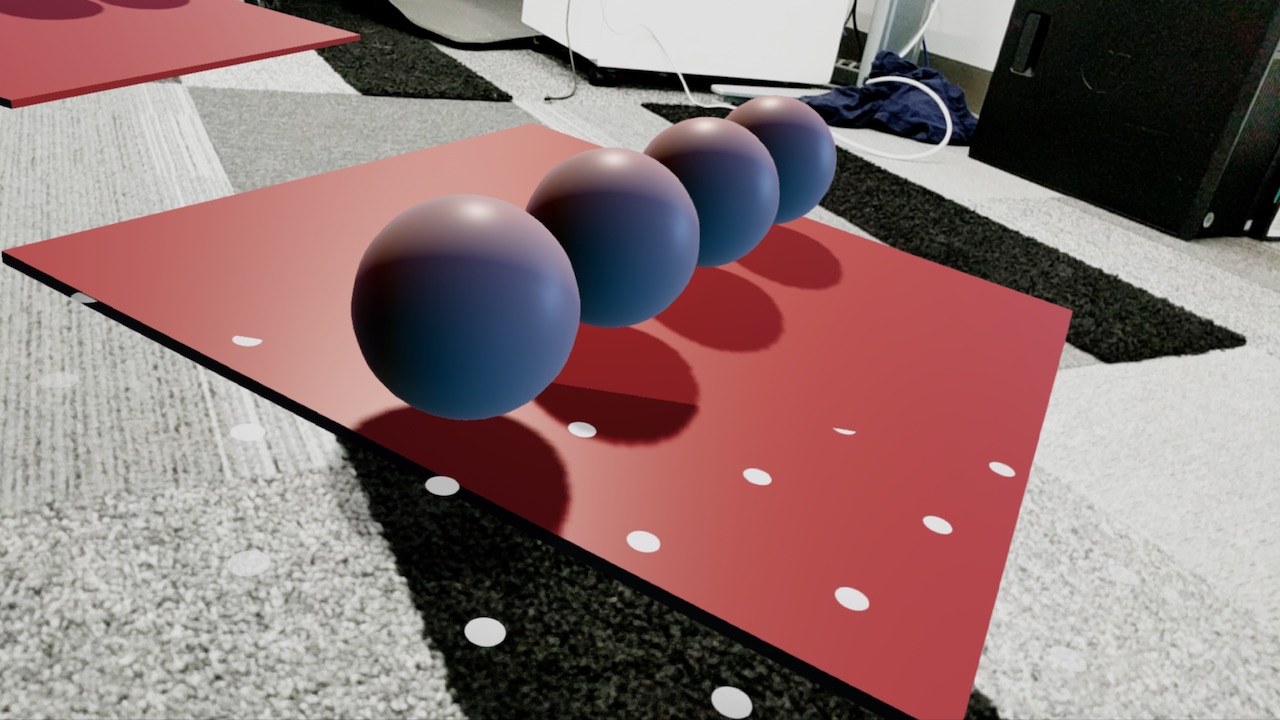
Nếu nhiều nút sử dụng tính năng hiển thị, thì những thay đổi đối với tính năng có thể kết xuất đó sẽ áp dụng cho tất cả các nút. Để tránh hành vi đó, hãy gọi
makeCopy()
để tạo một phiên bản hiển thị riêng biệt. Lưu ý rằng thao tác này cũng gọi makeCopy() trên mọi chất liệu trong kết xuất.
blueSphereRenderable = redSphereRenderable.makeCopy();
blueSphereRenderable.getMaterial().setFloat3(
MaterialFactory.MATERIAL_COLOR, new Color(android.graphics.Color.BLUE));