Ce guide explique comment créer et implémenter une application iOS en Swift. pour suivre les événements d'ouverture de l'écran et d'appui sur un bouton avec la balise Google responsable commercial.
1. Créer un projet
- Ouvrez Xcode.

- Cliquez sur Create a new Xcode project (Créer un projet Xcode).
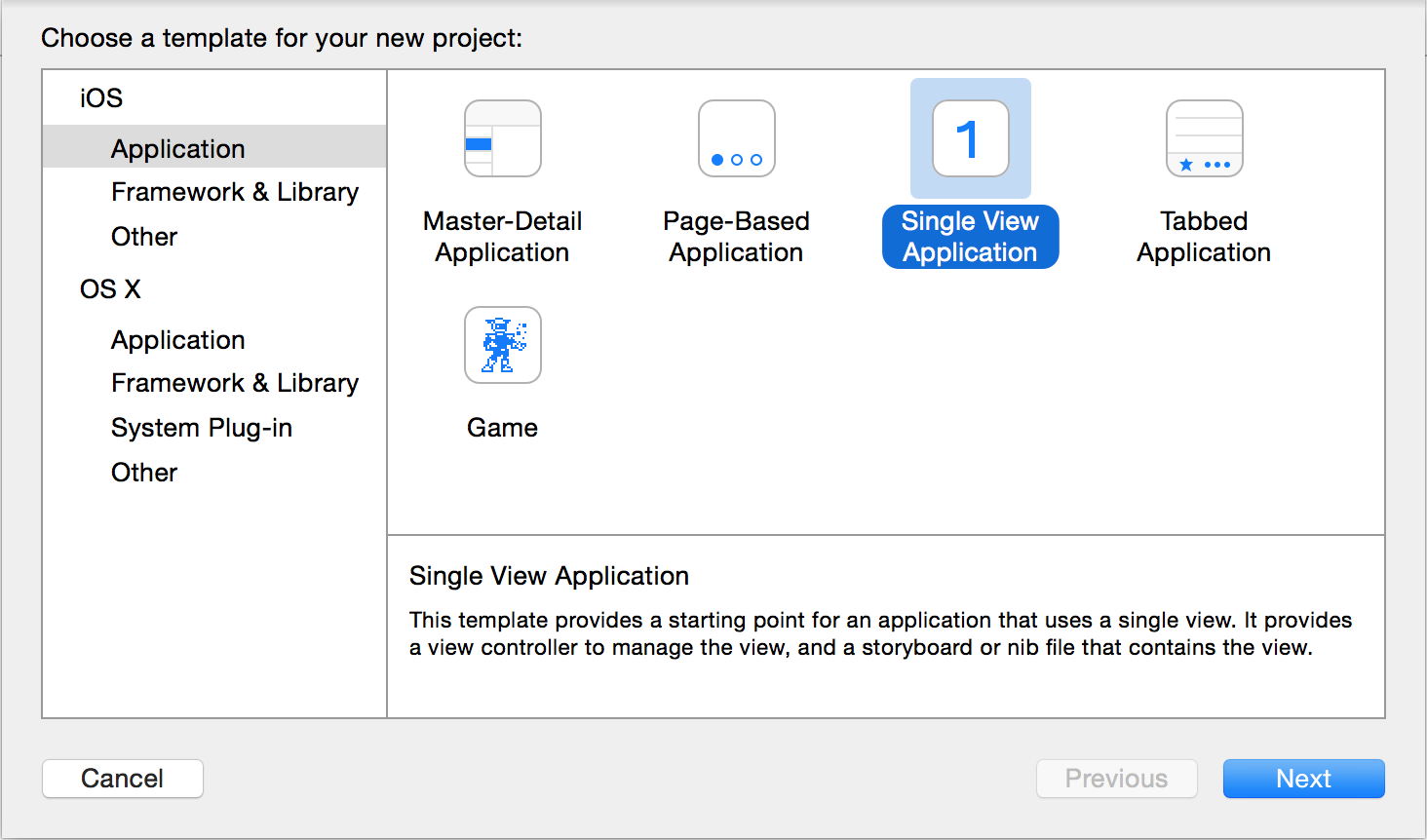
- Sélectionnez Single View Application (Application Single View).

- Cliquez sur Suivant.
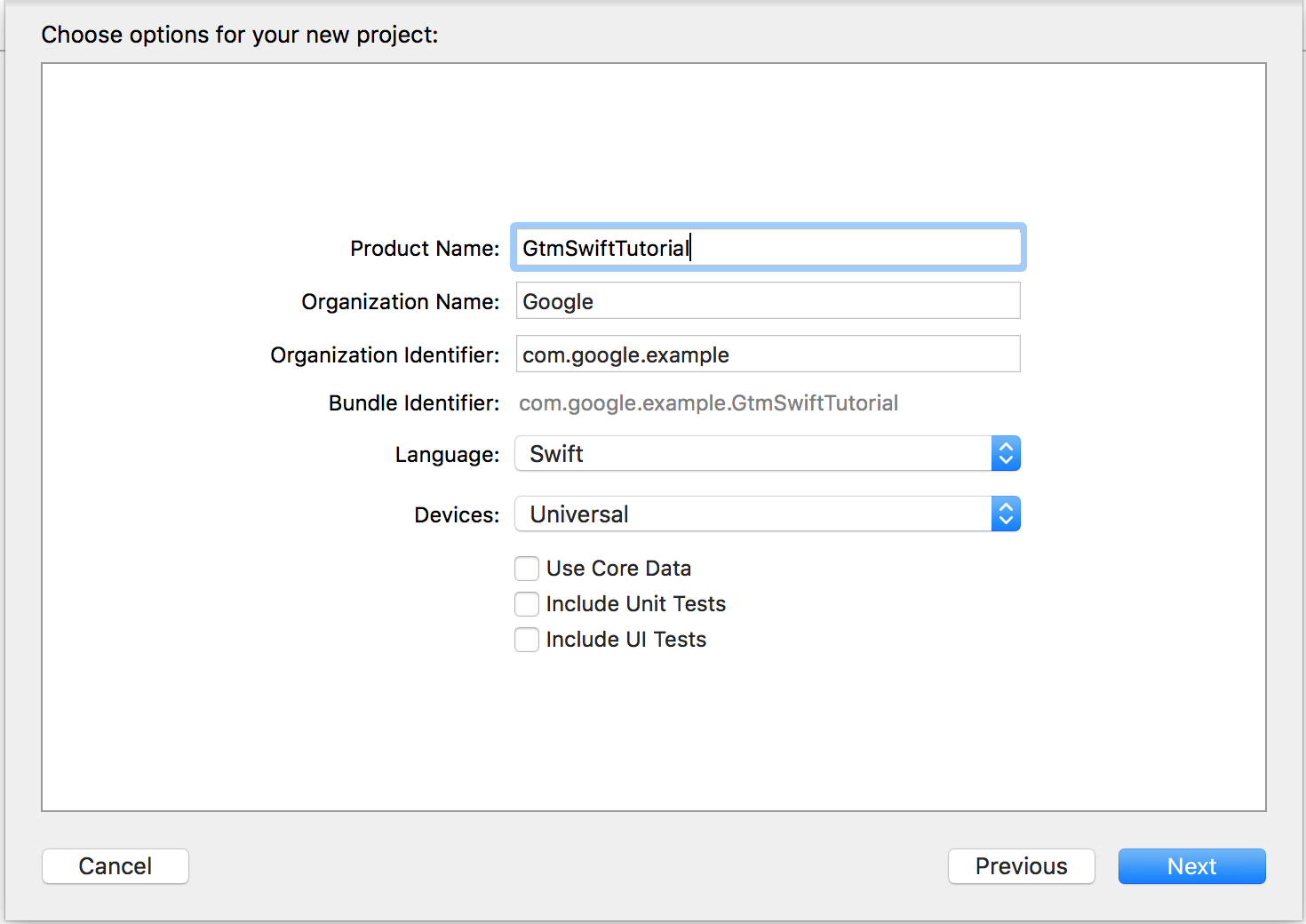
- Attribuez un nom à votre projet et choisissez des options supplémentaires. Le nom de votre projet et
sera identique au nom du produit.

- Cliquez sur Suivant.
- Sélectionnez un emplacement de projet (répertoire).
- Cliquez sur Créer.
2. Installer des dépendances Google Tag Manager
- Quittez Xcode.
- Dans un terminal, exécutez la commande suivante pour installer
CocoaPods:
$ sudo gem install cocoapods
- Accédez au répertoire de votre projet.
- Exécutez la commande suivante pour créer un fichier nommé
Podfile:$ pod init
- Dans
Podfile, annulez la mise en commentaire deuse_frameworks!. et ajoutezpod 'GoogleTagManager'à la cible: - Exécutez la commande suivante pour télécharger et installer Google Tag Manager (GTM)
les dépendances à votre projet:
$ pod install
Cette commande crée également l'espace de travail
GtmSwiftTutorial.xcworkspace. Utilisez désormais cet espace de travail pour développer l'applicationGtmSwiftTutorial.
# Uncomment this line if you're using Swift use_frameworks! target 'GtmSwiftTutorial' do pod 'GoogleTagManager' end
3. Ajouter un en-tête de pontage pour les bibliothèques Objective-C
Pour créer un fichier d'en-tête de pontage:
- Ouvrez Xcode.
- Cliquez sur Fichier > Nouveau > Fichier.
- Sous iOS > Source, sélectionnez Fichier d'en-tête.
- Cliquez sur Suivant.
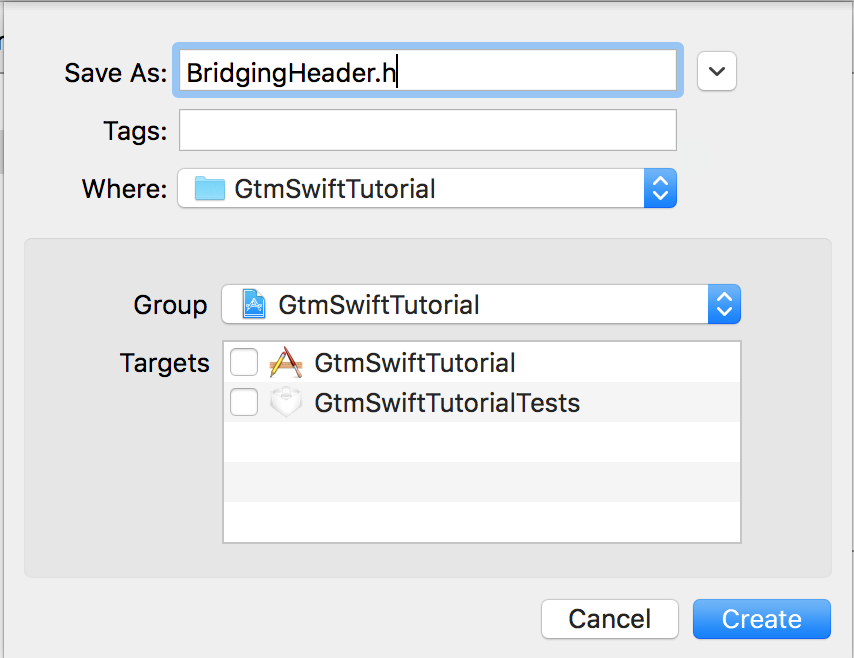
- Saisissez le nom du fichier d'en-tête
BridgingHeader.h.
- Cliquez sur Créer.
- Ajoutez ces instructions
importau fichier d'en-tête:#ifndef BridgingHeader_h #define BridgingHeader_h #import <GoogleTagManager/TAGManager.h> #import <GoogleTagManager/TAGContainer.h> #import <GoogleTagManager/TAGContainerOpener.h> #import <GoogleTagManager/TAGDataLayer.h> #import <GoogleTagManager/TAGLogger.h> #endif /* BridgingHeader_h */
Pour ajouter un en-tête de pont Objective-C aux paramètres de compilation:
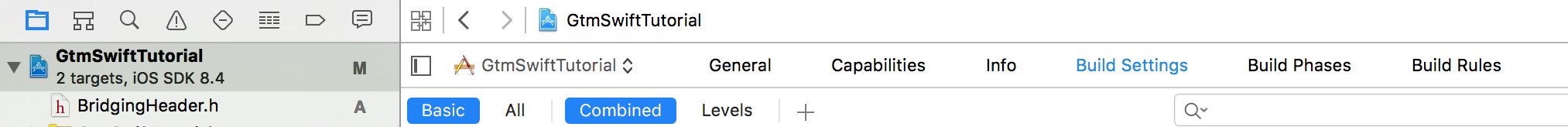
- Dans Xcode, cliquez sur votre projet.
- Cliquez sur Build Settings (Paramètres de compilation) dans la zone de l'éditeur.

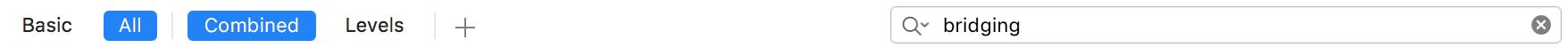
- Sélectionnez All (Tous) et Combined (Combinée), puis recherchez bridging (passerelle).

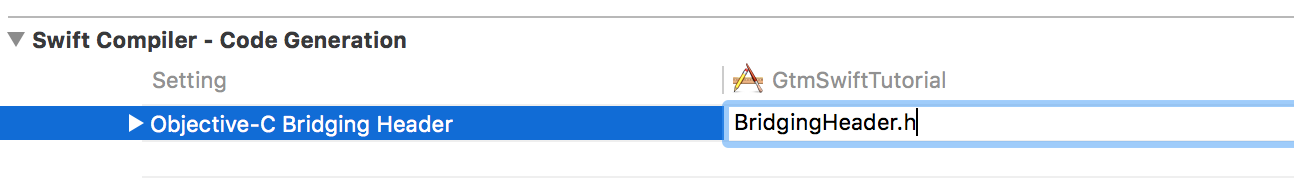
- Dans la colonne de droite de la ligne contenant En-tête de pont Objective-C,
saisissez
BridgingHeader.h.
4. Ajouter un conteneur par défaut à votre projet
Avant d'ajouter un conteneur par défaut à votre projet, téléchargez Un binaire de conteneur mobile:
- Connectez-vous à votre compte Google Tag Manager.
- Sélectionnez un conteneur pour mobile.
- Cliquez sur Versions dans la barre de menu.
- Cliquez sur Actions > Télécharger sur le conteneur sélectionné version.
GTM-PT3L9Z.
Pour ajouter un binaire de conteneur par défaut à votre projet, procédez comme suit:
- Ouvrez Xcode.
- Cliquez sur l'icône du Finder dans le Dock.
- Cliquez sur le dossier
Downoloads. - Faites glisser le fichier binaire du conteneur dans le dossier
Downloads, puis déposez-le dans le dossier racine de votre projet Xcode.
5. Associer Google Tag Manager à votre application
- Dans Xcode, ouvrez le fichier
AppDelegate.swift. - Demandez à la classe
AppDelegated'étendre la ClasseTAGContainerOpenerNotifier:import UIKit @UIApplicationMain class AppDelegate: UIResponder, UIApplicationDelegate, TAGContainerOpenerNotifier { // ... }
Après avoir prolongé le cours, vous obtiendrez
Type 'AppDelegate' does not conform to protocol 'TAGContainerOpenerNotifier'. L'étape suivante permet de résoudre cette erreur. - Ajoutez la fonction suivante en bas de la définition de la classe
AppDelegate:func containerAvailable(container: TAGContainer!) { container.refresh() }
- Dans la fonction
application, ajoutez le code suivant : avant l'instructionreturn true:let GTM = TAGManager.instance() GTM.logger.setLogLevel(kTAGLoggerLogLevelVerbose) TAGContainerOpener.openContainerWithId("GTM-PT3L9Z", // change the container ID "GTM-PT3L9Z" to yours tagManager: GTM, openType: kTAGOpenTypePreferFresh, timeout: nil, notifier: self)
6. Suivre l'événement d'ouverture de l'écran
Pour suivre un événement d'ouverture d'écran:
- Créez une variable pour stocker l'ID de suivi.
- Créez une variable de couche de données nommée screenName.
- Créez une balise GTM intitulée Screen View (Vue de l'écran).
- Ajouter un code de suivi d'écran.
a. Créer une variable pour stocker l'ID de suivi
- Connectez-vous à Google Tag Manager. Google Cloud.
- Sélectionnez un conteneur pour mobile.
- Dans la barre de navigation de gauche, cliquez sur Variables.
- Sous Variables définies par l'utilisateur, cliquez sur Nouvelle.
- Cliquez sur Variable sans titre pour saisir le nom de la variable. ID de suivi :
- Sélectionnez le type de variable Constante.
- Saisissez l'ID de suivi (au format
UA-XXXXXXXX-X, oùXest un chiffre) comme valeur de la variable.UtilisezUA-47605289-5(à supprimer). - Cliquez sur Créer une variable.
b. Créer une variable de couche de données nommée screenName
- Connectez-vous à Google Tag Manager. Google Cloud.
- Sélectionnez un conteneur pour mobile.
- Dans la barre de navigation de gauche, cliquez sur Variables.
- Sous Variables définies par l'utilisateur, cliquez sur Nouvelle.
- Cliquez sur Variable sans titre pour saisir le titre. Nom de l'écran :
- Sélectionnez le type de variable Variable de couche de données.
- Saisissez screenName dans le champ Nom de la variable de couche de données.
- Cliquez sur Définir la valeur par défaut.
- Saisissez la valeur par défaut écran inconnu.
- Cliquez sur Créer une variable.
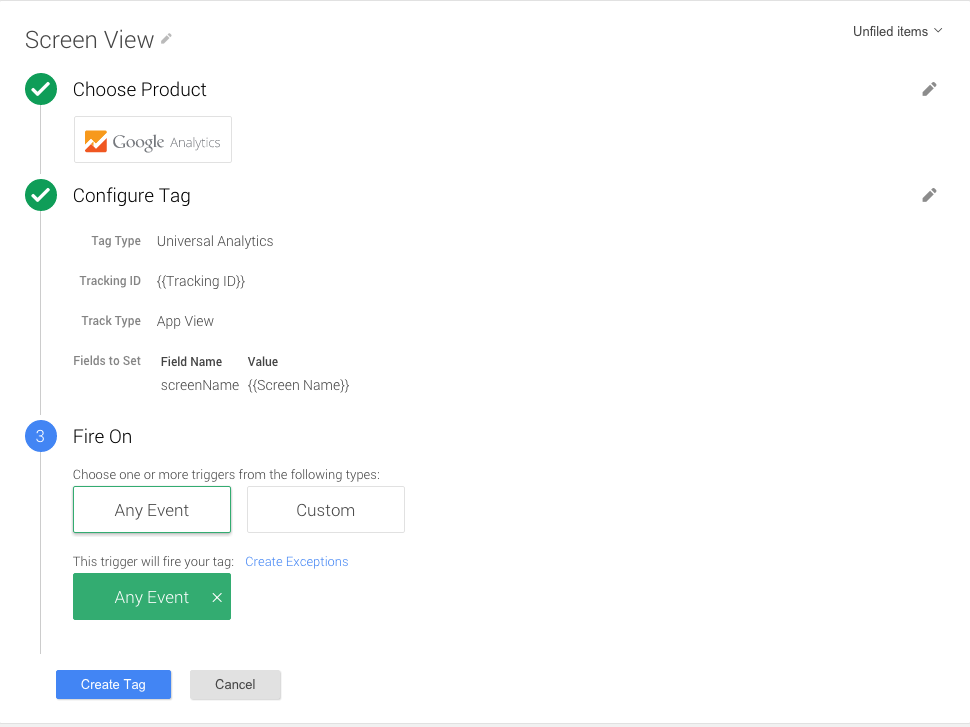
c. Créer une balise GTM intitulée "Vue de l'écran"
- Connectez-vous à Google Tag Manager. Google Cloud.
- Sélectionnez un conteneur pour mobile.
- Dans la barre de navigation de gauche, cliquez sur Balises.
- Cliquez sur Nouveau.
- Cliquez sur Balise sans titre pour saisir le nom de la balise. Affichage de l'écran :
- Sélectionnez le produit Google Analytics.
- Sélectionnez ID de suivi dans la liste.
- Sélectionnez App View (Vue de l'application) comme type de suivi.
- Cliquez sur Plus de paramètres.
- Cliquez sur Champs à définir.
- Cliquez sur + Ajouter un champ.
- Sélectionnez le nom du champ screenName et sa valeur Nom de l'écran.
- Cliquez sur Continuer.
- Sous Déclenchement, sélectionnez Tout événement.
- Cliquez sur Créer une balise.
d. Ajouter un code de suivi de l'écran
- Ouvrez le fichier
ViewController.swiftdans Xcode. - Définissez une variable nommée
dataLayerdans la ClasseViewController:var dataLayer: TAGDataLayer = TAGManager.instance().dataLayer
- Dans la fonction
viewDidLoad(), transférezOpenScreenà la couche de données:dataLayer.push(["event": "OpenScreen", "screenName": "Home Screen"])
La définition de la classe ViewController se présente comme suit:
import UIKit class ViewController: UIViewController { var dataLayer: TAGDataLayer = TAGManager.instance().dataLayer override func viewDidLoad() { super.viewDidLoad() dataLayer.push(["event": "OpenScreen", "screenName": "Home Screen"]) } override func didReceiveMemoryWarning() { super.didReceiveMemoryWarning() // Dispose of any resources that cant be recreated } }
7. Suivre l'événement d'appui sur le bouton
Pour suivre un événement d'appui sur un bouton:
- Créez une variable de couche de données nommée eventAction.
- Créez une variable d'événement personnalisée nommée Event.
- Créez une balise GTM intitulée Bouton activé.
- Créez un bouton et ajoutez du code pour vérifier que l'utilisateur a appuyé dessus.
a. Créer une variable de couche de données nommée eventAction
- Connectez-vous à Google Tag Manager. Google Cloud.
- Sélectionnez un conteneur pour mobile.
- Dans la barre de navigation de gauche, cliquez sur Variables.
- Sous Variables définies par l'utilisateur, cliquez sur Nouvelle.
- Cliquez sur Variable sans titre pour saisir le titre. Action d'événement.
- Sélectionnez le type de variable Variable de couche de données.
- Saisissez eventAction dans le champ Nom de la variable de couche de données.
- Cliquez sur Définir la valeur par défaut.
- Saisissez la valeur par défaut Événement inconnu.
- Cliquez sur Créer une variable.
b. Créer une variable d'événement personnalisée nommée "Event"
- Connectez-vous à Google Tag Manager. Google Cloud.
- Sélectionnez un conteneur pour mobile.
- Dans la barre de navigation de gauche, cliquez sur Variables.
- Sous Variables définies par l'utilisateur, cliquez sur Nouvelle.
- Cliquez sur Variable sans titre pour saisir le nom de la variable Événement.
- Sélectionnez le type de variable Événement personnalisé.
- Cliquez sur Créer une variable.
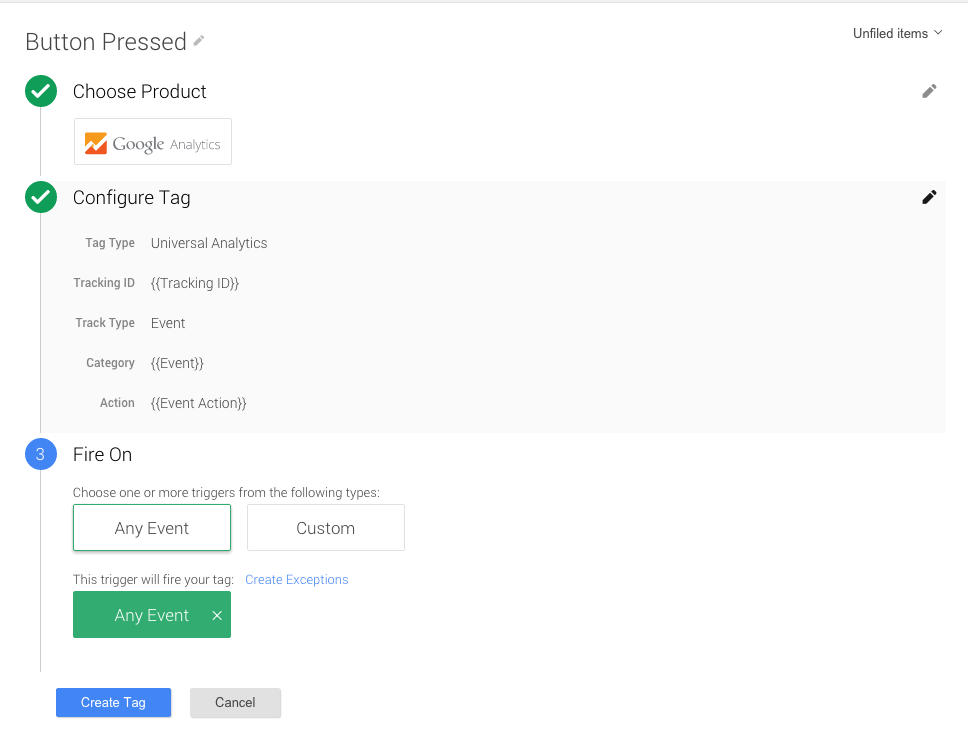
c. Créer une balise GTM intitulée "Bouton activé"
- Connectez-vous à Google Tag Manager. Google Cloud.
- Sélectionnez un conteneur pour mobile.
- Dans la barre de navigation de gauche, cliquez sur Balises.
- Cliquez sur Nouveau.
- Cliquez sur Balise sans titre pour saisir le nom de la balise. Bouton enfoncé.
- Sélectionnez le produit Google Analytics.
- Sélectionnez ID de suivi dans la liste.
- Sélectionnez Événement comme Type de suivi.
- Sélectionnez la catégorie Événement.
- Sélectionnez Action d'événement.
- Cliquez sur Continuer.
- Sous Déclenchement, sélectionnez Tout événement.
- Cliquez sur Créer une balise.
d. Créez un bouton et ajoutez du code pour savoir si un utilisateur a appuyé dessus.
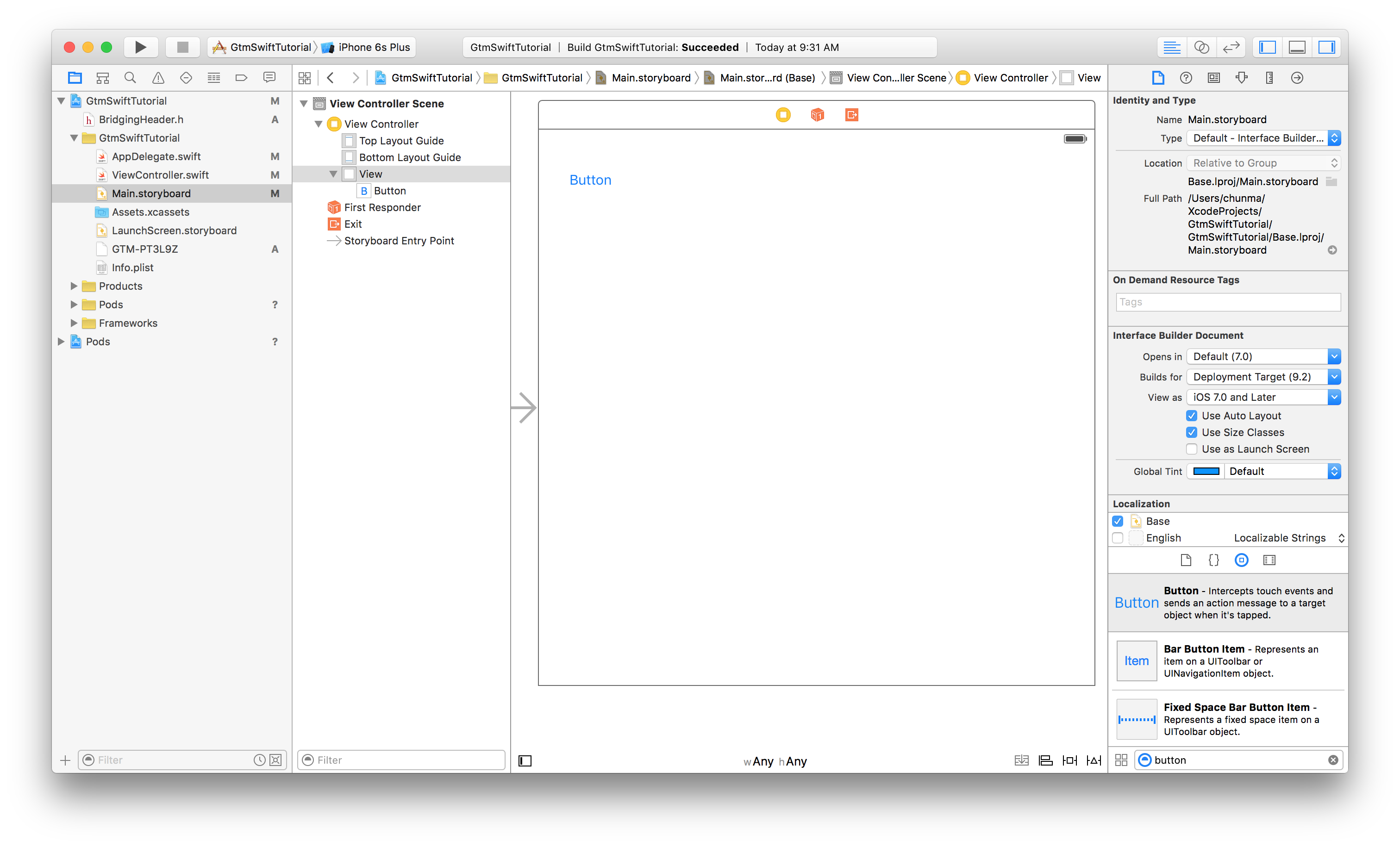
- Ouvrez votre projet Xcode.
- Ouvrez
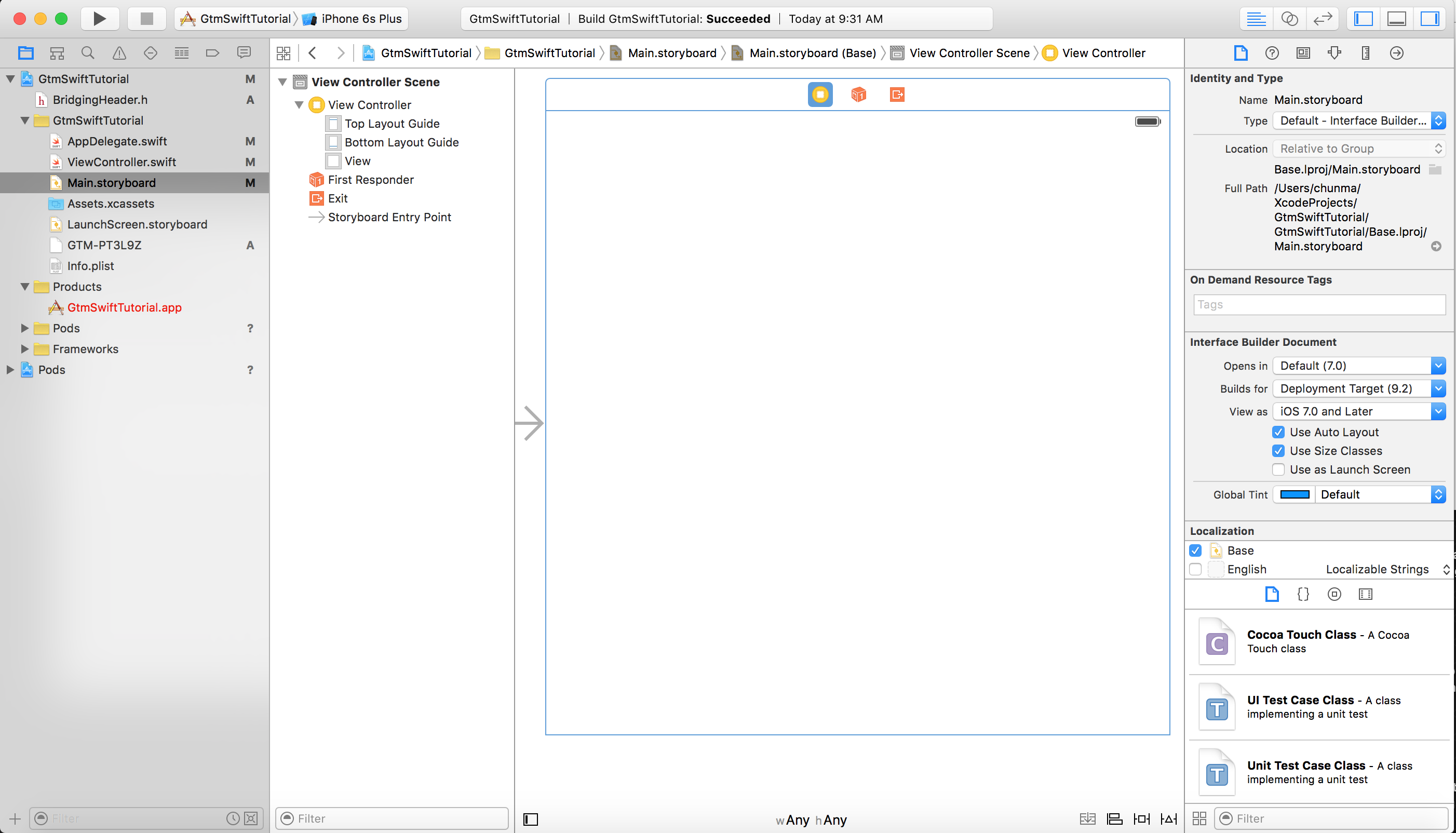
Main.storyboard. - Cliquez sur le bouton le plus à droite de la barre d'outils Xcode pour ouvrir
la zone de service (barre latérale droite) ;

- En bas de la zone de service,

Cliquez sur le bouton Afficher la bibliothèque d'objets (bouton bleu):

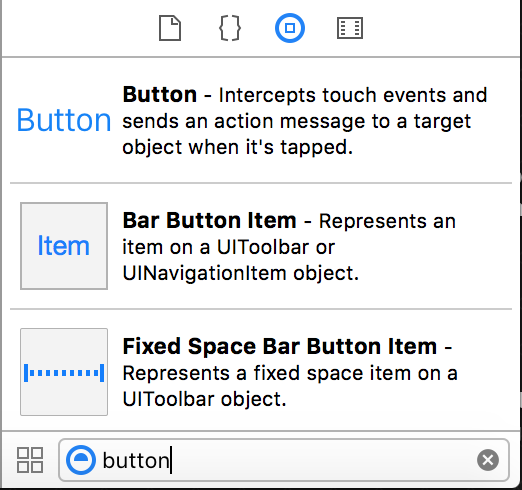
- Saisissez button dans le champ de recherche.

- Faites glisser Bouton vers le storyboard, puis déposez-le en haut
dans l'angle gauche.

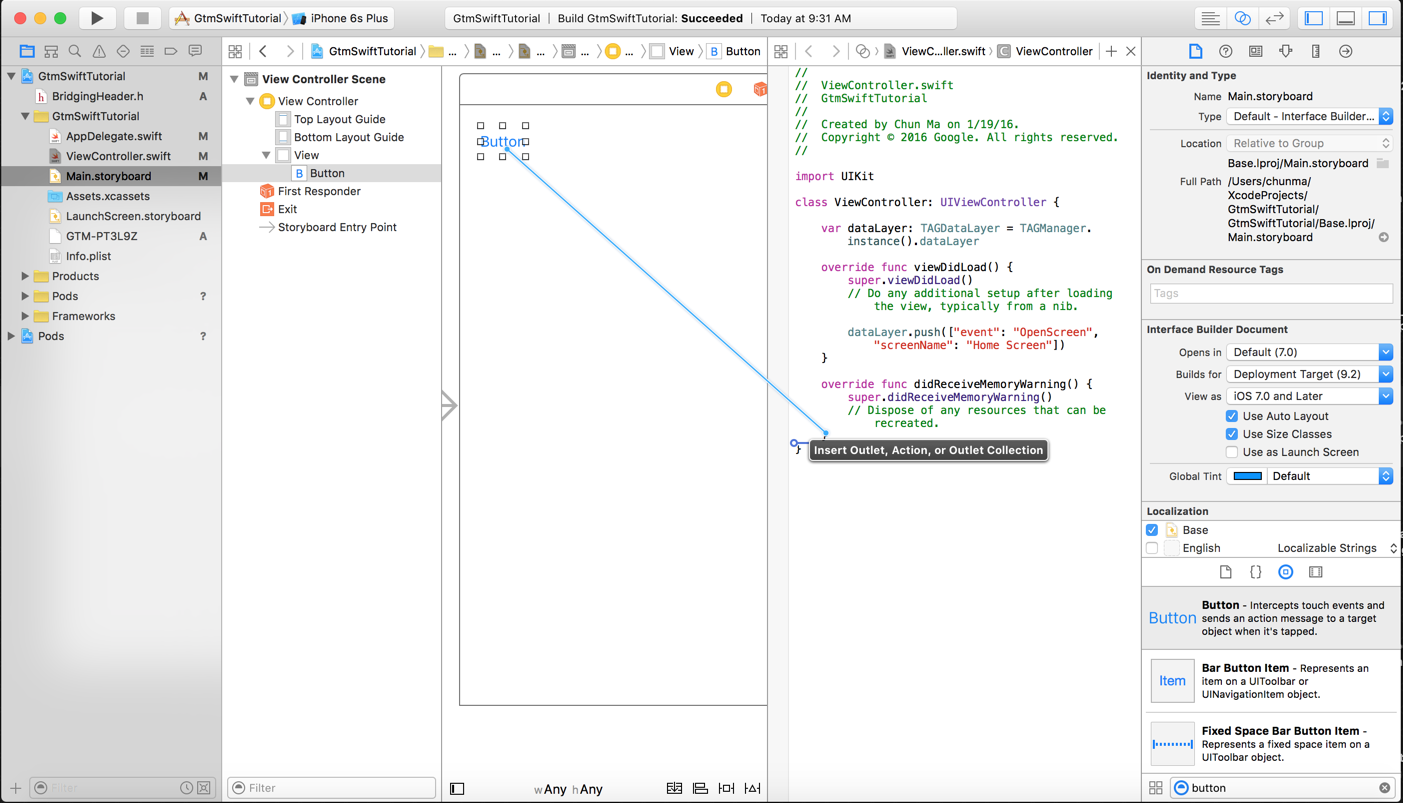
- Cliquer sur le bouton "Éditeur de l'Assistant"
 dans la barre d'outils Xcode.
dans la barre d'outils Xcode. - Tout en maintenant la touche Ctrl enfoncée, faites glisser le bouton et déposez-le.
en bas de la définition de classe
ViewController.
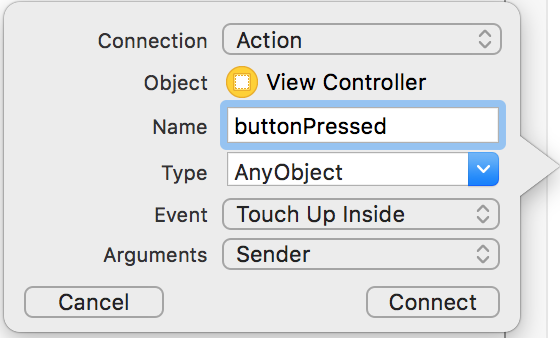
- Dans la boîte de dialogue, sélectionnez la connexion Action, puis saisissez le nom de la fonction.
buttonPressed et cliquer sur Connecter.

La fonction suivante est alors ajoutée à la fin du Définition de la classe
ViewController:@IBAction func buttonPressed(sender: AnyObject) { }
La fonction est exécutée chaque fois que l'utilisateur appuie sur le bouton.
- Dans la fonction
buttonPressed, ajoutez le code suivant pour Transférez l'événementButtonPressedvers le calque "Jour" :@IBAction func buttonPressed(sender: AnyObject) { dataLayer.push(["event": "ButtonPressed", "eventAction": "Test Event"]) }
8. Compiler et exécuter votre application
Dans Xcode, cliquez sur Product > Exécuter. Xcode va compiler et exécuter l'application: