アプリのバイナリを再ビルドしてマーケットプレイスに再送信する必要がないランタイム変更を Google アナリティクスの実装に反映するには、Google タグ マネージャー(GTM)を使用してアプリにユニバーサル アナリティクス(UA)を実装します。
このガイドでは、ユニバーサル アナリティクス タグと iOS 向け Google タグ マネージャー SDK を使用して以下を行う方法を説明します。
スクリーン ビューを送信する
アプリで新しい画面が開かれるたびにスクリーン ビューを Google アナリティクスに送信する手順は次のとおりです。
- スクリーン名変数を作成します。
- オープン スクリーン イベント トリガーを作成します。
- ユニバーサル アナリティクスのスクリーン ビュータグを作成します。
- オープン スクリーン イベントとスクリーン名をデータレイヤーにプッシュします。
1. スクリーン名変数を作成する
GTM でスクリーン名変数を作成するには:
- Google タグ マネージャー アカウントにログインします。
- モバイル向けのコンテナを選択します。
- 左側のナビゲーション バーで [変数] をクリックします。
- [ユーザー定義変数] で [新規] をクリックします。
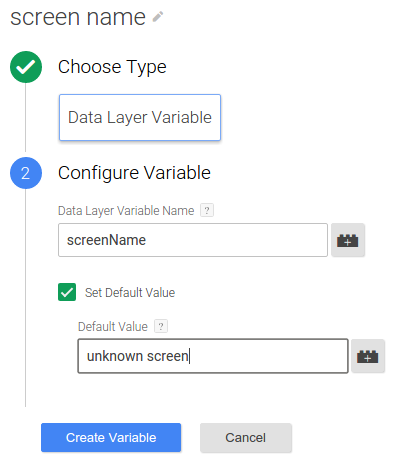
- [名前のない変数] をクリックし、変数名を「screen name」と入力します。
- [データレイヤーの変数] を変数タイプとして選択します。
- [データレイヤー変数名] に「screenName」と入力し、デフォルト値の「unknown screen」を設定します。
- [変数を作成] をクリックします。
2. オープン スクリーン イベント トリガーを作成する
ユニバーサル アナリティクスのスクリーン ビュータグを配信するトリガーを GTM で作成するには:
- Google タグ マネージャー アカウントにログインします。
- モバイル向けのコンテナを選択します。
- 左側のナビゲーション バーで、[トリガー] をクリックします。
- [新規] をクリックします。
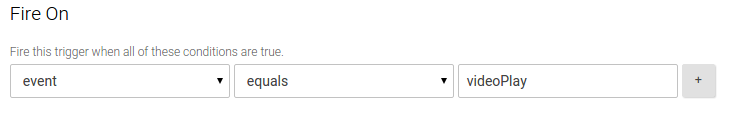
- [名前のないトリガー] をクリックして、トリガー名を「OpenScreenEvent」と入力します。
- [カスタム] イベントを選択します。
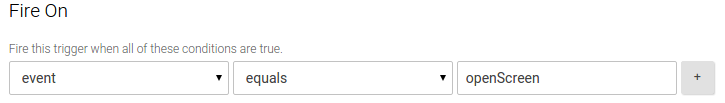
- [配信するタイミング] で、次の条件を入力します。

- [トリガーを作成] をクリックします。
3. ユニバーサル アナリティクスのスクリーン ビュータグを作成する
オープン スクリーン イベントによって配信されるユニバーサル アナリティクスのスクリーン ビュータグを作成するには:
- Google タグ マネージャー アカウントにログインします。
- モバイル向けのコンテナを選択します。
- 左側のナビゲーション バーで [タグ] をクリックします。
- [新規] をクリックします。
- [名前のないタグ] をクリックして、タグ名を「Open Screen」と入力します。
- サービスとして [Google アナリティクス] を選択します。
- トラッキング ID を入力します。
- [トラッキング タイプ] として [アプリビュー] を選択します。
- [詳細設定] をクリックします。
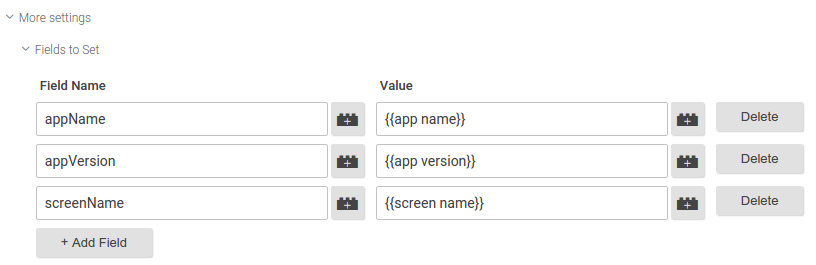
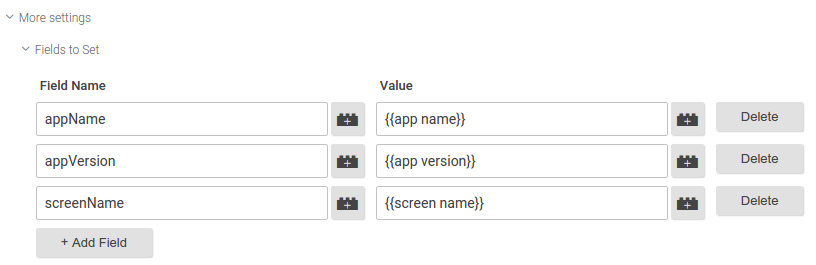
- [設定するフィールド] をクリックします。
- [+ フィールド] を繰り返しクリックして、以下のフィールドを追加します。

- [Continue](続行)をクリックします。
- [配信するタイミング] で [カスタム] をクリックします。
- カスタム トリガーとして「OpenScreenEvent」を選択します。
- [保存] をクリックします。
- [タグを作成] をクリックします。
4. オープン スクリーン イベントとスクリーン名をデータレイヤーにプッシュする
アプリにコードを追加して、openScreen イベントと screenName 値をデータレイヤーにプッシュします。次に例を示します。
// ViewController.m
// Push an 'openScreen' event to the data layer.
//
#import "ViewController.h"
#import "TAGDataLayer.h"
#import "TAGManager.h"
@implementation ViewController
- (void)viewDidAppear {
[super viewDidAppear];
// NOTE: A GTM container should already have been opened, otherwise events
// pushed to the DataLayer will not fire tags in that container.
TAGDataLayer *dataLayer = [TAGManager instance].dataLayer;
[dataLayer push:@{@"event": @"openScreen", // Event, name of Open Screen Event.
@"screenName": @"Home Screen"}]; // Name of the screen name field, screen name value.
}
// Rest of the ViewController implementation
@end
イベントを送信する
ユーザーがアプリの UI 項目やコンテンツを操作したときに Google アナリティクスにイベントを送信する手順は次のとおりです。
次の手順は、ユーザーが動画の再生を開始したときに Google アナリティクスにイベントを送信する方法を示しています。
1. (省略可)イベント変数を作成する
イベントでデータレイヤー変数を使用してカテゴリ、アクション、ラベル、または値のフィールドを表す場合は、まずそれらの変数を作成する必要があります。この例では、動画再生イベントタグがデータレイヤー変数を使用して、動画の名前を取得しています。
GTM で動画名変数を作成するには:
- Google タグ マネージャー アカウントにログインします。
- モバイル向けのコンテナを選択します。
- 左側のナビゲーション バーで [変数] をクリックします。
- [ユーザー定義変数] で [新規] をクリックします。
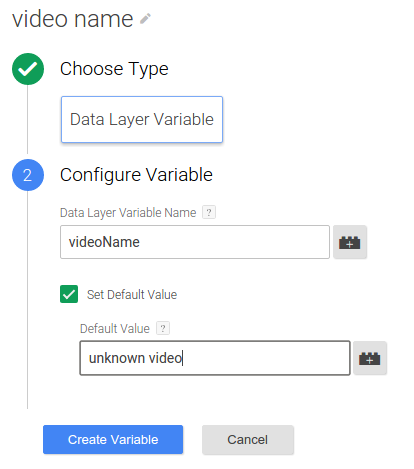
- [名前のない変数] をクリックして、変数名を「video name」と入力します。
- [データレイヤーの変数] を変数タイプとして選択します。
- [データレイヤーの変数名] に「videoName」と入力し、デフォルト値を「不明な動画」に設定します。
- [変数を作成] をクリックします。
2. イベント トリガーを作成する
ユニバーサル アナリティクスのイベントタグを配信するトリガーを GTM で作成するには:
- Google タグ マネージャー アカウントにログインします。
- モバイル向けのコンテナを選択します。
- 左側のナビゲーション バーで、[トリガー] をクリックします。
- [新規] をクリックします。
- [名前のないトリガー] をクリックして、トリガー名を「VideoPlayEvent」と入力します。
- [カスタム] イベントを選択します。
- [配信するタイミング] で、次の条件を入力します。

- [トリガーを作成] をクリックします。
3. ユニバーサル アナリティクスのイベントタグを作成する
動画再生イベントによって配信されるユニバーサル アナリティクスのイベントタグを作成するには:
- Google タグ マネージャー アカウントにログインします。
- モバイル向けのコンテナを選択します。
- 左側のナビゲーション バーで [タグ] をクリックします。
- [新規] をクリックします。
- [名前のないタグ] をクリックして、タグ名を「Video Play Event」と入力します。
- サービスとして [Google アナリティクス] を選択します。
- トラッキング ID を入力します。
- [トラッキング タイプ] として [イベント] を選択します。
- 次のイベント トラッキング パラメータを入力します。
![トラッキング パラメータとして、[カテゴリ: 動画]、[アクション:再生]、[ラベル: 動画] を入力します。](https://developers.google.cn/static/tag-platform/tag-manager/images/ios/v4/event-tracking-parameters.png?hl=ja)
- [詳細設定] をクリックします。
- [設定するフィールド] をクリックします。
- [+ フィールド] を繰り返しクリックして、以下のフィールドを追加します。

- [Continue](続行)をクリックします。
- [配信するタイミング] で [カスタム] をクリックします。
- カスタム トリガーとして「VideoPlayEvent」を選択します。
- [保存] をクリックします。
- [タグを作成] をクリックします。
4. イベントとイベント変数の値をデータレイヤーにプッシュする
次のように、videoPlay イベントと videoName 値をデータレイヤーにプッシュするコードを記述します。
// VideoPlayer.m
// Push a 'videoPlay' event to the data layer.
//
#import "TAGDataLayer.h"
#import "TAGManager.h"
#import "Video.h"
#import "VideoPlayer.h"
@implementation VideoPlayer
// Called when a user initiates a video playback.
- (void)onPlay:(Video *)video {
TAGDataLayer *dataLayer = [TAGManager instance].dataLayer;
// This call assumes the container has already been opened, otherwise events
// pushed to the DataLayer will not fire tags in that container.
[dataLayer push:@{@"event": @"videoPlay", // Event, name of Video Play Event.
@"videoName": video.title, // Additional data layer variables used by the event tag.
@"screenName": @"Home Screen"}];
[self play:video];
}
// Rest of the implementation
@end
e コマース トランザクションを送信する
ユーザーがアプリ内購入を完了したときに、トランザクションと関連アイテムを Google アナリティクスに送信する手順は次のとおりです。
サポートされているトランザクションとアイテム変数名のリストについては、サポートされている e コマース データレイヤー変数をご覧ください。
1. トランザクション トリガーを作成する
ユニバーサル アナリティクスのトランザクション タグを配信するトランザクション トリガーを GTM で作成するには:
- Google タグ マネージャー アカウントにログインします。
- モバイル向けのコンテナを選択します。
- 左側のナビゲーション バーで、[トリガー] をクリックします。
- [新規] をクリックします。
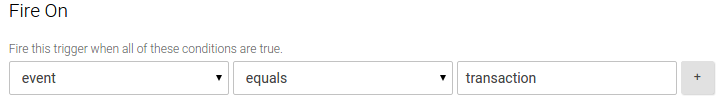
- [名前のないトリガー] をクリックして、トリガー名を「TransactionCompleted」と入力します。
- [カスタム] イベントを選択します。
- [配信するタイミング] で、次の条件を入力します。

- [トリガーを作成] をクリックします。
2. ユニバーサル アナリティクスのトランザクション タグを作成する
トランザクション イベントによって配信されるユニバーサル アナリティクスのトランザクション タグを作成するには:
- Google タグ マネージャー アカウントにログインします。
- モバイル向けのコンテナを選択します。
- 左側のナビゲーション バーで [タグ] をクリックします。
- [新規] をクリックします。
- [名前のないタグ] をクリックして、タグ名を「Transaction Completed」と入力します。
- サービスとして [Google アナリティクス] を選択します。
- トラッキング ID を入力します。
- [トラッキング タイプ] として [トランザクション] を選択します。
- [詳細設定] をクリックします。
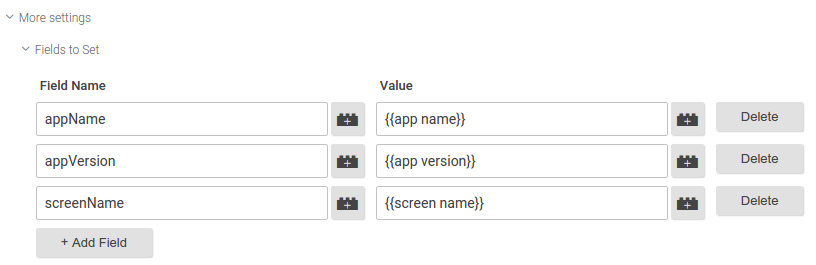
- [設定するフィールド] をクリックします。
- [+ フィールド] を繰り返しクリックして、以下のフィールドを追加します。

- [Continue](続行)をクリックします。
- [配信するタイミング] で [カスタム] をクリックします。
- カスタム トリガーとして「TransactionCompleted」を選択します。
- [保存] をクリックします。
- [タグを作成] をクリックします。
3. トランザクション イベント、トランザクション、アイテムをデータレイヤーにプッシュする
トランザクション イベント、トランザクション、関連アイテムをデータレイヤーにプッシュするコードを作成します。トランザクションとアイテムのデータをデータレイヤーにプッシュするには、サポートされているトランザクションとアイテム変数名を使用する必要があります。例:
// Called when a user completes a transaction.
- (void)onPurchaseCompleted:(Purchase *)purchase {
TAGDataLayer *dataLayer = [TAGManager instance].dataLayer;
// An array to store dictionaries of item data.
NSMutableArray *purchasedItems = [NSMutableArray array];
// Push item data into dictionaries and store in the purchasedItems array.
// Note that item.price and item.quantity must be of type NSString.
for (id item in purchase.items) {
[purchasedItems addObject:@{@"name": item.name,
@"sku": item.sku,
@"category": item.category,
@"price": item.price,
@"currency": @"USD",
@"quantity": item.quantity}];
}
// This call assumes the container has already been opened, otherwise events
// pushed to the DataLayer will not fire tags in that container.
// Note that purchase.tax, purchase.shipping, and purchase.total must be of type NSString.
[dataLayer push:@{@"event": @"transaction", // Event, name of Transaction Event.
@"transactionId": purchase.transactionId, // Additional fields required by the tag.
@"transactionTotal": purchase.total,
@"transactionAffiliation": @"In-app Store",
@"transactionTax": purchase.tax,
@"transactionShipping": purchase.shipping,
@"transactionCurrency": @"USD",
@"transactionProducts": purchasedItems}];
// Since the data layer is persistent, you should reset fields to [NSNull null] after
// you are done pushing the transaction.
[dataLayer push:@{@"transactionId": [NSNull null],
@"transactionTotal": [NSNull null],
@"transactionAffiliation": [NSNull null],
@"transactionTax": [NSNull null],
@"transactionShipping": [NSNull null],
@"transactionCurrency": [NSNull null],
@"transactionProducts": [NSNull null]}];
}
Android 向け Google タグ マネージャー SDK を使用してユニバーサル アナリティクスの拡張 e コマース機能を実装する方法について詳しくは、拡張 e コマースをご覧ください。
サポートされている e コマース データレイヤー変数
ユニバーサル トランザクション タグは、以下のトランザクションおよびアイテム変数名をサポートしています。
トランザクション変数
| 変数名 | 説明 | 種類 | 必須 |
|---|---|---|---|
transactionId |
トランザクションに固有の識別子 | string | ○ |
transactionAffiliation |
パートナーや販売店 | string | × |
transactionTotal |
トランザクションの合計 | string | × |
transactionTax |
トランザクションの税額 | string | × |
transactionShipping |
トランザクションの送料 | string | × |
transactionCurrency |
トランザクションの通貨 | string | × |
transactionProducts |
トランザクションで購入されたアイテムのリスト | アイテム変数の配列。 | × |
アイテム変数
| 変数名 | 説明 | 種類 | 必須 |
|---|---|---|---|
name |
商品名 | string | ○ |
sku |
商品の SKU | string | × |
category |
商品カテゴリ | string | × |
price |
商品の価格 | string | × |
currency |
price の通貨タイプ |
string | × |
quantity |
アイテムの数量 | string | × |
拡張 e コマースデータを送信する
拡張 e コマースデータの送信方法について詳しくは、拡張 e コマースのデベロッパー ガイドをご覧ください。