En esta guía para desarrolladores, se describe cómo implementar Google Tag Manager en un para dispositivos móviles.
Introducción
Google Tag Manager permite a los desarrolladores cambiar valores en sus aplicaciones para dispositivos móviles con Google Tag Manager sin tener que recompilar y volver a enviar los objetos binarios de la aplicación a la app mercados.
Esto es útil para administrar cualquier valor de configuración o marcas en tu aplicación que debas cambiar en el futuro, como:
- Diversas opciones de configuración de la IU y cadenas de la pantalla
- Tamaños, ubicaciones o tipos de anuncios que se publican en tu aplicación
- Configuración de juegos
Los valores de configuración también se pueden evaluar en el tiempo de ejecución usando reglas, habilitar parámetros de configuración dinámicos, como los siguientes:
- Cómo usar el tamaño de la pantalla para determinar el tamaño del banner de anuncio
- Cómo usar el idioma y la ubicación para configurar los elementos de la IU
Google TagManager también permite la implementación dinámica de etiquetas de seguimiento. y píxeles en las aplicaciones. Los desarrolladores pueden enviar eventos importantes a los datos y decidir, más adelante, qué etiquetas o píxeles de seguimiento se deben activar. Actualmente, TagManager admite las siguientes etiquetas:
- Analytics para aplicaciones móviles de Google
- Etiqueta de llamada a función personalizada
Antes de comenzar
Antes de usar esta guía de introducción, necesitarás lo siguiente:
- Una cuenta de Google Tag Manager
- Una nueva versión de Tag Manager macro de colección de contenedor y valor
- Una aplicación para dispositivos móviles iOS en la que se puede implementar Google Tag Manager
- Los servicios de Google Analytics SDK, que contiene la biblioteca de Tag Manager.
Si es la primera vez que utilizas Google Tag Manager, te recomendamos obtén más información sobre contenedores, macros y reglas (Centro de ayuda) antes de continuar con esta guía.
Comenzar
En esta sección, se guiará a los desarrolladores a través de un flujo de trabajo típico de Tag Manager:
- Agrega el SDK de Google Tag Manager a tu proyecto
- Establece los valores predeterminados de los contenedores
- Abre el contenedor
- Obtén los valores de configuración del contenedor
- Cómo enviar eventos a DataLayer
- Vista previa y Publica el contenedor
1. Cómo agregar el SDK de Google Tag Manager a tu proyecto
Antes de utilizar el SDK de Google Tag Manager, deberás agregar
libGoogleAnalyticsServices.a
y los archivos de encabezado de Google Tag Manager (GTM) de la Library.
del paquete del SDK en tu proyecto.
A continuación, agrega lo siguiente a las bibliotecas vinculadas del destino de tu aplicación si el no están presentes:
CoreData.frameworkSystemConfiguration.frameworklibz.dyliblibsqlite3.dyliblibGoogleAnalyticsServices.a
Si quieres que tu aplicación acceda al identificador de (IDFA) y la marca de seguimiento proporcionada por ese marco a través del Para las macros del SDK de Google Tag Manager, también deberás vincular estas bibliotecas adicionales:
libAdIdAccess.aAdSupport.framework
2. Cómo agregar un archivo de contenedor predeterminado a tu proyecto
Google Tag Manager usa un contenedor predeterminado en la primera ejecución de tu aplicación. Predeterminado hasta que la aplicación pueda recuperar un nuevo contenedor en cada red.
Para descargar y agregar un objeto binario de contenedor predeterminado a tu aplicación, sigue estos pasos:
- Accede a la interfaz web de Google Tag Manager.
- Selecciona la Versión del contenedor que deseas descargar.
- Haz clic en el botón Descargar para recuperar el objeto binario del contenedor.
- Agrega el archivo binario a al directorio raíz de tu proyecto y a los archivos de soporte de tu proyecto.
El nombre de archivo predeterminado debe ser el ID del contenedor (por ejemplo, GTM-1234). Una vez que hayas
descargado el archivo binario; asegúrate de quitar el sufijo de la versión del nombre de archivo
para asegurarte de seguir la convención de nomenclatura correcta.
Aunque se recomienda usar el archivo binario, si tu contenedor no contiene reglas ni etiquetas,
puedes optar por utilizar una forma sencilla
lista de propiedades o JSON
en su lugar.
El archivo debe estar en el paquete principal y debe seguir
esta convención de nomenclatura: <Container_ID>.<plist|json>.
Por ejemplo, si el ID del contenedor es GTM-1234, podrías especificar
los valores de contenedor predeterminados
en un archivo de lista de propiedades
GTM-1234.plist
3. Abrir un contenedor
Antes de recuperar valores de un contenedor, tu aplicación debe abrirse el contenedor. Abrir un contenedor lo cargará desde el disco (si está disponible). lo solicitará a la red (si es necesario).
La forma más fácil de abrir un contenedor en iOS es con
openContainerWithId:tagManager:openType:timeout:notifier:, como en el siguiente ejemplo:
// MyAppDelegate.h // This example assumes this file is using ARC. #import <UIKit/UIKit.h> @class TAGManager; @class TAGContainer; @interface MyAppDelegate : UIResponder <UIApplicationDelegate> @property (nonatomic, strong) TAGManager *tagManager; @property (nonatomic, strong) TAGContainer *container; @end // MyAppDelegate.m // This example assumes this file is using ARC. #import "MyAppDelegate.h" #import "TAGContainer.h" #import "TAGContainerOpener.h" #import "TAGManager.h" @interface MyAppDelegate ()<TAGContainerOpenerNotifier> @end @implementation MyAppDelegate - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { self.tagManager = [TAGManager instance]; // Optional: Change the LogLevel to Verbose to enable logging at VERBOSE and higher levels. [self.tagManager.logger setLogLevel:kTAGLoggerLogLevelVerbose]; /* * Opens a container. * * @param containerId The ID of the container to load. * @param tagManager The TAGManager instance for getting the container. * @param openType The choice of how to open the container. * @param timeout The timeout period (default is 2.0 seconds). * @param notifier The notifier to inform on container load events. */ [TAGContainerOpener openContainerWithId:@"GTM-XXXX" // Update with your Container ID. tagManager:self.tagManager openType:kTAGOpenTypePreferFresh timeout:nil notifier:self]; // Method calls that don't need the container. return YES; } // TAGContainerOpenerNotifier callback. - (void)containerAvailable:(TAGContainer *)container { // Note that containerAvailable may be called on any thread, so you may need to dispatch back to // your main thread. dispatch_async(dispatch_get_main_queue(), ^{ self.container = container; }); } // The rest of your app delegate implementation.
4. Obtener valores de configuración del contenedor
Una vez que el contenedor está abierto, se pueden recuperar los valores de configuración mediante
el
Métodos <type>ForKey::
// Retrieving a configuration value from a Tag Manager Container. MyAppDelegate *appDelegate = (MyAppDelegate *)[[UIApplication sharedApplication] delegate]; TAGContainer *container = appDelegate.container; // Get the configuration value by key. NSString *title = [container stringForKey:@"title_string"];
Las solicitudes realizadas con una clave inexistente mostrarán un valor predeterminado apropiado al tipo solicitado:
// Empty keys will return a default value depending on the type requested. // Key does not exist. An empty string is returned. NSString subtitle = [container stringForKey:@"Non-existent-key"]; [subtitle isEqualToString:@""]; // Evaluates to true.
5. Envía valores a DataLayer
DataLayer es un mapa que habilita información sobre el tiempo de ejecución de tu app, como eventos o vistas de pantalla, que estarán disponibles para las macros y etiquetas de Tag Manager en un contenedor.
Por ejemplo, al enviar información sobre vistas de pantalla al mapa de DataLayer, puedes configurar etiquetas en la interfaz web de Tag Manager para activar píxeles de conversión y hacer un seguimiento de las llamadas en respuesta a esas visitas a una pantalla sin necesidad de dificultar codificarlos en tu app.
Los eventos se envían a DataLayer mediante push:.
// // ViewController.m // Pushing an openScreen event with a screen name into the data layer. // #import "MyAppDelegate.h" #import "TAGDataLayer.h" #import "ViewController.h" @implementation ViewController - (void)viewDidAppear:(BOOL)animated { [super viewDidAppear:animated]; // The container should have already been opened, otherwise events pushed to // the data layer will not fire tags in that container. TAGDataLayer *dataLayer = [TAGManager instance].dataLayer; [dataLayer push:@{@"event": @"openScreen", @"screenName": @"Home Screen"}]; } // Rest of the ViewController implementation @end
En la interfaz web, ahora puedes crear etiquetas (como las de Google Analytics) para activar cada vista de pantalla creando esta regla: equivale a "openScreen". Para pasar el nombre de la pantalla, haz lo siguiente: a una de estas etiquetas, cree una macro de capa de datos que haga referencia a "screenName". en la capa de datos. También puedes crear una etiqueta (como un píxel de conversión de Google Ads) para que se activen solo en vistas de pantalla específicas, creando una regla en la que sea igual a "openScreen" & es igual a "ConfirmationScreen".
6. Vista previa y Publicación de un contenedor
Los valores de macros siempre corresponderán a la versión publicada actual. Antes de publicar la versión más reciente de un contenedor, puedes obtener una vista previa tu contenedor en borrador.
Para obtener una vista previa de un contenedor, genera una URL de vista previa en la pestaña
La interfaz web de Tag Manager seleccionando la versión del contenedor
deseas obtener una vista previa y, luego, selecciona Preview. Aférrate a
esta URL de vista previa, ya que la necesitarás en pasos posteriores.

Para habilitar las vistas previas del contenedor, debes agregar código a tu app archivo de implementación delegado y definir la URL de vista previa de Google Tag Manager esquema en la lista de propiedades de tu proyecto.
Primero, agrega los siguientes fragmentos de código en negrita al archivo delegado de la app:
@implementation MyAppDelegate - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { self.tagManager = [TAGManager instance]; // Add the code in bold below to preview a Google Tag Manager container. // IMPORTANT: This code must be called before the container is opened. NSURL *url = [launchOptions valueForKey:UIApplicationLaunchOptionsURLKey]; if (url != nil) { [self.tagManager previewWithUrl:url]; } id<TAGContainerFuture> future = [TAGContainerOpener openContainerWithId:@"GTM-XXXX" // Placeholder Container ID. tagManager:self.tagManager openType:kTAGOpenTypePreferNonDefault timeout:nil]; // The rest of your method implementation. self.container = [future get]; return YES; } // Add the code in bold below preview a Google Tag Manager container. - (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation { if ([self.tagManager previewWithUrl:url]) { return YES; } // Code to handle other urls. return NO; }
Luego, registra el identificador y el esquema de URL que aparecen a continuación en la Clave de tipos de URL del archivo de lista de propiedades de tu aplicación:
URL identifier: your.package_name URL scheme: tagmanager.c.your.package.name

Abre el vínculo en un emulador o dispositivo físico para obtener una vista previa del contenedor de borrador en tu app.
Cuando esté todo listo para que tus valores de configuración de borrador estén disponibles para tu aplicación, publicar el contenedor
Configuración avanzada
Google Tag Manager para dispositivos móviles ofrece diversas opciones de configuración avanzada. que te permiten seleccionar valores según las condiciones del entorno de ejecución usando actualizar el contenedor de forma manual y obtener opciones adicionales contenedores. En las siguientes secciones, se describen varias de las técnicas avanzadas parámetros de configuración.
Opciones avanzadas para abrir contenedores
El SDK de Google Tag Manager proporciona varios métodos para abrir contenedores que pueden darte más control sobre el proceso de carga:
openContainerById:callback:
openContainerById:callback: es la API de nivel más bajo y más flexible para abrir una
contenedor. Se muestra inmediatamente con un contenedor predeterminado y
también carga de forma asíncrona un contenedor desde el disco o la red si no hay
contenedor existe o si el contenedor guardado no está actualizado (con más de 12 horas de antigüedad).
@interface ContainerCallback : NSObject<TAGContainerCallback> @end @implementation ContainerCallback /** * Called before the refresh is about to begin. * * @param container The container being refreshed. * @param refreshType The type of refresh which is starting. */ - (void)containerRefreshBegin:(TAGContainer *)container refreshType:(TAGContainerCallbackRefreshType)refreshType { // Notify UI that container refresh is beginning. } /** * Called when a refresh has successfully completed for the given refresh type. * * @param container The container being refreshed. * @param refreshType The type of refresh which completed successfully. */ - (void)containerRefreshSuccess:(TAGContainer *)container refreshType:(TAGContainerCallbackRefreshType)refreshType { // Notify UI that container is available. } /** * Called when a refresh has failed to complete for the given refresh type. * * @param container The container being refreshed. * @param failure The reason for the refresh failure. * @param refreshType The type of refresh which failed. */ - (void)containerRefreshFailure:(TAGContainer *)container failure:(TAGContainerCallbackRefreshFailure)failure refreshType:(TAGContainerCallbackRefreshType)refreshType { // Notify UI that container request has failed. } @end
Durante el proceso de carga, openContainerById:callback: problemas
varias devoluciones de llamada de ciclo de vida para que el código pueda detectar cuándo se
antes de comenzar una solicitud de carga,
si falla o se realiza de forma correcta y
de que el contenedor se cargó
en última instancia desde el disco o la red.
A menos que sea aceptable que tu aplicación use los valores predeterminados, deberás usar estas devoluciones de llamada para saber cuándo un archivo se cargó el contenedor. Ten en cuenta que no podrás cargar un archivo de red si es la primera vez que se ejecuta la app y no hay conexión de red.
openContainerById:callback: pasa el siguiente enum:
como argumentos para estas devoluciones de llamada:
RefreshType
| Valor | Descripción |
|---|---|
kTAGContainerCallbackRefreshTypeSaved
|
La solicitud de actualización carga un contenedor guardado de forma local. |
kTAGContainerCallbackRefreshTypeNetwork
|
La solicitud de actualización carga un contenedor en la red. |
RefreshFailure
| Valor | Descripción |
|---|---|
kTAGContainerCallbackRefreshFailureNoSavedContainer
|
No hay ningún contenedor guardado disponible. |
kTAGContainerCallbackRefreshFailureIoError
|
Un error de E/S evitó que se actualizara el contenedor. |
kTAGContainerCallbackRefreshFailureNoNetwork
| No hay una conexión de red disponible. |
kTAGContainerCallbackRefreshFailureNetworkError
|
Se produjo un error de red. |
kTAGContainerCallbackRefreshFailureServerError
|
Se produjo un error en el servidor. |
kTAGContainerCallbackRefreshFailureUnknownError
|
Se produjo un error que no se puede categorizar. |
Métodos para abrir contenedores nuevos y no predeterminados
TAGContainerOpener une openContainerById:callback:
y proporciona dos métodos convenientes para abrir contenedores:
openContainerWithId:tagManager:openType:timeout:notifier: y
openContainerWithId:tagManager:openType:timeout:
Cada uno de estos métodos toma una enumeración solicitando una solicitud no predeterminada o contenedor nuevo.
kTAGOpenTypePreferNonDefault se recomienda para la mayoría de las aplicaciones y
intenta mostrar el primer contenedor no predeterminado disponible dentro de un
tiempo de espera, ya sea desde el disco o la red, incluso si el contenedor es mayor
hace más de 12 horas. Si devuelve un contenedor inactivo guardado, también hará una
asíncrona para uno nuevo.
Cuando usas kTAGOpenTypePreferNonDefault, se usará
el contenedor se devolverá si no hay otro contenedor disponible o si el tiempo de espera es
superada.
kTAGOpenTypePreferFresh intenta mostrar un contenedor nuevo de
disco o red dentro del tiempo de espera establecido.
Devuelve un contenedor guardado si una red
la conexión no está disponible o se superó el tiempo de espera.
No se recomienda usar kTAGOpenTypePreferFresh
en lugares en los que un tiempo más prolongado
podría afectar la experiencia del usuario
como con marcas de IU o cadenas de visualización. También puedes usar
TAGContainer::refresh en cualquier momento
para forzar una solicitud de contenedor de red.
Ambos métodos de conveniencia no generan bloqueos.
openContainerWithId:tagManager:openType:timeout: muestra un
Un objeto TAGContainerFuture, cuyo método get muestra un
TAGContainer en cuanto se cargue (pero se bloqueará hasta entonces).
El método openContainerWithId:tagManager:openType:timeout:notifier: toma una sola devolución de llamada,
se llama cuando el contenedor está disponible.
Ambos métodos tienen un tiempo de espera predeterminado de
2.0 segundos.
Evalúa macros en el tiempo de ejecución con reglas
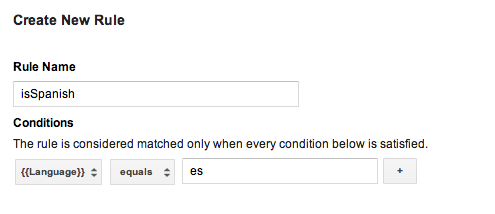
Los contenedores pueden evaluar valores en el entorno de ejecución mediante reglas. Es posible que las reglas se basen según criterios como el idioma del dispositivo, la plataforma o cualquier otro valor macro. Para ejemplo, se pueden usar las reglas para seleccionar una cadena de visualización localizada según el lenguaje del dispositivo en el tiempo de ejecución. Esto se puede configurar con el siguiente regla:

Luego, puedes crear macros de recopilación de valores para cada idioma y agregar esto regla a cada macro e insertar el código de idioma apropiado. Cuando este contenedor se publicó, tu aplicación podrá mostrar la visualización localizada según el idioma del dispositivo del usuario en el tiempo de ejecución.
Ten en cuenta que si tu contenedor predeterminado necesita reglas, debes usar un archivo de contenedor binario como tu contenedor.
Obtén más información para configurar reglas (Centro de ayuda).
Archivos binarios predeterminados de contenedores
Los contenedores predeterminados que necesitan reglas deben usar un archivo de contenedor binario en lugar de un archivo de lista de propiedades o JSON como contenedor predeterminado. Los contenedores binarios ofrecen compatibilidad para determinar valores de macros en el tiempo de ejecución con las reglas de Google Tag Manager, mientras que lista de propiedades o JSON no lo hacen.
Los archivos de contenedores binarios se pueden descargar de la Web de Google Tag Manager
interfaz y
debes agregar al paquete de aplicación principal según esta convención de nombres:
GTM-XXXX, donde el nombre del archivo representa tu
ID del contenedor.
Cuando un archivo de lista de propiedades o un archivo JSON y un archivo contenedor binario, el SDK usará ese contenedor como contenedor predeterminado.
Usa macros de llamadas a funciones
Las macros de llamada a función son macros configuradas para el valor que se muestra de una función especificada en tu aplicación. Las macros de llamadas a funciones se pueden usar para incorporar valores de entorno de ejecución con las reglas de Google Tag Manager, como determina en el tiempo de ejecución qué precio mostrar a un usuario según la configuración el idioma y la moneda de un dispositivo.
Para configurar una macro de llamada a función, haz lo siguiente:
- Define la macro de llamada a función en la interfaz web de Google Tag Manager. Los argumentos se pueden configurar de forma opcional como pares clave-valor.
- Define un controlador que implemente
TAGFunctionCallMacroHandler. protocolo:// MyFunctionCallMacroHandler.h #import "TAGContainer.h" // The function name field of the macro, as defined in the Google Tag Manager // web interface. extern NSString *const kMyMacroFunctionName; @interface MyFunctionCallMacroHandler : NSObject<TAGFunctionCallMacroHandler> @end // MyFunctionCallMacroHandler.m #import "MyFunctionCallMacroHandler.h" // Corresponds to the function name field in the Google Tag Manager interface. NSString *const kMyMacroFunctionName = @"myConfiguredFunctionName"; @implementation MacroHandler - (id)valueForMacro:(NSString *)functionName parameters:(NSDictionary *)parameters { if ([functionName isEqualToString:kMyMacroFunctionName]) { // Process and return the calculated value of this macro accordingly. return macro_value; } return nil; } @end
- Registra el controlador con TAGContainer::registerFunctionCallMacroHandler:forMacro: y el nombre de la función. especificadas en la interfaz de Google Tag Manager:
// // MyAppDelegate.h // #import <UIKit/UIKit.h> @interface MyAppDelegate : UIResponder <UIApplicationDelegate> @end // // MyAppDelegate.m // #import "MyAppDelegate.h" #import "MyFunctionCallMacroHandler.h" #import "TAGContainer.h" #import "TAGContainerOpener.h" #import "TAGManager.h" @implementation MyAppDelegate - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { // Open the container. id<TAGContainerFuture> future = [TAGContainerOpener openContainerWithId:@"GTM-XXXX" // Placeholder Container ID. tagManager:[TAGManager instance] openType:kTAGOpenTypePreferNonDefault timeout:nil]; // Method calls that don't need the container. self.container = [future get]; // Register a function call macro handler using the macro name defined // in the Google Tag Manager web interface. [self.container registerFunctionCallMacroHandler:[[MyFunctionCallMacroHandler alloc] init] forMacro:kMyMacroFunctionName]; } @end
Usa etiquetas de llamada a función
Las etiquetas de llamada a función permiten que las funciones con registro previo se ejecuten siempre
se envía un evento a la capa de datos, y las reglas de etiquetas
evaluar como true.
Para configurar una etiqueta de llamada a función, haz lo siguiente:
- Define la etiqueta de llamada a función en la interfaz web de Google Tag Manager. Los argumentos se pueden configurar de forma opcional como pares clave-valor.
- Implementa el protocolo
TAGFunctionCallTagHandler:// // MyFunctionCallTagHandler.h // #import "TAGContainer.h" extern NSString *const kMyTagFunctionName; @interface MyFunctionCallTagHandler : NSObject<TAGFunctionCallTagHandler> @end // // MyFunctionCallTagHandler.m // // Corresponds to the function name field in the Google Tag Manager interface. NSString *const kMyTagFunctionName = @"myConfiguredFunctionName"; @implementation MyFunctionCallTagHandler /** * This method will be called when any custom tag's rule(s) evaluate to true and * should check the functionName and process accordingly. * * @param functionName corresponds to the function name field, not tag * name field, defined in the Google Tag Manager web interface. * @param parameters An optional map of parameters as defined in the Google * Tag Manager web interface. */ - (void)execute:(NSString *)functionName parameters:(NSDictionary *)parameters { if ([functionName isEqualToString:kMyTagFunctionName]) { // Process accordingly. } } @end
- Registra el controlador de etiquetas de la llamada a función con el nombre de etiqueta configurado en Interfaz web de Google Tag Manager:
// // MyAppDelegate.h // #import <UIKit/UIKit.h> @interface MyAppDelegate : UIResponder <UIApplicationDelegate> @end // // MyAppDelegate.m // #import "MyAppDelegate.h" #import "MyFunctionCallTagHandler.h" #import "TAGContainer.h" #import "TAGContainerOpener.h" #import "TAGManager.h" @implementation MyAppDelegate - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { // Open the container. id<TAGContainerFuture> future = [TAGContainerOpener openContainerWithId:@"GTM-XXXX" // Placeholder Container ID. tagManager:[TAGManager instance] openType:kTAGOpenTypePreferNonDefault timeout:nil]; // Method calls that don't need the container. self.container = [future get]; // Register a function call tag handler using the function name of the tag as // defined in the Google Tag Manager web interface. [self.container registerFunctionCallTagHandler:[[MyFunctionCallTagHandler alloc] init] forTag:kMyTagFunctionName]; } @end
Cómo configurar un período de actualización personalizado
El SDK de Google Tag Manager intentará recuperar
Un contenedor nuevo si la antigüedad del contenedor actual supera las 12 horas Para establecer un
el período de actualización del contenedor personalizado, usar
NSTimer, como en el
siguiente ejemplo:
- (void)refreshContainer:(NSTimer *)timer { [self.container refresh]; } self.refreshTimer = [NSTimer scheduledTimerWithTimeInterval:<refresh_interval> target:self selector:@selector(refreshContainer:) userInfo:nil repeats:YES];
Depuración con Logger
El SDK de Google Tag Manager imprime errores y advertencias en registros de forma predeterminada.
Habilitar registros más detallados puede ser útil para la depuración y es posible
implementando tu propio Logger, como en este ejemplo:
// MyAppDelegate.h // This example assumes this file is using ARC. // This Logger class will print out not just errors and warnings (as the default // logger does), but also info, debug, and verbose messages. @interface MyLogger: NSObject<TAGLogger> @end @implementation MyLogger - (void)error:(NSString *)message { NSLog(@"Error: %@", message); } - (void)warning:(NSString *)message { NSLog(@"Warning: %@", message); } - (void)info:(NSString *)message { NSLog(@"Info: %@", message); } - (void)debug:(NSString *)message { NSLog(@"Debug: %@", message); } - (void)verbose:(NSString *)message { NSLog(@"Verbose: %@", message); } @end // MyAppDelegate.m // This example assumes this file is using ARC. @implementation MyAppDelegate - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { self.tagManager = [TAGManager instance]; self.tagManager.logger = [[MyLogger alloc] init]; // Rest of Tag Manager and method implementation. return YES; } // Rest of app delegate implementation. @end
O puedes definir el LogLevel del registrador existente usando
TagManager::logger::setLogLevel,
como en este ejemplo:
// Change the LogLevel to INFO to enable logging at INFO and higher levels. self.tagManager = [TAGManager instance]; [self.tagManager.logger setLogLevel:kTAGLoggerLogLevelInfo];

