
In Google, i oggetti sono applicazioni HTML e JavaScript che possono essere incorporate in pagine web e altre applicazioni, incluso Sites. Questi gadget consentono di includere contenuti esterni e dinamici all'interno del sito, come applicazioni in miniatura ed elenchi basati su database, incorporati con testo e immagini per un'esperienza utente ottimale.
Ogni pagina di Sites è un potenziale contenitore di gadget. Inoltre, Sites offre un'API di dati che può essere utilizzata insieme ai gadget per creare applicazioni potenti. Ciò significa che in qualità di sviluppatore di gadget puoi sfruttare l'API della versione classica di Sites per creare strumenti coinvolgenti per altri sviluppatori web e i rispettivi segmenti di pubblico, oltre che per il tuo utilizzo.
Quando crei un gadget per Sites, questo diventa disponibile per milioni di utenti attivi. Inviaci il tuo gadget e verrà visualizzato dove gli utenti potranno facilmente sfogliare, configurare e aggiungere il tuo gadget ai loro siti.
Dunque, ora sai che {sites_name_short} è un'ottima piattaforma di distribuzione per i tuoi gadget, cosa aspetti? Inizia subito a creare gadget per Sites!
Panoramica dei gadget Sites
In generale, i gadget sono piccole utilità che generano o estraggono informazioni esterne nelle pagine web. Nella sua forma più semplice, un gadget è un piccolo file .xml che recupera informazioni con la possibilità di renderle disponibili in più pagine web contemporaneamente. In Sites, l'inclusione di un gadget genera un iframe che funge da canale per queste informazioni esterne. Alcuni gadget non sono altro, ovvero iframe che trasferiscono informazioni da un altro sito web.
I gadget più avanzati raccolgono contenuti dinamici e forniscono applicazioni interattive all'interno delle tue pagine di Sites. Vedi Gadget di esempio.
I gadget sono costituiti dai seguenti componenti:
- File specifiche dei gadget: un file .xml che aggrega le funzioni HTML e JavaScript.
- Pagina contenitore: la pagina web in cui viene inserito il gadget, in questo caso un sito Google.
- Origine dati esterna: è facoltativa e può trovarsi nella stessa posizione del file .xml, ma viene spesso chiamata dalle specifiche del gadget su HTTP per fornire i risultati.
I gadget creati per Sites possono essere utilizzati da tutti i visualizzatori di un sito. Tendono a essere interattivi, si concentrano sull'estrazione di contenuti dinamici anziché sulla presentazione e sono progettati per integrare i contenuti del sito.
Un gadget calendario è un buon esempio di questa distinzione. Un gadget del calendario personalizzato in Sites potrebbe mostrare il calendario dell'utente che ha eseguito l'accesso per impostazione predefinita, mentre un gadget del calendario in Sites potrebbe consentire ai collaboratori di scegliere tra una varietà di calendari specifici per località.
I gadget di Sites ti consentono di presentare più informazioni da fonti esterne (ad esempio diagrammi in tempo reale di dashboard sul rendimento distinte ma correlate) in un'unica pagina insieme a testo esplicativo pubblicato direttamente in Sites. In questo modo, è possibile risparmiare spazio visivo raccogliendo al contempo informazioni disparate sullo stesso argomento nella stessa vista. I gadget ti consentono inoltre di includere contenuti dinamici che altrimenti verrebbero impediti dai controlli di sicurezza di Sites.
Attenzione: i gadget creati con l'API per i gadget legacy potrebbero funzionare in Sites, ma non sono ufficialmente supportati. Analogamente, i gadget integrati e basati su feed non sono supportati. Pertanto, Google consiglia di creare tutti i gadget di Sites utilizzando i widget.* attuali API. Per una spiegazione, vedi questo post:
http://igoogledeveloper.blogspot.com/2009/09/more-things-change-more-they-stay-same.html
Gadget di esempio
Di seguito è riportato un semplice ma popolare strumento Includi gadget che fornisce poco più di un iframe per il passaggio attraverso altri contenuti web:
<?xml version="1.0" encoding="UTF-8" ?>
<Module>
<ModulePrefs title="Include gadget (iframe)" title_url="http://sites.google.com/"
description="Include another web page in your Google Site"
thumbnail="https://www.gstatic.com/sites-gadgets/common/images/sites-icon-gadget-thumb.png"
screenshot="https://www.gstatic.com/sites-gadgets/common/images/sites-icon-gadget-ss.png"
height="800" width="600" author="Google">
<Require feature="dynamic-height"/>
</ModulePrefs>
<UserPref name="iframeURL" display_name="URL to content" required="true"/>
<UserPref name="scroll" display_name="Display scrollbar" default_value="auto" datatype="enum">
<EnumValue value="auto" display_value="Automatic"/>
<EnumValue value="no" display_value="No"/>
<EnumValue value="yes" display_value="Yes"/>
</UserPref>
<Content type="html" view="default,canvas">
<div id='dest'><img src="http://www.google.com/ig/images/spinner.gif"></div>
<script type="text/javascript">
gadgets.util.registerOnLoadHandler(doRender);
function doRender(){
// setup variables
var prefs = new gadgets.Prefs();
var iframeURL = prefs.getString('iframeURL');
var scroll = prefs.getString('scroll');
var height = 800;
var width = 600;
if (gadgets.window) {
var viewport = gadgets.window.getViewportDimensions();
if (viewport.width) {
var width = viewport.width;
}
if (viewport.height) {
var height = viewport.height;
}
}
var iframe = document.createElement('iframe');
iframe.setAttribute('width', width + 'px');
iframe.setAttribute('height', height + 'px');
iframe.setAttribute('frameborder','no');
if(scroll){
iframe.setAttribute('scrolling', scroll);
}
iframe.setAttribute('src', iframeURL);
// set the slideshow to the placeholder div
var dest = document.getElementById('dest');
dest.innerHTML = '';
dest.appendChild(iframe);
}
</script>
</Content>
</Module>
Consulta la Guida introduttiva: gadget.* per una descrizione completa dei tag dei gadget e dei contenuti previsti.
Hosting del tuo gadget
Indipendentemente da ciò che fa il gadget, i suoi file devono trovarsi sul World Wide Web per poter essere trovati e utilizzati. È sufficiente qualsiasi posizione online accessibile tramite HTTP senza autenticazione. Ricorda che il tuo gadget dovrà essere pubblicato in una directory pubblica per poter essere selezionato. In caso contrario, gli utenti devono incorporarlo inserendo direttamente il relativo URL.
Di seguito sono riportate le opzioni di hosting per i gadget:
- App Engine: in grado di archiviare tutti i file richiesti dai tuoi gadget. Richiede una certa configurazione, ovvero la creazione di progetti e i successivi caricamenti di file. ma è facilmente adattabile a un gran numero di utenti. Puoi creare un'applicazione per archiviare tutti i tuoi gadget e un'altra per pubblicare file statici, incluso un file app.yaml simile al seguente:
application: <your app name> version: 1 runtime: python api_version: 1 handlers: - url: /.* static_dir: static
Se inserisci tutti i file dei gadget nella directory statica, puoi modificarli nella directory locale e implementarli in App Engine ogni volta che apporti modifiche. Se hai un file /static/widget.xml, il suo URL sarà: http://<nome-app>.appspot.com/static/widget.xml.
- Qualsiasi posizione online di tua scelta: totalmente sotto il tuo controllo, ma anche la tua completa responsabilità. I tempi di inattività del server potrebbero comportare un'interruzione per gli utenti dei tuoi gadget.
Creazione del gadget
I gadget sono solo HTML e, facoltativamente, JavaScript, Flash o Silverlight contenuti in XML. La guida per gli sviluppatori di gadget fornisce tutti i dettagli necessari per creare i tuoi gadget. Inoltre, puoi utilizzare i modelli OpenSocial per creare rapidamente applicazioni social nei gadget.
Di seguito sono riportati i passaggi generali per la creazione di un gadget per Sites:
- Decidi dove sarà ospitato il tuo gadget. Per le descrizioni delle opzioni disponibili, consulta la sezione Hosting del gadget .
- Crea un nuovo file .xml che fungerà da specifica utilizzando l'editor di testo di tua scelta.
- Scegli il tipo di contenuti (HTML o URL) e specificalo all'interno del file .xml del gadget, in questo modo:
<Content type="html">
Si tratta quasi sempre di HTML, il che presuppone che tutti i contenuti siano forniti direttamente nel file .xml. Tuttavia, se intendi fornire i contenuti in un file separato, utilizza il tipo di contenuti URL. Consulta la sezione Scegliere un tipo di contenuti per una descrizione completa delle differenze. - Crea contenuti nel file .xml del gadget o in file separati chiamati dalle specifiche. Consulta la sezione Visualizzazione di gadget di esempio per informazioni su come esaminare i gadget esistenti.
- Definisci le preferenze di base per il gadget che possono essere modificate dagli utenti. Per le istruzioni, consulta Definizione delle preferenze utente. Per fornire una configurazione più avanzata, consulta la sezione Consentire la configurazione utente avanzata.
- Definisci le preferenze del modulo che possono essere modificate solo dall'autore del gadget. Per ulteriori dettagli, consulta Definizione delle preferenze per i gadget.
- Prova il gadget. Per istruzioni, consulta la sezione Test del gadget.
Incorporamento del gadget
I gadget possono essere incorporati nelle pagine di Sites selezionandoli dalla directory dei gadget di Sites (che è sincronizzata con la directory dei gadget di iGoogle) o includendo direttamente il relativo URL.
Per incorporare un gadget in Sites:
- Vai alla pagina Siti che conterrà il nuovo gadget.
- Apri la pagina da modificare.
- Seleziona Inserisci > Altri gadget.
- Cerca il gadget, selezionalo dalle categorie a sinistra oppure fai clic su Aggiungi gadget tramite URL e incolla l'URL nel file .xml. Poi, fai clic su Aggiungi.
Suggerimento: lo stesso metodo Aggiungi gadget tramite URL può essere utilizzato per incorporare i gadget da iGoogle e da qualsiasi altro sito online. - Specifica le dimensioni del gadget, seleziona le impostazioni disponibili e fai clic su OK. Il gadget viene aggiunto alla pagina.
- Salva la pagina per visualizzare e testare il gadget nel sito.
Test del gadget
Dopo aver creato il gadget, devi testarlo a fondo prima di utilizzarlo e di consentire ad altri di fare lo stesso. Testa il gadget manualmente creando uno o più siti di prova di Google Sites e incorporandoli. Consulta la sezione Incorporamento del gadget per conoscere la procedura precisa. La funzionalità e l'aspetto del gadget dipendono dal sito che lo contiene. Pertanto, il modo migliore per eseguire il debug del tuo gadget è testarlo nel contesto di un sito Google. Prova a passare da un tema all'altro di Sites per assicurarti che il tuo gadget venga visualizzato correttamente in ciascuno.
Man mano che testi il gadget, inevitabilmente scoprirai dei bug e dovrai apportare delle correzioni al file .xml del gadget. Devi disattivare la memorizzazione nella cache dei gadget mentre modifichi l'XML. In caso contrario, le modifiche non verranno visualizzate nella pagina. Le specifiche dei gadget vengono memorizzate nella cache, a meno che tu non indichi a Sites di non farlo. Per ignorare la cache durante lo sviluppo, aggiungi quanto segue alla fine dell'URL della pagina Siti contenente il gadget (e non all'URL del file .xml delle specifiche del gadget):
?nocache=1
Sites fornisce un'interfaccia utente standard per l'aggiunta e la configurazione di gadget. Quando aggiungi un gadget, verrà visualizzata un'anteprima e verranno mostrati gli eventuali parametri UserPref configurabili. Prova ad aggiornare i vari valori di configurazione e ad aggiungere il gadget al sito di test. Verifica che il tuo gadget funzioni come previsto sul sito stesso. Dovresti verificare che
qualsiasi UserPref che hai definito possa essere configurato correttamente dall'amministratore del sito.
Successivamente, fai riferimento alla sezione Preparazione per la pubblicazione del gadget per eseguire altri test.
Consentire la configurazione utente avanzata
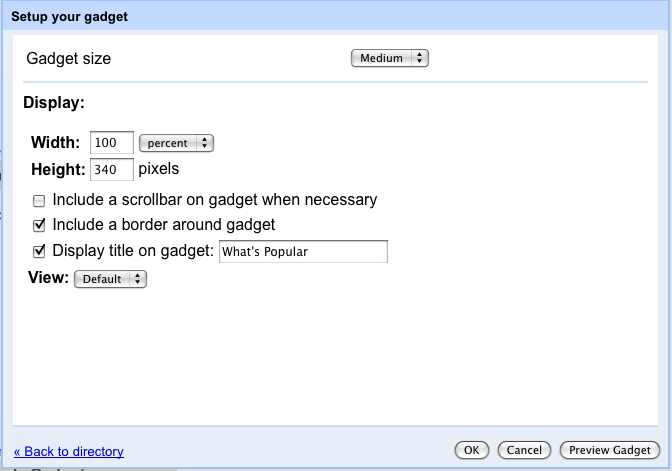
Tutti i gadget potrebbero offrire la possibilità di impostare le preferenze utente di base tramite la sezione UserPref del file delle specifiche dei gadget. In genere incidono su dimensioni, barre di scorrimento, bordi, titoli e impostazioni specifiche per i gadget, come illustrato nello screenshot qui:

In molti casi, però, i gadget beneficiano di preferenze più avanzate rispetto a quelle offerte dai componenti standard di UserPref. Spesso le preferenze devono includere funzionalità come la logica di business personalizzata, le convalide o i selettori. L'interfaccia generata dalle sezioni UserPref del gadget supporta un numero limitato di tipi di dati (stringa, enum e così via), pertanto non è possibile convalidare input come URL o date.
Inoltre, in contenitori come iGoogle, in cui il visualizzatore e l'editor sono gli stessi, gli autori dei gadget possono estendere la configurazione come parte della visualizzazione standard. In Sites, il visualizzatore non è sempre l'editor, quindi l'autore del gadget non può garantire che l'utente che lo visualizzi abbia accesso alle preferenze di aggiornamento. I contenitori social, come i siti, non possono consentire a nessun utente di modificare le preferenze, solo l'autore.
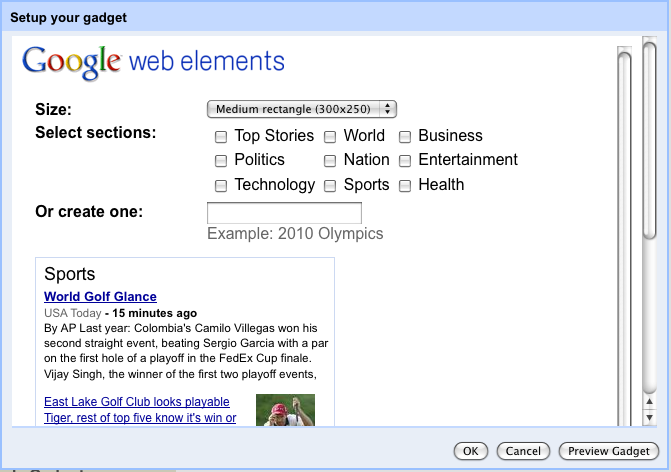
In Sites, l'interfaccia delle preferenze per i gadget di base generata da UserPref può essere sostituita da una visualizzazione di configurazione in cui è possibile specificare molte preferenze e tipi di dati aggiuntivi, come mostrato qui:

La visualizzazione della configurazione viene mostrata al posto delle impostazioni UserPref al momento dell'inserimento o della modifica e ti consente di impostare le preferenze dell'utente con un'interfaccia personalizzata. Inoltre, puoi utilizzare elementi di input personalizzati, ad esempio per scegliere una posizione sulla mappa anziché inserire le coordinate della mappa.
Gli sviluppatori possono utilizzare le API setprefs standard per salvare le preferenze in questa visualizzazione. Per ulteriori dettagli, consulta Riferimento XML per i gadget e la sezione Stato di salvataggio delle Nozioni di base per sviluppatori. Queste visualizzazioni consentono all'applicazione container di fornire informazioni di configurazione supplementari e sono stabilite nei file delle specifiche .xml dei gadget che seguono le sezioni UserPref con un tag di apertura simile a:
<Content type="html" view="configuration" preferred_height="150">
Ad esempio, il gadget news.xml che fornisce la visualizzazione della configurazione sopra contiene questa sezione:
<Content type="html" view="configuration" preferred_height="300">
<style type="text/css">
.config-options {
margin: 10px;
}
.label {
font-weight: bold;
width: 35%;
vertical-align: top;
}
.gray {
color:#666666;
}
html {
font-family:arial,sans-serif;
font-size:0.81em;
font-size-adjust:none;
font-style:normal;
font-variant:normal;
font-weight:normal;
line-height:1.5;
}
a:link, a:visited, a:active { text-decoration: none }
</style>
<img alt="Google Web Elements" src="http://www.google.com/webelements/images/web_elements_logo.gif"/>
<table class="config-options">
<tr>
<td align="left" class="label">Size:</td>
<td align="left">
<select id="size" onchange="Update()">
<option selected="selected" value="300x250">Medium rectangle (300x250)</option>
<option value="728x90">Leaderboard (728x90)</option>
</select>
</td>
</tr>
<tr>
<td align="left" class="label">Select sections:</td>
<td align="left">
<table>
<tbody><tr>
<td><input type="checkbox" onclick="Update()" id="sec_h" value="h"/> Top Stories</td>
<td><input type="checkbox" onclick="Update()" id="sec_w" value="w"/> World</td>
<td><input type="checkbox" onclick="Update()" id="sec_b" value="b"/> Business</td>
</tr><tr>
<td><input type="checkbox" onclick="Update()" id="sec_p" value="p"/> Politics</td>
<td><input type="checkbox" onclick="Update()" id="sec_n" value="n"/> Nation</td>
<td><input type="checkbox" onclick="Update()" id="sec_e" value="e"/> Entertainment</td>
</tr><tr>
<td><input type="checkbox" onclick="Update()" id="sec_t" value="t"/> Technology</td>
<td><input type="checkbox" onclick="Update()" id="sec_s" value="s"/> Sports</td>
<td><input type="checkbox" onclick="Update()" id="sec_m" value="m"/> Health</td>
</tr></tbody>
</table>
</td>
</tr>
<tr>
<td align="left" class="label">Or create one:</td>
<td align="left">
<input type="text" id="query" onchange="Update()"/>
<br/>
<span class="gray">Example: 2010 Olympics</span>
</td>
</tr>
<tr>
<td colspan="2">
<div id="preview" style="margin-top:10px;overflow:auto;width:100%;">
<iframe id="preview_ifr" frameborder="0" marginwidth="0" marginheight="0" border="0"
style="border:0;margin:0;"
scrolling="no" allowtransparency="true"></iframe>
</div>
</td>
</tr>
</table>
<script type="text/javascript">
var prefs = new gadgets.Prefs();
function getSelectedTopics() {
var selected = [];
var topics = ['h', 'w', 'b', 'p', 'n', 'e', 't', 's', 'm'];
for (var i = 0; i < topics.length; i++) {
if (document.getElementById('sec_' + topics[i]).checked) {
selected.push(topics[i]);
}
}
return selected.join(',');
}
function setSelectedTopics(selected) {
if (selected && selected.length >= 0) {
var topics = selected.split(',');
for (var i = 0; i < topics.length; i++) {
document.getElementById('sec_' + topics[i]).checked = true;
}
}
}
function Update() {
var topic = getSelectedTopics();
var query = document.getElementById('query').value;
var size = document.getElementById('size').value;
var url = 'http://www.google.com/uds/modules/elements/newsshow/iframe.html?rsz=large&' +
'format=SIZE&element=true';
var iframe = document.getElementById('preview_ifr');
url = url.replace(/SIZE/, size);
if (topic.length > 0) {
url += '&topic=' + topic;
}
if (query.length > 0) {
url += '&q=' + encodeURIComponent(query);
}
iframe.src = url;
if (size == '728x90') {
iframe.style.width = '728px';
iframe.style.height = '90px'
} else {
iframe.style.width = '300px';
iframe.style.height = '250px';
}
prefs.set('size', size);
prefs.set('topic', topic);
prefs.set('query', query);
gadgets.window.adjustHeight();
}
function Initialize() {
var size = '__UP_size__';
if (size.length > 0) {
document.getElementById('size').value = size;
}
var query = '__UP_query__';
if (query.length > 0) {
document.getElementById('query').value = query;
}
setSelectedTopics('__UP_topic__');
Update();
}
gadgets.util.registerOnLoadHandler(Initialize);
</script>
</Content>
Puoi trovare questo esempio e altri gadget specifici di Sites con visualizzazioni della configurazione qui:
https://www.gstatic.com/sites-gadgets/news/news.xml
http://gadgets.pardonmyzinger.org/static/qrcode.xml
https://www.gstatic.com/sites-gadgets/news/youtube_news.xml
Seguendo le best practice per i gadget di Sites
Gli utenti di siti vogliono avere un aspetto accattivante sul Web. Segui queste best practice in modo che il tuo gadget si integri perfettamente con i numerosi temi utilizzati in Sites. Per informazioni dettagliate sulla creazione di gadget, vedi Panoramica dei gadget. Il resto di questa sezione illustra le linee guida specifiche per i gadget di Sites.
- Non inserire informazioni sensibili nelle specifiche o nei titoli dei gadget perché questi possono essere visualizzati dal pubblico. Ad esempio, non includere i nomi di progetto interni.
- Per ridurre al minimo la visibilità del tuo gadget, non inviarlo alla directory dei gadget di iGoogle o a qualsiasi altro servizio di creazione di schede pubbliche. Chiedi a tutti gli utenti di includerla solo tramite URL. Inoltre, puoi creare un gadget di tipo URL (anziché il tipico tipo HTML con tutti i contenuti) che richiama semplicemente un altro file per i suoi contenuti. Con questa opzione di passthrough, viene mostrato solo l'URL del secondo file. Consulta la sezione Scelta di un tipo di contenuto in Concetti fondamentali per gli sviluppatori per conoscere le differenze tra i gadget HTML e URL e la sezione I gadget sono pubblici della sezione Scrivere i tuoi gadget per scoprire altri modi per mascherare il tuo gadget.
- In particolare, prova il tuo gadget su una serie di siti diversi. Modifica il colore dello sfondo, il colore del testo e il tipo di carattere del sito per assicurarti che il gadget si fonda con un'ampia gamma di modelli.
