In diesem Entwicklerleitfaden wird beschrieben, wie Sie Google Tag Manager in einem für mobile Apps.
Einführung
Mit Google Tag Manager können Entwickler die Konfiguration ändern in ihren mobilen Apps mithilfe von Google Tag Manager ohne dass die Binärdateien der Anwendung neu erstellt und erneut an die Anwendung gesendet werden müssen. Marktplätzen.
Dies ist nützlich, um Konfigurationswerte zu verwalten oder Flags in Ihrer Anwendung, die Sie möglicherweise später ändern müssen, einschließlich:
- Verschiedene UI-Einstellungen und Anzeigestrings
- Größen, Standorte oder Arten von Anzeigen, die in Ihrer App ausgeliefert werden
- Spieleinstellungen
Konfigurationswerte können auch zur Laufzeit mithilfe von Regeln ausgewertet werden. zur Aktivierung dynamischer Konfigurationen wie:
- Bestimmen der Bannergröße anhand der Bildschirmgröße
- Sprache und Standort zum Konfigurieren von UI-Elementen verwenden
Google Tag Manager ermöglicht außerdem die dynamische Implementierung von Tracking-Tags, und Pixel in Anwendungen. Entwickler können wichtige Ereignisse in Daten übertragen. und entscheiden Sie später, welche Tracking-Tags oder Pixel ausgelöst werden sollen. In Tag Manager werden derzeit die folgenden Tags unterstützt:
- Google Analytics für mobile Apps
- Tag für benutzerdefinierte Funktionsaufrufe
Vorbereitung
Bevor Sie diesen Startleitfaden verwenden können, benötigen Sie Folgendes:
- Ein Google Tag Manager-Konto
- Neues Tag Manager-Konto Container- und Werterfassungs-Makro
- Eine mobile App für iOS, in der Google Tag Manager implementiert werden kann
- Die Google Analytics Services SDK, das die Tag Manager-Bibliothek enthält.
Wenn Sie Google Tag Manager noch nicht kennen, <ph type="x-smartling-placeholder"></ph> Weitere Informationen zu Containern, Makros und Regeln finden Sie in der Hilfe, bevor Sie mit diesem Leitfaden fortfahren.
Erste Schritte
In diesem Abschnitt werden Entwickler durch einen typischen Tag Manager-Workflow geführt:
- Das Google Tag Manager SDK Ihrem Projekt hinzufügen
- Standardwerte für Container festlegen
- Öffnen Sie den Container.
- Konfigurationswerte aus dem Container abrufen
- Ereignisse in DataLayer übertragen
- Vorschau und Container veröffentlichen
1. Google Tag Manager SDK in ein Projekt einbinden
Bevor Sie das Google Tag Manager SDK verwenden können, müssen Sie
libGoogleAnalyticsServices.a
und die Header-Dateien von Google Tag Manager (GTM) aus der Library
des SDK-Pakets in Ihr Projekt.
Fügen Sie als Nächstes den verknüpften Bibliotheken des Anwendungsziels Folgendes hinzu, noch nicht vorhanden sind:
CoreData.frameworkSystemConfiguration.frameworklibz.dyliblibsqlite3.dyliblibGoogleAnalyticsServices.a
Wenn Sie möchten, dass Ihre Anwendung auf die ID für (IDFA) und das Tracking-Flag, das von diesem Framework über die Google Tag Manager SDK-Makros verwenden, müssen Sie auch diese zusätzlichen Bibliotheken verknüpfen:
libAdIdAccess.aAdSupport.framework
2. Standard-Containerdatei zu einem Projekt hinzufügen
Google Tag Manager verwendet bei der ersten Ausführung Ihrer Anwendung einen Standardcontainer. Standardeinstellung wird verwendet, bis die App einen neuen Container über die Netzwerk.
So laden Sie ein Standard-Containerbinärprogramm herunter und fügen es Ihrer Anwendung hinzu:
- Melden Sie sich auf der Weboberfläche von Google Tag Manager an.
- Wählen Sie die Version des Containers aus, den Sie herunterladen möchten.
- Klicken Sie auf die Schaltfläche Herunterladen, um die Containerbinärdatei abzurufen.
- Fügen Sie die Binärdatei im Stammverzeichnis Ihres Projekts und in den in Ihrem Projekt erstellen.
Der Standarddateiname sollte die Container-ID sein (z. B. GTM-1234). Sobald Sie
die Binärdatei heruntergeladen haben, entfernen Sie das Versionssuffix aus dem Dateinamen
damit Sie die richtige Namenskonvention befolgen.
Die Verwendung der Binärdatei wird zwar empfohlen, aber wenn Ihr Container keine Regeln oder Tags enthält,
können Sie eine einfache
Attributliste oder JSON
-Datei stattdessen.
Die Datei sollte sich im Haupt-Bundle befinden und den
diese Namenskonvention verwenden: <Container_ID>.<plist|json>.
Lautet Ihre Container-ID beispielsweise GTM-1234, können Sie
Ihre Standardcontainerwerte in einer Eigenschaftenlistendatei namens
GTM-1234.plist.
3. Container öffnen
Bevor Werte aus einem Container abgerufen werden, muss die Anwendung geöffnet werden Container. Wenn Sie einen Container öffnen, wird er von der Festplatte geladen (falls verfügbar) oder fordert sie bei Bedarf vom Netzwerk an.
Am einfachsten öffnen Sie einen Container unter iOS mit der
openContainerWithId:tagManager:openType:timeout:notifier:, wie im folgenden Beispiel:
// MyAppDelegate.h // This example assumes this file is using ARC. #import <UIKit/UIKit.h> @class TAGManager; @class TAGContainer; @interface MyAppDelegate : UIResponder <UIApplicationDelegate> @property (nonatomic, strong) TAGManager *tagManager; @property (nonatomic, strong) TAGContainer *container; @end // MyAppDelegate.m // This example assumes this file is using ARC. #import "MyAppDelegate.h" #import "TAGContainer.h" #import "TAGContainerOpener.h" #import "TAGManager.h" @interface MyAppDelegate ()<TAGContainerOpenerNotifier> @end @implementation MyAppDelegate - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { self.tagManager = [TAGManager instance]; // Optional: Change the LogLevel to Verbose to enable logging at VERBOSE and higher levels. [self.tagManager.logger setLogLevel:kTAGLoggerLogLevelVerbose]; /* * Opens a container. * * @param containerId The ID of the container to load. * @param tagManager The TAGManager instance for getting the container. * @param openType The choice of how to open the container. * @param timeout The timeout period (default is 2.0 seconds). * @param notifier The notifier to inform on container load events. */ [TAGContainerOpener openContainerWithId:@"GTM-XXXX" // Update with your Container ID. tagManager:self.tagManager openType:kTAGOpenTypePreferFresh timeout:nil notifier:self]; // Method calls that don't need the container. return YES; } // TAGContainerOpenerNotifier callback. - (void)containerAvailable:(TAGContainer *)container { // Note that containerAvailable may be called on any thread, so you may need to dispatch back to // your main thread. dispatch_async(dispatch_get_main_queue(), ^{ self.container = container; }); } // The rest of your app delegate implementation.
4. Konfigurationswerte aus dem Container abrufen
Sobald der Container geöffnet ist, können Konfigurationswerte mit dem folgenden Befehl abgerufen werden:
die
<type>ForKey:-Methoden:
// Retrieving a configuration value from a Tag Manager Container. MyAppDelegate *appDelegate = (MyAppDelegate *)[[UIApplication sharedApplication] delegate]; TAGContainer *container = appDelegate.container; // Get the configuration value by key. NSString *title = [container stringForKey:@"title_string"];
Bei Anfragen mit einem nicht vorhandenen Schlüssel wird ein entsprechender Standardwert zurückgegeben. auf den angeforderten Typ:
// Empty keys will return a default value depending on the type requested. // Key does not exist. An empty string is returned. NSString subtitle = [container stringForKey:@"Non-existent-key"]; [subtitle isEqualToString:@""]; // Evaluates to true.
5. Werte in DataLayer übertragen
Das DataLayer ist eine Karte mit Laufzeitinformationen zu Ihrer App, z. B. Touch-Gesten. um für Tag Manager-Makros und -Tags in einem Container.
Wenn Sie z. B. Informationen zu Bildschirmaufrufen in die DataLayer-Karte verschieben, auf der Weboberfläche von Tag Manager einrichten, um Conversion-Pixel auszulösen, und Anrufe als Reaktion auf diese Bildschirmaufrufe verfolgen, und codieren Sie sie in Ihrer App.
Ereignisse werden mithilfe von push: an die Datenschicht gesendet
// // ViewController.m // Pushing an openScreen event with a screen name into the data layer. // #import "MyAppDelegate.h" #import "TAGDataLayer.h" #import "ViewController.h" @implementation ViewController - (void)viewDidAppear:(BOOL)animated { [super viewDidAppear:animated]; // The container should have already been opened, otherwise events pushed to // the data layer will not fire tags in that container. TAGDataLayer *dataLayer = [TAGManager instance].dataLayer; [dataLayer push:@{@"event": @"openScreen", @"screenName": @"Home Screen"}]; } // Rest of the ViewController implementation @end
Auf der Weboberfläche können Sie jetzt Tags erstellen (z. B. Google Analytics-Tags). bei jedem Bildschirmaufruf ausgelöst werden soll, indem Sie folgende Regel erstellen: ist gleich "openScreen". Um den Bildschirmnamen zu übergeben zu einem dieser Tags hinzufügen, erstellen Sie ein Datenschicht-Makro, das auf den "screenName" in der Datenschicht. Sie können auch ein Tag erstellen, (z. B. ein Google Ads-Conversion-Pixel), damit sie nur bei bestimmten Bildschirmaufrufen ausgelöst werden, indem Erstellen einer Regel, bei der gleich "openScreen" ist && entspricht "ConfirmationScreen".
6. Vorschau von und Container veröffentlichen
Die Makrowerte entsprechen immer der aktuell veröffentlichten Version. Bevor Sie die neueste Version eines Containers veröffentlichen, können Sie sich eine Vorschau anzeigen lassen Ihren Entwurfscontainer.
Wenn Sie die Vorschau eines Containers ansehen möchten, generieren Sie eine Vorschau-URL in der Google
die Tag Manager-Weboberfläche durch Auswahl der Containerversion
die Sie als Vorschau ansehen möchten, und wählen Sie dann Preview aus. Bleiben Sie dran,
da Sie sie später benötigen.

Um Containervorschauen zu aktivieren, müssen Sie Ihrer App Code hinzufügen Implementierungsdatei delegieren und Google Tag Manager-Vorschau-URL definieren in der Eigenschaftenliste Ihres Projekts.
Fügen Sie zunächst die folgenden fett gedruckten Code-Snippets zu Ihrer App-Delegierungsdatei hinzu:
@implementation MyAppDelegate - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { self.tagManager = [TAGManager instance]; // Add the code in bold below to preview a Google Tag Manager container. // IMPORTANT: This code must be called before the container is opened. NSURL *url = [launchOptions valueForKey:UIApplicationLaunchOptionsURLKey]; if (url != nil) { [self.tagManager previewWithUrl:url]; } id<TAGContainerFuture> future = [TAGContainerOpener openContainerWithId:@"GTM-XXXX" // Placeholder Container ID. tagManager:self.tagManager openType:kTAGOpenTypePreferNonDefault timeout:nil]; // The rest of your method implementation. self.container = [future get]; return YES; } // Add the code in bold below preview a Google Tag Manager container. - (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation { if ([self.tagManager previewWithUrl:url]) { return YES; } // Code to handle other urls. return NO; }
Registrieren Sie als Nächstes die folgende URL-Kennung und das URL-Schema unter der URL-Typschlüssel der Eigenschaftsliste Ihrer Anwendung:
URL identifier: your.package_name URL scheme: tagmanager.c.your.package.name

Öffnen Sie den Link in einem Emulator oder auf einem physischen Gerät, um Vorschau des Entwurfscontainers in der App ansehen.
Wenn Sie bereit sind, die Werte des Konfigurationsentwurfs für Ihr Anwendung, veröffentlichen Sie den Container.
Erweiterte Konfiguration
Google Tag Manager für Mobilgeräte bietet eine Reihe erweiterter Konfigurationseinstellungen, mit denen Sie Werte basierend auf Laufzeitbedingungen auswählen können, können Sie den Container manuell aktualisieren und zusätzliche Optionen zum Öffnen von Container. In den folgenden Abschnitten werden einige der gängigsten erweiterten Konfigurationen.
Erweiterte Optionen zum Öffnen von Containern
Das Google Tag Manager SDK bietet mehrere Methoden zum Öffnen von Container, mit denen Sie mehr Kontrolle über den Ladeprozess haben:
openContainerById:callback:
openContainerById:callback: ist die niedrigste und flexibelste API zum Öffnen einer
Container. Es wird sofort mit einem Standardcontainer und
Lädt auch asynchron einen Container vom Laufwerk oder aus dem Netzwerk, wenn keine
der Container existiert oder er nicht aktuell ist (älter als 12 Stunden).
@interface ContainerCallback : NSObject<TAGContainerCallback> @end @implementation ContainerCallback /** * Called before the refresh is about to begin. * * @param container The container being refreshed. * @param refreshType The type of refresh which is starting. */ - (void)containerRefreshBegin:(TAGContainer *)container refreshType:(TAGContainerCallbackRefreshType)refreshType { // Notify UI that container refresh is beginning. } /** * Called when a refresh has successfully completed for the given refresh type. * * @param container The container being refreshed. * @param refreshType The type of refresh which completed successfully. */ - (void)containerRefreshSuccess:(TAGContainer *)container refreshType:(TAGContainerCallbackRefreshType)refreshType { // Notify UI that container is available. } /** * Called when a refresh has failed to complete for the given refresh type. * * @param container The container being refreshed. * @param failure The reason for the refresh failure. * @param refreshType The type of refresh which failed. */ - (void)containerRefreshFailure:(TAGContainer *)container failure:(TAGContainerCallbackRefreshFailure)failure refreshType:(TAGContainerCallbackRefreshType)refreshType { // Notify UI that container request has failed. } @end
Während des Ladevorgangs sind openContainerById:callback: Probleme aufgetreten
mehrere Lebenszyklus-Callbacks verwenden, damit Ihr Code herausfinden kann,
beginnt, und ob und warum sie fehlschlägt oder erfolgreich ist
der Container schließlich
von einem Laufwerk oder Netzwerk geladen wurde.
Sofern es für Ihre Anwendung nicht akzeptabel ist, die Standardwerte zu verwenden, müssen Sie diese Callbacks verwenden, um zu erfahren, Container wurde geladen. Beachten Sie, dass Sie gespeicherte oder wenn die App zum ersten Mal ausgeführt wird und keine Netzwerkverbindung.
openContainerById:callback: besteht die folgenden enum
als Argumente für diese Callbacks:
RefreshType
| Wert | Beschreibung |
|---|---|
kTAGContainerCallbackRefreshTypeSaved
|
Durch die Aktualisierungsanfrage wird ein lokal gespeicherter Container geladen. |
kTAGContainerCallbackRefreshTypeNetwork
|
Mit der Aktualisierungsanfrage wird ein Container über das Netzwerk geladen. |
RefreshFailure
| Wert | Beschreibung |
|---|---|
kTAGContainerCallbackRefreshFailureNoSavedContainer
|
Es ist kein gespeicherter Container verfügbar. |
kTAGContainerCallbackRefreshFailureIoError
|
Ein E/A-Fehler hat das Aktualisieren des Containers verhindert. |
kTAGContainerCallbackRefreshFailureNoNetwork
| Keine Netzwerkverbindung verfügbar. |
kTAGContainerCallbackRefreshFailureNetworkError
|
Ein Netzwerkfehler ist aufgetreten. |
kTAGContainerCallbackRefreshFailureServerError
|
Auf dem Server ist ein Fehler aufgetreten. |
kTAGContainerCallbackRefreshFailureUnknownError
|
Ein Fehler, der nicht kategorisiert werden kann, ist aufgetreten. |
Methoden zum Öffnen von nicht standardmäßigen und aktualisierten Containern
TAGContainerOpener umschließt openContainerById:callback:
und bietet zwei praktische Methoden zum Öffnen von Containern:
openContainerWithId:tagManager:openType:timeout:notifier: und
openContainerWithId:tagManager:openType:timeout:.
Jede dieser Methoden verwendet eine Aufzählung, in der entweder ein nicht-Standard- neuer Container.
kTAGOpenTypePreferNonDefault wird für die meisten Anwendungen und
den ersten verfügbaren, nicht standardmäßigen Container innerhalb eines bestimmten
Zeitlimit, entweder vom Laufwerk oder vom Netzwerk, auch wenn der Container größer ist
als 12 Stunden alt. Wenn ein veralteter gespeicherter Container zurückgegeben wird, wird auch ein
asynchrone Netzwerkanfrage
für eine neue Anfrage senden.
Bei Verwendung von kTAGOpenTypePreferNonDefault ist eine Standardeinstellung
Container wird zurückgegeben, wenn kein anderer Container verfügbar ist oder wenn das Zeitlimit
überschritten.
kTAGOpenTypePreferFresh versucht, einen neuen Container aus
entweder Laufwerk oder Netzwerk
innerhalb des angegebenen Zeitlimits.
Ein gespeicherter Container wird zurückgegeben,
Verbindung nicht verfügbar und/oder das Zeitlimit wurde überschritten.
Die Verwendung von kTAGOpenTypePreferFresh wird nicht empfohlen
an Stellen, an denen sich eine längere Anfragezeit spürbar auf die Nutzererfahrung auswirkt,
z. B. mit UI-Flags
oder Anzeige-Strings. Sie können auch
TAGContainer::refresh jederzeit
um eine Anfrage für einen
Netzwerkcontainer zu erzwingen.
Beide Methoden sind nicht zu blockieren.
openContainerWithId:tagManager:openType:timeout: gibt Folgendes zurück:
TAGContainerFuture-Objekt, dessen get-Methode ein
TAGContainer angezeigt, sobald der Download abgeschlossen ist. Bis dahin wird die Datei blockiert.
Die Methode openContainerWithId:tagManager:openType:timeout:notifier: übernimmt einen einzelnen Callback.
wird aufgerufen, wenn der Container verfügbar ist.
Beide Methoden haben ein standardmäßiges Zeitlimit von
2.0 Sekunden.
Makros während der Laufzeit mithilfe von Regeln auswerten
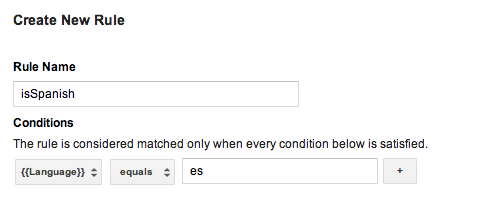
Container können Werte zur Laufzeit mithilfe von Regeln auswerten. Regeln können auf Kriterien wie Gerätesprache, Plattform oder einen anderen Makrowert. Für Mit Regeln lässt sich beispielsweise ein lokalisierter String für die Anzeige auswählen, der auf der Sprache des Geräts zur Laufzeit. Dies kann mit dem folgende Regel:
<ph type="x-smartling-placeholder">
Dann können Sie Makros zur Werterfassung für jede Sprache erstellen in jedes Makro ein und fügen den entsprechenden Sprachcode ein. Wenn dieser Container veröffentlicht wurde, können Sie in Ihrer App die lokalisierte Anzeige Strings abhängig von der Sprache des Nutzergeräts zur Laufzeit.
Wenn für Ihren Standardcontainer Regeln erforderlich sind, müssen Sie eine binary container file als Standardeinstellung. Container.
<ph type="x-smartling-placeholder"></ph> Weitere Informationen zum Konfigurieren von Regeln finden Sie in der Hilfe.
Binäre Standard-Containerdateien
Standardcontainer, für die Regeln erforderlich sind, sollten eine binäre Containerdatei verwenden anstelle einer Attributlistendatei oder JSON-Datei Datei als Standardcontainer. Binärcontainer ermöglichen die Ermittlung von Makrowerte zur Laufzeit mit Google Tag Manager-Regeln, während Attributliste oder JSON nicht.
Binärcontainerdateien können von der Google Tag Manager-Website heruntergeladen werden.
und
sollte Ihrem Hauptanwendungs-Bundle gemäß dieser Namenskonvention hinzugefügt werden:
GTM-XXXX, wobei der Dateiname für Ihren
Container-ID.
In Fällen, in denen eine Datei mit einer Eigenschaftsliste und/oder eine JSON-Datei sowie eine binäre Containerdatei vorhanden sind, verwendet das SDK den Binärcontainer. -Datei als Standardcontainer.
Funktionsaufruf-Makros verwenden
Funktionsaufruf-Makros sind Makros, die auf den Rückgabewert von einer bestimmten Funktion in Ihrer Anwendung. Funktionsaufruf-Makros können für Integrieren Sie Laufzeitwerte in Ihre Google Tag Manager-Regeln, z. B. zur Laufzeit bestimmen, welcher Preis einem Nutzer basierend auf dem konfigurierten Sprache und Währung eines Geräts.
So konfigurieren Sie ein Funktionsaufruf-Makro:
- Definieren Sie das Funktionsaufruf-Makro in der Google Tag Manager-Weboberfläche. Argumente können optional als Schlüssel/Wert-Paare konfiguriert werden.
- Definieren Sie einen Handler, der das
TAGFunctionCallMacroHandlerimplementiert Protokoll:// MyFunctionCallMacroHandler.h #import "TAGContainer.h" // The function name field of the macro, as defined in the Google Tag Manager // web interface. extern NSString *const kMyMacroFunctionName; @interface MyFunctionCallMacroHandler : NSObject<TAGFunctionCallMacroHandler> @end // MyFunctionCallMacroHandler.m #import "MyFunctionCallMacroHandler.h" // Corresponds to the function name field in the Google Tag Manager interface. NSString *const kMyMacroFunctionName = @"myConfiguredFunctionName"; @implementation MacroHandler - (id)valueForMacro:(NSString *)functionName parameters:(NSDictionary *)parameters { if ([functionName isEqualToString:kMyMacroFunctionName]) { // Process and return the calculated value of this macro accordingly. return macro_value; } return nil; } @end
- Registrieren Sie den Handler mithilfe von TAGContainer::registerFunctionCallMacroHandler:forMacro: und dem Funktionsnamen. auf der Google Tag Manager-Oberfläche:
// // MyAppDelegate.h // #import <UIKit/UIKit.h> @interface MyAppDelegate : UIResponder <UIApplicationDelegate> @end // // MyAppDelegate.m // #import "MyAppDelegate.h" #import "MyFunctionCallMacroHandler.h" #import "TAGContainer.h" #import "TAGContainerOpener.h" #import "TAGManager.h" @implementation MyAppDelegate - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { // Open the container. id<TAGContainerFuture> future = [TAGContainerOpener openContainerWithId:@"GTM-XXXX" // Placeholder Container ID. tagManager:[TAGManager instance] openType:kTAGOpenTypePreferNonDefault timeout:nil]; // Method calls that don't need the container. self.container = [future get]; // Register a function call macro handler using the macro name defined // in the Google Tag Manager web interface. [self.container registerFunctionCallMacroHandler:[[MyFunctionCallMacroHandler alloc] init] forMacro:kMyMacroFunctionName]; } @end
Funktionsaufruf-Tags verwenden
Mit Funktionsaufruf-Tags können vorregistrierte Funktionen immer dann ausgeführt werden, wenn
wird ein Ereignis an die Datenschicht übergeben und die Tag-Regeln
als true auszuwerten.
So konfigurieren Sie ein Funktionsaufruf-Tag:
- Definieren Sie das Funktionsaufruf-Tag auf der Weboberfläche von Google Tag Manager. Argumente können optional als Schlüssel/Wert-Paare konfiguriert werden.
- Implementieren Sie das
TAGFunctionCallTagHandler-Protokoll:// // MyFunctionCallTagHandler.h // #import "TAGContainer.h" extern NSString *const kMyTagFunctionName; @interface MyFunctionCallTagHandler : NSObject<TAGFunctionCallTagHandler> @end // // MyFunctionCallTagHandler.m // // Corresponds to the function name field in the Google Tag Manager interface. NSString *const kMyTagFunctionName = @"myConfiguredFunctionName"; @implementation MyFunctionCallTagHandler /** * This method will be called when any custom tag's rule(s) evaluate to true and * should check the functionName and process accordingly. * * @param functionName corresponds to the function name field, not tag * name field, defined in the Google Tag Manager web interface. * @param parameters An optional map of parameters as defined in the Google * Tag Manager web interface. */ - (void)execute:(NSString *)functionName parameters:(NSDictionary *)parameters { if ([functionName isEqualToString:kMyTagFunctionName]) { // Process accordingly. } } @end
- Registrieren Sie den Tag-Handler für den Funktionsaufruf unter Verwendung des im Google Tag Manager-Weboberfläche:
// // MyAppDelegate.h // #import <UIKit/UIKit.h> @interface MyAppDelegate : UIResponder <UIApplicationDelegate> @end // // MyAppDelegate.m // #import "MyAppDelegate.h" #import "MyFunctionCallTagHandler.h" #import "TAGContainer.h" #import "TAGContainerOpener.h" #import "TAGManager.h" @implementation MyAppDelegate - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { // Open the container. id<TAGContainerFuture> future = [TAGContainerOpener openContainerWithId:@"GTM-XXXX" // Placeholder Container ID. tagManager:[TAGManager instance] openType:kTAGOpenTypePreferNonDefault timeout:nil]; // Method calls that don't need the container. self.container = [future get]; // Register a function call tag handler using the function name of the tag as // defined in the Google Tag Manager web interface. [self.container registerFunctionCallTagHandler:[[MyFunctionCallTagHandler alloc] init] forTag:kMyTagFunctionName]; } @end
Benutzerdefinierten Aktualisierungszeitraum festlegen
Das Google Tag Manager SDK versucht,
Einen neuen Container, wenn das aktuelle Alter des Containers 12 Stunden überschreitet. Um eine
benutzerdefinierter Container-Aktualisierungszeitraum, verwenden
NSTimer, wie im
folgendes Beispiel:
- (void)refreshContainer:(NSTimer *)timer { [self.container refresh]; } self.refreshTimer = [NSTimer scheduledTimerWithTimeInterval:<refresh_interval> target:self selector:@selector(refreshContainer:) userInfo:nil repeats:YES];
Debugging mit Protokollierung
Das Google Tag Manager SDK gibt standardmäßig Fehler und Warnungen in Protokollen aus.
Eine ausführlichere Protokollierung kann bei der Fehlerbehebung hilfreich sein.
Implementieren Sie Ihre eigene Logger wie in diesem Beispiel:
// MyAppDelegate.h // This example assumes this file is using ARC. // This Logger class will print out not just errors and warnings (as the default // logger does), but also info, debug, and verbose messages. @interface MyLogger: NSObject<TAGLogger> @end @implementation MyLogger - (void)error:(NSString *)message { NSLog(@"Error: %@", message); } - (void)warning:(NSString *)message { NSLog(@"Warning: %@", message); } - (void)info:(NSString *)message { NSLog(@"Info: %@", message); } - (void)debug:(NSString *)message { NSLog(@"Debug: %@", message); } - (void)verbose:(NSString *)message { NSLog(@"Verbose: %@", message); } @end // MyAppDelegate.m // This example assumes this file is using ARC. @implementation MyAppDelegate - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { self.tagManager = [TAGManager instance]; self.tagManager.logger = [[MyLogger alloc] init]; // Rest of Tag Manager and method implementation. return YES; } // Rest of app delegate implementation. @end
Oder Sie legen das LogLevel-Element des vorhandenen Protokollierungsprogramms mit der Methode
TagManager::logger::setLogLevel,
wie in diesem Beispiel:
// Change the LogLevel to INFO to enable logging at INFO and higher levels. self.tagManager = [TAGManager instance]; [self.tagManager.logger setLogLevel:kTAGLoggerLogLevelInfo];

