Sceneform udostępnia domyślne definicje materiałów (.sfm), dzięki którym programiści mogą łatwo uzyskać idealne wyniki. Deweloperzy, którzy chcą mocno dostosować wygląd swoich zasobów, mogą utworzyć własne definicje materiałów (pliki *.mat) i zastosować je do zasobów, określając atrybut source w definicji zasobów.
Podstawowe pojęcia
- Materiał
- Materiał określa wygląd produktu. Aby całkowicie opisać i wyrenderować powierzchnię, materiał zawiera następujące informacje:
- Model materiałowy
- Zbiór możliwych do kontrolowania parametrów nazwanych
- Stan rastrowania (tryb mieszania, przypisywanie pleców itp.)
- Kod cienia Vertex
- Kod cieniowania
- Model materiałowy
- Model zawartości jest też nazywany modelem cieniowania lub modelem oświetlenia, który określa właściwości wewnętrzne powierzchni. Właściwości te mają bezpośredni wpływ na sposób obliczania oświetlenia, a tym samym na wygląd powierzchni.
- Definicja materiału
- Plik tekstowy zawierający wszystkie informacje wymagane przez materiał. Na tej stronie opisaliśmy strukturę i format plików z definicją materiału (
*.mat).
Definicje materiałów
Definicja materiału to plik tekstowy zawierający wszystkie informacje wymagane przez materiał:
- Nazwa
- Parametry użytkownika
- Model materiałowy
- Atrybuty wymagane
- Interpolacje (zwane zmiennymi)
- Stan rastrowania (tryb mieszania itp.)
- Kod Shadera (cieniowanie fragmentu, opcjonalnie cieniowanie wierzchołka)
Format
Format definicji materiału jest luźno oparty na formacie JSON, który nazywamy JSON. Na najwyższym poziomie definicja materiału składa się z 3 różnych bloków, które używają notacji obiektów JSON:
material {
// material properties
}
vertex {
// vertex shader, optional
}
fragment {
// fragment shader
}
Minimalna definicja materiału musi zawierać blok material i blok fragment. Blokada vertex jest opcjonalna.
Różnice w danych JSON
W formacie JSON obiekt składa się z par klucz/wartość. Para JSON ma taką składnię:
"key" : value
Gdzie wartość może być ciągiem, liczbą, obiektem, tablicą lub literałem (true, false lub null). Chociaż ta składnia jest idealnie prawidłowa w definicji materiału, wariant bez cudzysłowu wokół ciągów jest też akceptowany w formacie JSONish:
key : value
Cudzysłów pozostaje wymagany, jeśli ciąg zawiera spacje.
Blokady vertex i fragment zawierają niekodowany, niecytowany kod GLSL, który jest nieprawidłowy w pliku JSON.
Dozwolone są jednowierszowe komentarze w stylu C++.
W kluczu pary klucz-wartość jest rozróżniana wielkość liter.
Wielkość liter w wartości pary nie jest rozróżniana.
Przykład
Lista poniżej zawiera przykład prawidłowej definicji materiału. Ta definicja używa modelu oświetlonego, używa domyślnego trybu nieprzezroczystego, wymaga zestawu współrzędnych UV w renderowanym układzie siatki i określa 3 parametry użytkownika. W kolejnych sekcjach tego dokumentu szczegółowo opisujemy bloki material i fragment.
material {
name : "Textured material",
parameters : [
{
type : sampler2d,
name : texture
},
{
type : float,
name : metallic
},
{
type : float,
name : roughness
}
],
requires : [
uv0
],
shadingModel : lit,
blending : opaque
}
fragment {
void material(inout MaterialInputs material) {
prepareMaterial(material);
material.baseColor = texture(materialParams_texture, getUV0());
material.metallic = materialParams.metallic;
material.roughness = materialParams.roughness;
}
}
Blok materiału
Blokada materiału to obowiązkowy blok, który zawiera listę par właściwości opisujących dane.
name
- Typ
string- Wartość
- Dowolny ciąg znaków. Podwójne cudzysłowy są wymagane, jeśli nazwa zawiera spacje.
- Opis
- Określa nazwę materiału. Nazwa jest przechowywana w czasie działania na potrzeby debugowania.
material {
name : stone
}
material {
name : "Wet pavement"
}
shadingModel
- Typ
string- Wartość
- Dowolna wartość:
lit,cloth,unlit. Domyślna wartość tolit. - Opis
- Wybiera model materiałowy opisany w sekcji Modele materiału.
material {
shadingModel : unlit
}
Parametry
- Typ
- tablica obiektów parametrów
- Wartość
Każdy wpis to obiekt o właściwościach
nameitype, które zawierają oba typystring. Nazwa musi być prawidłowym identyfikatorem GLSL. Typ musi być jeden z typów opisanych w tabeli poniżej.Typ Opis wartość logiczna Pojedyncza wartość logiczna wartość logiczna Wektor do 2 wartości logicznych wartość logiczna Wektor 3 wartości logicznych wartość logiczna Wektor 4 wartości logicznych liczba zmiennoprzecinkowa Liczba zmiennoprzecinkowa liczba zmiennoprzecinkowa2 Wektor 2 pływających liczba zmiennoprzecinkowa3 Wektor 3 pływających liczba zmiennoprzecinkowa4 Wektor 4 pływających int, Jedna liczba całkowita int2 Wektor dwóch liczb całkowitych int3 Wektor do 3 liczb całkowitych int4 Wektor 4 wartości całkowitych sampler2d, Tekstura 2D samplerExternal. Tekstura zewnętrzna. Więcej informacji znajdziesz w sekcji ExternalTexture i setExternalTexture(). - Próbki
Typy próbek mogą również określać
format(domyślniefloat) orazprecision(domyślniedefault). Format może mieć wartośćint,float. Dokładność może być jedna z tych:default(najlepiej dla platformy, zwyklehighna komputerach,mediumna komórkach),low,medium,high.- Opis
Lista parametrów wymaganych przez materiał. Te parametry możesz ustawić w czasie działania za pomocą interfejsu Sceneform & Material API. Uzyskiwanie dostępu do parametrów z cieniów zależy od ich typu:
- Próbki: użyj nazwy parametru z prefiksem
materialParams_. Na przykład:materialParams_myTexture. - Inne typy: użyj nazwy parametru jako pola struktury o nazwie
materialParams. Na przykład:materialParams.myColor.
- Próbki: użyj nazwy parametru z prefiksem
material {
parameters : [
{
type : float4,
name : albedo
},
{
type : sampler2d,
format : float,
precision : high,
name : roughness
},
{
type : float2,
name : metallicReflectance
}
],
requires : [
uv0
],
shadingModel : lit,
}
fragment {
void material(inout MaterialInputs material) {
prepareMaterial(material);
material.baseColor = materialParams.albedo;
material.roughness = texture(materialParams_roughness, getUV0());
material.metallic = materialParams.metallicReflectance.x;
material.reflectance = materialParams.metallicReflectance.y;
}
}
wymaga
- Typ
- tablica
string - Wartość
- Każda z tych pozycji musi zawierać wartość
uv0,uv1,colorlubtangents. - Opis
- Wyświetla atrybuty wierzchołków wymagane przez materiał. Atrybut
positionjest uwzględniany automatycznie i nie trzeba go określać. Atrybuttangentsjest wymagany automatycznie podczas wybierania modelu cieniowania innego niżunlit. Aby dowiedzieć się, jak uzyskać dostęp do tych atrybutów w cieniach, przeczytaj sekcje dotyczące cieniowania w tym dokumencie.
material {
parameters : [
{
type : sampler2d,
name : texture
},
],
requires : [
uv0
],
shadingModel : lit,
}
fragment {
void material(inout MaterialInputs material) {
prepareMaterial(material);
material.baseColor = texture(materialParams_texture, getUV0());
}
}
zmienne
- Typ
- tablica
string - Wartość
- Maksymalnie 4 ciągi muszą być prawidłowym identyfikatorem GLSL.
- Opis
- Definiuje niestandardowe interpolacje (lub zmienne) wyjściowe dla materiału w cieniu obiektu typu wierzchołek. Każda pozycja tablicy określa nazwę interpolu.
Pełne imię i nazwisko w cieniu fragmentu to nazwa interpolacji z prefiksem
variable_. Jeśli na przykład zadeklarujesz zmienną o nazwieeyeDirection, możesz ją otworzyć w obszarze śledzenia fragmentów za pomocą taguvariable_eyeDirection. W cieniu wierzchołka nazwa interpolacji jest po prostu częścią strukturyMaterialVertexInputs(w tym przykładziematerial.eyeDirection). Każdy interpolowany ma typfloat4(vec4) w cieniach.
material {
name : Skybox,
parameters : [
{
type : sampler2d,
name : skybox
}
],
variables : [
eyeDirection
],
vertexDomain : device,
depthWrite : false,
shadingModel : unlit
}
fragment {
void material(inout MaterialInputs material) {
prepareMaterial(material);
float theta = acos(variable_eyeDirection.y);
float phi = atan(variable_eyeDirection.z / variable_eyeDirection.x) +
(variable_eyeDirection.x > 0.0 ? 0.0 : PI);
material.baseColor = texture(materialParams_skybox,
vec2((phi + PI / 2.0) / (2.0 * PI), theta / PI));
}
}
vertex {
void materialVertex(inout MaterialVertexInputs material) {
float3 p = getPosition().xyz;
float3 u = mulMat4x4Float3(getViewFromClipMatrix(), p).xyz;
material.eyeDirection.xyz = mulMat3x3Float3(getWorldFromViewMatrix(), u);
}
}
mieszanie
- Typ
string- Wartość
- Dowolna wartość z
opaque,transparent,fade,add,masked. Domyślna wartość toopaque. - Opis
Określa, jak i czy wyrenderowany obiekt jest mieszany z treścią renderowanego celu. Możliwe tryby mieszania:
- Nieprzezroczystość: mieszanie jest wyłączone, kanał alfa materiału, który jest generowany, jest ignorowany.
- Przezroczyste: mieszanie jest włączone. Dane wyjściowe materiału w wersji alfa są kompilowane za pomocą docelowego środowiska renderowania przy użyciu reguły Źródło ponad. W tym trybie mieszania zakłada się wstępnie mnożone dane alfa.
- Zanikanie: działa jako
transparent, ale przezroczystość jest też stosowana do oświetlenia okulistycznego. W trybietransparentwartości alfa materiału dotyczy tylko rozproszonego oświetlenia. Tryb mieszania jest przydatny w przypadku zanikania i przyciemniania obiektów. - Dodaj: mieszanie jest włączone. Dane wyjściowe materiału zostaną dodane do treści docelowej strony renderowania.
- Maskowane: mieszanie jest wyłączone. Tryb mieszania umożliwia maskowanie alfa. Kanał alfa danych wyjściowych materiału określa, czy fragment został odrzucony. Więcej informacji znajdziesz w sekcji maskThreshold.
material {
blending : transparent
}
domena wierzchołka
- Typ
string- Wartość
- Dowolna wartość z
object,world,view,device. Domyślna wartość toobject. - Opis
Określa domenę (lub współdzieloną przestrzeń) renderowanej siatki. Domena wpływa na sposób przekształcania wierzchołków w cieniu wierzchołka. Możliwe domeny:
- Obiekt: wierzchołki są zdefiniowane w przestrzeni współrzędnych obiektu (lub modelu). Węzły są przekształcane przy użyciu wyrenderowanego obiektu transformacji
- Świat: wierzchołki są zdefiniowane w przestrzeni współrzędnych świata. Węzły nie są przekształcane za pomocą przekształconego obiektu.
- Widok: wierzchołki są zdefiniowane w widoku (lub wzroku lub kamerze). Węzły nie są przekształcane za pomocą przekształconego obiektu.
- Urządzenie: wierzchołki są zdefiniowane w znormalizowanym urządzeniu, czyli klipie. Węzły nie są przekształcane za pomocą przekształconego obiektu.
material {
vertexDomain : device
}
interpolacja
- Typ
string- Wartość
- Dowolna wartość
smooth,flat. Domyślna wartość tosmooth. - Opis
- Określa interpolację między wierzchołkami (lub zmiennymi) między wierzchołkami.
Jeśli ta właściwość jest ustawiona na
smooth, w przypadku każdego interpolowania przeprowadzana jest prawidłowa interpolacja z perspektywy. Gdy jest ustawiona wartośćflat, nie wykonywane są interpolacje. Wszystkie fragmenty w danym trójkątze będą zacienione.
material {
interpolation : flat
}
Culling
- Typ
string- Wartość
- Dowolna wartość z
none,front,back,frontAndBack. Domyślna wartość toback. - Opis
- Określa, które trójkąty powinny być wybierane: brak, trójkąty z przodu, wszystkie trójkąty z przodu lub wszystkie.
material {
culling : none
}
zapis tekstowy
- Typ
boolean- Wartość
truelubfalse. Domyślna wartość totrue.- Opis
- Włącza lub wyłącza zapisywanie w buforze kolorów.
material {
colorWrite : false
}
głębokość zapisu
- Typ
boolean- Wartość
truelubfalse. Domyślna wartość totrue.- Opis
- Włącza lub wyłącza zapisy w buforze głębi.
material {
depthWrite : false
}
głęboka kula
- Typ
boolean- Wartość
truelubfalse. Domyślna wartość totrue.- Opis
- Włącza lub wyłącza testy głębi. Gdy testy zgłębiania są wyłączone, obiekt renderowany z użyciem tego materiału zawsze jest wyświetlany nad innymi nieprzezroczystymi obiektami.
material {
depthCulling : false
}
dwustronny
- Typ
boolean- Wartość
truelubfalse. Domyślna wartość tofalse.- Opis
- Włącza lub wyłącza renderowanie dwustronne. Gdy zasada ma wartość
true,cullingjest automatycznie ustawiana nanone. Jeśli trójkąt jest ustawiony z powrotem do tyłu, trójkąt trójkąta jest automatycznie obracany do przodu.
material {
doubleSided : true
}
przejrzystość
- Typ
string- Wartość
- Dowolna wartość z
default,twoPassesOneSidelubtwoPassesTwoSides. Domyślna wartość todefault. - Opis
- Ustala sposób renderowania obiektów przezroczystych. Ta obowiązuje tylko wtedy, gdy tryb
blendingnie jest ustawiony naopaque. Żadna z tych metod nie wyrenderuje dokładnie geometrii, ale w praktyce jest często wystarczająco dobra.
Dostępne są 3 tryby przezroczystości:
default: obiekt przezroczysty jest renderowany w normalny sposób, z trybemcullingitp.
twoPassesOneSide: przezroczysty obiekt jest najpierw renderowany w buforze głębi, a potem ponownie w buforze kolorów, z uwzględnieniem trybucullling. Spowoduje to wyrenderowanie tylko połowy przezroczystego obiektu, jak pokazano poniżej.
twoPassesTwoSides: przezroczysty obiekt jest renderowany dwukrotnie w buforze kolorów, najpierw przez tylne, a potem przednie. Ten tryb umożliwia renderowanie obu zestawów twarzy przy jednoczesnym eliminowaniu lub eliminowaniu problemów z sortowaniem, jak pokazano poniżej. PołączenietwoPassesTwoSidesmożna połączyć zdoubleSided, aby uzyskać lepszy efekt.
material {
transparency : twoPassesOneSide
}
Próg maski
- Typ
number- Wartość
- Wartość z zakresu od
0.0do1.0. Domyślna wartość to0.4. - Opis
- Ustawia minimalną wartość alfa, której fragment nie musi zostać odrzucony, gdy tryb
blendingjest ustawiony namasked. Gdy tryb mieszania nie jest inny niżmasked, ta wartość jest ignorowana. Za pomocą tej wartości można kontrolować wyświetlanie obiektów z maskowaniem alfa.
material {
blending : masked,
maskThreshold : 0.5
}
Mnożnik cienia
- Typ
boolean- Wartość
truelubfalse. Domyślna wartość tofalse.- Opis
- Dostępne tylko w modelu cieniowania
unlit. Jeśli ta właściwość jest włączona, końcowy kolor obliczony przez materiał jest mnożony przez współczynnik cienia (lub widoczność). Pozwala to tworzyć przezroczyste obiekty odbierające cień (np. niewidoczną płaszczyznę ziemi w AR).
material {
name : "Invisible shadow plane",
shadingModel : unlit,
shadowMultiplier : true,
blending : transparent
}
fragment {
void material(inout MaterialInputs material) {
prepareMaterial(material);
// baseColor defines the color and opacity of the final shadow
material.baseColor = vec4(0.0, 0.0, 0.0, 0.7);
}
}
wariant_filtra
- Typ
- tablica
string - Wartość
- Każdy z tych wpisów musi zawierać wartość
dynamicLighting,directionalLighting,shadowReceiverlubskinning. - Opis
- Służy do określania listy odmian cieniowania, które gwarantują, że aplikacja nigdy nie będzie potrzebna. Te wersje zaciemnione zostaną pominięte na etapie generowania kodu, co zmniejszy ogólny rozmiar materiału. Pamiętaj, że niektóre warianty mogą zostać automatycznie odfiltrowane. Na przykład podczas kompilowania materiału
unlitsą filtrowane wszystkie warianty oświetlenia (directionalLighting). Stosując wariant wariantu z rozwagą, odfiltrowywanie wariantu wymaganego w czasie działania może prowadzić do awarii.
Opis wariantów: directionalLighting używany, gdy na scenie jest światło kierunkowe – dynamicLighting używane, gdy na scenie jest dostępne światło niekierunkowe (punkt, punkt itp.) – shadowReceiver używane, gdy obiekt może otrzymywać cienie – skinning, używane, gdy obiekt jest animowany za pomocą skórki GPU
material {
name : "Invisible shadow plane",
shadingModel : unlit,
shadowMultiplier : true,
blending : transparent,
variantFilter : [ skinning ]
}
Blok Vertex
Blok wierzchołkowy jest opcjonalny i można go używać do kontrolowania etapu cieniowania wierzchołka w produkcie. Blok wierzchołków musi zawierać prawidłowy kod ESSL 3.0 (wersja GLSL obsługiwana w Open ES 3.0). Możesz tworzyć wiele funkcji w bloku wierzchołków, ale musisz zadeklarować funkcję materialVertex:
vertex {
void materialVertex(inout MaterialVertexInputs material) {
// vertex shading code
}
}
Ta funkcja będzie wywoływana automatycznie przez system cieniowania i daje możliwość odczytywania i modyfikowania właściwości materiałów za pomocą struktury MaterialVertexInputs. Pełną definicję struktury znajdziesz w sekcji Material Data wejściowe.
Możesz używać tej struktury do obliczania zmiennych niestandardowych lub łączników lub modyfikowania wartości atrybutów. Na przykład następujące wierzchołki wierzchołka zmieniają z czasem kolor i współrzędne UV wierzchołka:
material {
requires : [uv0, color]
}
vertex {
void materialVertex(inout MaterialVertexInputs material) {
material.color *= sin(getTime());
material.uv0 *= sin(frameUniforms.time);
}
}
Oprócz struktury MaterialVertexInputs kod cieniowania wierzchołków może używać wszystkich publicznych interfejsów API wymienionych w sekcji Publiczne interfejsy API Shad.
Dane wejściowe wierzchołków materiałowych
struct MaterialVertexInputs {
float4 color; // if the color attribute is required
float2 uv0; // if the uv0 attribute is required
float2 uv1; // if the uv1 attribute is required
float3 worldNormal; // only if the shading model is not unlit
float4 worldPosition; // always available
// variable* names are replaced with actual names
float4 variable0; // if 1 or more variables is defined
float4 variable1; // if 2 or more variables is defined
float4 variable2; // if 3 or more variables is defined
float4 variable3; // if 4 or more variables is defined
};
Blok fragmentów
Aby kontrolować etap cieniowania materiału, musisz użyć bloku fragmentów. Blok fragmentów musi zawierać prawidłowy kod ESSL 3.0 (wersja GLSL obsługiwana w OpenGL ES 3.0). Możesz tworzyć wiele funkcji w bloku wierzchołków, ale musisz zadeklarować funkcję material:
fragment {
void material(inout MaterialInputs material) {
prepareMaterial(material);
// fragment shading code
}
}
Ta funkcja będzie wywoływana automatycznie przez system cieniowania i daje możliwość odczytywania i modyfikowania właściwości materiałów za pomocą struktury MaterialInputs. Pełną definicję struktury znajdziesz w sekcji „Fragmenty materiału”. Pełną definicję różnych elementów struktury znajdziesz w sekcji Modele materiału w tym dokumencie.
Celem funkcji material() jest obliczenie właściwości materiału związanych z wybranym modelem cieniowania. Oto przykładowy blok fragmentu, który tworzy standardowy cieniowany metalowy czerwony:
fragment {
void material(inout MaterialInputs material) {
prepareMaterial(material);
material.baseColor.rgb = vec3(1.0, 0.0, 0.0);
material.metallic = 1.0;
material.roughness = 0.0;
}
}
Funkcja przygotowujące
Pamiętaj, że przed wyjściem funkcji material() musisz wywołać metodę prepareMaterial(material). Ta funkcja prepareMaterial konfiguruje wewnętrzny stan modelu materiału. Niektóre interfejsy API opisane w sekcji Fragmenty interfejsu API (np. shading_normal) są dostępne dopiero po wywołaniu elementu prepareMaterial().
Warto też pamiętać, że właściwość normal (zgodnie z opisem w sekcji Wprowadzanie danych z fragmentów materiału) wpływa tylko na zmodyfikowanie elementu. Oto przykład kodu do cieniowania fragmentów, który prawidłowo modyfikuje właściwość normal w celu wdrożenia błyszczącego czerwonego tworzywa sztucznego z mapowaniem wyskoczenia:
fragment {
void material(inout MaterialInputs material) {
// fetch the normal in tangent space
vec3 normal = texture(materialParams_normalMap, getUV0()).xyz;
material.normal = normal * 2.0 - 1.0;
// prepare the material
prepareMaterial(material);
// from now on, shading_normal, etc. can be accessed
material.baseColor.rgb = vec3(1.0, 0.0, 0.0);
material.metallic = 0.0;
material.roughness = 1.0;
}
}
Dane wejściowe fragmentu materiału
struct MaterialInputs {
float4 baseColor; // default: float4(1.0)
float4 emissive; // default: float4(0.0)
// no other field is available with the unlit shading model
float roughness; // default: 1.0
float metallic; // default: 0.0, not available with cloth
float reflectance; // default: 0.5, not available with cloth
float ambientOcclusion; // default: 0.0
// not available when the shading model is cloth
float clearCoat; // default: 1.0
float clearCoatRoughness; // default: 0.0
float3 clearCoatNormal; // default: float3(0.0, 0.0, 1.0)
float anisotropy; // default: 0.0
float3 anisotropyDirection; // default: float3(1.0, 0.0, 0.0)
// only available when the shading model is cloth
float3 sheenColor; // default: sqrt(baseColor)
float3 subsurfaceColor; // default: float3(0.0)
// not available when the shading model is unlit
// must be set before calling prepareMaterial()
float3 normal; // default: float3(0.0, 0.0, 1.0)
}
Publiczne interfejsy API Shader
Typ
O ile typy GLSL można stosować bezpośrednio (vec4 czy mat4), zalecamy używanie tych aliasów:
| Nazwa | Typ GLSL | Opis |
|---|---|---|
| wartość logiczna | Bvec2 | wektor do 2 wartości logicznych, |
| wartość logiczna | bevec3 | Wektor do 3 wartości logicznych |
| bool4 | BVEC4 | wektor do 4 wartości logicznych. |
| int2 | Ivec2 | wektor dwóch liczb całkowitych. |
| int3 | Ivec3 | wektor wynoszący 3 wartości całkowite, |
| int4 | Ivec4 | wektor czterech liczb całkowitych. |
| int2 | uvec2 | wektor 2 niepodpisanych liczb całkowitych |
| int3 | uvec3 | wektor 3 niepodpisanych liczb całkowitych |
| int4 | Uvec4 | wektor 4 liczb niepodpisanych |
| pływanie2 | liczba zmiennoprzecinkowa2 | Wektor 2 pływających |
| pływanie3 | liczba zmiennoprzecinkowa3 | Wektor 3 pływających |
| pływanie4 | liczba zmiennoprzecinkowa4 | Wektor 4 pływających |
| pływaniex4x4 | mat4 | Tablica pływająca 4 x 4 |
| pływający3x3 | mat3 | Pływający element 3 x 3 |
Matematyka
| Nazwa | Typ | Opis |
|---|---|---|
| PI | liczba zmiennoprzecinkowa | Stała reprezentująca wartość \(\pi\) |
| PODAL.PI | liczba zmiennoprzecinkowa | Stała \(\frac{\pi}{2}\) |
| nasycenie(liczba zmiennoprzecinkowa x) | liczba zmiennoprzecinkowa | Wskazuje określoną wartość z zakresu od 0,0 do 1,0 |
| pow5(liczba zmiennoprzecinkowa x) | liczba zmiennoprzecinkowa | Obliczenia \(x^5\) |
| sq(liczba zmiennoprzecinkowa x) | liczba zmiennoprzecinkowa | Obliczenia \(x^2\) |
| max3(liczba zmiennoprzecinkowa v) | liczba zmiennoprzecinkowa | Zwraca maksymalną wartość określonego parametru float3 |
| mulMat4x4Float3(liczba zmiennoprzecinkowa4x4, liczba zmiennoprzecinkowa3 v) | liczba zmiennoprzecinkowa4 | Zwroty \(m * v\) |
| mulMat3x3Float3(liczba zmiennoprzecinkowa4 x 4, liczba zmiennoprzecinkowa3 v) | liczba zmiennoprzecinkowa4 | Zwroty \(m * v\) |
Macierze
| Nazwa | Typ | Opis |
|---|---|---|
| getViewFromWorldMatrix(). | liczba zmiennoprzecinkowa 4 x 4 | Matryca, która przekłada się z przestrzeni świata na przestrzeń wzroku |
| getWorldFromViewMatrix() | liczba zmiennoprzecinkowa 4 x 4 | Matryca, która przekłada się z przestrzeni widokowej i kosmicznej na przestrzeń świata |
| getClipFromViewMatrix() | liczba zmiennoprzecinkowa 4 x 4 | Matryca, która konwertuje dane z przestrzeni obejrzeń/oczu na przestrzeń NDC. |
| getViewFromClipMatrix() | liczba zmiennoprzecinkowa 4 x 4 | Tablica, która konwertuje z miejsca NDC na przestrzeń wyświetlania/oka |
| getClipFromWorldMatrix(). | liczba zmiennoprzecinkowa 4 x 4 | Matryca, która konwertuje ze świata na przestrzeń NDC |
Stałe ramki
| Nazwa | Typ | Opis |
|---|---|---|
| getRozdzielczość() | liczba zmiennoprzecinkowa4 | Rozdzielczość widoku w pikselach: width, height, 1 / width, 1 / height |
| getWorldCameraPosition() | liczba zmiennoprzecinkowa3 | Położenie kamery/oczu w świecie |
| getTime(), | liczba zmiennoprzecinkowa | Czas w sekundach od zainicjowania silnika Sceneform może być resetowany regularnie, aby uniknąć utraty dokładności |
| getExposure() | liczba zmiennoprzecinkowa | Ekspozycja fotometryczna aparatu |
| pobieranie100() | liczba zmiennoprzecinkowa | Wartość ekspozycji w normie ISO 100 aparatu |
Tylko Vertex
Blok wierzchołków jest dostępny tylko z użyciem tych interfejsów API:
| Nazwa | Typ | Opis |
|---|---|---|
| getPosition() | liczba zmiennoprzecinkowa4 | Pozycja Vertex w domenie określona przez materiał (domyślnie: przestrzeń obiektowa/model) |
| getWorldFromModelMatrix() | liczba zmiennoprzecinkowa 4 x 4 | Tablica, która konwertuje z miejsca na obiekt (obiekt) na świat |
| getWorldFromModelNormalMatrix() | liczba zmiennoprzecinkowa3 | Tablica, która konwertuje normy z przestrzeni (modelowej) na przestrzeń świata |
Tylko fragment
W bloku fragmentów dostępne są tylko te interfejsy API:
| Nazwa | Typ | Opis |
|---|---|---|
| getWorldTangentFrame() | liczba zmiennoprzecinkowa3 | Matryca zawierająca w każdej kolumnie tangent (frame[0]), bi-tangent (frame[1]) i normal (frame[2]) wierzchołka w przestrzeni świata. Jeśli w materiałie nie zostanie obliczona przestrzeń obwodowa normalna w przypadku mapowania kolizyjnego lub jeśli cieniowanie nie jest anizotropowe, w tej macierze można użyć tylko parametru normal. |
| getWorldPosition() | liczba zmiennoprzecinkowa3 | Pozycja fragmentu w przestrzeni świata |
| getWorldViewVector() | liczba zmiennoprzecinkowa3 | Znormalizowany wektor w przestrzeni światowej od pozycji do oka |
| getWorldNormalVector() | liczba zmiennoprzecinkowa3 | Znormalizowany norma w przestrzeni światowej, po mapowaniu skoku (należy użyć po prepareMaterial()) |
| getWorldReflectedVector() | liczba zmiennoprzecinkowa3 | Odbicie wektorowe widoku normalnego (należy użyć po prepareMaterial()) |
| getNdotV(). | liczba zmiennoprzecinkowa | Wynik funkcji dot(normal,
view), zawsze większy niż 0 (należy użyć po
prepareMaterial()) |
| getColor() | liczba zmiennoprzecinkowa4 | Interpolowany kolor fragmentu, jeśli jest wymagany atrybut color [kolor] |
| Pobierz | liczba zmiennoprzecinkowa2 | Pierwszy zestaw współrzędnych współrzędnych UV, jeśli wymagany jest atrybut uv0 |
| getUV1() | liczba zmiennoprzecinkowa2 | Pierwszy zestaw współrzędnych współrzędnych UV, jeśli wymagany jest atrybut uv1 |
| inverseTonemap(liczba zmiennoprzecinkowa3) | liczba zmiennoprzecinkowa3 | Stosuje operator odwrotnego mapowania koloru do określonego liniowego koloru sRGB. Ta operacja może być przybliżona |
| inverseTonemapSRGB(float3) | liczba zmiennoprzecinkowa3 | Stosuje operator odwrotnego mapowania koloru do określonego nielinearnego koloru sRGB. Ta operacja może być przybliżona |
| luminance(float3) | liczba zmiennoprzecinkowa | Oblicza luminację określonego liniowego koloru sRGB |
Modele materiałowe
Materiały filmowe mogą korzystać z jednego z tych modeli materiałów:
- Lit (lub standardowy)
- Materiał
- Bez oświetlenia
Model lit
Model oświetlony to standardowy model materiału Sceneform. Ten model oparty na cieniu został stworzony po to, by zapewnić współdziałanie z innymi popularnymi narzędziami i silnikami, takimi jak Unity 5, Unreal Engine 4, Substance Designer czy Marmoset Toolbag.
Tego modelu materiału można użyć do opisania dużej liczby powierzchni niemetalowych (przemysłu elektrycznego) lub powierzchni metalowych (przewodniki).
Wygląd materiału steruje się modelem standardowym, korzystając z właściwości opisanych w tabeli poniżej.
Właściwości modelu standardowego
| Właściwość | Definicja |
|---|---|
| kolor podstawowy | Dyfuzja albedo w przypadku powierzchni niemetalicznych |
| metalowy | Określa, czy powierzchnia wydaje się elektryczna (0,0) lub przewodząca (1,0). Często używany jako wartość binarna (0 lub 1) |
| intensywność | Skala postrzeganej wygładzania (1,0) lub chromatowości (0,0) powierzchni. Płytki powierzchnie są ostre |
| odczucie | Odbicie świeżego powietrza przy normalnej częstotliwości powierzchni elektrycznych. Kontroluje bezpośrednio skuteczność |
| CoLo | Siła warstwy przejrzystej powłoki |
| clearCoatRughness | Skala postrzeganej przezroczystości czystości warstwy warstwy |
| anisotropy | Ilość anizometrów w kierunku tangensowym lub równoległym |
| AnisotropyDirection | Lokalny kierunek powierzchni |
| AmbientOcclusion | Określa, jaka część otoczenia jest dostępna dla punktu powierzchni. Współczynnik powielania na każdy piksel od 0,0 do 1,0 |
| normalnie | Szczegóły, które czasami utrudniają wykrywanie powierzchni za pomocą mapowania zrzutu (normalne mapowanie). |
| clearCoatNormal, | Normalny typ, który utrudnia uzyskanie przezroczystą warstwę warstwową za pomocą mapowania zrzutu (normalne mapowanie) |
| emisyjna | Dodatkowa rozproszona albedo symulująca powierzchnię emisyjną (np. neoni) Ta właściwość jest najbardziej przydatna w potoku HDR z kwiatem w kwiatach. |
Typ i zakres każdej usługi zostały opisane w tabeli poniżej.
| Właściwość | Typ | Zakres | Uwaga |
|---|---|---|---|
| kolor podstawowy | liczba zmiennoprzecinkowa4 | [0,11] | Wstępnie mnożone linearne RGB |
| metalowy | liczba zmiennoprzecinkowa | [0,11] | Wartość musi wynosić 0 lub 1 |
| intensywność | liczba zmiennoprzecinkowa | [0,11] | |
| odczucie | liczba zmiennoprzecinkowa | [0,11] | Preferuj wartości > 0,35 |
| CoLo | liczba zmiennoprzecinkowa | [0,11] | Wartość musi wynosić 0 lub 1 |
| clearCoatRughness | liczba zmiennoprzecinkowa | [0,11] | Mapowanie do wersji [0..0.6] |
| anisotropy | liczba zmiennoprzecinkowa | [-1..1] | Anisotropia znajduje się w zmodyfikowanym kierunku, gdy ta wartość jest dodatnia |
| AnisotropyDirection | liczba zmiennoprzecinkowa3 | [0,11] | Liniowy RGB koduje wektor kierunku w przestrzeni tangensa |
| AmbientOcclusion | liczba zmiennoprzecinkowa | [0,11] | |
| normalnie | liczba zmiennoprzecinkowa3 | [0,11] | Liniowy RGB koduje wektor kierunku w przestrzeni tangensa |
| clearCoatNormal, | liczba zmiennoprzecinkowa3 | [0,11] | Liniowy RGB koduje wektor kierunku w przestrzeni tangensa |
| emisyjna | liczba zmiennoprzecinkowa4 | rgb=[0..1], a=[-n..n] | Wersja alfa to kompensacja ekspozycji |
Kolor podstawowy
Właściwość baseColor definiuje kolor postrzegany przez obiekt (czasami nazywany albedo). Działanie właściwości baseColor zależy od rodzaju powierzchni, na który wpływa właściwość metallic opisana w sekcji Metallic.
- Niemetalowe (elektryczne)
Określa rozproszony kolor powierzchni. Rzeczywiste wartości należy zazwyczaj do zakresu [10..240], jeśli wartość jest zakodowana w zakresie od 0 do 255 lub od 0 do 199 (od 0 do 1). W tabeli poniżej znajdziesz kilka przykładów kolorów podstawowych powierzchni niemetalicznych.
Metal sRGB Wartość szesnastkowa Kolor Węgiel drzewny 0,19, 0,19, 0,19 #323232 Guma 0,21; 0,21; 0,21 #353535 Błot 0,33; 0,24; 0,19 #553d31 Drewno 0,53, 0,36, 0,24 #875c3c Roślinność 0,48, 0,51, 0,31 #7b824e Brick 0,58, 0,49, 0,46 #947d75 Piasek 0,69, 0,66, 0,52 #b1a884 Concrete 0,75, 0,75, 0,73 #c0bfbb - Metale (przewodniki)
Określa kolor odcienia powierzchni. Rzeczywiste wartości należy zazwyczaj do zakresu [170..255], jeśli wartość jest kodowana od 0 do 255 lub od 0 do 150 (od 0 do 1). W tabeli poniżej znajdziesz kilka przykładów kolorów podstawowych powierzchni metalowych.
Metal sRGB Wartość szesnastkowa Kolor Srebrny 0,98; 0,98; 0,96 #faf9f5 Aluminum 0,96, 0,96, 0,96 #f4f5f5 Tytan 0,81, 0,78, 0,76 #cec8c2 Żelazo 0,76, 0,74 i 0,73 #c0bdba Platyna 0,84, 0,82, 0,79 #d6d1c8 Złoto 1,00, 0,87, 0,62 #fedc9d Brass 0,96, 0,89, 0,68 #f4e4ad Copper, 0,98, 0,85, 0,72 #fbd8b8
Metaliczny
Właściwość metallic określa, czy powierzchnia jest metalowa (przewodowa) czy niemetalowa (przewodowa). Powinna być używana jako wartość binarna ustawiona na 0 lub 1. Wartości pośrednie są bardzo przydatne do tworzenia przejść między różnymi rodzajami powierzchni podczas używania tekstur.
Ta właściwość może znacznie zmienić wygląd powierzchni. Powierzchnia, która nie jest metalowa, ma odbicie rozproszone chromatyczne i odbicie lustrzane refleksów (nie odbija ono światła). Powłoki metalowe nie mają żadnych odblasków ani odbicia lustrzanego (Światło odbija się przez kolor powierzchni określony przez zasadę baseColor).
Efekt metallic znajdziesz poniżej (kliknij obraz, by zobaczyć jego większą wersję).
Chropowatość
Właściwość roughness steruje postrzeganą płynnością powierzchni. Jeśli zasada roughness ma wartość 0, powierzchnia jest idealnie gładka i wysoki połysk. Bardziej surowa jest „refleksja” i refleksja. W innych wyszukiwarkach i narzędziach ta właściwość jest często nazywana błyskowością i stanowi ona po prostu przeciwieństwo surowości (roughness = 1 - glossiness).
Niemetalowe
Efekt roughness na powierzchniach innych niż metalowe jest podany poniżej (kliknij obraz, aby zobaczyć jego większą wersję).
Metale
Efekt roughness na metalowych powierzchniach znajdziesz poniżej (kliknij obraz, aby zobaczyć jego większą wersję).
Odbicie
Właściwość reflectance wpływa tylko na powierzchnie niemetalowe. Ta właściwość może służyć do kontrolowania intensywności spektrum. Wartość ta jest zdefiniowana w zakresie 0–1 i odzwierciedla procent mapowania współczynnika odbicia. Na przykład domyślna wartość 0, 5 odpowiada współczynnikowi 4%. Należy unikać wartości poniżej 0,35 (2% odczucia), ponieważ żadne rzeczywiste materiały nie mają tak niskiego odbicia.
Efekt reflectance na powierzchniach innych niż metalowe jest podany poniżej (kliknij obraz, aby zobaczyć jego większą wersję).
Wykres poniżej przedstawia typowe wartości i ich związek z funkcją mapowania.
W tabeli poniżej opisujemy dopuszczalne wartości odbicia różnych typów materiałów (żadne prawdziwe materiały nie mają wartości poniżej 2%).
| Materiał | Odbicie | Wartość właściwości |
|---|---|---|
| Woda | 2% | 0,35 |
| Tkaniny | Od 4% do 5,6% | 0,5–0,59 |
| Płyny | Od 2% do 4% | 0,35–0,5 |
| Popularne kamienie szlachetne | Od 5% do 16% | 0,56–1,0 |
| Plastik, szkło | Od 4% do 5% | 0,5–0,56 |
| Inne materiały elektryczne | Od 2% do 5% | 0,35–0,56 |
| Oczy | 2,5% | 0,39 |
| Skóra | 2,8% | 0,42 |
| Usługi fryzjerskie | 4,6% | 0,54 |
| Zęby | 5,8% | 0,6 |
| Wartość domyślna | 4% | 0,5 |
Fartuch przezroczysty
Materiały wielowarstwowe są dość powszechne, w szczególności w przypadku materiałów cienkich przezroczystych nad warstwą bazową. Przykłady takich materiałów to malowanie samochodów, puszki z napojami, lakierowane drewno i akryl.
Właściwość clearCoat służy do opisywania materiałów obejmujących 2 warstwy. Warstwa powłoki proszkowej jest zawsze izotropowa i elektryczna. Poniższy obraz porównuje materiał z włókna węglowego w ramach standardowego modelu materiału (po lewej) i w modelu z przezroczystą warstwą (po prawej).
Właściwość clearCoat określa siłę warstwy przejrzystej warstw. Należy go traktować jako wartość binarną ustawioną na 0 lub 1. Wartości przejściowe są przydatne do kontrolowania przejść między częściami powierzchni, które mają przejrzyste warstwy lub części, na których nie widać warstw.
Poniżej pokazujemy wpływ clearCoat na surowe metale (kliknij obraz, aby zobaczyć większą wersję).
Nierówność grubości powłoki
Właściwość clearCoatRoughness jest podobna do właściwości roughness, ale dotyczy tylko warstwy przejrzystej. Poza tym wyraźne warstwy powłoki nigdy nie są w ogóle orientacyjne, dlatego wartość od 0 do 1 jest mapowana wewnętrznie do wartości orientacyjnej 0–0, 6.
Poniżej pokazujemy wpływ clearCoatRoughness na surowe metale (kliknij obraz, aby zobaczyć większą wersję).
Anzotropy
Wiele materiałów, np. szczotkowanego metalu, można powielać tylko za pomocą modelu anodegotycznego. Materiał możesz zmienić z domyślnego modelu anizotropowego za pomocą właściwości anisotropy. Poniższy obraz przedstawia materiał izotropowy (po lewej) i materiał animowany (po prawej).
Efekt różnicy od anisotropy (0.0 (po lewej) do 1.0 (po prawej)) w przypadku orientowanego metalu jest widoczny poniżej (kliknij obraz, aby zobaczyć jego większą wersję).
Na ilustracji poniżej pokazujemy, w jaki sposób można sterować kierunekem momentów anizotropowych za pomocą wartości dodatnich lub ujemnych: wartości dodatnie (po lewej) definiują anizometrię w kierunku tangensa, a wartości ujemne (w prawo) w kierunku równoległym.
Kierunek anizotropy
Właściwość anisotropyDirection określa kierunek powierzchni w określonym punkcie, a tym samym kontroluje kształt wyróżnionych obiektów. Określa się go jako wektor 3 wartości, które zazwyczaj pochodzą z tekstury, co koduje wskazówki lokalne na powierzchni.
Efekt renderowania anisotropyDirection na metalu z mapą kierunku jest widoczny poniżej (kliknij obraz, aby zobaczyć jego większą wersję).
Poniżej znajdziesz mapę kierunkową użytą do renderowania obrazu powyżej.
Okluzja otoczenia
Właściwość ambientOcclusion określa, jaka część otoczenia jest dostępna dla punktu powierzchni. Jest to współczynnik cienia każdego piksela w zakresie od 0,0 (w pełni zacieniony) do 1,0 (w pełni oświetlony). Ta właściwość wpływa tylko na rozproszone oświetlenie pośrednie (oparte na zdjęciach), a nie na bezpośrednie światło, np. kierunkowe, punktowe lub punktowe albo na ultrafioletowe oświetlenie. Poniższy obraz przedstawia materiały bez rozproszenia otoczenia (po lewej) i z nim (po prawej).
Normalne
Właściwość normal określa normalną powierzchnię w danym punkcie. Zwykle pochodzi z normalnej mapy, co umożliwia zmianę właściwości każdego piksela. Normalność jest podawana w przekątnej tangensa, co oznacza, że punkty + Z znajdują się poza powierzchnią budynku.
Załóżmy na przykład, że chcemy wyrenderować fragment mebli pokrytych skórzaną skórą. Modelowanie geometrycznej scenerii w taki sposób, aby precyzyjnie odwzorować wzór, wymagałoby zbyt wielu trójkątów, więc wbudowaliśmy w zwykłą mapę siatkę z wysokiej siatki. Następnie możesz zastosować mapę podstawową do uproszczonej siatki. Poniższy obraz przedstawia prostą siatkę bez normalnego mapowania (po lewej) i ze stroną (po prawej).
Pamiętaj, że właściwość normal wpływa na warstwę podstawową, a nie warstwę warstwy powłoki.
Zwykły płaszcz
Właściwość clearCoatNormal określa w określonym punkcie normalną warstwę przejrzystej warstwy. Działa inaczej niż właściwość normal.
Emisja
Właściwość emissive może służyć do symulowania dodatkowego światła emitowanego przez powierzchnię. Jest ona definiowana jako wartość float4, która zawiera kolor RGB (w pozycji linearnej), a także kompensację ekspozycji (w kanale alfa).
Choć wartość ekspozycji faktycznie wskazuje kombinacje ustawień aparatu, często używa się go do opisywania intensywności światła. Dlatego aparaty pozwalają fotografom stosować wynagrodzenie w nadmiernym lub zbyt niedoświetlonym miejscu. To ustawienie może być używane do kontroli artystycznej, ale jednocześnie do uzyskania odpowiedniej ekspozycji (np. 18-procentowe zdjęcie będzie wyeksponowane na szaro).
Wartość wynagrodzenia dla właściwości emisyjnej może wymuszać jaśniejszy kolor (wartości dodatnie) lub ciemniejsze (wartości ujemne). Jeśli włączysz efekt rozkwitu, konieczne może być dodatnie dostosowanie ekspozycji.
Model tkaniny
Wszystkie opisane powyżej modele materiałowe zostały zaprojektowane tak, aby symulowały gęste powierzchnie, zarówno na poziomie makro, jak i mikro. Odzież i tkaniny są jednak często wykonane z luźno połączonych nici, które pochłaniają i rozproszają światło opadowe. W porównaniu z twardymi powierzchniami tkanina charakteryzuje się miękkim lustrzanym przejściem o dużym odchyleniu i obecnym oświetleniem związanym z rozproszeniem do przodu i do tyłu. Niektóre tkaniny mają również odcienie dwukolorowe (np. aksamity).
Poniższa ilustracja przedstawia porównanie tkaniny dżinsowej renderowanych za pomocą modelu standardowego (po lewej) i modelu tkaniny (po prawej). Zwróć uwagę na to, że standardowy model materiału nie przechwytuje wyglądu próbki tkaniny dżinsowej (po lewej). Powierzchnia wydaje się sztywna (prawie jak plastik) bardziej podobna do tarty niż ubrania. Pokazuje również, jak miękkim płatkiem cieniowym związanym z absorpcją i rozpraszaniem jest wierny odpoczynek materiałowy.
Velvet to interesujący przykład zastosowania modelu materiału materiałowego. Jak widać na ilustracji poniżej, ten rodzaj tkaniny ma mocne oświetlenie na krawędziach spowodowane tym, że obraz jest skierowany do przodu i do tyłu. Przyczyny rozproszenia są spowodowane pojawianiem się włókna na powierzchni tkaniny. Błyskawica świeci światłem w kierunku przeciwnym do kierunku widoku. Analogicznie, gdy światło padające z tej samej strony co kierunek widoku jest rozproszone, światłownice rozchodzą się wstecz.
Wyszczególnić można tkaniny, które są najlepiej modelowane na modelu twardym. Na przykład wyroby ze skóry, jedwabiu i satyny można powielać za pomocą standardowych modeli materiałowych lub anizotropowych.
Model materiału materiałowego obejmuje wszystkie parametry zdefiniowane wcześniej w standardowym trybie materiału z wyjątkiem metali i odbicia. Dostępne są też 2 dodatkowe parametry opisane w tabeli poniżej.
| Parametr | Definicja |
|---|---|
| sheenColor | Odcień odblaskowy do tworzenia dwustronnych odblasków (domyślnie \(\sqrt{baseColor}\)) |
| subsurfaceColor | Odcień rozproszonego koloru po rozproszeniu i absorbowaniu materiału |
Typ i zakres każdej usługi zostały opisane w tabeli poniżej.
| Właściwość | Typ | Zakres | Uwaga |
|---|---|---|---|
| sheenColor | liczba zmiennoprzecinkowa3 | [0,11] | Liniowa RGB |
| subsurfaceColor | liczba zmiennoprzecinkowa3 | [0,11] | Liniowa RGB |
Aby utworzyć aksamitny materiał, kolor podstawowy możesz ustawić na czarny (lub ciemny). Informacje o chromatyce należy zamiast tego ustawić na kolorze tła. Aby utworzyć bardziej powszechne tkaniny, takie jak dżins, bawełna itp., użyj koloru podstawowego dla chromatyzacji i użyj domyślnego koloru przejrzystego lub ustaw kolor odcienia na jasność koloru podstawowego.
Kolor połysku
Właściwość sheenColor może służyć do bezpośredniego modyfikowania odbicia lustrzanego. Zapewnia lepszą kontrolę nad wyglądem tkaniny i daje możliwość tworzenia dwukolorowych materiałów jednokolorowych.
Poniższy obraz przedstawia porównanie niebieskiego materiału z (i po lewej) oraz z (po prawej) obcasie (kliknij obraz, aby zobaczyć jego większą wersję).
Kolor powierzchni
Właściwość subsurfaceColor nie jest fizyczna i może służyć do symulowania rozproszenia, częściowego absorpcji światła i ponownego emisji światła w niektórych typach tkanin. Jest to szczególnie przydatne do tworzenia miękkich tkanin.
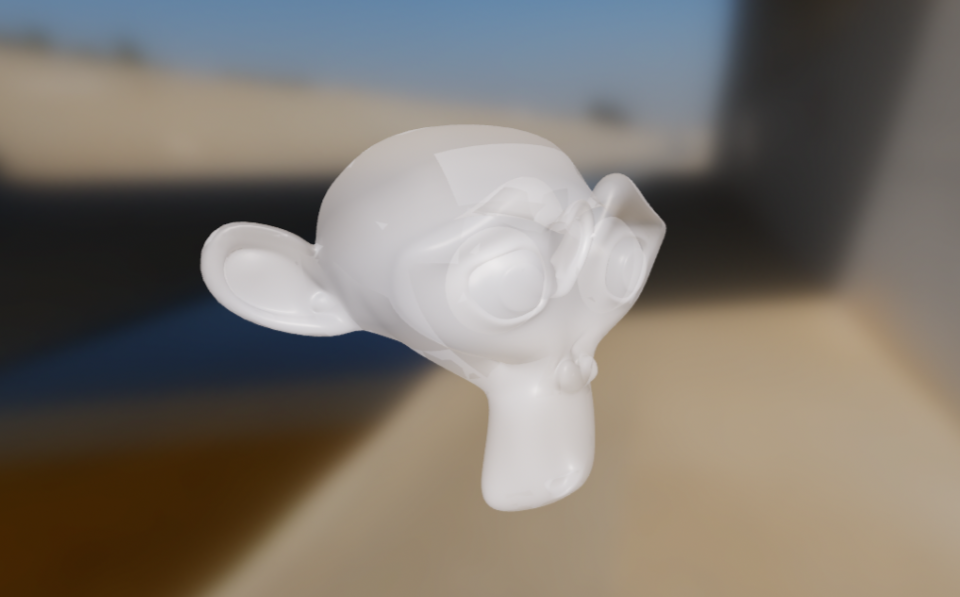
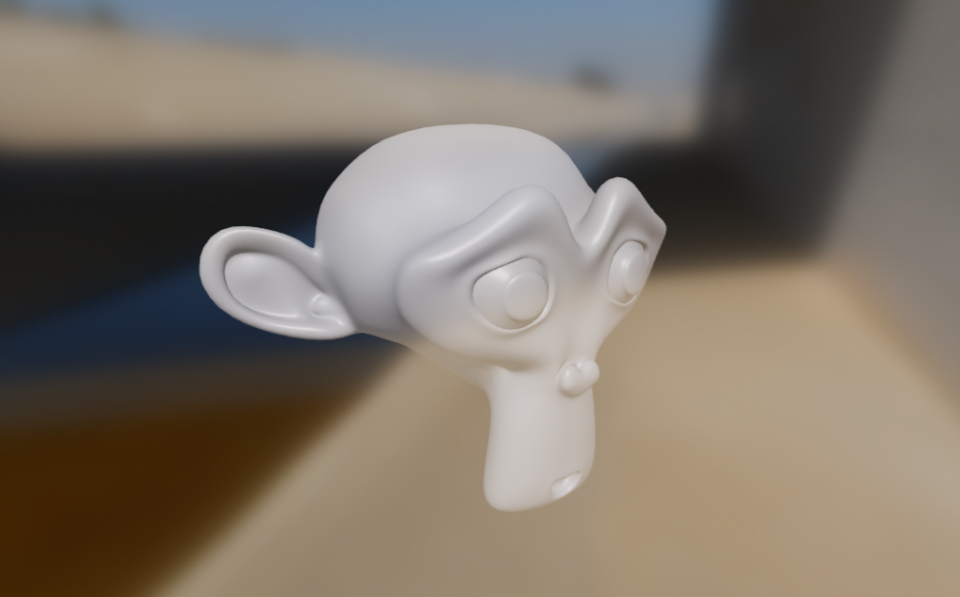
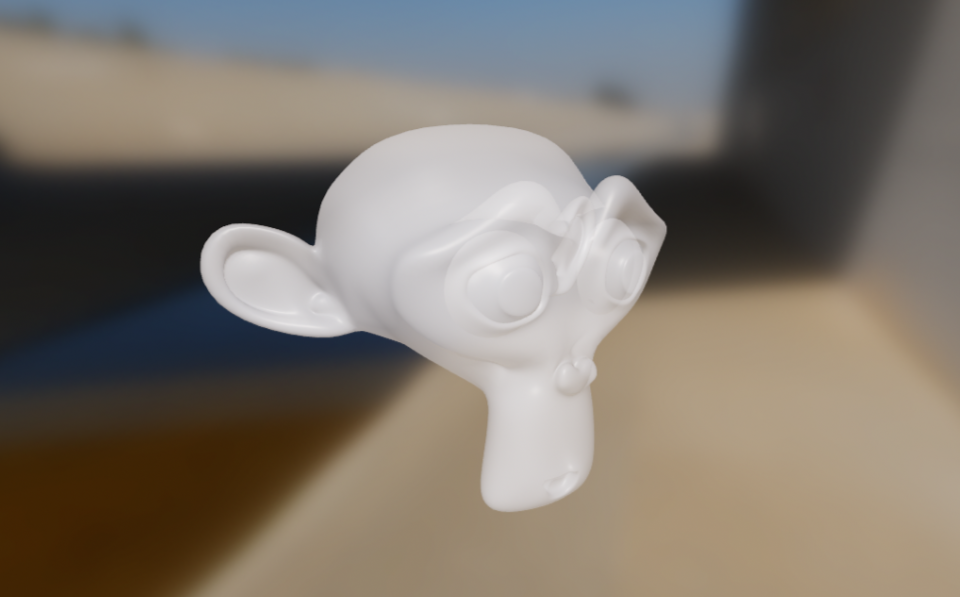
Poniższa ilustracja przedstawia efekt zastosowania subsurfaceColor. Przedstawia białą tkaninę (lewa kolumna) i białą tkaninę o brązowym podłożu (w prawej kolumnie). Kliknij obraz, aby wyświetlić jego większą wersję.
Model z oświetleniem
Model bez oświetlenia można wykorzystać do wyłączenia wszystkich obliczeń oświetlenia. Jej głównym przeznaczeniem jest renderowanie wstępnie oświetlonych elementów, takich jak sześcian, zawartość zewnętrzna (np. strumień wideo lub kamera), interfejsy użytkownika, wizualizacja/debugowanie elementów. Model bez podświetlenia ujawnia tylko 2 właściwości opisane w tabeli poniżej.
| Właściwość | Definicja |
|---|---|
| kolor podstawowy | Rozproszenie powierzchni |
| emisyjna | Dodatkowy kolor rozproszony w celu symulacji emisji. Ta właściwość jest szczególnie przydatna w potoku HDR z kwiatem |
Typ i zakres każdej usługi zostały opisane w tabeli poniżej.
| Właściwość | Typ | Zakres | Uwaga |
|---|---|---|---|
| kolor podstawowy | liczba zmiennoprzecinkowa4 | [0,11] | Wstępnie mnożone linearne RGB |
| emisyjna | liczba zmiennoprzecinkowa4 | rgb=[0..1], a=N/A | Wstępnie mnożona linearna RGB, alfa jest ignorowana |
Wartość emissive jest po prostu dodawana do baseColor, jeśli występuje. Głównym zastosowaniam elementu emissive jest wymuszanie rozkwitania niedoświetlonej powierzchni, jeśli potok HDR jest skonfigurowany z użyciem kwiatu.
Poniższa ilustracja przedstawia przykład nieoświetlonego modelu materiału służącego do renderowania informacji debugowania (kliknij obraz, aby zobaczyć jego większą wersję).
Obsługa kolorów
Kolory liniowe
Jeśli dane koloru pochodzą z tekstury, użyj tekstury sRGB, aby korzystać z automatycznej konwersji sprzętu z sRGB na linearną. Jeśli dane dotyczące kolorów są przekazywane jako parametr do materiału, który można przekształcić z sRGB na linearny, uruchom ten algorytm w każdym kanale kolorów:
float sRGB_to_linear(float color) {
return color <= 0.04045 ? color / 12.92 : pow((color + 0.055) / 1.055, 2.4);
}
Możesz też skorzystać z jednej z 2 tańszych, ale mniej dokładnych wersji:
// Cheaper
linearColor = pow(color, 2.2);
// Cheapest
linearColor = color * color;
Wstępnie mnożony alfa
Kolor używa wstępnie mnożonego alfa, jeśli jego komponenty RGB są mnożone przez kanał alfa:
// Compute pre-multiplied color
color.rgb *= color.a;
Jeśli kolor tekstury jest próbkowany z tekstury, wystarczy upewnić się, że dane tekstury zostały wcześniej mnożone. Na Androidzie każda tekstura przesłana za pomocą mapy bitowej zostanie domyślnie mnożona.





















