このデベロッパー ガイドでは、Google タグ マネージャーを 説明します。
はじめに
デベロッパーが設定を変更できる Google タグ マネージャー Google タグマネージャーを使用して インターフェースを使用して、アプリケーション バイナリを再ビルドしてアプリに再送信する必要はない マーケットプレイスです
これは、構成値を管理する場合に便利です。 後で変更の必要が生じた場合に、 含まれます。
- さまざまな UI 設定と表示文字列
- アプリで配信される広告のサイズ、場所、タイプ
- ゲームの設定
構成値は、ルールを使用して実行時に評価することもできます。 次のような動的構成を有効にします。
- 画面サイズに基づいて広告バナーのサイズを決定する
- 言語と地域を使用して UI 要素を構成する
Google タグ マネージャーではトラッキング タグの動的な実装も可能 使用する必要がありますデベロッパーは重要なイベントをデータにプッシュできる 呼び出すトラッキング タグやピクセルを後で決めることができます。 現在、タグ マネージャーでサポートされているタグは次のとおりです。
- Google モバイルアプリ解析
- カスタム関数呼び出しタグ
始める前に
このスタートガイドを使用するには、次のものが必要です。
- Google タグ マネージャー アカウント
- 新しいタグ マネージャー コンテナと値収集マクロ
- Google タグ マネージャーを実装する iOS 向けモバイルアプリ
- Google アナリティクス サービス : タグ マネージャー ライブラリが含まれています。
Google タグ マネージャーを初めてご利用の場合は、 <ph type="x-smartling-placeholder"></ph> このガイドの続きに進む前に、コンテナ、マクロ、ルールの詳細(ヘルプセンター)をご覧ください。
スタートガイド
このセクションでは、タグ マネージャーの一般的なワークフローについて説明します。
- Google タグ マネージャー SDK をプロジェクトに追加する
- コンテナのデフォルト値の設定
- コンテナを開く
- コンテナから構成値を取得する
- DataLayer にイベントをプッシュする
- プレビューとコンテナを公開する
1. Google タグ マネージャー SDK をプロジェクトに追加する
Google タグ マネージャー SDK を使用するには、URL にコードを
libGoogleAnalyticsServices.a
Library の Google タグ マネージャー(GTM)ヘッダー ファイル
SDK パッケージのディレクトリをプロジェクトに追加します。
次に、アプリ ターゲットのリンクされたライブラリに以下を追加します( 次の値がすでに存在します。
CoreData.frameworkSystemConfiguration.frameworklibz.dyliblibsqlite3.dyliblibGoogleAnalyticsServices.a
アプリケーションでこの ID にアクセスする場合は、 (IDFA)と、そのフレームワークが提供するトラッキング フラグ Google タグ マネージャー SDK マクロを追加する際は、次のライブラリもリンクする必要があります。
libAdIdAccess.aAdSupport.framework
2. プロジェクトへのデフォルトのコンテナ ファイルの追加
Google タグ マネージャーでは、アプリの初回実行時にデフォルトのコンテナが使用されます。デフォルト アプリが新しいコンテナを取得できるようになるまで、 接続します
デフォルトのコンテナ バイナリをダウンロードしてアプリケーションに追加する手順は次のとおりです。
- Google タグ マネージャーの管理画面にログインします。
- ダウンロードするコンテナのバージョンを選択します。
- [ダウンロード] ボタンをクリックしてコンテナ バイナリを取得します。
- バイナリ ファイルを 「補助ファイル」フォルダに移動します。フォルダに配置されます。
デフォルトのファイル名はコンテナ ID です(例: GTM-1234)。完了したら、
ダウンロードしたファイルには、ファイル名からバージョンのサフィックスを
正しい命名規則に従っていることを確認してください。
バイナリ ファイルの使用をおすすめしますが、コンテナにルールやタグが含まれていない場合は、
シンプルな
プロパティ リストまたは JSON
ファイルを使用してください。
ファイルはメインバンドルに配置し、
命名規則は <Container_ID>.<plist|json> です。
たとえば、コンテナ ID が GTM-1234 の場合は、次のように指定できます。
名前のプロパティ リスト ファイルに、デフォルトのコンテナ値を指定します。
GTM-1234.plist。
3. コンテナを開く
コンテナから値を取得する前に、アプリケーションで 作成されます。コンテナを開くと、そのコンテナがディスク(利用可能な場合)から読み込まれます。 がネットワークからアクセス権をリクエストします(必要な場合)。
iOS でコンテナを開く最も簡単な方法は、
openContainerWithId:tagManager:openType:timeout:notifier:。次の例のようになります。
// MyAppDelegate.h // This example assumes this file is using ARC. #import <UIKit/UIKit.h> @class TAGManager; @class TAGContainer; @interface MyAppDelegate : UIResponder <UIApplicationDelegate> @property (nonatomic, strong) TAGManager *tagManager; @property (nonatomic, strong) TAGContainer *container; @end // MyAppDelegate.m // This example assumes this file is using ARC. #import "MyAppDelegate.h" #import "TAGContainer.h" #import "TAGContainerOpener.h" #import "TAGManager.h" @interface MyAppDelegate ()<TAGContainerOpenerNotifier> @end @implementation MyAppDelegate - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { self.tagManager = [TAGManager instance]; // Optional: Change the LogLevel to Verbose to enable logging at VERBOSE and higher levels. [self.tagManager.logger setLogLevel:kTAGLoggerLogLevelVerbose]; /* * Opens a container. * * @param containerId The ID of the container to load. * @param tagManager The TAGManager instance for getting the container. * @param openType The choice of how to open the container. * @param timeout The timeout period (default is 2.0 seconds). * @param notifier The notifier to inform on container load events. */ [TAGContainerOpener openContainerWithId:@"GTM-XXXX" // Update with your Container ID. tagManager:self.tagManager openType:kTAGOpenTypePreferFresh timeout:nil notifier:self]; // Method calls that don't need the container. return YES; } // TAGContainerOpenerNotifier callback. - (void)containerAvailable:(TAGContainer *)container { // Note that containerAvailable may be called on any thread, so you may need to dispatch back to // your main thread. dispatch_async(dispatch_get_main_queue(), ^{ self.container = container; }); } // The rest of your app delegate implementation.
4. コンテナから構成値を取得する
コンテナが開いたら、次のコマンドを使用して構成値を取得できます。
<type>ForKey: メソッド:
// Retrieving a configuration value from a Tag Manager Container. MyAppDelegate *appDelegate = (MyAppDelegate *)[[UIApplication sharedApplication] delegate]; TAGContainer *container = appDelegate.container; // Get the configuration value by key. NSString *title = [container stringForKey:@"title_string"];
存在しないキーを使用してリクエストが行われると、適切なデフォルト値が返されます。 渡す必要があります。
// Empty keys will return a default value depending on the type requested. // Key does not exist. An empty string is returned. NSString subtitle = [container stringForKey:@"Non-existent-key"]; [subtitle isEqualToString:@""]; // Evaluates to true.
5. データレイヤーに値をプッシュする
DataLayer は、タップ情報など、アプリに関するランタイム情報を有効にするマップです。 イベントやスクリーン ビューを 1 つのキャンペーンで されます。
たとえば、スクリーン ビューに関する情報を DataLayer マップにプッシュすると、 タグ マネージャーの管理画面で、コンバージョン ピクセルを配信するタグを設定できます。 非常に手間のかかる作業を必要とせずに アプリにコーディングします。
push: を使ってイベントをデータレイヤーにプッシュする
// // ViewController.m // Pushing an openScreen event with a screen name into the data layer. // #import "MyAppDelegate.h" #import "TAGDataLayer.h" #import "ViewController.h" @implementation ViewController - (void)viewDidAppear:(BOOL)animated { [super viewDidAppear:animated]; // The container should have already been opened, otherwise events pushed to // the data layer will not fire tags in that container. TAGDataLayer *dataLayer = [TAGManager instance].dataLayer; [dataLayer push:@{@"event": @"openScreen", @"screenName": @"Home Screen"}]; } // Rest of the ViewController implementation @end
管理画面で、タグ(Google アナリティクス タグなど)を作成できるようになりました。 次のルールを作成します。 は「openScreen」と等しい。スクリーン名を渡すには 「screenName」を参照するデータレイヤー マクロを Key-Value ペアですタグを作成することもできます。 (Google 広告のコンバージョン ピクセルなど)を使用して、特定のスクリーン ビューに対してのみ配信されるようにします。 が「openScreen」と等しいルールを作成する && は「ConfirmationScreen」と等しい。
6. プレビューとコンテナを公開する
マクロの値は、常に現在公開されているバージョンに対応します。 最新バージョンのコンテナを公開する前に、 下書きのコンテナです。
コンテナをプレビューするには、Google Chat でプレビュー URL を
タグ マネージャー管理画面でコンテナのバージョンを選択
プレビューするボタンをクリックし、[Preview] を選択します。お待ちください
このプレビュー URL は後の手順で必要になります。

コンテナのプレビューを有効にするには、アプリにコードを追加する必要があります 実装ファイルをデリゲートし、Google タグ マネージャーのプレビュー URL を定義する プロジェクトのプロパティ リストにあるスキームを指定します。
まず、次の太字のコード スニペットをアプリのデリゲート ファイルに追加します。
@implementation MyAppDelegate - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { self.tagManager = [TAGManager instance]; // Add the code in bold below to preview a Google Tag Manager container. // IMPORTANT: This code must be called before the container is opened. NSURL *url = [launchOptions valueForKey:UIApplicationLaunchOptionsURLKey]; if (url != nil) { [self.tagManager previewWithUrl:url]; } id<TAGContainerFuture> future = [TAGContainerOpener openContainerWithId:@"GTM-XXXX" // Placeholder Container ID. tagManager:self.tagManager openType:kTAGOpenTypePreferNonDefault timeout:nil]; // The rest of your method implementation. self.container = [future get]; return YES; } // Add the code in bold below preview a Google Tag Manager container. - (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation { if ([self.tagManager previewWithUrl:url]) { return YES; } // Code to handle other urls. return NO; }
次に、URL 識別子として次の URL 識別子と URL スキームを アプリケーションのプロパティ リストファイルの URL 型キー:
URL identifier: your.package_name URL scheme: tagmanager.c.your.package.name

エミュレータまたは実機でリンクを開くと、 アプリでドラフト コンテナをプレビューできます。
ドラフトの構成値を公開する準備ができたら、 アプリケーション、 コンテナを公開します。
詳細設定
モバイル向け Google タグ マネージャーには、多くの高度な設定が用意されています。 オプションを使用してランタイム条件に基づいて値を選択できる コンテナを手動で更新したり、 学びました。以降のセクションでは、Google Cloud で最も一般的な できます。
コンテナを開くための詳細オプション
Google タグ マネージャー SDK には、タグを開くための方法がいくつか用意されています。 : 読み込みプロセスをより詳細に制御できるコンテナ:
openContainerById:callback:
openContainerById:callback: は、ファイルを開くための最も低いレベルで最も柔軟な API です。
されます。すぐにデフォルトのコンテナが返されます。
コンテナが保存されていない場合は、ディスクまたはネットワークから非同期に読み込みます。
コンテナが存在するか、保存されたコンテナが最新でない場合(12 時間以上経過していない場合)。
@interface ContainerCallback : NSObject<TAGContainerCallback> @end @implementation ContainerCallback /** * Called before the refresh is about to begin. * * @param container The container being refreshed. * @param refreshType The type of refresh which is starting. */ - (void)containerRefreshBegin:(TAGContainer *)container refreshType:(TAGContainerCallbackRefreshType)refreshType { // Notify UI that container refresh is beginning. } /** * Called when a refresh has successfully completed for the given refresh type. * * @param container The container being refreshed. * @param refreshType The type of refresh which completed successfully. */ - (void)containerRefreshSuccess:(TAGContainer *)container refreshType:(TAGContainerCallbackRefreshType)refreshType { // Notify UI that container is available. } /** * Called when a refresh has failed to complete for the given refresh type. * * @param container The container being refreshed. * @param failure The reason for the refresh failure. * @param refreshType The type of refresh which failed. */ - (void)containerRefreshFailure:(TAGContainer *)container failure:(TAGContainerCallbackRefreshFailure)failure refreshType:(TAGContainerCallbackRefreshType)refreshType { // Notify UI that container request has failed. } @end
読み込みプロセス中に openContainerById:callback: 件の問題が発生しました。
ライフサイクル コールバックを複数用意し、コードがいつ呼び出されているかを
読み込みリクエストが開始したかどうか、失敗または成功の理由、および
コンテナは最終的にディスクまたはネットワークから読み込まれていました。
アプリケーションでデフォルト値の使用が許容される場合を除き、 これらのコールバックを使用して、保存済みまたはネットワークが コンテナが読み込まれました。保存したファイルや ネットワーク コンテナに作成されます。ただし、アプリの初回実行が ネットワーク接続です。
openContainerById:callback: が次の enum を渡す
各値を渡します。
RefreshType
| 値 | 説明 |
|---|---|
kTAGContainerCallbackRefreshTypeSaved
|
更新リクエストは、ローカルに保存されたコンテナを読み込んでいます。 |
kTAGContainerCallbackRefreshTypeNetwork
|
更新リクエストは、ネットワーク経由でコンテナを読み込みます。 |
RefreshFailure
| 値 | 説明 |
|---|---|
kTAGContainerCallbackRefreshFailureNoSavedContainer
|
保存されているコンテナはありません。 |
kTAGContainerCallbackRefreshFailureIoError
|
I/O エラーによりコンテナを更新できませんでした。 |
kTAGContainerCallbackRefreshFailureNoNetwork
| ネットワーク接続を利用できません。 |
kTAGContainerCallbackRefreshFailureNetworkError
|
ネットワークエラーが発生しました。 |
kTAGContainerCallbackRefreshFailureServerError
|
サーバーでエラーが発生しました。 |
kTAGContainerCallbackRefreshFailureUnknownError
|
分類できないエラーが発生しました。 |
デフォルト以外の最新のコンテナを開く方法
TAGContainerOpener は openContainerById:callback: をラップします
コンテナを開くための便利な方法が 2 つあります。
openContainerWithId:tagManager:openType:timeout:notifier: と
openContainerWithId:tagManager:openType:timeout:。
これらのメソッドはそれぞれ、デフォルト以外の値または 作成します。
kTAGOpenTypePreferNonDefault は、ほとんどのアプリケーションで推奨されます。
特定の期間内に使用可能な、デフォルト以外の最初のコンテナを返します。
ディスクまたはネットワークからのタイムアウト期間です。たとえそのコンテナが
過去 12 時間以上経過していないことを確認します。古い保存済みコンテナが返されると、
非同期ネットワーク リクエストを作成します。
kTAGOpenTypePreferNonDefault を使用する場合、デフォルトは
他のコンテナが使用できない場合、またはタイムアウト期間が指定された場合は、container が返されます。
超えています。
kTAGOpenTypePreferFresh が新しいコンテナを
指定のタイムアウト期間内にディスクまたはネットワークに送られます。
ネットワーク モジュールが
接続が利用できないか、タイムアウト時間を超過しています。
kTAGOpenTypePreferFresh の使用はおすすめしません
リクエスト時間が長くなるとユーザーエクスペリエンスに顕著な影響を与える可能性がある
使用しないでください。また、
TAGContainer::refresh(指定なし)
ネットワークコンテナのリクエストを強制的に
実行できます
これらの便利なメソッドはどちらも非ブロッキングです。
openContainerWithId:tagManager:openType:timeout: は以下を返します。
TAGContainerFuture オブジェクト。このオブジェクトの get メソッドが
読み込まれるとすぐに TAGContainer(ただし、それまではブロックされます)。
openContainerWithId:tagManager:openType:timeout:notifier: メソッドは単一のコールバックを受け取り、
呼び出されると呼び出されます。
どちらの方法でも、デフォルトのタイムアウト時間は
2.0 秒。
ルールを使用した実行時のマクロの評価
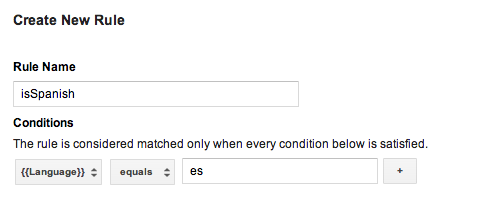
コンテナはルールを使用して実行時に値を評価できます。ルールの基準となるのは デバイスの言語、プラットフォーム、その他のマクロ値などの条件に基づいて設定できます。対象 たとえば、ルールを使用して、指定された文字列に基づいてローカライズされた表示文字列を 実行時にデバイスの言語を指定します。これを構成するには、 次のルールが適用されます。
<ph type="x-smartling-placeholder">
その後、言語ごとに値コレクション マクロを作成して、 適切な言語コードを挿入する必要があります。このコンテナが が公開されると、アプリはローカライズされた表示を 実行時にユーザーのデバイスの言語に応じて異なります。
デフォルトのコンテナにルールが必要な場合は、 バイナリ コンテナ ファイルをデフォルトとして設定 されます。
<ph type="x-smartling-placeholder"></ph> ルールの構成に関する詳細(ヘルプセンター)
バイナリのデフォルト コンテナ ファイル
ルールが必要なデフォルト コンテナではバイナリ コンテナ ファイルを使用する プロパティ リストファイルまたは JSON ではなく ファイルをデフォルトのコンテナとして使用します。バイナリ コンテナは、コンテナ イメージの マクロ値を実行時に設定することは可能で、 プロパティ リストまたは JSON ありません。
バイナリ コンテナ ファイルは、Google タグ マネージャーのウェブからダウンロードできます。
インターフェースと
次の命名規則に従ってメイン アプリケーション バンドルに追加する必要があります。
GTM-XXXX。ここで、ファイル名は
指定します。
プロパティ リスト ファイルや JSON ファイルが バイナリ コンテナ ファイルが存在する場合、SDK はバイナリ コンテナ 作成しました。
関数呼び出しマクロの使用
関数呼び出しマクロは、関数の戻り値に 関数を呼び出すことができます。関数呼び出しマクロは Google タグ マネージャーのルールに次のようなランタイム値を組み込む 設定された価格に基づいて、ユーザーにどの価格を 言語や通貨の把握に役立ちます
関数呼び出しマクロを構成するには:
- Google タグ マネージャーの管理画面で関数呼び出しマクロを定義します。 引数は、必要に応じて Key-Value ペアとして構成できます。
TAGFunctionCallMacroHandlerを実装するハンドラを定義する プロトコル:// MyFunctionCallMacroHandler.h #import "TAGContainer.h" // The function name field of the macro, as defined in the Google Tag Manager // web interface. extern NSString *const kMyMacroFunctionName; @interface MyFunctionCallMacroHandler : NSObject<TAGFunctionCallMacroHandler> @end // MyFunctionCallMacroHandler.m #import "MyFunctionCallMacroHandler.h" // Corresponds to the function name field in the Google Tag Manager interface. NSString *const kMyMacroFunctionName = @"myConfiguredFunctionName"; @implementation MacroHandler - (id)valueForMacro:(NSString *)functionName parameters:(NSDictionary *)parameters { if ([functionName isEqualToString:kMyMacroFunctionName]) { // Process and return the calculated value of this macro accordingly. return macro_value; } return nil; } @end
- TAGContainer::registerFunctionCallMacroHandler:forMacro: と関数名を使用してハンドラを登録する Google タグ マネージャーの管理画面で指定した次の値:
// // MyAppDelegate.h // #import <UIKit/UIKit.h> @interface MyAppDelegate : UIResponder <UIApplicationDelegate> @end // // MyAppDelegate.m // #import "MyAppDelegate.h" #import "MyFunctionCallMacroHandler.h" #import "TAGContainer.h" #import "TAGContainerOpener.h" #import "TAGManager.h" @implementation MyAppDelegate - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { // Open the container. id<TAGContainerFuture> future = [TAGContainerOpener openContainerWithId:@"GTM-XXXX" // Placeholder Container ID. tagManager:[TAGManager instance] openType:kTAGOpenTypePreferNonDefault timeout:nil]; // Method calls that don't need the container. self.container = [future get]; // Register a function call macro handler using the macro name defined // in the Google Tag Manager web interface. [self.container registerFunctionCallMacroHandler:[[MyFunctionCallMacroHandler alloc] init] forMacro:kMyMacroFunctionName]; } @end
関数呼び出しタグの使用
関数呼び出しタグを使用すると、事前登録した関数を常に実行できる
イベントがデータレイヤーにプッシュされ、タグルール
true と評価します。
関数呼び出しタグを構成するには:
- Google タグ マネージャーの管理画面で関数呼び出しタグを定義します。 引数は、必要に応じて Key-Value ペアとして構成できます。
TAGFunctionCallTagHandlerプロトコルを実装します。// // MyFunctionCallTagHandler.h // #import "TAGContainer.h" extern NSString *const kMyTagFunctionName; @interface MyFunctionCallTagHandler : NSObject<TAGFunctionCallTagHandler> @end // // MyFunctionCallTagHandler.m // // Corresponds to the function name field in the Google Tag Manager interface. NSString *const kMyTagFunctionName = @"myConfiguredFunctionName"; @implementation MyFunctionCallTagHandler /** * This method will be called when any custom tag's rule(s) evaluate to true and * should check the functionName and process accordingly. * * @param functionName corresponds to the function name field, not tag * name field, defined in the Google Tag Manager web interface. * @param parameters An optional map of parameters as defined in the Google * Tag Manager web interface. */ - (void)execute:(NSString *)functionName parameters:(NSDictionary *)parameters { if ([functionName isEqualToString:kMyTagFunctionName]) { // Process accordingly. } } @end
- タグ名を使用して、関数呼び出しのタグハンドラを登録します。 Google タグ マネージャーの管理画面:
// // MyAppDelegate.h // #import <UIKit/UIKit.h> @interface MyAppDelegate : UIResponder <UIApplicationDelegate> @end // // MyAppDelegate.m // #import "MyAppDelegate.h" #import "MyFunctionCallTagHandler.h" #import "TAGContainer.h" #import "TAGContainerOpener.h" #import "TAGManager.h" @implementation MyAppDelegate - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { // Open the container. id<TAGContainerFuture> future = [TAGContainerOpener openContainerWithId:@"GTM-XXXX" // Placeholder Container ID. tagManager:[TAGManager instance] openType:kTAGOpenTypePreferNonDefault timeout:nil]; // Method calls that don't need the container. self.container = [future get]; // Register a function call tag handler using the function name of the tag as // defined in the Google Tag Manager web interface. [self.container registerFunctionCallTagHandler:[[MyFunctionCallTagHandler alloc] init] forTag:kMyTagFunctionName]; } @end
カスタムの更新間隔の設定
Google タグ マネージャー SDK は
現在のコンテナの経過時間が 12 時間を超えた場合は新しいコンテナを目標の値を設定するには、
カスタム コンテナの更新期間を設定する場合は、
NSTimer(例:
次の例をご覧ください。
- (void)refreshContainer:(NSTimer *)timer { [self.container refresh]; } self.refreshTimer = [NSTimer scheduledTimerWithTimeInterval:<refresh_interval> target:self selector:@selector(refreshContainer:) userInfo:nil repeats:YES];
ロガーによるデバッグ
Google タグ マネージャー SDK では、デフォルトでエラーと警告がログに出力されます。
より詳細なログを有効にすると、デバッグに役立ち、
次の例のように、独自の Logger を実装します。
// MyAppDelegate.h // This example assumes this file is using ARC. // This Logger class will print out not just errors and warnings (as the default // logger does), but also info, debug, and verbose messages. @interface MyLogger: NSObject<TAGLogger> @end @implementation MyLogger - (void)error:(NSString *)message { NSLog(@"Error: %@", message); } - (void)warning:(NSString *)message { NSLog(@"Warning: %@", message); } - (void)info:(NSString *)message { NSLog(@"Info: %@", message); } - (void)debug:(NSString *)message { NSLog(@"Debug: %@", message); } - (void)verbose:(NSString *)message { NSLog(@"Verbose: %@", message); } @end // MyAppDelegate.m // This example assumes this file is using ARC. @implementation MyAppDelegate - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { self.tagManager = [TAGManager instance]; self.tagManager.logger = [[MyLogger alloc] init]; // Rest of Tag Manager and method implementation. return YES; } // Rest of app delegate implementation. @end
または、次のコマンドを使用して、既存のロガーの LogLevel を設定できます。
TagManager::logger::setLogLevel,
使用します。
// Change the LogLevel to INFO to enable logging at INFO and higher levels. self.tagManager = [TAGManager instance]; [self.tagManager.logger setLogLevel:kTAGLoggerLogLevelInfo];

