Pour utiliser efficacement l'API Slides, vous devez comprendre l'architecture des présentations et de leurs composants, ainsi que les interactions entre ces composants. Cette page présente en détail les sujets suivants:
- Modèle conceptuel des composants de présentation
- Comment l'API représente-t-elle ces composants ?
- Propriétés de style des composants
La lecture de cet article et des autres présentations des concepts vous aidera à comprendre et à utiliser plus facilement les guides d'utilisation, la documentation de référence et les exemples de recettes.
Présentations, pages et éléments de page
L'élément de conteneur le plus externe dans Google Slides est une présentation. Il s'agit de l'unité pouvant être enregistrée dans Google Drive, partagée avec d'autres utilisateurs, etc.
Chaque présentation contient différents types de pages. Un type de page est une diapositive, qui sont les pages que les utilisateurs voient et entre lesquelles ils passent lorsque la présentation est affichée à l'écran.
Chaque page contient un certain nombre d'éléments de page, qui constituent ensemble le contenu de la page, comme illustré dans le diagramme suivant:

En plus des diapositives, il existe d'autres types de pages qui vous permettent d'appliquer une conception à de nombreuses diapositives différentes, créant ainsi une apparence cohérente. Ces autres types de pages sont les maîtres et les mises en page. Leurs propriétés déterminent la façon dont les diapositives sont affichées, comme illustré dans le diagramme suivant:

Masters (Pages principales) : la page principale a deux fonctions. Les espaces réservés du modèle contiennent les valeurs par défaut des styles de texte utilisés dans l'ensemble de votre présentation. L'arrière-plan et toutes les autres formes de la diapositive maître constituent l'arrière-plan par défaut de toutes les diapositives basées sur cette diapositive maître. Si vous souhaitez que le logo de votre entreprise s'affiche sur chaque diapositive de votre présentation, placez-le sur la diapositive maître.
Mises en page : les modèles de mise en page déterminent l'organisation du contenu sur chaque type de diapositive. Si vous souhaitez que toutes vos diapositives de titre aient un aspect particulier, vous pouvez par exemple modifier le modèle de mise en page du titre.
Il existe deux autres types de pages : les pages de notes et les maîtres de notes, qui sont principalement utiles pour travailler avec les notes de l'orateur.
Types et structure de représentation de l'API
Cette section décrit comment le modèle conceptuel de Google Slides, comme décrit ci-dessus, est représenté dans l'API Slides.
Le diagramme suivant illustre les relations entre les présentations, les pages et les éléments de page en tant que types dans l'API Slides:

Les sections suivantes montrent comment ces types sont représentés en JSON.
Présentations
Une présentation comprend un certain nombre de propriétés et les pages qui la composent:
{
"presentationId": string,
"pageSize": { object(Size) },
"slides": [ { object(Page) } ],
"title": string,
"masters": [ { object(Page) } ],
"layouts": [ { object(Page) } ],
"notesMaster": object(Page),
"locale": string,
}
Pages
Une page comprend un ensemble de propriétés et les éléments de page qui la composent:
{
"objectId": string,
"pageType": enum(PageType),
"pageElements": [ { object(PageElement) } ],
"pageProperties": { object(PageProperties) },
// Union field properties can be only one of the following:
"slideProperties": { object(SlideProperties) },
"layoutProperties": { object(LayoutProperties) },
"notesProperties": { object(NotesProperties) },
// End of list of possible types for union field properties.
}
Éléments de la page
Les éléments de page sont les composants visuels placés sur les pages. Un élément de page de l'API contient un certain nombre de propriétés, y compris un champ qui varie en fonction du type d'élément de page:
{
"objectId": string,
"size": { object(Size) },
"transform": { object(AffineTransform) },
"title": string,
"description": string,
// Union field element_kind can be only one of the following:
"elementGroup": { object(Group) },
"shape": { object(Shape) },
"image": { object(Image) },
"video": { object(Video) },
"line": { object(Line) },
"table": { object(Table) },
"wordArt": { object(WordArt) },
"sheetsChart": { object(SheetsChart) },
// End of list of possible types for union field element_kind.
}
Il existe plusieurs types d'éléments de page, comme défini par le champ d'union element_kind dans la définition ci-dessus. Ces types d'éléments de page sont décrits dans le tableau suivant:
| Genre d'élément | Description |
|---|---|
| Groupe | Ensemble d'éléments de page traités comme une unité individuelle. Vous pouvez les déplacer, les redimensionner et les faire pivoter ensemble. |
| Forme | Objet visuel simple, tel que des rectangles, des ellipses et des zones de texte. Les formes peuvent contenir du texte. Elles sont donc les éléments de page les plus courants pour créer des diapositives. |
| Image | Graphique importé dans Slides. |
| Vidéo | Vidéo importée dans Slides. |
| Ligne | Ligne, courbe ou connecteur visuels |
| Tableau | Grille de contenu. |
| WordArt | Élément textuel visuel qui se comporte davantage comme une forme. |
| SheetsChart | Graphique importé dans Slides depuis Google Sheets. |
Propriétés des pages et des éléments de page
L'API Slides vous permet de lire et de modifier l'apparence des pages et des éléments de page de votre présentation. Les différents éléments de page acceptent différentes propriétés qui contrôlent la façon dont ils s'affichent.
Chaque type d'élément de page est associé à un élément de propriétés et à un message de mise à jour des propriétés, par exemple:
- Il existe un type d'élément de page Forme
- Son champ de propriété est shapeProperties.
- La requête de mise à jour de ces propriétés est UpdateShapePropertiesRequest.
Le même ensemble d'éléments/propriétés/requêtes de modification existe pour chaque type d'élément de page : Image/imageProperties/UpdateImageProperties, etc.
Vous pouvez lire l'attribut "properties" partout où vous le rencontrez lors de la lecture d'un élément. Pour modifier les valeurs qu'il contient, utilisez-le avec le type de requête correspondant comme charge utile pour la méthode batchUpdate, ce qui vous permet de modifier ces valeurs dans la présentation.
Types de propriétés
Certaines propriétés sont communes à plusieurs types d'objets dans l'API Slides:
| Propriété | Description |
|---|---|
| Couleur | Les couleurs de l'API Slides peuvent être une valeur RVB ou une référence à une couleur de thème. Les couleurs de thème sont désignées par un nom (par exemple, "DARK1") et peuvent être mappées à des valeurs RVB à l'aide du jeu de couleurs de la page. Ce jeu de couleurs est généralement mis à jour lorsque vous modifiez le thème de la présentation dans l'éditeur Slides. |
| Remplissage | Le remplissage représente le rendu de l'espace vide à l'intérieur d'un objet. Le remplissage le plus couramment accepté dans Slides est un remplissage uni, où l'intérieur d'un objet est rempli d'une seule couleur unie. Vous pouvez également utiliser des remplissages pour les arrière-plans de pages. |
| Contour | Le contour représente l'ensemble de lignes qui entourent l'élément de page. La couleur des lignes est contrôlée à l'aide d'un remplissage. Les appelants peuvent également ajuster la largeur et le style des traits des contours. |
| Ombre | L'ombre représente un effet visuel destiné à imiter une ombre physique projetée par l'objet. Actuellement, les ombres de l'API Slides sont en lecture seule. |
Mettre à jour des propriétés
Pour mettre à jour une propriété, utilisez la requête Update...Properties appropriée dans un appel batchUpdate (par exemple, UpdateShapeProperties pour les formes). Ces requêtes acceptent un message de propriétés complet et peuvent utiliser des masques de champ pour déterminer les champs du message de propriétés à mettre à jour.
Héritage de la propriété
Une page ou un élément de page peut hériter de propriétés de ses objets parents. Les propriétés d'un objet, y compris celles qu'il définit et celles qu'il hérite, déterminent son apparence visuelle finale.
- Propriétés de page : une page hérite de toutes les propriétés qu'elle ne définit pas, mais qui sont définies dans la mise en page ou le modèle sur lesquels elle est basée.
- Propriétés de forme : une forme peut être marquée comme espace réservé, ce qui vous permet de faire référence explicitement à une autre forme d'espace réservé (sur la mise en page parente ou maître de la page) à partir de laquelle hériter des propriétés.
Ces idées sont expliquées plus en détail dans les paragraphes suivants.
Héritage des propriétés des pages
La structure des diapositives, des mises en page et des modèles définit une hiérarchie d'héritage au sein de la présentation: les diapositives héritent des mises en page, et les mises en page héritent des modèles. La mise en page et le modèle parent d'une diapositive sont spécifiés dans le champ slideProperties de la diapositive.
Une page peut hériter de propriétés, telles que l'arrière-plan et le schéma de couleurs, d'une page parente. Pour hériter d'une propriété, la page enfant ne définit simplement pas de valeur pour cette propriété dans son message PageProperties. En ne "remplaçant" pas la valeur définie par le parent, la page accepte la valeur héritée.
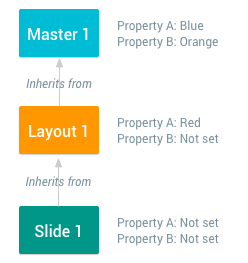
Le diagramme suivant montre une diapositive héritant des propriétés d'une mise en page, qui hérite d'un modèle:

Les propriétés utilisées pour afficher une diapositive sont une combinaison de celles qu'elle définit et de celles qu'elle hérite. Dans cet exemple, les valeurs résolues utilisées pour afficher la diapositive 1 sont les suivantes:
- La propriété A est "Rouge".
- PropertyB est "Orange".
Héritage des propriétés de forme
Les formes peuvent hériter de propriétés, telles que le remplissage, le contour ou l'ombre, d'autres formes. Une forme est un espace réservé si son champ Shape.placeholder est défini. Le champ Shape.placeholder.parentObjectId de l'espace réservé enfant identifie son espace réservé parent. Lorsque vous créez une diapositive basée sur une mise en page, tous les espaces réservés de cette mise en page apparaissent sous forme de formes enfants dans la nouvelle diapositive.
De même, les espaces réservés des pages maîtres peuvent servir de parents aux espaces réservés des mises en page.
Une fois cette hiérarchie d'héritage définie, la page enfant hérite d'une propriété en ne définissant pas cette valeur dans son message ShapeProperties. En ne remplaçant pas la valeur définie par le parent, la forme enfant accepte la valeur héritée.
Le diagramme suivant illustre l'héritage des propriétés entre trois espaces réservés contenus dans une diapositive, une mise en page et un modèle:

Les propriétés utilisées pour afficher une forme d'espace réservé sont une combinaison de celles qu'elle définit et de celles qu'elle hérite. Dans cet exemple, les valeurs résolues pour ces formes sont les suivantes:
- Placeholder1: la propriétéA est affichée en jaune, la propriétéB en vert.
- Placeholder2: la propriétéA est affichée en jaune, la propriétéB en violet.
- Placeholder3: la propriétéA est affichée en jaune et la propriétéB en violet.
Les formes sont le seul type d'élément de page pouvant avoir des parents. Les autres types, tels que les images, les tableaux et les graphiques, ne peuvent pas être des espaces réservés et ne peuvent pas avoir de parents.
"Masquer" les propriétés à l'aide de PropertyState
L'énumération PropertyState détermine si la propriété d'une forme est réellement utilisée pour le rendu ou si la valeur n'est utilisée que pour l'héritage par les formes enfants. Une propriété avec un état de propriété NOT_RENDERED ne sera pas utilisée lors de l'affichage de la forme sur sa page. Toutefois, les enfants ayant un état de propriété correspondant à RENDERED peuvent toujours hériter de cette propriété.
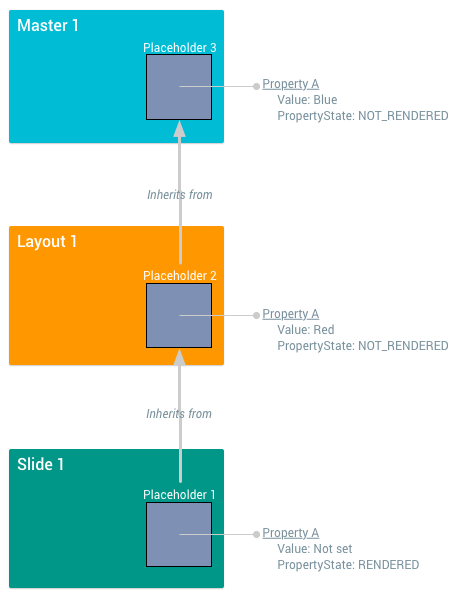
Le diagramme suivant montre l'héritage des propriétés entre trois espaces réservés qui manipulent le champ PropertyState:

Le rendu des propriétés de forme peut être affecté par le champ PropertyState. Dans cet exemple, les valeurs résolues pour ces formes sont les suivantes:
- Placeholder1: propertyA est affiché sous la forme "Rouge".
- Placeholder2: propertyA n'est pas affiché. S'il s'agissait de la propriété de contour, Placeholder2 n'aurait pas de contour.
- Placeholder3: propertyA n'est pas affiché.
Il existe une autre valeur possible de l'énumération PropertyState: l'état de la propriété INHERIT signifie que l'état de la propriété elle-même est hérité et que la valeur du parent doit être utilisée. Les formes sans parents ne peuvent pas avoir un état de propriété INHERIT.