Trước khi bạn cài đặt thẻ mới, hãy đánh giá các thẻ đã tồn tại trên trang web hoặc ứng dụng di động của bạn (nếu có) để bạn không thêm bất kỳ thẻ thừa nào. Bài viết này mô tả các cách đánh giá thẻ hiện có của bạn.
Ngay cả sau khi đánh giá sơ bộ, bạn vẫn nên đưa quy trình kiểm tra định kỳ vào quy trình quản lý thẻ tiêu chuẩn. Việc thường xuyên đánh giá các thẻ chạy trên trang web hoặc ứng dụng của bạn là rất quan trọng để bảo vệ và bảo mật dữ liệu.
Để đánh giá các thẻ hiện có, hãy sử dụng các tài nguyên sau:
- Hỗ trợ thẻ Google
- Các tính năng trong Trình quản lý thẻ của Google
- Kỹ thuật kiểm tra mã theo cách thủ công
Tag Assistant
Google Tag Assistant là một công cụ phân tích thẻ dành cho các lượt cài đặt thẻ Google. Khi được bật, Tag Assistant sẽ hiển thị một ngăn gỡ lỗi trong trình duyệt để bạn có thể kiểm tra xem lệnh gtag.js nào đã kích hoạt và thứ tự kích hoạt. Tag Assistant cho biết dữ liệu nào đang được truyền vào lớp dữ liệu và sự kiện nào đã kích hoạt các lượt trao đổi dữ liệu đó. Báo cáo này cũng hiển thị các lượt truy cập (yêu cầu HTTP) và các tham số liên quan. Tìm hiểu thêm về Tag Assistant.
Trình quản lý thẻ
Bạn có thể kiểm tra tài khoản và vùng chứa Trình quản lý thẻ để phân tích cấu hình thẻ hiện có. Trình quản lý thẻ cũng có chế độ xem trước, có chức năng tương tự như Tiện ích hỗ trợ thẻ.
Tìm kiếm
Sử dụng thanh tìm kiếm trong vùng chứa Trình quản lý thẻ để xác định vị trí các thẻ, chế độ cài đặt hoặc dòng mã trong thẻ, trình kích hoạt và biến của bạn. Thanh tìm kiếm là một cách tuyệt vời để xác định những thẻ có thể chứa chế độ cài đặt hoặc mã mà bạn cần đánh giá lại.
Phiên bản
Tính năng Phiên bản trong Trình quản lý thẻ hiển thị thông tin tóm tắt về cấu hình vùng chứa hiện có.
- Trong Trình quản lý thẻ, hãy nhấp vào Phiên bản.
- Nhấp vào phiên bản gần đây nhất trong danh sách để xem trạng thái hiện tại của vùng chứa.
Trình quản lý thẻ liệt kê các thẻ, trình kích hoạt, biến và mẫu tuỳ chỉnh trong chế độ xem này.
Chế độ xem trước
Chế độ xem trước trong Trình quản lý thẻ cho biết những thẻ nào đang kích hoạt trên một trang, những sự kiện nào kích hoạt các thẻ đó và dữ liệu nào đang được đẩy đến lớp dữ liệu. Chế độ xem trước hoạt động giống như tiện ích Hỗ trợ thẻ. Tìm hiểu thêm về chế độ xem trước.
Kiểm tra mã theo cách thủ công
Để có được thông tin phân tích kỹ lưỡng hơn về các cấu hình thẻ hiện có, hãy cân nhắc việc kiểm tra mã theo cách thủ công. Tìm kiếm trong mã nguồn của bạn một số từ khoá thẻ phổ biến sau đây để xác định mọi cấu hình thẻ tiềm ẩn:
gtag(– Đây là phần mở đầu cho các lệnhgtag()và các đoạn mã này thường chứa thêm thông tin đo lường.googletagmanager.com– Miền này tải cả chức năng của Trình quản lý thẻ và gtag.js, đồng thời có thể giúp bạn xác định vị trí của các loại thẻ đó.
Nếu đã có gtag.js hoặc Trình quản lý thẻ của Google, bạn có thể cập nhật các thẻ hoặc công cụ đo lường hiện có thay vì triển khai cấu hình mới.
dataLayer– Có thể dùng để tìm hiểu xem mã lớp dữ liệu đã được thiết lập hay chưa và các lệnh gọidataLayer.push()có khả năng đo lường cho các sự kiện cụ thể.analytics.jshoặcga.js– Tên tệp của các thư viện dùng để triển khai Google Analytics cũ.conversion.jshoặcconversion_async.js– Tên tệp của các thư viện dùng để đo lường lượt chuyển đổi trên Google Ads.optimize.js– Dùng cho thẻ Google Optimize.- Hệ thống quản lý thẻ của bên thứ ba có thể chứa thẻ Google. Tìm trong mã nguồn của bạn các hệ thống quản lý thẻ tiềm năng của bên thứ ba, ví dụ:
utag.jshoặc_satellite.
gtag.js
Nếu đã thêm đoạn mã thẻ Google vào trang web bằng cách sử dụng, bạn có thể xem lại thẻ này để tìm thêm thông tin về mục đích sử dụng của thẻ. Thẻ cốt lõi sẽ có dạng như ví dụ sau:
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=GA-XXXXXX-1"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'GA-XXXXXX-1');
</script>
Bạn có thể thấy nhiều dòng gtag('config',...) cho các sản phẩm và tài khoản khác. Ví dụ:
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=TAG_ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'GA-XXXXXX-1');
gtag('config', 'GA-YYYYYY-2');
gtag('config', 'TAG_ID');
</script>
Mỗi dòng config chứa tiền tố sản phẩm (cho biết sản phẩm nào đang được định cấu hình), theo sau là mã nhận dạng cho tài khoản đang được định cấu hình. Bạn có thể xem thêm thông tin về các tiền tố sản phẩm ở bên dưới.
Tiền tố sản phẩm cho thẻ Google
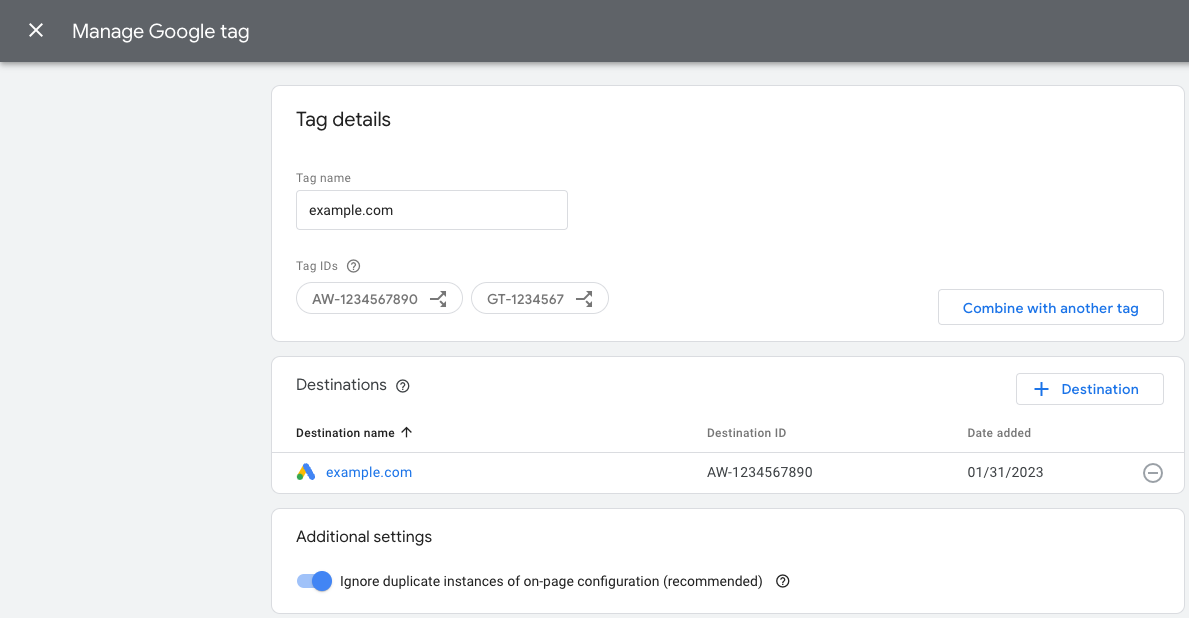
Mã thẻ xác định một thẻ Google. Một thẻ Google có thể có nhiều mã thẻ. Ví dụ: nếu bạn sử dụng Google Ads, thì thẻ của bạn hiện có hai mã: Một mã cũ (AW) và một mã thẻ Google (GT). Bạn có thể thay thế mã thẻ cho nhau. Bảng bên dưới trình bày thông tin tổng quan về những thẻ tương thích với thẻ Google.
Bạn có thể thay thế mã thẻ cho nhau. Bảng bên dưới trình bày thông tin tổng quan về những thẻ tương thích với thẻ Google.
| Tiền tố | Loại giấy tờ tuỳ thân | Mô tả |
|---|---|---|
| GT-XXXXXX | Thẻ Google | Mỗi thẻ Google mới tạo sẽ có một tiền tố GT và mã nhận dạng duy nhất. |
| G-XXXXXX | Thẻ Google (tiền tố cũ) | Thẻ Google Analytics 4 là thẻ Google có tiền tố G và mã nhận dạng duy nhất. |
| AW-XXXXXX | Thẻ Google (tiền tố cũ) | Thẻ Google Ads là các thẻ Google có tiền tố AW và mã nhận dạng duy nhất. |
| DC-XXXXXX | Thẻ Google (tiền tố cũ) | Thẻ Google Floodlight là thẻ Google có tiền tố DC và mã nhận dạng duy nhất. |
Những trang web được định cấu hình bằng thẻ Google có thể có một mã nhận dạng với tiền tố "G" hoặc "AW". Tiền tố "G" có nghĩa là thẻ Google của bạn ban đầu được tạo trong Google Analytics. Tiền tố "AW" có nghĩa là thẻ Google của bạn ban đầu được tạo trong Google AdWords. Hai mã này là các phiên bản khác nhau của mã thẻ và có thể thay thế cho nhau. Vì vậy, nếu thấy một mã có một trong các tiền tố, bạn không cần thêm một mã có tiền tố còn lại. Tìm hiểu thêm về cách thiết lập mã thẻ
Trình quản lý thẻ của Google
Các trang web được định cấu hình bằng Trình quản lý thẻ sẽ được cài đặt thẻ vùng chứa có dạng tương tự như ví dụ sau. Bạn có thể xác định mã vùng chứa của Trình quản lý thẻ bằng cách kiểm tra mã vùng chứa. Mã vùng chứa bắt đầu bằng "GTM-", và một ví dụ về vị trí mã vùng chứa được làm nổi bật bên dưới.
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-XXXXXX');</script>
<:!-- End Google Tag Manager -->
Sau khi bạn có mã vùng chứa, hãy mở màn hình tài khoản Trình quản lý thẻ của Google rồi nhấp vào để tìm mã này. Sau đó, bạn có thể kiểm tra thẻ, điều kiện kích hoạt và cấu hình biến cho trang web của mình.