Google Sheets API를 사용하면 필요에 따라 스프레드시트 내에서 차트를 만들고 업데이트할 수 있습니다. 이 페이지의 예에서는 Sheets API를 사용하여 일반적인 차트 작업을 수행하는 방법을 보여줍니다.
이러한 예는 언어에 구애받지 않는 HTTP 요청의 형태로 제공됩니다. Google API 클라이언트 라이브러리를 사용하여 여러 언어로 일괄 업데이트를 구현하는 방법을 알아보려면 스프레드시트 업데이트를 참고하세요.
이 예시에서 자리표시자 SPREADSHEET_ID 및 SHEET_ID은
이러한 ID를 제공할 위치를 나타냅니다. 스프레드시트 URL에서 스프레드시트 ID를 확인할 수 있습니다.
spreadsheets.get 메서드를 사용하여 시트 ID를 가져올 수 있습니다. 범위는 A1 표기법을 사용하여 지정됩니다. 범위의 예는 Sheet1!A1:D5입니다.
또한 자리표시자 CHART_ID는 지정된 차트의 ID를 나타냅니다. Sheets API로 차트를 만들 때 이 ID를 설정하거나 Sheets API에서 자동으로 생성하도록 할 수 있습니다. spreadsheets.get 메서드를 사용하여 기존 차트의 ID를 가져올 수 있습니다.
마지막으로 자리표시자 SOURCE_SHEET_ID는 소스 데이터가 있는 시트를 나타냅니다. 이 예에서는 차트 소스 데이터 아래에 나열된 테이블입니다.
차트 소스 데이터
이 예에서는 사용 중인 스프레드시트의 첫 번째 시트 ('Sheet1')에 다음 소스 데이터가 있다고 가정합니다. 첫 번째 행의 문자열은 개별 열의 라벨입니다. 스프레드시트의 다른 시트에서 읽는 방법의 예를 보려면 A1 표기법을 참고하세요.
| A | B | C | D | E | |
| 1 | 모델 번호 | 영업 - 1월 | Sales - Feb(영업 - 2월) | 영업 - 3월 | 총 매출 |
| 2 | D-01X | 68 | 74 | 60 | 202 |
| 3 | FR-0B1 | 97 | 76 | 88 | 261 |
| 4 | P-034 | 27 | 49 | 32 | 108 |
| 5 | P-105 | 46 | 44 | 67 | 157 |
| 6 | W-11 | 75 | 68 | 87 | 230 |
| 7 | W-24 | 74 | 52 | 62 | 188 |
열 차트 추가
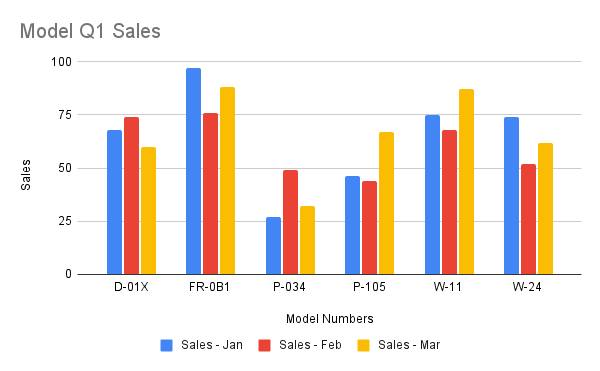
다음 spreadsheets.batchUpdate 코드 샘플은 AddChartRequest을 사용하여 소스 데이터에서 열 차트를 만들고 새 시트에 배치하는 방법을 보여줍니다. 요청은 다음을 실행하여 차트를 구성합니다.
- 차트 유형을 열 차트로 설정합니다.
- 차트 하단에 범례를 추가합니다.
- 차트 및 축 제목을 설정합니다.
- 기본 서식과 색상을 사용하여 3개월간의 판매를 나타내는 3개의 데이터 계열을 구성합니다.
요청 프로토콜은 다음과 같습니다.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{ "requests": [ { "addChart": { "chart": { "spec": { "title": "Model Q1 Sales", "basicChart": { "chartType": "COLUMN", "legendPosition": "BOTTOM_LEGEND", "axis": [ { "position": "BOTTOM_AXIS", "title": "Model Numbers" }, { "position": "LEFT_AXIS", "title": "Sales" } ], "domains": [ { "domain": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 0, "endColumnIndex": 1 } ] } } } ], "series": [ { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 1, "endColumnIndex": 2 } ] } }, "targetAxis": "LEFT_AXIS" }, { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 2, "endColumnIndex": 3 } ] } }, "targetAxis": "LEFT_AXIS" }, { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 3, "endColumnIndex": 4 } ] } }, "targetAxis": "LEFT_AXIS" } ], "headerCount": 1 } }, "position": { "newSheet": true } } } } ] }
요청에 따라 다음과 같은 새 시트에 차트가 만들어집니다.

원형 차트 추가하기
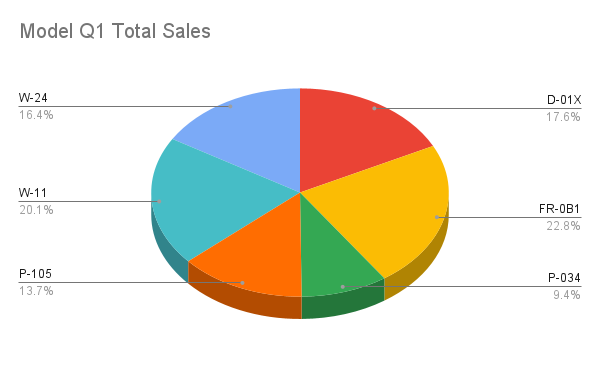
다음 spreadsheets.batchUpdate 코드 샘플은 AddChartRequest를 사용하여 소스 데이터에서 3D 원형 차트를 만드는 방법을 보여줍니다. 요청은 다음을 실행하여 차트를 구성합니다.
- 차트 제목을 설정합니다.
- 차트 오른쪽에 범례를 추가합니다.
- 차트를 3D 원형 차트로 설정합니다. 3D 원형 차트는 평면 원형 차트와 달리 중앙에 '도넛 홀'이 있을 수 없습니다.
- 차트 데이터 계열을 각 모델 번호의 총 판매량으로 설정합니다.
- SHEET_ID로 지정된 시트의 C3 셀에 차트를 고정하고 X 및 Y 방향으로 모두 50픽셀 오프셋합니다.
요청 프로토콜은 다음과 같습니다.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{ "requests": [ { "addChart": { "chart": { "spec": { "title": "Model Q1 Total Sales", "pieChart": { "legendPosition": "RIGHT_LEGEND", "threeDimensional": true, "domain": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 0, "endColumnIndex": 1 } ] } }, "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 4, "endColumnIndex": 5 } ] } }, } }, "position": { "overlayPosition": { "anchorCell": { "sheetId": SHEET_ID, "rowIndex": 2, "columnIndex": 2 }, "offsetXPixels": 50, "offsetYPixels": 50 } } } } } ] }
요청을 실행하면 다음과 같은 차트가 생성됩니다.

또는 요청 내에서 legendPosition 값을 RIGHT_LEGEND에서 LABELED_LEGEND로 업데이트하여 범례 값이 원형 차트 슬라이스에 연결되도록 할 수도 있습니다.
'legendPosition': 'LABELED_LEGEND',
업데이트된 요청은 다음과 같은 차트를 만듭니다.

인접하지 않은 여러 범위를 사용하여 선 차트 추가
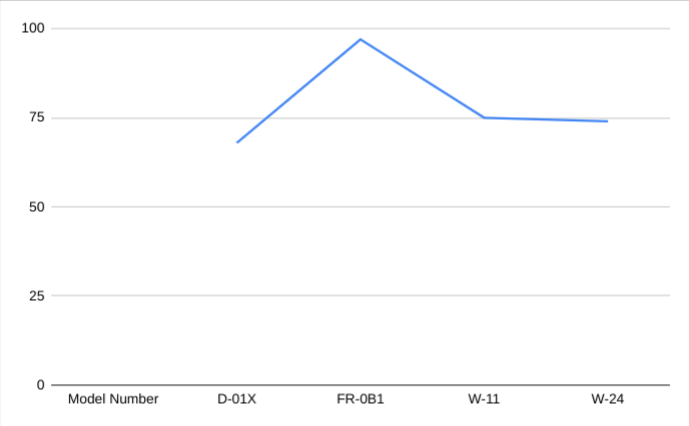
다음 spreadsheets.batchUpdate 코드 샘플은 AddChartRequest를 사용하여 소스 데이터에서 선 차트를 만들어 소스 시트에 배치하는 방법을 보여줍니다.
인접하지 않은 범위를 선택하면 ChartSourceRange에서 행을 제외할 수 있습니다.
요청은 다음을 수행하여 차트를 구성합니다.
- 차트 유형을 선 차트로 설정합니다.
- 가로 x축 제목을 설정합니다.
- 판매를 나타내는 데이터 계열을 구성합니다. 기본 서식과 색상을 사용하는 동안 A1:A3 및 A6:A7을
domain로 설정하고 B1:B3 및 B6:B7을series로 설정합니다. 범위는 요청 URL에서 A1 표기법을 사용하여 지정됩니다. - SHEET_ID로 지정된 시트의 H8 셀에 차트를 고정합니다.
요청 프로토콜은 다음과 같습니다.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{
"requests": [
{
"addChart": {
"chart": {
"spec": {
"basicChart": {
"chartType": "LINE",
"domains": [
{
"domain": {
"sourceRange": {
"sources": [
{
"startRowIndex": 0,
"endRowIndex": 3,
"startColumnIndex": 0,
"endColumnIndex": 1,
"sheetId": SOURCE_SHEET_ID
},
{
"startRowIndex": 5,
"endRowIndex": 7,
"startColumnIndex": 0,
"endColumnIndex": 1,
"sheetId": SOURCE_SHEET_ID
}
]
}
}
}
],
"series": [
{
"series": {
"sourceRange": {
"sources": [
{
"startRowIndex": 0,
"endRowIndex": 3,
"startColumnIndex": 1,
"endColumnIndex": 2,
"sheetId": SOURCE_SHEET_ID
},
{
"startRowIndex": 5,
"endRowIndex": 7,
"startColumnIndex": 1,
"endColumnIndex": 2,
"sheetId": SOURCE_SHEET_ID
}
]
}
}
}
]
}
},
"position": {
"overlayPosition": {
"anchorCell": {
"sheetId": SOURCE_SHEET_ID,
"rowIndex": 8,
"columnIndex": 8
}
}
}
}
}
}
]
}요청에 따라 다음과 같은 새 시트에 차트가 만들어집니다.

차트 삭제
다음 spreadsheets.batchUpdate 코드 샘플은 DeleteEmbeddedObjectRequest을 사용하여 CHART_ID로 지정된 차트를 삭제하는 방법을 보여줍니다.
요청 프로토콜은 다음과 같습니다.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{
"requests": [
{
"deleteEmbeddedObject": {
"objectId": CHART_ID
}
}
]
}차트 속성 수정하기
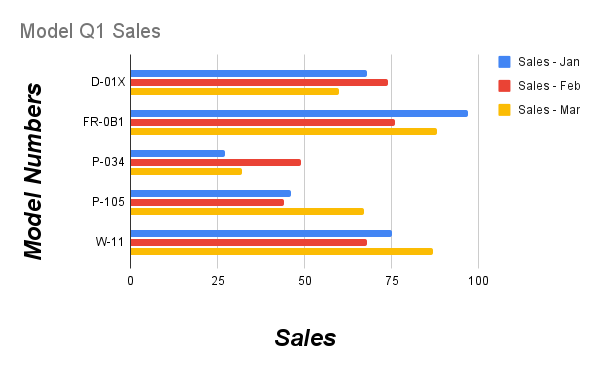
다음 spreadsheets.batchUpdate 코드 샘플은 UpdateChartSpecRequest를 사용하여 열 차트 추가 레시피에서 만든 차트를 수정하여 데이터, 유형, 모양을 수정하는 방법을 보여줍니다. 차트 속성의 하위 집합은 개별적으로 변경할 수 없습니다. 수정하려면 UpdateChartSpecRequest을 사용하여 전체 spec 필드를 제공해야 합니다. 기본적으로 차트 사양을 수정하려면 새 사양으로 바꿔야 합니다.
다음 요청은 원래 차트 (CHART_ID로 지정됨)를 업데이트합니다.
- 차트 유형을
BAR로 설정합니다. - 범례를 차트 오른쪽으로 이동합니다.
- '매출'이 하단 축에 있고 '모델 번호'가 왼쪽 축에 있도록 축을 반전합니다.
- 축 제목 형식을 24포인트 글꼴, 굵게, 기울임꼴로 설정합니다.
- 차트에서 'W-24' 데이터를 삭제합니다 (차트 소스 데이터의 7번째 행).
요청 프로토콜은 다음과 같습니다.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{ "requests": [ { "updateChartSpec": { "chartId": CHART_ID, "spec": { "title": "Model Q1 Sales", "basicChart": { "chartType": "BAR", "legendPosition": "RIGHT_LEGEND", "axis": [ { "format": { "bold": true, "italic": true, "fontSize": 24 }, "position": "BOTTOM_AXIS", "title": "Sales" }, { "format": { "bold": true, "italic": true, "fontSize": 24 }, "position": "LEFT_AXIS", "title": "Model Numbers" } ], "domains": [ { "domain": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 6, "startColumnIndex": 0, "endColumnIndex": 1 } ] } } } ], "series": [ { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 6, "startColumnIndex": 1, "endColumnIndex": 2 } ] } }, "targetAxis": "BOTTOM_AXIS" }, { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 6, "startColumnIndex": 2, "endColumnIndex": 3 } ] } }, "targetAxis": "BOTTOM_AXIS" }, { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 6, "startColumnIndex": 3, "endColumnIndex": 4 } ] } }, "targetAxis": "BOTTOM_AXIS" } ], "headerCount": 1 } } } } ] }
요청 후 차트는 다음과 같이 표시됩니다.

차트 이동 또는 크기 조정하기
다음 spreadsheets.batchUpdate 코드 샘플은 UpdateEmbeddedObjectPositionRequest을 사용하여 차트를 이동하고 크기를 조절하는 방법을 보여줍니다. 요청 후 CHART_ID로 지정된 차트는 다음과 같습니다.
- 원래 시트의 A5 셀에 고정됩니다.
- X 방향으로 100픽셀 오프셋
- 1200x742픽셀로 크기가 조정됩니다 (차트의 기본 크기는 600x371픽셀임).
요청은 fields 매개변수로 지정된 속성만 변경합니다.
다른 속성 (예: offsetYPixels)은 원래 값을 유지합니다.
요청 프로토콜은 다음과 같습니다.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{
"requests": [
{
"updateEmbeddedObjectPosition": {
"objectId": CHART_ID,
"newPosition": {
"overlayPosition": {
"anchorCell": {
"rowIndex": 4,
"columnIndex": 0
},
"offsetXPixels": 100,
"widthPixels": 1200,
"heightPixels": 742
}
},
"fields": "anchorCell(rowIndex,columnIndex),offsetXPixels,widthPixels,heightPixels"
}
}
]
}차트 데이터 읽기
다음 spreadsheets.get 코드 샘플은 스프레드시트에서 차트 데이터를 가져오는 방법을 보여줍니다. fields 쿼리 매개변수는 차트 데이터만 반환해야 한다고 지정합니다.
이 메서드 호출에 대한 응답은 sheet 객체의 배열이 포함된 spreadsheet 객체입니다.
시트에 있는 차트는 sheet 객체로 표시됩니다.
응답 필드가 기본값으로 설정되면 응답에서 생략됩니다.
이 예에서 첫 번째 시트 (SOURCE_SHEET_ID)에는 차트가 없으므로 빈 중괄호 쌍이 반환됩니다. 두 번째 시트에는 세로 막대형 차트 추가로 만든 차트만 있습니다.
요청 프로토콜은 다음과 같습니다.
GET https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID?fields=sheets(charts)
{ "sheets": [ {}, { "charts": [ { "chartId": CHART_ID, "position": { "sheetId": SHEET_ID }, "spec": { "basicChart": { "axis": [ { "format": { "bold": false, "italic": false }, "position": "BOTTOM_AXIS", "title": "Model Numbers" }, { "format": { "bold": false, "italic": false }, "position": "LEFT_AXIS", "title": "Sales" } ], "chartType": "COLUMN", "domains": [ { "domain": { "sourceRange": { "sources": [ { "endColumnIndex": 1 "endRowIndex": 7, "sheetId": SOURCE_SHEET_ID, "startColumnIndex": 0, "startRowIndex": 0, } ] } } } ], "legendPosition": "BOTTOM_LEGEND", "series": [ { "series": { "sourceRange": { "sources": [ { "endColumnIndex": 2, "endRowIndex": 7, "sheetId": SOURCE_SHEET_ID, "startColumnIndex": 1, "startRowIndex": 0, } ] } }, "targetAxis": "LEFT_AXIS" }, { "series": { "sourceRange": { "sources": [ { "endColumnIndex": 3, "endRowIndex": 7, "sheetId": SOURCE_SHEET_ID, "startColumnIndex": 2, "startRowIndex": 0, } ] } }, "targetAxis": "LEFT_AXIS" }, { "series": { "sourceRange": { "sources": [ { "endColumnIndex": 4, "endRowIndex": 7, "sheetId": SOURCE_SHEET_ID, "startColumnIndex": 3, "startRowIndex": 0, } ] } }, "targetAxis": "LEFT_AXIS" } ] }, "hiddenDimensionStrategy": "SKIP_HIDDEN_ROWS_AND_COLUMNS", "title": "Model Q1 Sales", }, } ] } ] }