Tài liệu này dành cho những người dùng muốn triển khai thẻ Google ở chế độ bên thứ nhất. Bạn nên sử dụng chế độ bên thứ nhất để có cấu hình thẻ bền vững nhất.
Tổng quan
Chế độ của bên thứ nhất cho phép bạn triển khai thẻ Google bằng cơ sở hạ tầng của bên thứ nhất do bạn sở hữu, được lưu trữ trên miền của trang web. Cơ sở hạ tầng này nằm giữa trang web của bạn và các dịch vụ của Google. Cách thiết lập trong tài liệu này sẽ giúp bạn đo lường trang web hiệu quả hơn. Bạn có thể thiết lập tính năng này bằng cách sử dụng Mạng phân phối nội dung (CDN), trình cân bằng tải hoặc máy chủ web hiện có.
Trong chế độ thiết lập thẻ Google chuẩn, trang web của bạn sẽ yêu cầu thẻ Google từ một miền của Google. Khi kích hoạt, thẻ này sẽ gửi yêu cầu đo lường trực tiếp đến sản phẩm của Google. Ở chế độ của bên thứ nhất, trang web của bạn sẽ tải thẻ Google từ miền của bên thứ nhất. Khi kích hoạt, thẻ này sẽ gửi các yêu cầu đo lường đến miền của bên thứ nhất, nơi các yêu cầu này được chuyển tiếp đến sản phẩm có liên quan của Google.
Sơ đồ này thể hiện luồng thông tin ở chế độ bên thứ nhất:
Trước khi bắt đầu
Hướng dẫn này giả định rằng trang web của bạn đã được định cấu hình với:
- Thẻ Google hoặc Vùng chứa Trình quản lý thẻ
- Mạng phân phối nội dung (CDN) hoặc trình cân bằng tải có thể chuyển tiếp các yêu cầu đến các điểm cuối bên ngoài
Để bắt đầu, hãy chọn loại thiết lập.
1. Chọn đường dẫn phân phát thẻ
Bạn phải đặt trước một đường dẫn trên miền trang web để phân phát thẻ. Đảm bảo rằng đường dẫn này chưa được sử dụng trên miền của bạn.
Để thiết lập chế độ của bên thứ nhất, hãy chọn bất kỳ đường dẫn nào chưa được sử dụng trên trang web của bạn. Để giảm khả năng xung đột với một đường dẫn đã có trên trang web, bạn có thể chọn bất kỳ tổ hợp chữ cái và chữ số nào hoặc nếu muốn có một đường dẫn dễ đọc hơn, bạn có thể chọn sử dụng một từ như /metrics, /securemetric, /analytics hoặc bất kỳ từ nào khác mà bạn muốn.
Đường dẫn không được là đường dẫn gốc / hoặc vượt quá 100 ký tự.
Điền thông tin sau đây để điền vào các ví dụ trong tài liệu này.
Your domain: example.com
Google tag ID: G-12345
Tag serving path: /metrics
2. Định tuyến lưu lượng truy cập
Phần này giả định rằng trang web của bạn đang sử dụng một CDN hoặc trình cân bằng tải có hỗ trợ định tuyến lưu lượng truy cập theo đường dẫn.
Bạn cần thiết lập một phần phụ trợ mới để tra cứu vị trí địa lý gần đúng của khách truy cập trang web và tạo các quy tắc định tuyến trong Trình cân bằng tải ứng dụng bên ngoài hiện có.
Tạo phần phụ trợ mới
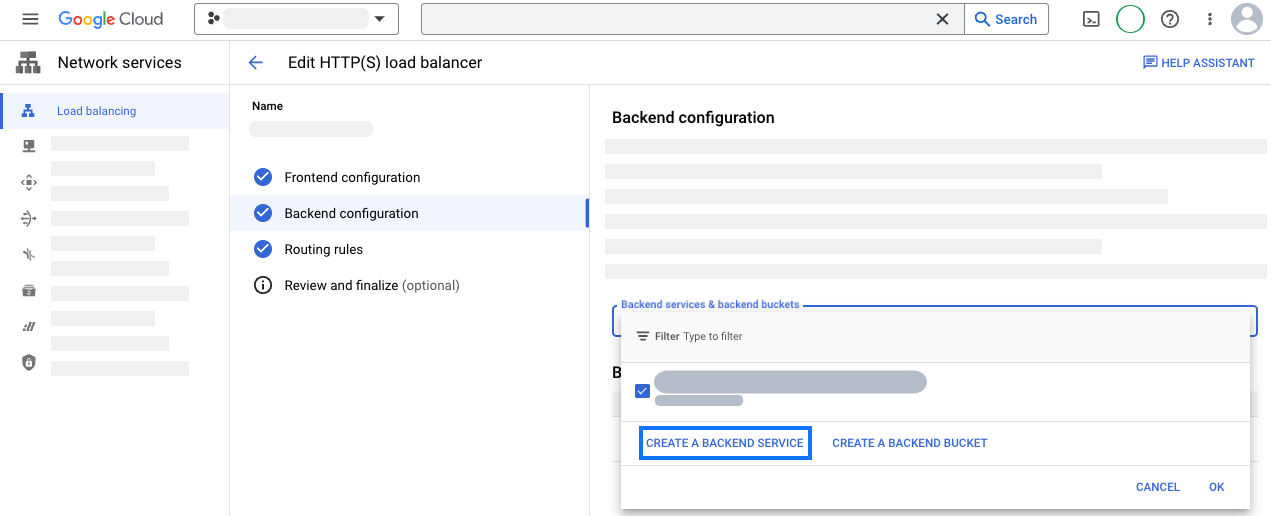
Trong bộ cân bằng tải, hãy mở phần Cấu hình phụ trợ. Tạo một dịch vụ phụ trợ mới.

Định cấu hình dịch vụ phụ trợ mới bằng thông tin vị trí địa lý:
- Chỉ định một tên, chẳng hạn như
measurement-be-svc. - Đặt Loại phần phụ trợ thành Nhóm điểm cuối của mạng Internet.
- Đặt Giao thức thành HTTPS và để Thời gian chờ làm giá trị được điền sẵn.
- Trong phần Phần phụ trợ, hãy nhấp vào trình đơn thả xuống Nhóm thiết bị đầu cuối của mạng Internet và tạo một nhóm thiết bị đầu cuối của mạng Internet mới:
- Đặt Loại nhóm thiết bị đầu cuối của mạng thành Internet NEG (Toàn cầu, Khu vực).
- Đặt Phạm vi thành Toàn cục.
- Đặt Thêm thông qua thành Tên miền và cổng đủ điều kiện.
- Đặt Tên miền đủ điều kiện thành
G-12345 .fps.goog - Nhấp vào CREATE (TẠO) để tạo điểm cuối.
- Đóng thẻ Nhóm điểm cuối mạng để quay lại thẻ Dịch vụ phụ trợ mới.
- Tìm tên của nhóm điểm cuối mạng mới rồi chọn nhóm đó.
- Mở phần Cấu hình nâng cao. Thêm các tiêu đề yêu cầu tuỳ chỉnh sau.
Tên tiêu đề Giá trị tiêu đề HostG-12345 .fps.googX-Gclb-Country{client_region}X-Gclb-Region{client_region_subdivision} - Xem lại các chế độ cài đặt khác. Bạn không bắt buộc phải sử dụng Cloud CDN hay Cloud Armor để tích hợp, vì vậy, bạn có thể tắt cả hai một cách an toàn.
- Lưu dịch vụ phụ trợ mới.
- Chỉ định một tên, chẳng hạn như
Định cấu hình quy tắc định tuyến
Trong bộ cân bằng tải, hãy mở mục Quy tắc định tuyến.
Thêm các quy tắc máy chủ lưu trữ và đường dẫn sau:
Máy chủ Đường dẫn Phần phụ trợ */metrics /*measurement-be-svcCập nhật cấu hình trình cân bằng tải.
Trong trình duyệt, hãy xác minh chế độ thiết lập bằng cách chuyển đến:
https://. Trang phải có văn bảnexample.com /metrics /healthyok. Xác minh rằng thông tin địa lý đang được đưa vào bằng cách chuyển đến:https://. Trang phải có văn bảnexample.com /metrics /?validate_geo=healthyok.
Để phân phát thẻ ở chế độ bên thứ nhất, bạn sẽ tạo một mục nhập CNAME cho một miền con mới, tạo một Quy tắc nguồn gốc để chuyển tiếp các yêu cầu và tạo một Quy tắc chuyển đổi để đưa thông tin vị trí địa lý vào. Để hoàn tất quá trình thiết lập này, bạn cần có gói Cloudflare Enterprise. Nếu bạn không có gói Enterprise, hãy cân nhắc sử dụng tính năng thiết lập tự động của Cloudflare.
Tạo mục CNAME
Chọn một miền con để đặt trước cho mục nhập CNAME. Điền thông tin sau đây để điền sẵn các ví dụ trong tài liệu này. CNAME này không bao giờ được hiển thị bên ngoài cấu hình Cloudflare, vì vậy, tên này là tuỳ ý.
CNAME subdomain: fps
- Trong thẻ DNS, hãy mở mục Bản ghi.
- Thêm bản ghi mới có cấu hình sau:
- Đặt Loại thành CNAME.
- Đặt Name (Tên) thành
fps - Đặt Target (Mục tiêu) thành
G-12345 .fps.goog
- Lưu bản ghi CNAME.
Tạo quy tắc về nguồn gốc
- Trong thẻ Rules (Quy tắc), hãy mở Origin Rules (Quy tắc nguồn gốc) rồi tạo quy tắc.
- Nhập tên quy tắc, chẳng hạn như
Route measurement. - So khớp các yêu cầu đến dựa trên Biểu thức bộ lọc tuỳ chỉnh rồi nhấp vào Chỉnh sửa biểu thức.
- Dán biểu thức sau vào trình tạo:
(http.host eq "example.com " and starts_with(http.request.uri.path, "/metrics ")) - Cập nhật Tiêu đề máy chủ lưu trữ thành Viết lại thành...
G-12345 .fps.goog - Cập nhật Bản ghi DNS thành Ghi đè thành...
fps .example.com - Lưu Quy tắc về nguồn gốc.
- Nếu có các Quy tắc gốc khác, hãy tăng vị trí của Quy tắc mới tạo để quy tắc đó chạy sau mọi đường dẫn ký tự đại diện khác.
- Trong trình duyệt, hãy xác minh chế độ thiết lập bằng cách chuyển đến:
https://. Trang sẽ hiển thịexample.com /metrics /healthyok.
Thêm thông tin vị trí địa lý
- Trong thẻ Rules (Quy tắc), hãy mở Transform Rules (Quy tắc biến đổi).
- Tạo quy tắc Sửa đổi tiêu đề yêu cầu.
- Áp dụng quy tắc cho Tất cả yêu cầu đến.
- Sửa đổi tiêu đề yêu cầu bằng cấu hình sau:
- Đặt toán tử thành Đặt động.
- Đặt Header name (Tên tiêu đề) thành
X-CfIpCountryRegion. - Đặt Value (Giá trị) thành
ip.src.subdivision_1_iso_code.
- Triển khai Quy tắc chuyển đổi.
- Chờ vài phút để quy tắc được áp dụng. Trong trình duyệt, hãy xác minh việc thiết lập bằng cách chuyển đến:
https://. Trang sẽ đọc làexample.com /metrics /?validate_geo=healthyok.
(Không bắt buộc) Xoá tiêu đề IP của khách truy cập
Chế độ của bên thứ nhất không yêu cầu IP của khách truy cập để hoạt động chính xác. Bạn có thể xoá tất cả tiêu đề IP của khách truy cập bằng cách sử dụng Xoá tiêu đề IP của khách truy cập Biến đổi được quản lý.
Để phân phát thẻ ở chế độ của bên thứ nhất, bạn cần định cấu hình CDN hoặc bộ cân bằng tải để định tuyến các yêu cầu đến điểm cuối của chế độ của bên thứ nhất.
- Thêm một nguồn gốc hoặc phần phụ trợ trỏ đến
G-12345 .fps.goog - Ghi đè tiêu đề Máy chủ lưu trữ thành
G-12345 .fps.goog - Thêm quy tắc đường dẫn cho
/để định tuyến lưu lượng truy cập đến chế độ bên thứ nhất.metrics /* - Định cấu hình đường dẫn dành riêng có mức độ ưu tiên cao hơn so với quy tắc mặc định.
- Trong trình duyệt, hãy xác minh chế độ thiết lập bằng cách chuyển đến:
https://. Trang sẽ hiển thịexample.com /metrics /healthyok.
Bước 3: Cập nhật tập lệnh trên trang web để sử dụng Đường dẫn đo lường
Thay thế tập lệnh trên mỗi trang của trang web bằng một trong những tập lệnh sau:
Ở đầu phần <head>, hãy tìm hai dòng tập lệnh có mã thẻ Google:
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-12345 "></script>
và thay thế chúng bằng đường dẫn đo lường:
<!-- Google tag (gtag.js) -->
<script async src="/metrics /"></script>
Ở đầu phần <head>, hãy thay thế đoạn mã Trình quản lý thẻ bằng đoạn mã sau:
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'/metrics /?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','');</script>
<!-- End Google Tag Manager -->
Kiểm thử chế độ thiết lập tính năng đo lường
Để kiểm thử chế độ thiết lập tính năng đo lường, hãy định cấu hình vùng chứa của bạn để có ít nhất một thẻ kích hoạt.
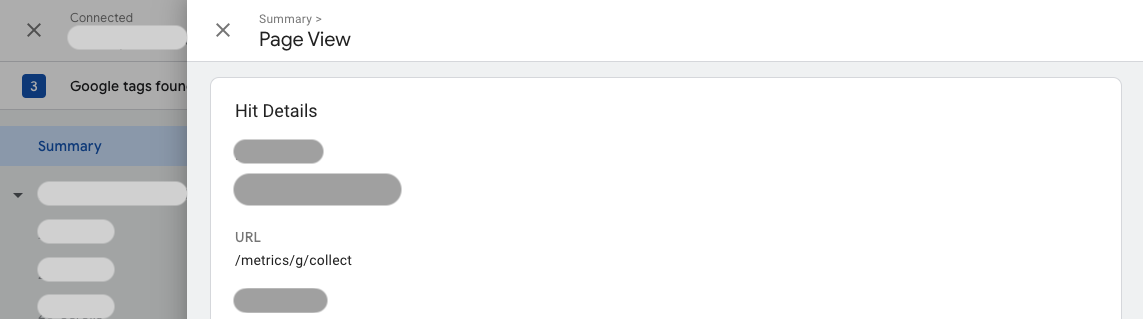
Chuyển đến tiện ích Hỗ trợ thẻ rồi xem trước vùng chứa của bạn. Di chuyển trong trang web của bạn để kích hoạt sự kiện.
Trong thẻ Summary (Tóm tắt) > Output (Đầu ra) > Hits Sent (Lượt truy cập đã gửi), hãy xác minh rằng các lượt truy cập được định tuyến đến
/.metrics