Auf dieser Seite werden die wichtigsten Konzepte anhand des Codes in der Beispielanwendung Hello Sceneform erläutert. Hinweis:
In diesem Beispiel werden Sceneform und ARCore verwendet.
Wenn Sie Sceneform ohne ARCore verwenden möchten, führen Sie die folgenden Schritte aus und ignorieren Sie dabei die ARCore-Abhängigkeits- und CAMERA-Berechtigungsanforderungen. Verwende
SceneViewim Layout deiner App, wie unter Szene erstellen beschrieben.Diese Beispielanwendung wurde als AR erforderlich-App geschrieben.
Weitere Informationen zu den Anwendungen AR optional und AR erforderlich findest du unter ARCore aktivieren.
So verwenden Sie Sceneform in Ihrem Projekt:
- Sceneform-Plug-in importieren
build.gradle-Dateien Ihres Projekts konfigurierenAndroidManifest.xmlaktualisieren- Laufzeitprüfungen durchführen und Szenenansicht erstellen
- Renderingfähige Elemente erstellen
- Szene erstellen
Sceneform-Plug-in in Ihr Projekt importieren
Nach der Installation können Sie das Sceneform-Plug-in 3D-Assets im Sceneform SDK for AR-Apps in Android Studio importieren, ansehen und erstellen. Es erfordert Android Studio Version 3.1 und höher.
So installieren Sie die Plug-ins:
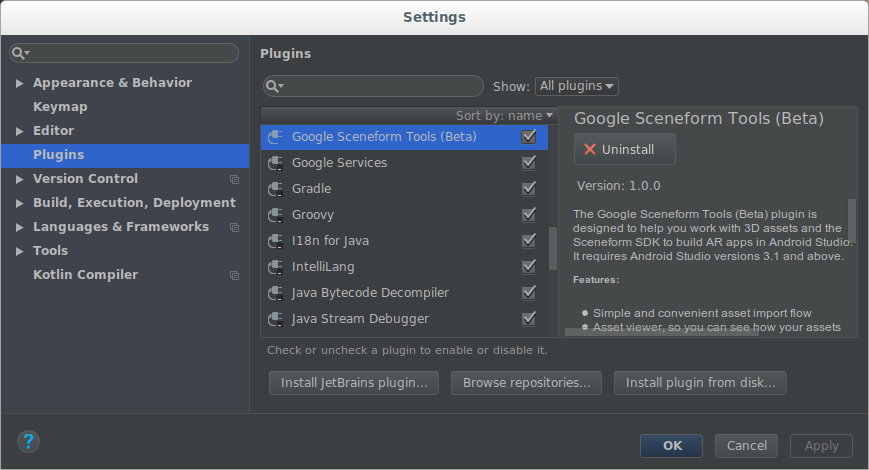
Öffnen Sie in Android Studio die Einstellungen für Plug-ins:
Windows: Datei gt; Einstellungen > Plug-ins > Repositories durchsuchen
macOS: Android Studio & Einstellungen; Plug-ins
Klicken Sie auf In Repositories suchen und installieren Sie die Google Sceneform Tools (Beta).
build.gradle-Dateien Ihres Projekts konfigurieren
Achten Sie darauf, dass Ihr Projekt
build.gradledas Maven-Repository von Google enthält:allprojects { repositories { google() …Aktualisiere die App
build.gradle, um die neuesten ARCore- und Sceneform-UX-Abhängigkeiten hinzuzufügen, und vergewissere dich, dass deine Projekteinstellungen mit beiden Bibliotheken kompatibel sind.android { … defaultConfig { // Sceneform requires minSdkVersion >= 24. minSdkVersion 24 … } // Sceneform libraries use language constructs from Java 8. // Add these compile options if targeting minSdkVersion < 26. compileOptions { sourceCompatibility JavaVersion.VERSION_1_8 targetCompatibility JavaVersion.VERSION_1_8 } } dependencies { … // Provides ARCore Session and related resources. implementation 'com.google.ar:core:1.15.0' // Provides ArFragment, and other UX resources. implementation 'com.google.ar.sceneform.ux:sceneform-ux:1.15.0' // Alternatively, use ArSceneView without the UX dependency. implementation 'com.google.ar.sceneform:core:1.15.0' }
AndroidManifest.xml aktualisieren
Ändern Sie Ihre AndroidManifest.xml, um anzugeben, dass Ihre App ARCore- und CAMERA-Zugriff verwendet (AR optional) oder erfordert (AR erforderlich):
<!-- Both "AR Optional" and "AR Required" apps require CAMERA permission. -->
<uses-permission android:name="android.permission.CAMERA" />
<!-- Sceneform requires OpenGL ES 3.0 or later. -->
<uses-feature android:glEsVersion="0x00030000" android:required="true" />
<!-- Indicates that app requires ARCore ("AR Required"). Ensures the app is
visible only in the Google Play Store on devices that support ARCore.
For "AR Optional" apps remove this line. -->
<uses-feature android:name="android.hardware.camera.ar" />
<application>
…
<!-- Indicates that app requires ARCore ("AR Required"). Causes the Google
Play Store to download and install Google Play Services for AR along
with the app. For an "AR Optional" app, specify "optional" instead of
"required".
-->
<meta-data android:name="com.google.ar.core" android:value="required" />
</application>
Laufzeitprüfungen durchführen und Szenenansicht erstellen
Der Einstieg in Sceneform und das Erstellen einer Szenenansicht erfolgt am einfachsten mit einem ArFragment, das die ARCore-Sitzungsverwaltung nach erforderlichen ARCore-Laufzeitprüfungen automatisch übernimmt:
Prüft, ob eine kompatible Version der Google Play-Dienste für AR installiert ist, und fordert den Nutzer auf, nach Bedarf zu installieren oder zu aktualisieren.
Prüft, ob die App Zugriff auf die Kamera hat, und fragt den Nutzer nach seiner Berechtigung, falls noch nicht geschehen.
Wenn Ihre App zusätzliche Berechtigungen anfordern muss oder Sie anpassen möchten, wie und wann die AR-Sitzung erstellt wird, gehen Sie so vor:
Erstellen Sie eine Unterklasse von
ArFragment, um zusätzliche Berechtigungen anzufordern.Verwenden oder erweitern Sie
ArSceneViewdirekt. Deine App muss die ARCore-Versionsprüfung durchführen undsetupSession()aufrufen, um die ARCore-Sitzung manuell zu erstellen, wie im Solarsystem Beispiel gezeigt.
Nachdem die Prüfungen bestanden wurden, erstellt ArFragment Folgendes:
Eine
ArSceneView, auf die übergetArSceneView()zugegriffen werden kann und die:Gibt das Bild der Kamera auf der Oberfläche wieder
Rendert eine integrierte Sceneform-UX-Animation, die Nutzern zeigt, wie sie ihr Smartphone bewegen sollten, um das AR-Erlebnis zu aktivieren.
Mit der Standardeinstellung
PlaneRenderererkannte MarkierungenPlanes
Ein ARCore
Session, zugänglich übergetSession()
Wenn Sie ArFragment in Ihrer App verwenden möchten, fügen Sie es dem Layout Ihrer Aktivität hinzu, wie in activity_ux.xml im Beispiel Hello Sceneform gezeigt:
<fragment android:name="com.google.ar.sceneform.ux.ArFragment"
android:id="@+id/ux_fragment"
android:layout_width="match_parent"
android:layout_height="match_parent" />
Renderingfähige Elemente erstellen
Ein Renderable ist ein 3D-Modell, das an einer beliebigen Stelle in der Szene platziert werden kann und aus Meshes, Materialien und Texturen besteht.
Renderables können erstellt werden aus:
Standardmäßige
ViewRenderable-Android-Geräte werden in der 3D-Szene als flache 2D-Karten gerendert. Gleichzeitig können sie per Berührung mit ihnen interagieren.3D-Asset-Dateien (OBJ, Gboard, glTF) können mit dem Android Studio-Plug-in importiert, konvertiert und in der Vorschau angezeigt werden. Weitere Informationen finden Sie unter 3D-Assets importieren und als Vorschau ansehen.
Grundlegende Formen und Materialien lassen sich programmatisch kombinieren, um kompliziertere Objekte zur Laufzeit zu erstellen.
Die Beispielanwendung erstellt ein aus einer 3D-andy.obj-Asset-Datei gerendertes Rendering. Wenn dieses Asset importiert wird, aktualisiert das Sceneform-Plug-in die Apps build.gradle, um das Plug-in anzuwenden und einen sceneform.asset()-Eintrag für das importierte Modell hinzuzufügen:
apply plugin: 'com.google.ar.sceneform.plugin'
sceneform.asset('sampledata/models/andy.obj', // 'Source Asset Path' specified during import.
'default', // 'Material Path' specified during import.
'sampledata/models/andy.sfa', // '.sfa Output Path' specified during import.
'src/main/res/raw/andy') // '.sfb Output Path' specified during import.
Die Ressource res/raw/andy wird verwendet, um eine ModelRenderable zu erstellen:
private ModelRenderable andyRenderable;
@Override
protected void onCreate(Bundle savedInstanceState) {
…
ModelRenderable.builder()
.setSource(this, R.raw.andy)
.build()
.thenAccept(renderable -> andyRenderable = renderable)
.exceptionally(
throwable -> {
Log.e(TAG, "Unable to load Renderable.", throwable);
return null;
});
}
Ambiente bauen
An die ARSceneView ist ein Scene angehängt.
Die Szene ist eine baumähnliche Datenstruktur mit Nodes, die die zu rendernden virtuellen Objekte sind.
Hier ist das Andy-Rendering direkt an den Root Scene-Knoten angehängt:
Node node = new Node();
node.setParent(arFragment.getArSceneView().getScene());
node.setRenderable(andyRenderable);
Jeder Knoten enthält alle Informationen, die Sceneform für das Rendering benötigen (einschließlich seiner Position, Ausrichtung und des renderbaren Objekts) sowie die Interaktion mit ihm (einschließlich seiner Kollisionsform und Ereignis-Listener).
Knoten können anderen Knoten hinzugefügt werden, wodurch eine hierarchische Beziehung entsteht. Wenn ein Knoten ein untergeordneter Knoten eines anderen Knotens ist, bewegt er sich, rotiert und skaliert mit seinem übergeordneten Element, z. B. wie sich deine Arme bewegen, wenn dein Körper sich bewegt. Ein Knoten kann mehrere untergeordnete Elemente, aber nur ein übergeordnetes Element haben, wodurch eine baumähnliche Struktur entsteht. Diese Struktur wird als Szenendiagramm bezeichnet.
Sceneform rendert jeden einzelnen Szenendiagramm aus dem Blickwinkel der Kamera (gesteuert durch ARCore-Bewegungsverfolgung). Ihre App kann mit der Szene interagieren, indem sie auf Touch- und Gestenereignisse wartet, Treffertests für Knoten durchführt und Anker platziert. Weitere Informationen finden Sie unter Scene erstellen und mit ihnen interagieren.