サーバーサイド タグ設定とは
タグ設定とは、マーケティング チームやマーケティング パートナー、あるいは Google アナリティクスのようなツールによる測定のために、ウェブサイトにコード スニペットを追加することを指します。
ウェブ用とサーバー用のタグ マネージャーの違い
サーバーサイド タグ設定の登場以前は、タグを設置・実行する方法はクライアントサイド タグ設定しかありませんでした。「サーバーサイド タグ設定はクライアントサイド タグ設定に取って代わる技術なのか?」と思われる方もいらっしゃるでしょう。
その答えは「いいえ」ですが、クライアントサイド タグが担ってきた仕事を大幅に補完し改良できる技術であることは確かです。サーバーサイド タグ設定では、ユーザーとマーケティング ベンダーの間に、新たな制御のレイヤーが加わります。このレイヤーの存在により、ベンダーが受け取るデータの構成を厳密にコントロールすることが可能です。
その他、たとえば次のようなメリットが得られます。
- ユーザーのブラウザに読み込まれるサードパーティ コードの量が大幅に減るため、ページの動作速度が改善します。
- ブラウザがベンダーのドメインと直接やりとりする必要がなくなるため、コンテンツ セキュリティ ポリシーをより限定的にすることができます。
- ベンダーに送信されるデータから個人データ(ユーザーの IP アドレスなど)を除去できるため、プライバシーが向上します。
- Cookie の設置はページ内の JavaScript によってはなく、サイトのドメインで行うため、Cookie の安全性と持続性を高めることができます。
サーバー コンテナとウェブコンテナの違い
| サーバー コンテナ | ウェブコンテナ |
|---|---|
| サーバー コンテナはサーバー内で実行される | ウェブコンテナはブラウザ内で実行される |
| サーバー コンテナは HTTP リクエストを処理する | ウェブコンテナは dataLayer を使用する |
| サーバー コンテナはサンドボックス化された JavaScript だけを使用する | ウェブコンテナでは HTML タグのデプロイやランタイムのカスタム JavaScript コード実行が可能 |
| サーバー コンテナはサーバー環境の維持に費用がかかることがある | ウェブコンテナは費用がかからない |
サーバーサイド タグ設定の仕組み
このコースで扱うタグ設定の構成においては、タグをタグ マネージャーのサーバー コンテナに格納する必要があります。
サーバー コンテナは、Node.js 上のサーバー環境内で実行される JavaScript アプリケーションです。
このアプリケーションは Docker イメージとしてパッケージ化および配布されているため、さまざまなサーバー環境やクラウド サービスで利用できます。
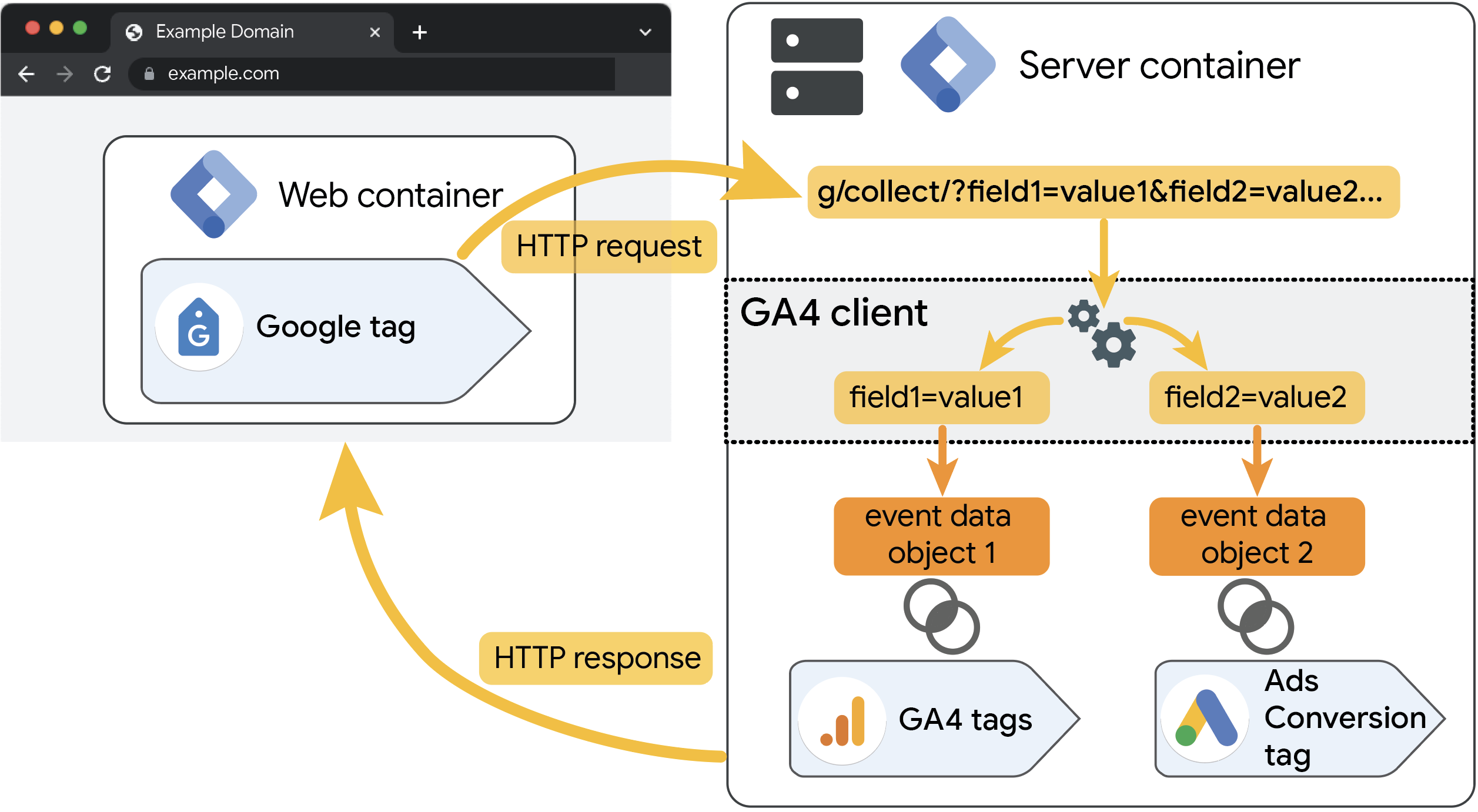
タグ マネージャーのサーバー コンテナは、タグ マネージャーのウェブコンテナ、または gtag.js ライブラリと連携して動作します。クライアントサイドのライブラリが持つメカニズムによって、ウェブブラウザからのデータの収集とサーバーサイド タグ設定環境への送信が行われる仕組みです。

| 用語 | 定義 |
|---|---|
| クライアント | タグ マネージャーにおける「クライアント」は、サーバー コンテナでのみ使用できるリソースです。 クライアントの主な役割は、送られてきた HTTP リクエストをパースして、タグが使用するイベントデータ オブジェクトを生成することです。 1 つの HTTP リクエストを「獲得」できるクライアントは 1 つだけです。あるクライアントによって獲得済みのリクエストを、他のクライアントが扱うことはできません。 |
| リクエスト | リクエストとは、サーバー コンテナに届く HTTP リクエストのことです。サーバー コンテナにデータを処理させるには、HTTP リクエストを送る必要があります(他の方法は用意されていません)。サーバー コンテナは必要な処理を終えると、リクエスト元に HTTP レスポンスを返します。 |
| イベントデータ | クライアントは受け取った HTTP リクエストをパースして、標準化されたイベントデータ形式に変換します。 イベントデータは、ウェブコンテナの「データレイヤー」に相当します。生成されたイベントデータ オブジェクトは、サーバーサイド タグの配信や情報追加に使用できます。 |
| トリガー | サーバー コンテナにおけるトリガーは、必ずクライアントが生成したイベントデータ オブジェクトと関連付けられています。このため、たとえば click トリガーや scroll トリガーは存在しません。 |
| タグ | タグを使用できるのは、クライアントがイベントデータ オブジェクトを生成した場合だけです。すべてのクライアントが該当するわけではないため、サーバー コンテナにタグを追加する際は、各クライアントの仕組みを意識する必要があります。 このチュートリアルで使用する「Google アナリティクス 4(GA4)」クライアントは、標準化されたイベントデータ オブジェクトを生成するため、GA4 リクエストの受信とともに手軽にタグを配信できます。 |
| 変数 | サーバー コンテナにおける変数は通常、イベントデータ オブジェクト内のアイテムを参照します。変数は、受信した HTTP リクエストから値を直接取得するように設定できます。カスタム テンプレートを作成すれば、さらに柔軟な運用も可能です。 |
タグの設置場所の選び方
サーバーサイド タグ設定環境にデプロイしたタグに、ウェブページまたはアプリ内でのユーザー行動を把握させたい場合は、ブラウザまたはアプリ内で実行されるタグも一部必要となります。サーバー コンテナはサーバーサイド環境で実行されており、ウェブページ上やアプリ内で起きたことは参照できないためです。ウェブページまたはアプリ側のコンテナからサーバー コンテナへ、ネットワーク リクエストによる通信を行うことになります。
たとえば、ウェブページで発生したユーザー インタラクション(クリック、スクロール、フォーム操作など)についてのデータを収集したい場合は、ウェブブラウザ側で実行される GA4 設定タグを使って、その情報をサーバーサイド タグ設定のエンドポイントに送信する必要があります。同様に、ウェブサイトでのインタラクションに関係するカスタム イベントを収集するには、タグ マネージャーのウェブコンテナに GA4 イベント タグを設置する必要があります。
まとめ
サーバー コンテナは、ウェブコンテナの機能をさらに拡張するものといえます。活用することにより、プライバシー要件の遵守が容易になり、サイトのパフォーマンスも改善できます。ユーザーのブラウザ内で起きるアクティビティに依存するタグは、ウェブコンテナに設置しましょう。それ以外のタグはすべてサーバー コンテナで実行できます。