Para usar a API Slides de maneira eficaz, é necessário entender a arquitetura das apresentações e os componentes delas, bem como as interações entre esses componentes. Esta página oferece uma visão geral detalhada destes tópicos:
- Modelo conceitual dos componentes da apresentação
- Como a API representa esses componentes
- Estilo das propriedades dos componentes
A leitura deste e dos outros conceitos de visão geral vai facilitar a compreensão e o uso dos guias de instruções, da documentação de referência e dos exemplos de receita.
Apresentações, páginas e elementos de página
O elemento de contêiner mais externo nas Apresentações Google é uma apresentação. Essa é a unidade que pode ser salva no Google Drive, compartilhada com outros usuários e assim por diante.
Cada apresentação contém vários tipos de páginas. Um tipo de página é um slide, que são as páginas que os usuários veem e alternam quando a apresentação é renderizada em uma tela.
Cada página contém vários elementos da página, que juntos compõem o conteúdo da página, conforme mostrado no diagrama abaixo:

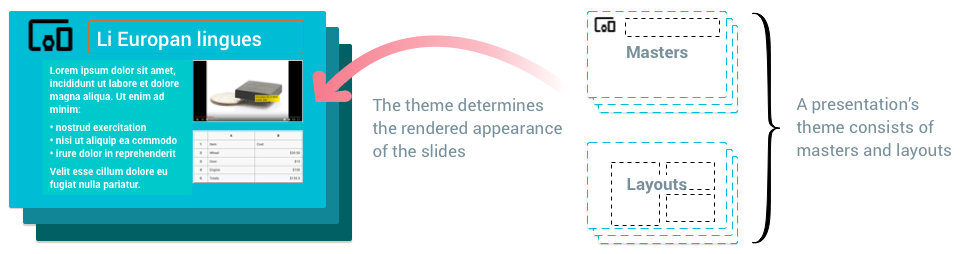
Além dos slides, há outros tipos de páginas que permitem aplicar o design a vários slides diferentes, criando uma aparência consistente. Esses outros tipos de página são mestres e layouts, e as propriedades deles determinam a forma como os slides são renderizados, conforme mostrado no diagrama a seguir:

Mestres: a página mestre tem duas finalidades. Os marcadores de posição no modelo contêm os padrões para estilos de texto usados em toda a apresentação. O plano de fundo e todas as outras formas no slide mestre compõem o plano de fundo padrão de todos os slides com base nesse mestre. Se você tiver um logotipo da empresa que quer que apareça em todos os slides da apresentação, coloque-o no modelo.
Layouts: os modelos de layout determinam como o conteúdo é organizado em cada tipo de slide. Se você quiser que todos os slides de título tenham uma aparência específica, por exemplo, edite o modelo de layout de título.
Há mais dois tipos de páginas: páginas de notas e notas mestres, que são mais relevantes para trabalhar com notas do palestrante.
Tipos e estrutura de representação de API
Esta seção descreve como o modelo conceitual do Google Slides, conforme descrito acima, é representado na API Slides.
O diagrama a seguir mostra a relação entre apresentações, páginas e elementos de página como tipos na API Slides:

As seções a seguir mostram como esses tipos são representados em JSON.
Apresentações
Uma apresentação inclui várias propriedades e contém as páginas que estão nela:
{
"presentationId": string,
"pageSize": { object(Size) },
"slides": [ { object(Page) } ],
"title": string,
"masters": [ { object(Page) } ],
"layouts": [ { object(Page) } ],
"notesMaster": object(Page),
"locale": string,
}
Páginas
Uma página inclui um conjunto de propriedades e contém os elementos da página:
{
"objectId": string,
"pageType": enum(PageType),
"pageElements": [ { object(PageElement) } ],
"pageProperties": { object(PageProperties) },
// Union field properties can be only one of the following:
"slideProperties": { object(SlideProperties) },
"layoutProperties": { object(LayoutProperties) },
"notesProperties": { object(NotesProperties) },
// End of list of possible types for union field properties.
}
Elementos de página
Os elementos da página são os componentes visuais que são colocados nas páginas. Um elemento de página na API contém várias propriedades, incluindo um campo que varia de acordo com o tipo de elemento de página:
{
"objectId": string,
"size": { object(Size) },
"transform": { object(AffineTransform) },
"title": string,
"description": string,
// Union field element_kind can be only one of the following:
"elementGroup": { object(Group) },
"shape": { object(Shape) },
"image": { object(Image) },
"video": { object(Video) },
"line": { object(Line) },
"table": { object(Table) },
"wordArt": { object(WordArt) },
"sheetsChart": { object(SheetsChart) },
// End of list of possible types for union field element_kind.
}
Há vários tipos de elementos de página, conforme definido pelo campo de união
element_kind na definição acima. Esses tipos de elementos de página são
descritos na tabela a seguir:
| Tipo de elemento | Descrição |
|---|---|
| Grupo | Um conjunto de elementos da página que são tratados como uma unidade individual. Eles podem ser movidos, redimensionados e girados juntos. |
| Forma | Um objeto visual simples, como retângulos, elipses e caixas de texto. As formas podem conter texto, por isso são os elementos de página mais comuns para criar slides. |
| Imagem | Um gráfico importado para as Apresentações. |
| Vídeo | Um vídeo importado para as Apresentações. |
| Linha | Uma linha, curva ou conector visual. |
| Tabela | Uma grade de conteúdo. |
| WordArt | Um elemento de texto visual que se comporta mais como uma forma. |
| SheetsChart | Um gráfico importado para as Apresentações Google das Planilhas Google. |
Propriedades da página e dos elementos da página
A API Slides permite ler e atualizar a aparência das páginas e dos elementos de página na apresentação. Elementos de página diferentes oferecem suporte a propriedades diferentes que controlam como o elemento de página é renderizado.
Cada tipo de elemento da página tem um elemento de propriedades correspondente e uma mensagem de atualização de propriedades, por exemplo:
- Há um tipo de elemento de página Forma.
- O campo de propriedade é shapeProperties.
- A solicitação para atualizar essas propriedades é UpdateShapePropertiesRequest.
O mesmo conjunto de elementos/propriedades/solicitações de atualização existe para cada tipo de elemento da página: Image/imageProperties/UpdateImageProperties e assim por diante.
É possível ler o atributo de propriedades sempre que ele for encontrado ao ler um elemento. Para mudar os valores, use-o com o tipo de solicitação correspondente como o payload do método batchUpdate, permitindo que você mude esses valores na apresentação.
Tipos de propriedades
Há algumas propriedades comuns entre vários tipos de objetos na API Slides:
| Propriedade | Descrição |
|---|---|
| Cor | As cores na API Slides podem ser um valor RGB ou uma referência a uma cor de tema. As cores do tema são referenciadas por nome (por exemplo, "DARK1") e podem ser associadas a valores RGB usando o esquema de cores de uma página. Esse esquema de cores é atualizado normalmente quando você muda o tema da apresentação no editor do Apresentações. |
| Preenchimento | O preenchimento representa a renderização do espaço vazio dentro de um objeto. O preenchimento mais comum em slides é o sólido, em que o interior de um objeto é preenchido com uma única cor sólida. Os preenchimentos também podem ser usados para os planos de fundo das páginas. |
| Contorno | O contorno representa o conjunto de linhas que cercam o elemento da página. A cor das linhas é controlada com um preenchimento. Os autores de chamadas também podem ajustar a largura e o estilo de traço dos contornos. |
| Sombra | A sombra representa um efeito visual que imita uma sombra física projetada pelo objeto. No momento, as sombras na API Slides são somente leitura. |
Como atualizar propriedades
Para atualizar uma propriedade, use a solicitação
Update...Properties adequada em uma chamada
batchUpdate,
por exemplo, UpdateShapeProperties para formas. Essas solicitações
aceitam uma mensagem de propriedades completa e podem usar
máscaras de campo para determinar quais campos na
mensagem de propriedades precisam ser atualizados.
Herança da propriedade
Uma página ou um elemento de página pode herdar propriedades dos objetos pai. As propriedades de um objeto, incluindo as que ele define e as que herda, determinam a aparência visual final dele.
- Propriedades da página: uma página herda todas as propriedades que não são definidas, mas que são definidas no layout ou mestre em que ela se baseia.
- Propriedades de forma: uma forma pode ser marcada como um marcador de posição, permitindo que você faça referência explícita a outra forma de marcador de posição (no layout principal ou mestre da página) de que herdar propriedades.
Essas ideias são explicadas nos parágrafos a seguir.
Herança de propriedades da página
A estrutura de slides, layouts e modelos define uma hierarquia de herança na apresentação: os slides herdam dos layouts, e os layouts herdam dos modelos. O layout e o mestre pai de um slide são especificados no campo slideProperties do slide.
Uma página pode herdar propriedades, como plano de fundo e esquema de cores, de uma página mãe. Para herdar uma propriedade, a página filha simplesmente não define um valor para essa propriedade na mensagem PageProperties. Ao não "substituir" o valor definido pelo pai, a página aceita o valor herdado.
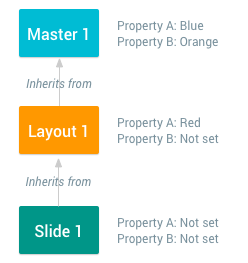
O diagrama a seguir mostra um slide que herda propriedades de um layout, que herda de um mestre:

As propriedades usadas para renderizar um slide são uma combinação das que ele define e das que ele herda. Neste exemplo, os valores resolvidos usados para renderizar o slide 1 são os seguintes:
- A propriedade A é "Vermelho".
- A propriedade B é "Laranja".
Herança de propriedades de forma
As formas podem herdar propriedades, como preenchimento, contorno ou sombra, de outras
formas. Uma forma é um marcador de posição se o campo
Shape.placeholder
estiver definido. O campo Shape.placeholder.parentObjectId do marcador de posição filho
identifica o marcador de posição pai. Quando você cria um novo slide com base em um
layout, todos os marcadores de posição nesse layout aparecem como formas filhas no novo slide.
Da mesma forma, os marcadores de posição nas páginas principais podem atuar como
principais dos marcadores de posição dos layouts.
Com essa hierarquia de herança definida, a página filha herda uma propriedade sem definir esse valor na mensagem ShapeProperties. Ao não substituir o valor definido pelo elemento pai, a forma filha aceita o valor herdado.
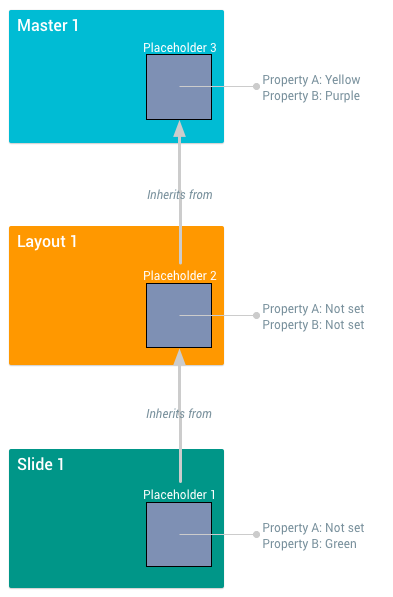
O diagrama a seguir mostra a herança de propriedades entre três marcadores de posição contidos em um slide, um layout e um mestre:

As propriedades usadas para renderizar uma forma de marcador de posição são uma combinação das definidas e das herdadas. Neste exemplo, os valores resolvidos para essas formas são os seguintes:
- Placeholder1: a propriedadeA é renderizada como "Amarelo" e a propriedadeB como "Verde".
- Placeholder2: a propriedadeA é renderizada como "Amarelo" e a propriedadeB como "Roxo".
- Placeholder3: a propriedadeA é renderizada como "Amarelo" e a propriedadeB como "Roxo".
As formas são o único tipo de elemento da página que pode ter elementos pais. Outros tipos, como imagens, tabelas e gráficos, não podem ser marcadores de posição e não podem ter pais.
"Ocultar" propriedades usando PropertyState
A enumeração
PropertyState
controla se a propriedade de uma forma é realmente usada para renderização
ou se o valor é usado apenas para herança por formas filhas. Uma propriedade com
o estado de propriedade NOT_RENDERED não será usada ao renderizar a forma na
página. No entanto, os filhos que têm um estado de propriedade correspondente de RENDERED
ainda podem herdar essa propriedade.
O diagrama a seguir mostra a herança de propriedades entre três marcadores de posição que manipulam o campo PropertyState:

A renderização das propriedades de forma pode ser afetada pelo campo PropertyState. Neste exemplo, os valores resolvidos para essas formas são os seguintes:
- Placeholder1: propertyA é renderizado como "Red".
- Símbolo de marcador de posição 2: a propriedadeA não é renderizada. Se essa fosse a propriedade de contorno, o Placeholder2 não teria contorno.
- Símbolo de marcador de posição 3: a propriedadeA não é renderizada.
Há mais um valor possível da enumeração
PropertyState: o estado da propriedade INHERIT significa que o estado da propriedade em si
é herdado, e o valor do pai precisa ser usado. As formas sem pais
não podem ter um estado de propriedade de INHERIT.
