Ce guide du développeur explique comment implémenter Google Tag Manager dans un de votre application mobile.
Introduction
Google Tag Manager permet aux développeurs de modifier la configuration dans leurs applications mobiles à l'aide de l'outil sans avoir à recompiler et renvoyer les binaires de l'application à l'application les places de marché.
Cela permet de gérer les valeurs de configuration ou des indicateurs dans votre application que vous devrez peut-être modifier à l'avenir, y compris:
- Différents paramètres d'interface utilisateur et chaînes d'affichage
- Tailles, emplacements ou types des annonces diffusées dans votre application
- Paramètres des jeux
Les valeurs de configuration peuvent aussi être évaluées au moment de l'exécution à l'aide de règles, en activant les configurations dynamiques, par exemple:
- Utiliser la taille de l'écran pour déterminer la taille de la bannière publicitaire
- Utiliser la langue et la zone géographique pour configurer les éléments de l'interface utilisateur
Google TagManager permet également l'implémentation dynamique de balises de suivi. et les pixels dans les applications. Les développeurs peuvent transmettre des événements importants à des données et décider ultérieurement quels pixels ou balises de suivi doivent être déclenchés. TagManager accepte actuellement les balises suivantes:
- Google Mobile App Analytics
- Balise d'appel de fonction personnalisée
Avant de commencer
Avant d'utiliser ce guide de démarrage, vous devez disposer des éléments suivants:
- Un compte Google Tag Manager
- Un nouveau Tag Manager macro de conteneur et de collection de valeurs
- Une application mobile pour iOS dans laquelle implémenter Google Tag Manager
- Les services Google Analytics SDK, qui contient la bibliothèque Tag Manager.
Si vous débutez avec Google Tag Manager, nous vous recommandons <ph type="x-smartling-placeholder"></ph> découvrez-en plus sur les conteneurs, les macros et les règles (centre d'aide) avant de continuer ce guide.
Premiers pas
Cette section guide les développeurs tout au long d'un workflow standard dans Tag Manager:
- Ajouter le SDK Google Tag Manager à votre projet
- Définir les valeurs par défaut des conteneurs
- Ouvrir le conteneur
- Récupérer les valeurs de configuration du conteneur
- Envoyer des événements vers le calque de données
- Prévisualiser et Publier le conteneur
1. Ajouter le SDK Google Tag Manager à votre projet
Avant d'utiliser le SDK Google Tag Manager, vous devez ajouter
libGoogleAnalyticsServices.a
et les fichiers d'en-tête Google Tag Manager (GTM) du fichier Library
du package SDK dans votre projet.
Ensuite, ajoutez les éléments suivants aux bibliothèques associées de votre cible d'application si elles ne sont pas déjà présents:
CoreData.frameworkSystemConfiguration.frameworklibz.dyliblibsqlite3.dyliblibGoogleAnalyticsServices.a
Si vous souhaitez que votre application accède à l'identifiant les annonceurs (IDFA) et l'indicateur de suivi fournis par ce cadre via la macros du SDK Google Tag Manager, vous devez également associer les bibliothèques supplémentaires suivantes:
libAdIdAccess.aAdSupport.framework
2. Ajouter un fichier de conteneur par défaut à votre projet
Google Tag Manager utilise un conteneur par défaut lors de la première exécution de votre application. La valeur par défaut conteneur sera utilisé jusqu'à ce que l'application puisse récupérer un nouveau conteneur sur le réseau.
Pour télécharger et ajouter un binaire de conteneur par défaut à votre application, procédez comme suit:
- Connectez-vous à l'interface Web de Google Tag Manager.
- Sélectionnez la version du conteneur que vous souhaitez télécharger.
- Cliquez sur le bouton Télécharger pour récupérer le binaire du conteneur.
- Ajoutez le fichier binaire à le répertoire racine de votre projet et la section "Fichiers complémentaires" dans votre projet.
Le nom de fichier par défaut doit correspondre à l'ID du conteneur (par exemple, GTM-1234). Une fois que vous avez
téléchargé le fichier binaire, veillez à supprimer le suffixe de version du nom de fichier
pour vous assurer que vous respectez
la convention d'attribution de noms correcte.
Bien que l'utilisation du fichier binaire soit recommandée, si votre conteneur ne contient pas de règles ni de balises,
vous pouvez choisir d'utiliser un
liste de propriétés ou JSON
.
Le fichier doit se trouver dans le kit principal et doit suivre
la convention d'attribution de noms suivante: <Container_ID>.<plist|json>.
Par exemple, si votre ID de conteneur est GTM-1234, vous pouvez spécifier
les valeurs de votre conteneur par défaut dans un fichier de liste de propriétés nommé
GTM-1234.plist
3. Ouvrir un conteneur
Avant de récupérer les valeurs d'un conteneur, votre application doit ouvrir le conteneur. En ouvrant un conteneur, vous le chargerez à partir du disque (si disponible). la demandera au réseau (si nécessaire).
Le moyen le plus simple d'ouvrir un conteneur sur iOS consiste à utiliser
openContainerWithId:tagManager:openType:timeout:notifier:, comme dans l'exemple suivant:
// MyAppDelegate.h // This example assumes this file is using ARC. #import <UIKit/UIKit.h> @class TAGManager; @class TAGContainer; @interface MyAppDelegate : UIResponder <UIApplicationDelegate> @property (nonatomic, strong) TAGManager *tagManager; @property (nonatomic, strong) TAGContainer *container; @end // MyAppDelegate.m // This example assumes this file is using ARC. #import "MyAppDelegate.h" #import "TAGContainer.h" #import "TAGContainerOpener.h" #import "TAGManager.h" @interface MyAppDelegate ()<TAGContainerOpenerNotifier> @end @implementation MyAppDelegate - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { self.tagManager = [TAGManager instance]; // Optional: Change the LogLevel to Verbose to enable logging at VERBOSE and higher levels. [self.tagManager.logger setLogLevel:kTAGLoggerLogLevelVerbose]; /* * Opens a container. * * @param containerId The ID of the container to load. * @param tagManager The TAGManager instance for getting the container. * @param openType The choice of how to open the container. * @param timeout The timeout period (default is 2.0 seconds). * @param notifier The notifier to inform on container load events. */ [TAGContainerOpener openContainerWithId:@"GTM-XXXX" // Update with your Container ID. tagManager:self.tagManager openType:kTAGOpenTypePreferFresh timeout:nil notifier:self]; // Method calls that don't need the container. return YES; } // TAGContainerOpenerNotifier callback. - (void)containerAvailable:(TAGContainer *)container { // Note that containerAvailable may be called on any thread, so you may need to dispatch back to // your main thread. dispatch_async(dispatch_get_main_queue(), ^{ self.container = container; }); } // The rest of your app delegate implementation.
4. Obtenir des valeurs de configuration à partir du conteneur
Une fois le conteneur ouvert, les valeurs de configuration peuvent être récupérées à l'aide de
la
Méthodes <type>ForKey::
// Retrieving a configuration value from a Tag Manager Container. MyAppDelegate *appDelegate = (MyAppDelegate *)[[UIApplication sharedApplication] delegate]; TAGContainer *container = appDelegate.container; // Get the configuration value by key. NSString *title = [container stringForKey:@"title_string"];
Les requêtes effectuées avec une clé inexistante renverront une valeur par défaut appropriée au type demandé:
// Empty keys will return a default value depending on the type requested. // Key does not exist. An empty string is returned. NSString subtitle = [container stringForKey:@"Non-existent-key"]; [subtitle isEqualToString:@""]; // Evaluates to true.
5. Transmettre des valeurs à la couche de données
La couche de données est une carte qui fournit des informations sur l'exécution de votre application, comme des données tactiles ou les visionnages d'écran, sont disponibles pour les macros et les tags Tag Manager dans un conteneur.
Par exemple, en transférant des informations sur les vues d'écran dans la carte DataLayer, vous pouvez configurer des balises dans l'interface Web de Tag Manager pour déclencher des pixels de conversion et le suivi des appels en réponse à ces visionnages d'écran, sans avoir à effectuer les coder dans votre application.
Les événements sont transmis au calque de données à l'aide de push:.
// // ViewController.m // Pushing an openScreen event with a screen name into the data layer. // #import "MyAppDelegate.h" #import "TAGDataLayer.h" #import "ViewController.h" @implementation ViewController - (void)viewDidAppear:(BOOL)animated { [super viewDidAppear:animated]; // The container should have already been opened, otherwise events pushed to // the data layer will not fire tags in that container. TAGDataLayer *dataLayer = [TAGManager instance].dataLayer; [dataLayer push:@{@"event": @"openScreen", @"screenName": @"Home Screen"}]; } // Rest of the ViewController implementation @end
Dans l'interface Web, vous pouvez désormais créer des balises (comme les balises Google Analytics). à déclencher pour chaque visionnage de l'écran en créant la règle suivante: est égal(e) à "openScreen". Pour transmettre le nom d'écran à l'une de ces balises, créez une macro de couche de données qui fait référence au paramètre "screenName" dans la couche de données. Vous pouvez également créer un tag (comme un pixel de conversion Google Ads) pour qu'il ne se déclenche que pour des visionnages d'écran spécifiques, création d'une règle où est égal à "openScreen" && est égal à "ConfirmationScreen".
6. Prévisualisation et Publier un conteneur
Les valeurs de macro correspondent toujours à la version actuellement publiée. Avant de publier la dernière version d'un conteneur, vous pouvez prévisualiser votre conteneur brouillon.
Pour prévisualiser un conteneur, générez une URL d'aperçu dans
Interface Web Tag Manager en sélectionnant la version du conteneur
à prévisualiser, puis sélectionnez Preview. Accrochez-vous sur
cette URL d'aperçu, car vous en aurez besoin lors des prochaines étapes.

Pour activer les aperçus de conteneurs, vous devez ajouter du code à votre application délégué et définir l'URL d'aperçu Google Tag Manager dans la liste de propriétés de votre projet.
Tout d'abord, ajoutez les extraits de code suivants en gras à votre fichier délégué de l'application:
@implementation MyAppDelegate - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { self.tagManager = [TAGManager instance]; // Add the code in bold below to preview a Google Tag Manager container. // IMPORTANT: This code must be called before the container is opened. NSURL *url = [launchOptions valueForKey:UIApplicationLaunchOptionsURLKey]; if (url != nil) { [self.tagManager previewWithUrl:url]; } id<TAGContainerFuture> future = [TAGContainerOpener openContainerWithId:@"GTM-XXXX" // Placeholder Container ID. tagManager:self.tagManager openType:kTAGOpenTypePreferNonDefault timeout:nil]; // The rest of your method implementation. self.container = [future get]; return YES; } // Add the code in bold below preview a Google Tag Manager container. - (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation { if ([self.tagManager previewWithUrl:url]) { return YES; } // Code to handle other urls. return NO; }
Enregistrez ensuite l'identifiant d'URL et le schéma d'URL suivants sous le fichier Clé des types d'URL du fichier de liste de propriétés de votre application:
URL identifier: your.package_name URL scheme: tagmanager.c.your.package.name

Ouvrez le lien dans un émulateur ou sur un appareil physique pour prévisualiser le brouillon du conteneur dans votre application.
Lorsque vous êtes prêt à rendre vos brouillons de valeurs de configuration disponibles application, publier le conteneur.
Configuration avancée
Google Tag Manager pour mobile propose un certain nombre d'options de configuration avancées qui vous permettent de sélectionner des valeurs en fonction de conditions d'exécution des règles, actualiser manuellement le conteneur et obtenir des options supplémentaires conteneurs. Les sections suivantes décrivent plusieurs des méthodes les plus couramment utilisées de configuration.
Options avancées pour l'ouverture de conteneurs
Le SDK Google Tag Manager propose plusieurs méthodes pour ouvrir pour mieux contrôler le processus de chargement:
openContainerById:callback:
openContainerById:callback: est le niveau d'API le plus bas et le plus flexible pour ouvrir un
conteneur. Il renvoie immédiatement un conteneur par défaut
charge également un conteneur de manière asynchrone à partir du disque ou du réseau si aucun enregistrement
existe, ou si le conteneur enregistré n'est pas à jour (datant de plus de 12 heures).
@interface ContainerCallback : NSObject<TAGContainerCallback> @end @implementation ContainerCallback /** * Called before the refresh is about to begin. * * @param container The container being refreshed. * @param refreshType The type of refresh which is starting. */ - (void)containerRefreshBegin:(TAGContainer *)container refreshType:(TAGContainerCallbackRefreshType)refreshType { // Notify UI that container refresh is beginning. } /** * Called when a refresh has successfully completed for the given refresh type. * * @param container The container being refreshed. * @param refreshType The type of refresh which completed successfully. */ - (void)containerRefreshSuccess:(TAGContainer *)container refreshType:(TAGContainerCallbackRefreshType)refreshType { // Notify UI that container is available. } /** * Called when a refresh has failed to complete for the given refresh type. * * @param container The container being refreshed. * @param failure The reason for the refresh failure. * @param refreshType The type of refresh which failed. */ - (void)containerRefreshFailure:(TAGContainer *)container failure:(TAGContainerCallbackRefreshFailure)failure refreshType:(TAGContainerCallbackRefreshType)refreshType { // Notify UI that container request has failed. } @end
Tout au long du processus de chargement, openContainerById:callback: problèmes
plusieurs rappels de cycle de vie, afin que votre code puisse déterminer à quel moment
de chargement de la requête, si elle échoue ou réussit, et si elle a réussi,
le conteneur a finalement été chargé
à partir du disque ou du réseau.
À moins que votre application n'accepte d'utiliser les valeurs par défaut, vous devrez utiliser ces rappels pour savoir quand une connexion réseau ou enregistrée conteneur est chargé. Notez que vous ne pourrez pas charger un fichier conteneur réseau s'il s'agit de la première exécution de l'application et qu'il n'y a pas la connexion réseau.
openContainerById:callback: transmet les enum suivantes
en tant qu'arguments à ces rappels:
RefreshType
| Valeur | Description |
|---|---|
kTAGContainerCallbackRefreshTypeSaved
|
La requête d'actualisation charge un conteneur enregistré localement. |
kTAGContainerCallbackRefreshTypeNetwork
|
La requête d'actualisation charge un conteneur sur le réseau. |
RefreshFailure
| Valeur | Description |
|---|---|
kTAGContainerCallbackRefreshFailureNoSavedContainer
|
Aucun conteneur enregistré n'est disponible. |
kTAGContainerCallbackRefreshFailureIoError
|
Une erreur d'E/S a empêché l'actualisation du conteneur. |
kTAGContainerCallbackRefreshFailureNoNetwork
| Aucune connexion réseau disponible. |
kTAGContainerCallbackRefreshFailureNetworkError
|
Une erreur réseau s'est produite. |
kTAGContainerCallbackRefreshFailureServerError
|
Une erreur s'est produite sur le serveur. |
kTAGContainerCallbackRefreshFailureUnknownError
|
Une erreur qui n'a pas pu être classée s'est produite. |
Méthodes d'ouverture de conteneurs nouveaux et non par défaut
TAGContainerOpener : retours à la ligne openContainerById:callback:
et propose deux méthodes pratiques pour ouvrir des conteneurs:
openContainerWithId:tagManager:openType:timeout:notifier: et
openContainerWithId:tagManager:openType:timeout:
Chacune de ces méthodes prend une énumération demandant une valeur autre que celle par défaut ou conteneur récent.
kTAGOpenTypePreferNonDefault est recommandé pour la plupart des applications et
tente de renvoyer le premier conteneur autre que celui par défaut disponible dans un
un délai avant expiration, à partir du disque ou du réseau, même si ce conteneur est supérieur
datant de plus de 12 heures. S'il renvoie un conteneur enregistré non actualisé, il génère également une
une requête réseau asynchrone
pour en créer une nouvelle.
Lorsque vous utilisez kTAGOpenTypePreferNonDefault, une valeur par défaut
est renvoyé si aucun autre conteneur n'est disponible ou si le délai avant expiration est
dépassé.
kTAGOpenTypePreferFresh tente de renvoyer un conteneur actualisé depuis
disque ou réseau dans le délai d'expiration donné.
Elle renvoie un conteneur enregistré si un réseau
La connexion est indisponible et/ou le délai avant expiration est dépassé.
Il est déconseillé d'utiliser kTAGOpenTypePreferFresh
dans les endroits où un délai de requête plus long
peut sensiblement affecter l'expérience utilisateur,
comme les indicateurs d'UI
ou les chaînes d'affichage. Vous pouvez également utiliser
TAGContainer::refresh à tout moment
pour forcer une requête de conteneur réseau.
Ces deux méthodes pratiques ne sont pas bloquantes.
openContainerWithId:tagManager:openType:timeout: renvoie un
Un objet TAGContainerFuture, dont la méthode get renvoie une
TAGContainer dès que le chargement est terminé (mais l'opération sera bloquée jusqu'à cette date).
La méthode openContainerWithId:tagManager:openType:timeout:notifier: accepte un seul rappel,
appelé lorsque le conteneur est disponible.
Les deux méthodes ont un délai avant expiration par défaut de
2.0 secondes.
Évaluer les macros au moment de l'exécution à l'aide de règles
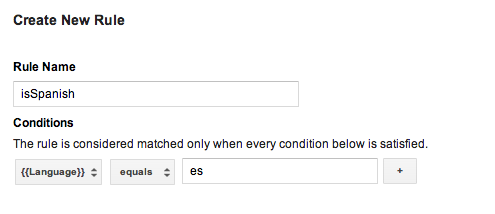
Les conteneurs peuvent évaluer les valeurs au moment de l'exécution à l'aide de règles. Les règles peuvent être basées en fonction de critères tels que la langue de l'appareil, la plate-forme ou toute autre valeur de macro. Pour Par exemple, des règles peuvent être utilisées pour sélectionner une chaîne à afficher localisée en fonction de l'appareil lors de l'exécution. Vous pouvez configurer cette fonctionnalité à l'aide du la règle suivante:
<ph type="x-smartling-placeholder">
Vous pouvez ensuite créer des macros de collection de valeurs pour chaque langue, puis ajouter ces à chaque macro, en insérant le code de langue approprié. Lorsque ce conteneur est publiée, votre application pourra afficher l'affichage localisé en fonction de la langue de l'appareil de l'utilisateur au moment de l'exécution.
Notez que si votre conteneur par défaut a besoin de règles, vous devez utiliser fichier de conteneur binaire comme valeur par défaut. conteneur.
<ph type="x-smartling-placeholder"></ph> En savoir plus sur la configuration des règles (centre d'aide)
Fichiers de conteneur binaire par défaut
Les conteneurs par défaut nécessitant des règles doivent utiliser un fichier de conteneur binaire au lieu d'un fichier de liste de propriétés ou d'une fichier comme conteneur par défaut. Les conteneurs binaires permettent de déterminer des valeurs de macro lors de l'exécution avec les règles Google Tag Manager, liste de propriétés ou JSON ce n'est pas le cas des fichiers.
Vous pouvez télécharger les fichiers des conteneurs binaires à partir de l'interface Web de Google Tag Manager.
de commande et
doit être ajouté à votre app bundle principal en respectant la convention d'attribution de noms suivante:
GTM-XXXX, où le nom du fichier représente votre
ID de conteneur.
Lorsqu'un fichier de liste de propriétés et/ou un fichier JSON ainsi qu'un fichier de conteneur binaire, le SDK utilisera comme conteneur par défaut.
Utilisation des macros d'appel de fonction
Les macros d'appel de fonction sont des macros définies sur la valeur renvoyée par une fonction spécifiée dans votre application. Les macros d'appel de fonction peuvent être utilisées pour d'intégrer des valeurs d'exécution dans vos règles Google Tag Manager, déterminer le prix à présenter à un utilisateur au moment de l'exécution en fonction du prix la langue et la devise d'un appareil.
Pour configurer une macro d'appel de fonction:
- Définissez la macro d'appel de fonction dans l'interface Web de Google Tag Manager. Les arguments peuvent éventuellement être configurés en tant que paires clé/valeur.
- Définissez un gestionnaire qui implémente
TAGFunctionCallMacroHandler. protocole:// MyFunctionCallMacroHandler.h #import "TAGContainer.h" // The function name field of the macro, as defined in the Google Tag Manager // web interface. extern NSString *const kMyMacroFunctionName; @interface MyFunctionCallMacroHandler : NSObject<TAGFunctionCallMacroHandler> @end // MyFunctionCallMacroHandler.m #import "MyFunctionCallMacroHandler.h" // Corresponds to the function name field in the Google Tag Manager interface. NSString *const kMyMacroFunctionName = @"myConfiguredFunctionName"; @implementation MacroHandler - (id)valueForMacro:(NSString *)functionName parameters:(NSDictionary *)parameters { if ([functionName isEqualToString:kMyMacroFunctionName]) { // Process and return the calculated value of this macro accordingly. return macro_value; } return nil; } @end
- Enregistrez le gestionnaire à l'aide de TAGContainer::registerFunctionCallMacroHandler:forMacro: et le nom de la fonction spécifiés dans l'interface Google Tag Manager:
// // MyAppDelegate.h // #import <UIKit/UIKit.h> @interface MyAppDelegate : UIResponder <UIApplicationDelegate> @end // // MyAppDelegate.m // #import "MyAppDelegate.h" #import "MyFunctionCallMacroHandler.h" #import "TAGContainer.h" #import "TAGContainerOpener.h" #import "TAGManager.h" @implementation MyAppDelegate - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { // Open the container. id<TAGContainerFuture> future = [TAGContainerOpener openContainerWithId:@"GTM-XXXX" // Placeholder Container ID. tagManager:[TAGManager instance] openType:kTAGOpenTypePreferNonDefault timeout:nil]; // Method calls that don't need the container. self.container = [future get]; // Register a function call macro handler using the macro name defined // in the Google Tag Manager web interface. [self.container registerFunctionCallMacroHandler:[[MyFunctionCallMacroHandler alloc] init] forMacro:kMyMacroFunctionName]; } @end
Utiliser les tags d'appel de fonction
Les tags d'appel de fonction permettent d'exécuter des fonctions préenregistrées à chaque fois
un événement est transmis à la couche de données, et les règles de tag
= true.
Pour configurer une balise d'appel de fonction:
- Définissez la balise d'appel de fonction dans l'interface Web de Google Tag Manager. Les arguments peuvent éventuellement être configurés en tant que paires clé/valeur.
- Implémentez le protocole
TAGFunctionCallTagHandler:// // MyFunctionCallTagHandler.h // #import "TAGContainer.h" extern NSString *const kMyTagFunctionName; @interface MyFunctionCallTagHandler : NSObject<TAGFunctionCallTagHandler> @end // // MyFunctionCallTagHandler.m // // Corresponds to the function name field in the Google Tag Manager interface. NSString *const kMyTagFunctionName = @"myConfiguredFunctionName"; @implementation MyFunctionCallTagHandler /** * This method will be called when any custom tag's rule(s) evaluate to true and * should check the functionName and process accordingly. * * @param functionName corresponds to the function name field, not tag * name field, defined in the Google Tag Manager web interface. * @param parameters An optional map of parameters as defined in the Google * Tag Manager web interface. */ - (void)execute:(NSString *)functionName parameters:(NSDictionary *)parameters { if ([functionName isEqualToString:kMyTagFunctionName]) { // Process accordingly. } } @end
- Enregistrez le gestionnaire de balises d'appel de fonction en utilisant le nom de balise configuré dans la section Interface Web de Google Tag Manager:
// // MyAppDelegate.h // #import <UIKit/UIKit.h> @interface MyAppDelegate : UIResponder <UIApplicationDelegate> @end // // MyAppDelegate.m // #import "MyAppDelegate.h" #import "MyFunctionCallTagHandler.h" #import "TAGContainer.h" #import "TAGContainerOpener.h" #import "TAGManager.h" @implementation MyAppDelegate - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { // Open the container. id<TAGContainerFuture> future = [TAGContainerOpener openContainerWithId:@"GTM-XXXX" // Placeholder Container ID. tagManager:[TAGManager instance] openType:kTAGOpenTypePreferNonDefault timeout:nil]; // Method calls that don't need the container. self.container = [future get]; // Register a function call tag handler using the function name of the tag as // defined in the Google Tag Manager web interface. [self.container registerFunctionCallTagHandler:[[MyFunctionCallTagHandler alloc] init] forTag:kMyTagFunctionName]; } @end
Définir une période d'actualisation personnalisée
Le SDK Google Tag Manager tente de récupérer
un nouveau conteneur si son ancienneté
est supérieure à 12 heures. Pour définir un
période d'actualisation personnalisée du conteneur, utilisez
NSTimer, comme dans
l'exemple suivant:
- (void)refreshContainer:(NSTimer *)timer { [self.container refresh]; } self.refreshTimer = [NSTimer scheduledTimerWithTimeInterval:<refresh_interval> target:self selector:@selector(refreshContainer:) userInfo:nil repeats:YES];
Déboguer avec Logger
Par défaut, le SDK Google Tag Manager imprime les erreurs et les avertissements dans les journaux.
L'activation d'une journalisation plus détaillée peut être utile pour le débogage et est possible en
en implémentant votre propre Logger, comme dans cet exemple:
// MyAppDelegate.h // This example assumes this file is using ARC. // This Logger class will print out not just errors and warnings (as the default // logger does), but also info, debug, and verbose messages. @interface MyLogger: NSObject<TAGLogger> @end @implementation MyLogger - (void)error:(NSString *)message { NSLog(@"Error: %@", message); } - (void)warning:(NSString *)message { NSLog(@"Warning: %@", message); } - (void)info:(NSString *)message { NSLog(@"Info: %@", message); } - (void)debug:(NSString *)message { NSLog(@"Debug: %@", message); } - (void)verbose:(NSString *)message { NSLog(@"Verbose: %@", message); } @end // MyAppDelegate.m // This example assumes this file is using ARC. @implementation MyAppDelegate - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { self.tagManager = [TAGManager instance]; self.tagManager.logger = [[MyLogger alloc] init]; // Rest of Tag Manager and method implementation. return YES; } // Rest of app delegate implementation. @end
Ou, vous pouvez définir le LogLevel
de l'enregistreur existant en utilisant
TagManager::logger::setLogLevel,
comme dans cet exemple:
// Change the LogLevel to INFO to enable logging at INFO and higher levels. self.tagManager = [TAGManager instance]; [self.tagManager.logger setLogLevel:kTAGLoggerLogLevelInfo];

