このガイドでは、Swift で iOS アプリを作成して実装する方法について説明します。 Google タグで画面起動イベントとボタン押下イベントをトラッキング マネージャー(GTM)。
1. 新しいプロジェクトを作成
- Xcode を開きます。

- [Create a new Xcode project] をクリックします。
- [Single View Application] を選択します。

- [次へ] をクリックします。
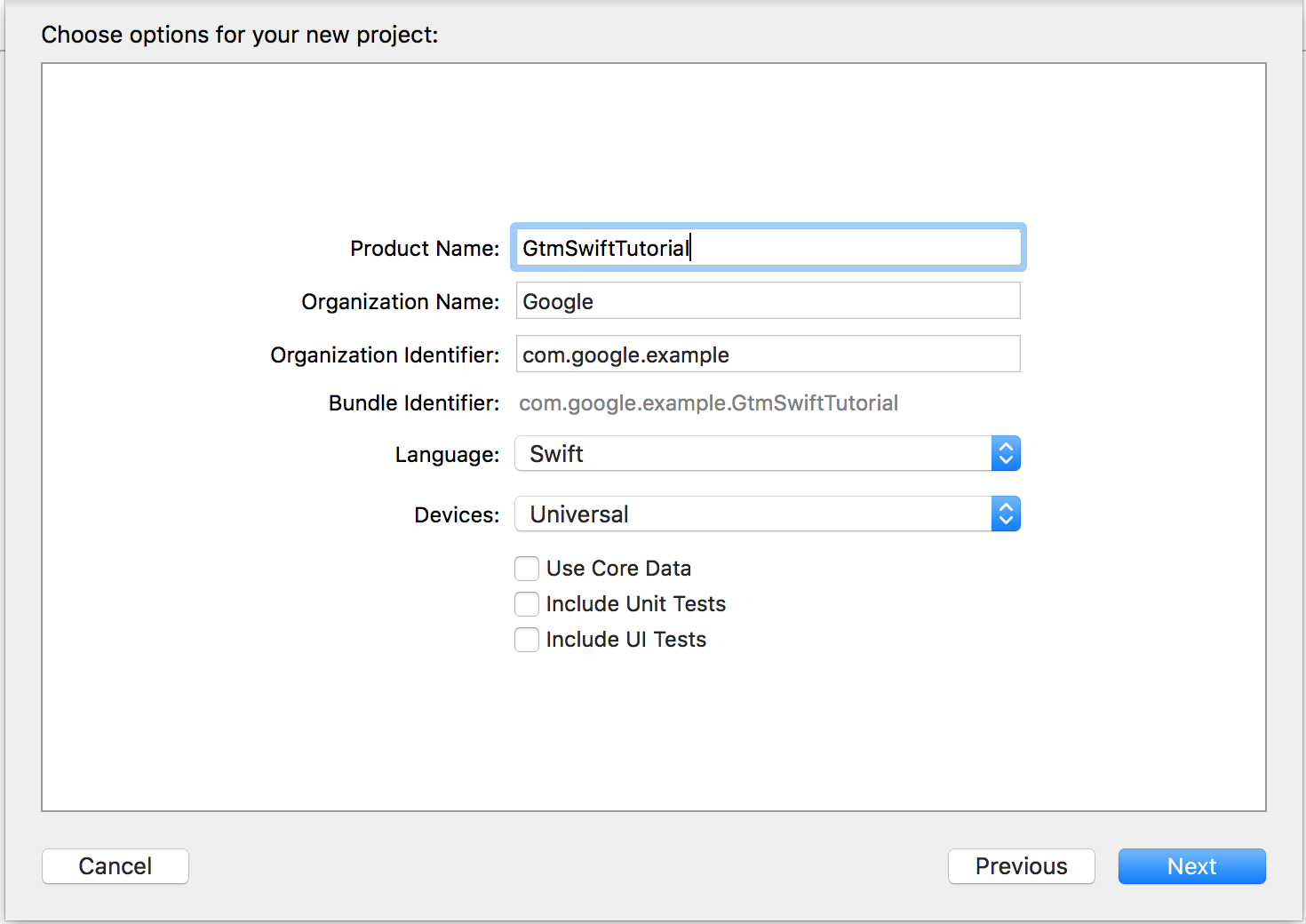
- プロジェクトに名前を付け、追加のオプションを選択します。プロジェクト名と
アプリ名はプロダクト名と同じになります。

- [次へ] をクリックします。
- プロジェクトのロケーション(ディレクトリ)を選択します。
- [作成] をクリックします。
2. Google タグ マネージャーの依存関係をインストールする
- Xcode を終了します。
- ターミナルで、次のコマンドを実行して
Cocoapods:
$ sudo gem install cocoapods
- プロジェクト ディレクトリに移動します。
- 次のコマンドを実行して、
Podfileという名前のファイルを作成します。$ pod init
Podfileでuse_frameworks!のコメント化を解除します。 ターゲットにpod 'GoogleTagManager'を追加します。- 次のコマンドを実行して、Google タグ マネージャー(GTM)をダウンロードしてインストールします。
追加します。
$ pod install
このコマンドは、ワークスペース
GtmSwiftTutorial.xcworkspaceも作成します。 今後は、このワークスペースを使用してGtmSwiftTutorialアプリを開発します。
# Uncomment this line if you're using Swift use_frameworks! target 'GtmSwiftTutorial' do pod 'GoogleTagManager' end
3. Objective-C ライブラリのブリッジング ヘッダーを追加する
ブリッジング ヘッダー ファイルを作成するには:
- Xcode を開きます。
- [ファイル] >新規 >File を使用します。
- [iOS] >Source で、[Header File] を選択します。
- [次へ] をクリックします。
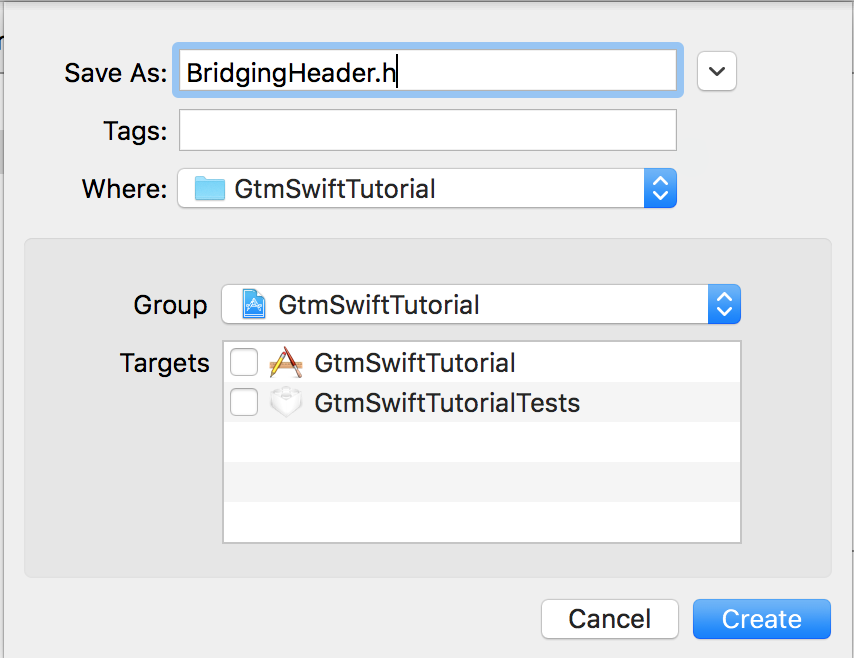
- ヘッダー ファイル名
BridgingHeader.hを入力します。
- [作成] をクリックします。
- 次の
importステートメントをヘッダー ファイルに追加します。#ifndef BridgingHeader_h #define BridgingHeader_h #import <GoogleTagManager/TAGManager.h> #import <GoogleTagManager/TAGContainer.h> #import <GoogleTagManager/TAGContainerOpener.h> #import <GoogleTagManager/TAGDataLayer.h> #import <GoogleTagManager/TAGLogger.h> #endif /* BridgingHeader_h */
ビルド設定に Objective-C ブリッジング ヘッダーを追加するには:
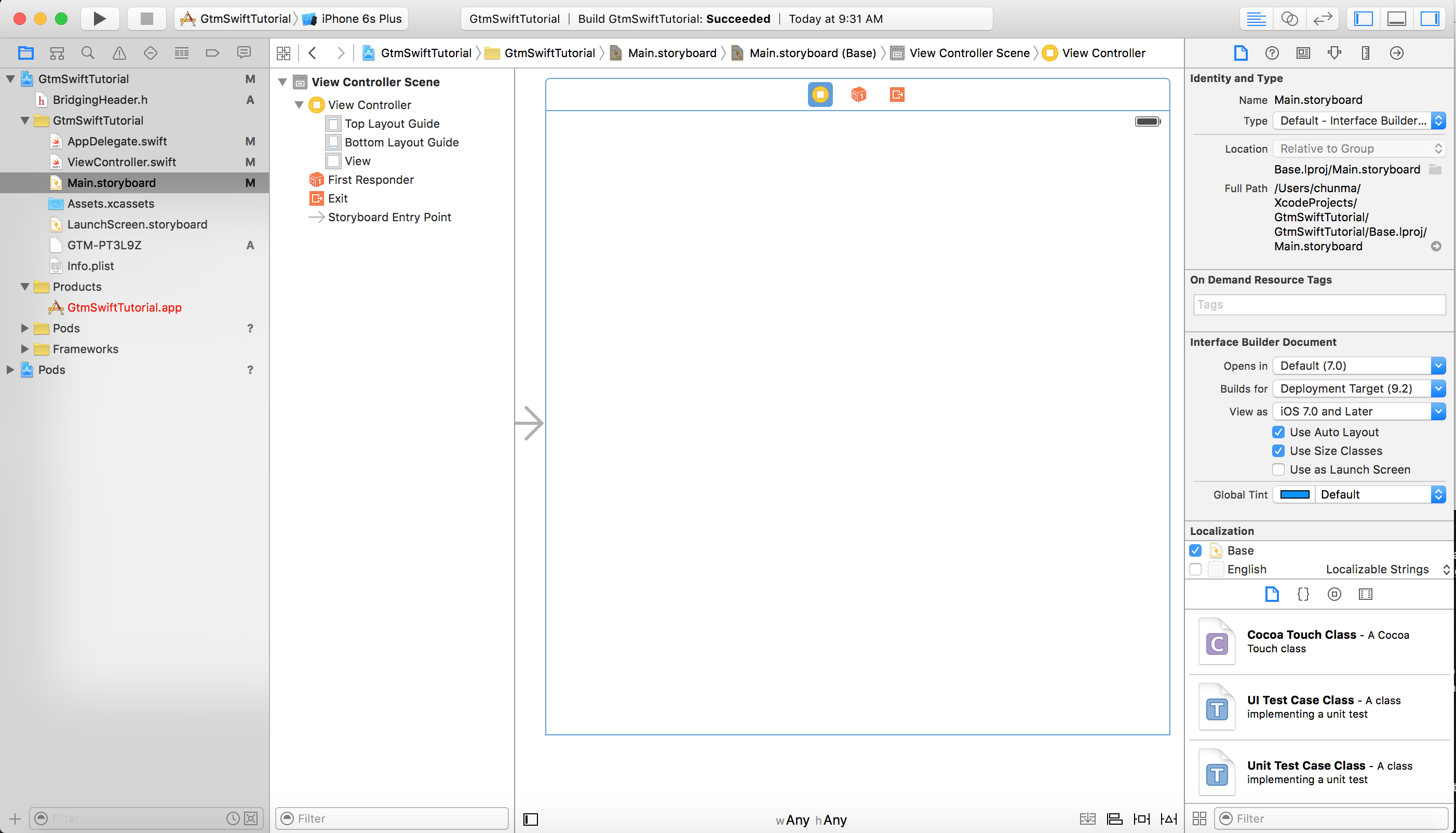
- Xcode でプロジェクトをクリックします。
- エディタ領域で [Build Settings] をクリックします。
![[Build Settings] をクリックします。](https://developers.google.cn/static/tag-platform/tag-manager/images/ios/v3/swift_click_Build_Settings.png?hl=ja)
- [すべて] と [統合] を選択し、「ブリッジ」を検索します。

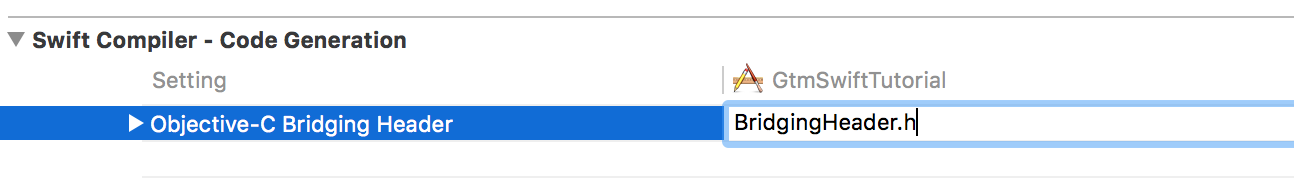
- [Objective-C Bridging Header] を含む行の右側の列に、
「
BridgingHeader.h」と入力します。
4. プロジェクトにデフォルトのコンテナを追加する
プロジェクトにデフォルトのコンテナを追加する前に、 モバイル コンテナ バイナリをコンパイルします。
- <ph type="x-smartling-placeholder"></ph>にログインしてください Google タグ マネージャー アカウント。
- モバイル向けのコンテナを選択します。
- メニューバーで [バージョン] をクリックします。
- [操作 >選択したコンテナでダウンロード できます。
GTM-PT3L9Z
プロジェクトにデフォルトのコンテナ バイナリを追加するには:
- Xcode を開きます。
- Dock の Finder アイコンをクリックします。
Downoloadsフォルダをクリックします。- コンテナ バイナリ ファイルを
Downloadsフォルダにドラッグ&ドロップする Xcode プロジェクトのルートフォルダにコピーします。
5. Google タグ マネージャーをアプリにリンクする
- Xcode で
AppDelegate.swiftファイルを開きます。 AppDelegateクラスがTAGContainerOpenerNotifierクラス:import UIKit @UIApplicationMain class AppDelegate: UIResponder, UIApplicationDelegate, TAGContainerOpenerNotifier { // ... }
クラスを拡張すると、
Type 'AppDelegate' does not conform to protocol 'TAGContainerOpenerNotifier'エラーが発生します。このエラーは次の手順で解決します。AppDelegateクラス定義の一番下に次の関数を追加します。func containerAvailable(container: TAGContainer!) { container.refresh() }
application関数に、次のコードを追加します。return trueステートメントの前に配置します。let GTM = TAGManager.instance() GTM.logger.setLogLevel(kTAGLoggerLogLevelVerbose) TAGContainerOpener.openContainerWithId("GTM-PT3L9Z", // change the container ID "GTM-PT3L9Z" to yours tagManager: GTM, openType: kTAGOpenTypePreferFresh, timeout: nil, notifier: self)
6. 画面起動イベントを追跡する
画面起動イベントをトラッキングするには:
- トラッキング ID を格納する変数を作成します。
- screenName というデータレイヤー変数を作成します。
- 「Screen View」という名前の GTM タグを作成します。
- スクリーン トラッキング コードを追加します。
a. トラッキング ID を格納する変数を作成する
- Google タグ マネージャー アカウントにログインします。
- モバイル向けのコンテナを選択します。
- 左側のナビゲーション バーで [変数] をクリックします。
- [ユーザー定義の変数] で [新規] をクリックします。
- [無題の変数] をクリックして、変数名を入力します。 トラッキング ID:
- 変数のタイプとして [定数] を選択します。
- トラッキング ID を
UA-XXXXXXXX-Xの形式で入力します。 ここで、Xは数字)を指定します。UA-47605289-5(削除)を使用します。 - [変数を作成] をクリックします。
b. screenName という名前のデータレイヤー変数を作成する
- Google タグ マネージャー アカウントにログインします。
- モバイル向けのコンテナを選択します。
- 左側のナビゲーション バーで [変数] をクリックします。
- [ユーザー定義の変数] で [新規] をクリックします。
- [無題の変数] をクリックしてタイトルを入力する スクリーン名:
- [データレイヤーの変数] を変数タイプとして選択します。
- [データレイヤーの変数名] に「screenName」と入力します。
- [デフォルト値を設定] をクリックします。
- デフォルト値として「unknown screen」と入力します。
- [変数を作成] をクリックします。
c. 「スクリーン ビュー」という名前の GTM タグを作成
- Google タグ マネージャー アカウントにログインします。
- モバイル向けのコンテナを選択します。
- 左側のナビゲーション バーで [タグ] をクリックします。
- [新規] をクリックします。
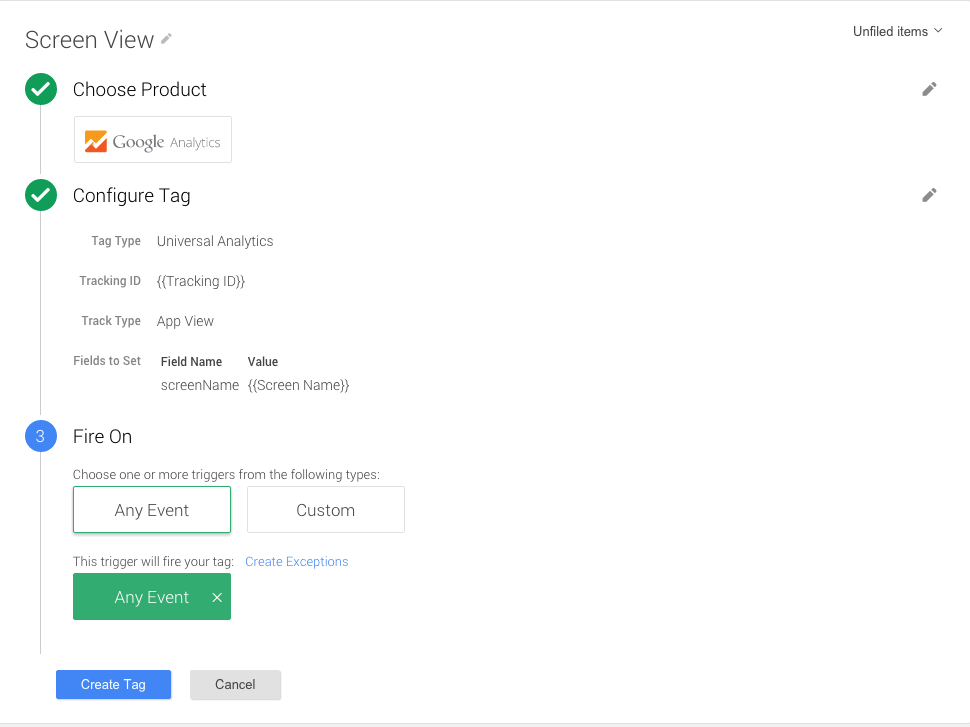
- [無題のタグ] をクリックしてタグ名を入力します。 スクリーン ビュー:
- サービスとして [Google アナリティクス] を選択します。
- リストから [トラッキング ID] を選択します。
- [トラッキング タイプ] として [アプリビュー] を選択します。
- [詳細設定] をクリックします。
- [設定フィールド] をクリックします。
- [+ フィールドを追加] をクリックします。
- フィールド名「screenName」と値「Screen Name」を選択します。
- [続行] をクリックします。
- [配信するタイミング] で [任意のイベント] を選択します。
- [タグを作成] をクリックします。
d. スクリーン トラッキング コードの追加
- Xcode で
ViewController.swiftファイルを開きます。 dataLayerという名前の変数を、ViewControllerクラス:var dataLayer: TAGDataLayer = TAGManager.instance().dataLayer
viewDidLoad()関数で、OpenScreenイベントをデータレイヤーに追加します。dataLayer.push(["event": "OpenScreen", "screenName": "Home Screen"])
ViewController クラスの定義は次のようになります。
import UIKit class ViewController: UIViewController { var dataLayer: TAGDataLayer = TAGManager.instance().dataLayer override func viewDidLoad() { super.viewDidLoad() dataLayer.push(["event": "OpenScreen", "screenName": "Home Screen"]) } override func didReceiveMemoryWarning() { super.didReceiveMemoryWarning() // Dispose of any resources that cant be recreated } }
7. ボタンの押下イベントをトラッキング
ボタンの押下イベントをトラッキングするには:
- 「eventAction」という名前のデータレイヤー変数を作成します。
- 「Event」という名前のカスタム イベント変数を作成します。
- 「Button Pressed」という名前の GTM タグを作成します。
- ボタンを作成し、ボタンが押されたことを追跡するコードを追加します。
a. 「eventAction」という名前のデータレイヤー変数を作成する
- Google タグ マネージャー アカウントにログインします。
- モバイル向けのコンテナを選択します。
- 左側のナビゲーション バーで [変数] をクリックします。
- [ユーザー定義の変数] で [新規] をクリックします。
- [無題の変数] をクリックしてタイトルを入力する イベント アクション。
- [データレイヤーの変数] を変数タイプとして選択します。
- [データレイヤーの変数名] に「eventAction」と入力します。
- [デフォルト値を設定] をクリックします。
- デフォルト値に「不明なイベント」と入力します。
- [変数を作成] をクリックします。
b. 「Event」という名前のカスタム イベント変数を作成する
- Google タグ マネージャー アカウントにログインします。
- モバイル向けのコンテナを選択します。
- 左側のナビゲーション バーで [変数] をクリックします。
- [ユーザー定義の変数] で [新規] をクリックします。
- [無題の変数] をクリックして、変数名を「Event」と入力します。
- 変数タイプとして [カスタム イベント] を選択します。
- [変数を作成] をクリックします。
c. 「Button Pressed」というタイトルの GTM タグを作成します。
- Google タグ マネージャー アカウントにログインします。
- モバイル向けのコンテナを選択します。
- 左側のナビゲーション バーで [タグ] をクリックします。
- [新規] をクリックします。
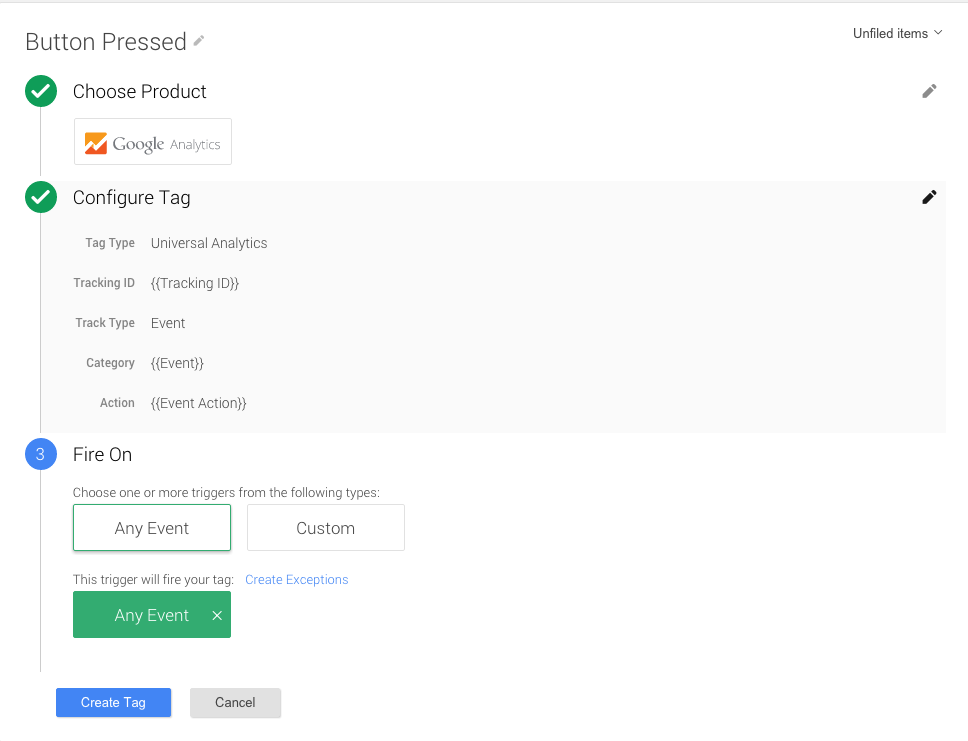
- [無題のタグ] をクリックしてタグ名を入力します。 ボタン押下。
- サービスとして [Google アナリティクス] を選択します。
- リストから [トラッキング ID] を選択します。
- [トラッキング タイプ] として [イベント] を選択します。
- [イベント] カテゴリを選択します。
- [イベント アクション] を選択します。
- [続行] をクリックします。
- [配信するタイミング] で [任意のイベント] を選択します。
- [タグを作成] をクリックします。
d. ボタンを作成し、ボタンが押されたことを追跡するコードを追加する
- Xcode プロジェクトを開きます。
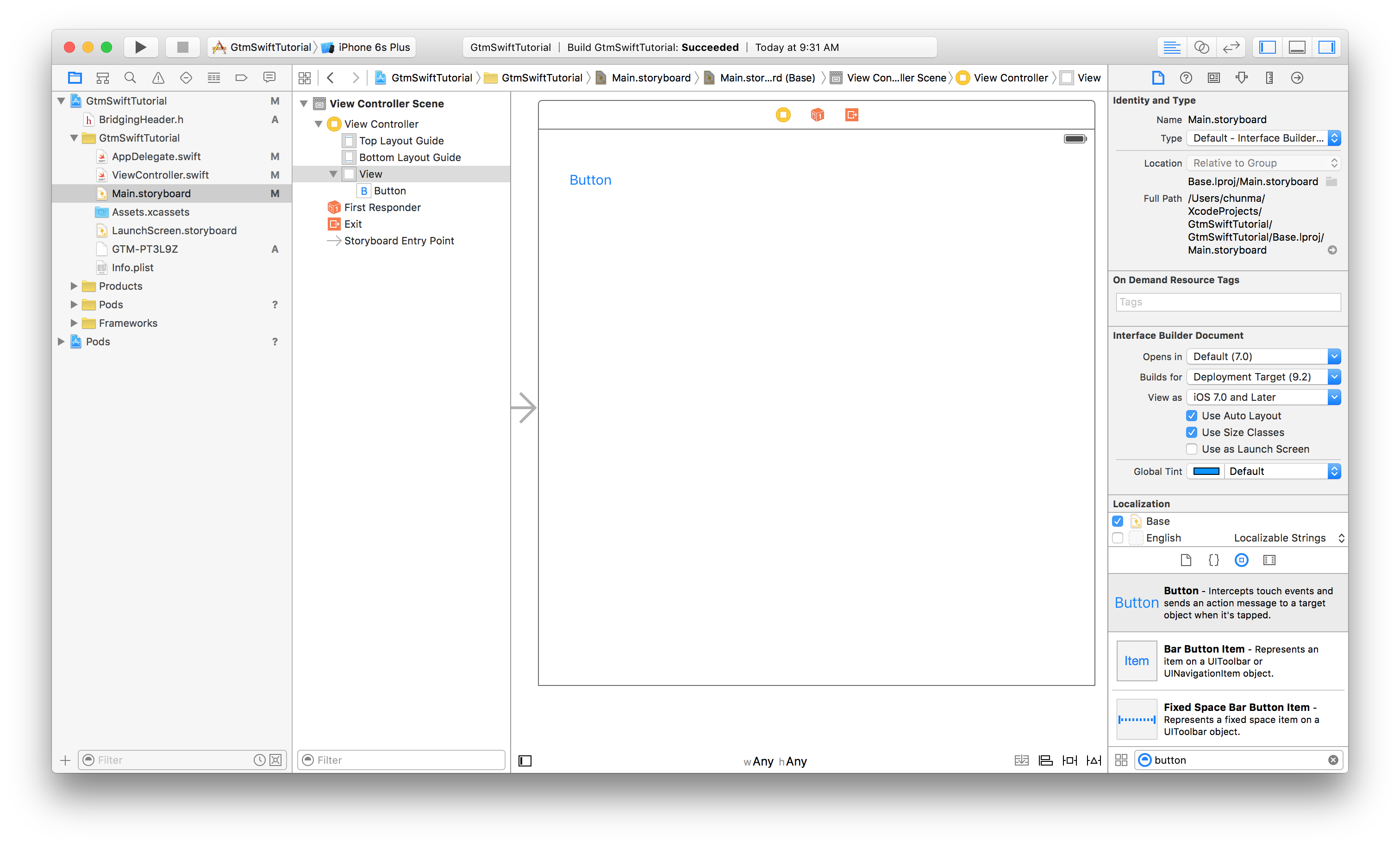
Main.storyboardを開きます。- Xcode ツールバーの右上のボタンをクリックして、
ユーティリティ エリア(右側のサイドバー)をクリックします。

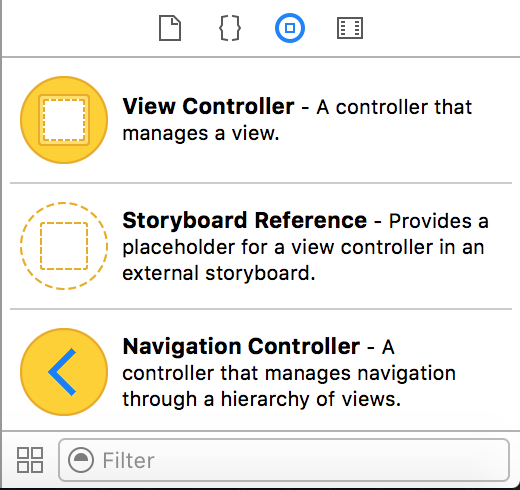
- ユーティリティエリアの下部に

[オブジェクト ライブラリを表示] ボタン(青いボタン)をクリックします。

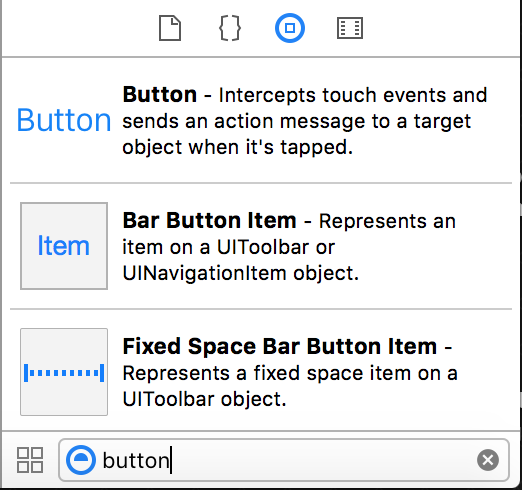
- 検索ボックスに「button」と入力します。

- [ボタン] をストーリーボードにドラッグし、上部にドロップします。
クリックします。

- アシスタント エディタ ボタンをクリックします。
 。
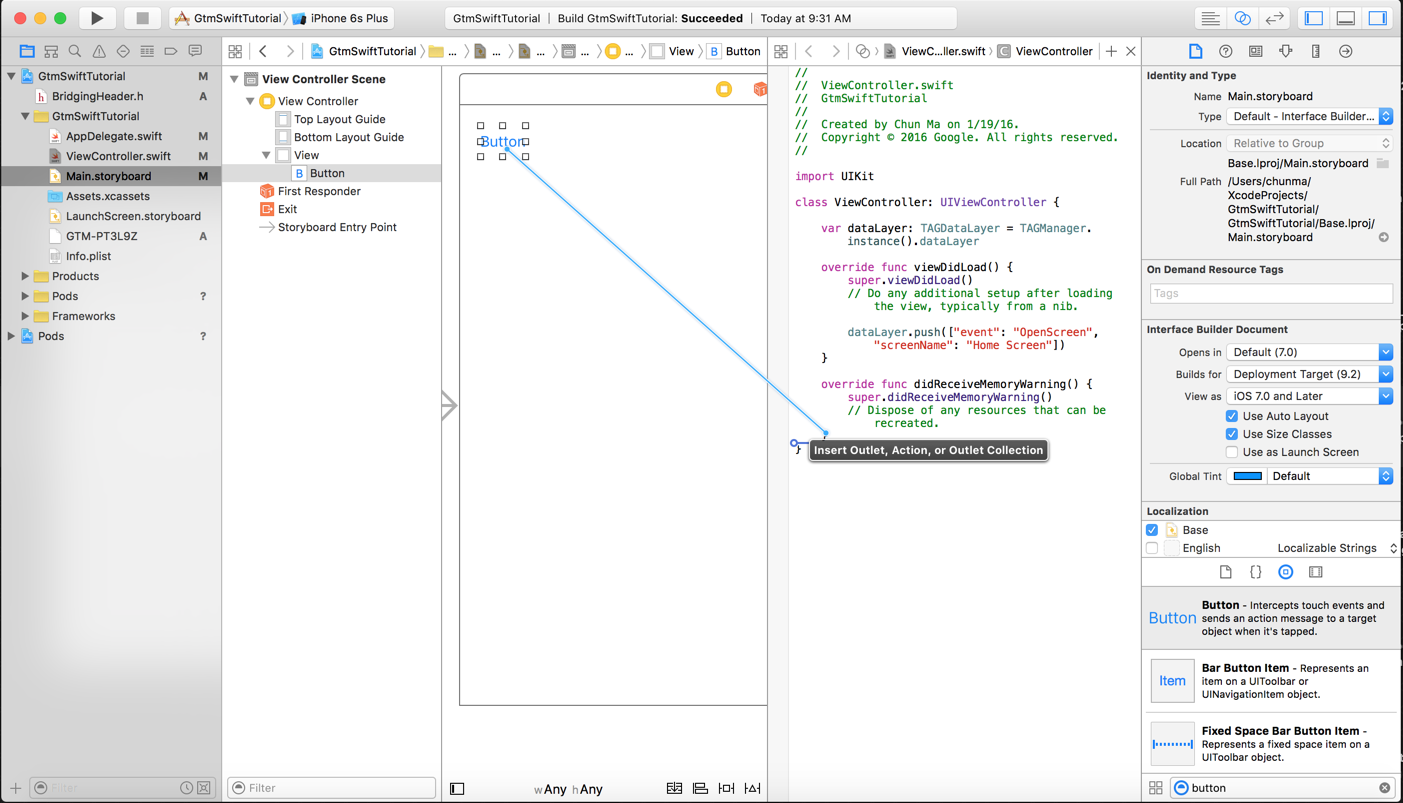
。 - Ctrl キーを押しながら、ボタンをドラッグ&ドロップする
ViewControllerクラス定義の一番下にあります。
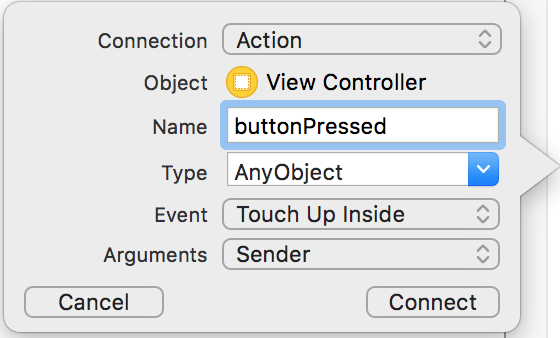
- ダイアログで [アクション] 接続を選択し、関数名を入力します。
buttonPressed を選択し、[buttonPressed] をクリックします。

これにより、末尾に次の関数が追加されます。
ViewControllerクラスの定義:@IBAction func buttonPressed(sender: AnyObject) { }
この関数は、ボタンが押されるたびに実行されます。
buttonPressed関数で、次のコードをButtonPressedイベントを日のレイヤにプッシュします。@IBAction func buttonPressed(sender: AnyObject) { dataLayer.push(["event": "ButtonPressed", "eventAction": "Test Event"]) }
8. アプリをビルドして実行する
Xcode で [Product] >実行。Xcode はアプリをビルドして実行します。