En esta guía, se describen los conceptos subyacentes que se usan para transformar (es decir, mover, rotar, escalar y desplazar) los elementos de la página, enfocándose especialmente en la transformación afín subyacente y sus operaciones.
Para obtener más información sobre cómo usar las transformaciones afines para lograr resultados específicos, consulta la guía Formas de tamaño y posición.
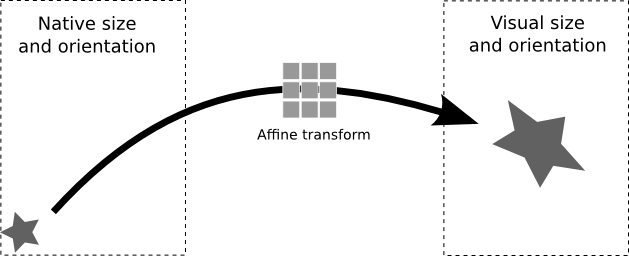
El tamaño y la posición visual de un elemento de página se controlan con dos propiedades: size y transform. El tamaño describe el tamaño ideal o integrado del elemento de página que se crea. La transformación especifica una matriz de transformación afín bidimensional que especifica cómo se transforma un objeto en su tamaño integrado para obtener su apariencia visual final.

Cuando seleccionas un elemento de página en la IU de Presentaciones y cambias su tamaño visual con los controladores de ajuste, en realidad estás actualizando esta matriz de transformación. Mover el elemento por la página o rotarlo también actualiza la matriz de transformación del elemento.
Usa la IU de Presentaciones para comenzar
La aritmética de matrices que usas para transformar y cambiar el tamaño de los elementos de la página es muy potente, pero puede ser abrumador al principio. La mayor parte de esta página describe estos cálculos. Sin embargo, puedes simplificar la especificación de transformaciones y tamaños con el siguiente enfoque:
- Crea elementos de página con la IU de Presentaciones.
- Escala la posición de estos elementos de la página como desees, con la IU de Presentaciones.
- Lee el tamaño y la transformación de esos elementos con el método get.
Eso puede ser suficiente para comenzar. En el resto de esta guía, se explican en detalle los cálculos de transformación que puedes usar para manipular los elementos de la página.
Matrices de transformación afín
Las bibliotecas gráficas suelen usar matrices de transformación afín de dos dimensiones para controlar la escala, la rotación, el corte, la reflexión y la traducción de los elementos. En la API de Slides, la transformación de un elemento de página se representa como una matriz de 3 × 3:
Los parámetros que se usan en la transformación son los siguientes:
translate_x |
Los parámetros de traducción especifican la posición (X, Y) de la esquina superior izquierda del elemento de página en relación con la esquina superior izquierda de la página. Para especificar la posición relativa, usa las unidades de puntos (pt) o unidades métricas inglesas (EMU). |
translate_y
| |
scale_x
| Los parámetros de escala controlan el tamaño de un elemento de página cuando se renderiza. Estos son factores de multiplicación sin unidades. Por ejemplo, un valor de scale_x de 1.5 aumenta el ancho del elemento en un 50%.
|
scale_y
| |
shear_x
| Los parámetros de corte también no tienen unidades y controlan la inclinación de un elemento de página. Los parámetros de escala y corte se pueden usar en conjunto para rotar un elemento de página. |
shear_y |
Puedes encontrar muchos ejemplos en la Web que muestran cómo las matrices de transformación 2D afectan la renderización de objetos gráficos.
La matriz de transformación es relativa al grupo o la página que contiene el elemento. Por ejemplo, si rotas un grupo que contiene un rectángulo, los valores del campo transform del grupo reflejan la rotación, pero los valores del campo transform del rectángulo no.
Cómo calcular el tamaño visual
Para determinar el tamaño visual (renderizado) de un elemento de página, debes tener en cuenta las propiedades de tamaño y transformación en conjunto. No puedes determinar cuál de los dos elementos de la página es visualmente más grande con solo comparar sus propiedades de tamaño: debes asignar los límites del elemento con la matriz de transformación y calcular un tamaño renderizado.
Cómo asignar un punto
Para asignar un punto específico con la matriz de transformación, convierte el punto (x, y) en un vector [x, y, 1] y, luego, realiza la multiplicación de matrices. Considera la asignación de un punto p:
\[p' = Ap\]
Esto se convierte en lo siguiente:
Por lo tanto, las coordenadas del nuevo punto p' son las siguientes:
Cálculo del límite
Para determinar el tamaño renderizado del cuadro de límite de un elemento después de una transformación que corta y escala, usa lo siguiente:
Para obtener más información sobre cómo usar las transformaciones afines para lograr resultados específicos, consulta la guía Formas de tamaño y posición.
Limitaciones
Algunos campos de tamaño y posicionamiento no son compatibles con algunos tipos de elementos de página. En la siguiente tabla, se resume la compatibilidad de ciertos elementos de página con los campos de tamaño y posicionamiento.
| Campo | Forma | Video | Tabla |
|---|---|---|---|
| Translation | ✔ | ✔ | ✔ |
| Escala | ✔ | ✔ | No** |
| Cizallamiento | ✔ | No | No |
** Para actualizar las dimensiones de las filas y columnas de la tabla, usa UpdateTableRowPropertiesRequest y UpdateTableColumnPropertiesRequest.
Todos los campos de tamaño y posicionamiento pueden generar resultados inesperados si el elemento de la página tiene corte. Todas las limitaciones están sujetas a cambios. Para obtener información actualizada, consulta la API de Google Slides.
