साइटलिंक के लिए खोज बॉक्स (WebSite) का स्ट्रक्चर्ड डेटा
'साइटलिंक के लिए खोज बॉक्स' की मदद से, लोग आपकी साइट या ऐप्लिकेशन को खोज नतीजों वाले पेज पर जल्दी खोज सकते हैं. इस खोज बॉक्स में रीयल-टाइम सुझाव और अन्य सुविधाएं होती हैं.
जब Google Search पर आपकी वेबसाइट, खोज के नतीजे के तौर पर दिखती है, तब आपकी वेबसाइट के साथ अपने-आप एक खोज बॉक्स भी दिख सकता है. इसके लिए, आपको अलग से कुछ करने की ज़रूरत नहीं है. इस खोज बॉक्स को Google Search मैनेज करता है. हालांकि, WebSite स्ट्रक्चर्ड डेटा को जोड़कर, जानकारी साफ़ तौर पर दिखाई जा सकती है.
इससे Google को आपकी साइट को अच्छे से समझने में भी मदद मिल सकती है.
अगर Google Search ने आपकी साइट के लिए, पहले ही 'साइटलिंक के लिए खोज बॉक्स' तैयार कर दिया है, तो WebSite स्ट्रक्चर्ड डेटा जोड़कर, 'साइटलिंक के लिए खोज बॉक्स' में दिखने वाले नतीजों को मैनेज किया जा सकता है.
'साइटलिंक के लिए खोज बॉक्स' को दिखाने का तरीका
अपनी साइट को खोज बॉक्स के साथ Google Search के नतीजों में दिखाने के लिए, यह तरीका अपनाएं:
- अपनी वेबसाइट या Android ऐप्लिकेशन पर काम करने वाला सर्च इंजन इंस्टॉल करें.
Sitelinks की खोज क्वेरी, उपयोगकर्ता को आपकी साइट या ऐप्लिकेशन के खोज नतीजों वाले पेज पर भेज देती है. इसलिए, इस सुविधा को चालू करने के लिए आपको एक ऐसे सर्च इंजन की ज़रूरत होगी जो वेबसाइट या Android ऐप्लिकेशन के साथ काम करता हो.
- वेबसाइटें: अपनी वेबसाइट के लिए एक सर्च इंजन सेट अप करें. यह सुविधा, उपयोगकर्ता की क्वेरी को टारगेट पेज तक पहुंचाती है. इसके लिए, आपके स्ट्रक्चर्ड डेटा में तय किए गए सिंटैक्स का इस्तेमाल किया जाता है. इसके लिए ज़रूरी है कि UTF-8 कोड में बदली गई क्वेरी, आपके सर्च इंजन पर काम करती हों.
- ऐप्लिकेशन: अपने ऐप्लिकेशन पर, सर्च इंजन लागू करने का तरीका जानने के लिए, Android डेवलपर साइट पर Search की खास जानकारी देखें. आपका Android ऐप्लिकेशन, Search के नतीजों वाले
ACTION_VIEWइंटेंट के साथ काम करना चाहिए. इसके लिए, अपने मार्कअप कीpotentialAction.targetप्रॉपर्टी में मेल खाने वाला डेटा यूआरआई तय करें.
- अपनी साइट के लिए, होम पेज पर
WebSiteस्ट्रक्चर्ड डेटा एलिमेंट का इस्तेमाल करें. इस सुविधा को चालू करने के लिए, ऐप्लिकेशन से जुड़ी एक वेबसाइट होनी ज़रूरी है. वेबसाइट सिर्फ़ एक पेज की भी हो सकती है. इस बारे में कुछ और दिशा-निर्देश:- इस मार्कअप को सिर्फ़ होम पेज पर जोड़ें, किसी दूसरे पेज पर नहीं.
- अगर आपने पहले से ही साइट के नाम की सुविधा के लिए,
WebSiteस्ट्रक्चर्ड डेटा लागू किया हुआ है, तो पक्का करें कि आपने साइट के नाम वाली प्रॉपर्टी उसी नोड में नेस्ट की हों. दूसरे शब्दों में, अगर हो सके, तो अपने होम पेज पर एक औरWebSiteस्ट्रक्चर्ड डेटा ब्लॉक बनाने से बचें. - वेबसाइट के लिए हमेशा एक
SearchActionबनाना चाहिए. अगर वेबसाइट में, खोज ऐप्लिकेशन की सुविधा मिलती है, तो दूसरा विकल्प भी बनाया जा सकता है. अगर ऐप्लिकेशन, आपका पसंदीदा खोज ब्राउज़र है, तो भी आपके पास वेबसाइट के लिए एकSearchActionहोना चाहिए. इससे यह पक्का होता है कि अगर उपयोगकर्ता, खोज के लिए Android फ़ोन का इस्तेमाल नहीं कर रहा है या उसने आपके Android ऐप्लिकेशन को इंस्टॉल नहीं किया है, तो भी खोज के नतीजे उसे आपकी वेबसाइट पर ले जाएं. - इस्तेमाल किए जाने वाले फ़ॉर्मैट के मुताबिक, यह जानें कि पेज पर स्ट्रक्चर्ड डेटा कहां डालना है.
- दिशा-निर्देशों का पालन करें.
- ज़्यादा बेहतर नतीजों (रिच रिज़ल्ट) की जांच का इस्तेमाल करके, अपने कोड की पुष्टि करें.
- अपने सर्च इंजन के इस्तेमाल की पुष्टि करें. इसके लिए, अपने स्ट्रक्चर्ड डेटा से
WebSite.potentialAction.targetयूआरएल को कॉपी करें और{search_term_string}को जांच क्वेरी से बदलें. इसके बाद, उस यूआरएल को वेब ब्राउज़र पर खोलें. उदाहरण के लिए, अगर आपकी वेबसाइट example.com है और "kittens" क्वेरी को आज़माकर देखना है, तो आपकोhttps://www.example.com/search/?q=kittensब्राउज़ करना होगा. rel="canonical"लिंक एलिमेंट का इस्तेमाल करके अपने डोमेन के होम पेज के सभी वैरिएंट पर, पसंदीदा कैननिकल यूआरएल सेट करें. यह आपके मार्कअप के लिए, सही यूआरएल चुनने में Google Search की मदद करता है. आपके सर्वर पर UTF-8 की कैरेक्टर एन्कोडिंग काम करनी चाहिए.- ऐप्लिकेशन के लिए वही इंटेंट फ़िल्टर लगाएं जिससे आपके मार्कअप के ऐप्लिकेशन टारगेट में दिया हुआ यूआरएल सही तरह से काम कर सके. Google Search यूआरएल के लिए इंटेंट फ़िल्टर कैसे बनाना है, यह जानने के लिए Android के लिए Firebase ऐप्लिकेशन सूची देखें.
- स्ट्रक्चर्ड डेटा वाले कुछ पेजों को डिप्लॉय करें. इसके बाद, यूआरएल जांचने वाला टूल इस्तेमाल करके देखें कि Google को पेज कैसा दिखेगा. पक्का करें कि Google आपका पेज ऐक्सेस कर सकता हो. साथ ही, देखें कि उस पेज को robots.txt फ़ाइल और
noindexटैग से ब्लॉक न किया गया हो या लॉग इन करना ज़रूरी न हो. अगर पेज ठीक लगता है, तो Google को अपने यूआरएल फिर से क्रॉल करने के लिए कहा जा सकता है. - Google को आगे होने वाले बदलावों की जानकारी देने के लिए, हमारा सुझाव है कि आप साइटमैप सबमिट करें. Search Console साइटमैप एपीआई की मदद से, इसे ऑटोमेट भी किया जा सकता है.
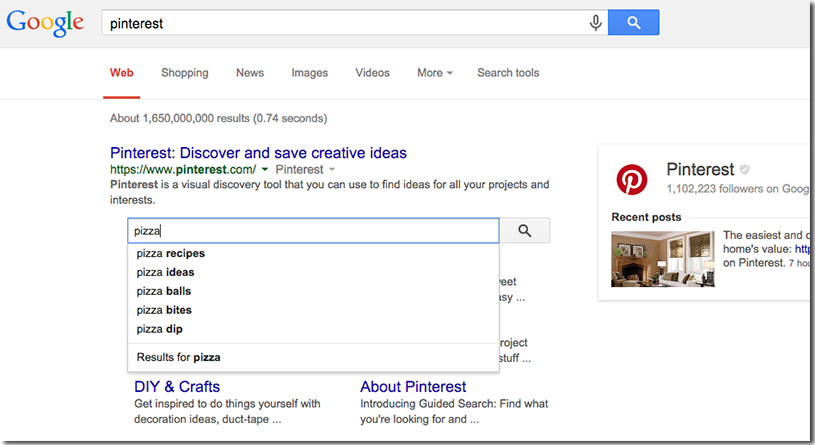
उदाहरण
यहां Google पर "Pinterest" के लिए खोज के नतीजे का एक उदाहरण दिया गया है, जिससे Pinterest की वेबसाइट के लिए, 'साइटलिंक का खोज बॉक्स' दिखता है:

यहां कुछ ऐसे मार्कअप के उदाहरण दिए गए हैं जिनकी मदद से, 'साइटलिंक के लिए खोज बॉक्स' जोड़ा जाएगा, जो वेबसाइट के मुताबिक सर्च इंजन का इस्तेमाल करता है:
यहां JSON-LD में एक उदाहरण दिया गया है:
<html>
<head>
<title>The title of the page</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "WebSite",
"url": "https://www.example.com/",
"potentialAction": {
"@type": "SearchAction",
"target": {
"@type": "EntryPoint",
"urlTemplate": "https://query.example.com/search?q={search_term_string}"
},
"query-input": "required name=search_term_string"
}
}
</script>
</head>
<body>
</body>
</html>
यहां माइक्रोडेटा में एक उदाहरण दिया गया है:
<div itemscope itemtype="https://schema.org/WebSite">
<meta itemprop="url" content="https://www.example.com/"/>
<form itemprop="potentialAction" itemscope itemtype="https://schema.org/SearchAction">
<meta itemprop="target" content="https://query.example.com/search?q={search_term_string}"/>
<input itemprop="query-input" type="text" name="search_term_string" required/>
<input type="submit"/>
</form>
</div>
यहां JSON-LD में साइट और ऐप्लिकेशन का उदाहरण दिया गया है:
<html>
<head>
<title>The title of the page</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "WebSite",
"url": "https://www.example.com/",
"potentialAction": [{
"@type": "SearchAction",
"target": {
"@type": "EntryPoint",
"urlTemplate": "https://query.example.com/search?q={search_term_string}"
},
"query-input": "required name=search_term_string"
},{
"@type": "SearchAction",
"target": {
"@type": "EntryPoint",
"urlTemplate": "android-app://com.example/https/query.example.com/search/?q={search_term_string}"
},
"query-input": "required name=search_term_string"
}]
}
</script>
</head>
<body>
</body>
</html>
दिशा-निर्देश
अपनी साइट को रिच रिज़ल्ट के तौर पर दिखाने के लिए, आपको इन दिशा-निर्देशों का पालन करना होगा.
'साइटलिंक के लिए खोज बॉक्स' को दिखने से रोकना
Google Search आपकी साइट पर 'साइटलिंक के लिए खोज बॉक्स' जोड़ सकता है, फिर चाहे यहां बताया गया स्ट्रक्चर्ड डेटा उसमें शामिल हो या न हो. हालांकि, इसे रोकने के लिए यहां दिए गए meta टैग को अपने होम पेज पर जोड़ा जा सकता है:
<meta name="google" content="nositelinkssearchbox">
अलग-अलग तरह के स्ट्रक्चर्ड डेटा की जानकारी
अपने कॉन्टेंट को 'साइटलिंक के लिए खोज बॉक्स' के साथ दिखाने के लिए, ज़रूरी प्रॉपर्टी को शामिल करें.
बदला गया WebSite किस तरह का है
Google Search, वेबसाइट और ऐप्लिकेशन दोनों के खोज बॉक्स के लिए, बदले गए WebSite स्ट्रक्चर्ड डेटा का इस्तेमाल करता है. WebSite की पूरी जानकारी, schema.org पर दी गई है. हालांकि, Google Search पूरी तरह से मानकों का पालन नहीं करता है. Google पर
काम करने वाली प्रॉपर्टी ये हैं:
| ज़रूरी प्रॉपर्टी | |||||
|---|---|---|---|---|---|
potentialAction
|
एक या दो SearchAction ऑब्जेक्ट की कैटगरी यह ऑब्जेक्ट उस यूआरआई के बारे में बताता है जिसे क्वेरी भेजनी है. साथ ही, यह भेजे गए अनुरोध के सिंटैक्स के बारे में भी बताता है. आपको एक वेबपेज या इंटेंट हैंडलर जोड़ना होगा, जो अनुरोध ले सके और सबमिट की गई स्ट्रिंग के बारे में सही खोज कर सके. अगर उपयोगकर्ता, Android ऐप्लिकेशन इस्तेमाल नहीं करता (या Android ऐप्लिकेशन इस्तेमाल करता है, लेकिन उसने Android इंटेंट टारगेट तय नहीं किया है), तो खोज बॉक्स, क्वेरी के वेबसाइट वर्शन को बताई गई जगह पर भेजेगा. अगर उपयोगकर्ता, Android डिवाइस इस्तेमाल करता है और उसने Android इंटेंट यूआरआई तय किया है, तो खोज बॉक्स उस इंटेंट पर भेज देगा. डेस्कटॉप खोज केस चालू करने के लिए, आपको एक वेबसाइट
वेबसाइट का उदाहरण नीचे दिया गया उदाहरण
"potentialAction": [{
"@type": "SearchAction",
"target": {
"@type": "EntryPoint",
"urlTemplate": "https://query.example.com/search?q={search_term_string}"
}
"query-input": "required name=search_term_string"
}]
ऐप्लिकेशन का उदाहरण नीचे दिया गया उदाहरण
"potentialAction": [{
"@type": "SearchAction",
"target": {
"@type": "EntryPoint",
"urlTemplate": "android-app://com.example/https/query.example.com/search/?q={search_term_string}"
}
"query-input": "required name=search_term_string"
}]
|
||||
potentialAction.query-input
|
लिटरल स्ट्रिंग
"potentialAction": [{
"@type": "SearchAction",
"target": {
"@type": "EntryPoint",
"urlTemplate": "https://query.example.com/search?q={search-term}"
}
"query-input": "required name=search-term"
}]
|
||||
potentialAction.target
|
उदाहरण के लिए: https://query.example.com/search?q={search_term_string}
|
||||
url
|
खोजी जा रही साइट का यूआरएल बताता है. अपनी साइट के कैननिकल होम पेज पर सेट करें. उदाहरण के लिए: |
||||
Search Console की मदद से, ज़्यादा बेहतर नतीजों (रिच रिज़ल्ट) पर नज़र रखना
Search Console एक ऐसा टूल है जिसकी मदद से, आप Google Search में अपने पेज की परफ़ॉर्मेंस पर नज़र रख सकते हैं. Google Search के नतीजों में अपनी साइट को शामिल कराने के लिए, आपको Search Console में साइन अप करने की ज़रूरत नहीं है. हालांकि, इससे आपको यह समझने में मदद मिलेगी कि Google आपकी साइट को कैसे देखता है. साथ ही, इसकी मदद से, साइट की परफ़ॉर्मेंस को भी बेहतर बनाया जा सकता है. हमारा सुझाव है कि आप इन मामलों में Search Console देखें:
- पहली बार स्ट्रक्चर्ड डेटा इस्तेमाल करने के बाद
- नए टेंप्लेट जारी करने या कोड को अपडेट करने के बाद
- समय-समय पर ट्रैफ़िक का विश्लेषण करते समय
पहली बार स्ट्रक्चर्ड डेटा इस्तेमाल करने के बाद
जब Google, आपके पेजों को इंडेक्स कर ले, तब ज़्यादा बेहतर नतीजों (रिच रिज़ल्ट) की स्थिति वाली रिपोर्ट का इस्तेमाल करके, उन गड़बड़ियों को देखें जिन्हें ठीक करने की ज़रूरत है. आम तौर पर, मान्य आइटम की संख्या में बढ़ोतरी होगी और अमान्य आइटम की संख्या में कोई बढ़ोतरी नहीं होगी. अगर आपको स्ट्रक्चर्ड डेटा में गड़बड़ियां मिलती हैं, तो:
- अमान्य आइटम ठीक करें.
- लाइव यूआरएल की जांच करें और देखें कि गड़बड़ी ठीक हुई है या नहीं.
- स्थिति की रिपोर्ट का इस्तेमाल करके, पुष्टि करने का अनुरोध करें.
नए टेंप्लेट जारी करने या कोड को अपडेट करने के बाद
अपनी वेबसाइट में अहम बदलाव करने पर, स्ट्रक्चर्ड डेटा के अमान्य आइटम की संख्या में बढ़ोतरी पर नज़र रखें.- अगर आपको अमान्य आइटम की संख्या में बढ़ोतरी दिखती है, तो हो सकता है कि आपने ऐसा नया टेंप्लेट रोल आउट किया हो जो काम नहीं करता हो. इसके अलावा, यह भी हो सकता है कि आपकी साइट, मौजूदा टेंप्लेट से नए और खराब तरीके से इंटरैक्ट कर रही हो.
- अगर आपको मान्य आइटम की संख्या में कमी दिखती है, यानी वह अमान्य आइटम की संख्या में बढ़ोतरी से मेल नहीं खाती है, तो हो सकता है कि अब आप पेजों में स्ट्रक्चर्ड डेटा एम्बेड नहीं कर रहे हैं. गड़बड़ी की वजह जानने के लिए, यूआरएल जांचने वाले टूल का इस्तेमाल करें.
समय-समय पर ट्रैफ़िक का विश्लेषण करना
परफ़ॉर्मेंस रिपोर्ट का इस्तेमाल करके, Google Search से आने वाले ट्रैफ़िक का विश्लेषण करें. आपको डेटा से पता चलेगा कि आपका पेज Search में, ज़्यादा बेहतर नतीजे (रिच रिज़ल्ट) के तौर पर कितनी बार दिखता है. साथ ही, यह भी पता चलेगा कि लोग उस पर कितनी बार क्लिक करते हैं और खोज के नतीजों में आपकी साइट के दिखने की औसत जगह क्या है. आपके पास इन नतीजों को Search Console API की मदद से अपने-आप देखने का भी विकल्प है.समस्या का हल करना
अगर आपको स्ट्रक्चर्ड डेटा लागू करने या डीबग करने में कोई समस्या आ रही है, तो यहां कुछ ऐसे रिसॉर्स दिए गए हैं जिनसे आपको मदद मिल सकती है.
- अगर आपने कॉन्टेंट मैनेजमेंट सिस्टम (सीएमएस) का इस्तेमाल किया है या कोई दूसरा व्यक्ति आपकी साइट को मैनेज कर रहा है, तो उससे मदद मांगें. उन्हें Search Console का वह मैसेज ज़रूर फ़ॉरवर्ड करें जिसमें समस्या के बारे में बताया गया है.
- Google यह गारंटी नहीं देता है कि जिन पेजों में स्ट्रक्चर्ड डेटा का इस्तेमाल हुआ है वे खोज के नतीजों में दिखेंगे. Google आपके कॉन्टेंट को ज़्यादा बेहतर नतीजों (रिच रिज़ल्ट) में क्यों नहीं दिखा सकता, इसकी आम वजहें जानने के लिए, स्ट्रक्चर्ड डेटा से जुड़े सामान्य दिशा-निर्देश देखें.
- आपके स्ट्रक्चर्ड डेटा में कोई गड़बड़ी हो सकती है. स्ट्रक्चर्ड डेटा से जुड़ी गड़बड़ियों की सूची देखें.
- अगर आपके किसी पेज पर मौजूद स्ट्रक्चर्ड डेटा के ख़िलाफ़ कोई मैन्युअल ऐक्शन लिया गया है, तो उसे अनदेखा कर दिया जाएगा. हालांकि, वह पेज अब भी Google Search के नतीजों में दिख सकता है. स्ट्रक्चर्ड डेटा से जुड़ी समस्याएं ठीक करने के लिए, मैन्युअल ऐक्शन की रिपोर्ट का इस्तेमाल करें.
- आपका कॉन्टेंट, दिशा-निर्देशों का पालन करता है या नहीं, यह जानने के लिए दिशा-निर्देशों को फिर से देखें. स्पैम वाला कॉन्टेंट या मार्कअप इस्तेमाल करने की वजह से, समस्या हो सकती है. हालांकि, यह हो सकता है कि इसकी वजह, सिंटैक्स की समस्या न हो. इस वजह से, 'ज़्यादा बेहतर नतीजों (रिच रिज़ल्ट) का टेस्ट' में इन समस्याओं की पहचान न हो पा रही हो.
- शामिल न किए गए रिच रिज़ल्ट / सभी रिच रिज़ल्ट में मौजूद समस्या को हल करें.
- फिर से क्रॉल करने और फिर से इंडेक्स करने के लिए समय दें. याद रखें कि पेज को पब्लिश करने के बाद, Google को उसे ढूंढने और क्रॉल करने में कुछ दिन लग सकते हैं. क्रॉल और इंडेक्स करने के बारे में सामान्य सवालों के जवाब पाने के लिए, Google Search पर क्रॉल करने और इंडेक्स करने से जुड़े अक्सर पूछे जाने वाले सवाल देखें.
- Google Search Central फ़ोरम में सवाल पोस्ट करें.
