Cette page explique les concepts clés en explorant le code de l'exemple d'application Hello Sceneform. Remarque:
Cet exemple utilise Sceneform et ARCore.
Pour utiliser Sceneform sans ARCore, suivez les étapes ci-dessous en ignorant les exigences d'autorisation de CAMERA et de dépendance ARCore. Utilisez
SceneViewdans la mise en page de votre application, comme décrit dans la section Construire la scène.Cet exemple d'application est écrit en tant qu'application AR requise.
Pour en savoir plus sur les différences entre les applications AR facultative et AR requise, consultez la page Activer ARCore.
Pour commencer à utiliser Sceneform dans votre projet, procédez comme suit:
- Importer le plug-in Sceneform
- Configurer les fichiers
build.gradlede votre projet - Mettez à jour votre
AndroidManifest.xml - Effectuer des vérifications d'exécution et créer une vue de scène
- Créer des affichages
- Monter le décor
Importer le plug-in Sceneform dans votre projet
Une fois installé, le plug-in Sceneform vous permet d'importer, d'afficher et de créer des éléments 3D dans le SDK Sceneform pour les applications de RA dans Android Studio. Elle nécessite Android Studio version 3.1 ou ultérieure.
Pour installer le plugin, procédez comme suit :
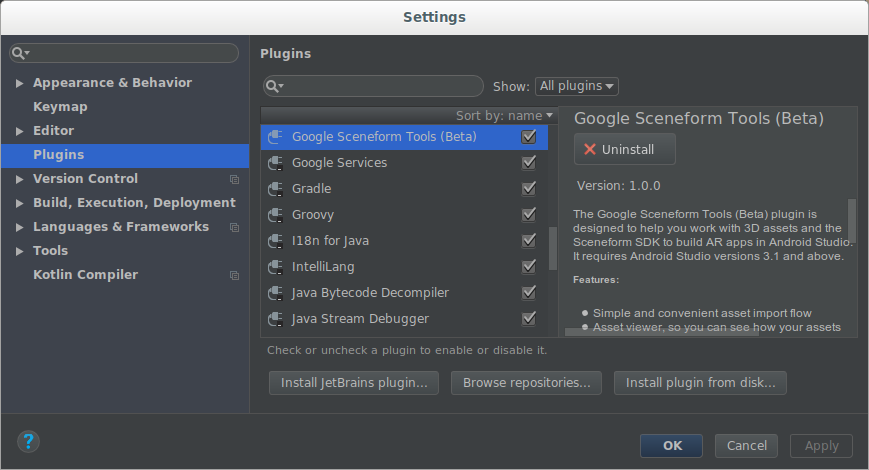
Dans Android Studio, ouvrez les paramètres Plugins:
Windows: File > Settings > Plugins > Parcourez les dépôts
macOS: Android Studio > Preferences > Plugins
Cliquez sur Parcourir les dépôts, puis installez Google Sceneform Tools (bêta).
Configurer les fichiers build.gradle de votre projet
Assurez-vous que l'élément
build.gradlede votre projet inclut le dépôt Maven de Google:allprojects { repositories { google() …Mettez à jour votre app
build.gradlepour y ajouter les dernières dépendances de l'expérience utilisateur ARCore et Sceneform, et assurez-vous que les paramètres de votre projet sont compatibles avec les deux bibliothèques.android { … defaultConfig { // Sceneform requires minSdkVersion >= 24. minSdkVersion 24 … } // Sceneform libraries use language constructs from Java 8. // Add these compile options if targeting minSdkVersion < 26. compileOptions { sourceCompatibility JavaVersion.VERSION_1_8 targetCompatibility JavaVersion.VERSION_1_8 } } dependencies { … // Provides ARCore Session and related resources. implementation 'com.google.ar:core:1.15.0' // Provides ArFragment, and other UX resources. implementation 'com.google.ar.sceneform.ux:sceneform-ux:1.15.0' // Alternatively, use ArSceneView without the UX dependency. implementation 'com.google.ar.sceneform:core:1.15.0' }
Mettre à jour vos AndroidManifest.xml
Modifiez votre AndroidManifest.xml pour indiquer que votre application utilise (AR Facultatif) ou nécessite (AR Obligatoire) un accès ARCore et CAMERA:
<!-- Both "AR Optional" and "AR Required" apps require CAMERA permission. -->
<uses-permission android:name="android.permission.CAMERA" />
<!-- Sceneform requires OpenGL ES 3.0 or later. -->
<uses-feature android:glEsVersion="0x00030000" android:required="true" />
<!-- Indicates that app requires ARCore ("AR Required"). Ensures the app is
visible only in the Google Play Store on devices that support ARCore.
For "AR Optional" apps remove this line. -->
<uses-feature android:name="android.hardware.camera.ar" />
<application>
…
<!-- Indicates that app requires ARCore ("AR Required"). Causes the Google
Play Store to download and install Google Play Services for AR along
with the app. For an "AR Optional" app, specify "optional" instead of
"required".
-->
<meta-data android:name="com.google.ar.core" android:value="required" />
</application>
Effectuer des vérifications d'exécution et créer une vue de la scène
Le moyen le plus simple de commencer à utiliser Sceneform et à créer une vue de scène est d'utiliser un ArFragment, qui gère automatiquement la gestion des sessions ARCore après avoir effectué les vérifications d'exécution nécessaires:
Vérifie si une version compatible des Services Google Play pour la RA est installée, invitant ainsi l'utilisateur à installer ou à mettre à jour si nécessaire.
Vérifie si l'application a accès à la caméra et demande l'autorisation à l'utilisateur si elle n'a pas encore été accordée
Si votre application doit demander des autorisations supplémentaires, ou si vous souhaitez personnaliser le mode et la date de création de la session de RA, vous pouvez plutôt:
Créez une sous-classe de
ArFragmentpour demander des autorisations supplémentaires.Utilisez ou étendez
ArSceneViewdirectement. Votre application doit effectuer la vérification des versions d'ARCore et appelersetupSession()pour créer la session ARCore manuellement, comme illustré dans l'exemple Système solaire.
Une fois les vérifications effectuées, ArFragment crée:
Un
ArSceneView, accessible viagetArSceneView(), qui:Afficher les images de la caméra de la session sur sa surface
Affiche une animation d'expérience utilisateur Sceneform intégrée qui montre aux utilisateurs comment déplacer leur téléphone pour activer l'expérience de RA.
Mises en surbrillance détectées par
Planesà l'aide de la valeur par défautPlaneRenderer
Un
SessionARCore, accessible viagetSession()
Pour utiliser ArFragment dans votre application, ajoutez-le à la mise en page de votre activité, comme indiqué dans activity_ux.xml dans l'exemple Hello Sceneform:
<fragment android:name="com.google.ar.sceneform.ux.ArFragment"
android:id="@+id/ux_fragment"
android:layout_width="match_parent"
android:layout_height="match_parent" />
Créer des affichages
Un Renderable est un modèle 3D qui peut être placé n'importe où dans la scène et se compose de maillages, de matériaux et de textures.
Vous pouvez créer des affichages:
Les
ViewRenderableAndroid standards sont affichés sous forme de cartes 2D plats dans la scène 3D, tout en permettant d'interagir avec eux via le toucher.Vous pouvez importer, convertir et prévisualiser des fichiers d'éléments 3D (OBJ, WebRTC, glTF) à l'aide du plug-in Android Studio. Pour en savoir plus, consultez Importer et prévisualiser des éléments 3D.
Les formes et les matériaux de base peuvent être combinés de manière automatisée pour créer des objets plus complexes lors de l'exécution.
L'application exemple crée un rendu à partir d'un fichier d'éléments andy.obj 3D. Lorsque cet élément est importé, le plug-in Sceneform met à jour l'élément build.gradle de l'application app pour appliquer le plug-in et ajouter une entrée sceneform.asset() au modèle importé:
apply plugin: 'com.google.ar.sceneform.plugin'
sceneform.asset('sampledata/models/andy.obj', // 'Source Asset Path' specified during import.
'default', // 'Material Path' specified during import.
'sampledata/models/andy.sfa', // '.sfa Output Path' specified during import.
'src/main/res/raw/andy') // '.sfb Output Path' specified during import.
La ressource res/raw/andy permet de créer un ModelRenderable :
private ModelRenderable andyRenderable;
@Override
protected void onCreate(Bundle savedInstanceState) {
…
ModelRenderable.builder()
.setSource(this, R.raw.andy)
.build()
.thenAccept(renderable -> andyRenderable = renderable)
.exceptionally(
throwable -> {
Log.e(TAG, "Unable to load Renderable.", throwable);
return null;
});
}
Créez la scène
ARSceneView est associé à un Scene.
La scène est une structure de données sous forme d'arborescence contenant les Node, qui sont les objets virtuels à afficher.
Ici, le rendu de andy est directement associé au nœud de scène racine:
Node node = new Node();
node.setParent(arFragment.getArSceneView().getScene());
node.setRenderable(andyRenderable);
Chaque nœud contient toutes les informations nécessaires à Sceneform pour l'affichage (y compris sa position, son orientation et son objet à afficher) et pour interagir avec lui (y compris sa forme de collision et ses écouteurs d'événements).
Vous pouvez ajouter des nœuds à d'autres nœuds pour former une relation parent-enfant. Lorsqu'un nœud est un enfant d'un autre nœud, il se déplace, pivote et évolue avec son parent. C'est le cas, par exemple, de la manière dont vos bras bougent. Un nœud peut avoir plusieurs enfants, mais un seul parent, formant ainsi une structure semblable à une arborescence. Cette structure est connue sous le nom de graphique de scène.
Chaque image, Sceneform, affiche le graphique de la scène du point de vue de l'appareil photo (guidé par le suivi des mouvements ARCore). Votre application peut interagir avec la scène en écoutant les événements tactiles et gestuels, en effectuant des tests de positionnement sur les nœuds et en plaçant des ancres. Pour en savoir plus, consultez Créer une scène et interagir avec elle.