Cuándo y por qué utilizar el etiquetado del lado del servidor
Tag Manager del lado del servidor está diseñado para darte más control sobre los datos que se recogen de tus usuarios. Sirve como protección entre el usuario y los proveedores a los que se envían los datos.
Hay tres motivos principales por los que se debe usar el etiquetado del lado del servidor:
- Para mejorar los controles de privacidad
- Para mejorar el rendimiento de sitios web o aplicaciones
- Para mejorar la calidad de los datos
Mejorar los controles de privacidad de los usuarios con el etiquetado del lado del servidor
Puedes controlar las condiciones de privacidad y seguridad de los datos de los usuarios controlando el flujo de datos de marketing.
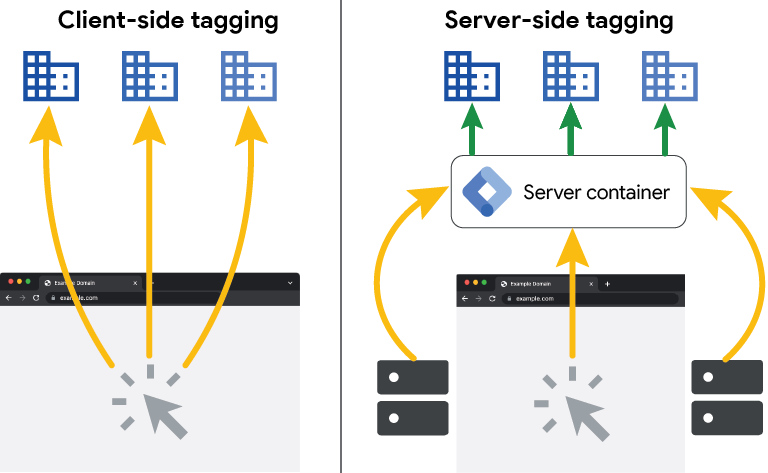
En esta figura se compara el flujo de datos de una configuración tradicional del lado del cliente con una configuración del lado del servidor:

Etiquetado del lado del cliente: el navegador o el dispositivo móvil del usuario se comunica directamente con los servidores del proveedor. Es difícil controlar la información que se procesa. Por ejemplo, la dirección IP del usuario siempre se transmite en las comunicaciones dirigidas a los servidores de los proveedores.
Etiquetado del lado del servidor: los datos van del usuario a tu contenedor de servidor. En el contenedor de servidor, puedes controlar las solicitudes HTTP antes de enviarlas a tus partners de marketing. Puedes validar, analizar, anonimizar o incluso bloquear solicitudes HTTP para asegurar la privacidad confirmando el consentimiento de cookies y anonimizando datos de usuario.
Normalmente, Tag Manager del lado del servidor se ejecuta en un contexto propio con el sitio web del que recoge datos. De este modo, se impide que los proveedores accedan a las cookies de terceros a través del entorno de etiquetado del lado del servidor. Como esto supone que el navegador se comunique con menos dominios de terceros, también te permite endurecer las políticas de seguridad de contenido.
Además, muchas de las huellas digitales sensibles, como las direcciones IP y otros encabezados HTTP, se pueden ofuscar mediante el etiquetado del lado del servidor. El proveedor solo ve una solicitud del servidor, no del navegador ni del dispositivo del usuario.
Optimizar el rendimiento del lado del cliente con el etiquetado del lado del servidor
Reducir la carga en los navegadores y dispositivos de los usuarios es una tarea importante para cualquier desarrollador de aplicaciones web o administrador de sitios.
Un buen rendimiento en el cliente es fundamental para cualquier sitio web que quiera competir para captar la atención de los usuarios. Lamentablemente, las etiquetas de marketing pueden contribuir en gran medida a los cuellos de botella en el cliente.
Con el etiquetado del lado del servidor, la carga de trabajo en el cliente es menor. En lugar de enviar varias solicitudes casi idénticas a distintos proveedores tras un evento de conversión, solo se tiene que enviar un único flujo de datos al contenedor de servidor. Una vez hecho esto, puedes mapear la solicitud en el contenedor de servidor y distribuirla a todos los proveedores que necesiten la información.
Del mismo modo, la cantidad de bibliotecas JavaScript que deben cargarse en el cliente se reduce considerablemente. Solo tienes que cargar la biblioteca que compila la solicitud. En función de la implementación, sería la etiqueta de Google o un contenedor web de Tag Manager.
Las bibliotecas y los recursos que se usan para marketing se pueden cargar mediante el entorno de etiquetado del lado del servidor. Si usas el servidor como una red de distribución de contenido (CDN), puedes añadir encabezados de caché personalizados, mecanismos de compresión y almacenamiento temporal para reducir aún más los tiempos de carga.
Ayudar a mejorar la calidad de los datos con el etiquetado del lado del servidor
Al trasladar el procesamiento de datos del cliente al servidor, puedes aprovechar mecanismos para mejorar la calidad de los datos.
Por ejemplo, al pasar a un contexto propio y que los datos se transfieran desde el navegador del usuario, las cookies del navegador se pueden configurar con la marca HttpOnly, lo que las hace más duraderas y seguras.
Como los procesos en el lado del servidor se producen fuera del navegador del usuario, se pueden usar para enriquecer los datos con información que no se debe exponer al navegador. Entre estos datos se incluyen los secretos de API, los datos sensibles de la empresa (como los márgenes de beneficios) y los datos de los usuarios (como las direcciones de correo electrónico y otro información personal).
Las plantillas personalizadas que se utilizan en el entorno de etiquetado del lado del servidor facilitan la normalización de los datos que recoge y procesa el servidor. Los navegadores o dispositivos de los usuarios ya no necesitan ejecutar JavaScript de terceros obsoleto o incluso peligroso solo para recoger datos.
Resumen
A grandes rasgos, el etiquetado del lado del servidor te permite controlar los datos sensibles y mejorar la calidad de los datos y el rendimiento del sitio.
A continuación, configurarás un contenedor de servidor.