לפני שמטמיעים תגים חדשים, כדאי לבדוק את התגים שכבר קיימים באתר או באפליקציה לנייד, אם יש כאלה, כדי לא להוסיף תגים מיותרים. במאמר הזה מתוארות דרכים להערכת התגים הקיימים.
גם אחרי הבדיקה המקדימה, כדאי לכלול בדיקות שוטפות כחלק מתהליך ניהול התגים הרגיל. חשוב לבדוק באופן קבוע את התגים שפועלים באתר או באפליקציה כדי להגן על הנתונים ולשמור על האבטחה.
כדי לבדוק את התגים הקיימים, אפשר להיעזר במקורות המידע הבאים:
- Google Tag Assistant
- תכונות ב-Google Tag Manager
- שיטות של בדיקת קוד ידנית
Tag Assistant
Google Tag Assistant הוא כלי לניתוח תגים להתקנות של Google Tag. כשהתכונה Tag Assistant מופעלת, היא מציגה חלונית לניפוי באגים בדפדפן, כדי שתוכלו לבדוק אילו פקודות gtag.js הופעלו ובאיזה סדר. Tag Assistant מראה אילו נתונים מועברים לשכבת הנתונים ואילו אירועים הפעילו את חילופי הנתונים. בנוסף, מוצגים בה ההיטים (בקשות HTTP) והפרמטרים המשויכים. מידע נוסף על Tag Assistant
Tag Manager
אפשר לבדוק חשבונות וקונטיינרים ב-Tag Manager כדי לנתח הגדרות קיימות של תגים. ב-Tag Manager יש גם מצב תצוגה מקדימה, עם פונקציונליות דומה לזו של Tag Assistant.
חיפוש
אתם יכולים להשתמש בסרגל החיפוש במאגר של Tag Manager כדי לאתר תגים, הגדרות או שורות קוד בתגים, בטריגרים ובמשתנים. סרגל החיפוש הוא דרך מצוינת לאתר תגים שעשויים להכיל הגדרות או קוד שצריך לבדוק מחדש.
גרסאות
התכונה גרסאות ב-Tag Manager מציגה סיכום של הגדרת מאגר קיימת.
- ב-Tag Manager, לוחצים על Versions (גרסאות).
- לוחצים על הגרסה האחרונה ברשימה כדי לראות את המצב הנוכחי של הקונטיינר.
בתצוגה הזו מוצגים ב-Tag Manager תגים, טריגרים, משתנים ותבניות בהתאמה אישית.
מצב תצוגה מקדימה
במצב תצוגה מקדימה ב-Tag Manager מוצגים התגים שמופעלים בדף, האירועים שמפעילים את התגים האלה והנתונים שנשלחים לשכבת הנתונים. מצב התצוגה המקדימה פועל באופן דומה ל-Tag Assistant. מידע נוסף על מצב תצוגה מקדימה
בדיקת קוד ידנית
כדי לקבל ניתוח מעמיק יותר של הגדרות התג הקיימות, מומלץ לבצע בדיקה ידנית של הקוד. כדי לזהות הגדרות תג אפשריות, כדאי לחפש בקוד המקור חלק ממילות המפתח הנפוצות הבאות של תגים:
gtag(– זוהי הפתיחה של פקודותgtag(), וקטעי הקוד האלה מכילים לעיתים קרובות כלי מדידה נוספים.googletagmanager.com– הדומיין הזה טוען את הפונקציונליות של Tag Manager ושל gtag.js, והוא יכול לעזור לכם לאתר את סוגי התגים האלה.
אם כבר הטמעתם את gtag.js או את Google Tag Manager, יכול להיות שתוכלו לעדכן את התגים או את הכלים הקיימים במקום להטמיע הגדרות חדשות.
dataLayer– אפשר להשתמש בו כדי לבדוק אם קוד שכבת הנתונים הוגדר, וגם בקריאותdataLayer.push()עם מכשור לאירועים ספציפיים.analytics.jsאוga.js– שמות הקבצים של הספריות שמשמשים להטמעות קודמות של Google Analytics.conversion.jsאוconversion_async.js– שמות הקבצים של הספריות שבהן נעשה שימוש למדידת ההמרות ב-Google Ads.optimize.js– משמש לתגים של Google Optimize.- מערכות ניהול תגים של צד שלישי שעשויות להכיל תגי Google. חפשו בקוד המקור מערכות פוטנציאליות לניהול תגים של צד שלישי, למשל
utag.jsאו_satellite.
gtag.js
אם הוספתם את קטע הקוד של Google Tag לדף האינטרנט באמצעות , תוכלו לבדוק את התג כדי לקבל מידע נוסף על האופן שבו הוא משמש. התג של הליבה נראה כך:
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=GA-XXXXXX-1"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'GA-XXXXXX-1');
</script>
יכול להיות שתראו מספר שורות gtag('config',...) בשביל מוצרים וחשבונות נוספים. לדוגמה:
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=TAG_ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'GA-XXXXXX-1');
gtag('config', 'GA-YYYYYY-2');
gtag('config', 'TAG_ID');
</script>
כל שורה של config מכילה את התחילית של המוצר (שמציינת איזה מוצר מוגדר) ואחריה את המזהה של החשבון שמוגדר. בהמשך מופיע מידע נוסף על הקידומות של המוצרים.
קידומות של מוצרים ל-Google Tag
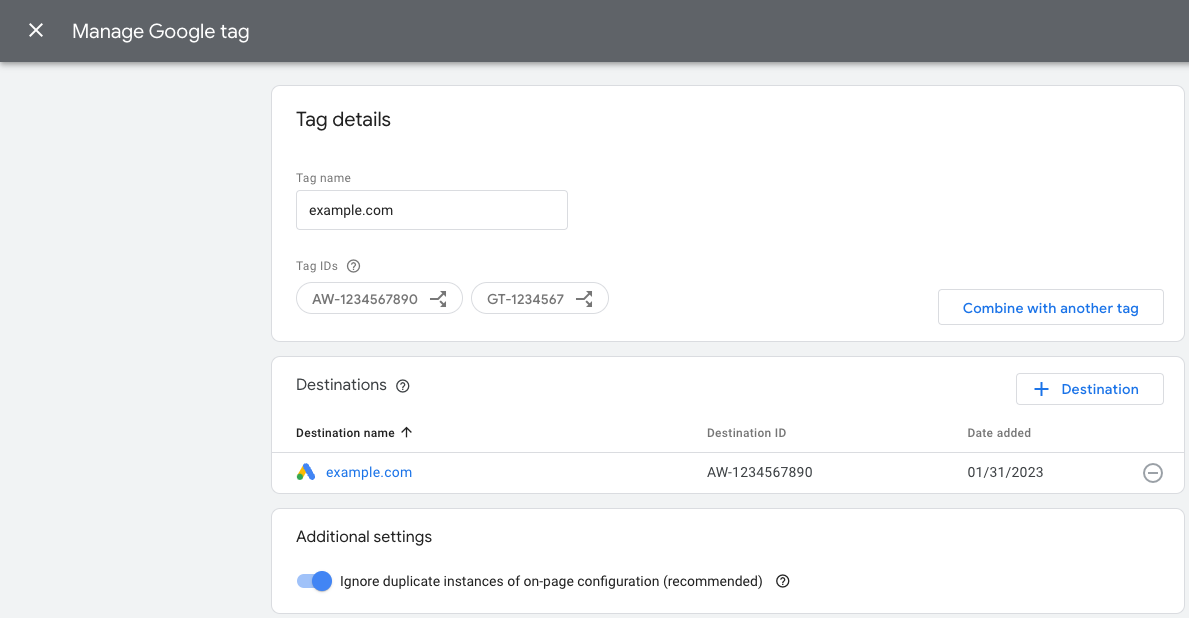
מזהה תג משמש לזיהוי Google Tag. ל-Google Tag אחד יכולים להיות מספר מזהי תג. לדוגמה, אם אתם משתמשים ב-Google Ads, לתג יש עכשיו שני מזהים: מזהה אחד מדור קודם (AW) ומזהה Google Tag אחד (GT). אפשר להחליף בין מזהי התגים. בטבלה שבהמשך מפורטת סקירה כללית של התגים שתואמים ל-Google Tag.
אפשר להחליף בין מזהי התגים. בטבלה שבהמשך מפורטת סקירה כללית של התגים שתואמים ל-Google Tag.
| תחילית | סוג המזהה | תיאור |
|---|---|---|
| GT-XXXXXX | Google Tag | לכל Google Tag שנוצר מוקצה מזהה ייחודי וקידומת GT. |
| G-XXXXXX | Google Tag (קידומת מדור קודם) | תגי Google Analytics 4 הם תגי Google עם קידומת G ומזהה ייחודי. |
| AW-XXXXXX | Google Tag (קידומת מדור קודם) | תגי Google Ads הם תגי Google עם קידומת AW ומזהה ייחודי. |
| DC-XXXXXX | Google Tag (קידומת מדור קודם) | תגי Google Floodlight הם תגי Google עם קידומת DC ומזהה ייחודי. |
לדפים באינטרנט שהוגדרו באמצעות Google Tag יכול להיות מזהה עם הקידומת 'G' או 'AW'. הסיומת 'G' מציינת ש-Google Tag נוצר במקור ב-Google Analytics. הקידומת 'AW' מציינת שה-Google Tag נוצר במקור ב-Google AdWords. שני המזהים הם גרסאות שונות של מזהה התג, ואפשר להחליף ביניהם. לכן, אם אתם רואים מזהה עם אחת מהתחיליות, אין צורך להוסיף מזהה עם התחילית השנייה. מידע נוסף על הגדרת מזהי תגים
Google Tag Manager
בדפי אינטרנט שהוגדרו באמצעות Tag Manager יותקן תג מאגר שדומה לדוגמה הבאה. אפשר לזהות את מזהה המאגר של Tag Manager על ידי בדיקת קוד המאגר. מזהה המאגר מתחיל ב-GTM-, ודוגמה למיקום של מזהה המאגר מודגשת בהמשך.
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-XXXXXX');</script>
<:!-- End Google Tag Manager -->
אחרי שמקבלים את מזהה מאגר התגים, פותחים את מסך החשבונות של Google Tag Manager ולוחצים על כדי לחפש את המזהה. לאחר מכן תוכלו לבדוק את הגדרת התג, הטריגר והמשתנה באתר.