דף זה מסביר מושגים מרכזיים על ידי בחינת הקוד בשלום של פרויקט לדוגמה אפליקציה לדוגמה. הערה:
הדוגמה הזו משתמשת ב-Squareform וב-ARCore.
כדי להשתמש ב-Squareform ללא ARCore, עליכם לבצע את השלבים הבאים תוך התעלמות מהדרישות של CAMRA , והתלויות ב-ARCore. השתמשו באפליקציה
SceneViewבפריסה של האפליקציה כפי שמתואר בקטע בניית הסצנה.האפליקציה לדוגמה נכתבת כאפליקציה עם הרשאת AR נדרשת.
מידע נוסף על האפליקציות AR אופציונלי לעומת AR נדרש זמין במאמר הפעלת ARCore.
כדי להתחיל לעבוד עם Projectform בפרויקט שלך, עליך:
- ייבוא הפלאגין של schemaform
- הגדרת קובצי ה-
build.gradleשל הפרויקט - עדכון
AndroidManifest.xml - ביצוע בדיקות של זמן ריצה ויצירת תצוגת נוף
- יצירת רכיבים שניתנים להצגה
- יצירת סצנה
ייבוא הפלאגין של schemaform לפרויקט שלך
לאחר התקנת הפלאגין, אתם יכולים לייבא, להציג ולבנות נכסי תלת-ממד ב-Square SDK באפליקציות AR ב-Android Studio. צריך להשתמש ב-Android Studio בגרסאות 3.1 ואילך.
כדי להתקין את הפלאגין:
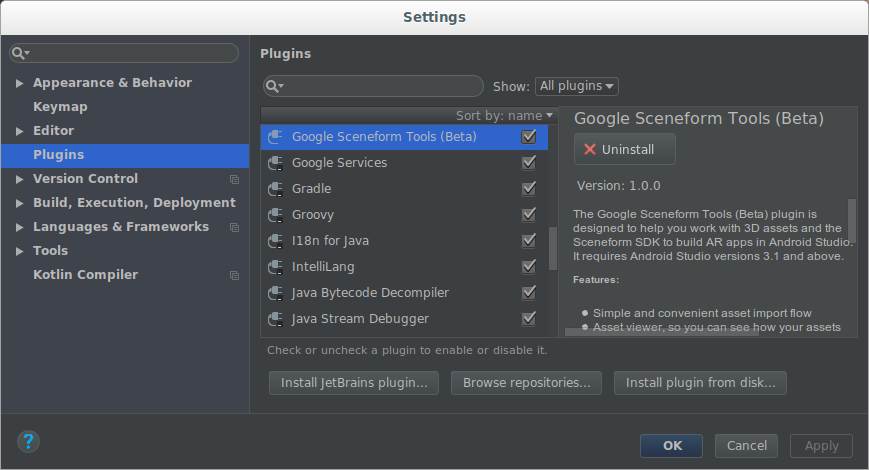
ב-Android Studio פותחים את ההגדרות של יישומי הפלאגין:
Windows : File > הגדרות > יישומי פלאגין > עיון במאגרים
macOS : Android Studio > העדפות > יישומי פלאגין
יש ללחוץ על עיון במאגרים, ולהתקין את כלי Google {9}form (בטא).
הגדרת קובצי build.gradle של הפרויקט
חשוב לוודא שהפרויקט's
build.gradleכולל את מאגר הידע של Google'allprojects { repositories { google() …צריך לעדכן את ה-app's
build.gradleכדי להוסיף את יחסי תלות של ARCore ו-UX באפליקציה, ולוודא שהגדרות הפרויקט תואמות לשתי הספריות.android { … defaultConfig { // Sceneform requires minSdkVersion >= 24. minSdkVersion 24 … } // Sceneform libraries use language constructs from Java 8. // Add these compile options if targeting minSdkVersion < 26. compileOptions { sourceCompatibility JavaVersion.VERSION_1_8 targetCompatibility JavaVersion.VERSION_1_8 } } dependencies { … // Provides ARCore Session and related resources. implementation 'com.google.ar:core:1.15.0' // Provides ArFragment, and other UX resources. implementation 'com.google.ar.sceneform.ux:sceneform-ux:1.15.0' // Alternatively, use ArSceneView without the UX dependency. implementation 'com.google.ar.sceneform:core:1.15.0' }
עדכון של AndroidManifest.xml
צריך לשנות את AndroidManifest.xml כדי לציין שהאפליקציה משתמשת
(ב-AR אופציונלי) או שצריך גישה אליה (AR נדרש) ARCore ו-CAMERA:
<!-- Both "AR Optional" and "AR Required" apps require CAMERA permission. -->
<uses-permission android:name="android.permission.CAMERA" />
<!-- Sceneform requires OpenGL ES 3.0 or later. -->
<uses-feature android:glEsVersion="0x00030000" android:required="true" />
<!-- Indicates that app requires ARCore ("AR Required"). Ensures the app is
visible only in the Google Play Store on devices that support ARCore.
For "AR Optional" apps remove this line. -->
<uses-feature android:name="android.hardware.camera.ar" />
<application>
…
<!-- Indicates that app requires ARCore ("AR Required"). Causes the Google
Play Store to download and install Google Play Services for AR along
with the app. For an "AR Optional" app, specify "optional" instead of
"required".
-->
<meta-data android:name="com.google.ar.core" android:value="required" />
</application>
ביצוע בדיקות בזמן ריצה ויצירת תצוגת נוף
הדרך הקלה ביותר להתחיל להשתמש ב-Squareform וליצור תצוגת סצינה היא באמצעות
ArFragment, שמטפל באופן אוטומטי בניהול סשנים של ARCore לאחר ביצוע בדיקות בזמן הריצה של ARCore:
המערכת בודקת אם מותקנת גרסה תואמת של Google Play Services למציאות רבודה. האפליקציה מבקשת מהמשתמש להתקין או לעדכן לפי הצורך
המערכת בודקת אם לאפליקציה יש גישה למצלמה, ומבקשת מהמשתמש רשות אם עדיין לא אושרה
אם האפליקציה שלכם צריכה לבקש הרשאות נוספות או שאתם רוצים להתאים אישית את אופן היצירה של סשן ה-AR ומתי.
צריך ליצור מחלקת משנה של
ArFragmentכדי לבקש הרשאות נוספות.מומלץ להשתמש במודעה או להרחיב אותה
ArSceneView. האפליקציה צריכה לבצע את בדיקת הגרסה של ARCore ולהתקשר אלsetupSession()כדי ליצור את הסשן של ARCore באופן ידני, כפי שמודגם בדגימה של מערכת השמש.
בסיום הבדיקות, ArFragment ייצור את הרכיבים הבאים:
ArSceneView, נגיש באמצעותgetArSceneView(), כי:מעבד את תמונות המצלמה מהסשן שעל פני השטח
אנימציה של אנימציה של חוויית חוויית משתמש מובנית, שמראה למשתמשים איך הם צריכים להזיז את הטלפון כדי להפעיל את חוויית ה-AR.
הדגשים שזוהו
Planesמשתמשים בברירת המחדלPlaneRenderer
ARCore
Session, נגיש דרךgetSession()
כדי להשתמש ב-ArFragment באפליקציה, מוסיפים אותה לפריסת הפעילות'
<fragment android:name="com.google.ar.sceneform.ux.ArFragment"
android:id="@+id/ux_fragment"
android:layout_width="match_parent"
android:layout_height="match_parent" />
יצירה של פריטים שניתנים להצגה
Renderable
הוא מודל תלת-ממדי שאפשר למקם בכל מקום בסצנה והוא כולל רשתות, חומרים ומרקמים.
ניתן ליצור רכיבי התנסות באפליקציה מתוך:
Android Standard
ViewRenderables מעובד ככרטיסים דו-ממדיים שטוחים בסצנה בתלת-ממד, תוך שמירה על היכולת ליצור איתם אינטראקציה באמצעות מגע.ניתן לייבא קובצי נכסים בתלת-ממד (OBJ, FBX, glTF) באמצעות הפלאגין של Android Studio וניתן להמיר אותם לתצוגה מקדימה ולצפות בהם בתצוגה מקדימה. מידע נוסף זמין במאמר ייבוא ותצוגה מקדימה של נכסי תלת-ממד.
שילוב של צורות וחומרים בסיסיים באופן פרוגרמטי כדי ליצור אובייקטים מורכבים יותר בזמן ריצה.
האפליקציה לדוגמה יוצרת קובץ הניתן להצגה מקובץ תלת-ממדי של andy.obj. כשמייבאים את הנכס הזה, הפלאגין 'תרחיש' מעדכן את ה-app's build.gradle כדי להחיל את הפלאגין ולהוסיף רשומה sceneform.asset() למודל שיובא:
apply plugin: 'com.google.ar.sceneform.plugin'
sceneform.asset('sampledata/models/andy.obj', // 'Source Asset Path' specified during import.
'default', // 'Material Path' specified during import.
'sampledata/models/andy.sfa', // '.sfa Output Path' specified during import.
'src/main/res/raw/andy') // '.sfb Output Path' specified during import.
המשאב res/raw/andy משמש ליצירה של ModelRenderable:
private ModelRenderable andyRenderable;
@Override
protected void onCreate(Bundle savedInstanceState) {
…
ModelRenderable.builder()
.setSource(this, R.raw.andy)
.build()
.thenAccept(renderable -> andyRenderable = renderable)
.exceptionally(
throwable -> {
Log.e(TAG, "Unable to load Renderable.", throwable);
return null;
});
}
לבנות את הסצנה
אל ARSceneView מצורף Scene.
סצנת הנתונים היא מבנה נתונים דמוי עץ, שמחזיקים את Node שהם האובייקטים הווירטואליים לעיבוד.
כאן מתבצע עיבוד של האנדי ישירות, בצומת שורש הבעיה:
Node node = new Node();
node.setParent(arFragment.getArSceneView().getScene());
node.setRenderable(andyRenderable);
כל צומת מכיל את כל המידע ש-Squareform צריך לעבד (כולל המיקום שלו, הכיוון שלו והאובייקט הניתן לעיבוד) כמו גם אינטראקציה איתו (כולל צורת ההתנגשות ומאזינים לאירועים).
אפשר להוסיף צמתים לצמתים אחרים, וכך ליצור קשר הורה-ילד. כשצומת הוא צאצא של צומת אחר, הוא זז, מסתובב וקנה המידה שלו דומה להורה שלו. למשל, איך הידיים זזות כשהגוף זז. צומת יכול לכלול כמה ילדים, אבל רק הורה אחד, וכך נוצר מבנה דמוי עץ. המבנה הזה נקרא תרשים תרחיש.
כל פריים, מעבד סצינה מעבד את תרשים הסצנות מנקודת המבט של המצלמה (עם הנחיות למעקב אחר תנועה מ-ARCore). האפליקציה יכולה לבצע פעולות שקשורות לסצנה על ידי האזנה לאירועי מגע ותנועות, ביצוע בדיקות היט נגד צמתים והצבת עוגנים. למידע נוסף, עיינו במאמר יצירת סצנה ואינטראקציה איתה.